Filtragem de painéis do CX
Sobre a filtragem de painéis do CX
No CX Dashboards, você pode filtro seus painéis aplicando um filtro a cada widget em uma página ou aplicando filtros a widgets individuais. Isso permite que você se aprofunde nos dados e encontre tendências que não seria possível ver apenas com os dados agregados. Diferentes tipos de dados resultarão em diferentes tipos de filtros (por exemplo, os conjuntos de texto lhe darão uma lista suspensa de opções, enquanto as datas lhe darão um calendário para selecionar um intervalo de datas).
Adição de filtros de página
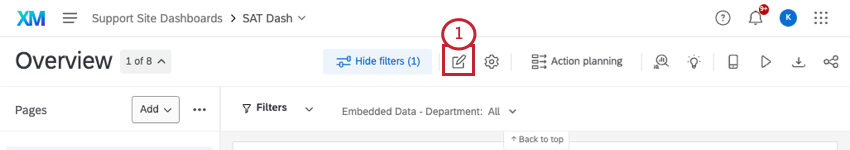
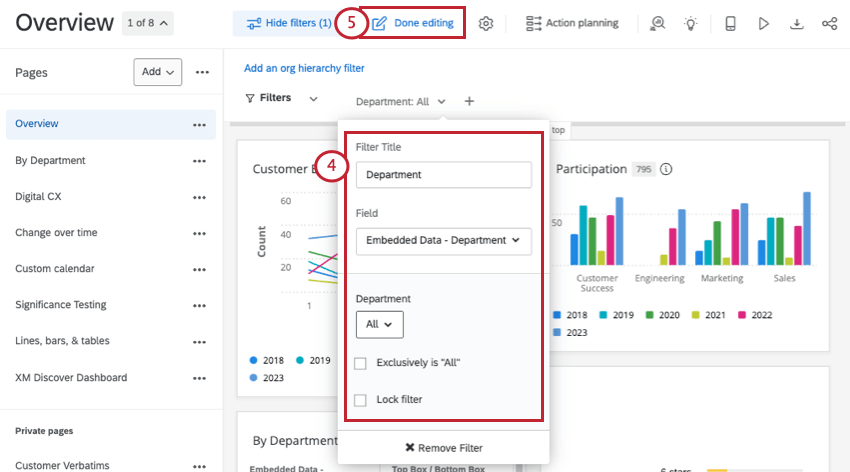
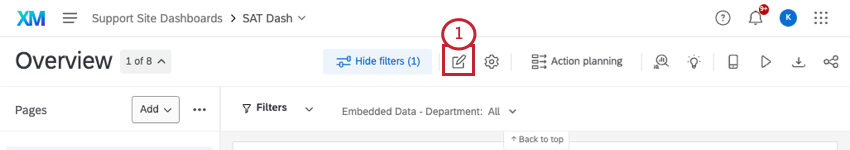
- Clique no ícone de edição de página.

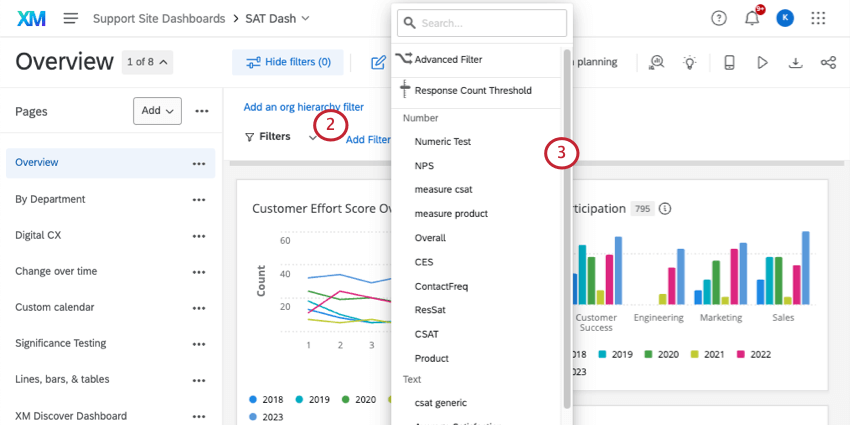
- Clique em Add Filtro.

- Selecione o campo pelo qual deseja que os usuários possam filtro.
Qdica: os filtros de página aplicar a todos os widget da página, não a todo o dashboard.
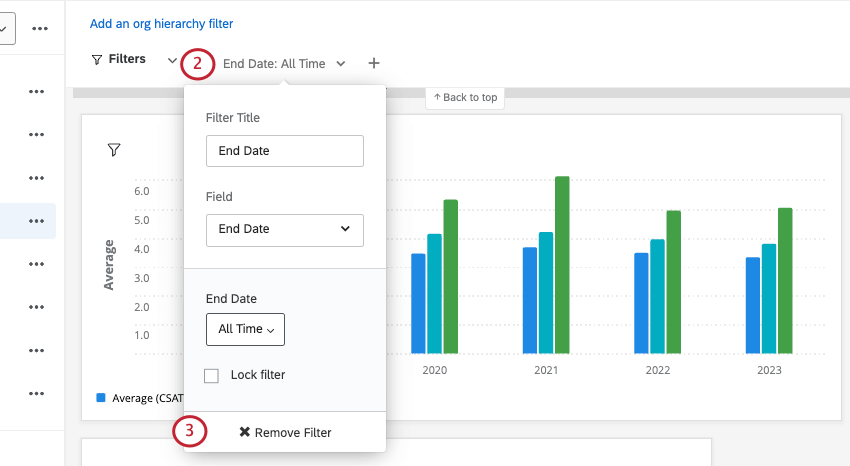
- Opcionalmente, altere o título do filtro ou ajuste os valores.

- Clique em Edição concluída para salvar o filtro.

Adição de filtros de Widget
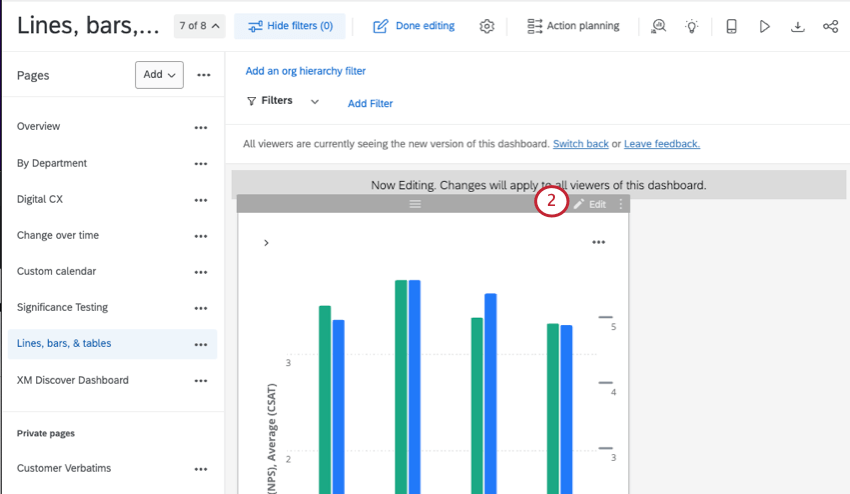
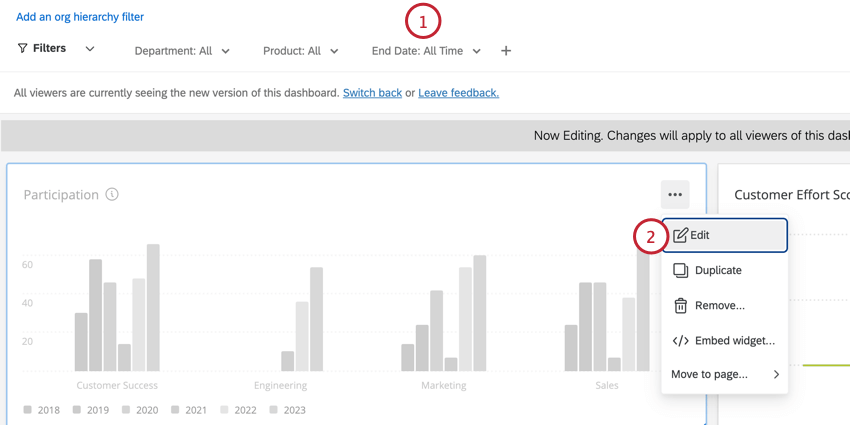
- Clique no ícone de edição de página.

- Passe o mouse sobre o widget que você deseja filtro e clique em Edit (Editar).

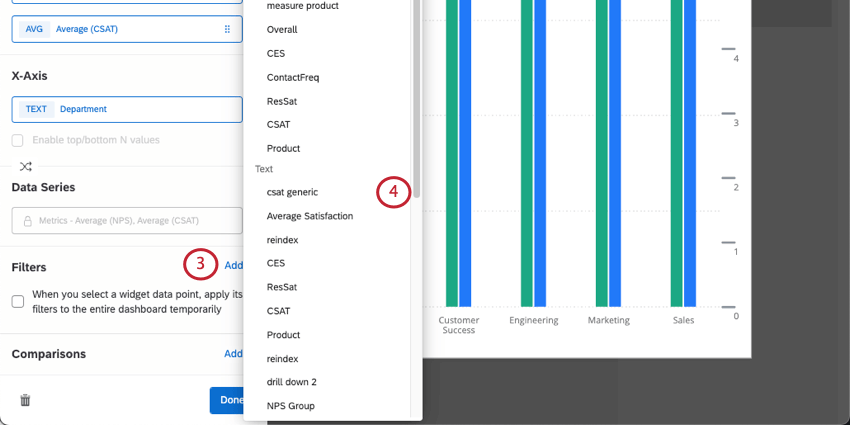
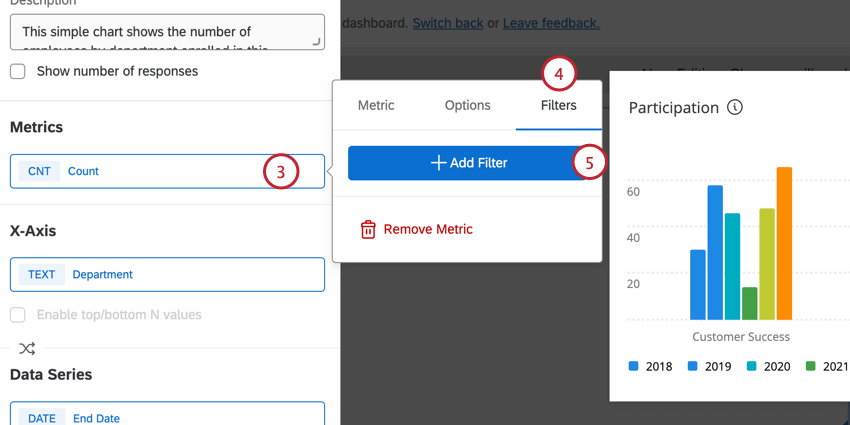
- À esquerda, localize Filtros e clique em Adicionar.
 Qdica: os filtros definidos em widgets individuais não aplicar a nenhum outro elemento da página.
Qdica: os filtros definidos em widgets individuais não aplicar a nenhum outro elemento da página. - Selecione o campo pelo qual deseja que os usuários possam filtro.
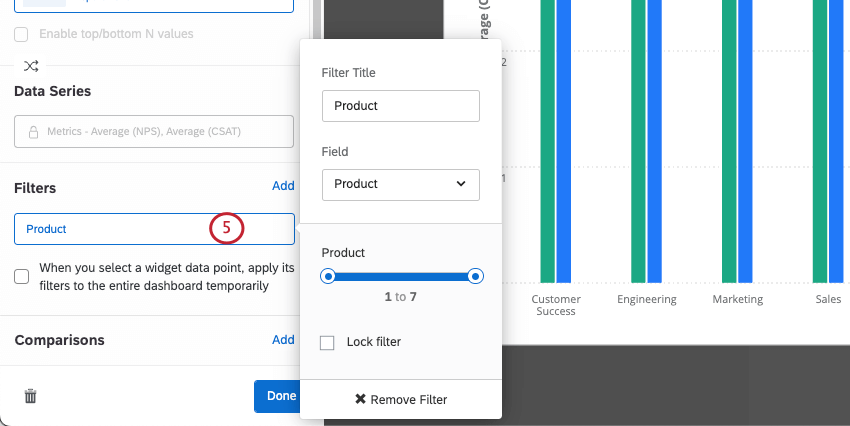
- Clique no novo filtro para alterar seu nome ou o filtro específico aplicado.
 Qdica: diferentes tipos de dados resultarão em diferentes tipos de filtros (por exemplo, os conjuntos de texto lhe darão uma lista suspensa de opções, enquanto as datas lhe darão um calendário para selecionar um intervalo de datas).
Qdica: diferentes tipos de dados resultarão em diferentes tipos de filtros (por exemplo, os conjuntos de texto lhe darão uma lista suspensa de opções, enquanto as datas lhe darão um calendário para selecionar um intervalo de datas).

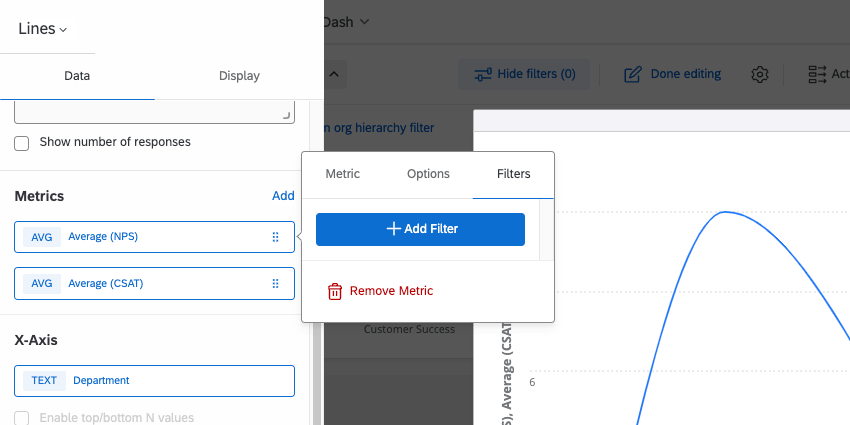
Adição de filtros a métricas
Além de filtrar painéis e widgets, você pode adicionar um filtro à métrica do widget. Os filtros na métrica restringirão os dados que são exibidos no widget. Para obter mais informações sobre como adicionar filtros de métricas ao widget, consulte nossa página sobre métricas Widget.
Filtros de travamento
Às vezes, você não quer que os visualizadores dashboard possam alterar determinados filtros. Por exemplo, digamos que você tenha uma página do dashboard que analisa os dados de um local específico da loja. Você pode adicionar um filtro página para o local da loja, selecionar o local específico da loja como o valor filtro e, em seguida, bloquear o filtro.
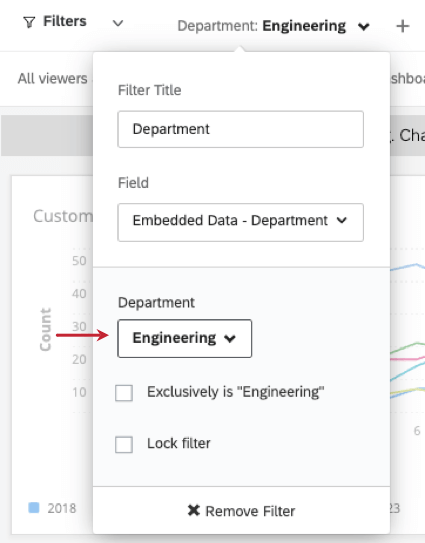
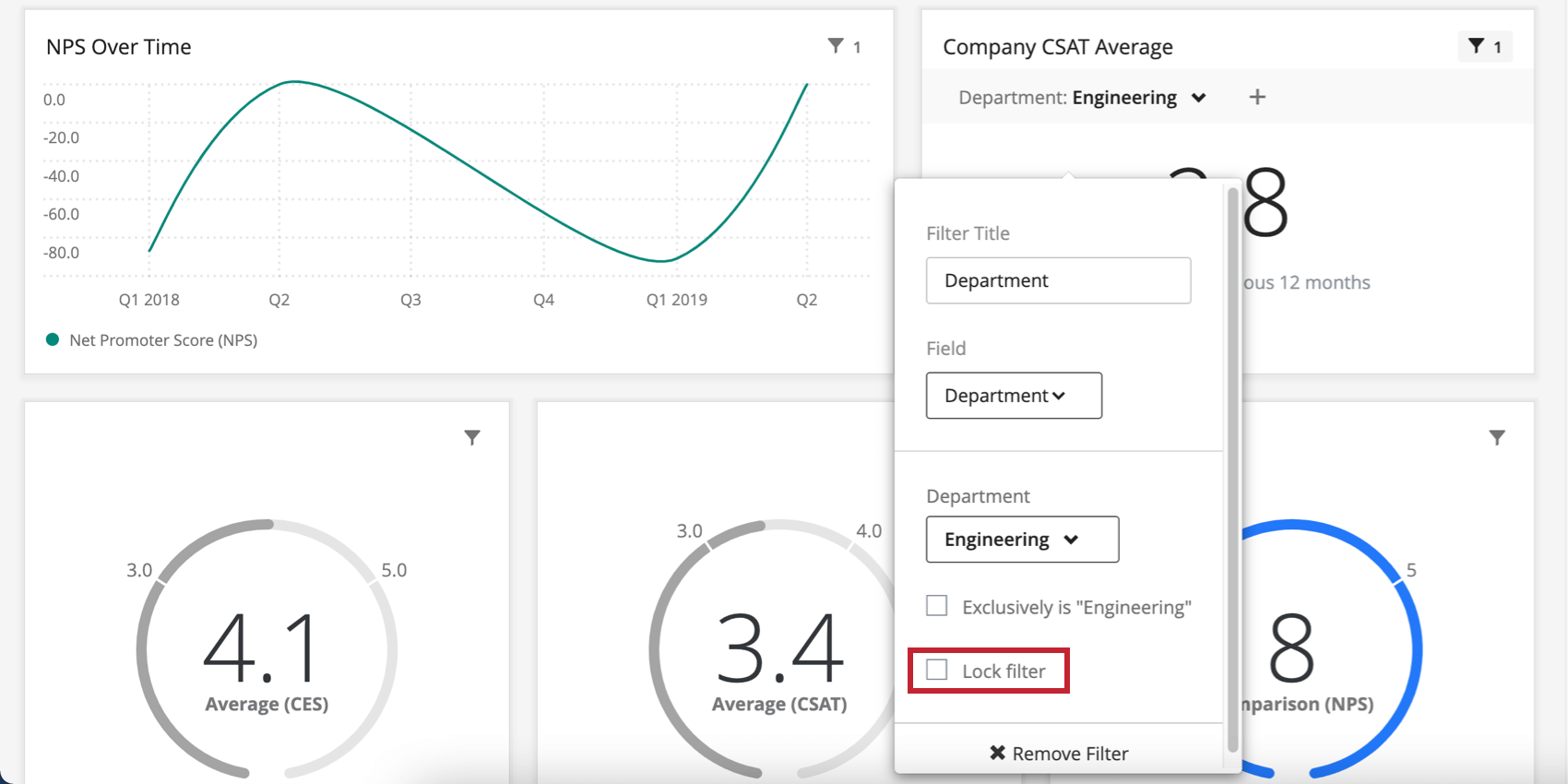
Ao editar seu filtro, ative Lock Filtro Bloquear filtro ) para bloqueá-lo. Tanto os filtros de página quanto os filtros de widget podem ser bloqueados.

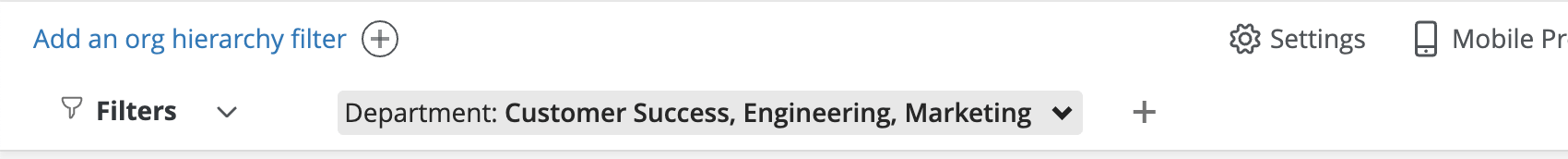
Quando um filtro estiver bloqueado, os usuários dashboard não poderão ajustá-lo. Você sempre pode editar o filtro novamente e desbloqueá-lo. Os filtros bloqueados são reconhecíveis por seu fundo cinza escuro.

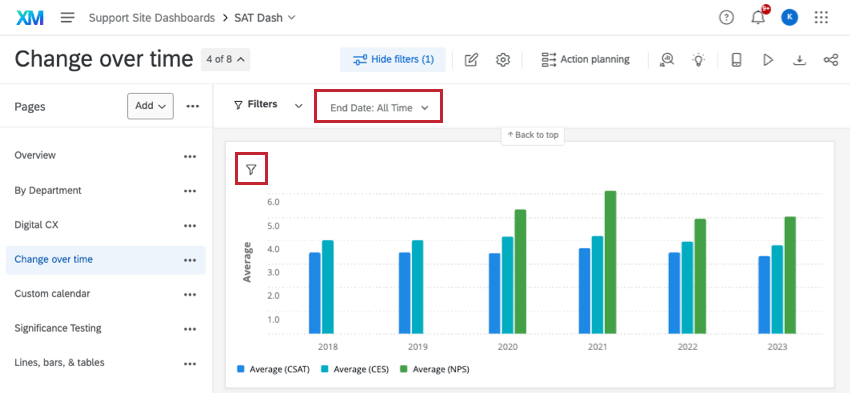
Uso de filtros
Remoção de filtros
Interações Filtro
De modo geral, os filtros nível página serão aplicar a widgets que também tenham um filtro nível widget aplicado. No entanto, quando o filtro do widget e o filtro da página entram em conflito, o filtro no nível do widget prevalece.
Por exemplo, se um filtro de página for definido para mostrar somente respostas de respondentes do sexo masculino e um widget específico tiver um filtro para mostrar somente respostas de respondentes do sexo feminino, o filtro nível página será ignorado e o widget mostrará somente respostas do sexo feminino.
No entanto, em uma situação em que um filtro nível página não contradiga completamente um filtro nível widget, ambos os filtros serão aplicados. Por exemplo, se um filtro for definido para mostrar somente respostas de respondentes do sexo masculino e o filtro nível widget for definido para mostrar somente respostas de participantes com idade entre 18 e 24 anos, o widget mostrará respostas de homens com idade entre 18 e 24 anos.
Quando a combinação das opções selecionadas em dois ou mais filtros resultados em nenhum dado, o filtro informa. Depois de selecionar o valor do primeiro filtro, o avançar filtro lhe dirá quais opções não têm dados. Isso permite que você saiba quais condições filtro são menos úteis para combinar, pois não produzem resultados.
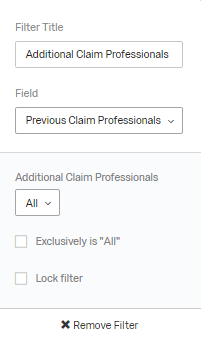
Exclusivamente é “Tudo”
Para campos que foram mapeados como conjuntos de texto com várias respostas, você terá uma opção chamada Exclusivamente é “Todos” ao adicionar o campo como um filtro. Ao selecionar essa opção, o filtro só retornará dados se o usuário tiver respondido exatamente com a sua seleção.

Por exemplo, se a pergunta fosse: “Quais meios de transporte você usa? Trem, carro, ônibus” e você especificasse “Exclusivamente: Trem, Carro”, você só obteria respostas em que o usuário selecionasse Trem e Carro, nada mais.
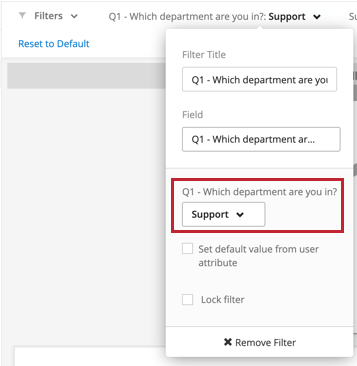
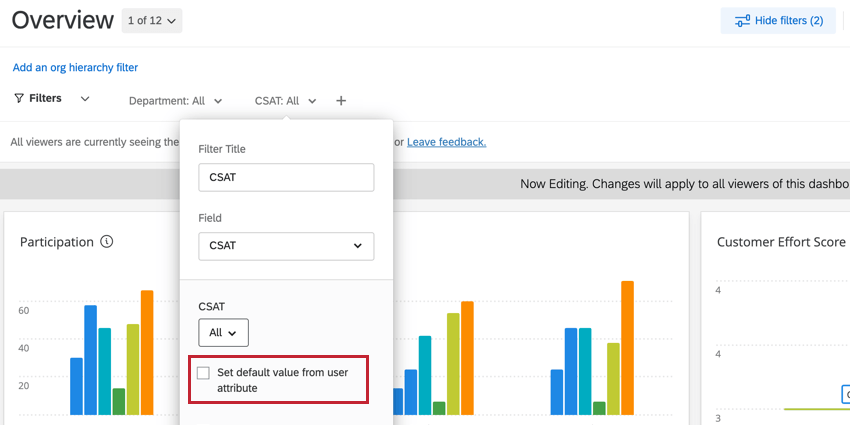
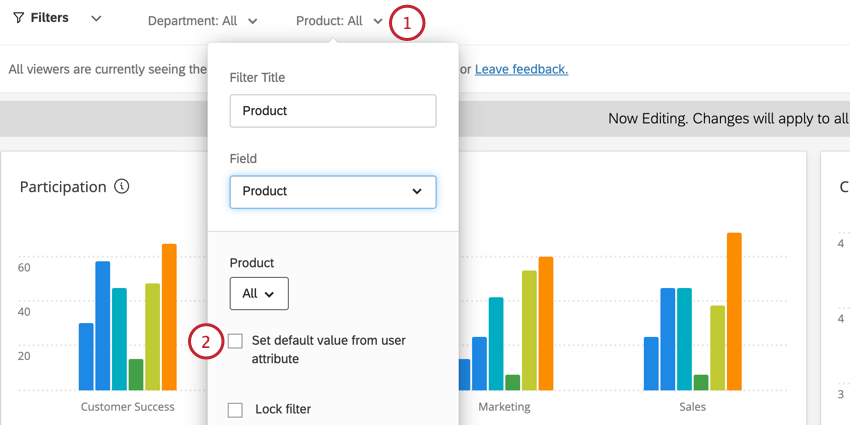
Definir valor padrão do Atributo do usuário
Para campos mapeados como umtipo de campoText Set , você terá a opção de Definir valor padrão do atributo do usuário ao adicionar o campo como um filtro. Ao selecionar essa opção, o filtro filtro automaticamente um valor específico com base nos atributos de usuário do visualizador do dashboard.

Isso requer que você mapeie os valores atributo para valores filtro seguindo as etapas abaixo.
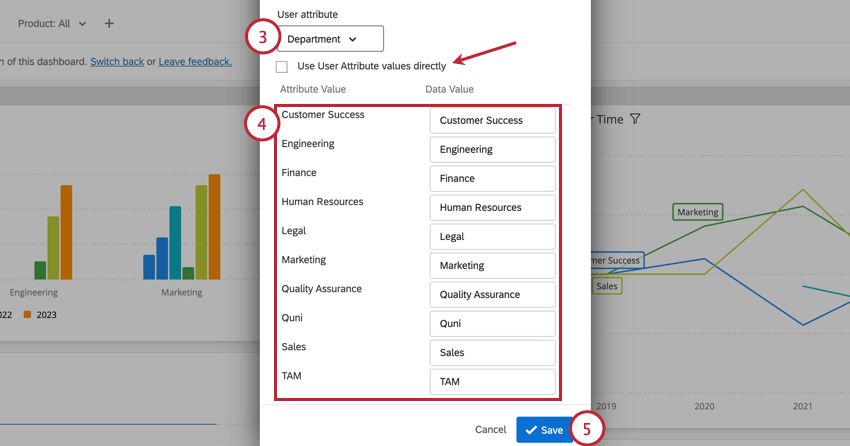
- Adicionar um filtro para um campo mapeado como um conjunto de textos.

- Habilitar Definir valor padrão do atributo do usuário.
- Use o menu suspenso para selecionar um atributo do usuário.

- Mapeie seus valores atributo para seus valores de dados. Os valores de dados são os valores diferentes para o filtro, enquanto os valores de atributo são os valores diferentes para o atributo do usuário selecionado. Você só pode alterar os valores dos dados.
Qdica: ative a opção Usar valores Atributo do usuário diretamente se os valores filtro e os valores atributo do usuário já tiverem uma correspondência de um para um e não precisarem ser editados.
- Clique em Salvar.
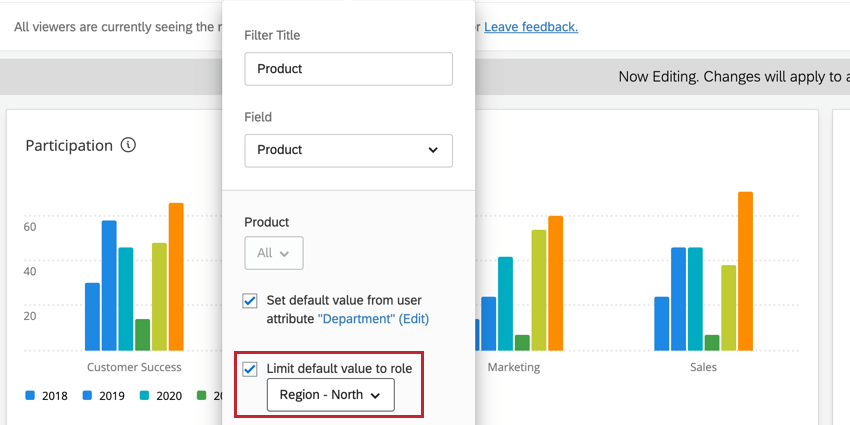
Depois de mapear seus valores, você também tem a opção de Limitar o valor padrão à função. Essa opção faz com que apenas os usuários da função selecionada tenham o valor filtro padrão. Os usuários que não estiverem na função verão o filtro sem um valor padrão aplicado.

Filtros de data
Os filtros criados para campos do tipo de campoData são exclusivos de duas maneiras. Por um lado, ao especificar o intervalo de datas, você tem muitas opções exclusivas. Além disso, esses próprios filtros têm maneiras de compensar os dados que você extrai.
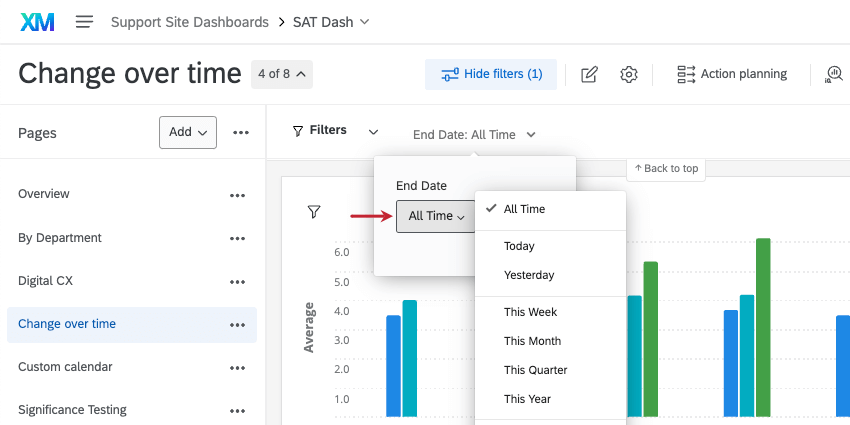
Especificando o intervalo de datas
- Hoje/esta semana/últimos dias/últimos 180 dias/etc.: esse intervalo de datas é dinâmico. Se você tiver selecionado “This Week” (Esta semana), os dados exibidos serão literalmente da semana passada, mudando à medida que você avança nas semanas.
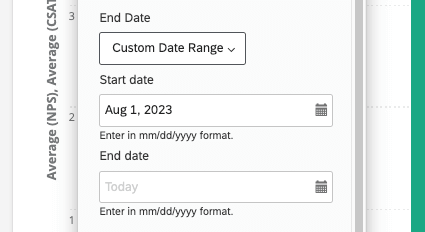
- Intervalo de datas personalizado: Usando os calendários, especifique as datas nas quais você deseja incluir os dados.

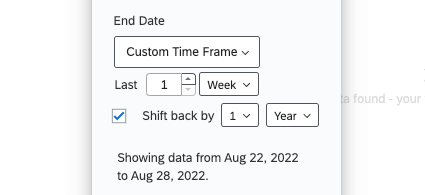
- Período de tempo personalizado: O período de tempo personalizado permite filtro os dados coletados nos últimos dias, semanas, meses, trimestres ou anos. Em seguida, você tem a opção de “retroceder” os dados em um determinado período de tempo. Esse “Shift back” é descrito abaixo. Por exemplo, ao analisar os dados dos dois últimos trimestres, você pode “retroceder” um ano para ver como eram os dados nos mesmos dois trimestres de um ano atrás. O filtro descreverá as datas exatas que está cobrindo.

Retorno por trimestre ou ano
Quando você seleciona um período de tempo predefinido, como Últimos 180 dias, ou escolhe Período de tempo personalizado, é possível selecionar Deslocar para trás por para ajustar os dados que estão sendo exibidos no dashboard para o mesmo período na quantidade de tempo especificada. Por exemplo, digamos que eu queira que uma página do meu dashboard sempre me informe o desempenho da minha empresa exatamente na mesma época do ano passado. Assim, a mudança dos filtros de data para trás nos permite fazer comparações úteis com nosso desempenho atual.
Você pode retroceder os filtros em quantos anos ou trimestres quiser.
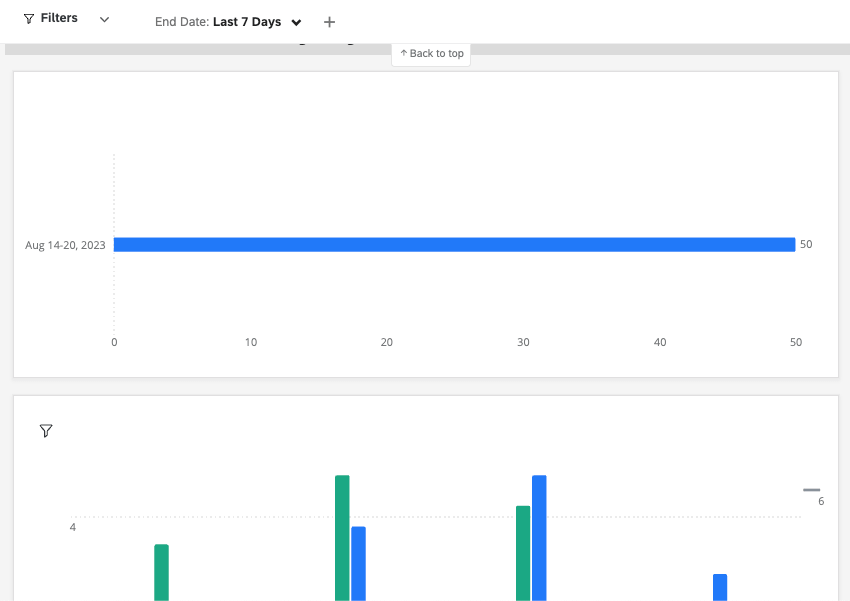
Exemplo: Eu crio um filtro em 21 de agosto. É o Q3. Esses são os dados que vejo nos últimos 7 dias.
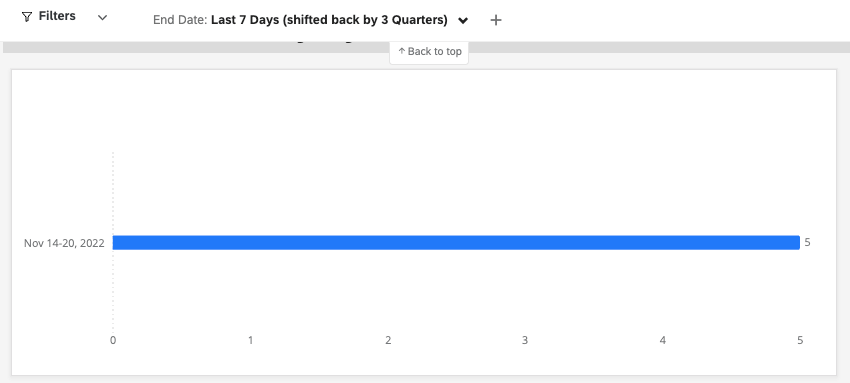
Quando compenso esses dados por 3 trimestres, vejo os dados de 14 a 20 de novembro. Novembro é o segundo mês do quarto trimestre, assim como agosto é o segundo mês do terceiro trimestre. O período de 14 a 20 de agosto cobre aproximadamente o mesmo período de 7 dias no terceiro trimestre que o período de 14 a 20 de novembro no quarto trimestre.
Filtros relativos
Os filtros relativos são um tipo de filtro deslocamento para trás que só pode estar no nível widget para gráficos simples e tabelas simples. O objetivo dos filtros relativos é filtro um widget em relação a um filtro data em nível de página. Por exemplo, se toda a sua página for filtrada para mostrar dados dos últimos 7 dias, você poderá usar um filtro relativo no widget para mostrar dados da mesma semana do ano passado.
- Adicione um filtro data à sua página. Você pode filtro isso como quiser e até mesmo deixá-lo na configuração All Time, se desejar.

- Edite uma tabela simples ou um gráfico simples.
- Clique em uma métrica.

- Vá para a guia Filtros.
- Selecione Add Filtro.
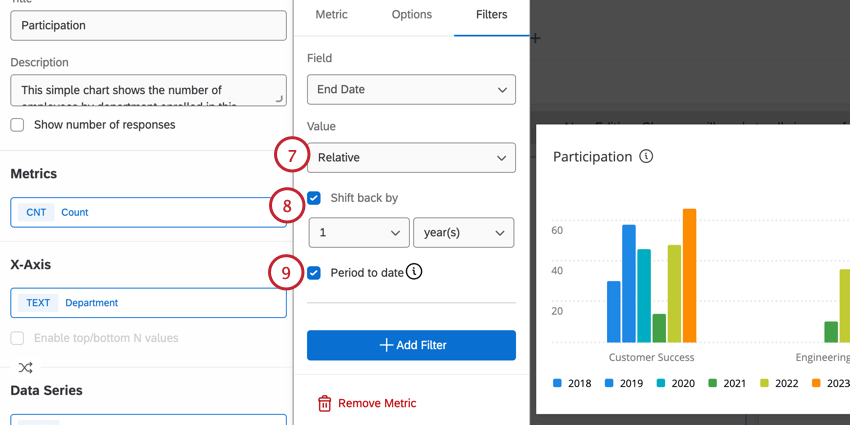
- Selecione um filtro data.

- Altere o filtro para Relativo.
- Selecione Deslocar para trás por e selecione o período de tempo pelo qual você deseja deslocar os dados para trás.
- Selecione Período até a data para incluir apenas dados até o dia atual, em vez de um período de tempo completo.
Tradução dos filtros Dashboard CX
Como muitos outros elementos do dashboard, os filtros de página podem ser traduzidos. Para saber mais, consulte a página de suporte Dashboard Translation (CX).