Teste A/B em insights de sites/aplicativos
Sobre o teste A/B no Website / App Insights
O teste A/B é um formato clássico de pesquisa usado em várias disciplinas. Nesse método de teste, compara-se uma condição de controle com outra em que um tratamento é aplicado, para que se possa analisar se há uma diferença significativa entre o comportamento dos respondentes no tratamento e na linha de base do controle. O teste A/B pode ser útil no desenvolvimento da Web porque permite comparar duas versões de um design ou anúncio para determinar qual é a preferida pelos clientes.
Nesta página, explicaremos como testar duas versões diferentes do mesmo criativo do Website/App Insights para subconjuntos aleatórios de visitantes do site, para ver qual tem melhor desempenho.
Estabelecimento dos criativos que estão sendo testados
Os criativos são o elemento visual de um projeto de Insights de sites/aplicativos. A primeira etapa do teste A/B de criativos é, obviamente, criar os criativos que você deseja testar.
Quer esteja experimentando diferentes anúncios, banners ou conteúdo incorporado, você pode fazer testes A/B em praticamente qualquer criativo. Para ajudá-lo a começar, aqui está uma lista de todos os criativos que você pode criar no Qualtrics:
- Caixa de diálogo de respostas
- Botão de feedback
- Feedback incorporado com modelo
- Pop Over
- Barra de informações
- Link incorporado
- Controle deslizante
- Pop Under
- Feedback incorporado personalizado
Criativos de publicação
Quando terminar, certifique-se de que publicar seus criativos para que eles sejam enviados para o código ativo. Somente as alterações publicadas serão exibidas em seu site depois que o código for colocado no site.
Se estiver editando um criativo, tiver o código implantado em seu site e não quiser enviar suas edições ao vivo para os visitantes do site, clique em Salvar.
Configuração de interceptações
Depois que os criativos forem criados, é hora de passar para as interceptações. Os interceptos são as regras que regem quando e como os criativos são exibidos em seu site.
Cada interceptor é composta de pelo menos um conjunto de ações. Um conjunto de ações determina o que acontece em seu site quando determinadas condições são atendidas. Ao configurar vários conjuntos de ações, você pode começar a fazer coisas mais complexas, como apresentar um criativo completamente diferente para diferentes conjuntos de visitantes do site.
- Crie uma interceptor.
Qdica: para usuários do fluxo antigo, consulte estas etapas. Para usuários do novo fluxo, consulte estas etapas.
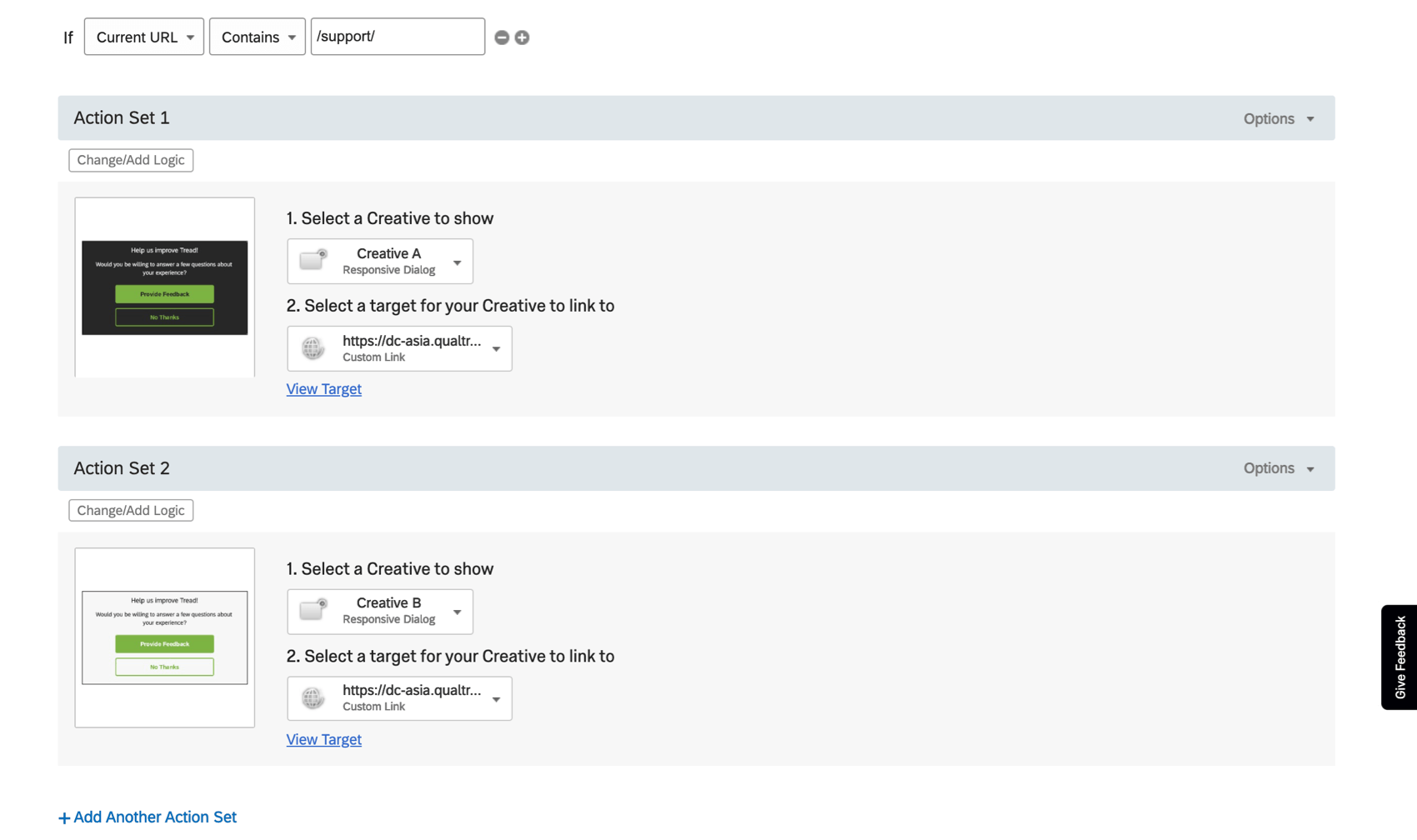
- Crie um conjunto de ações para cada criativo que você deseja testar.

- Adicione lógica, conforme necessário. Para a lógica que deve aplicar a ambos os criativos, use a lógica de interceptor de segmentação. Se for específico para a criação, use a lógica conjunto de ações.
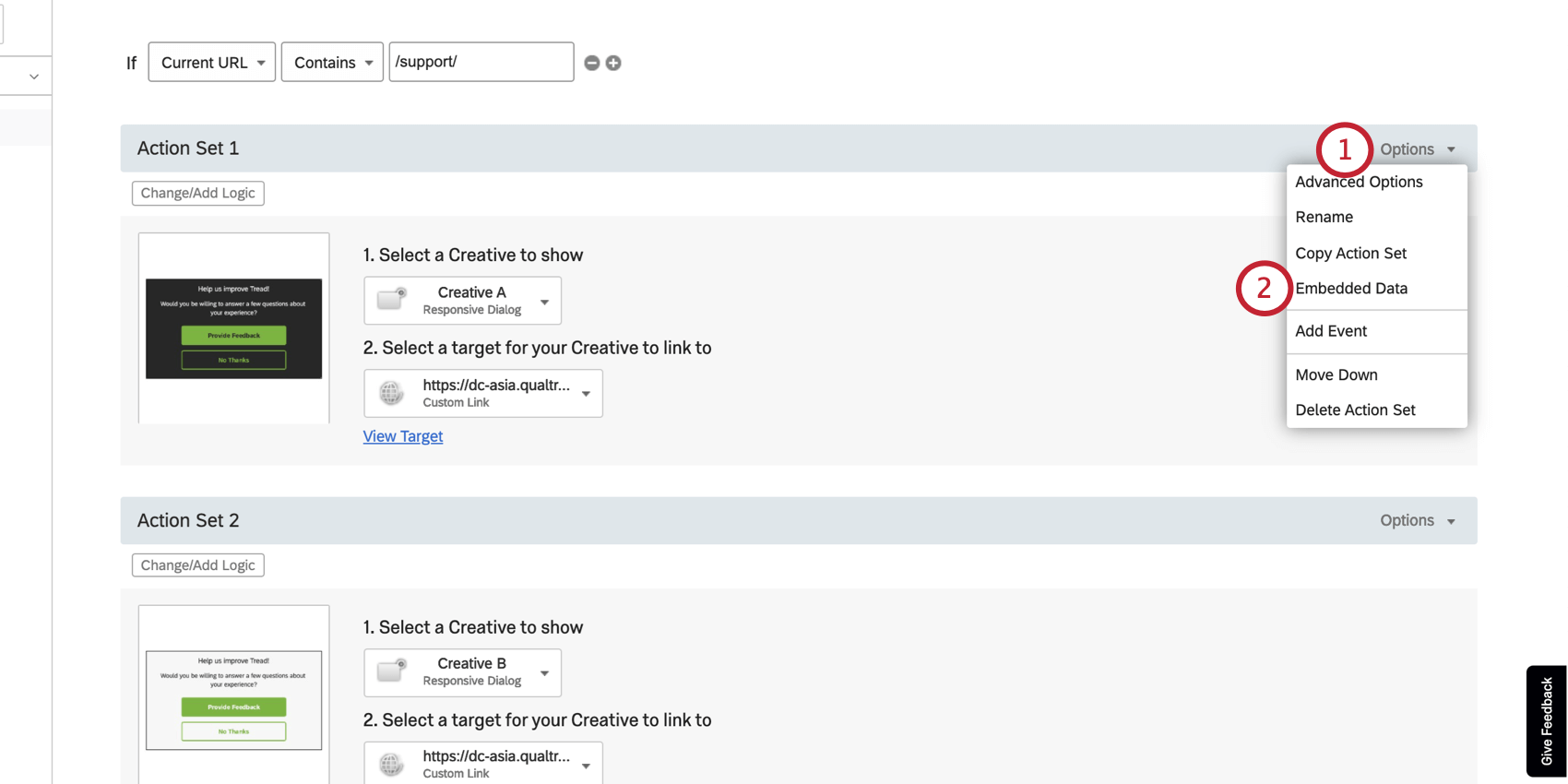
Exemplo: Independentemente de qual subconjunto aleatório vê meu banner, quero que ele apareça apenas em minhas páginas de suporte. Especifico que o URL deve conter “/support/” na lógica de interceptor.
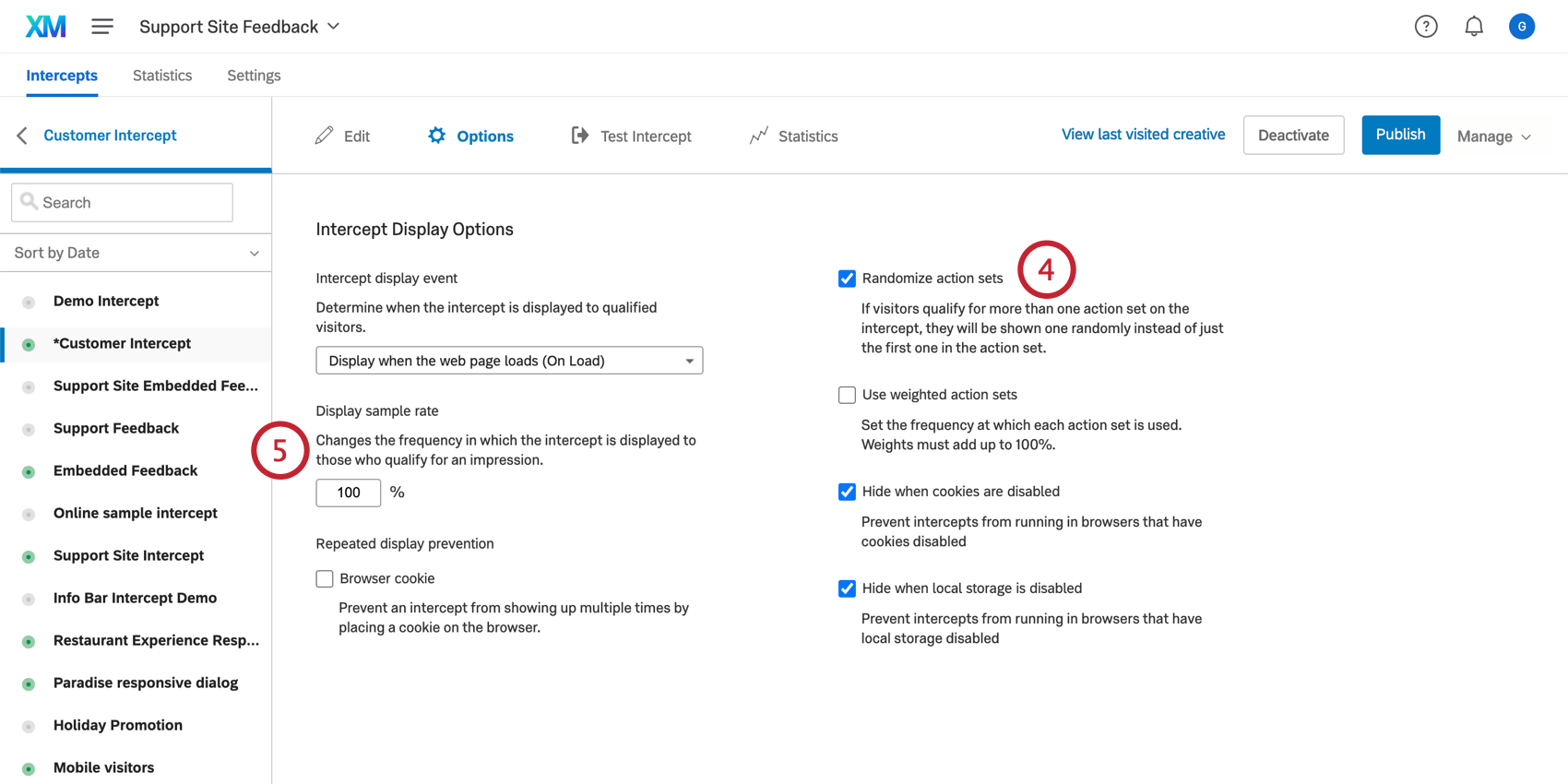
- Vá para as Opções de interceptor e selecione Randomizar conjunto de ações.

- Certifique-se de que a taxa de amostra do monitor seja de 100%.
Dados integrados
Essa etapa é opcional, mas pode alterar o dinamismo com que você pode gerar relatórios sobre os resultados do teste A/B. Se quiser passar determinadas informações para o seu site, usar painéis de CX ou configurar relatórios avançados em uma pesquisa destino, será necessário adicionar dados integrados à sua interceptor.
Dados integrados são variáveis personalizadas que podem ser nomeadas e definidas como quaisquer valores que você desejar. Para fins de teste A/B, isso significa que você pode rastrear informações relacionadas a qual tratamento/versão de um criativo o visitante do seu site foi exposto.
- Em seu primeiro conjunto de ações, selecione Options (Opções).

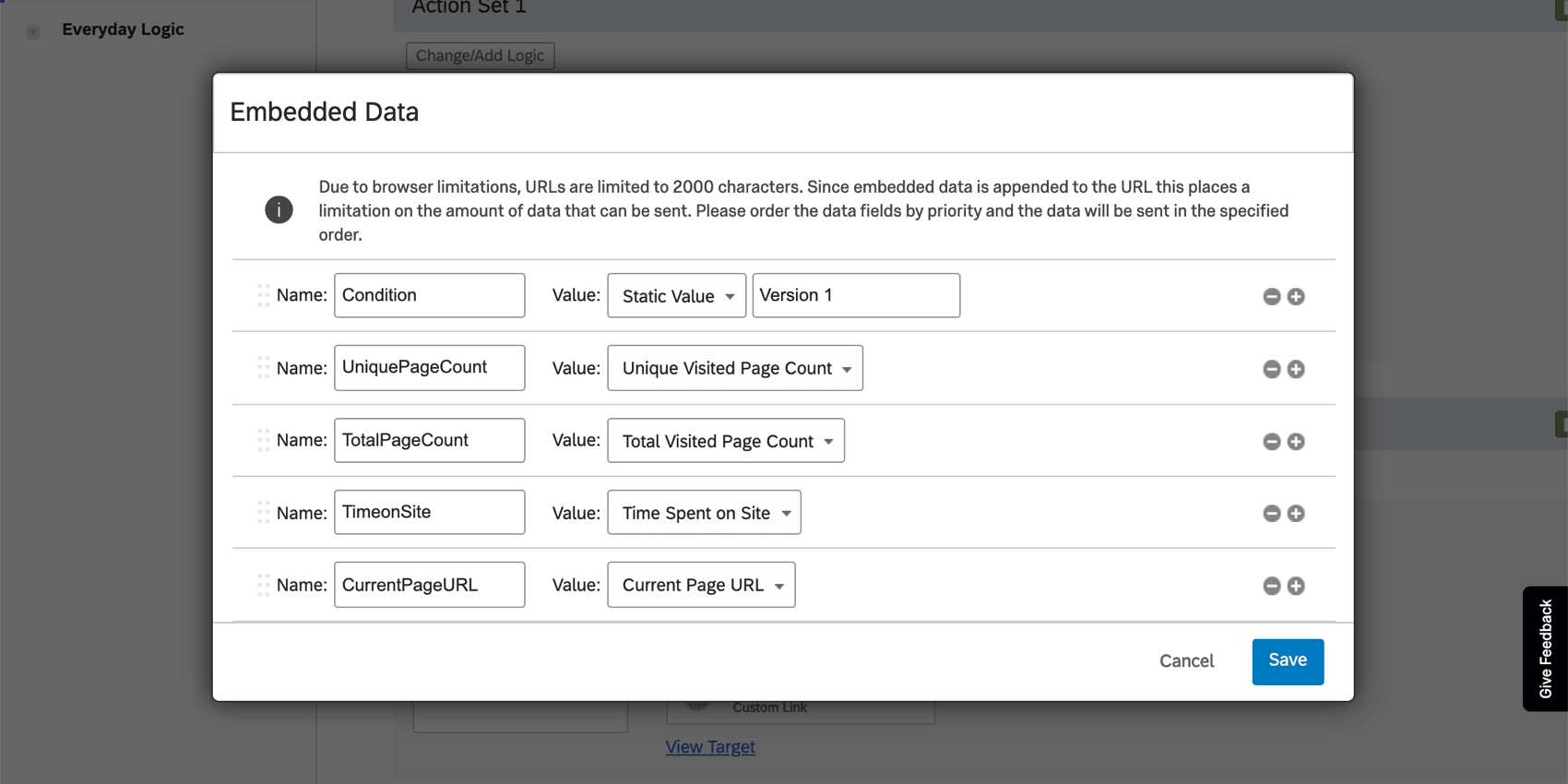
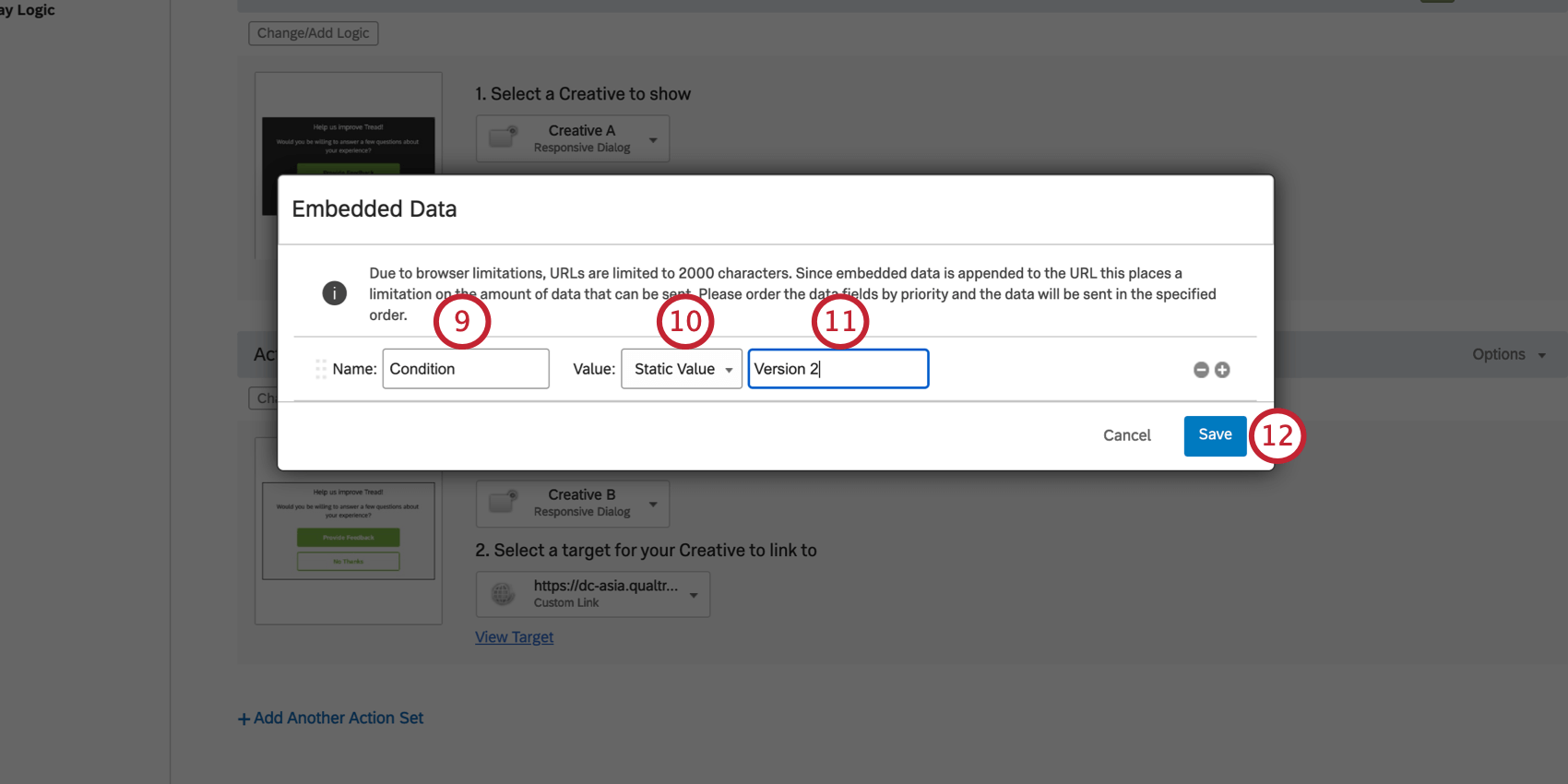
- Selecione Embedded Data (Dados incorporados).
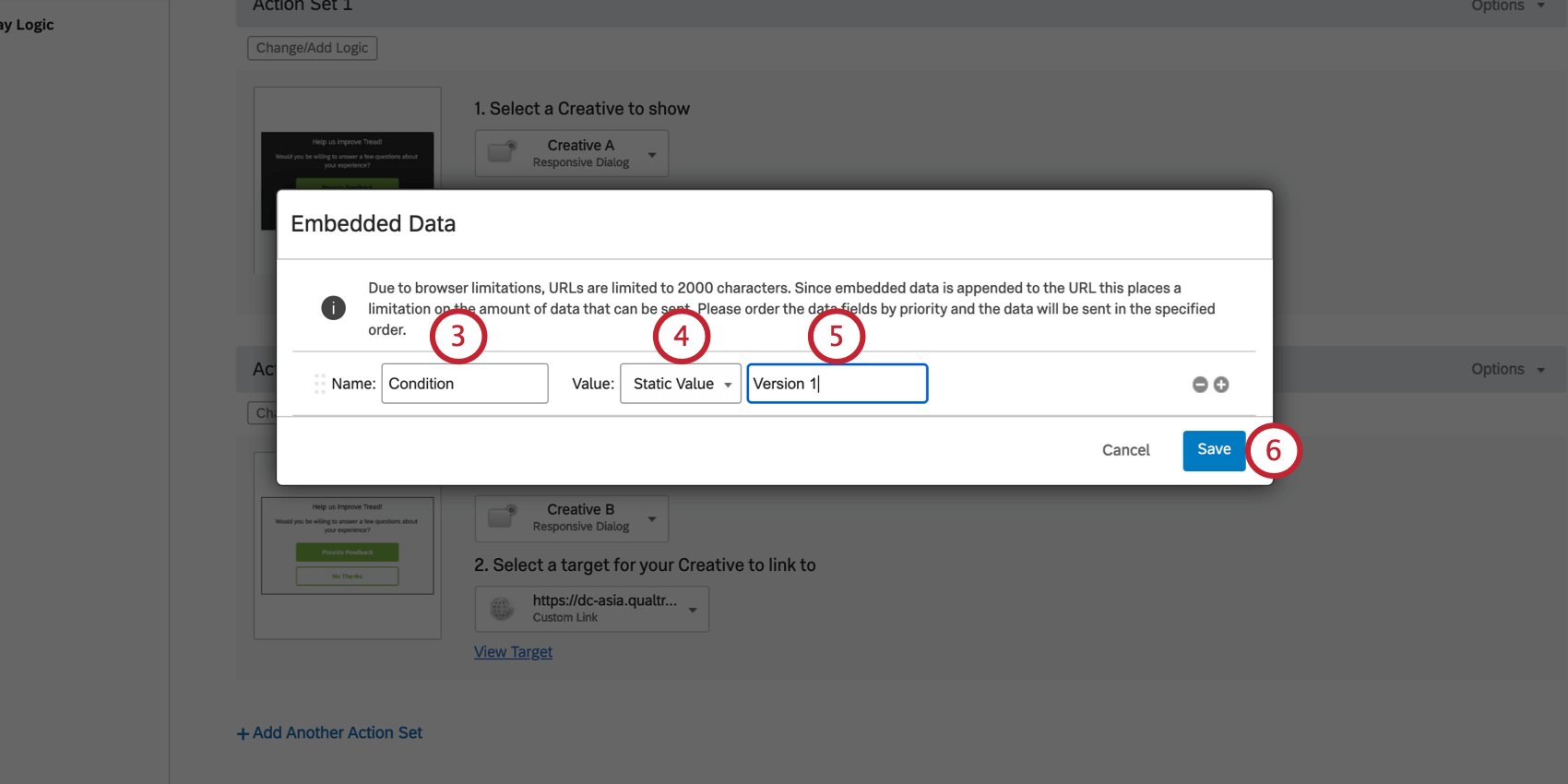
- Dê um nome ao seu campo – algo simples como “Condição” funciona.

- Selecione Static Value.
- Dê a essa condição um rótulo exclusivo.
Qdica: você pode simplesmente numerar suas condições ou escolher nomes mais descritivos. O que você achar que será mais benéfico ao relatar esses dados.
- Salve suas alterações.
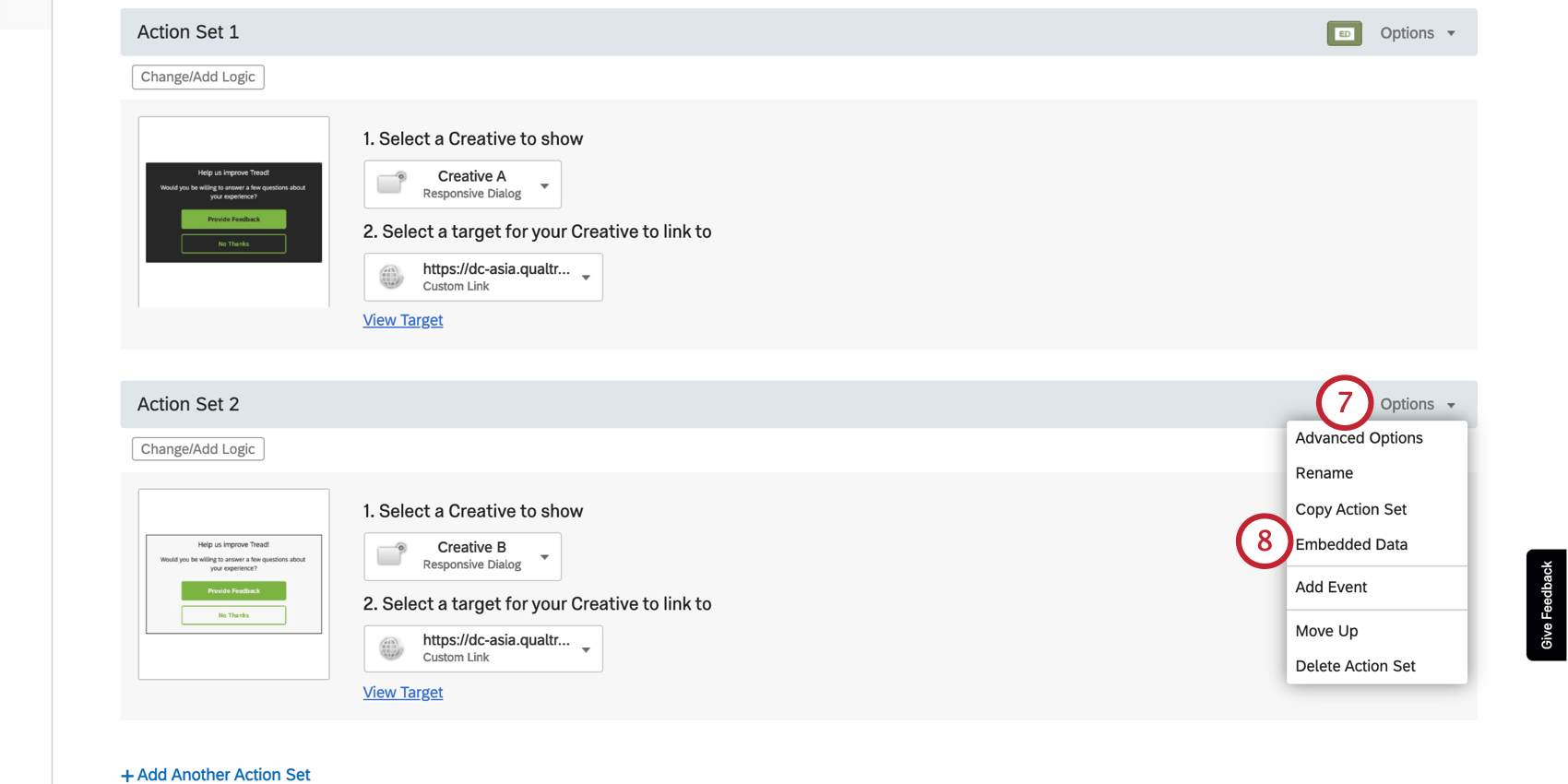
- Em seu segundo conjunto de ações, selecione Options (Opções).

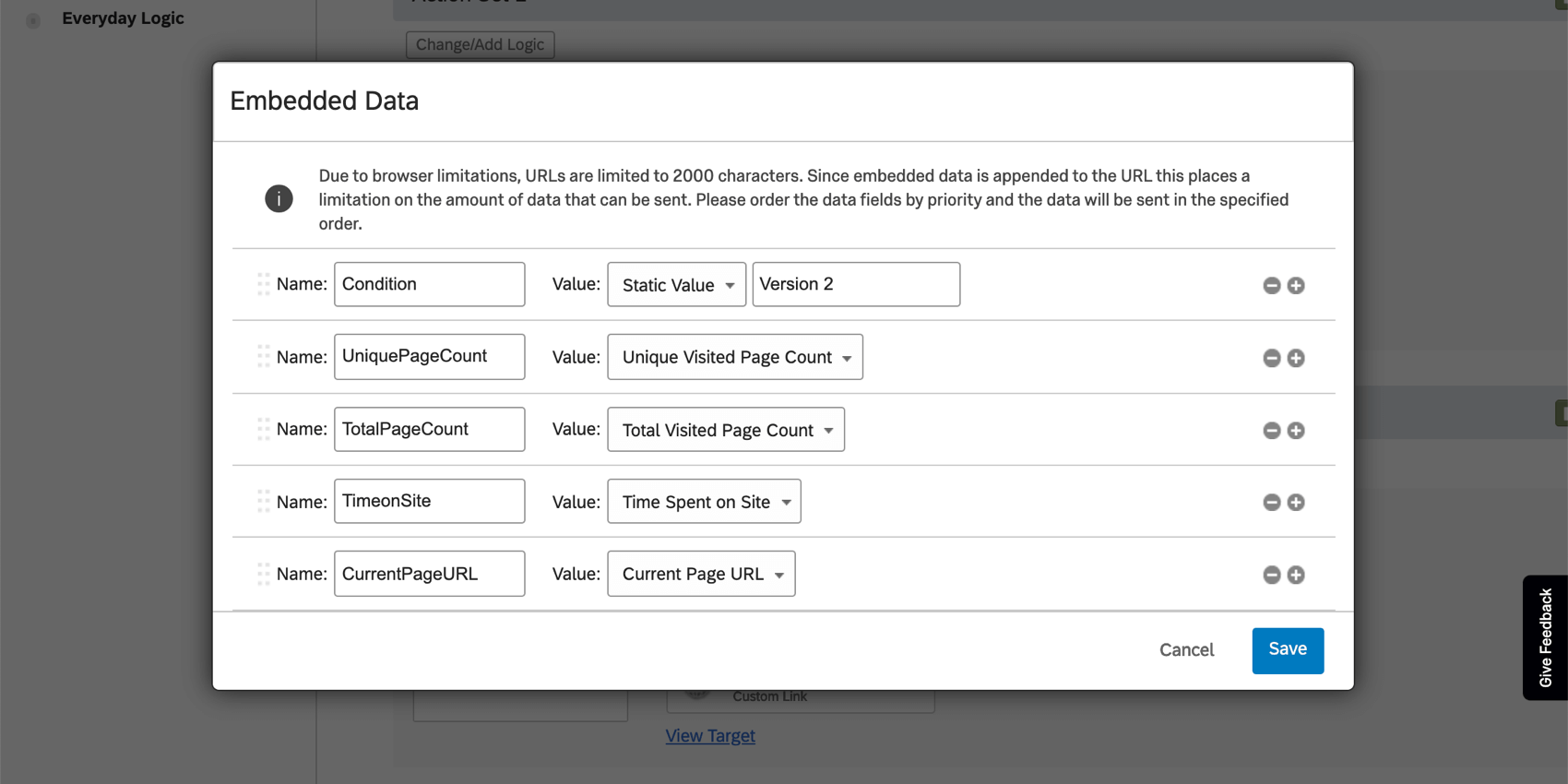
- Selecione Embedded Data (Dados incorporados).
- Use exatamente o mesmo nome do campo da Etapa 3 – por exemplo, “Condição” (Condição)

- Selecione Static Value.
- Dê a essa condição um rótulo exclusivo. Ele deve ser diferente do que você escreveu na Etapa 5.
Exemplo: Se seu outro conjunto de ações de ações for a “Versão 1”, este conjunto de ações poderá ser a “Versão 2”
- Salve suas alterações.
- Repita conforme necessário se você tiver mais conjuntos de ações.
Depois que suas diferentes condições forem marcadas, você poderá criar dados integrados adicionais incorporados que o ajudarão a criar relatórios robustos sobre o desempenho de seus criativos. Por exemplo, você pode capturar o tempo que o visitante passou no site, quantas páginas visitou, o URL em que estava quando viu o criativo e muito, muito mais. Consulte a seção Embedded Data Value Types (Tipos de valores de dados incorporados ) do Embedded Data in Website / App Insights para conhecer suas opções.
Qdica: lembre-se de que, para qualquer dados integrados adicional incorporado que você capturar, é necessário certificar-se de que ele seja adicionado a ambos os conjuntos de ações, ou você só terá esses dados para uma de suas condições. Veja como seriam os mesmos dados integrados mostrados acima para sua segunda condição:
Qdica: depois de escolher os destinos para os conjuntos de ações, não é necessário adicionar strings de consulta a eles, pois a adição de dados integrados aos conjuntos de ações nas etapas acima garantirá que os dados escolhidos sejam transferidos.
Personalização adicional Interceptor
As demais opções e personalizações adicionadas ao seu interceptor dependerão das necessidades do seu programa.
Ao editar uma interceptor, pense em como você deseja que esse ponto de contato específico se comporte em relação aos visitantes do site. Para obter mais orientações sobre as opções disponíveis para você, consulte:
- Configurando sua Interceptor: Uma página introdutória que apresenta informações de nível superior sobre interceptações e os tipos de edições que você pode querer fazer.
- Edição de interceptações: Passo a passo sobre todos os fundamentos da edição de interceptor, desde os alvos até as regras de exibição (lógica) e muito mais.
Recursos adicionais e opções avançadas:
- Vários conjuntos de ações: Falamos um pouco sobre isso nas etapas acima, mas esta página explica como criar e aproveitar ao máximo os conjuntos de ações múltiplas em seu interceptor.
- Dados incorporados no Website/App Insights: Abordamos um pouco esse assunto nas etapas acima, mas esta página detalha melhor como dados integrados podem ser usados em projetos do Website/App Insights.
Qdica: tenha cuidado ao editar os dados integrados pré-configurados. Se você remover ou renomear campos, não capturará as informações desejadas.
- Opções de Interceptor: Esta página apresenta configurações adicionais que podem melhorar o comportamento de sua interceptor. Muitas dessas configurações gerenciam a frequência com que os visitantes do seu site veem o interceptor.
Implementação em um site
A implementação do teste A/B é igual à de qualquer outro projeto do Website/App Insights.
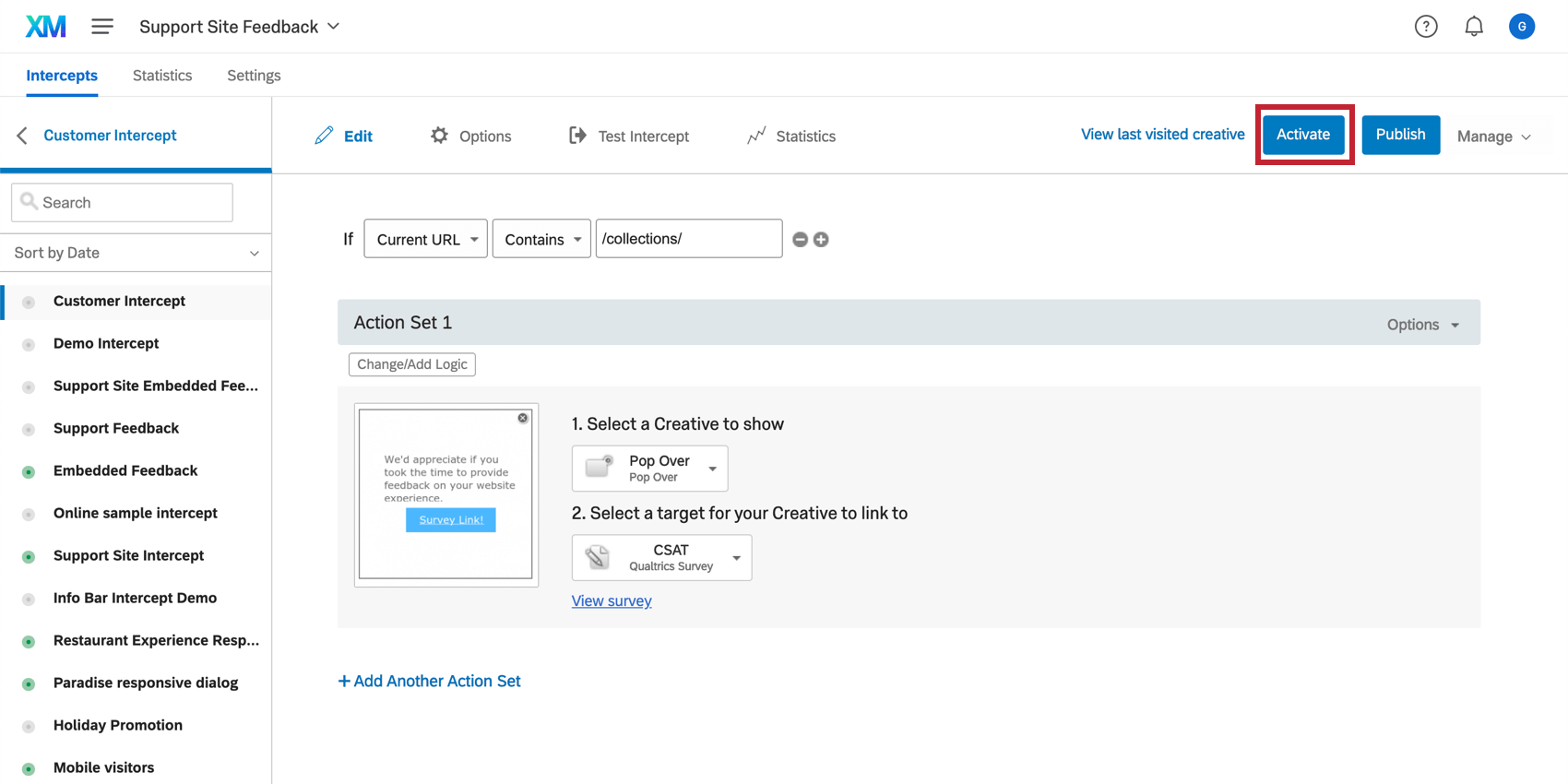
Teste e ativação de interceptações
Tente testar a interceptor em seu site antes de implementar qualquer coisa.
Quando terminar de editar suas interceptações, publicar eles.
Quando estiver pronto para que as edições sejam publicadas em seu site, ativar suas interceptações.
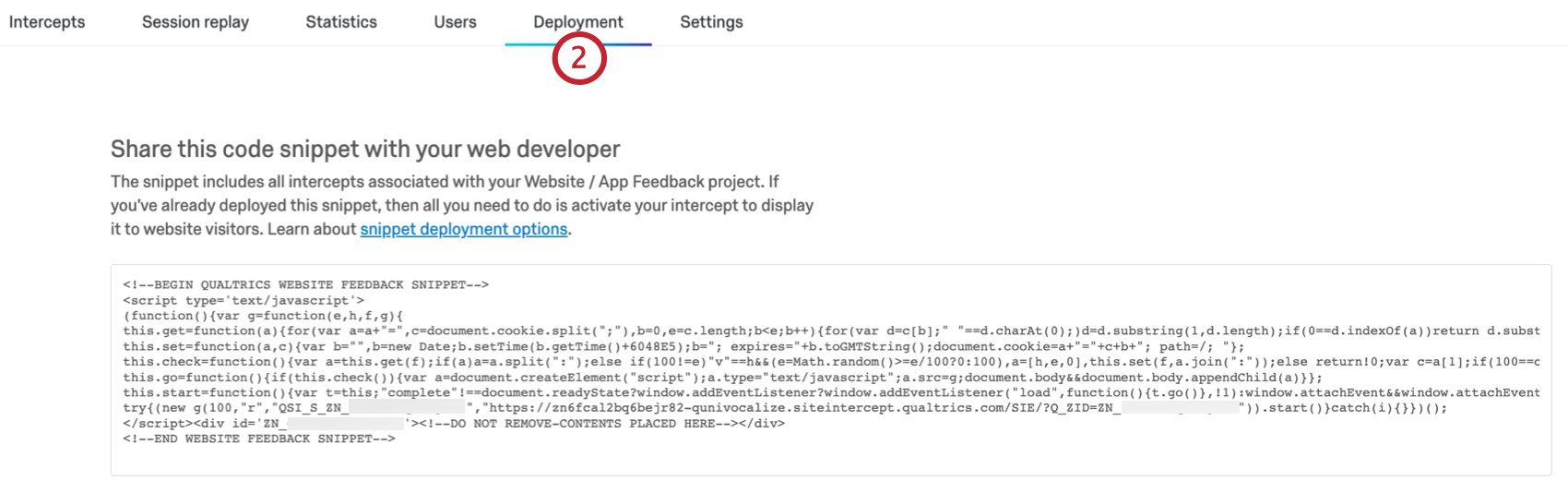
Obtendo código de implantação para seus desenvolvedores
Recursos para equipes de desenvolvimento
Temos alguns recursos que podem ajudar sua equipe de desenvolvimento, uma vez que eles tenham o código:
Análise de Resultados
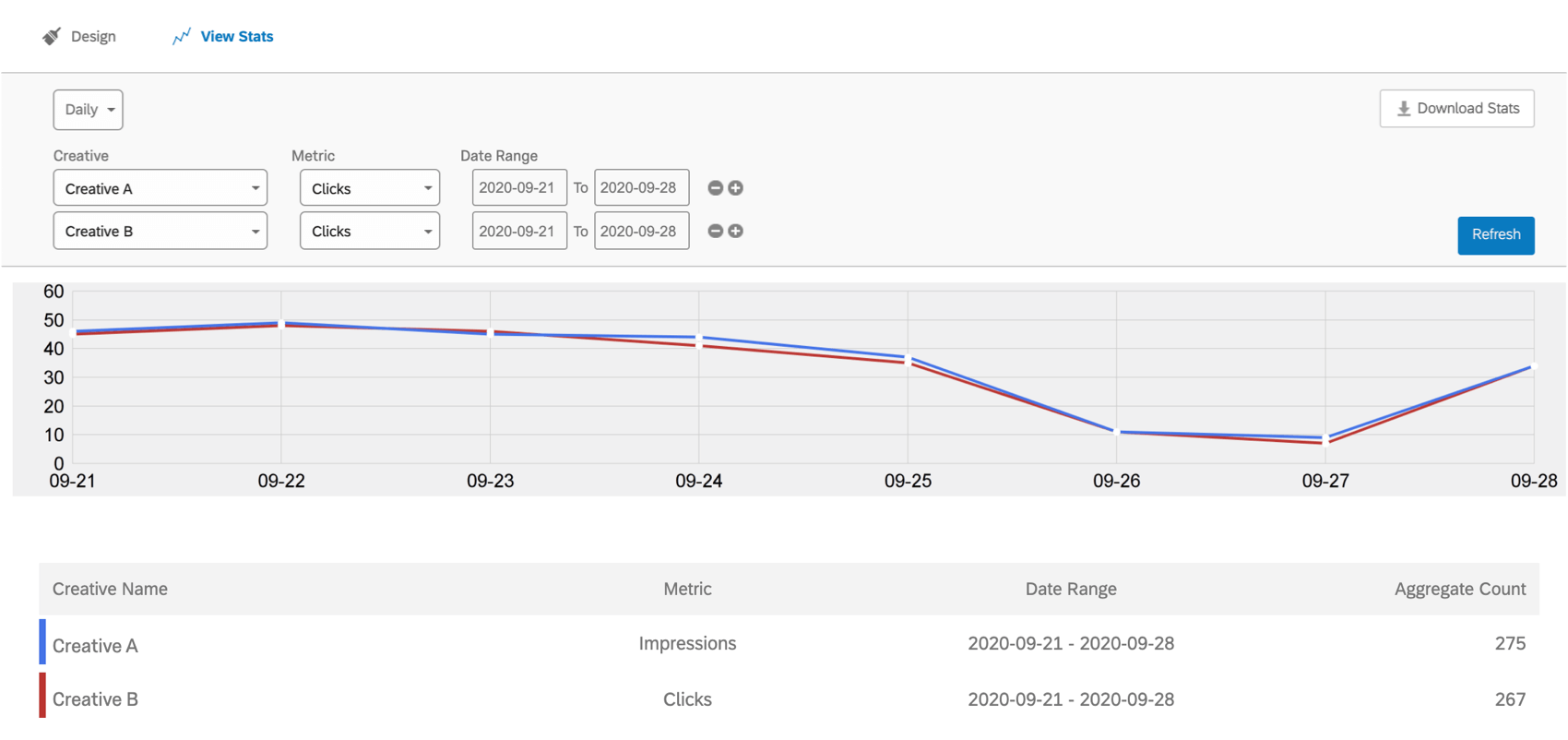
Cada criativo feita por você virá com uma página de estatísticas. Aqui, você pode ter uma ideia de quantos cliques e impressões seu criativo gerou em um determinado período de tempo e até mesmo comparar dois criativos entre si. Você pode até mesmo fazer o download desses dados para uma planilha.
Dados integrados
Se você adicionou dados integrados às suas interceptações, isso abre um mundo de possibilidades com relação à geração de relatórios.
Dados integrados coletados por meio de uma pesquisa Qualtrics podem ser relatados da mesma forma que qualquer outro dado pesquisa. Isso significa que ele pode ser integrado a relatórios pesquisa e painéis CX e contar uma história mais ampla com todos os dados coletados em seu programa.
Aqui estão algumas páginas para você começar:
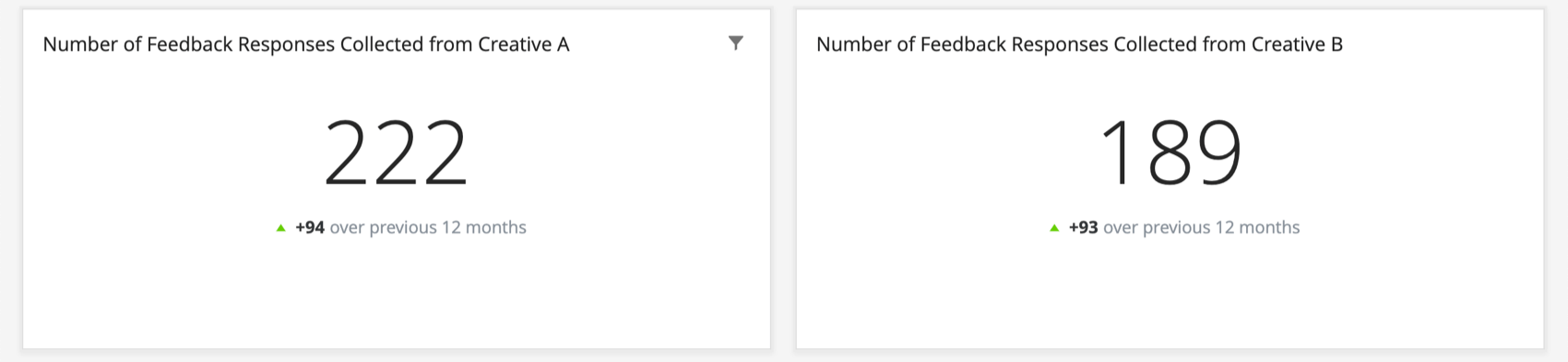
Exemplo: Estávamos testando duas interceptações de feedback diferentes. Esses widgets gráfico numérico mostrados lado a lado comparam quantas respostas cada versão coletou.
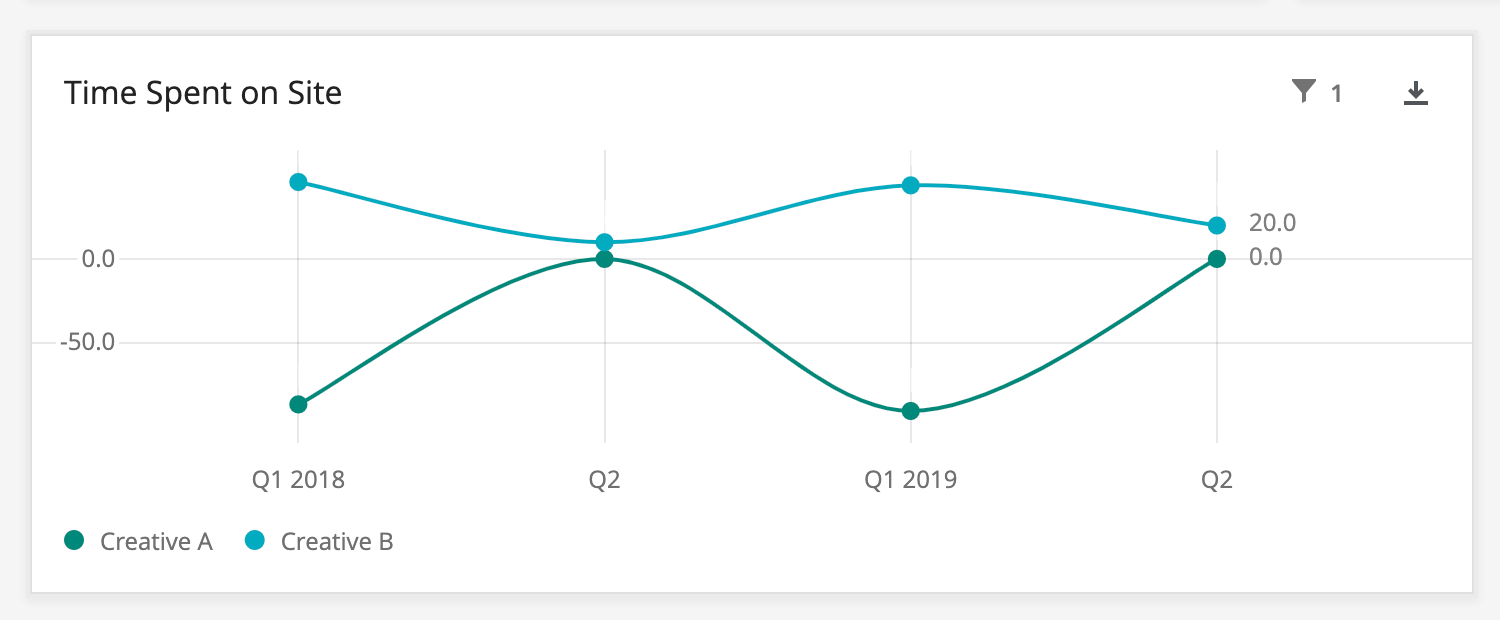
Exemplo: Um widget gráfico simples que exibe a comparação do tempo gasto no site após a exposição a uma versão do criativo em comparação a outra.
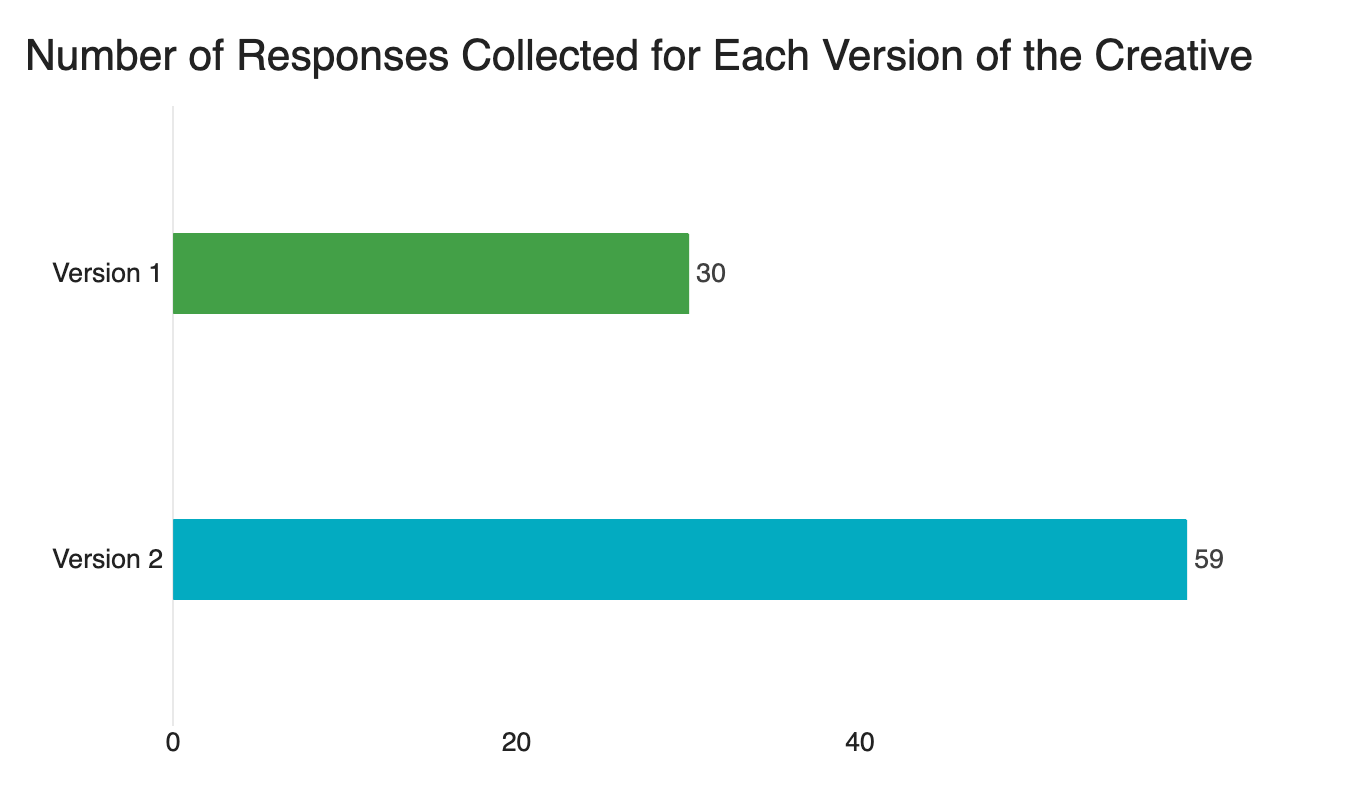
Exemplo: Um gráfico de barras comparando respostas para cada versão do criativo.