Widget de gráfico de tendências (CX)
Sobre o Trend Chart Widgets
O widget gráfico de tendência exibe dados de um ou mais campos em um período de tempo definido. Essas tendências de dados podem ser exibidas de várias maneiras, permitindo uma ampla gama de personalização.

Compatibilidade de tipo de campo
O widget gráfico de tendência é compatível com os seguintes tipos de campo:
- Valor numérico
- Conjunto de números
Somente os campos com os tipos acima estarão disponíveis ao selecionar as linhas para o widget gráfico de tendência.
Personalização de Widget
Configuração básica
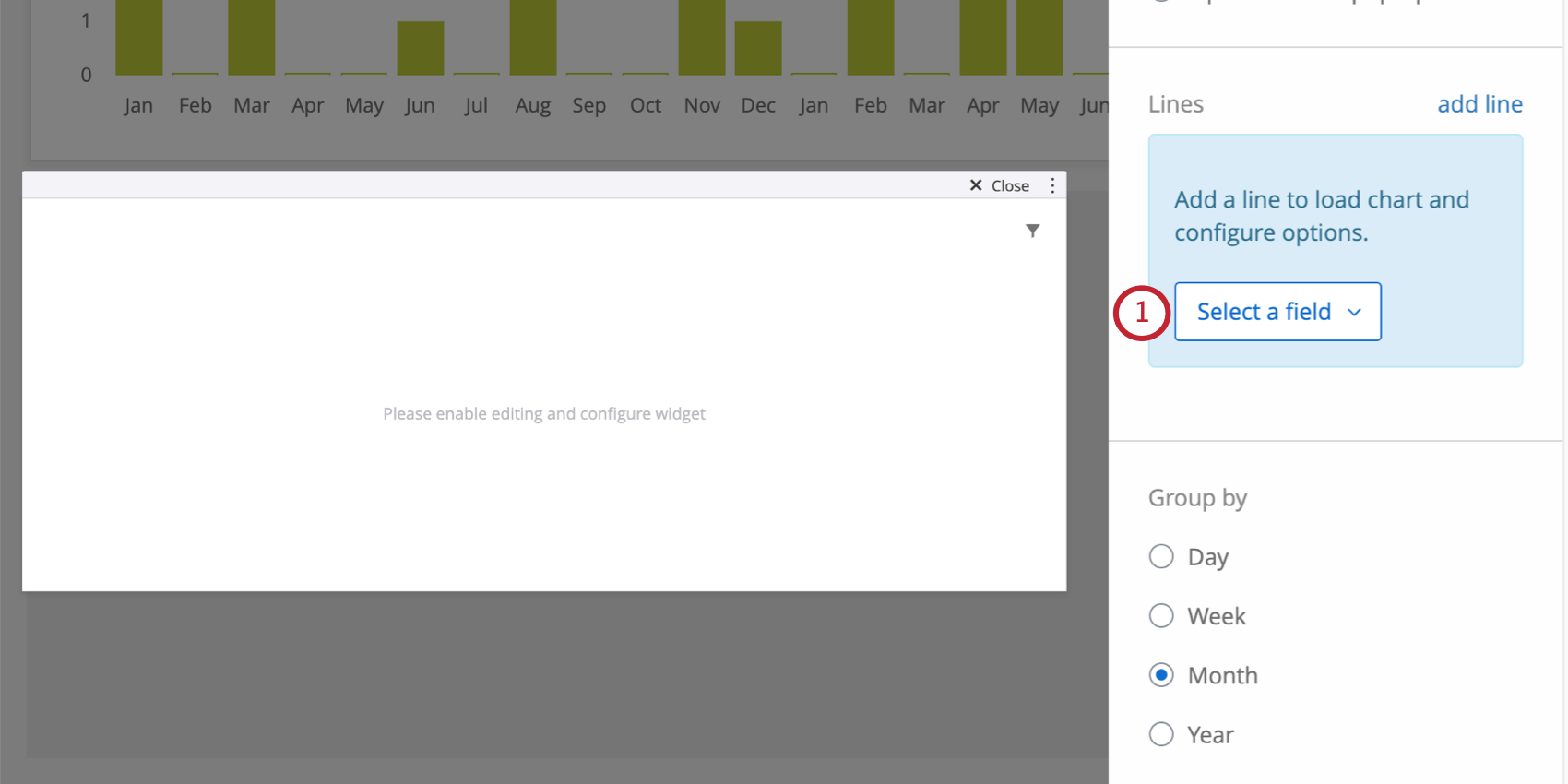
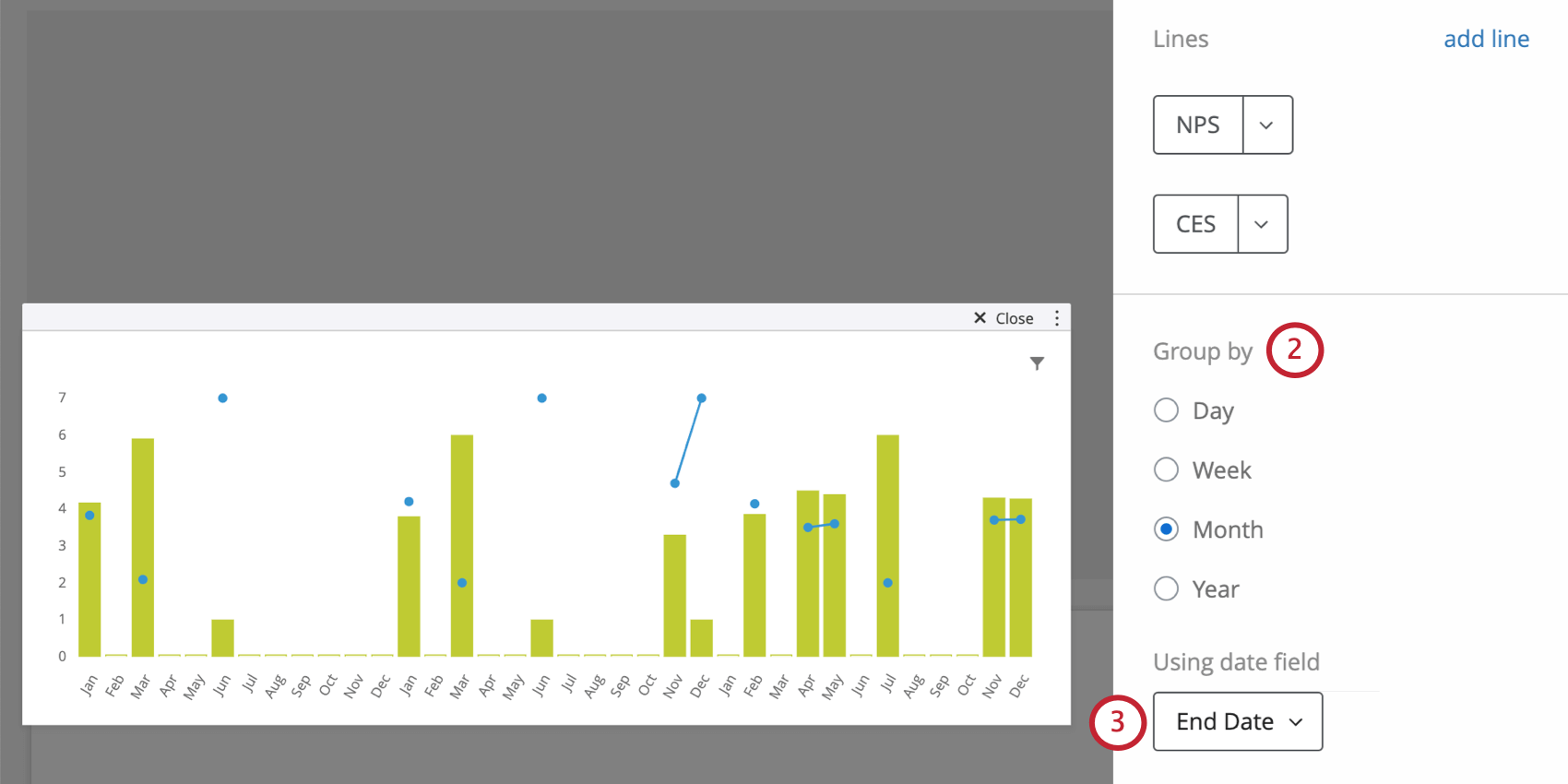
- Para decidir qual campo você gostaria de dividir ao longo do tempo em seu gráfico de tendência, clique em Select a field (Selecionar um campo). Somente os campos de valor numérico e conjunto de números serão listados como opções.

- Determine como gostaria que os períodos de tempo no eixo x fossem agrupados. Por exemplo, dias, semanas, meses ou anos.

- Determine qual campo de data deve ser usado para separar os dados no menu suspenso Usando campo de data.
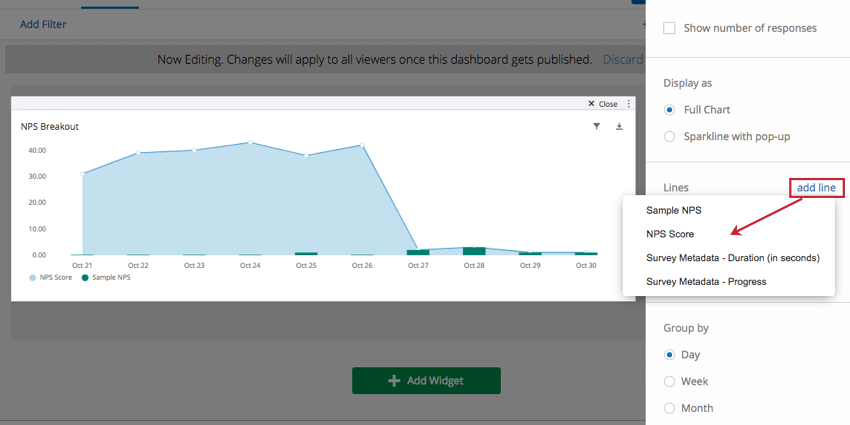
- Para adicionar mais métricas ao gráfico para sobrepor umas às outras, você pode clicar em adicionar linha.

Ajuste de métricas
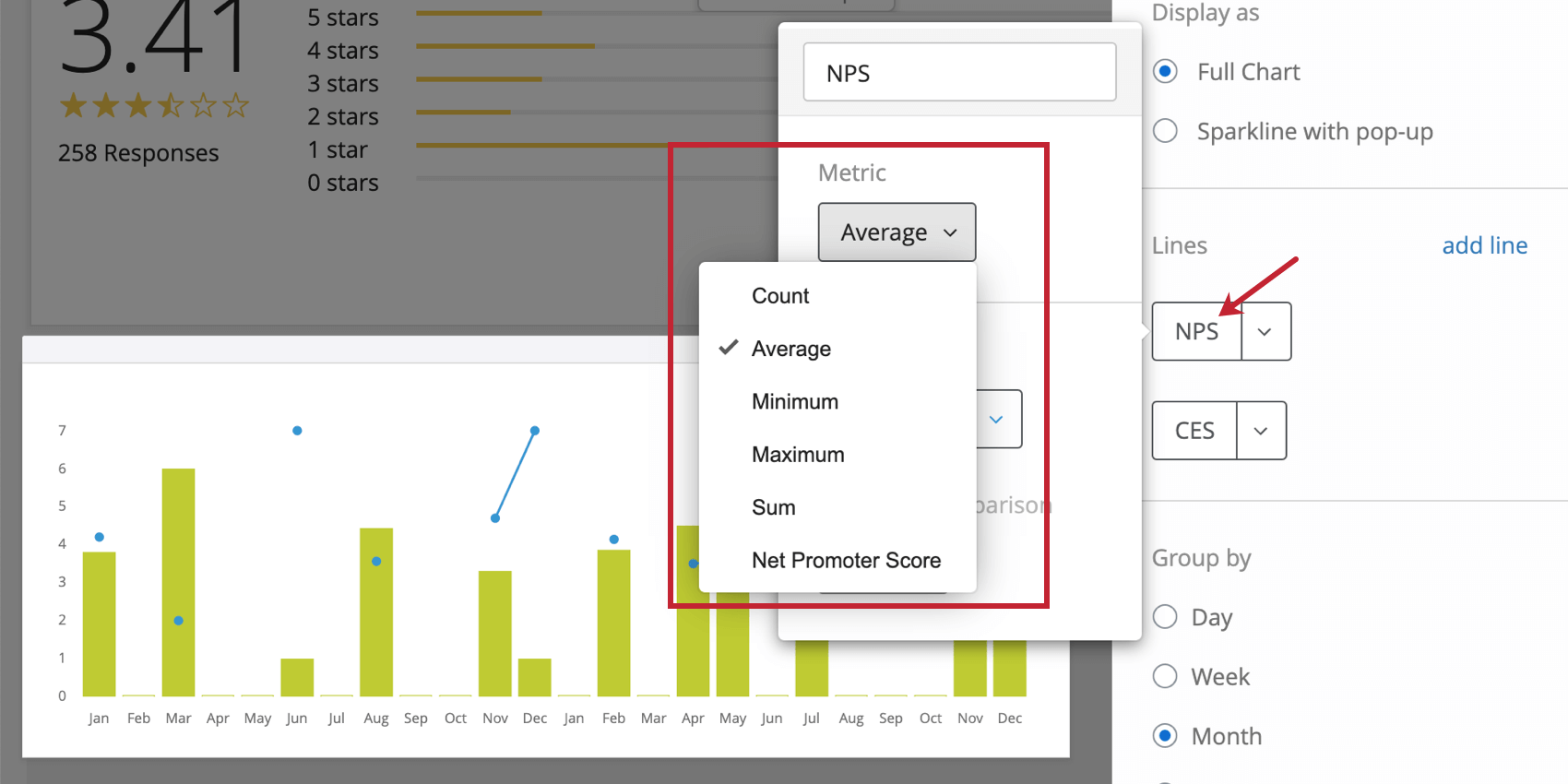
Por padrão, quando você adiciona linhas ao widget gráfico de tendência, elas serão contadas por padrão. Essa é apenas uma contagem de quantas respostas foram coletadas para esse campo específico (ou quantas linhas/registros havia no arquivo de dados importado ). Se você clicar no campo, poderá escolher outra métrica, por exemplo:
- Contagem: Exibe a contagem de respostas dos campos selecionados.
- Média: Exibe o valor médio de um campo selecionado.
- Mínimo: Mostra o valor mínimo de um campo selecionado.
- Máximo: Apresenta o valor máximo de um campo selecionado.
- Soma: Extrai a soma de todos os valores de um campo selecionado.
- Net Promoter Score: Identifique o detratores, passivos e promotores das perguntas do NPS.
Formatação da exibição de dados
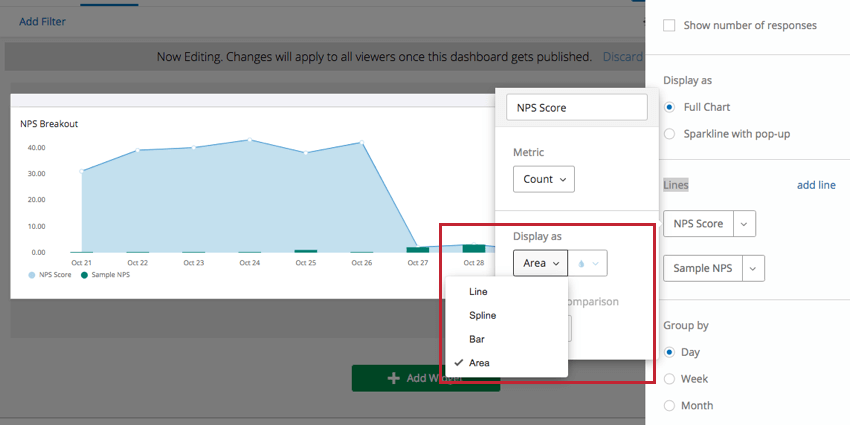
Clique em uma linha que você adicionou. Em Exibir como, você pode escolher entre quatro maneiras diferentes de exibir o campo no widget gráfico de tendência:
- Line (Linha): Exibe os valores desse campo como pontos em um gráfico de linhas.
- Spline: Exibe os valores desse campo como pontos em um gráfico de linhas, mas com cantos arredondados.
- Bar: Exibir valores como barras em um gráfico.
- Área: Conecte os valores como um gráfico de linhas e, em seguida, sombreie a área abaixo.
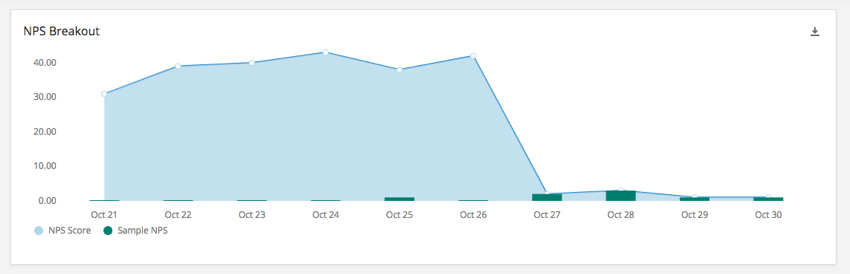
A escolha de diferentes opções de exibição para cada linha em seu gráfico pode torná-las facilmente distinguíveis. Não se esqueça de ajustar também a cor de cada métrica que você adicionar.
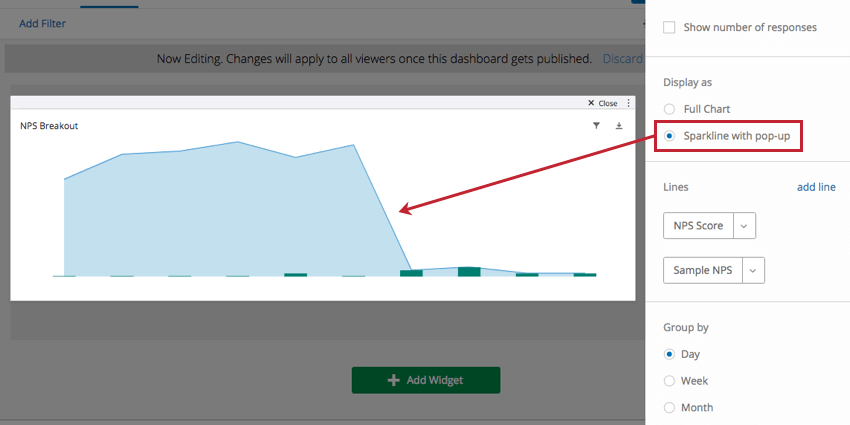
Você também tem a opção de alterar a forma como o gráfico é exibido. Há duas opções para a exibição de um gráfico de tendência:
- Full Chart exibe o gráfico inteiro, incluindo eixos e rótulos.
- Sparkline com pop-up exibe uma versão simplificada do gráfico com eixos e rótulos removidos. Quando o gráfico é clicado, uma versão completa do gráfico é exibida em uma janela pop-up.

Intervalo vertical
A definição dos valores mínimo e máximo na seção Intervalo vertical permite especificar manualmente os valores mínimo e máximo do eixo y do gráfico.
Opções de eixo
- Mostrar eixo horizontal: Desmarque para ocultar o eixo x.
- Mostrar eixo vertical: Desmarque para ocultar o eixo y.
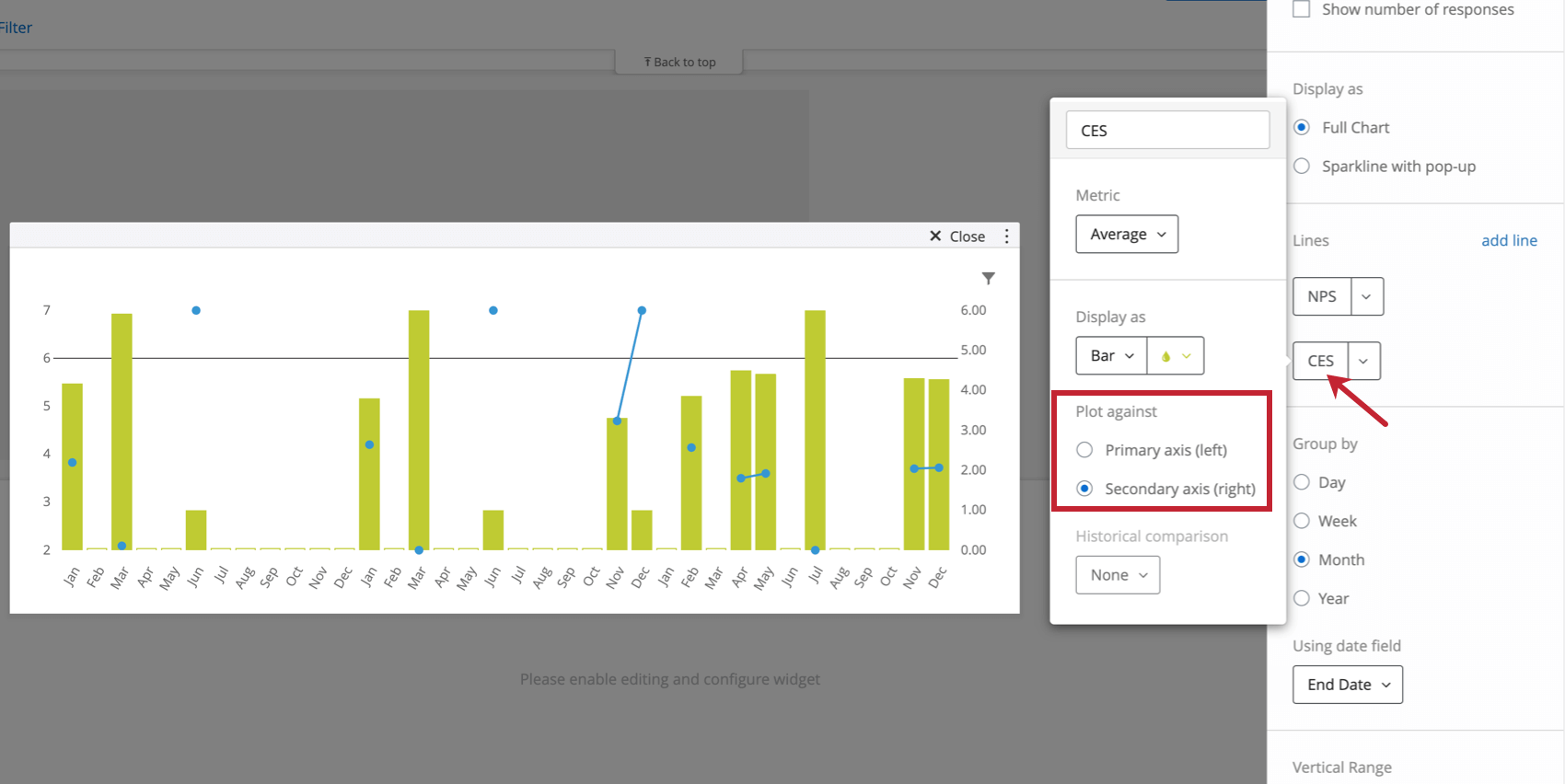
- Ativar o eixo secundário: Isso é mais útil quando você tem várias linhas adicionadas ao widget. Depois de ativar esse característica, um segundo eixo y será adicionado ao widget, no qual você poderá traçar separadamente uma de suas linhas adicionais. Veja na captura de tela abaixo como você pode clicar em uma métrica e determinar se ela deve ser plotada noeixo secundário.

Elementos do gráfico a serem exibidos
- Pontos (em linhas): Adicionar pontos a linhas e splines. Desmarque para mostrar linhas sem pontos.
- Grade de fundo: Adicionar uma grade ao gráfico.
- Legenda: Adicione uma legenda na parte inferior do gráfico que explique qual cor corresponde a qual linha. Mais útil para gráficos com várias linhas.
- Dica de ferramenta: permite que os usuários dashboard passem o mouse sobre os pontos para saber mais sobre os valores dos dados.
- Linha de referência horizontal: Adicionar uma linha de referência ao widget. Esse valor estático será definido em relação ao eixo y primário, se você tiver dois em seu widget.