Widget de gráfico de medidor
Sobre o Gauge Chart Widgets
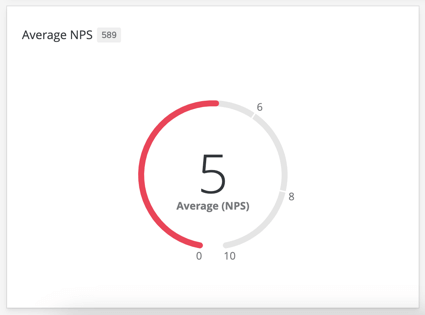
O widget gráfico com indicadores permite que você exiba o valor de uma métrica específica em uma escala definida. O valor é representado por uma barra colorida que avança em torno de um círculo aberto, em que a extremidade esquerda é o valor mínimo para essa métrica e a extremidade direita é o valor máximo para a métrica. Além da barra do medidor, o widget exibirá diretamente o valor numérico da métrica.
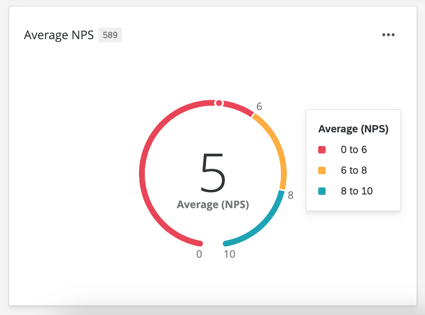
Ao passar o mouse sobre um gráfico com indicadores, você pode ver o intervalo completo de valores e suas cores correspondentes.
Esse widget pode ser usado em uma variedade de painéis, como experiência dos colaboradores, Employee Experience (engajamento, ciclo de vida e pesquisa ad hoc colaborador ), experiência de cliente, Customer Experience e rastreadores de marca.
Tipos de painéis
Esse widget pode ser usado em alguns tipos diferentes de dashboard. Isso inclui:
Compatibilidade de tipo de campo
O widget gráfico com indicadores é baseado principalmente na métrica adicionada a ele, e não diretamente em um campo de dados. O tipo de campo só será importante se você estiver usando uma métrica diferente de contagem. Ao usar métricas que exigem um campo de dados (como a média), você só poderá selecionar os campos de dados Conjunto de números ou Valor numérico.
Nos Dashboards CX e BX, você também poderá selecionar Grupos de medidas.
Configuração básica
Métricas
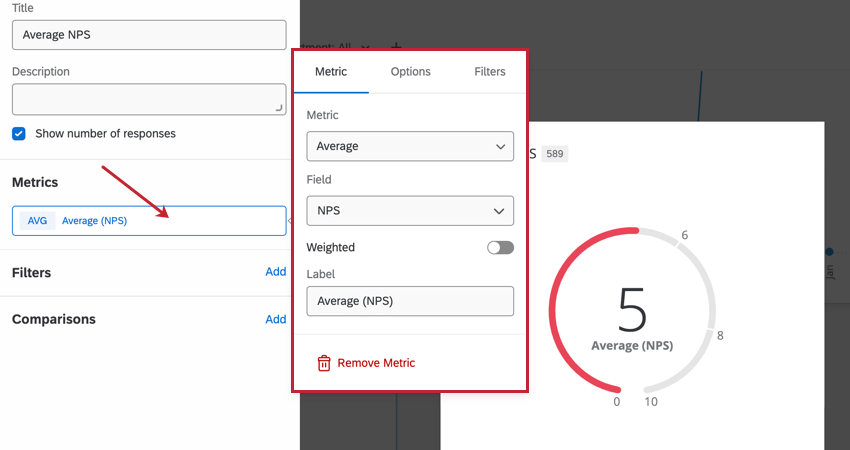
Você precisará especificar uma métrica ao adicionar um widget gráfico com indicadores. Ao selecionar Metric (Métrica), você precisará atribuir um Label (ou seja, um nome) à sua métrica e escolher a própria métrica. Se você escolher uma métrica diferente de contagem, precisará especificar o campo a partir do qual a métrica será calculada. Você também pode selecionar Options (Opções ) para especificar se deseja ou não a métrica em formato de número, porcentagem ou moeda, bem como o número de casas decimais exibidas. Vá para a seção Filters (Filtros ) para filtro a métrica exibida.

Suas métricas disponíveis incluem:
- Count (Contagem): Exibe a contagem de respostas dos campos selecionados (ou seja, o número de respondentes que escolheram um valor em uma escala de cinco pontos)
- Média: Exibe o valor médio de um campo selecionado.
- Mínimo: Mostra o valor mínimo de um campo selecionado.
- Máximo: Apresenta o valor máximo de um campo selecionado.
- Soma: Extrai a soma de todos os valores de um campo selecionado.
- Net Promoter Score: Identifique os detratores, passivos e promotores com base nas perguntas do NPS.
Qdica: os carrinhos de medição são usados com frequência para exibir as pontuações do NPS.
- Correlação: Insira o valor r de Pearson para a correlação entre dois campos.
- Caixa superior / Caixa inferior: Exibe a porcentagem de respostas que se enquadram em um intervalo de valores especificado.
- Métricas personalizadas (somente painéis CX/BX): Inclua quaisquer métricas personalizadas que você tenha criado. Para obter mais informações, visite a página sobre Métricas personalizadas.
- Referências: Quaisquer referências que você tenha criado. No entanto, isso só adiciona a referência ao widget, sem outros dados; para exibir seus próprios dados junto com uma referência e ver se seus dados estão à altura, recomendamos seguir as instruções na seção Exibição de comparações de referência.
- Benchmarks únicos: Configure um benchmark único para o widget. Você pode selecionar o conjunto de dados, a versão e o campo do benchmark a serem exibidos no widget e adicionar filtros específicos do benchmark.
Qdica: se você tiver várias fontes mapeadas em um dashboard experiência dos colaboradores, Employee Experience, todos os dados da fonte serão exibidos juntos no widget. Você precisará usar um filtro em nível de widget para garantir que apenas uma fonte de dados seja exibida por vez. Você pode até mesmo bloquear esse filtro, se não quiser que os usuários dashboard o ajustem.
Para obter instruções básicas e personalização de widget, consulte nossas páginas de suporte sobre edição mais geral de widget(CX|EX). Continue lendo para ver a personalização específica do widget.
Filtros
Você pode filtro seu widget na seção Filtros. Consulte Adição de filtros Widget para obter mais informações.
Comparações
Você pode comparar seus dados com um conjunto de dados diferente. Consulte Exibição de comparações de benchmark para obter mais informações.
Opções de exibição
É possível personalizar a aparência do widget na seção Display ao editar o widget. 
Estilo
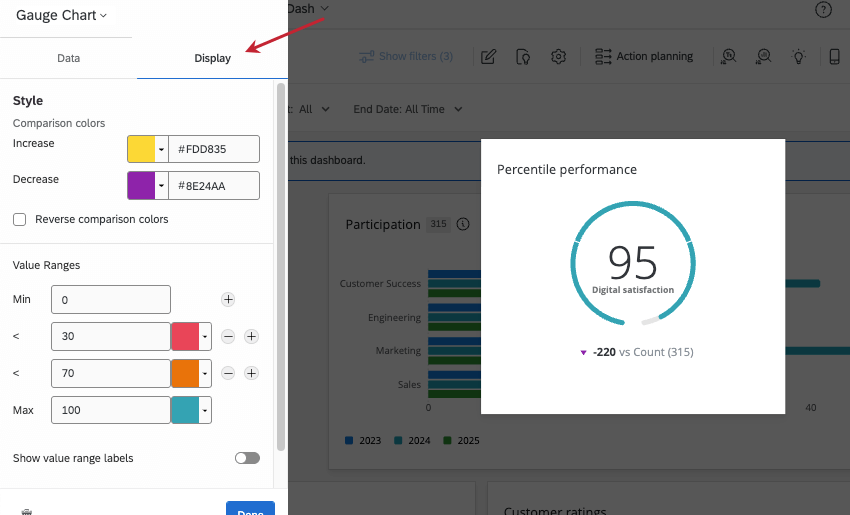
Se você tiver adicionado uma comparação, poderá alterar as cores comparação mostradas sob o gráfico. Por padrão, se a métrica exibida for menor que a comparação selecionada, a seta comparação ficará vermelha. A seta ficará azul se a métrica exibida for maior do que a comparação selecionada.
Você pode personalizar as cores atribuídas para aumentar e diminuir as comparações. Você pode inserir um código hexadecimal, RGB, ou selecionar uma cor personalizada em um círculo de cores clicando na seta avançar de Aumentar ou Diminuir.
Selecione Reverse comparação colors se quiser que as cores sejam invertidas.
Intervalo de valores
Insira valores nas caixas Min e Max encontradas na seção Value Ranges (Intervalos de valores) para determinar os valores associados ao início e ao fim do seu medidor. Além dos valores mínimo e máximo, você pode definir até seis valores intermediários. Para cada valor, defina a cor que você deseja que o gráfico com indicadores tenha quando a métrica for menor ou igual a esse valor.
Se quiser que o intervalo de valores apareça no anel mesmo quando os usuários não estiverem passando o mouse sobre o widget, selecione Mostrar rótulos de intervalo de valores. Desmarque essa configuração para mostrar esses valores somente ao passar o mouse.
Estilos Widget
- Contêiner Widget: Controla a borda ao redor do widget. Suas opções incluem:
- Usar o padrão dashboard: A borda widget corresponderá ao que está definido nas opções de tema dashboard.
- Ligado: O widget terá uma borda ao seu redor.
- Off: O widget não terá uma borda ao redor.
- Cabeçalho Widget: Controla a aparência do título do widget. Suas opções incluem:
- Sempre mostrar: Sempre exibe o título do widget.
- Mostrar ao passar o mouse: Exibe o widget quando um dashboard passa o mouse sobre o widget.
- Nuncamostrar: Não exibir o título do widget.
Migração de widgets de gráficos de medidores herdados
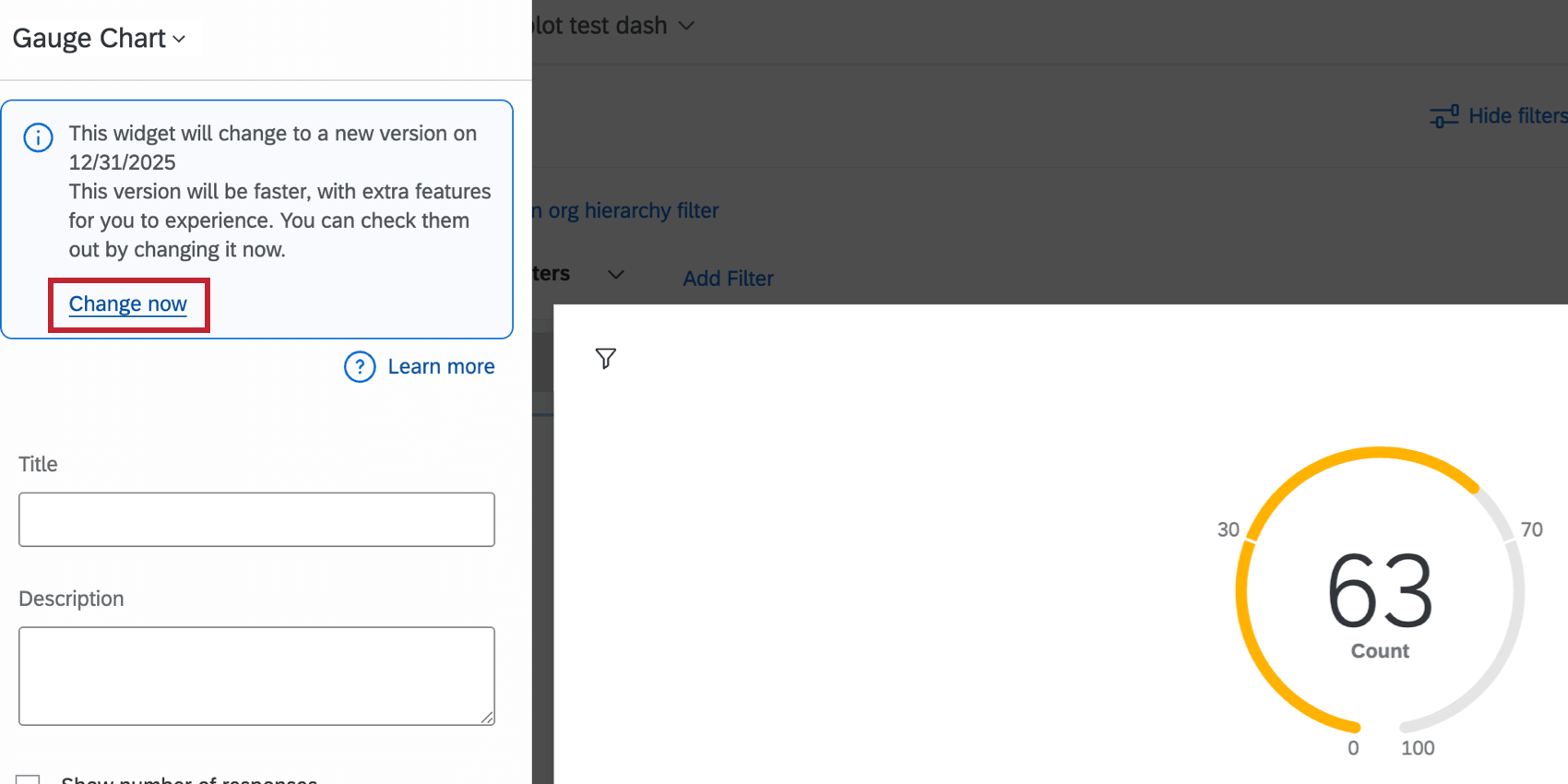
Os widgets gráfico com indicadores antigos não podem aproveitar todos os recursos de personalização descritos nesta página. Você pode atualizar um widget antigo para a nova versão clicando no link Change now (Alterar agora) na parte superior do painel de personalização.
O widget será atualizado para a nova versão, mantendo suas configurações existentes. Em seguida, você pode personalizar ainda mais o widget; consulte Configuração básica e opções de exibição para obter mais informações.
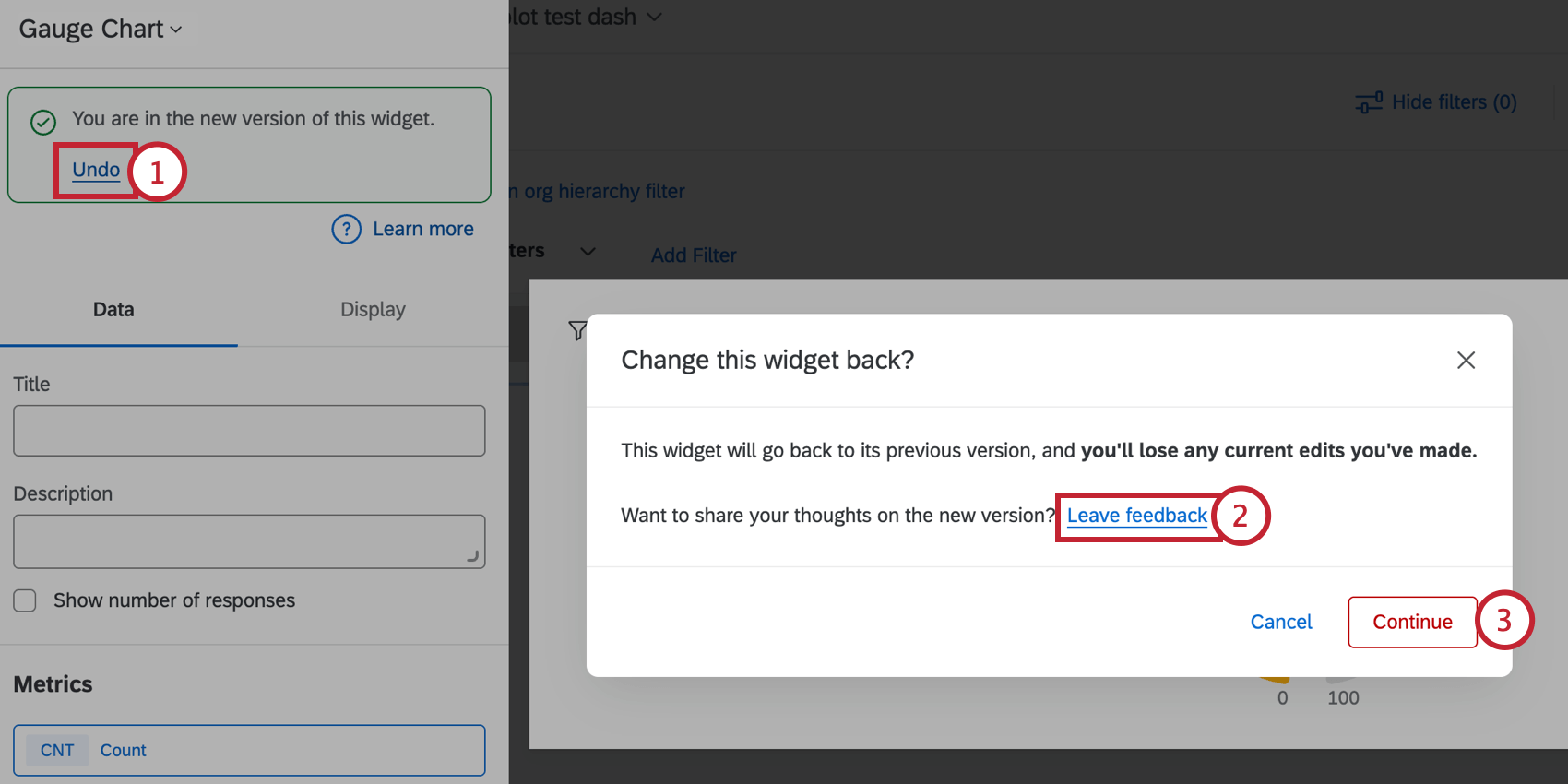
Fornecimento de feedback e carimbo; reversão de alterações
Gostaríamos de receber todo e qualquer feedback que você tenha sobre a experiência de migração de widget. Siga as etapas abaixo para enviar seus comentários para nós. Você também pode anular temporariamente seu widget para a experiência antiga, se desejar.
- Em seu widget atualizado, clique em Desfazer na parte superior do painel de personalização.

- Para fornecer feedback, clique no link Deixar feedback na mensagem pop-up. Isso abrirá um pesquisa em uma nova guia na janela do seu navegador.
- Para anular seu widget para a versão antiga, clique em Continue (Continuar). Para manter a versão mais recente do widget, clique em “Cancel” (Cancelar).