Uso de dados de saúde do programa digital como fonte Dashboard CX
Sobre o uso de dados de saúde do programa digital como uma fonte Dashboard CX
Às vezes, você pode querer criar painéis para obter insights sobre os visitantes do seu site e os dados coletados de seus programas digitais. O CX Dashboards permite que você use esses dados como uma fonte de dados, possibilitando a visualização de dados atualizados dos visitantes do seu site para entendê-los em tempo real. Uma vez mapeados, esses dados funcionam exatamente como fontes de dados de pesquisa regulares.
As estatísticas digitais que podem ser visualizadas em seus painéis são visualizações de página, impressões e cliques. Consulte Estatísticas em Projetos de insights de sites/aplicativos para obter mais informações sobre essas estatísticas.
Você pode usar dados de programas digitais em um dashboard se tiver criado ou for o proprietário do projeto do Website/App Insights que contém esses dados ou se tiver sido adicionado como um usuário que pode gerenciar o projeto.
Requisitos
Para usar os dados do programa digital em um dashboard, você precisará do seguinte:
- Um projeto de Website/Apps Insights com pelo menos 1 interceptor e 1 criativo.
Atenção: Você deve ser o proprietário do projeto ou um usuário que possa gerenciar o projeto.
- Dados em seu projeto, como impressões ou cliques, coletados por meio de testes ou sessões ao vivo.
Qdica: isso pode ser confirmado acessando a guia Statistics (Estatísticas ) em seu projeto Website/App Insights.
- Um projeto dashboard CX.
Qdica: se você não tiver criado um projeto dashboard ou quiser usar um novo, consulte Criação de seu projeto & Adição de um Dashboard (CX)
Adição de dados do programa digital como uma fonte de dados Dashboard
Depois de ter um projeto do Website/App Insights com dados, bem como um projeto dashboard CX, você poderá adicionar seu conjunto de dados como uma fonte externa no dashboard. Consulte Mapeamento de fontes de dados para obter instruções. Quando o conjunto de dados for adicionado a um dashboard, você poderá criar widgets usando seus dados digitais.
Mapeamento de dados no Dashboard
Depois de adicionar seus dados como uma fonte dashboard, eles precisam ser mapeados para campos específicos dashboard. Há 9 campos associados aos dados do Website/App Insights que podem ser usados em seu dashboard. Consulte Campos disponíveis Dashboard para obter mais informações sobre esses campos.
Se você estiver usando um dashboard existente que já contenha campos mapeados, o mapeador de dashboard não criará automaticamente campos do Website/App Insights no mapeamento do seu dashboard. Você precisará criar e mapear os campos manualmente.
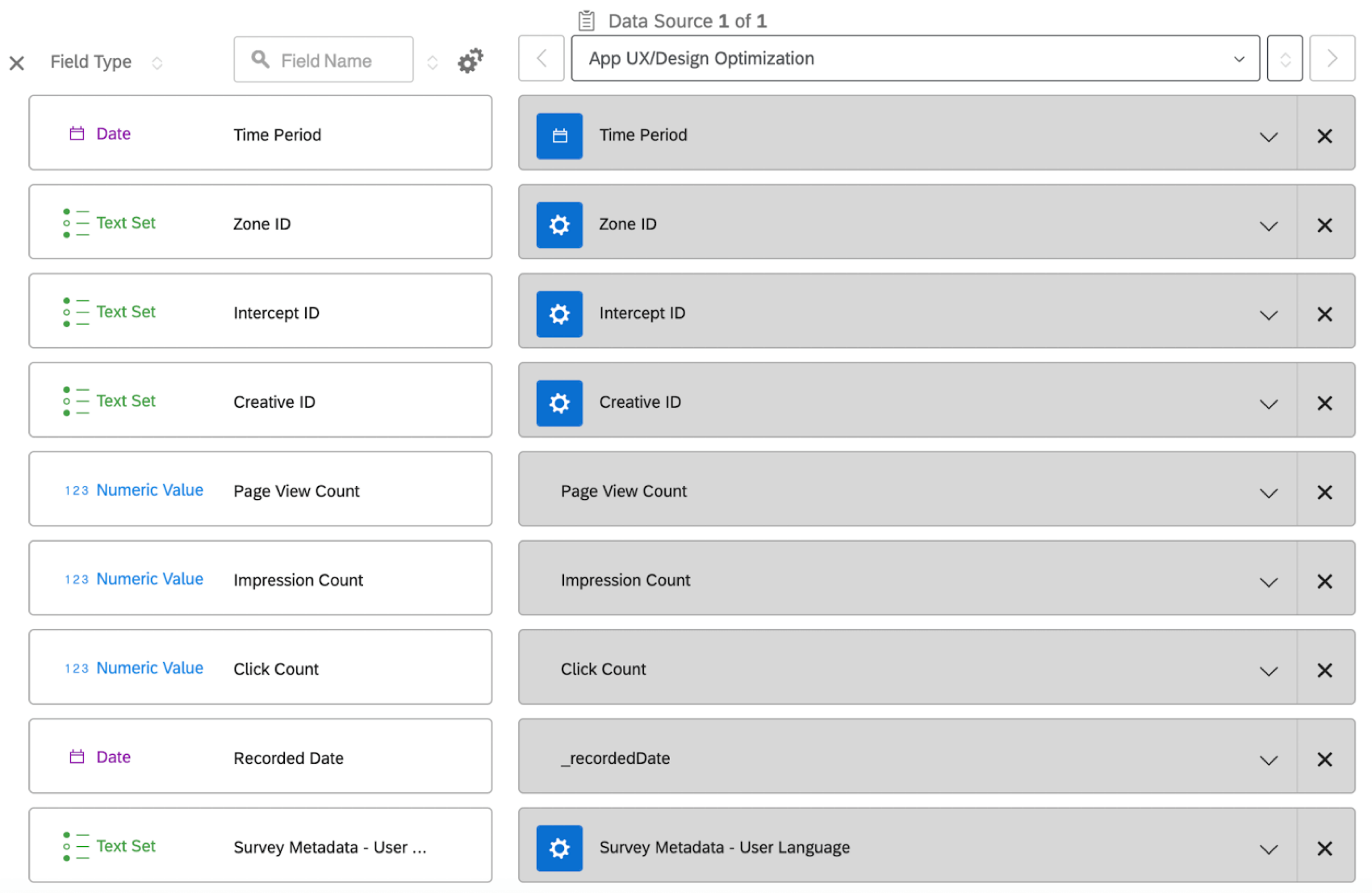
Depois de adicionar seu projeto do Website/App Insights como uma fonte dashboard, selecione Add (Adicionar ) para adicionar automaticamente os campos do programa digital e clique em Save (Salvar).
Campos Dashboard disponíveis
Os campos a seguir são incluídos automaticamente quando você mapeia os dados do seu programa digital para um novo dashboard. Se você mapear seus dados para um dashboard existente, poderá adicionar esses campos manualmente usando o mapeador de dados. Consulte Adicionar novos campos para obter instruções.
- Período de tempo: A data em que a estatística ocorreu.
- ZoneID: A ID da Zona de seu projeto do Website/App Insights.
- InterceptID: O Interceptor ID do seu projeto do Website/App Insights.
- CreativeID: a ID Criativo do seu projeto do Website/App Insights.
- Contagem de visualizações de página: Número de visualizações de página no projeto.
- Contagem de impressões: Número de impressões no projeto.
- Contagem de cliques: Número de cliques no projeto.
- Data de registro: A data em que a estatística foi registrada.
- Idioma do usuário Metadados: O idioma de um usuário.
Métricas personalizadas
Para ver métricas como taxa de impressão, taxa de cliques ou taxa de conclusão, você pode criar métricas personalizadas em seu dashboard. Use as fórmulas a seguir para criar essas métricas:
- Taxa de impressão: # Número de impressões (soma) / Número de visualizações de página (soma)
- Taxa de cliques: # Número de cliques (soma) / Número de impressões (soma)
- Taxa de conclusão: # Número (contagem) de respostas pesquisa / Número de cliques/impressões/visualizações de página (soma)
Qdica: esse cálculo exige que você tenha pelo menos duas fontes de dados: a pesquisa que coleta dados e as métricas digitais. Essa será uma medida aproximada com base no fato de você querer ver o número de respostas em relação a cliques, impressões ou exibições de página.
Criação de widgets
Depois de mapear seus dados para o dashboard, você pode criar seus widgets. Consulte Criação de widgets (CX) para obter uma visão geral de como criar widgets dashboard. Esta seção contém orientações específicas para a exibição dos dados de saúde do programa digital.
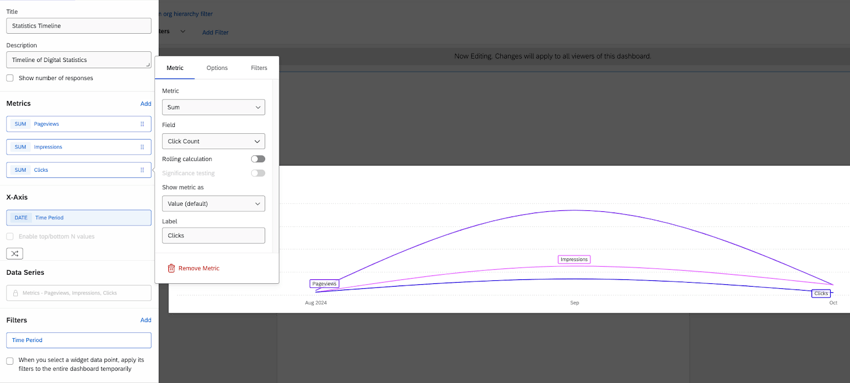
Gráficos de linhas
Para configurar um widget diagrama de linhas, use as seguintes configurações:
- Métricas: Adicione 3 métricas de soma, uma para cada estatística:
- Visualizações da página
- Impressões
- Cliques
Qdica: você também pode criar três widgets diagrama de linhas separados e adicionar apenas uma métrica a cada um.
- Eixo X: Período de tempo
Veja abaixo um exemplo de como isso seria:

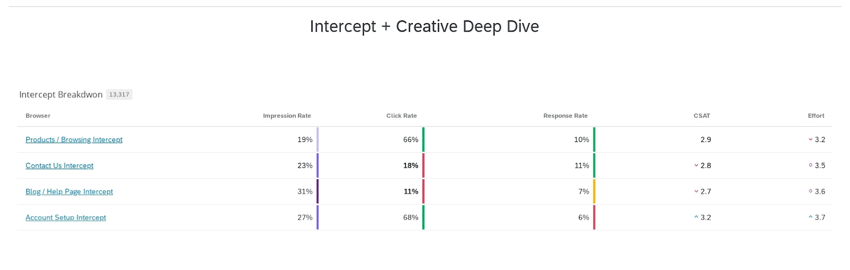
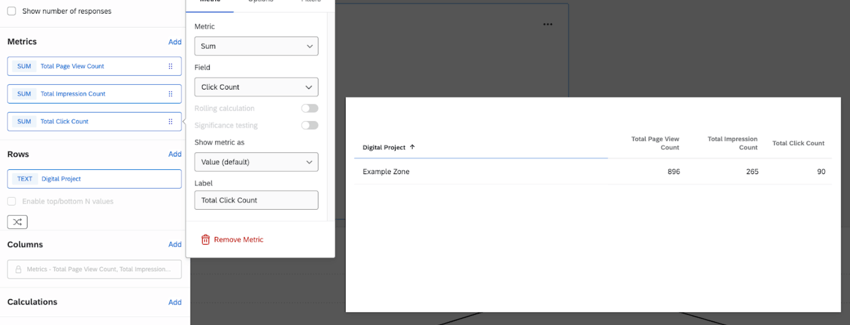
Widgets de tabela
Para as métricas widget da tabela , escolha a Soma para as seguintes estatísticas:
- Visualizações da página
- Impressões
- Cliques
Para as linhas, escolha o nome do projeto digital.
Veja abaixo um exemplo de como isso seria:

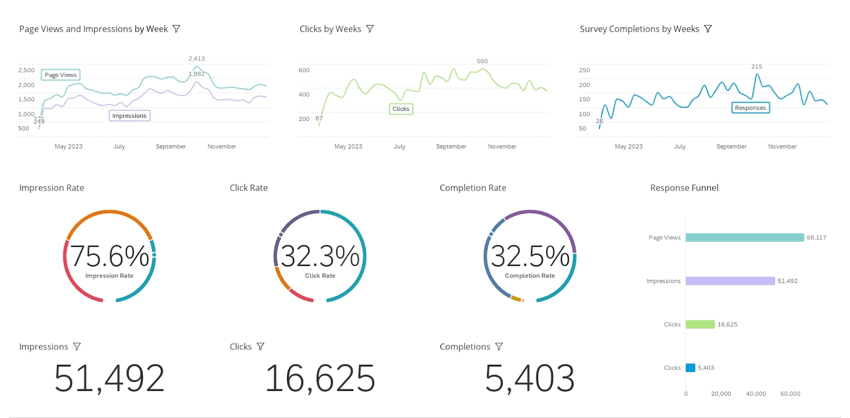
Exemplo de Dashboard
Veja abaixo um exemplo de dashboard saúde de programa digital.