Widget de gráfico simples
Sobre o Simple Chart Widgets
O widget gráfico simples permite que você exiba dados em uma variedade de gráficos básicos. A alteração do tipo de gráfico, a definição de cores e a escolha de opções de exibição permitem que você adapte os gráficos a uma ampla gama de situações.
Compatibilidade de tipo de campo
O widget gráfico simples é compatível com os seguintes tipos de campo:
- Conjunto de números
- Data
- Set de texto
- Conjunto de texto de múltiplas respostas
- Drill down
- Grupo de Medida
Somente os campos com os tipos acima estarão disponíveis ao selecionar a dimensão do eixo X ou a série de dados para um gráfico simples.
Configuração de um Widget de gráfico simples
Tipo de gráfico
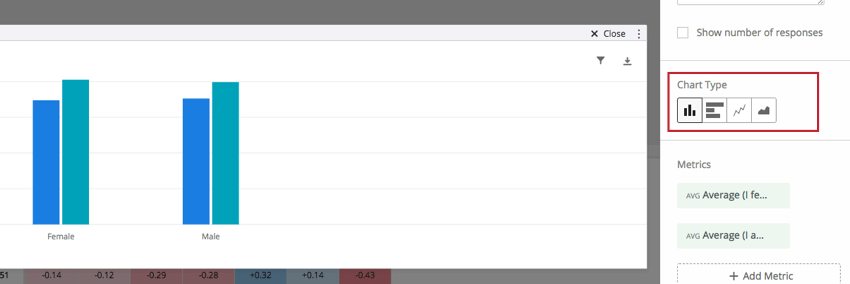
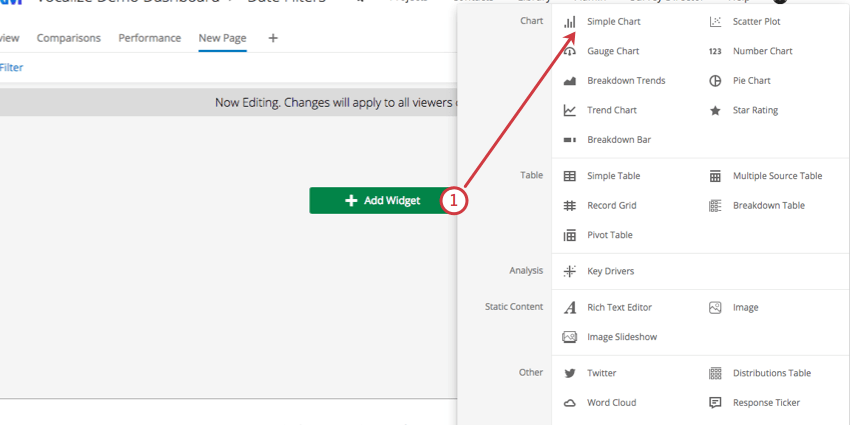
A escolha de um tipo de gráfico permite que você decida o formato em que deseja que seus dados sejam exibidos. O widget gráfico simples tem quatro tipos de gráfico:

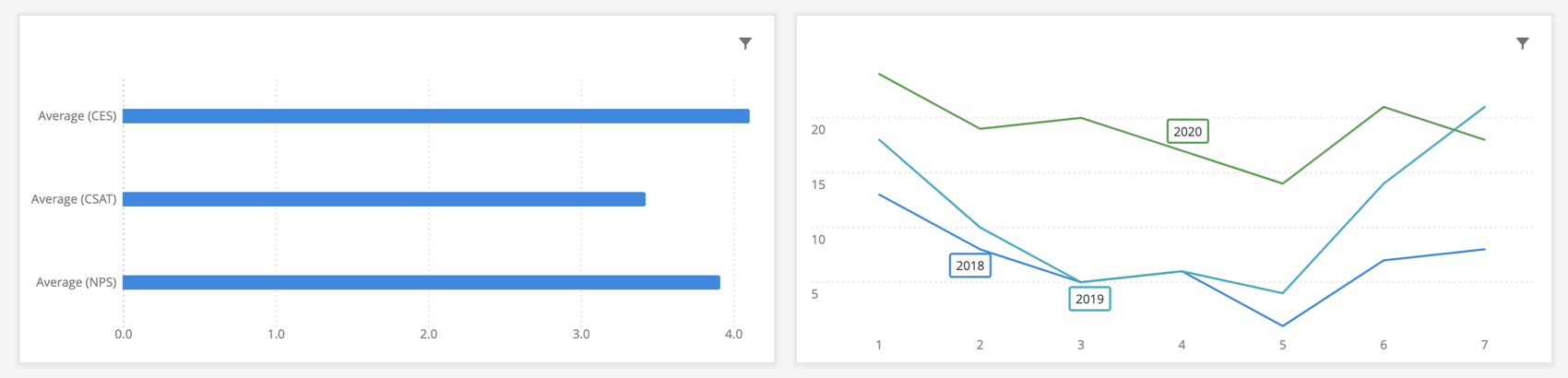
- O tipo de gráfico de barras cria um gráfico de barras verticais simples.
- O tipo de gráfico Horizontal Bar cria um gráfico de barras orientado horizontalmente.
- O tipo de gráfico Line exibe os pontos de dados conectados por uma linha contínua. Marque Spline em Display Options para suavizar essa linha.
- O tipo de gráfico Área preenche a área abaixo dos dados com uma cor sólida. Esse tipo de gráfico é particularmente útil se você estiver dividindo seus dados usando uma série de dados.
Métricas, dimensões do eixo X e séries de dados
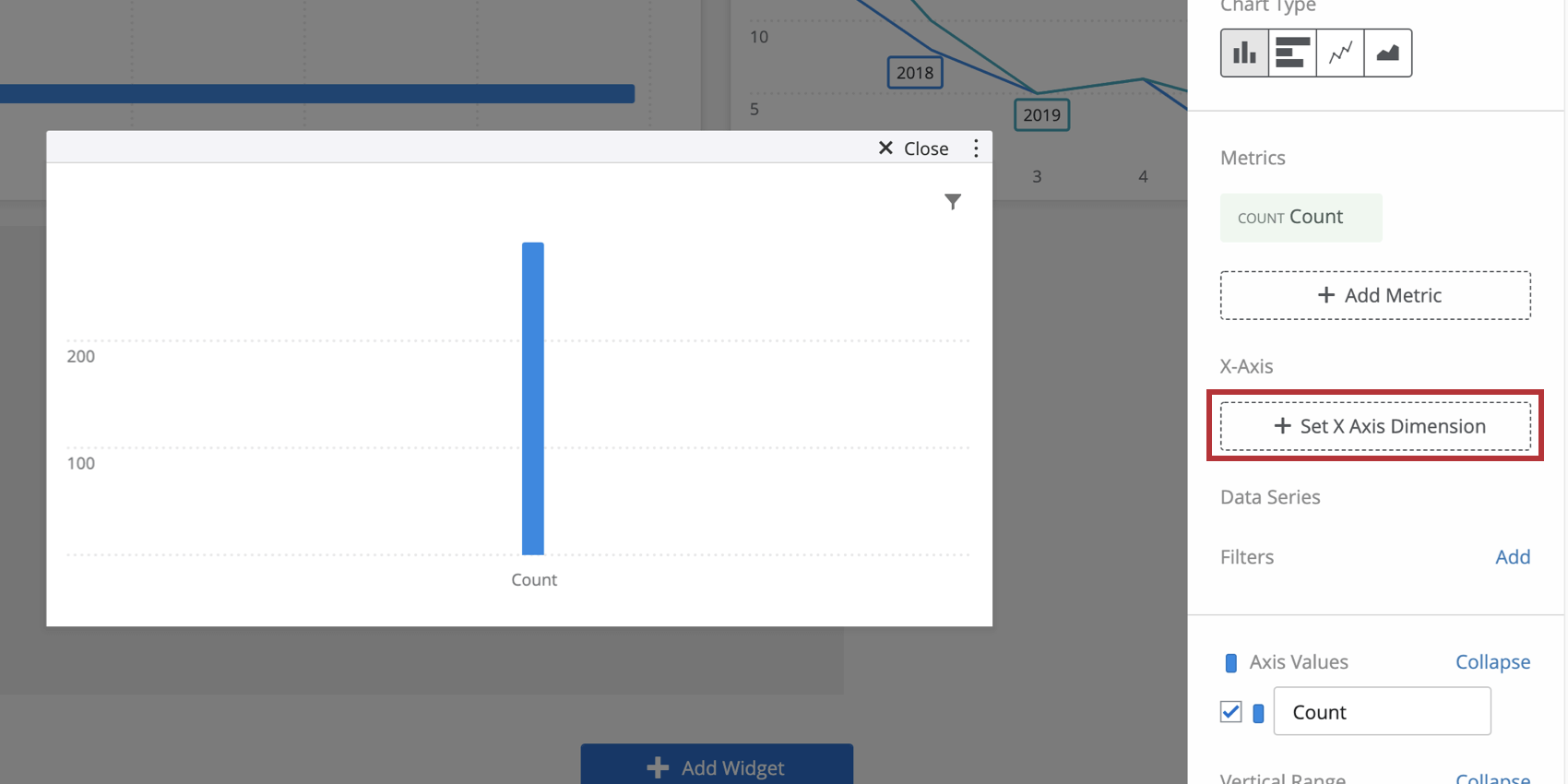
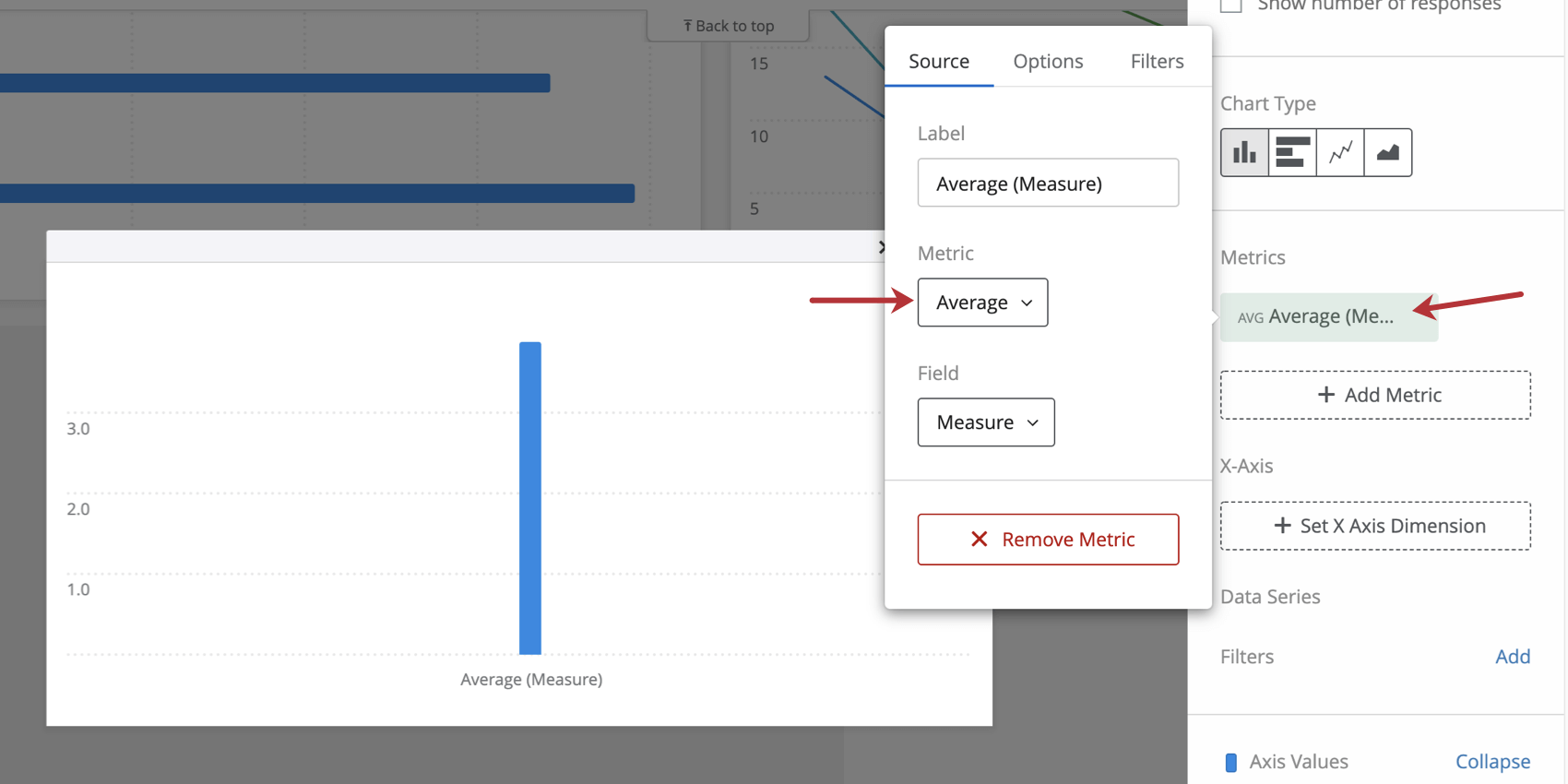
- Ao configurar seu widget gráfico simples, você precisará, no mínimo, definir uma métrica. Se você decidir usar uma métrica diferente da contagem (que não exige especificações adicionais), será necessário especificar um campo para a métrica.

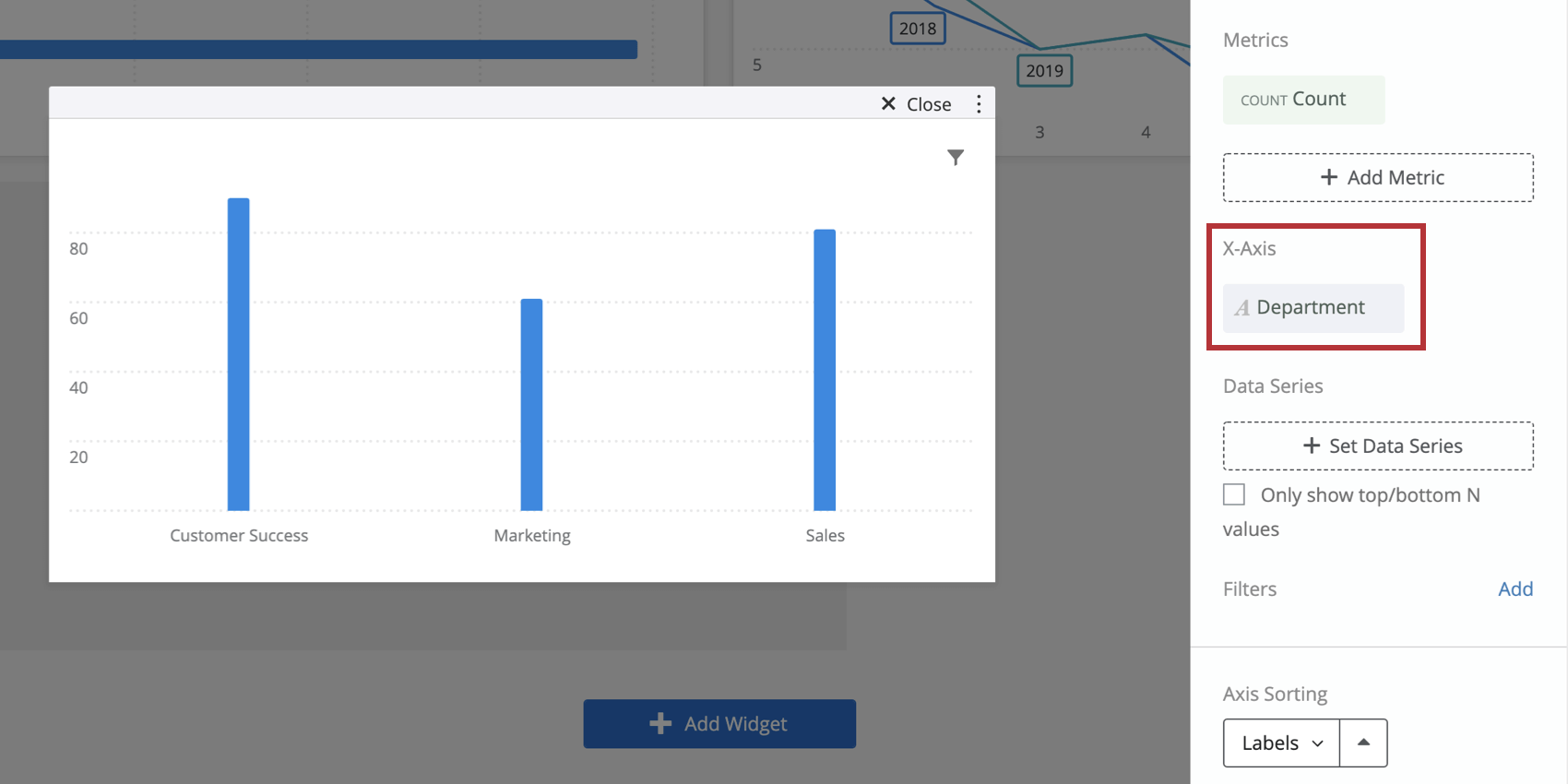
- Em seguida, você pode adicionar uma dimensão do eixo X, se desejar. Isso funciona como uma quebra para a métrica selecionada e aparece como rótulos adicionais exibidos na parte inferior do gráfico.

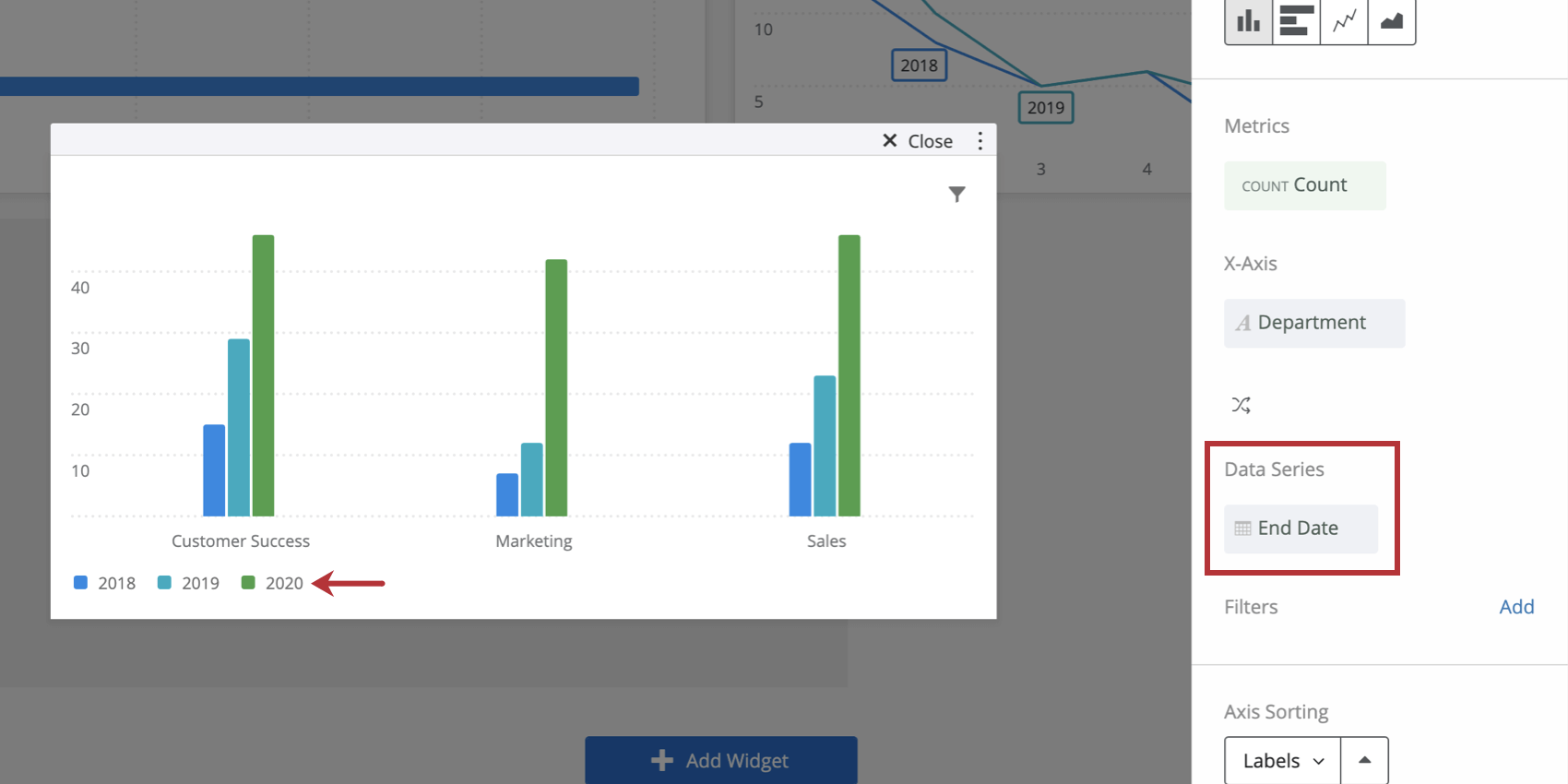
- Para adicionar uma quebra adicional à dimensão do eixo X, você pode selecionar uma série de dados. Uma série de dados permitirá que você examine seus dados em um nível granular adicional.

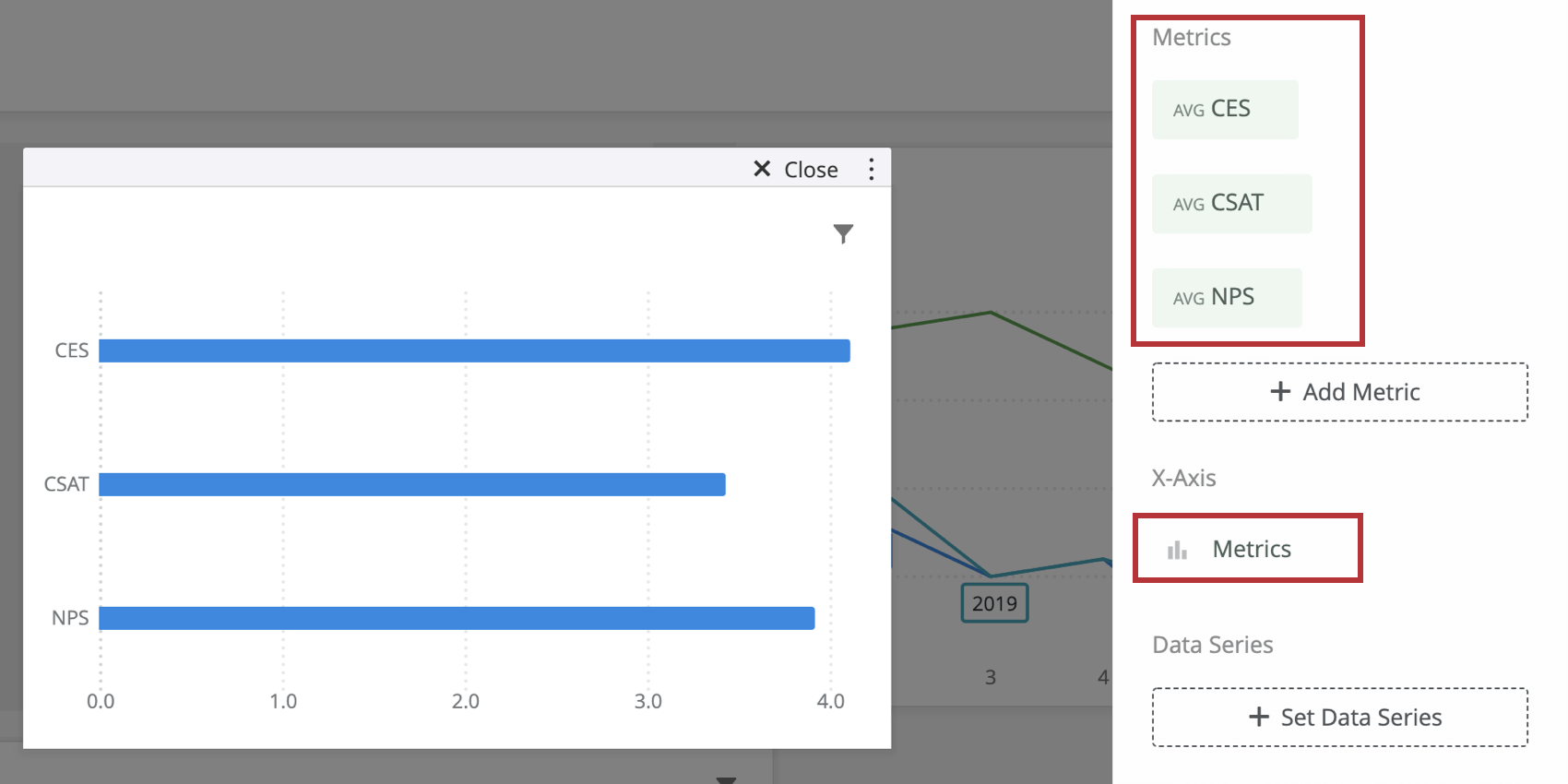
Qdica: você só poderá especificar a dimensão do eixo X se o widget tiver apenas uma métrica. Se você usar mais de uma métrica no gráfico, a dimensão do eixo X exibirá automaticamente Metrics e, em vez disso, usará as métricas selecionadas como um quebra.
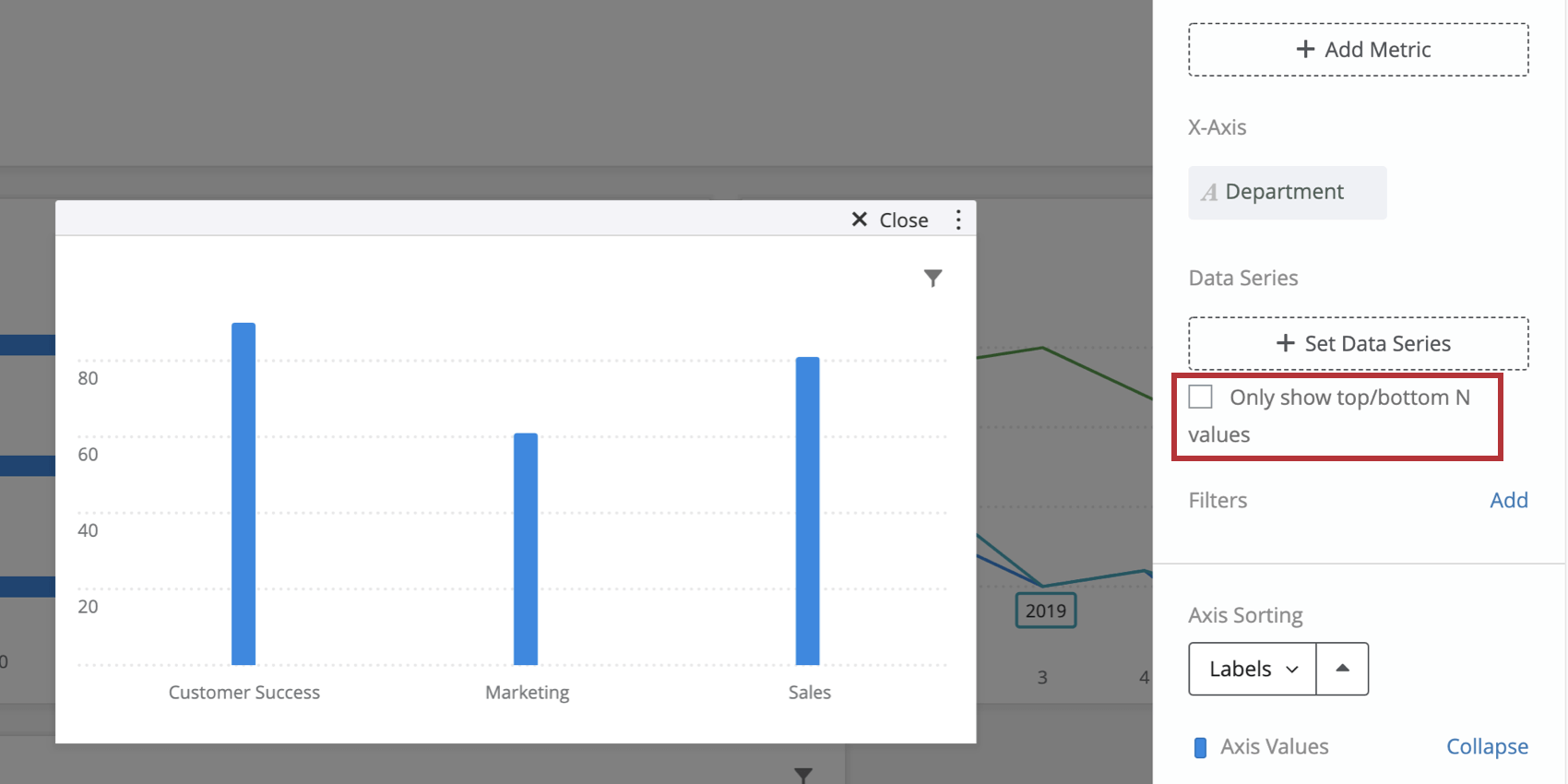
Qdica: se você optar por adicionar uma série de dados, só poderá adicionar campos do tipo Conjunto de texto, Conjunto de texto com várias respostas, Conjunto de números ou Data. Se você não adicionar uma série de dados e tiver apenas uma única métrica e uma dimensão do eixo x adicionadas, terá a opção de mostrar apenas os valores N superiores/inferiores. Marque essa caixa para especificar se você deseja mostrar apenas os valores superiores ou inferiores e para especificar quantos desses valores você gostaria de mostrar.
Opções de métrica de contagem
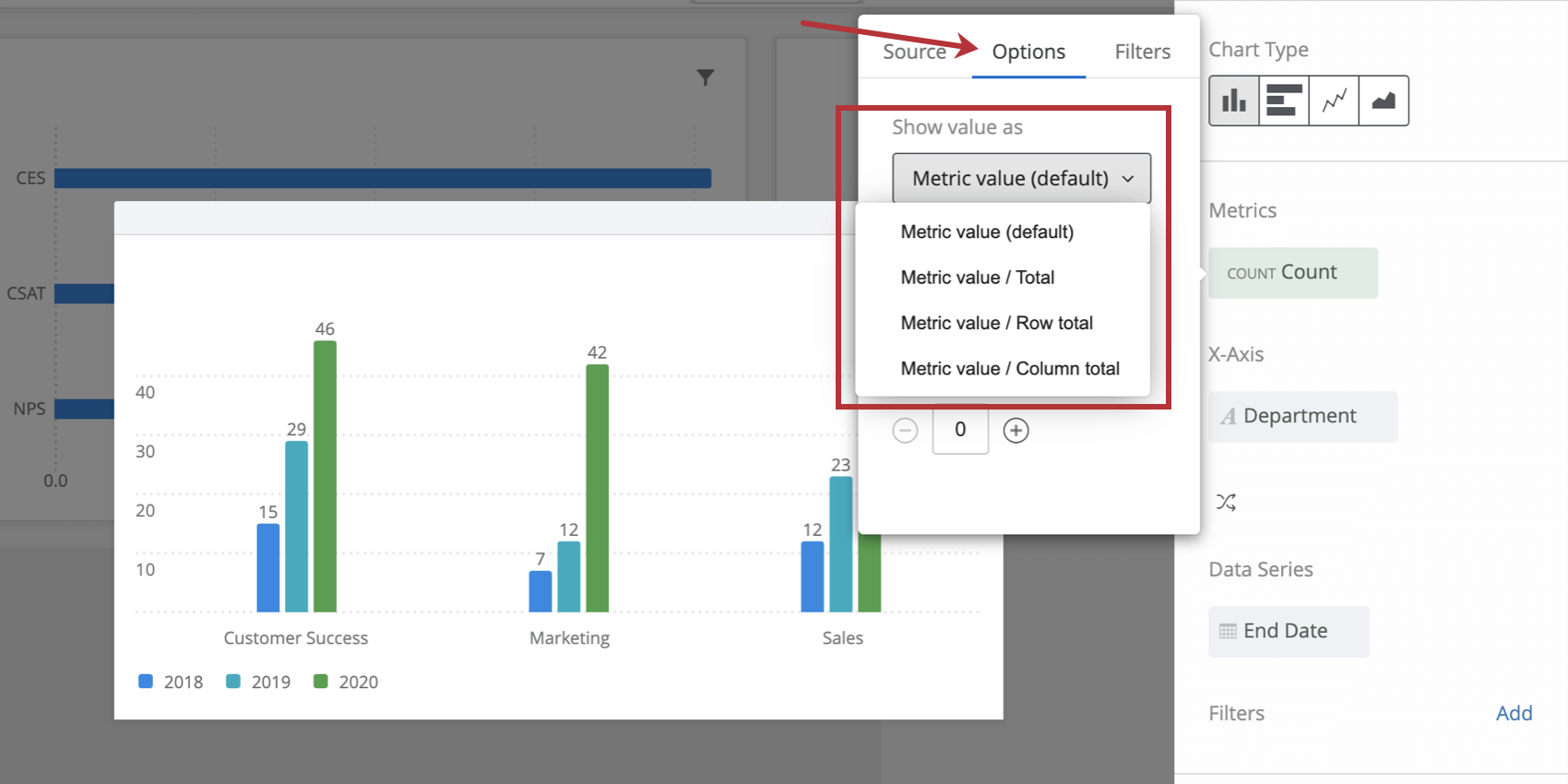
Quando você seleciona contagem como tipo de métrica e tem um eixo x e uma série de dados definidos, opções adicionais estarão disponíveis para a exibição da métrica. Para navegar até essas opções, clique em sua métrica e selecione Options (Opções).
As diferentes opções são as seguintes:
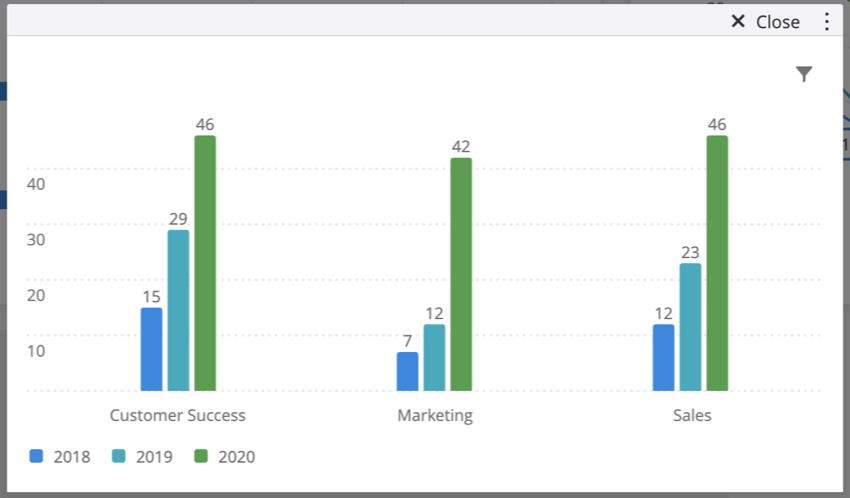
- Valor métrico (padrão): O gráfico mostrará a contagem numérica de cada ponto de dados. O gráfico exibirá um número.
- Valor métrico/total: O gráfico mostrará o resultado do cálculo (contagem numérica/número total de respostas). O gráfico exibirá uma porcentagem.
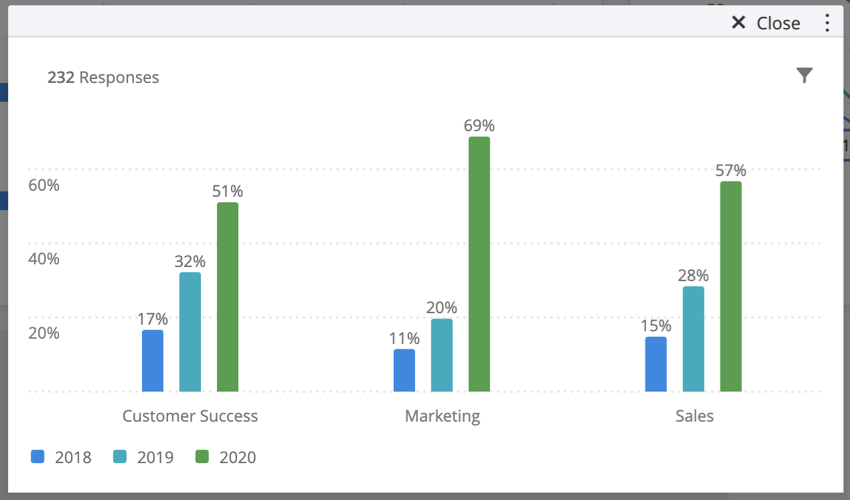
- Valor da métrica/total da linha: O gráfico mostrará o resultado do cálculo (contagem numérica/número total de respostas na dimensão do eixo x). O gráfico exibirá uma porcentagem.
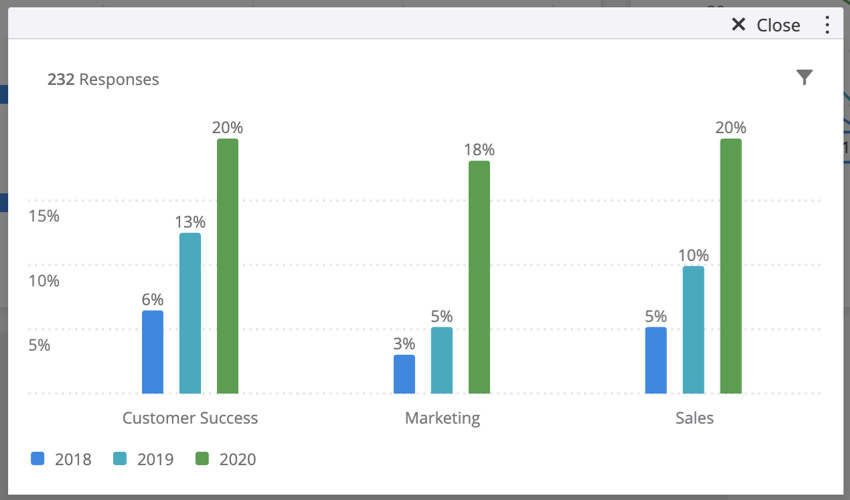
Exemplo: Nesta captura de tela, cada barra exibe o número de respostas de um ponto de dados dividido pelo número de respostas na mesma dimensão x. Por exemplo, a barra de respostas de Sucesso do Cliente coletadas em 2018 exibe 17%. Isso ocorre porque a barra está mostrando o resultado desse cálculo: (15/(15+29+46)) = 0,17 ou 17%. Para obter esses números, somamos cada um dos valores de métrica do gráfico padrão apenas para o Customer Success. Portanto, vemos que 15 responderam em 2018, 29 responderam em 2019 e 46 responderam em 2020. Essas respostas compõem o denominador de nossa equação. O numerador é a métrica na qual estamos interessados, que é o número de Customer Success que responderam em 2018.

- Valor da métrica/total da coluna: O gráfico mostrará o resultado do cálculo (contagem numérica/número total de respostas na série de dados). O gráfico exibirá uma porcentagem.
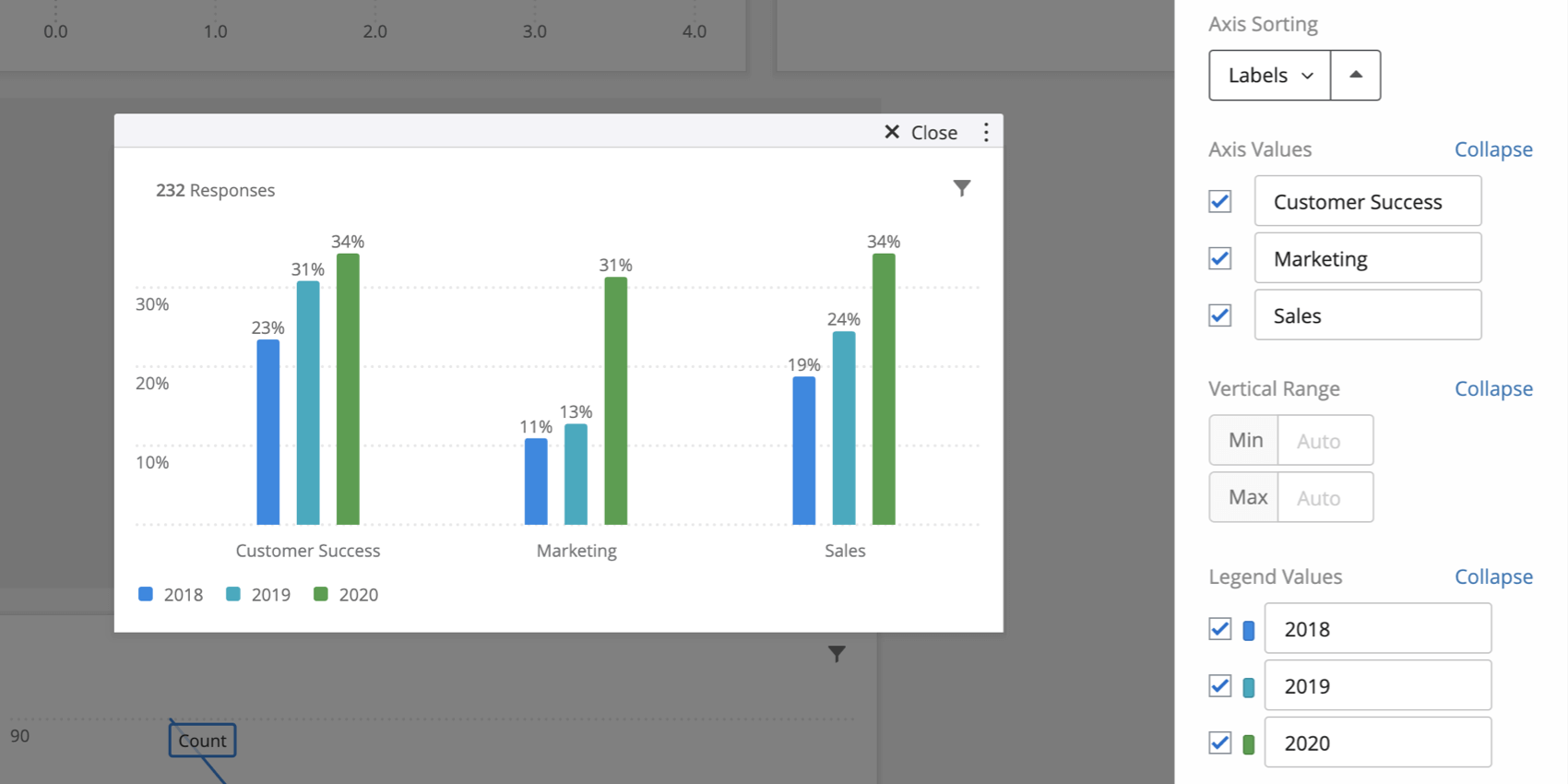
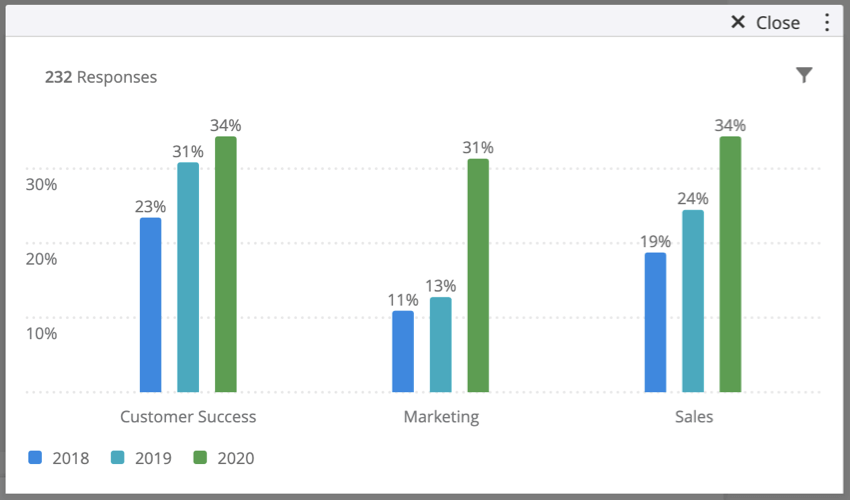
Exemplo: Nesta captura de tela, cada barra exibe o número de respostas de um ponto de dados dividido pelo número de respostas na mesma série de dados. Por exemplo, a barra de Sucesso do Cliente que respondeu em 2018 exibe 23%. Isso ocorre porque a barra está mostrando o resultado desse cálculo: (15/(15+7+12+30) = 0,23 ou 23%. Para obter esses números, somamos cada um dos valores de métrica do gráfico padrão para as respostas que responderam somente em 2018. Assim, vemos que 15 eram do Sucesso do Cliente, 7 eram do Marketing, 12 eram de Vendas e 30 respostas não mostradas foram coletadas sem dados de departamento. Essas respostas compõem o denominador de nossa equação. O numerador é a métrica na qual estamos interessados, que é o número de pessoas no departamento de Sucesso do Cliente que responderam em 2018.

Personalização de Widget
Normalizar gráfico
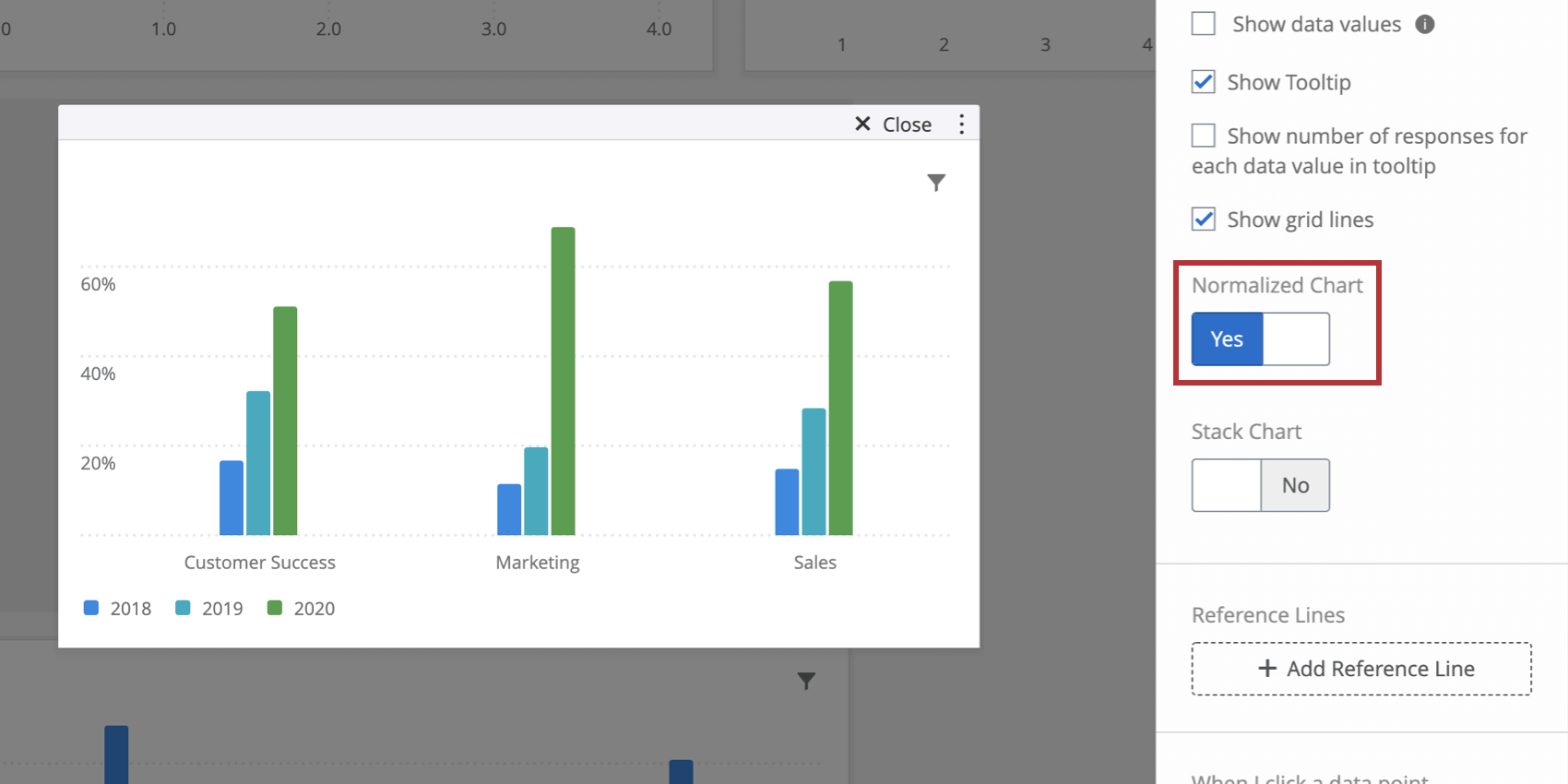
Mudar a opção Normalized Chart (Gráfico normalizado ) para Yes (Sim ) exibirá cada ponto de dados no gráfico como uma porcentagem de 100%. Isso é útil se os seus dados estiverem divididos em uma série de dados e você quiser visualizar a fração de respondentes que selecionaram determinados valores como porcentagens relativas em vez de contagens explícitas.
Empilhar gráfico
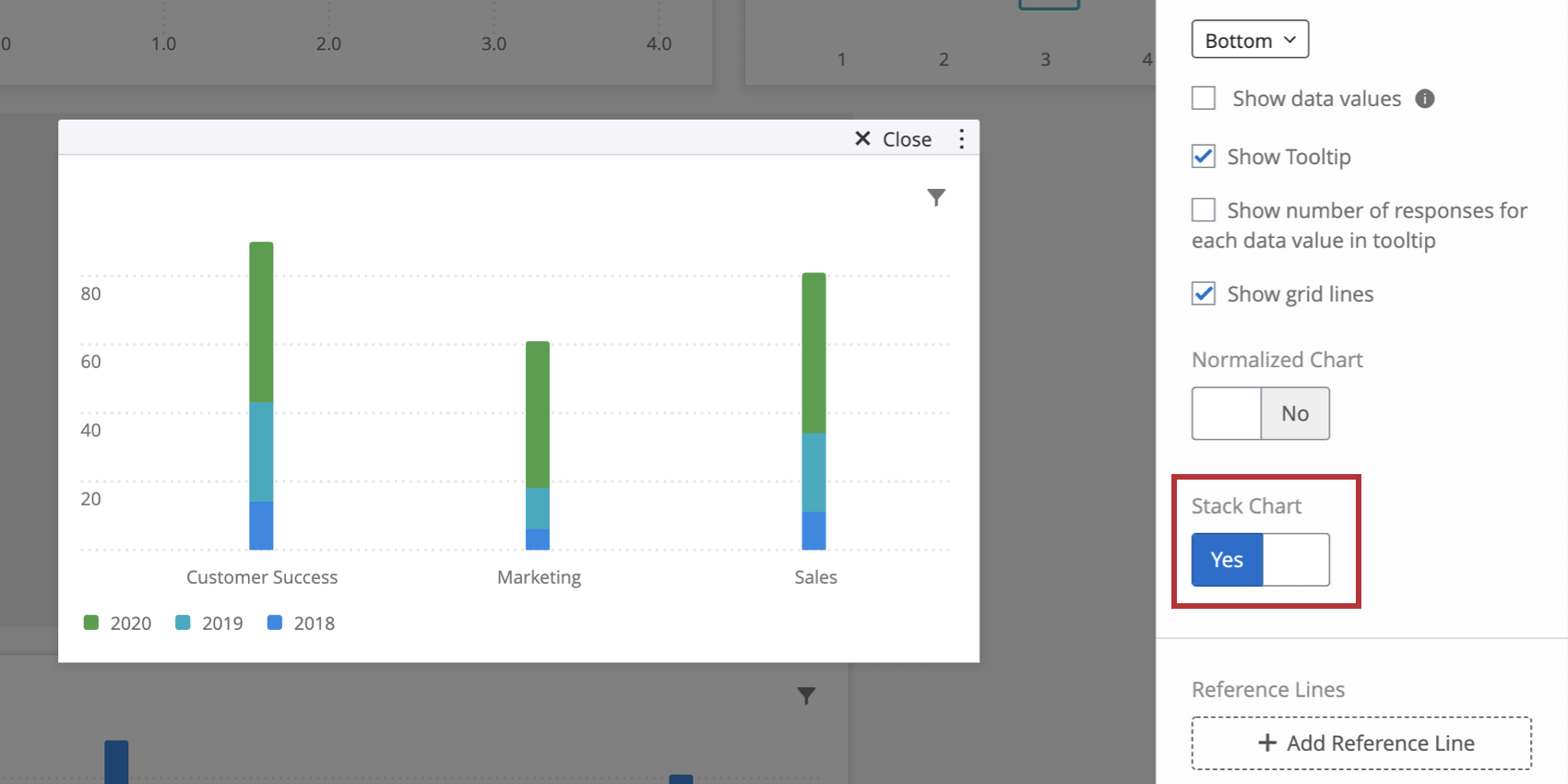
Mudar Stack Chart para Yes condensará as barras do gráfico em uma única barra empilhada. Se o widget tiver sido dividido em uma série de dados, haverá uma barra empilhada para cada valor do campo da série de dados. Isso é particularmente útil se você estiver normalizando o widget. Nesse caso, o comprimento da barra será de 100% e ela será dividida em seções para corresponder às porcentagens de cada ponto de dados.
Configurações do eixo
Dependendo da configuração escolhida para o gráfico simples, as opções de configuração dos eixos podem ter uma aparência diferente da mostrada aqui. No entanto, a funcionalidade permanece a mesma e você poderá aplicar essas configurações a qualquer configuração que tenha escolhido.
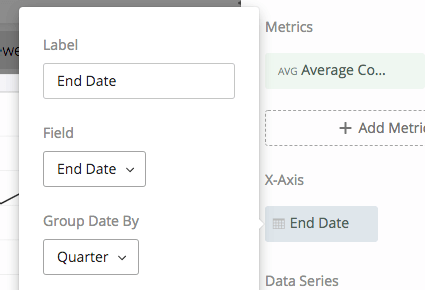
Você pode alterar a forma como o eixo x é ordenado usando as opções de classificação do eixo . Custom e Labels sempre serão opções; opções adicionais aparecerão dependendo da configuração widget. Se escolher Custom (Personalizado), você poderá arrastar e soltar os valores dos eixos abaixo da seção Axis Sorting (Classificação dos eixos) na ordem que desejar. Para renomear os valores do eixo, basta clicar no nome do valor do eixo em Axis Values (Valores do eixo ) e digitar o nome que desejar.
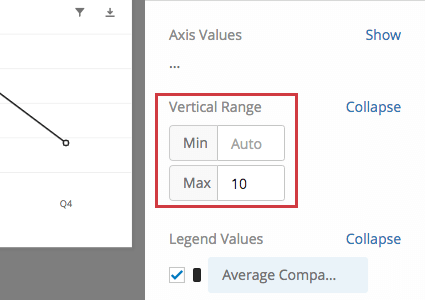
Você poderá especificar o intervalo vertical digitando o mínimo e o máximo na seção Vertical Range (Intervalo vertical ). Isso define os valores máximo e mínimo no eixo y de seu widget. Se você não definir valores, esses intervalos serão definidos automaticamente para incluir os valores de seus dados.
Para alterar a cor de um valor de legenda, selecione a cor à esquerda do valor em Valores de legenda. Você também pode arrastar e soltar os valores da legenda na ordem que desejar.
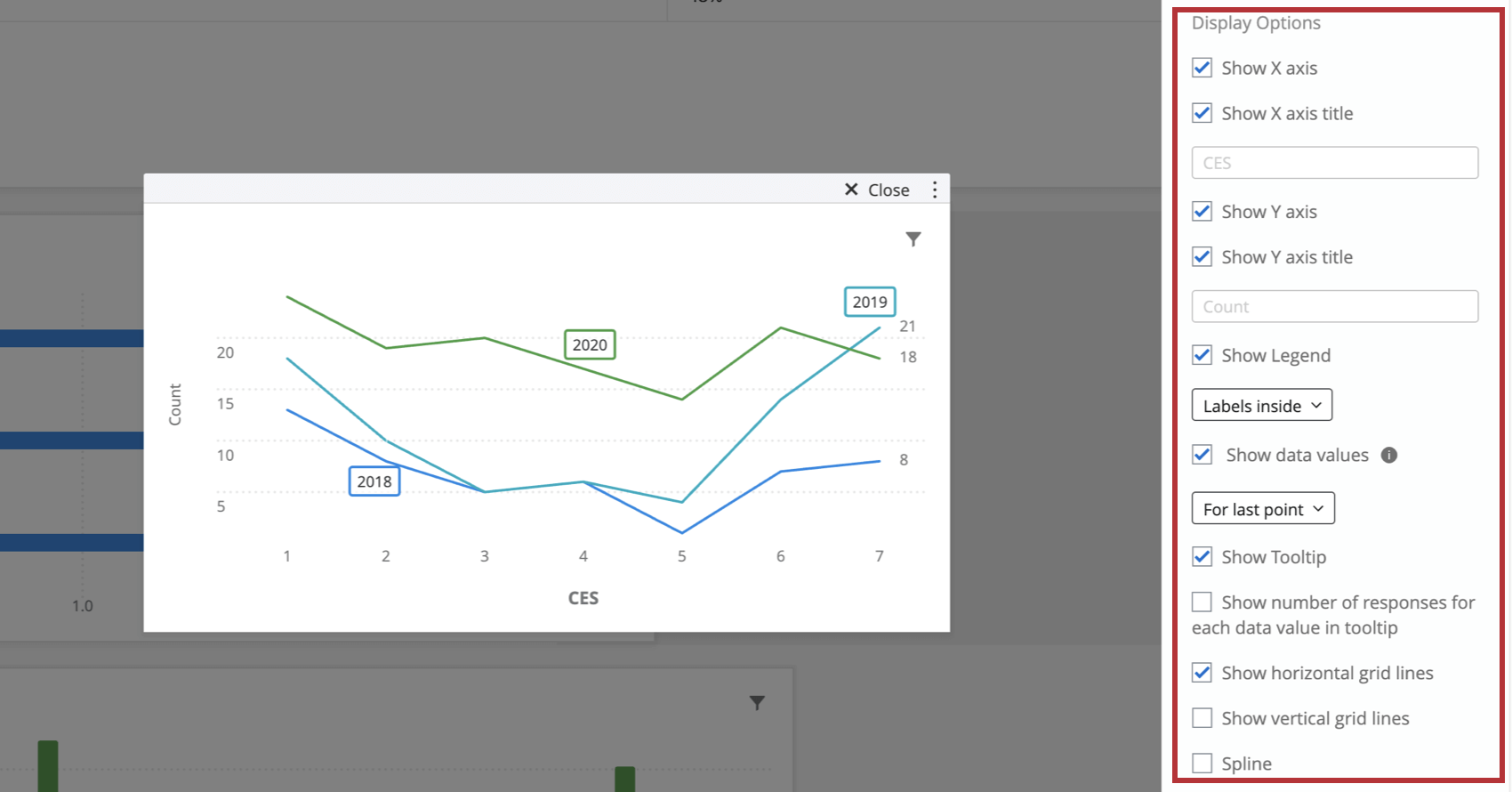
Opções de exibição
- Show X Axis: Exibe os valores do eixo X.
- Mostrar título do eixo X: Adicione um título ao seu eixo X.
Qdica: se você adicionar um título e quiser voltar ao padrão, apague o que escreveu; ele voltará automaticamente para o nome do campo.
- Show Y Axis (Mostrar eixo Y): Exibe os valores do eixo Y.
- Mostrar título do eixo Y: Adicione um título ao seu eixo Y.
- Mostrar legenda: Determine se deseja mostrar uma legenda em seu gráfico e onde. Os gráficos de linhas têm a opção de rotulagem em linha.
- Mostrar valores de dados: Exibirá os valores dos dados no próprio gráfico. Se você tiver um diagrama de linhas, poderá mostrar dados em todos os pontos do gráfico, apenas para os pontos mínimo e máximo ou apenas para os últimos pontos de dados.
- Show Tooltip (Mostrar dica de ferramenta): exibe o valor do campo e seu valor de dados quando você passa o mouse sobre ele no gráfico.
- Mostrar número de respostas para cada valor de dados na dica de ferramenta: Exibe na dica de ferramenta o número total de respostas contabilizadas em cada valor de dados.
Qdica: essa configuração só pode mostrar o total de respostas para até 10 valores de dados de uma vez. Após 10 valores de dados, a dica de ferramenta mostrará apenas o número de respostas para o valor sobre o qual você está passando o mouse.
- Mostrar linhas de grade: Exibe linhas de grade em seu gráfico. Se estiver usando um diagrama de linhas, você terá opções separadas para desativar as linhas de grade horizontais e verticais.
- Spline: Opção para gráficos de linhas que arredonda onde os pontos se encontram.

Teste de importância
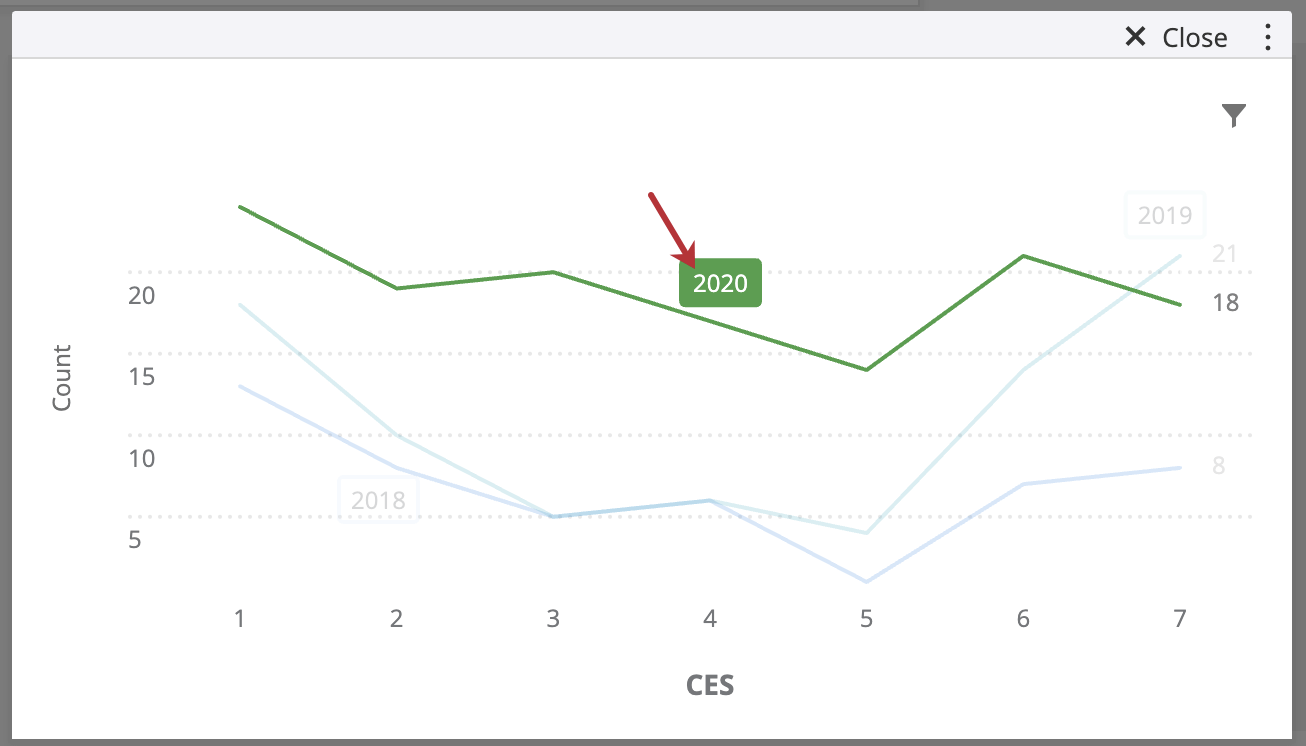
Os painéis podem ajudá-lo a entender se as diferenças que você vê ao longo do tempo ou entre grupos são estatisticamente significativas e, portanto, dignas de orientar decisões comerciais importantes. Com o teste de significância em gráficos de linha simples e tabelas simples, você pode discover quais alterações de dados são mais importantes.
Consulte Teste de significância em gráficos simples e tabelas simples (CX) para obter mais informações. Embora esta seja uma página do CX Dashboards, a funcionalidade descrita é a mesma dos painéis EX.
Cálculos de rolagem
Os cálculos contínuos são um meio de aplicar uma métrica em um conjunto de pontos de dados composto de vários períodos. As opções de cálculos contínuos são Médias contínuas e Métricas contínuas.
Consulte Cálculos de rolagem em métricas Widget para obter mais informações. Embora esta seja uma página do CX Dashboards, a funcionalidade descrita é a mesma dos painéis EX.
Filtros métricos
Digamos que você tenha carregado muitas métricas diferentes em sua tabela – NPS, média, mínimo, máximo e assim por diante – e queira filtro esses dados para facilitar a visualização. Além disso, talvez você queira que alguns usuários dashboard tenham permissão para ver uma determinada métrica, mas outros não.
Os filtros de métricas são um filtro gráfico simples e especial que permite que você decida quem vê quais métricas.
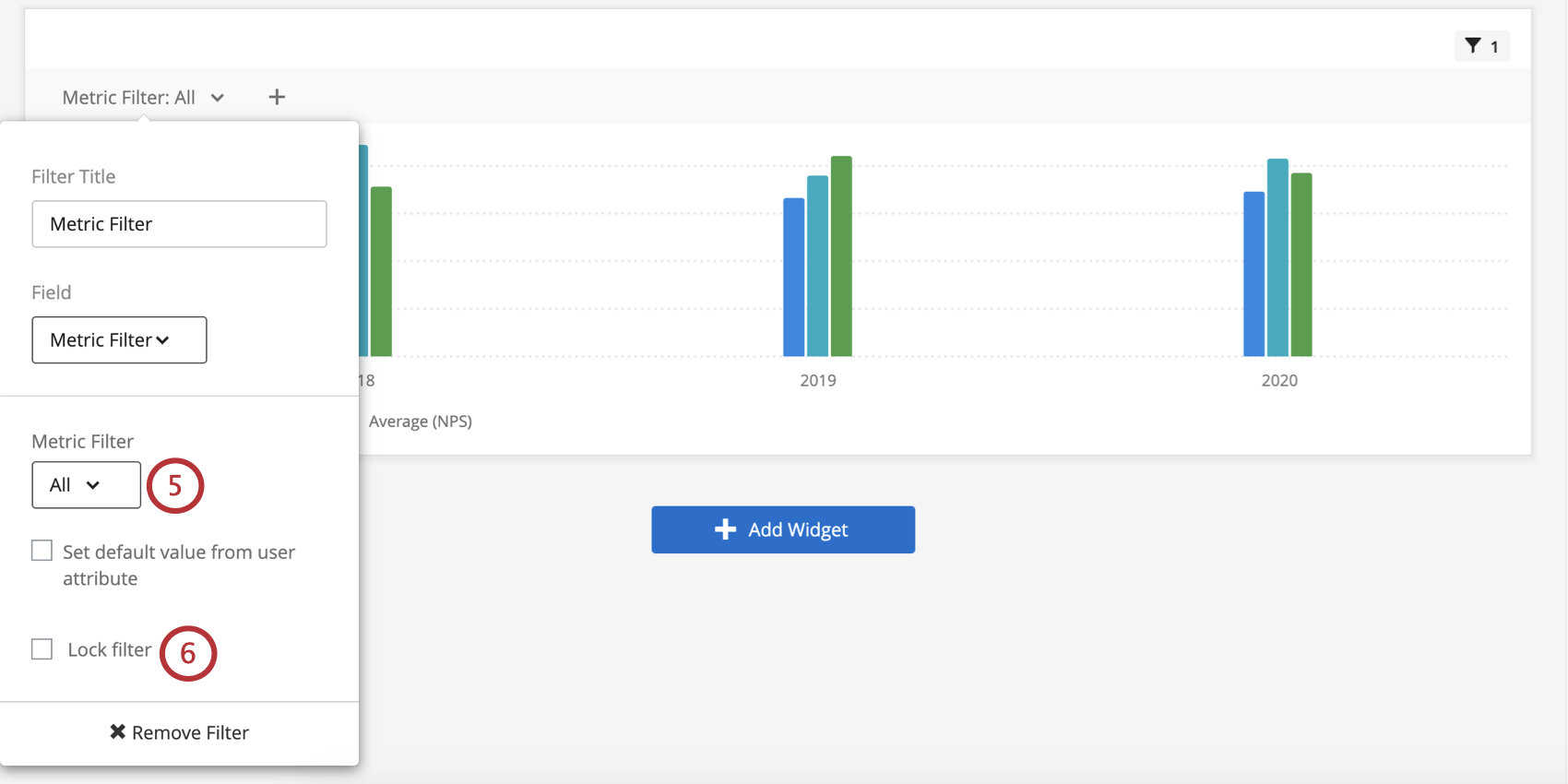
Adição de um Filtro métricas
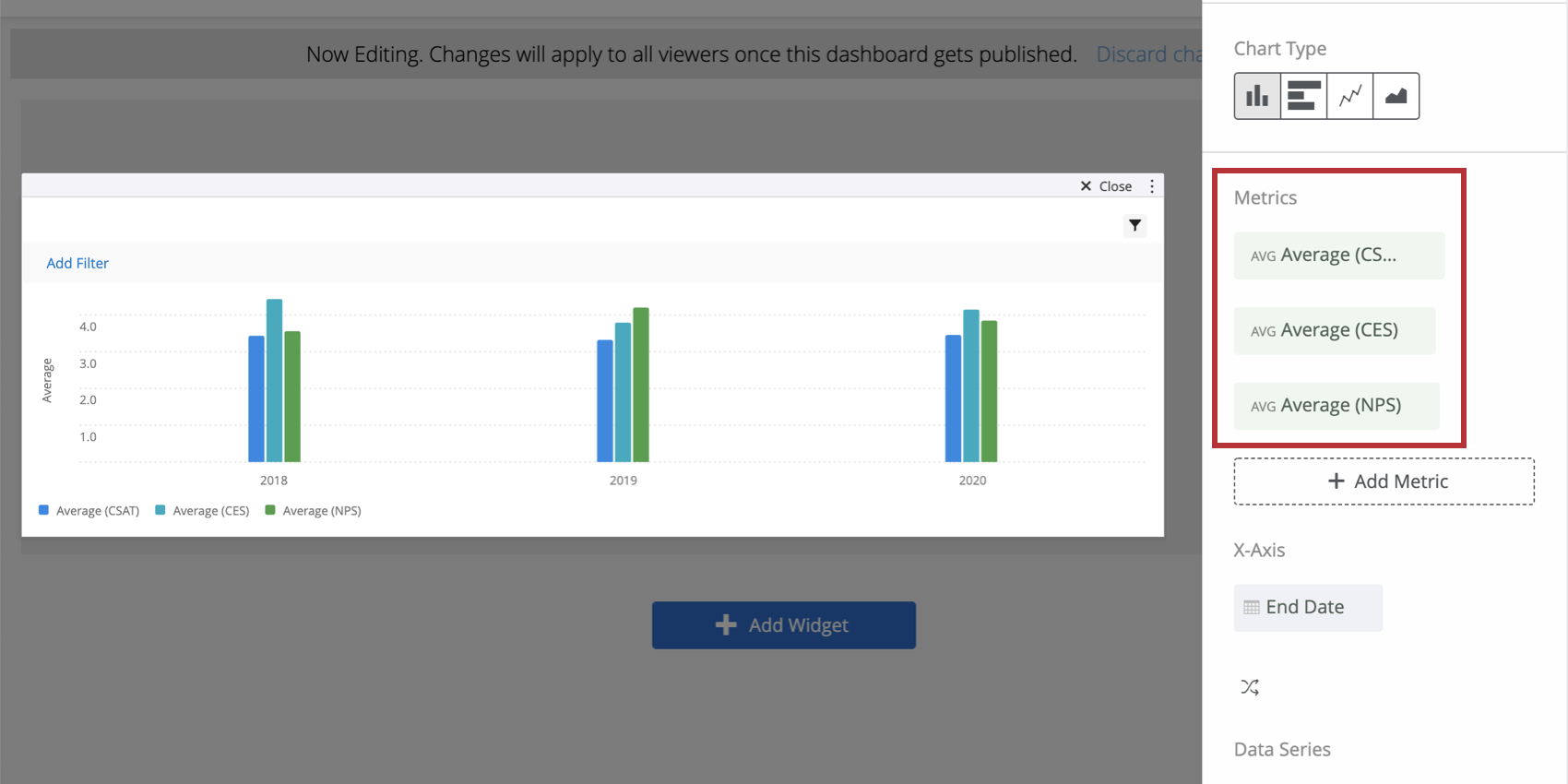
- Escolha um widget gráfico simples que tenha várias métricas adicionadas a ele.

- Clique no ícone filtro.

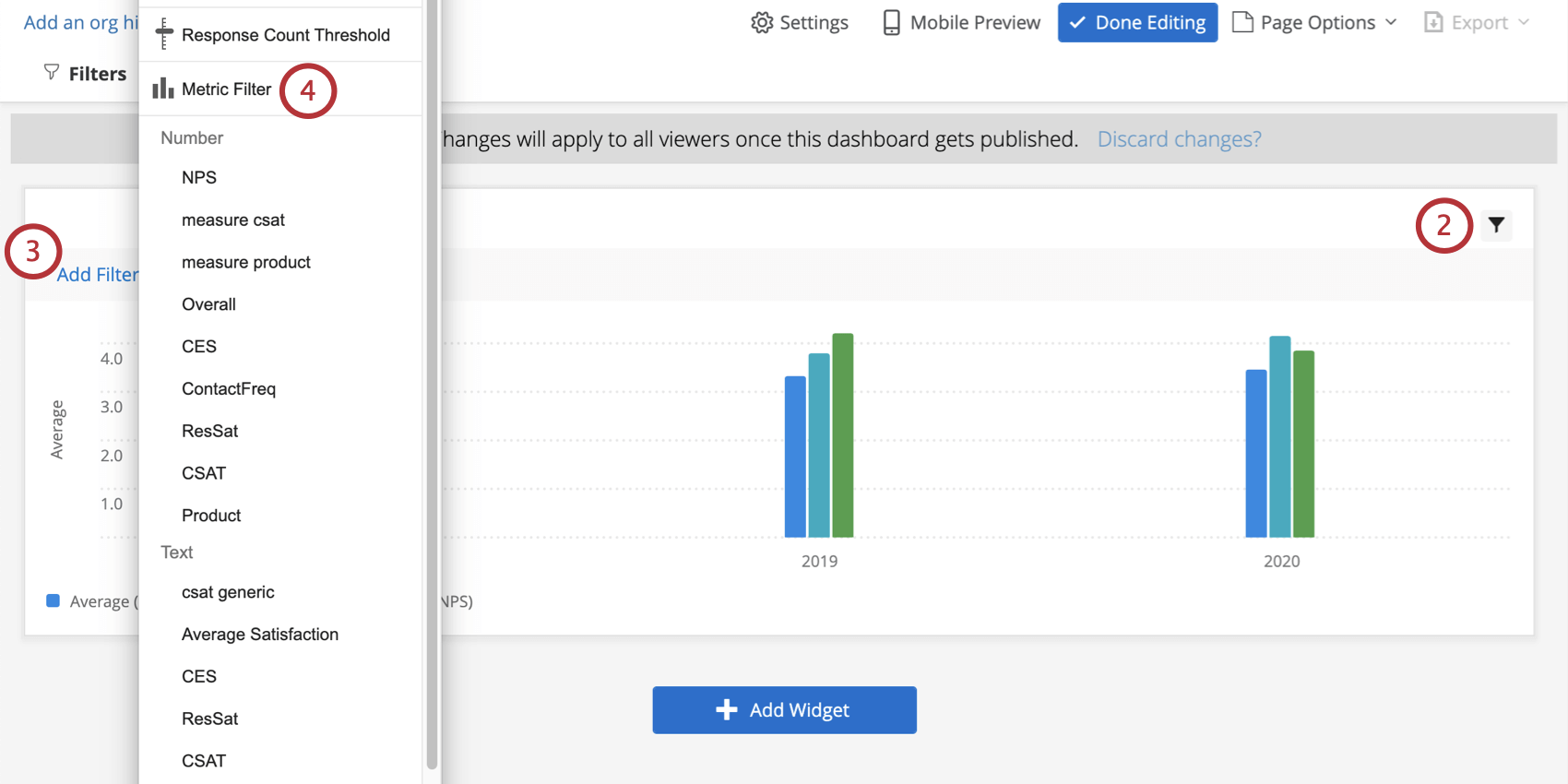
- Clique em Add Filtro.
- Selecionar Filtro métrico .
- No menu suspenso Metric Filtro métricas), decida quais métricas serão incluídas ou excluídas.

- Para impedir que os usuários dashboard modifiquem esse filtro, selecione Lock Filtro.
Mapeamento de atributos de usuário para filtros de métricas
Você pode fazer com que as métricas padrão que os usuários veem variem com base no atributo do usuário. Os usuários ainda poderão selecionar filtros diferentes, mas o que eles veem por padrão irá variar.
- Configurar um atributo do usuário. O valor deve ser o nome exato das métricas que você deseja incluir nesse filtro, separado por vírgulas.
- Navegue de volta ao seu dashboard no modo de edição.
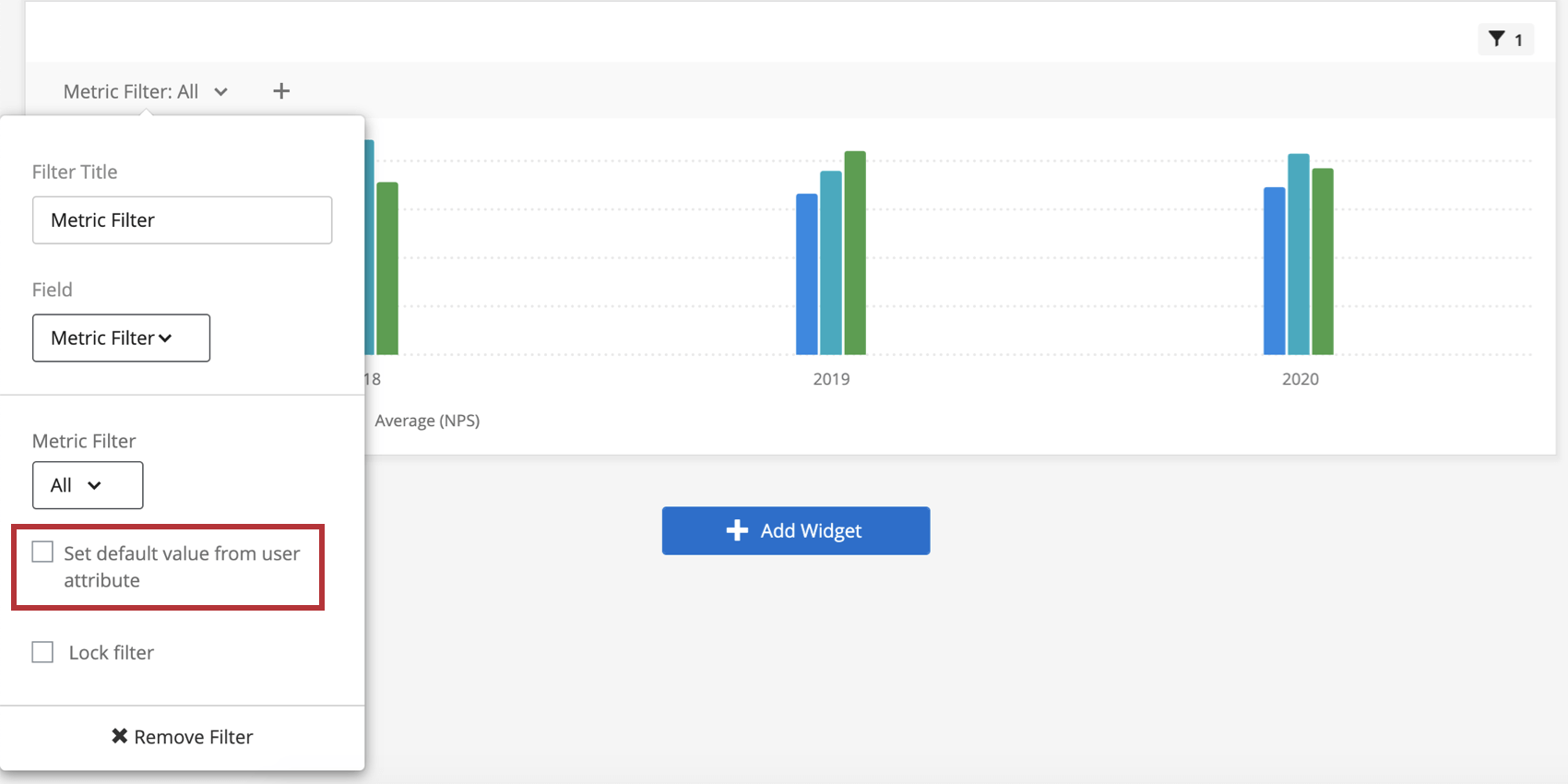
- Em seu filtro métrica, selecione Definir valor padrão do atributo do usuário.

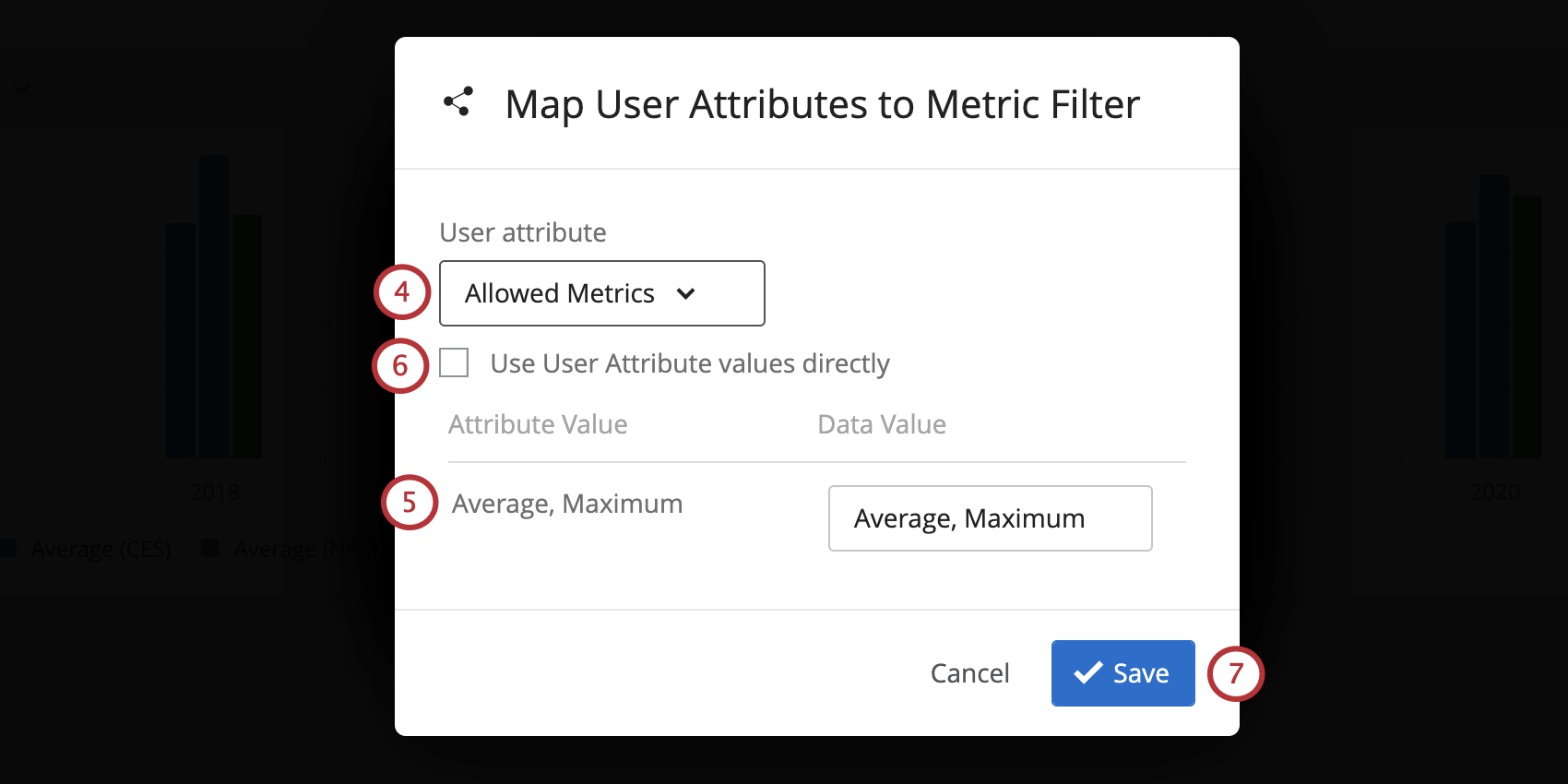
- Selecione um atributo do usuário no menu suspenso.

- Certifique-se de que o Valor Atributo e o Valor dos dados correspondam às informações desejadas.
- Para usar os atributos de usuário exatamente como foram salvos, clique em Use User Atributo values directly (Usar valores de atributos de usuário diretamente).
- Clique em Salvar.
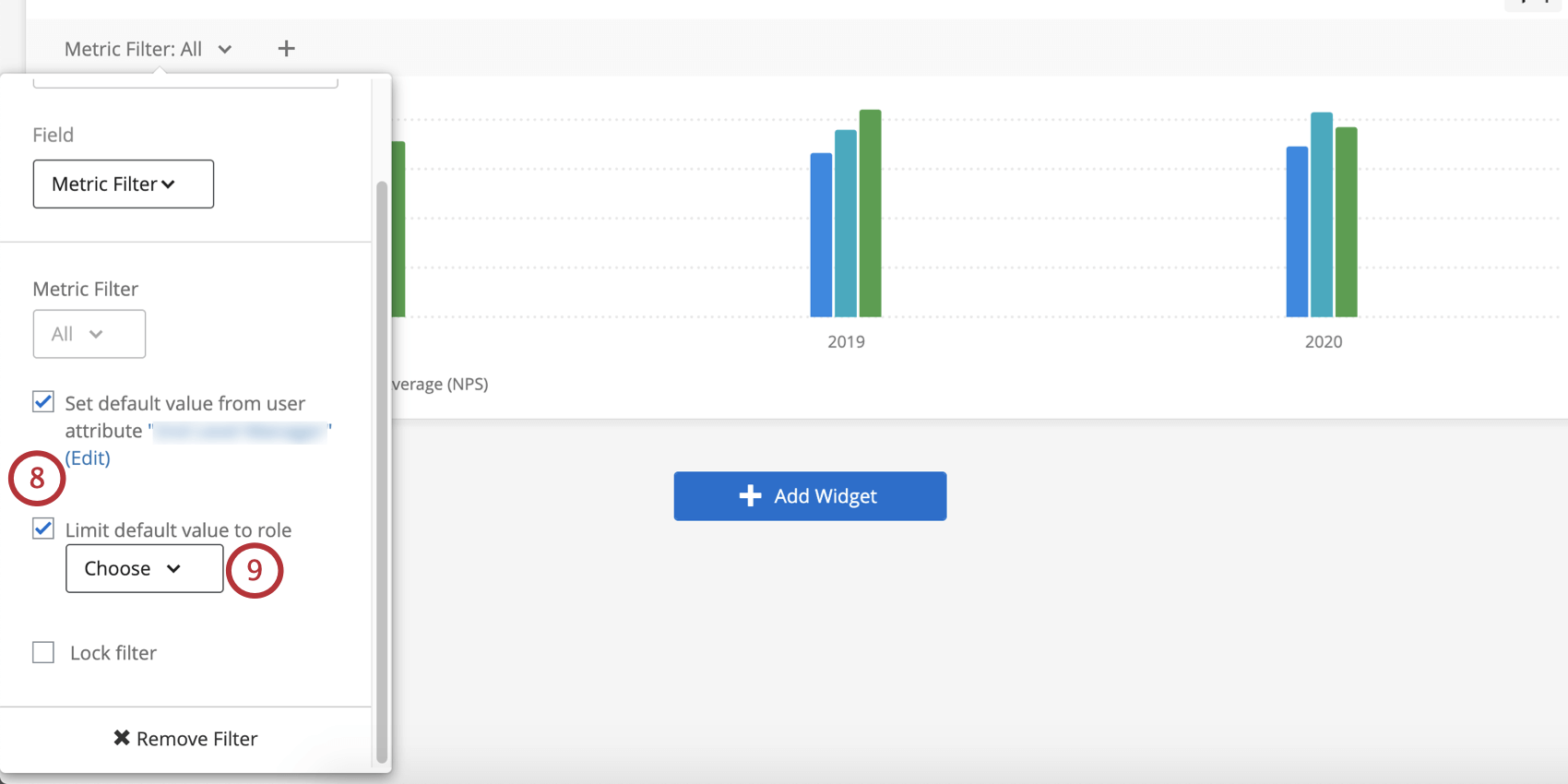
- Depois que um atributo do usuário é definido, você também pode limitar o valor padrão por função. Se desejar, selecione Limitar valor padrão por função.
 Qdica: quando você escolhe “Limitar o valor padrão à função”, está determinando uma única função cujas métricas padrão serão limitadas pelo atributo do usuário dos membros. Isso significa que os membros da função verão o que você definiu como atributos de usuário por padrão, enquanto todos os que não pertencem à função verão apenas todas as métricas por padrão.
Qdica: quando você escolhe “Limitar o valor padrão à função”, está determinando uma única função cujas métricas padrão serão limitadas pelo atributo do usuário dos membros. Isso significa que os membros da função verão o que você definiu como atributos de usuário por padrão, enquanto todos os que não pertencem à função verão apenas todas as métricas por padrão. - Se você selecionou Limitar valor padrão para função, selecione uma função no menu suspenso.
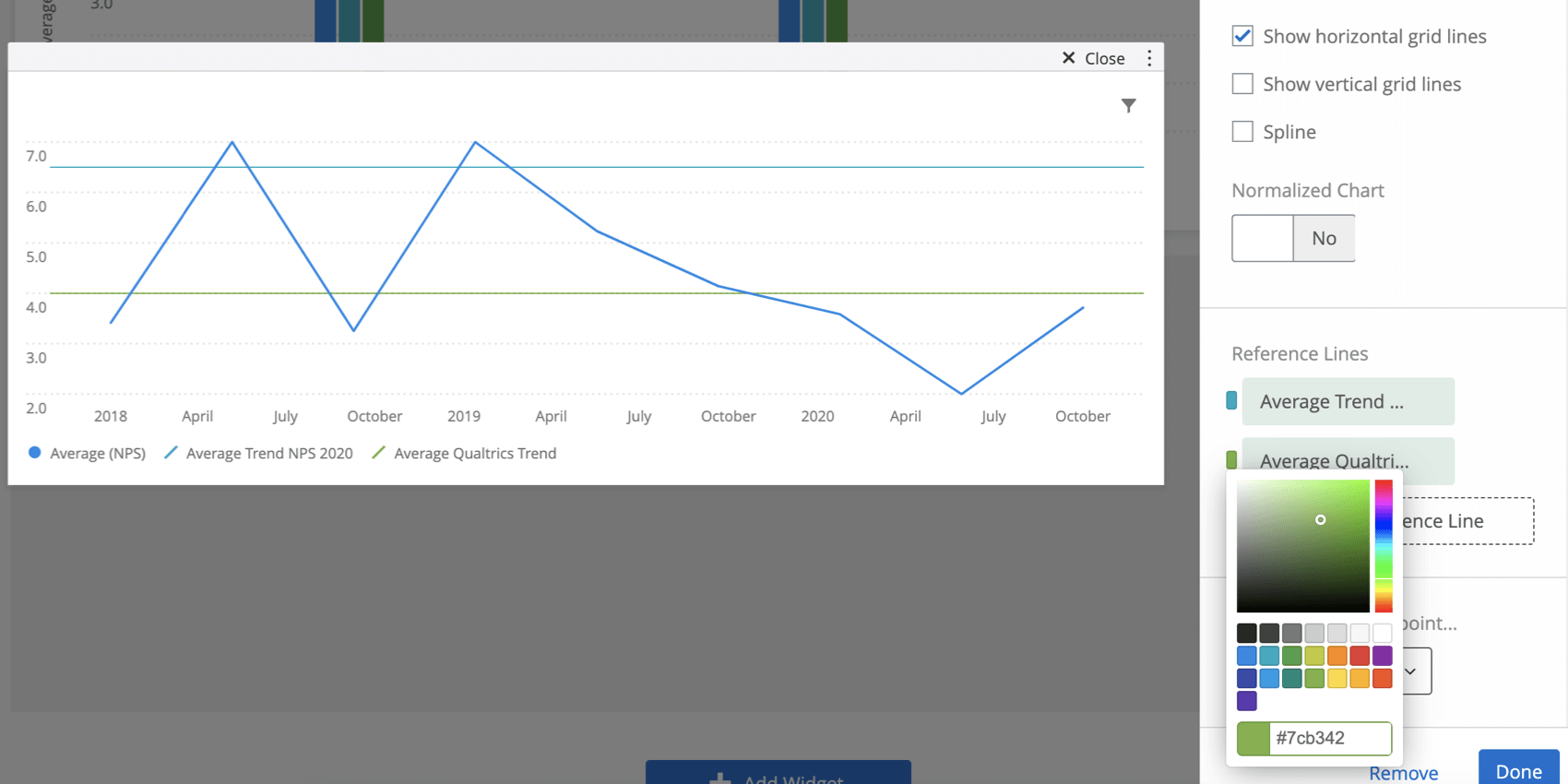
Adição de linhas de referência a widgets
Você também pode usar dados agregados para definir linhas de meta em widgets gráfico simples que exibem os dados da sua empresa. Isso fornece uma boa chave visual da posição dos dados de sua empresa em relação aos líderes do setor.
- Crie um widget gráfico simples.

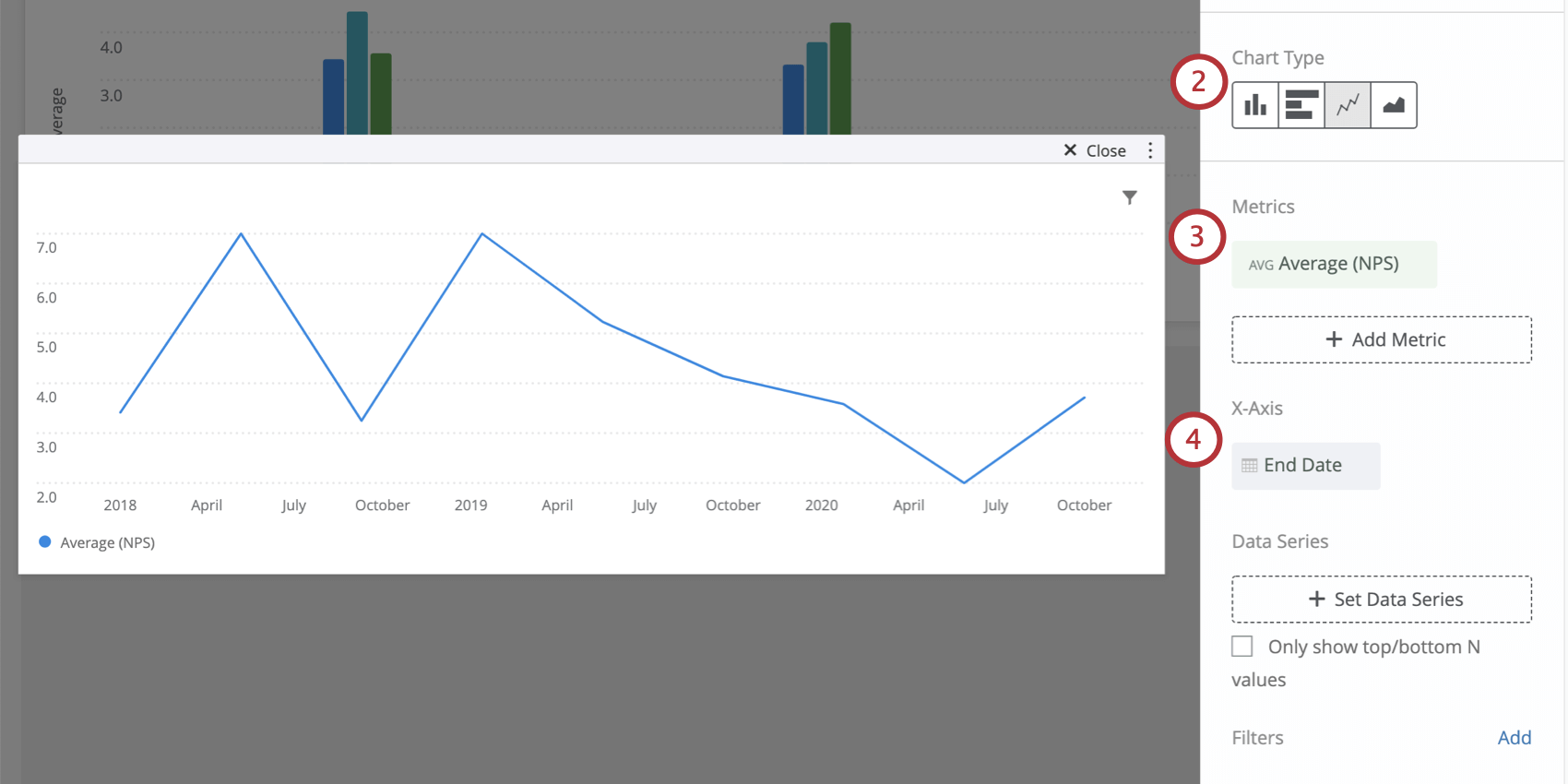
- Defina o tipo de gráfico.
 Qdica: geralmente, as linhas de gol funcionam melhor com o tipo diagrama de linhas.
Qdica: geralmente, as linhas de gol funcionam melhor com o tipo diagrama de linhas. - Definir uma métrica.
- Defina uma quebra do eixo X.
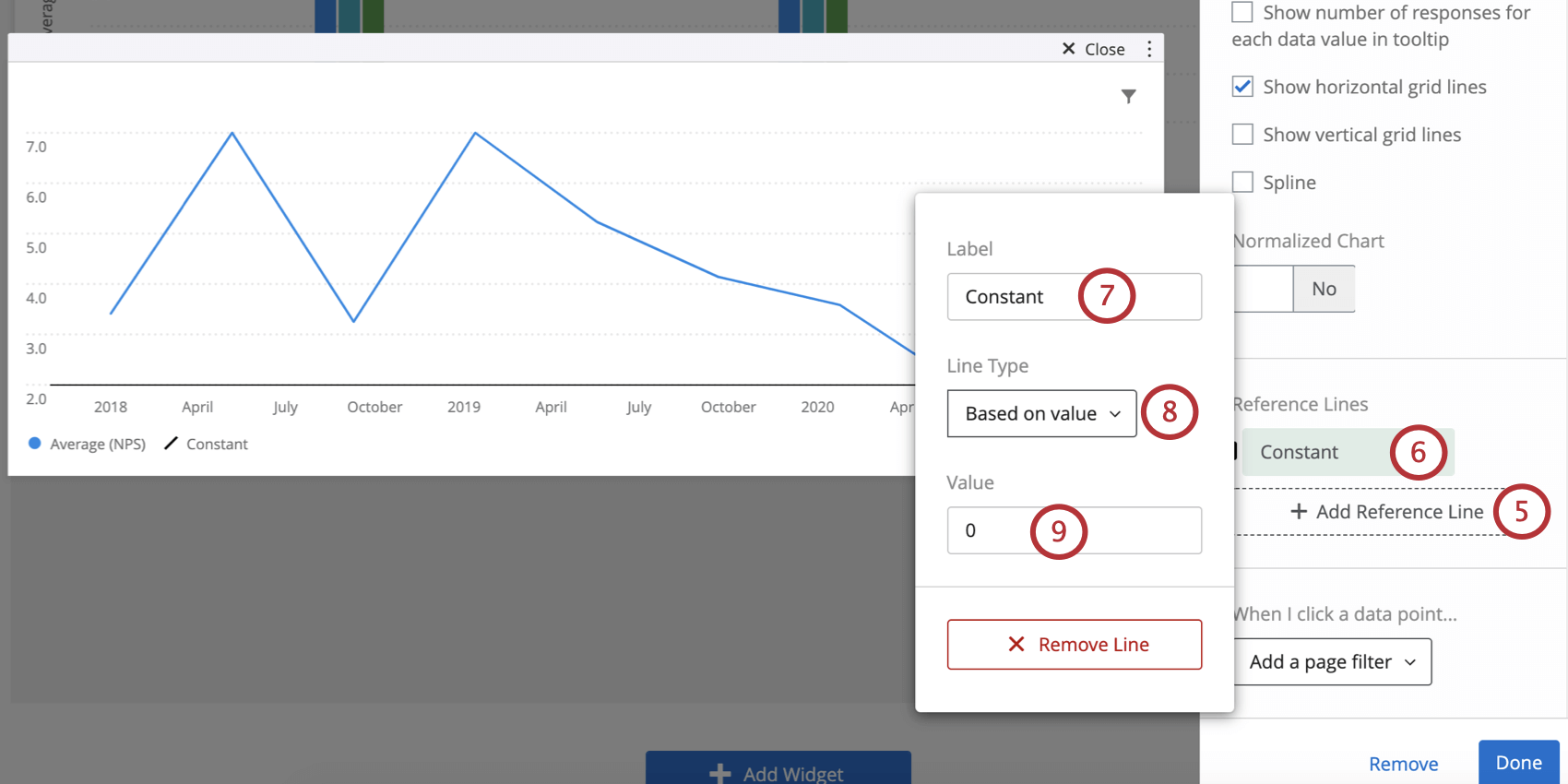
- Clique em Add Reference Line (Adicionar linha de referência).

- Clique em sua linha de referência recém-criada.
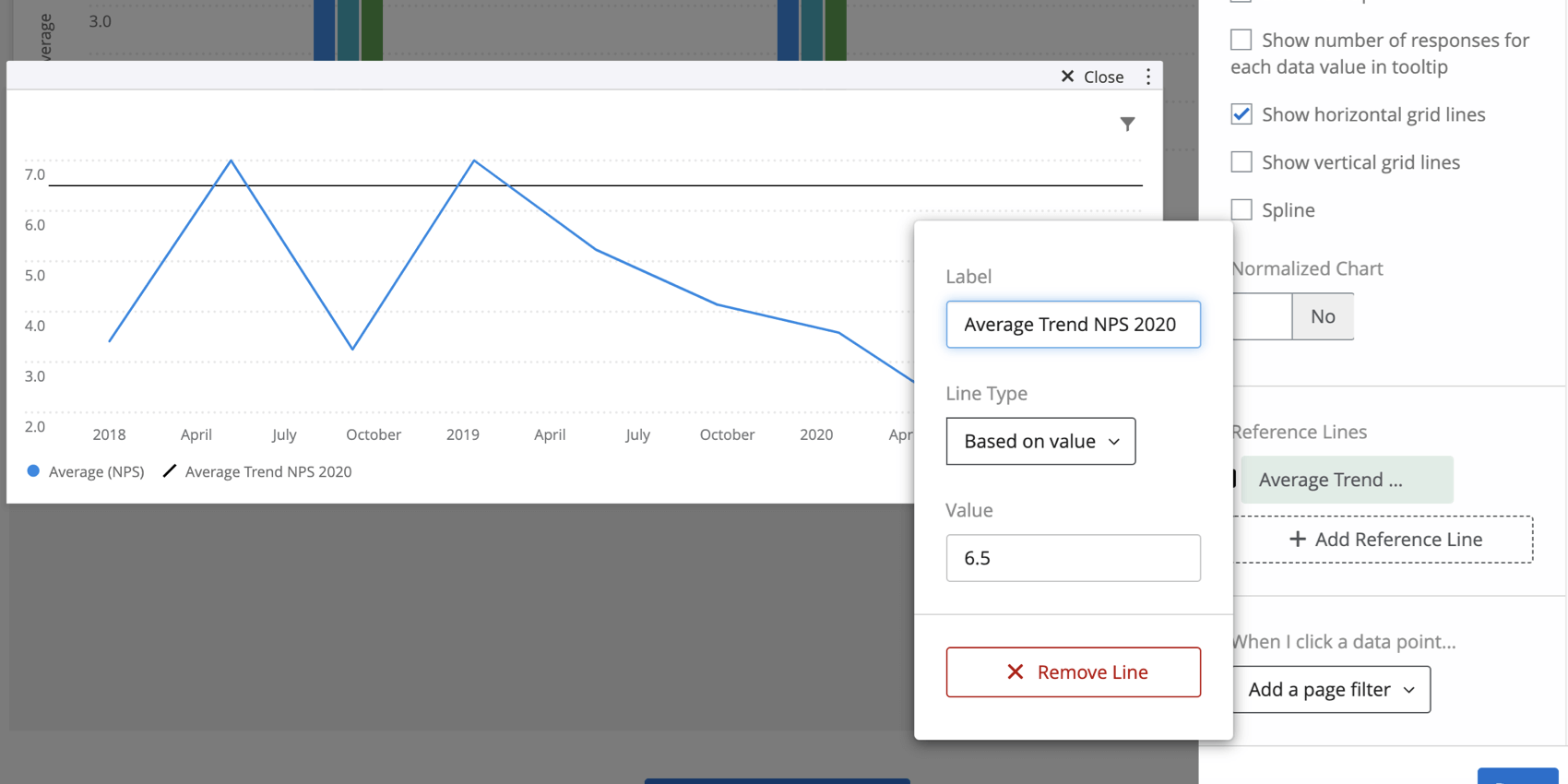
- Identifique sua linha.
- Selecione entre:
- Com base no valor: Digite um valor estático para servir como linha de meta.
- Com base na métrica: selecione uma métrica, criando uma linha de meta dinâmica que se ajusta à medida que você coleta dados.
- Dependendo do tipo de linha que você escolheu, digite o valor do benchmark que deseja usar como linha de meta ou selecione a métrica que deseja usar.
- Repita as etapas 4 a 7 conforme necessário.

- Altere as cores de suas linhas de referência.

As cores da linha do gol serão incluídas na legenda.
Qdica: se as linhas de gol não estiverem aparecendo como você deseja no widget, tente ajustar o máximo ou o mínimo do gráfico simples.
Filtros de data
Os filtros de data têm algumas funções exclusivas em gráficos simples, incluindo a capacidade de comparar históricos e um característica chamado filtros métricos.
Comparar historicamente
Se você tiver várias fontes mapeadas, a opção de comparação histórico é uma ótima maneira de mostrar como o feedback colaborador mudou ao longo do tempo.
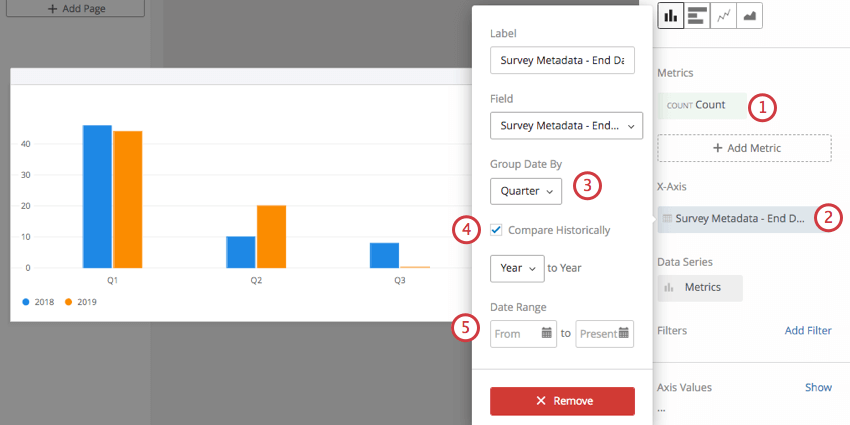
- Adicione uma métrica.
- Adicione um campo de data ao seu eixo x. Em seguida, clique no campo novamente para abrir o menu.
- Ajuste a forma como você agrupa os dados (dia, semana, ano, etc.), se necessário.
- Selecione Compare Historically (Comparar historicamente).
- Se você quiser restringir os dados por data, selecione um intervalo de datas.
Qdica: essa configuração é útil se você tiver dados de vários anos de projetos mapeados em seu projeto, mas quiser realmente exibir apenas uma comparação dos dados de dois anos. Por exemplo, posso ter 2016, 2017, 2018 e 2019 mapeados, mas realmente só quero que esse gráfico exiba dados de 1º de janeiro de 2018 a 31 de dezembro de 2019.
Filtros relativos
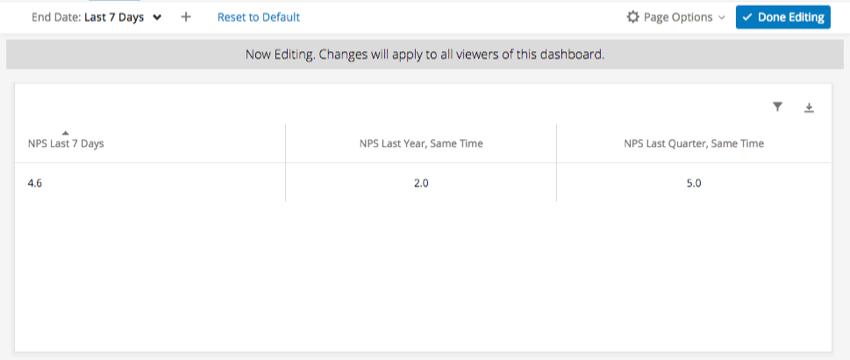
Os filtros relativos são um tipo de filtro deslocamento para trás que só pode estar no nível widget para gráficos simples e tabelas simples. O objetivo dos filtros relativos é filtro um widget em relação a um filtro data em nível de página. Por exemplo, se toda a sua página for filtrada para mostrar dados dos últimos 7 dias, você poderá usar um filtro relativo no widget para mostrar dados da mesma semana do ano passado.
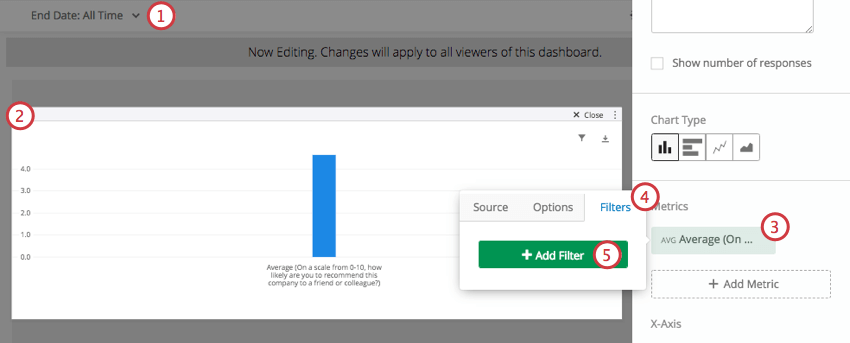
- Adicione um filtro data à sua página. Você pode filtro isso como quiser e até mesmo deixá-lo na configuração All Time, se desejar.

- Editar uma tabela simples ou um gráfico simples.
- Clique em uma métrica.
- Vá para a guia Filtros.
- Selecione Add Filtro.
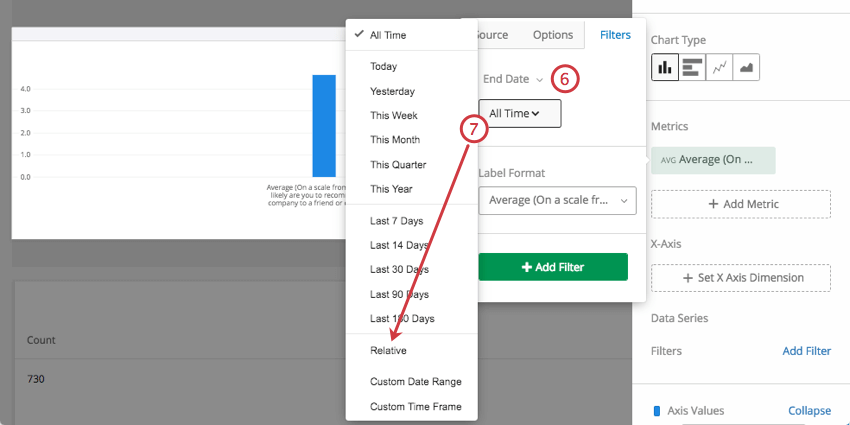
- Selecione um filtro data.

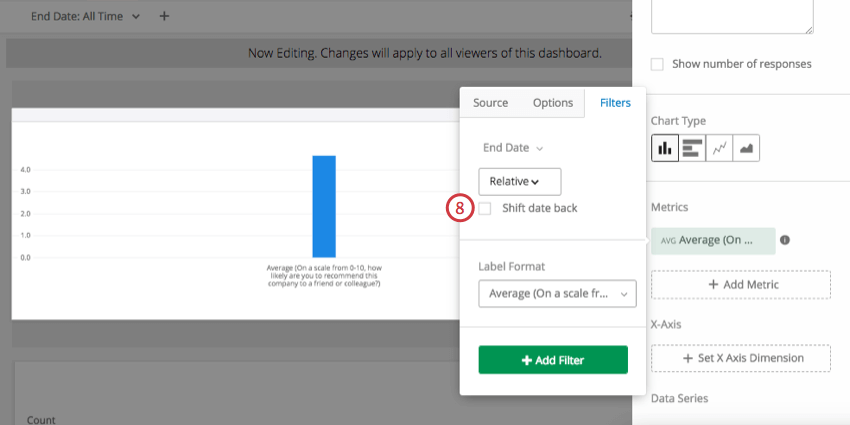
- Altere o filtro para Relativo.
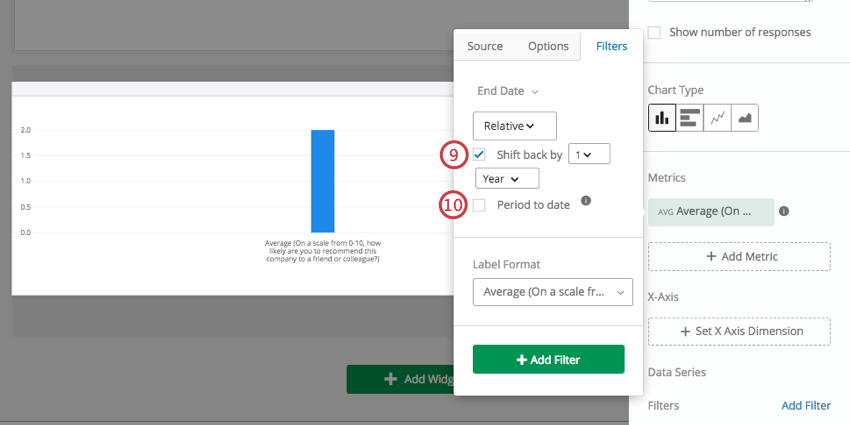
- Selecione Mudar data para trás.

- Selecione o período de tempo pelo qual você deseja retroceder os dados.

- Selecione Período até a data para incluir apenas dados até o dia atual, em vez de um período de tempo completo.
Exemplo: Essa página do dashboard é filtrada para mostrar dados dos últimos 7 dias. Essa tabela simples tem três métricas adicionadas a ela, cada uma com um NPS médio. A primeira métrica não é filtrada, mostrando o NPS dos últimos 7 dias. A segunda métrica é deslocada 1 ano para trás a partir do filtro página, mostrando dados da mesma semana há um ano. A terceira métrica é deslocada um trimestre para trás em relação ao filtro página, mostrando dados da mesma semana de um trimestre atrás.