Widget de gráfico de números
Sobre o Number Chart Widgets
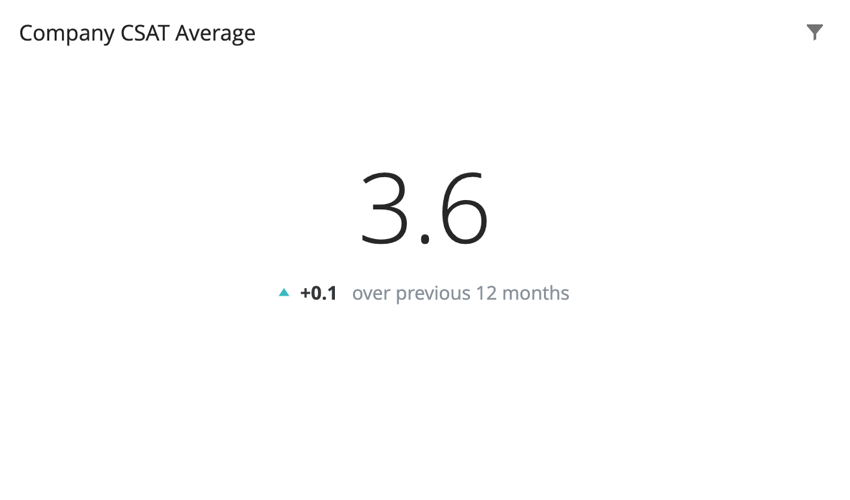
O widget gráfico numérico exibe um único valor numérico. Esse valor é baseado em uma única métrica. Dependendo da métrica escolhida, o valor numérico exibido pode ser baseado em um campo de seu conjunto de dados.
Tipos de painéis
Esse widget pode ser usado em alguns tipos diferentes de dashboard. Isso inclui:
Compatibilidade de tipo de campo
O gráfico numérico é baseado principalmente em uma métrica. Certas métricas, como a média, exigem um campo do conjunto de dados. Somente os campos com os seguintes tipos de campo estarão disponíveis ao selecionar um campo para essas métricas:
- Valor numérico
- Conjunto numérico
- Grupo de Medidas (CX)
Nos painéis EX, você também pode selecionar categorias, desde que sejam um valor numérico ou um tipo de campo conjunto de números.
Personalização de Widget
Configuração básica
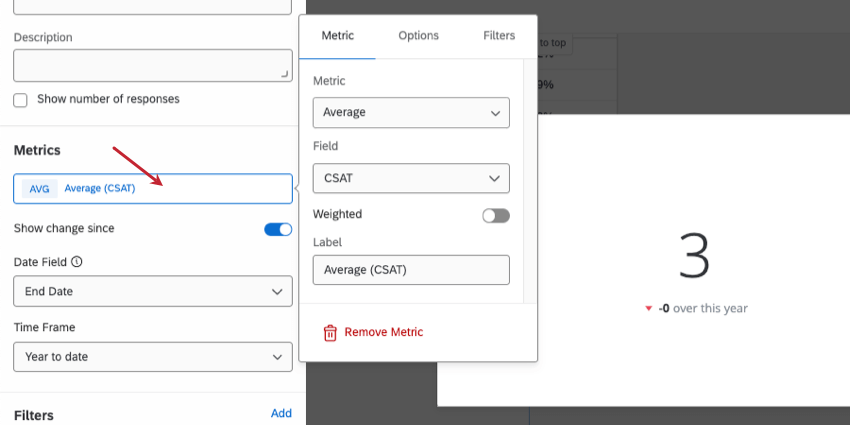
Para configurar um widget gráfico numérico, você deverá adicionar uma métrica. Se você escolher uma métrica diferente de contagem, será necessário escolher um campo para a métrica. O campo especifica de onde o valor do número exibido no widget está sendo extraído.
Para saber mais sobre todas as métricas disponíveis para o widget gráfico numérico e todas as maneiras de personalizá-las, consulte Métricas Widget.
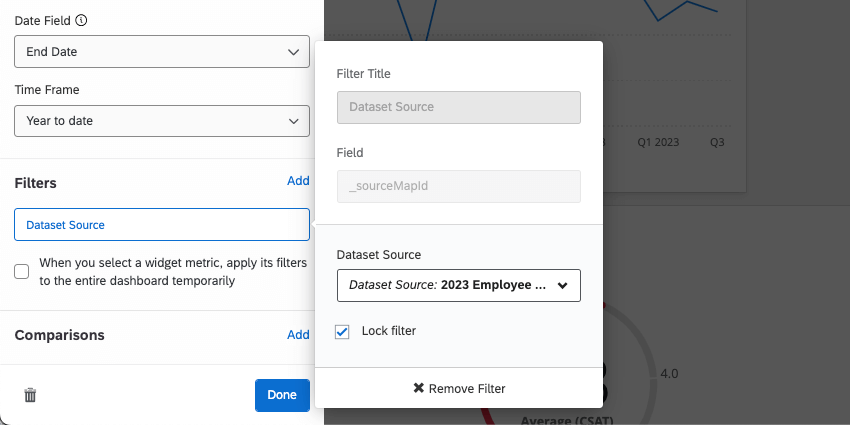
Qdica: se você tiver várias fontes de dados mapeadas, todos os dados de origem serão exibidos juntos no widget. Você precisará usar um filtro em nível de widget para garantir que apenas uma fonte de dados seja exibida por vez. Você pode até mesmo bloquear esse filtro, se não quiser que os usuários dashboard o ajustem.
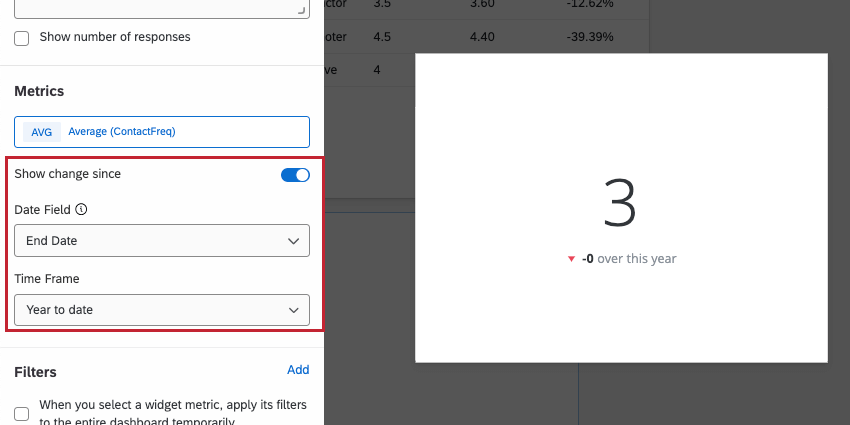
Mostrar mudança desde
Marcar a caixa avançar de Show change since permite que você exiba como o valor numérico exibido mudou em um determinado período de tempo. As opções para o período de tempo são:
- Ontem
- 1 semana atrás
- 1 mês atrás
- 3 meses atrás
- 12 meses atrás
- Mês até esta data
- Trimestre até agora
- Ano até agora
Em Date Field (Campo de data), selecione um campo de data do conjunto de dados que você gostaria de usar para basear o período de tempo selecionado.
Os valores desse widget são calculados da seguinte maneira:
- Valor atual: Central, maior número. A métrica escolhida, filtrada de acordo com quaisquer filtros aplicados no nível da página ou widget.
- Valor anterior: Menor, número subscrito. A métrica escolhida, filtrada de acordo com todos os filtros aplicados no nível da página ou widget, com o intervalo de datas compensado pela quantidade de tempo que você selecionar em “Mostrar alteração desde”
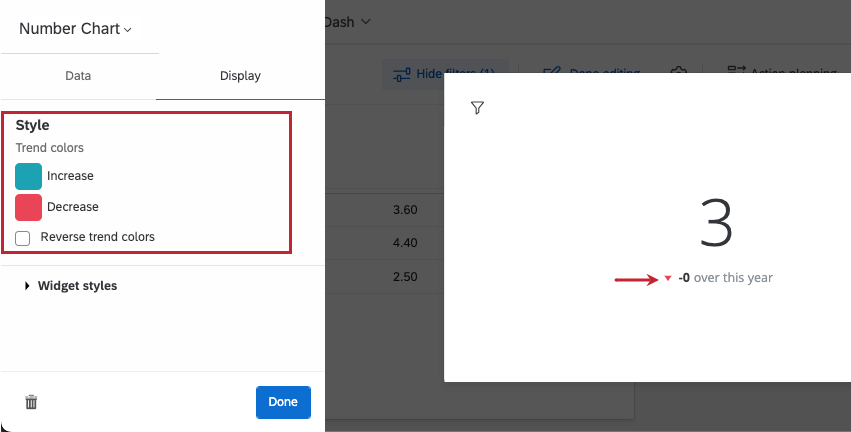
Estilo
Vá para a guia Exibir. Em Trend Colors (Cores da tendência), você verá as cores para as quais a seta muda a fim de indicar um aumento ou uma diminuição. Você pode alternar as cores selecionando Reverse trend colors.