Aplicativo de página única
Sobre aplicativos de página única
Os aplicativos de página única (SPA) são um tipo especial de aplicativo da Web. Um SPA carregará uma única página quando você entrar em um site e, a partir desse ponto, carregará todo o conteúdo subsequente nessa mesma página à medida que você navegar. Isso parecerá funcionar como um site normal, mas ao alternar entre “páginas”, a página não recarrega de fato.
Por padrão, código de implementação é executado assim que uma página da Web é carregada. No entanto, como os SPAs não são atualizados ao navegar entre as páginas, código de implementação não será reavaliado quando você navegar entre as páginas. Usando as técnicas descritas abaixo, você pode permitir que o código de implementação funcione em seu site SPA sem problemas.
Reavaliação automática da lógica de Interceptor em caso de mudança de URL
Se o seu aplicativo de página única depender do roteamento do lado do cliente para a navegação do usuário, você poderá forçar a reavaliação de interceptações em alterações subsequentes de URL ativando a configuração Reavaliar lógica de interceptor quando o URL for alterado no nível do projeto Feedback do site. Marcar essa configuração permitirá a avaliação da lógica interceptor, além da avaliação que ocorre no carregamento inicial da página.
Para ativar a reavaliação automática da lógica interceptor, siga as etapas abaixo:
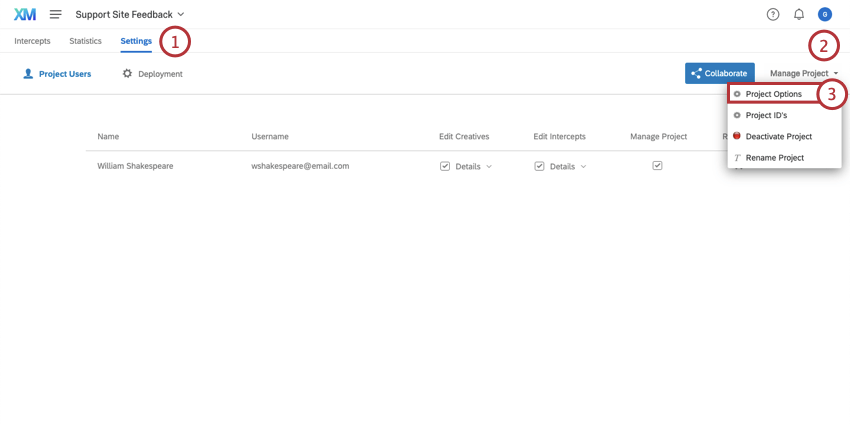
- Em seu projeto de Feedback do site, navegue até as Configurações.

- Clique em Manage Project (Gerenciar projeto).
- Selecione Project Options (Opções de projeto ) no menu suspenso.
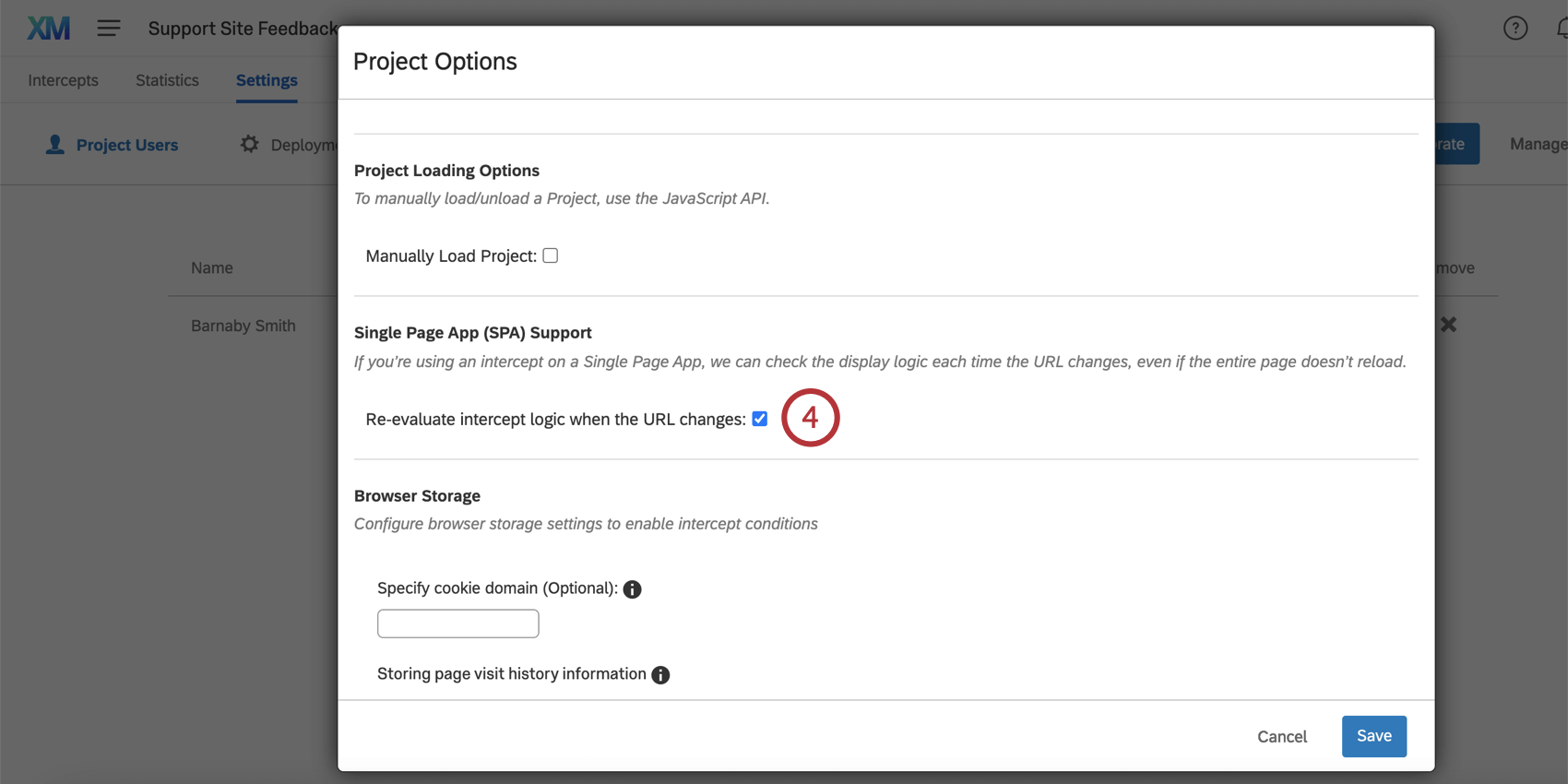
- Certifique-se de que a opção Reavaliar a lógica interceptor quando o URL for alterado esteja marcada na seção Suporte a aplicativos de página única (SPA).

Atenção: Se você decidir usar essa configuração do SPA em conjunto com a opção de nível de interceptação para Exibir com código Javascript personalizado (manualmente), ainda será necessário chamar o
QSI.API.run();para obter o interceptor a ser exibido em cada página do SPA.
Implementação manual com a API JavaScript
Este método descreve como mudar seu código de implementação para ser executado manualmente. Isso significa que o código de implementação não será executado nem avaliará a lógica associada até que a solicitação apropriada API JavaScript seja iniciada.
Para implementar manualmente
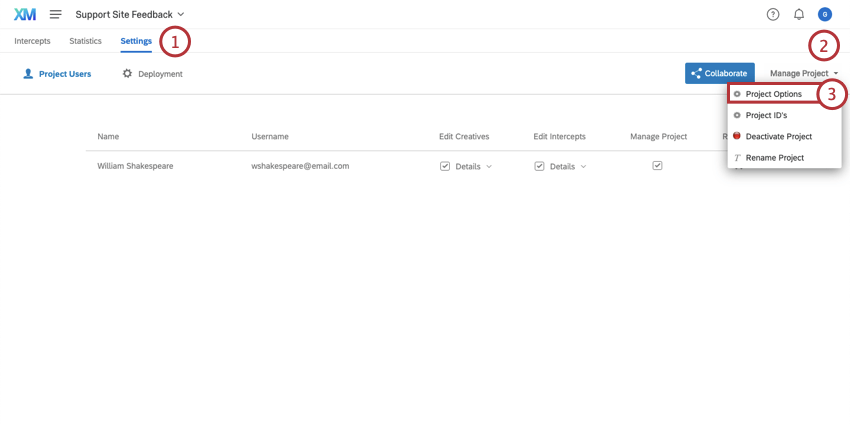
- Navegue até a guia Settings (Configurações ).

- Clique no menu suspenso Gerenciar projeto.
- Selecione Project Options (Opções do projeto).
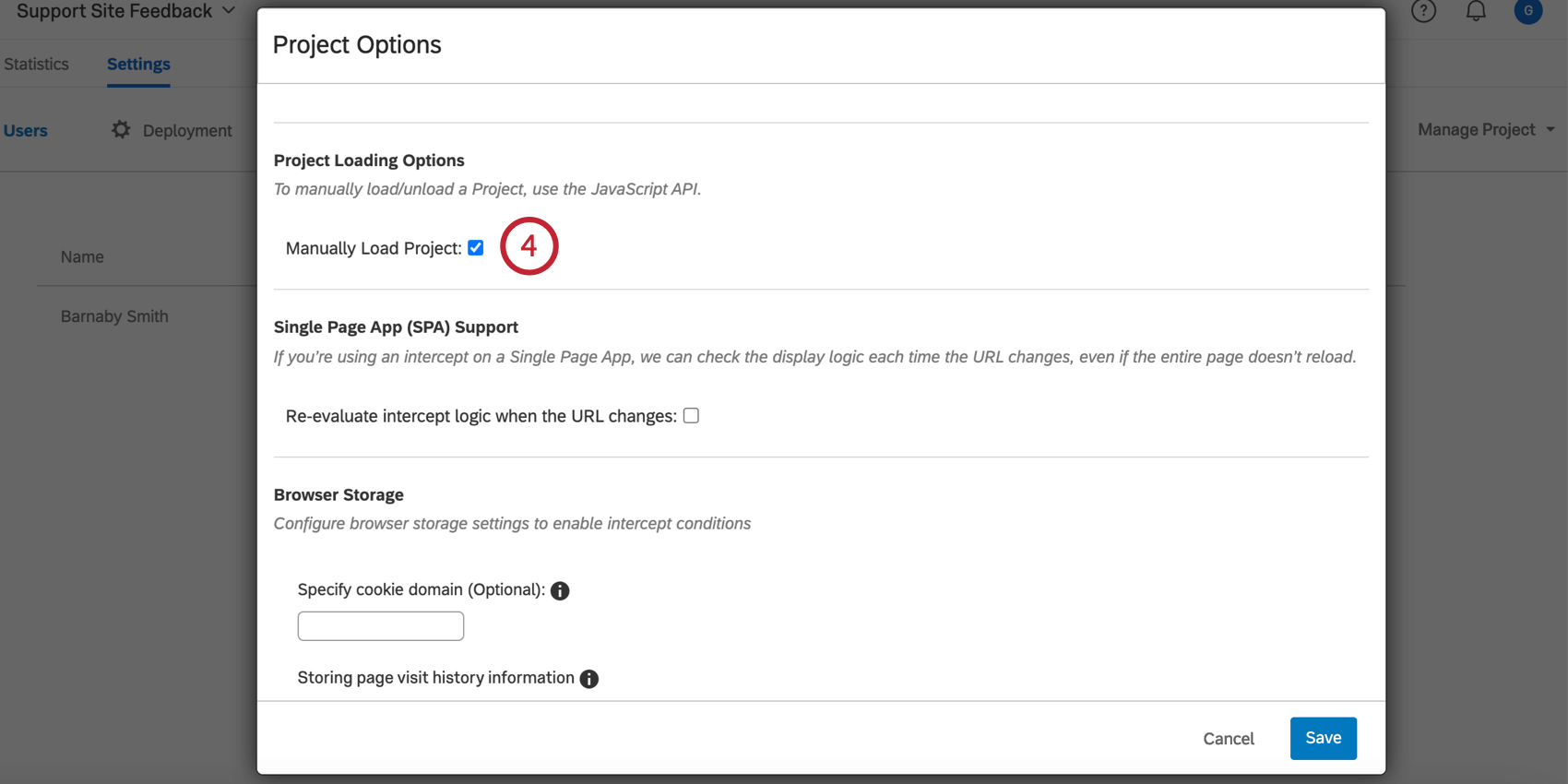
- Ative a opção Carregar projeto manualmente.

- Retorne à guia Intercepts (Interceptações ) e, se desejar, defina a lógica para sua Interceptor ou para o conjunto de ações.

- Coloque o código de implementação em seu site, de preferência em um cabeçalho ou rodapé global, para que ele seja carregado em todas as páginas.
- Adicione as solicitações API JavaScript apropriadas com base no número de vezes que você deseja que seu site faça referência ao Interceptor. Consulte a seção abaixo sobre essas solicitações.
Solicitações API JavaScript
Se quiser que o Qualtrics avalie seu projeto em uma única instância, use essas duas solicitações:
- Essa solicitação carrega o código de implementação de implementação de todos os Intercepts e Creatives na página. A API “load” é o mesmo que recarregar uma página que contém código.
QSI API.load();Qdica: se você tiver a opção Manually Load Project ativada nas configurações do projeto, não precisará chamar essa API para carregar o código de implementação no carregamento inicial da página. Só será necessário forçar o carregamento para levar conta as alterações de estado na página que ocorrem sem recarga. - Isso inicia a avaliação código de implementação e fará com que qualquer Criativo apareça se passar nas condições de exibição.
QSI API.run();
Se você quiser que o Qualtrics avalie o código do seu projeto mais de uma vez na mesma página, repita as três etapas a seguir a cada vez:
- Essa solicitação remove o código de implementação de implantação de qualquer Intercepts ou Creatives presente na página.
QSI API.unload(); - Isso carrega o código de implementação de implementação de qualquer Intercepts ou Creatives na página. Isso é o mesmo que recarregar a página.
QSI API.load(); - Isso inicia a avaliação código de implementação e fará com que qualquer Criativo apareça se passar nas condições de exibição.
QSI API.run();