Projeto de feedback de aplicativo móvel
Sobre os Projetos de feedback de aplicativos móveis
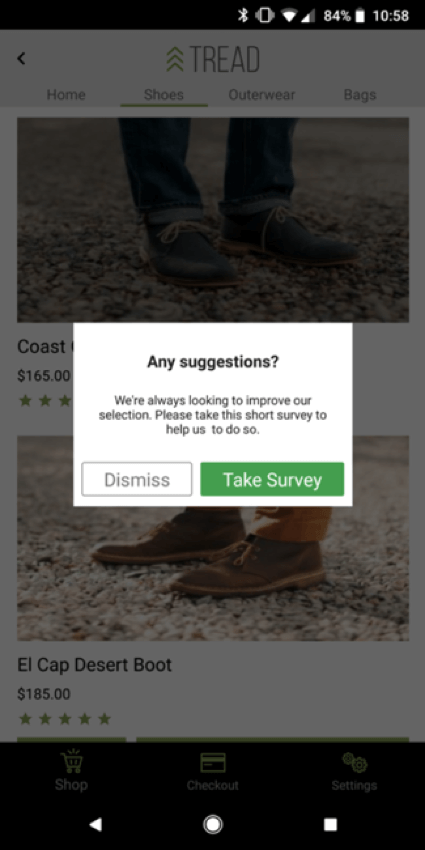
Alguma vez você já quis incluir um Pop Over pedindo feedback em seu aplicativo, mas não sabia como? O novo Mobile App Prompt permite que você use projetos de feedback em seus aplicativos móveis!
Implementação de um projeto de feedback de aplicativos
O Mobile App Prompt tem um processo de configuração ligeiramente diferente dos outros criativos. Esta página abordará essas etapas exclusivas, incluindo:
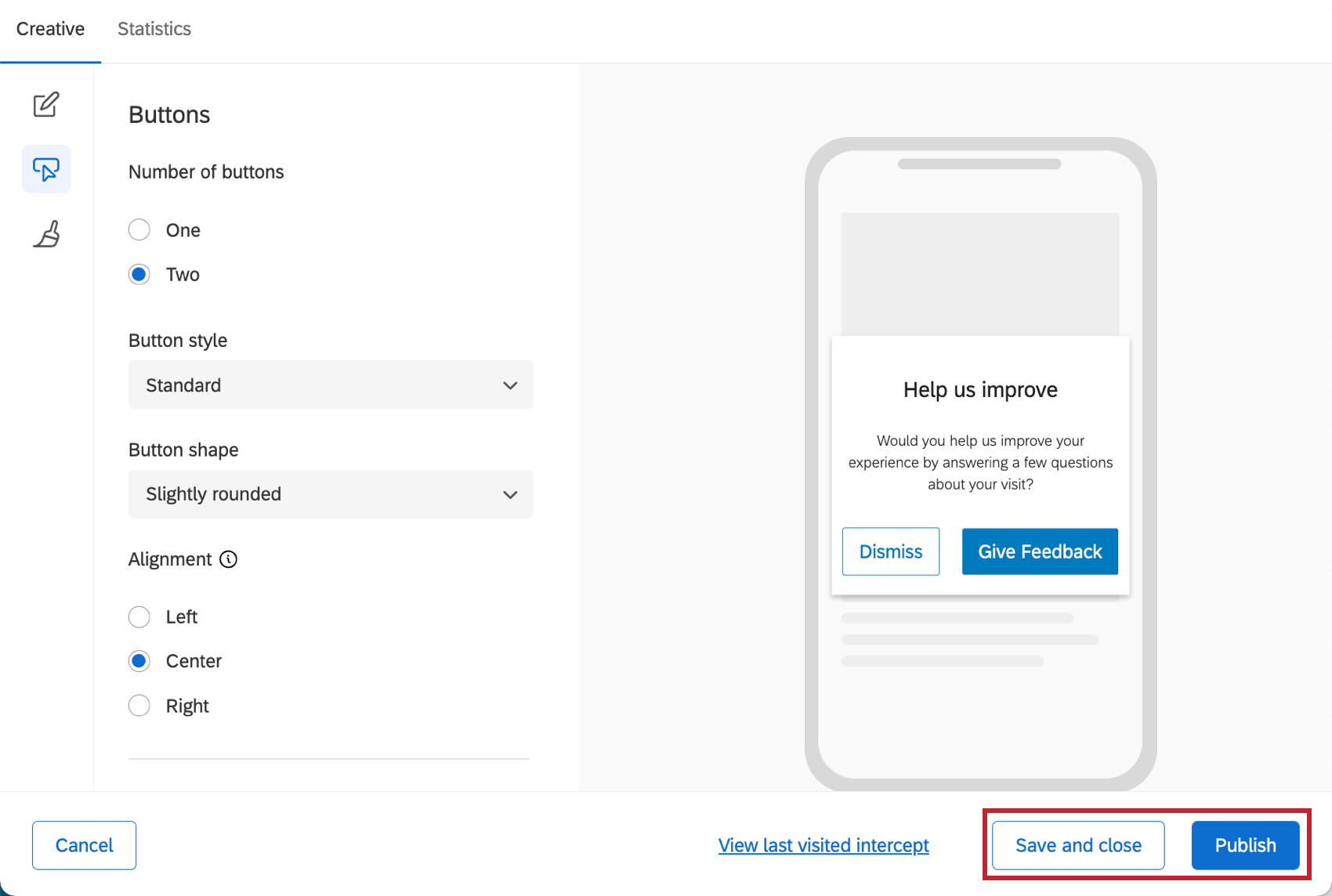
- Projetando o criativo
- Configurando a interceptor
- Recuperação do InterceptID, ProjectID e BrandID
- Implementação do SDK do aplicativo móvel
Projetando o Criativo móvel
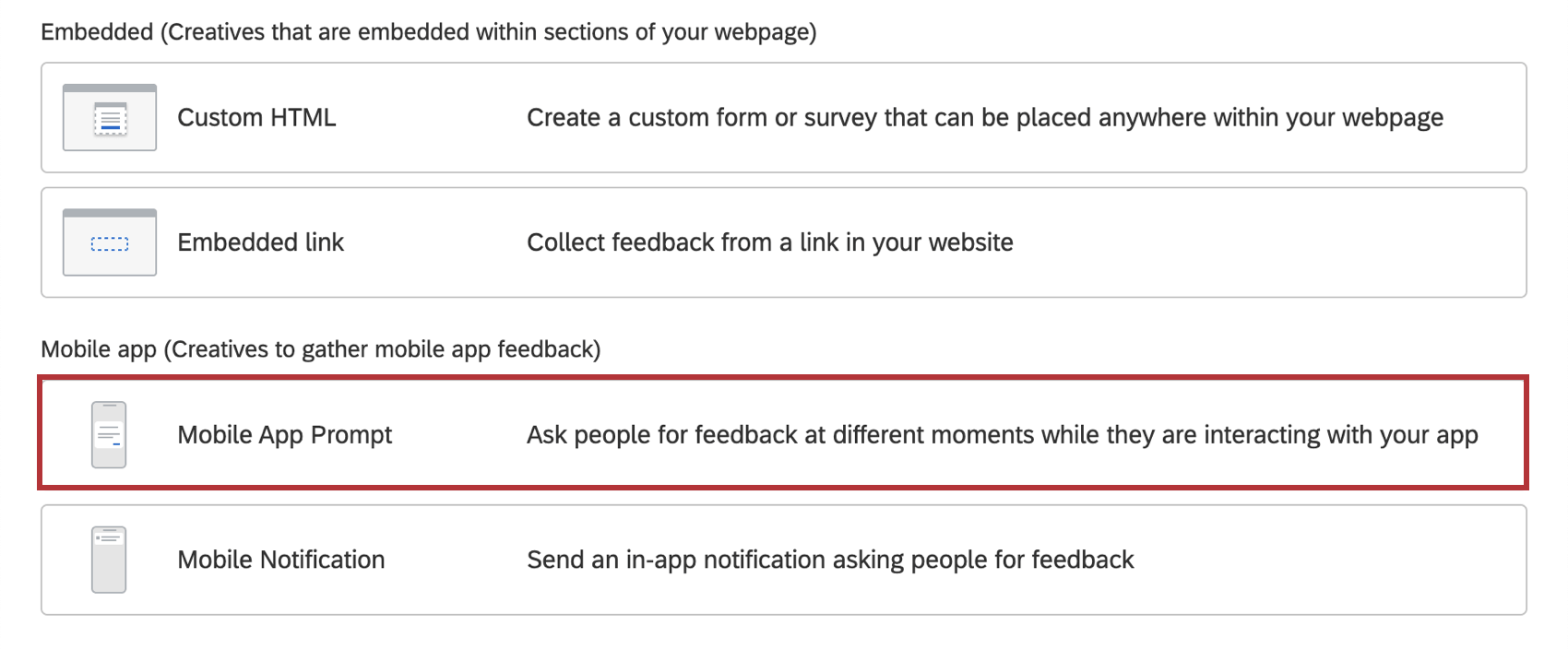
Há três tipos de criativos para celular para escolher: o prompt de aplicativo, a notificação e o feedback incorporado.
- Prompt de aplicativo móvel: Exiba um prompt semelhante a um Pop Over em seu aplicativo móvel.
- Notificação móvel: Exibir notificações nativas “heads up”, ou seja, banners.
- Feedback do aplicativo incorporado: Exiba uma pesquisa incorporada para ouvir conversas em seu aplicativo.
Clique nos links acima para saber mais sobre a configuração de cada criativo!
Salvar Criativo e Publicar Criativo
Quando terminar de editar e quiser que suas alterações apareçam no aplicativo, clique em Publicar no canto inferior direito.
Configurando a Interceptor
A criativo um aplicativo móvel deve ser acompanhada de uma Interceptor de aplicativo móvel! Selecione Mobile App Prompt no menu. Em seguida, clique em Create Interceptor.
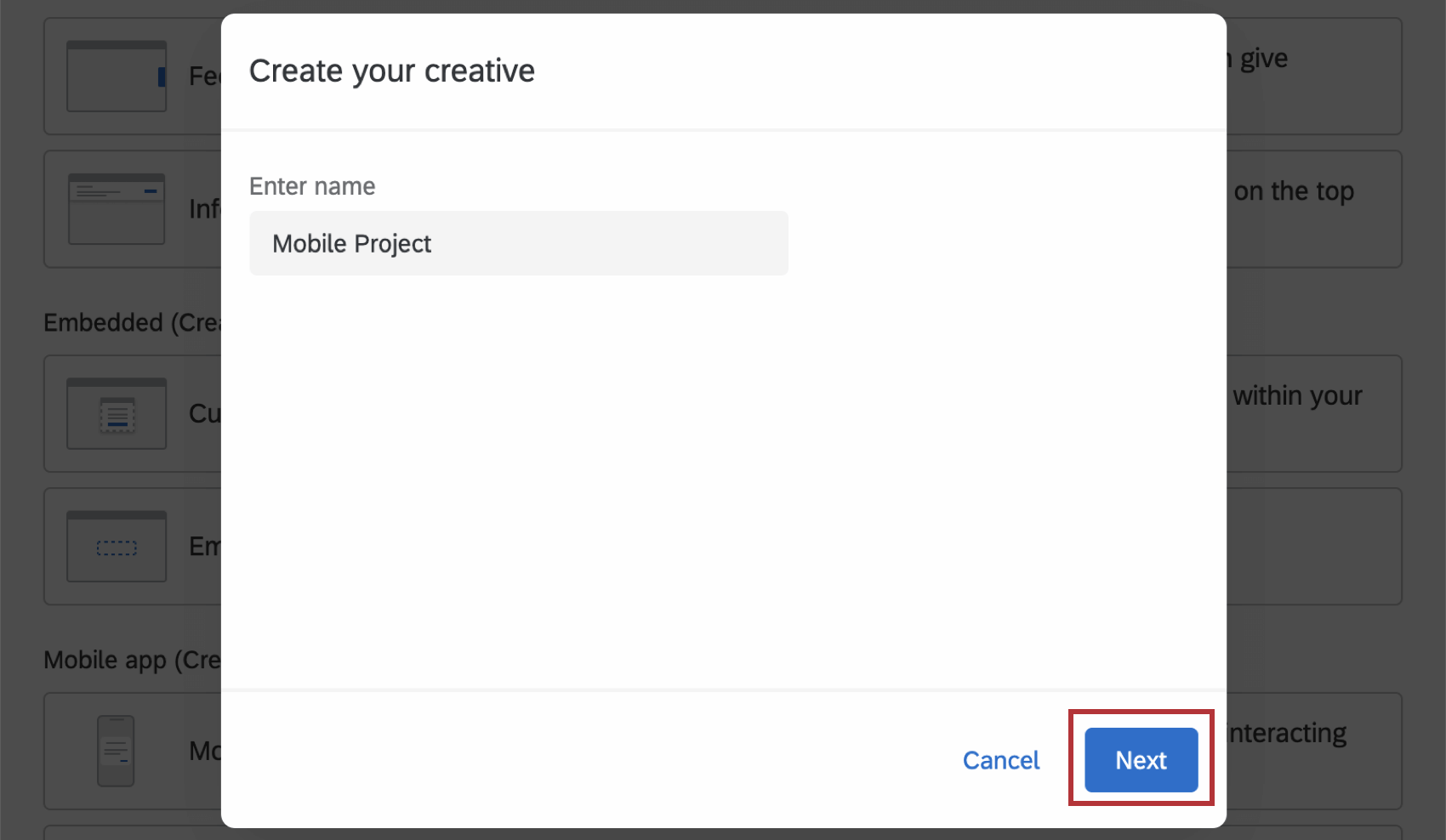
Digite um nome para sua criativo e clique em Avançar.
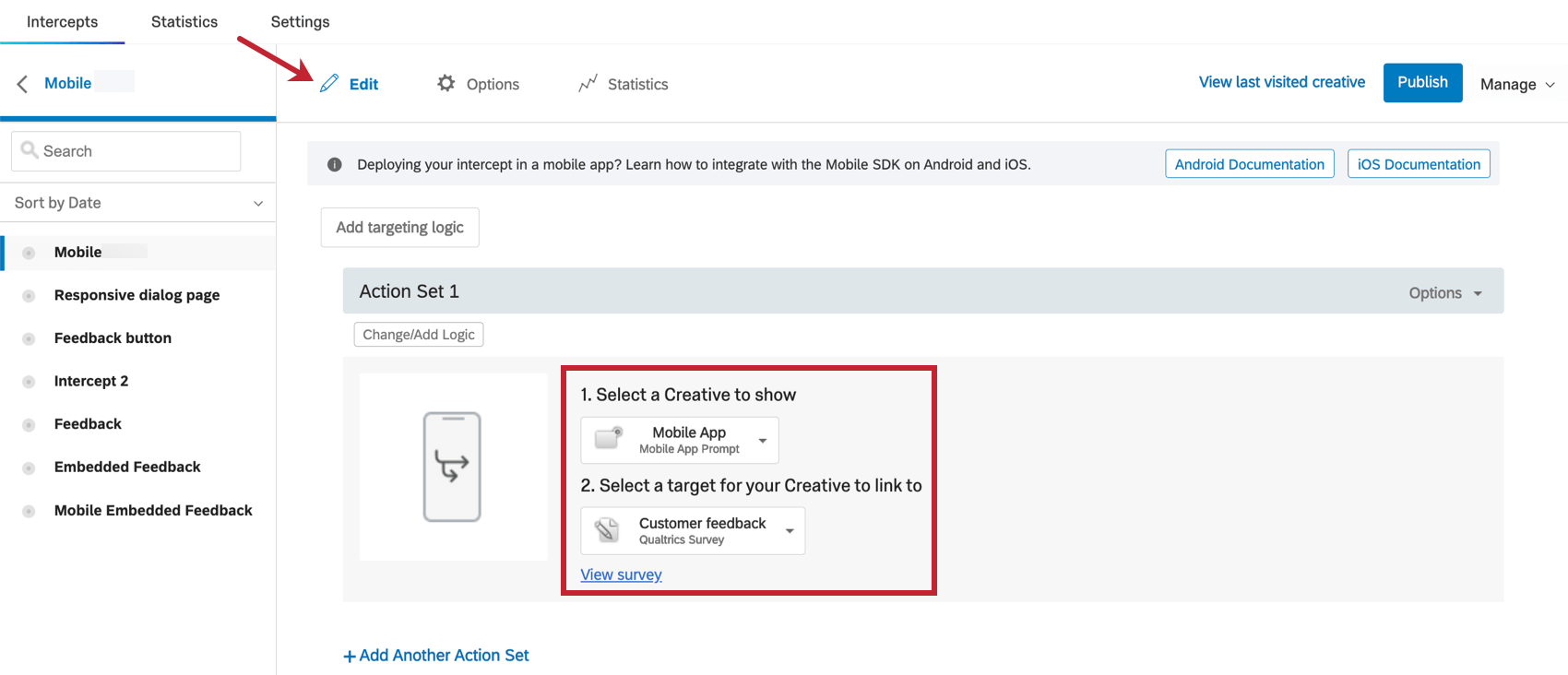
Definição do selo Criativo e da Destino
Na seção Edit (Editar), defina o Criativo ) como Mobile App Prompt (Prompt de aplicativo móvel) e, em seguida, defina o Destino). O Destino é onde o botão cuja ação está definida como Usar como destino interceptor está vinculado.
Qdica: se você tiver apenas um botão em seu criativo e ele fechar a interceptor, o Destino poderá ser definido como No Target (Sem Destino ).
Por padrão, o destino definido é aberto em uma nova janela no navegador móvel do visitante. No entanto, você pode modificá-lo para abrir em seu aplicativo ou ajustar configurações adicionais ao concluir a implementação do SDK do aplicativo móvel.
lógica de exibição Interceptor
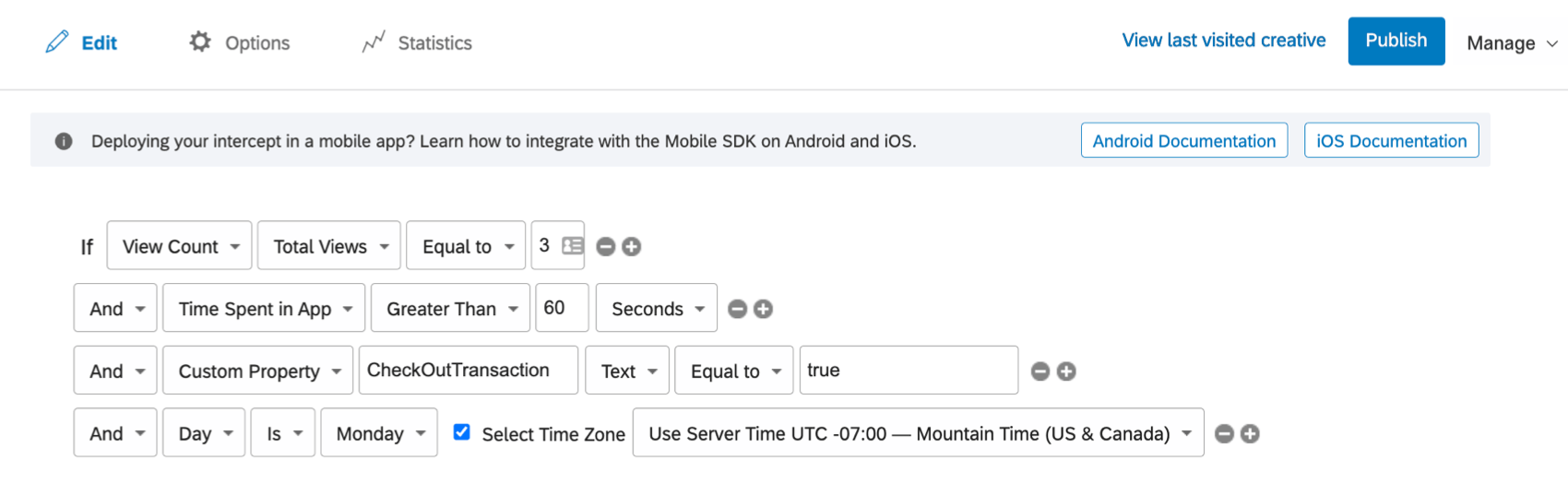
Depois de definir o criativo e o destino, você poderá determinar as condições sob as quais o interceptor aparecerá no seu aplicativo clicando em Alterar/Adicionar lógica. A interceptor do aplicativo móvel é compatível com os seguintes tipos condição lógica de exibição:
- Sessão do aplicativo: View Count (Contagem de visualizações): Essa configuração permite que você controle a exibição da interceptor com base em um número específico de páginas que foram visualizadas. Total de visualizações refere-se à lógica baseada no número total de visualizações no aplicativo. A lógica baseada em visualizações únicas leva em conta as visualizações únicas encontradas pelo usuário do aplicativo.
Qdica: você precisará trabalhar com sua equipe de desenvolvimento de aplicativos móveis para garantir que as visualizações sejam registradas corretamente por meio do SDK.
- Sessão do aplicativo: Tempo gasto no aplicativo: Essa configuração permite controlar a exibição do interceptor com base no tempo que o usuário do aplicativo passou dentro do aplicativo.
Qdica: você precisará trabalhar com sua equipe de desenvolvimento de aplicativos móveis para garantir que o tempo gasto no aplicativo seja registrado corretamente por meio do SDK.
- Sessão de aplicativo: Propriedade personalizada: Essa configuração permite que você controle a exibição da interceptor com base no fato de uma propriedade personalizada ter sido definida com um valor específico. As propriedades personalizadas são campos exclusivos que podem ser transmitidos pelo aplicativo móvel. Essas propriedades personalizadas geralmente são atribuídas a visualizações/páginas específicas do aplicativo, mas também podem incluir informações ou eventos do usuário no aplicativo, como nomes de usuário, tamanho do carrinho ou outros pontos de dados.
Qdica: você precisará trabalhar com sua equipe de desenvolvimento de aplicativos móveis para garantir que a propriedade personalizada e seus valores sejam definidos nas páginas/visualizações específicas do seu aplicativo móvel.
- Data e hora: Data, dia, hora: Essa configuração permite que você controle a data e a hora específicas em que a interceptor é exibida.
- Pesquisa Qualtrics: Determine se o interceptor será exibido com base no fato de o visitante ter ou não respondido a uma pesquisa. Você pode selecionar qualquer pesquisa em sua conta.
Dados integrados
Se estiver conectando sua interceptor a uma pesquisa Qualtrics, poderá salvar os dados do visitante e as informações sobre a sessão usando os dados incorporados.
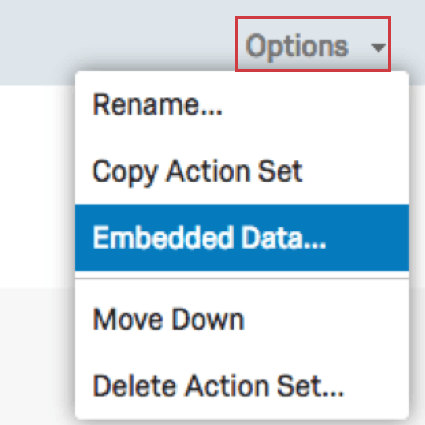
Clique em Options (Opções ) e selecione Embedded Data (Dados incorporados). Na caixa de diálogo que se segue, você pode selecionar quais valores de dados incorporados deseja passar para o seu pesquisa.
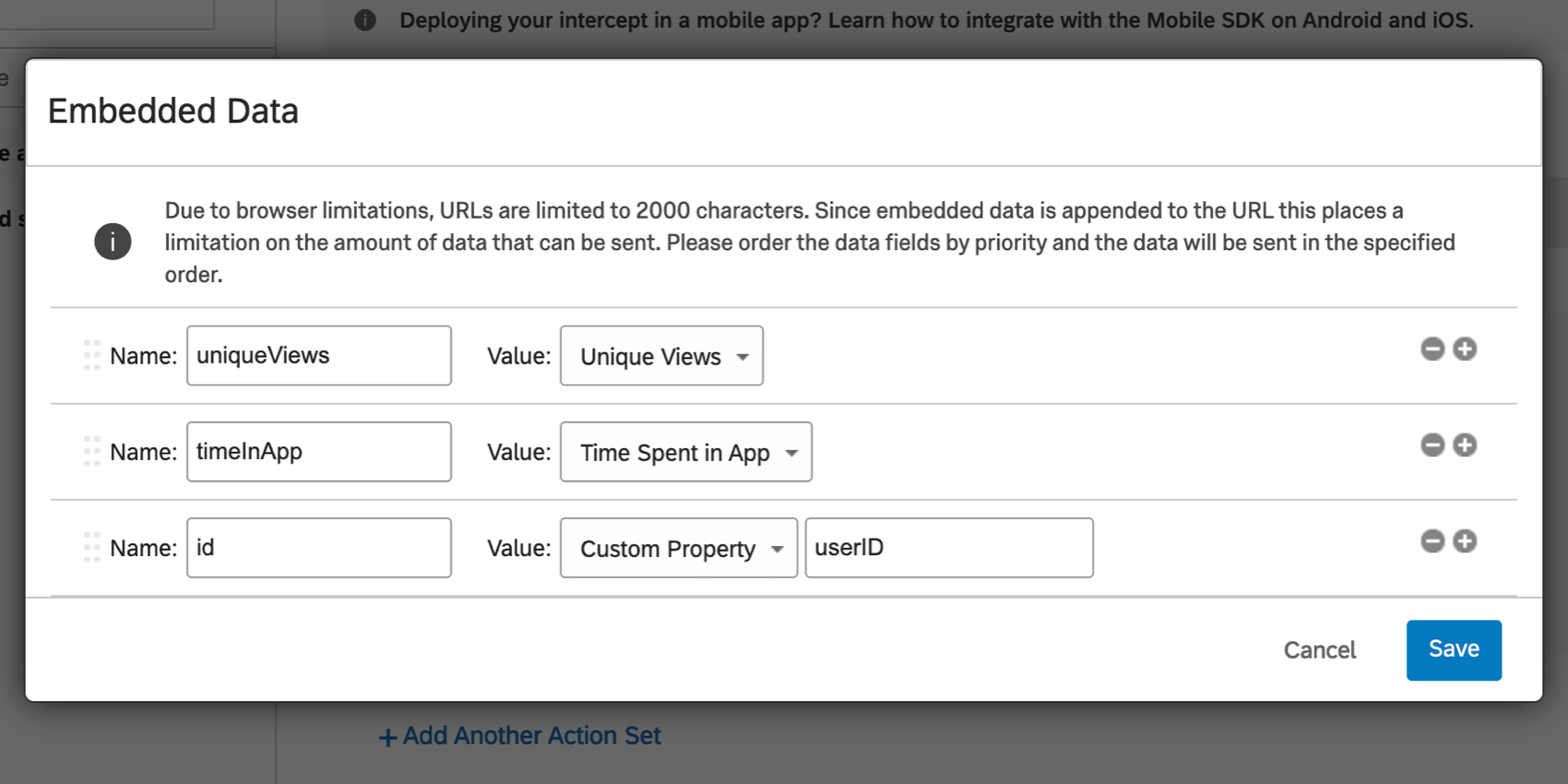
Você pode passar dados incorporados relacionados ao número de visualizações visitadas no aplicativo, ao tempo gasto no aplicativo (em segundos) e às propriedades personalizadas. As propriedades personalizadas são valores que o aplicativo fornece ao SDK para serem usados na segmentação e nos dados integrados. Metadados sobre o usuário ou sua experiência no aplicativo podem ser incluídos na resposta pesquisa por meio do característica Dados incorporados.
Exemplo: Na captura de tela abaixo, os dados incorporados denominados uniqueViews serão salvos nos dados pesquisa seu questionário. Ele registrará visualizações únicas.
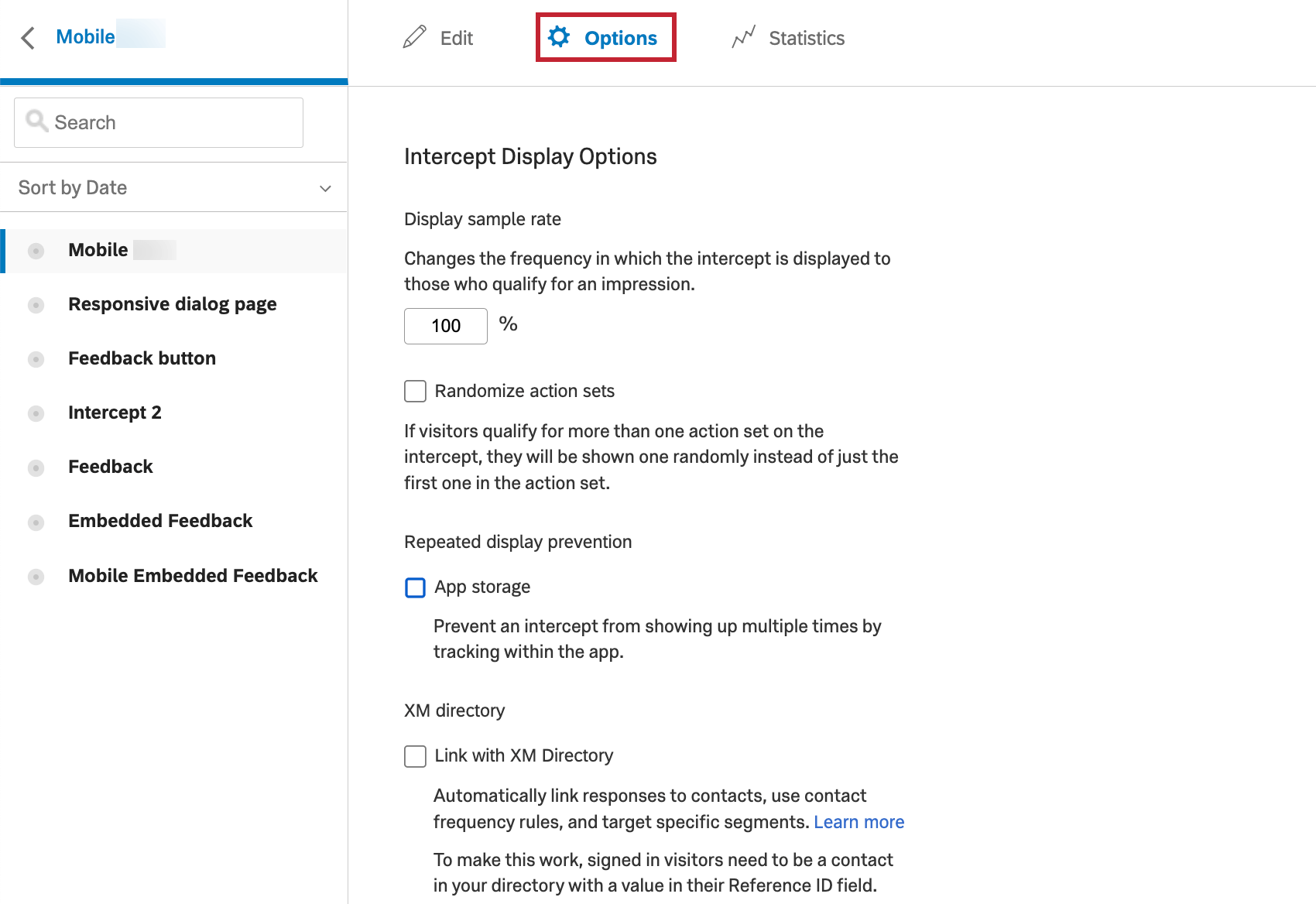
Alterar as opções de Interceptor móvel
Navegue até a seção Options (Opções ) para editar o seguinte:
Evitar apresentação repetida
Essa configuração permite impedir a exibição repetida das interceptações para os usuários do aplicativo. Por exemplo, você pode especificar que o interceptor só deve ser mostrado aos usuários uma vez por mês.
Exibir taxa de amostragem
Essa configuração permite controlar a taxa de amostragem da exibição interceptor.
Conjuntos de ações aleatórias
Se o seu interceptor tiver vários conjuntos de ações e mais de um se aplicar ao visitante, um conjunto de ações será atribuído aleatoriamente a ele, em vez de receber o primeiro conjunto de ações da lista.
Publicação e ativação de sua Interceptor
Depois de configurar as regras interceptor, certifique-se de Publicar e ativar a interceptor para que ela seja exibida para os usuários do aplicativo móvel.
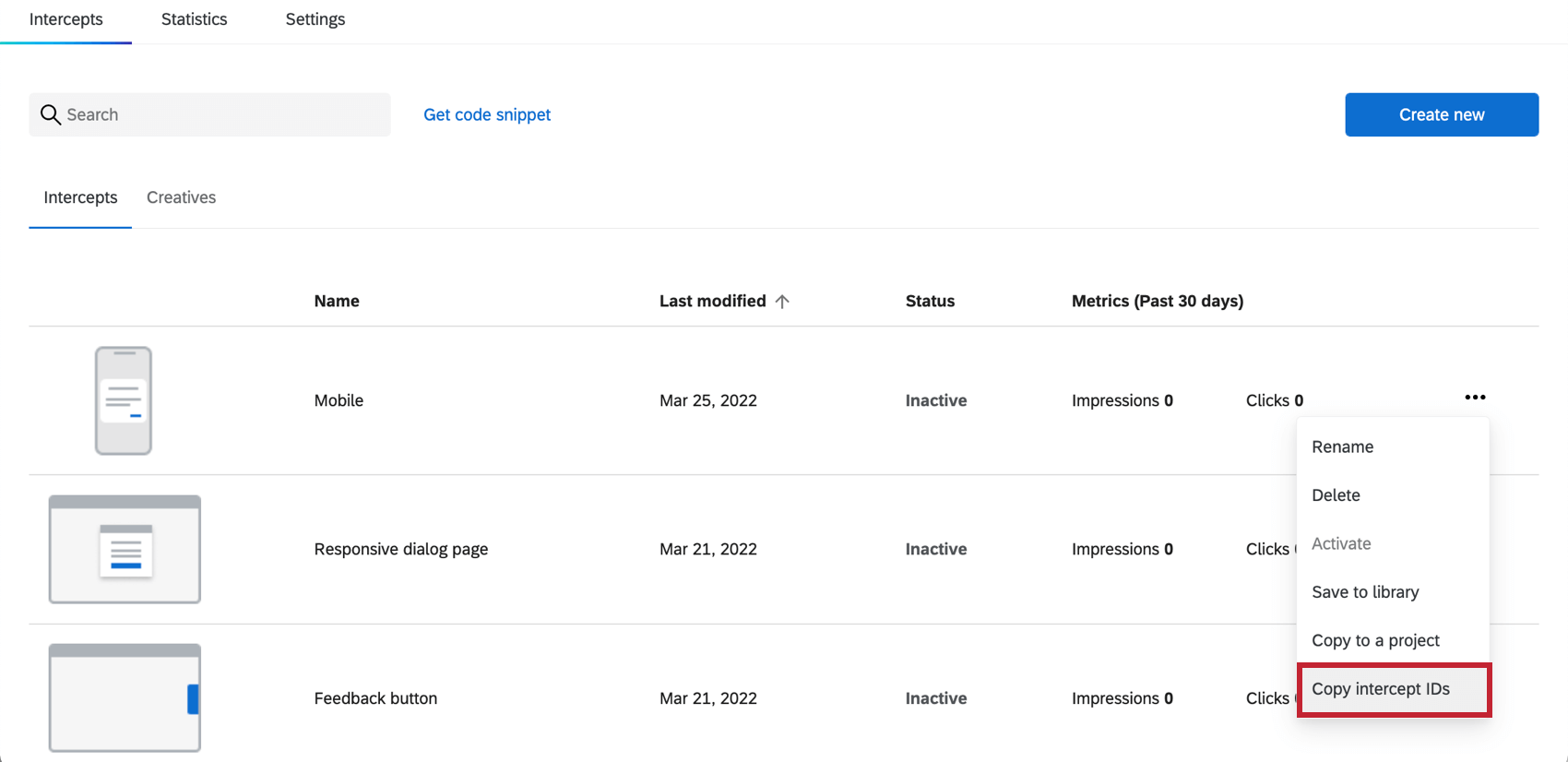
ID Interceptor, ID do projeto eamp; ID Marca
Será necessário compartilhar o Interceptor ID, o Project ID e o Marca ID do interceptor que você criar com a sua equipe de desenvolvimento de aplicativos móveis. Essas IDs estão disponíveis na página lista interceptações, selecionando Copiar IDs de Interceptor no menu suspenso Ações.
Clique em Copiar IDs de Interceptor e envie-os para sua equipe.
SDK do aplicativo para celular
Para colocar seu projeto de feedback de aplicativos móveis em funcionamento, há uma integração que deve ser implementada por você. O SDK (Software Developer’s Kit) do aplicativo móvel pode ser encontrado nas páginas a seguir:
- Introdução ao iOS
- Referência da API do iOS
- Introdução ao Android
- Referência da API do Android
- API nativa do React
- Notificações (Android)
- Notificações (iOS)
Os IDs de Interceptor, projeto e Marca são todos necessários para inicializar as chamadas do SDK. Consulte a seção acima para saber mais sobre como acessar essas IDs.