Otimização Pesquisa móveis
Sobre a otimização de Pesquisa móveis
À medida que o uso de dispositivos móveis se torna cada vez mais comum, é importante formatar e otimizar a experiência móvel de sua pesquisa. Esta página descreve as práticas recomendadas para otimização de dispositivos móveis, opções para visualizar e ajustar a formatação de dispositivos móveis e muito mais.
Embora todos os Qualtrics tipos de perguntas são compatíveis com uma variedade de dispositivos móveis (incluindo os sistemas iOS, Android e Windows Phone), há quatro tipos de perguntas que merecem atenção especial:
Além das configurações móveis para esses quatro tipos de perguntas, há três outros recursos móveis que esta página aborda:
- Visualização em dispositivo móvel
- Consultor de compatibilidade móvel
- Temas para celular
Práticas recomendadas de otimização móvel
Agora é mais provável do que nunca que as pesquisas sejam feitas em um dispositivo móvel. Certifique-se de que seu pesquisa siga estas práticas recomendadas para aumentar a experiência móvel e taxa de respostas do seu pesquisa:
- Minimize a necessidade de rolagem. Isso significa dividir as perguntas grandes em tamanhos mais gerenciáveis e adicionar o suficiente quebras de página.
- Limite o número de perguntas do tipo resposta aberta em sua pesquisa (responder a perguntas de texto aberto é ainda menos divertido em um dispositivo móvel pequeno).
- Reduzir o uso de imagem, especialmente imagens grandes. Os dispositivos móveis talvez não consigam exibir a imagem inteira.
- Teste sua pesquisa! Coloque-se no lugar de seus respondentes e pergunte se você gostaria de responder à sua própria pesquisa.
Tabela matriz
A pergunta da tabela de matriz tem três formatos de visualização para dispositivos móveis: acordeão, normal e rolável.
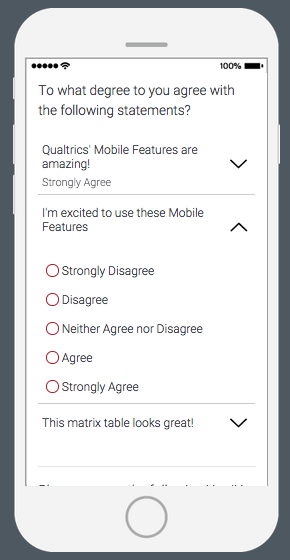
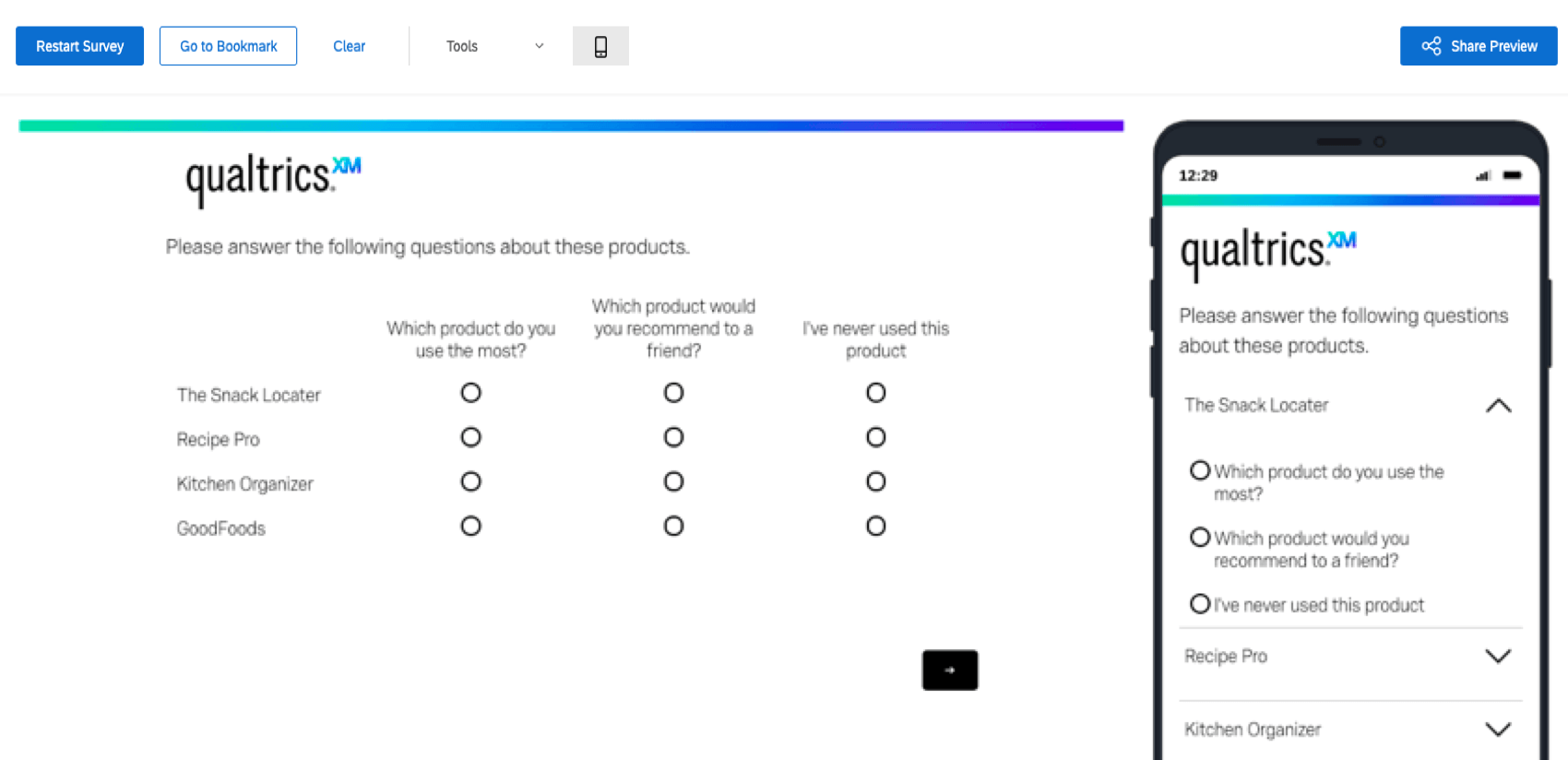
Formato Accordion
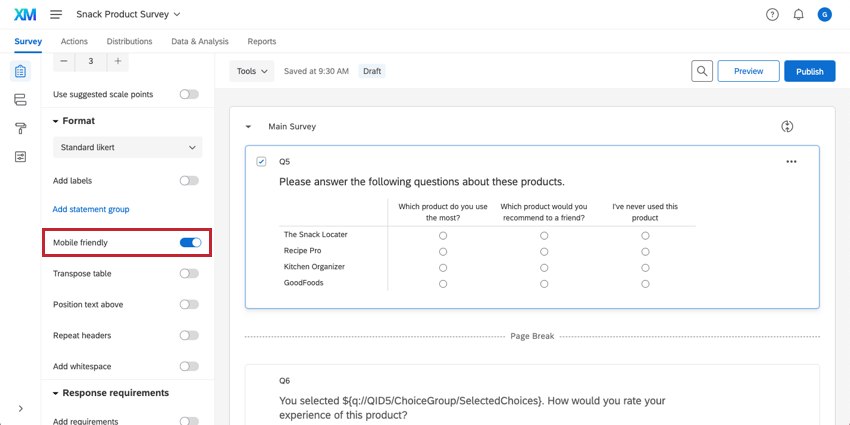
O formato de acordeão para tabelas matriz é ativado ao ativar a configuração Mobile friendly (Compatível com dispositivos móveis ) no painel de edição de perguntas.
Quando essa caixa estiver marcada, a tabela matriz será exibida no formato de acordeão em dispositivos móveis se a tabela for muito grande para caber na tela. Se a tabela for pequena, a pergunta será exibida no formato normal.
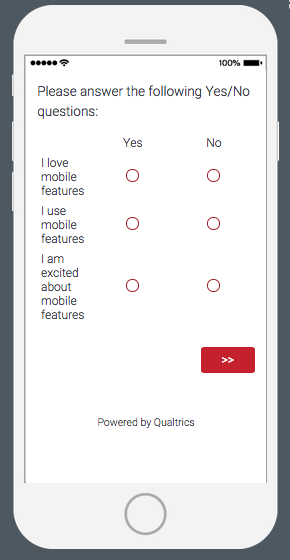
Formato normal
Recomendamos ativar a configuração compatível com dispositivos móveis para todas as perguntas da tabela de matriz.
O formato normal para tabelas matriz é ativado quando a tela do celular é larga o suficiente para caber todos os pontos de escala sem rolagem.
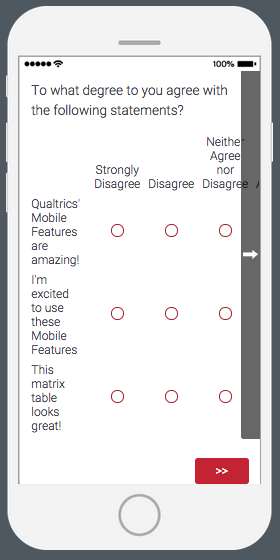
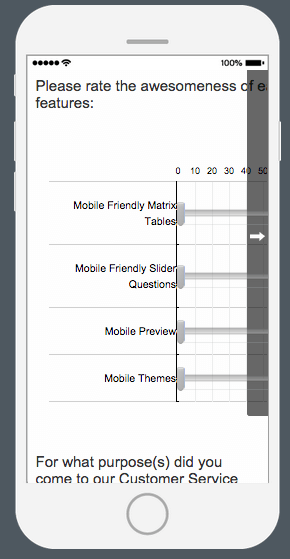
Formato de rolagem
Para ver a exibição de rolagem dos pontos de escala da tabela de matriz, deixe a configuração Mobile friendly desmarcada no painel de edição de perguntas. Com essa configuração desativada, qualquer parte da pergunta que se estenda além da largura da tela do celular exigirá rolagem para ser visualizada. Não recomendamos o uso do formato de rolagem.
Múltipla escolha
O tipo de pergunta múltipla escolha tem dois formatos visualizáveis para dispositivos móveis: listas verticais e listas de colunas.
Formato Lista vertical
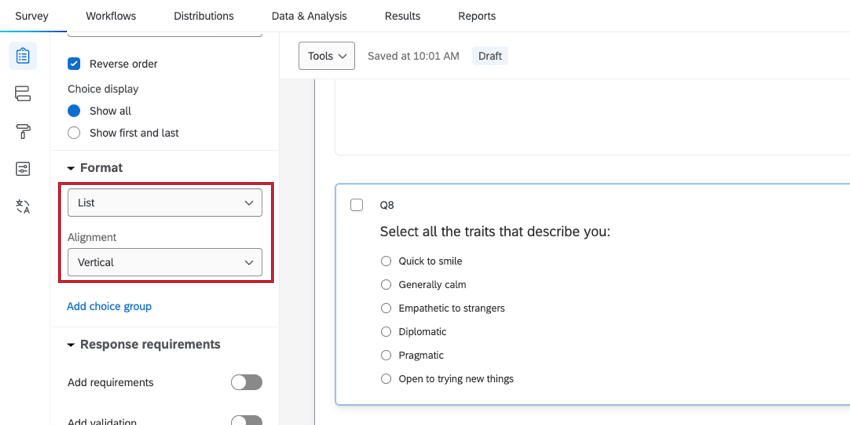
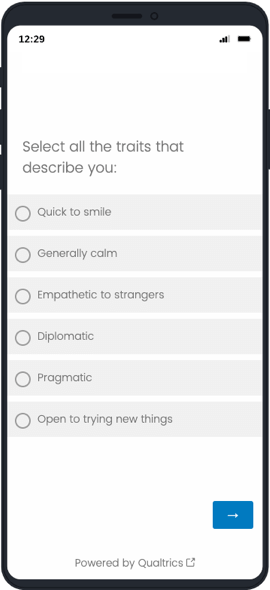
Para usar o formato lista vertical em sua pergunta múltipla escolha, selecione o formato Lista e defina o alinhamento como Vertical.
Ao usar o formato lista vertical, as opções de resposta serão mostradas aos questionados em uma lista cima para baixo.

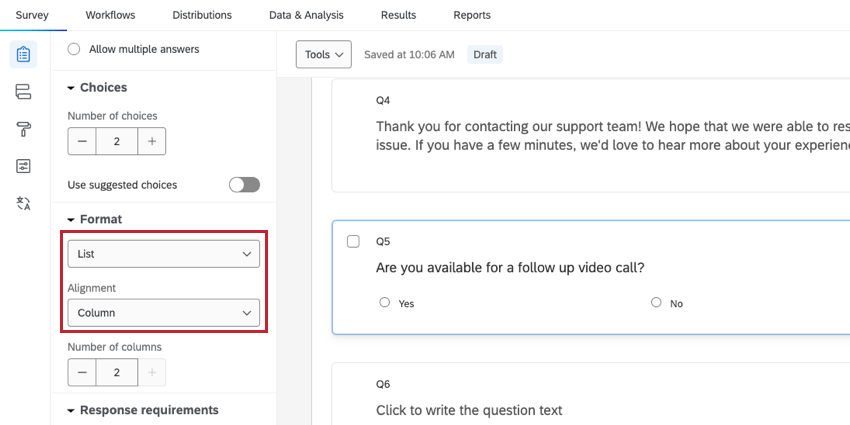
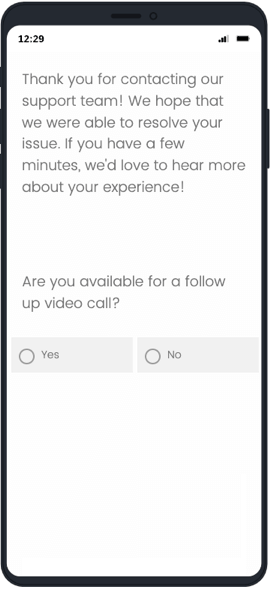
Formato Lista colunas
Para usar o formato lista de colunas para sua pergunta múltipla escolha, selecione o formato Lista e defina o alinhamento como Coluna.
Ao usar o formato lista de colunas, as opções de resposta serão classificadas em grupos de colunas. Você pode escolher quantas colunas deseja incluir em sua pergunta.

Controle deslizante
A pergunta Controle deslizante tem dois formatos de visualização para dispositivos móveis: condensado e rolável.
Formato condensado
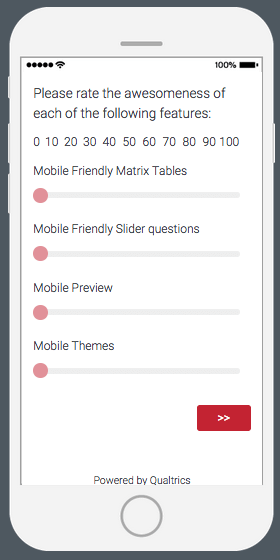
O formato condensado é ativado ao ativar a configuração Mobile friendly (Compatível com dispositivos móveis ) no painel de edição de perguntas. Quando essa caixa estiver marcada, o controle deslizante será ajustado para ser exibido na tela, de modo que os respondentes não precisem rolar a tela para ver toda a escala.
Recomendamos usar a configuração compatível com dispositivos móveis para todas as perguntas controle deslizante.
Formato de rolagem
Para ver a exibição de rolagem das escalas controle deslizante, deixe a configuração Mobile friendly desmarcada no painel de edição de perguntas. Com essa configuração desativada, qualquer parte da pergunta que se estenda além da largura da tela do celular exigirá rolagem para ser visualizada. Como esse formato pode ser difícil de trabalhar em um dispositivo móvel, não o recomendamos.
Lado a lado
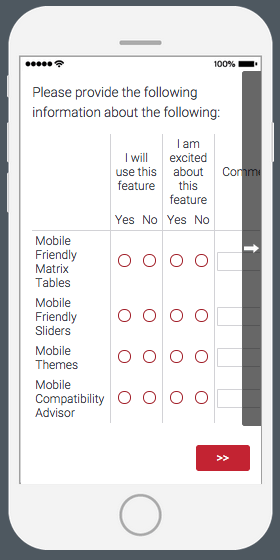
Atualmente, o tipo de pergunta lado a lado tem apenas um formato visualizável para dispositivos móveis: o formato de rolagem.
O formato de rolagem é a exibição padrão para perguntas lado a lado. Com o formato de rolagem, qualquer parte da pergunta que ultrapasse a largura da tela do celular precisará ser rolada para ser visualizada. Se o formato de rolagem não funcionar para seu pesquisa móvel, recomendamos o uso de perguntas de tabela de matriz múltipla.
Visualização em dispositivo móvel
Com o característica visualização móvel, é possível verificar a experiência móvel do pesquisa enquanto o cria. O visualizar mostra a aparência do pesquisa em um desktop e em um dispositivo móvel.
Além disso, você pode recolher o painel de visualização móvel para mostrar apenas a visualização da área de trabalho. Um código QR™ também é fornecido no menu superior esquerdo de Ferramentas, que pode ser escaneado para visualizar o pesquisa diretamente no seu dispositivo móvel, sem a necessidade de enviar o link da pesquisa por e-mail. Clique no código QR para aumentar o zoom e ampliar a pesquisa para facilitar a leitura.
Consultor de compatibilidade móvel
O consultor de compatibilidade com dispositivos móveis economiza seu tempo ao rastrear automaticamente os possíveis problemas com dispositivos móveis, para que você não precise visualizar constantemente o pesquisa para identificar todos eles.
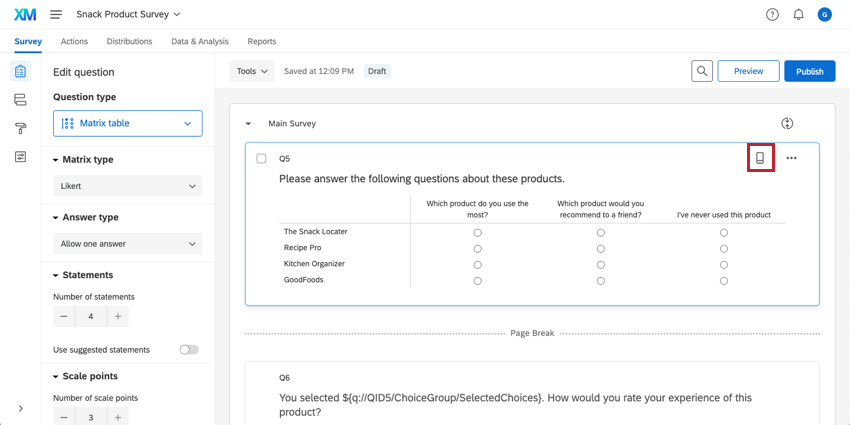
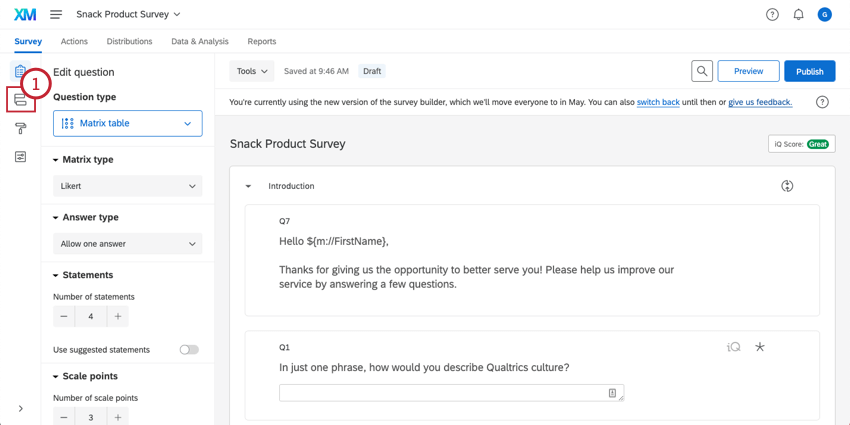
Quando uma pergunta merece uma visualização móvel, o consultor de compatibilidade móvel coloca um mini ícone de dispositivo móvel à esquerda da sua pergunta (veja imagem abaixo). Clicar no ícone explicará por que a pergunta pode precisar de atenção. Em seguida, é possível visualizar o pesquisa para ver o comportamento real da pergunta e fazer os ajustes necessários.
Há dois ícones de compatibilidade móvel, laranja e vermelho. O ícone laranja indica um possível problema com a realização da pesquisa em dispositivos móveis. O ícone vermelho indica um problema de compatibilidade com o Aplicativo off-line.
Conteúdo específico para celular
Devido à natureza dos dispositivos móveis, talvez queira criar uma experiência pesquisa diferente para os questionados móveis, mostrando perguntas diferentes ou mensagens de fim da pesquisa. Você pode fazer isso no fluxo da pesquisa com lógica de ramificação com base em um tipo de dispositivo móvel, de modo que somente os dispositivos móveis tenham acesso a esse conteúdo.
Fornecimento de conteúdo específico para celular
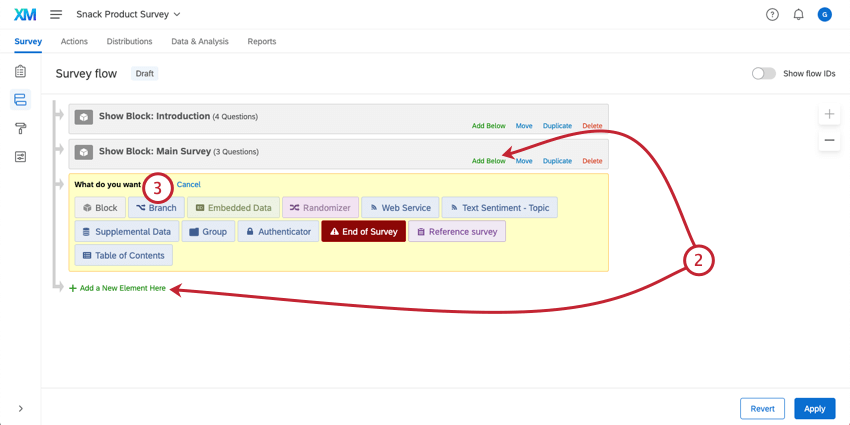
- Navegue até a guia Pesquisa ) e abra o Fluxo da pesquisa.

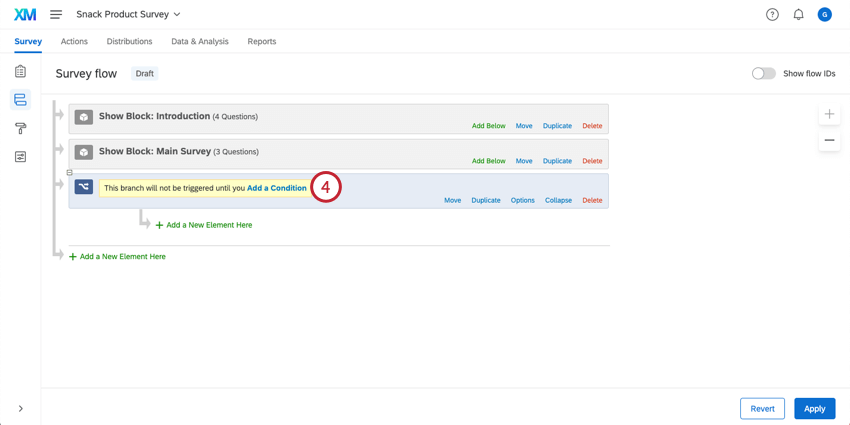
- Clique em Adicionar abaixo ou Adicionar um novo elemento aqui.

- Selecione Ramificação.
- Clique em Adicionar uma Condição.

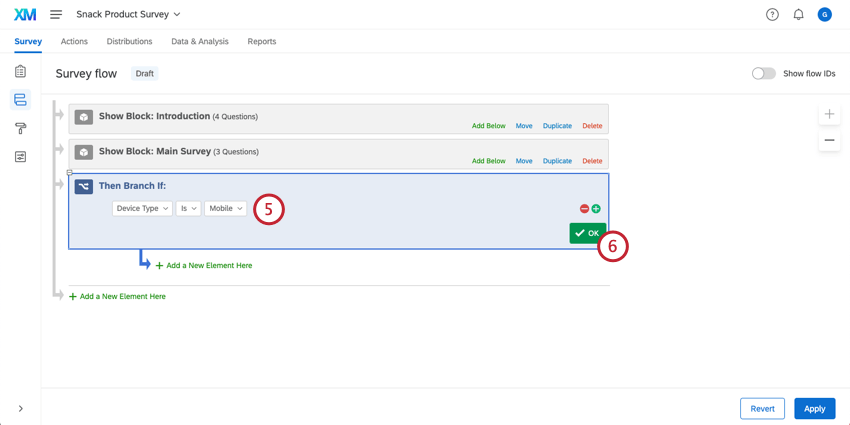
- Certifique-se de que o Device Type esteja definido como Mobile na condição ramificação.

- Clique em OK.
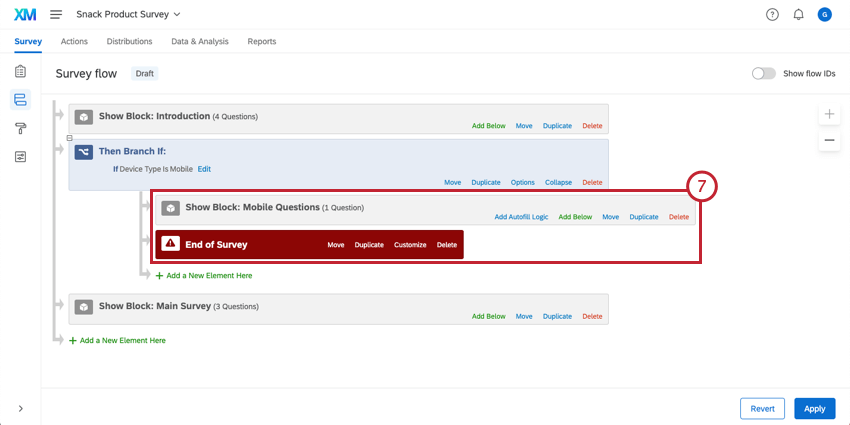
- Adicione blocos, elementos fim da pesquisa e outros elementos fluxo da pesquisa que comporão seu conteúdo específico para dispositivos móveis dentro da ramificação. Certifique-se de colocar a ramificação no local apropriado para que a experiência móvel seja exibida.

Temas para celular
Os recursos de compatibilidade móvel abordados nesta página podem não ser compatíveis com temas pesquisa mais antigos. Se estiver usando um dos temas antigos da Qualtrics, recomendamos mudar para um tema mais recente para obter uma experiência móvel ideal.
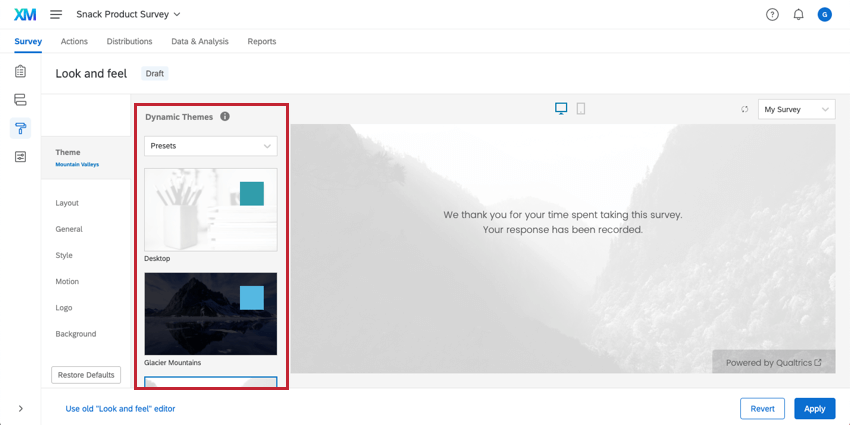
Para fazer essa alteração, acesse seu Visual e selecione um tema de 2014 ou posterior nas opções de temas no canto superior esquerdo.
Temas comprados
Todos os temas do Qualtrics serão ajustados automaticamente para ambientes móveis. No entanto, se a sua organização tiver temas personalizados como parte da licença do Qualtrics, eles podem não estar otimizados para a melhor experiência móvel (por exemplo, sem rolagem). Recomendamos atualizar seu tema personalizado para um tema dinâmico mais recente e otimizado. Solicite esse upgrade gratuito em nosso Design Tema .
QR Code é uma marca registrada da DENSO WAVE INCORPORATED