Editor de conteúdo
Sobre o editor de conteúdo
O Rich Content Editor permite que você adicione formatação especial ao seu texto. Com esse editor, você pode colocar negrito, sublinhar, alterar cores e fontes, adicionar hiperlinks, adicionar listas e tabelas e até mesmo inserir vídeos e imagens.
Acessando o Editor de conteúdo
Você pode encontrar o editor de conteúdo em quase todos os lugares em que trabalha com texto na plataforma Qualtrics. Veja abaixo alguns dos locais mais comuns.
Texto da pergunta
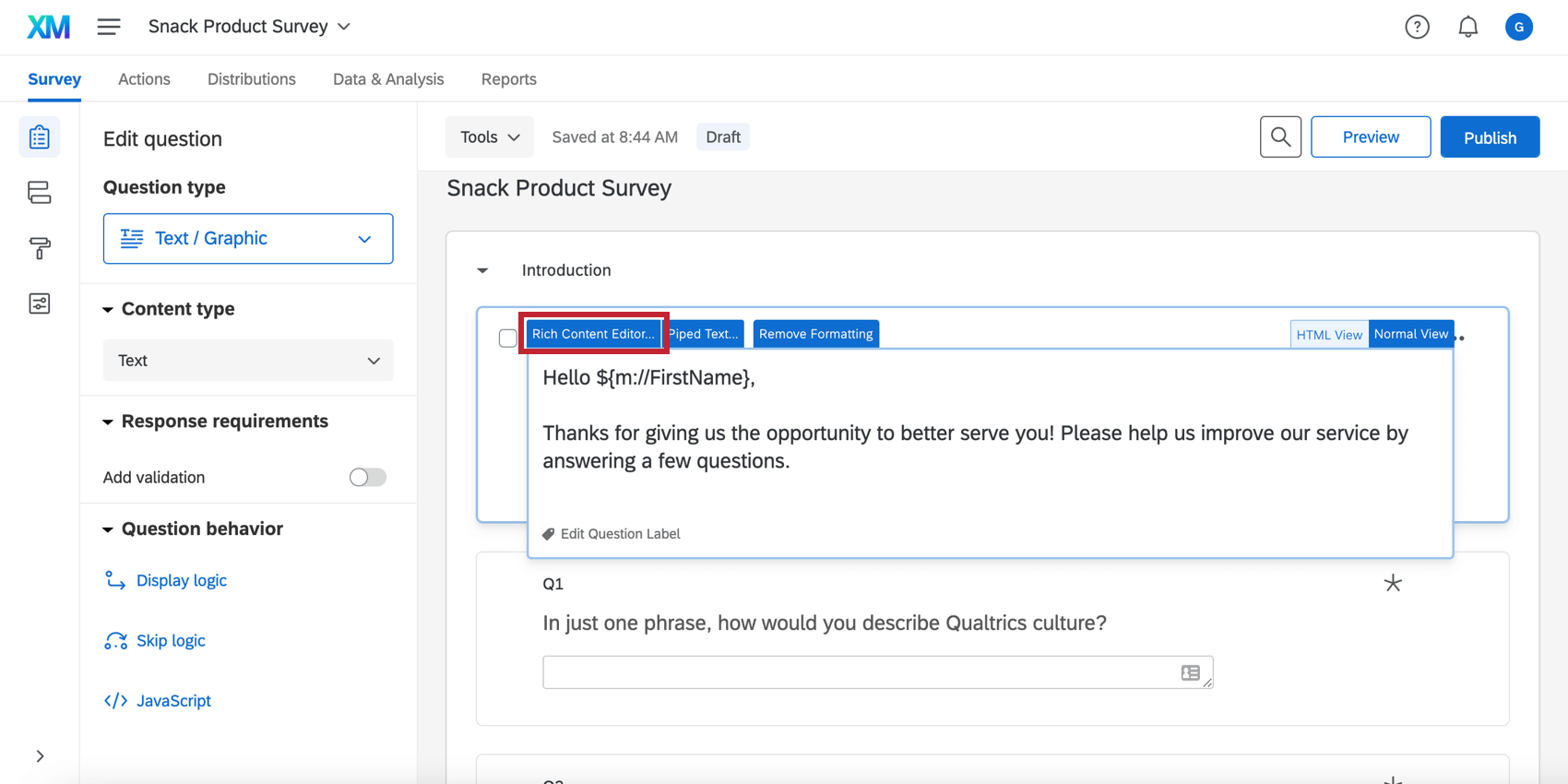
O editor texto da pergunta usa texto simples por padrão. Clique na guia Rich Content Editor na parte superior esquerda do editor para acessar o rich text.
As alterações nesse editor de conteúdo são salvas automaticamente. Para sair do editor de conteúdo, clique em qualquer lugar no espaço cinza fora da janela editor de conteúdo.
Texto da opção de resposta
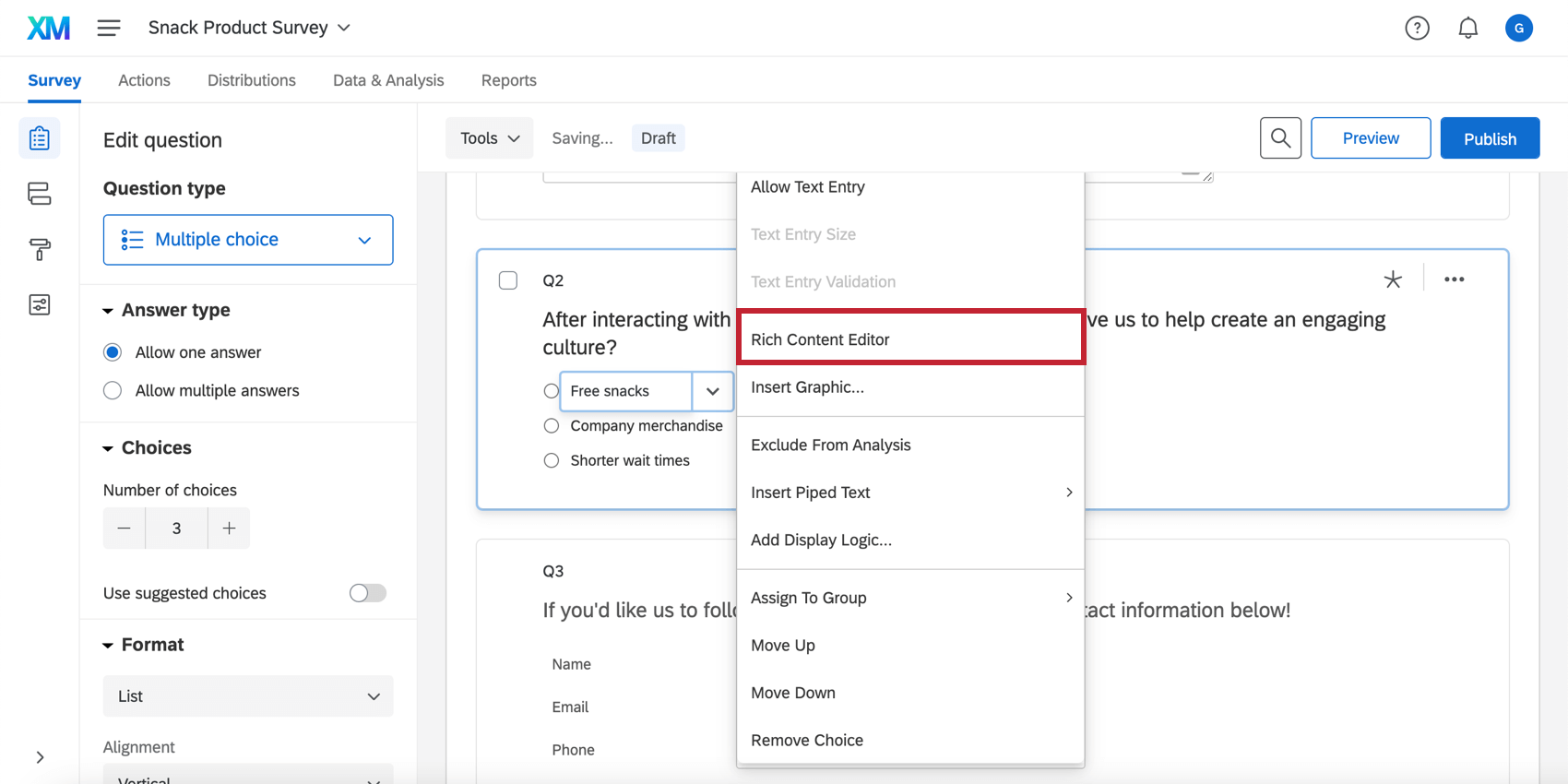
Por padrão, o editor de texto escolhido usa texto sem formatação. Para acessar o editor de conteúdo, clique no texto opção de resposta e, em seguida, clique no menu suspenso azul para acessar o opções opção de resposta . Selecione Rich Content Editor na lista.
Cabeçalho e rodapé Pesquisa
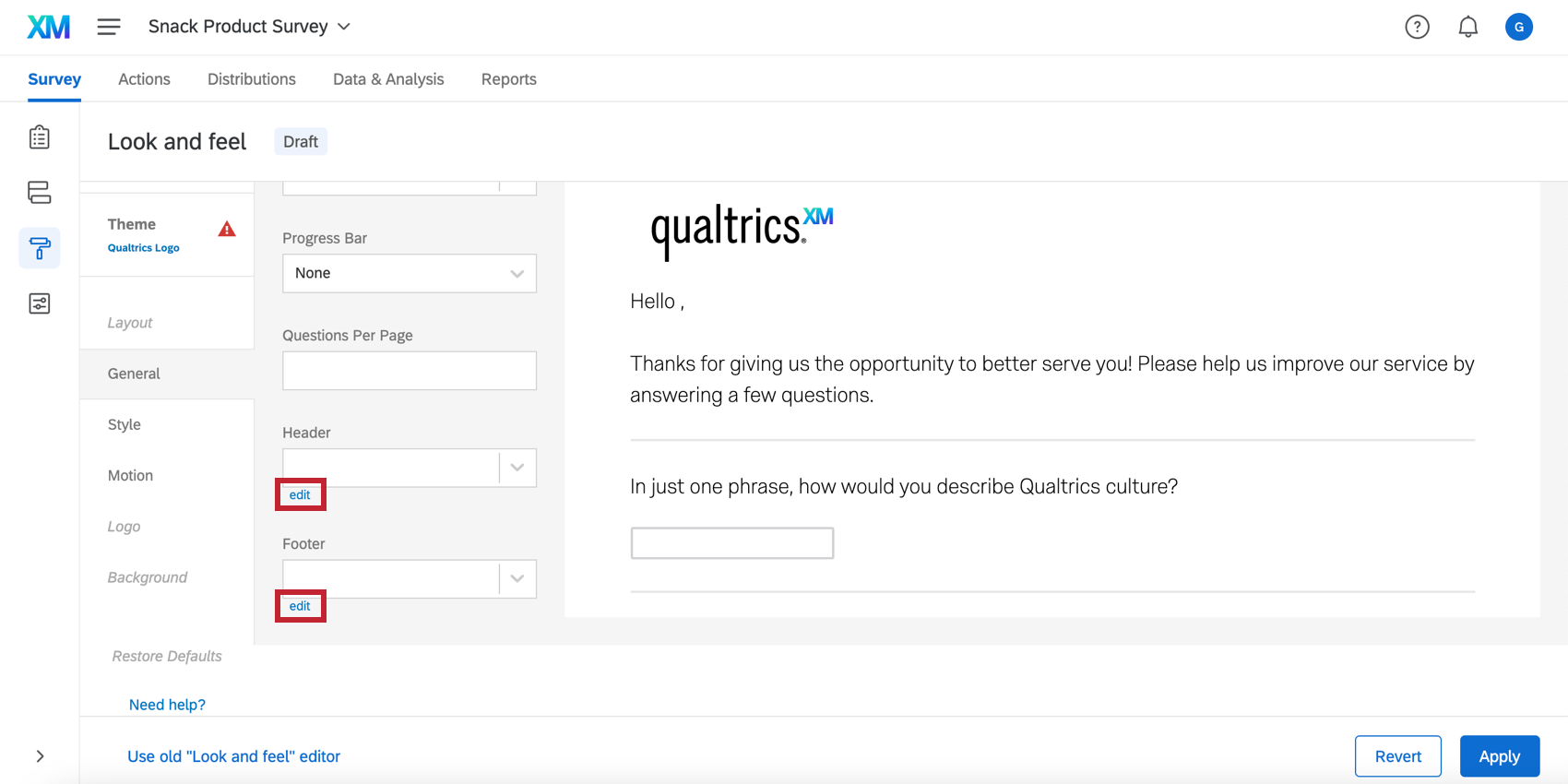
Por padrão, o cabeçalho e o rodapé pesquisa são escritos em texto simples. Clique emeditar para acessar o editor de conteúdo.
Editor de e-mail
Por padrão, o editor de e-mail usa o editor de conteúdo. Isso inclui distribuições de e-mail, e-mails em tíquetes, tarefas de e-mail, e-mails enviados por meio da tarefa Diretório XM e em qualquer outro lugar da plataforma Qualtrics em que você possa enviar um e-mail.
Editor de mensagens Biblioteca
Por padrão, mensagens biblioteca são escritos no Rich Content Editor.
Inserindo conteúdo formatado
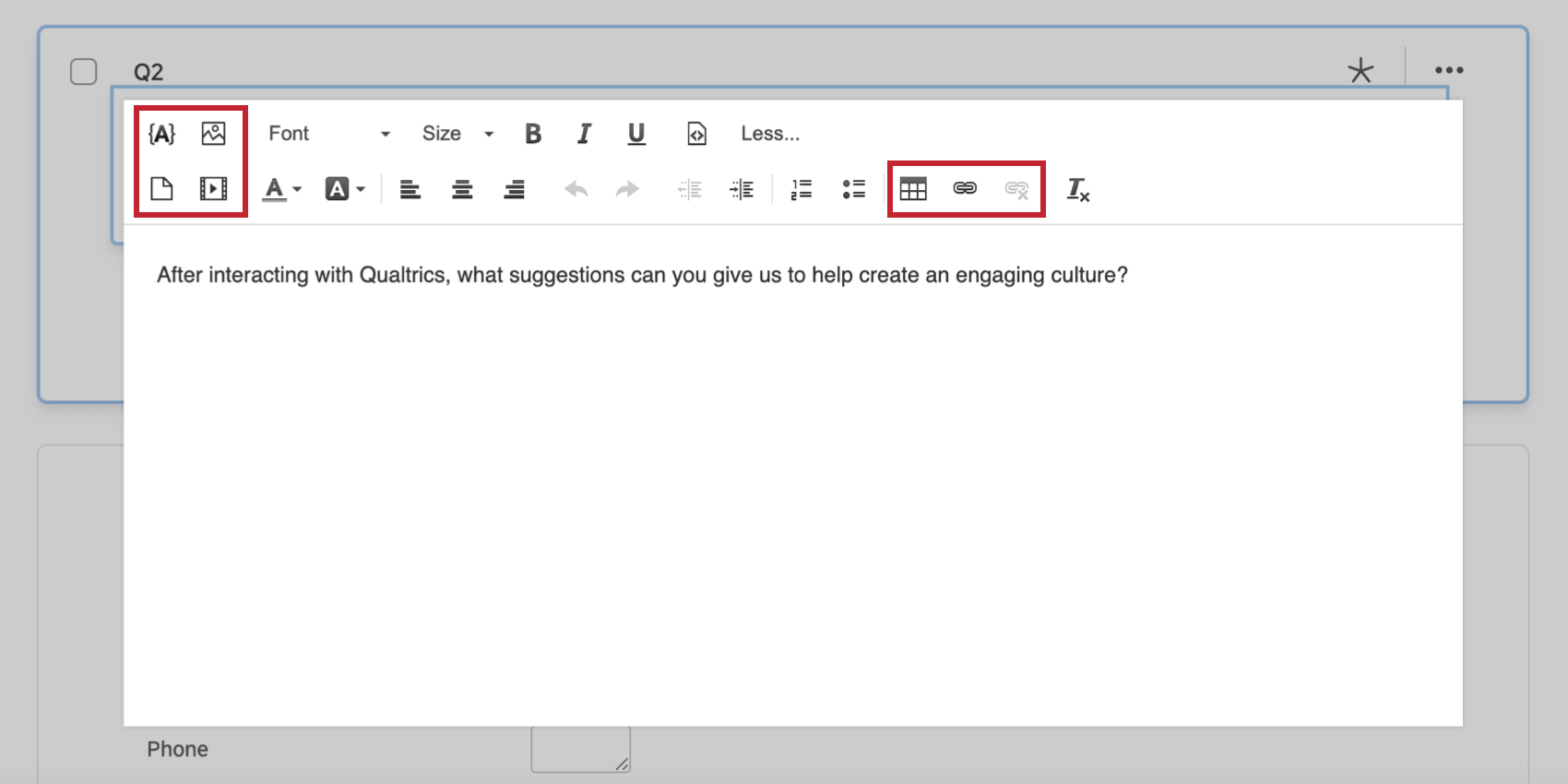
O Editor de conteúdo é o local onde você vai para inserir mídia, tabelas, imagens ou outras informações avançadas em seu texto. Esta seção abordará a inserção de cada tipo de conteúdo avançado.
Texto transportado
Texto transportado é acessado por meio do ícone {A}. Texto transportado é usado para exibir texto dinâmico que muda de respondente para respondente.
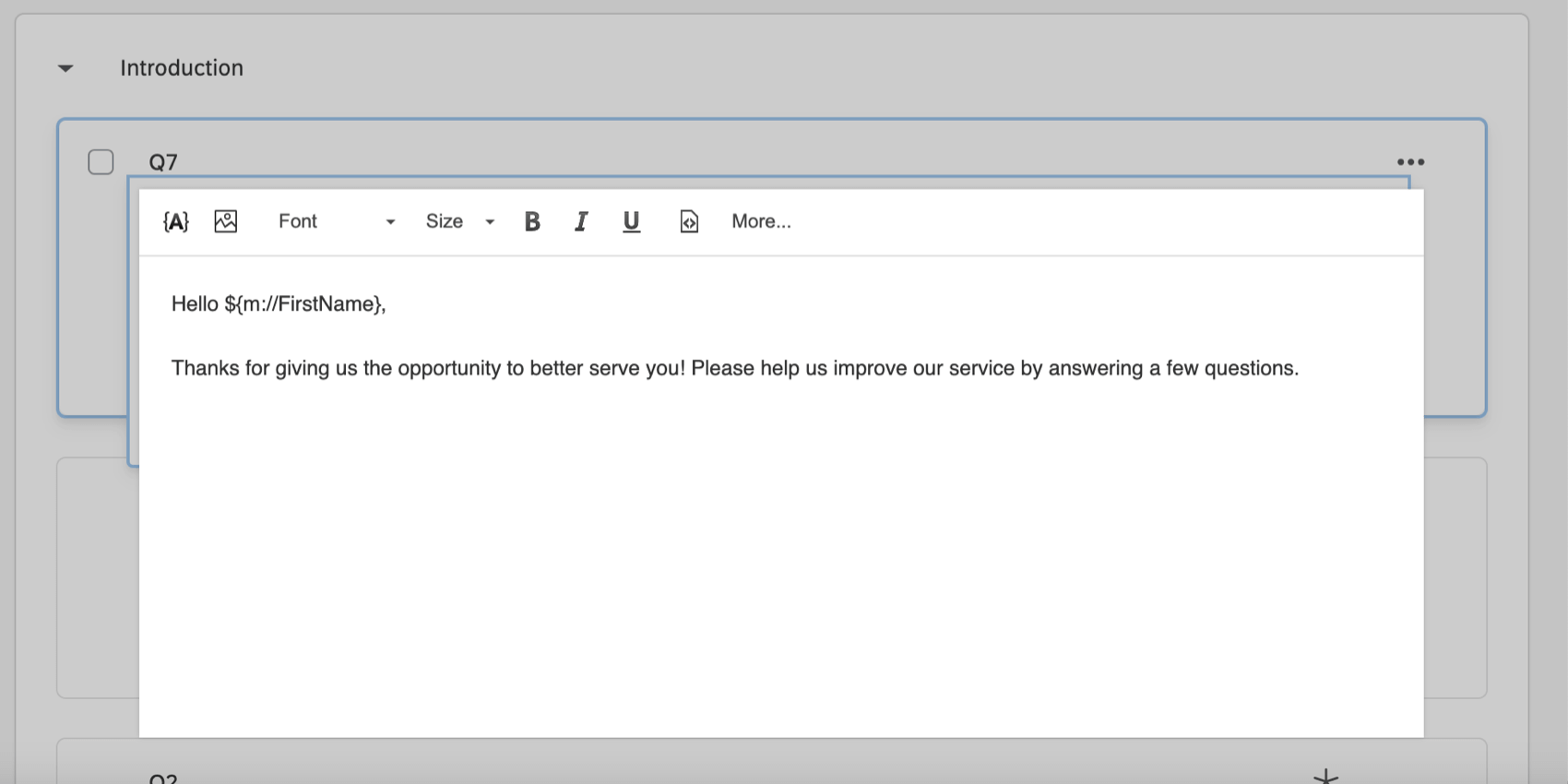
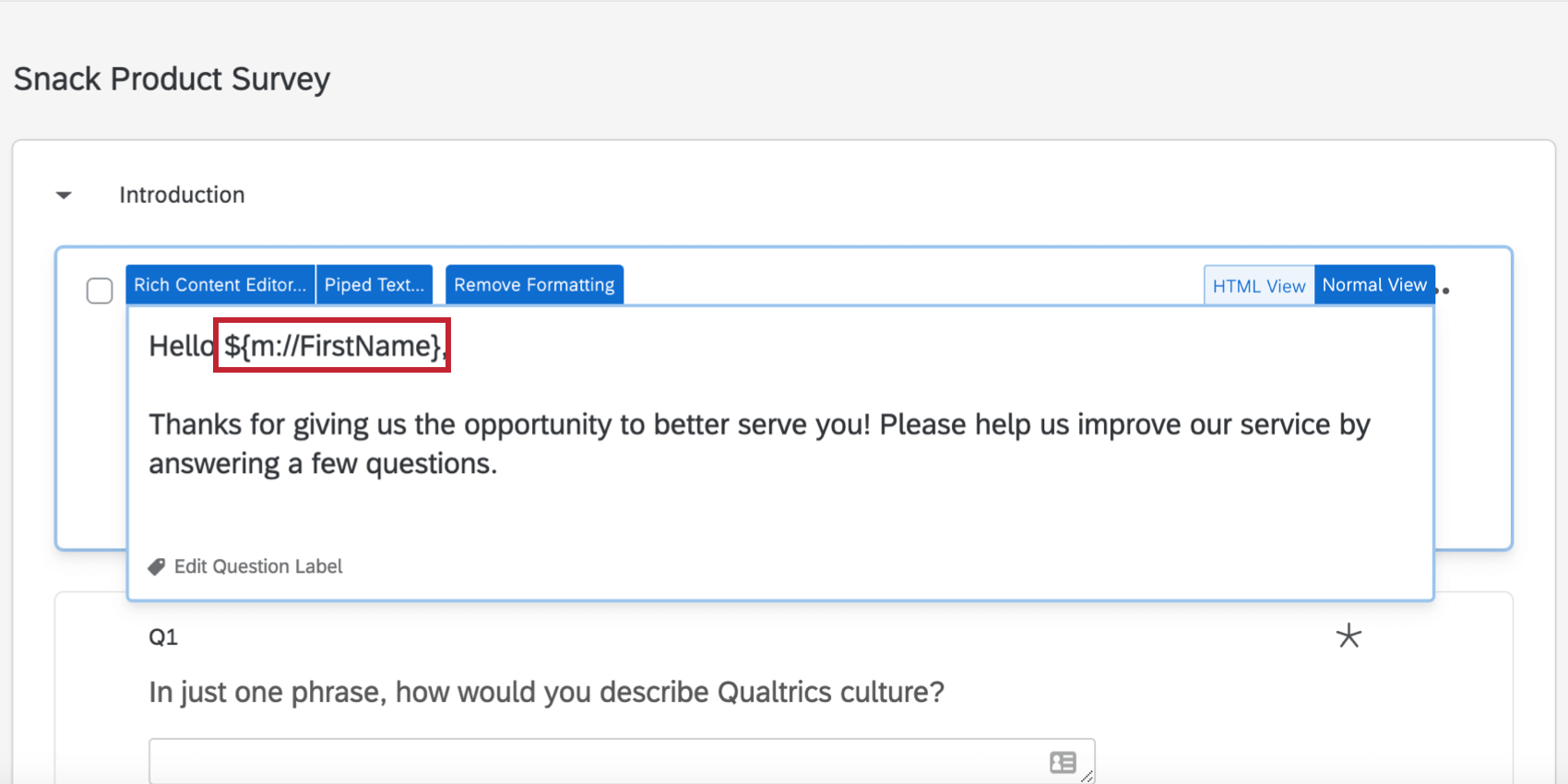
Exemplo: Neste exemplo, usamos texto transportado para inserir o primeiro nome do respondente na pergunta introdutória.
Quando o respondente responde à pesquisa, seu nome é retirado da lista de contatos usada para distribuir a pesquisa e ele recebe uma experiência pesquisa personalizada.

Imagem
Você pode inserir uma imagem clicando no botão ![]() ícone. Em seguida, você terá a opção de escolher uma imagem de sua biblioteca ou carregar uma nova imagem. Consulte Inserir um gráfico para obter mais informações sobre como inserir e personalizar imagens.
ícone. Em seguida, você terá a opção de escolher uma imagem de sua biblioteca ou carregar uma nova imagem. Consulte Inserir um gráfico para obter mais informações sobre como inserir e personalizar imagens.
Arquivo
Insira um arquivo para seus entrevistados baixarem clicando no botão ![]() ícone. Consulte Inserir um arquivo para download para obter mais informações.
ícone. Consulte Inserir um arquivo para download para obter mais informações.
Mídia
Clique em ![]() para incorporar clipes de vídeo ou áudio. Consulte Inserir mídia para obter mais informações sobre os tipos de mídia que podem ser inseridos.
para incorporar clipes de vídeo ou áudio. Consulte Inserir mídia para obter mais informações sobre os tipos de mídia que podem ser inseridos.
Tabela
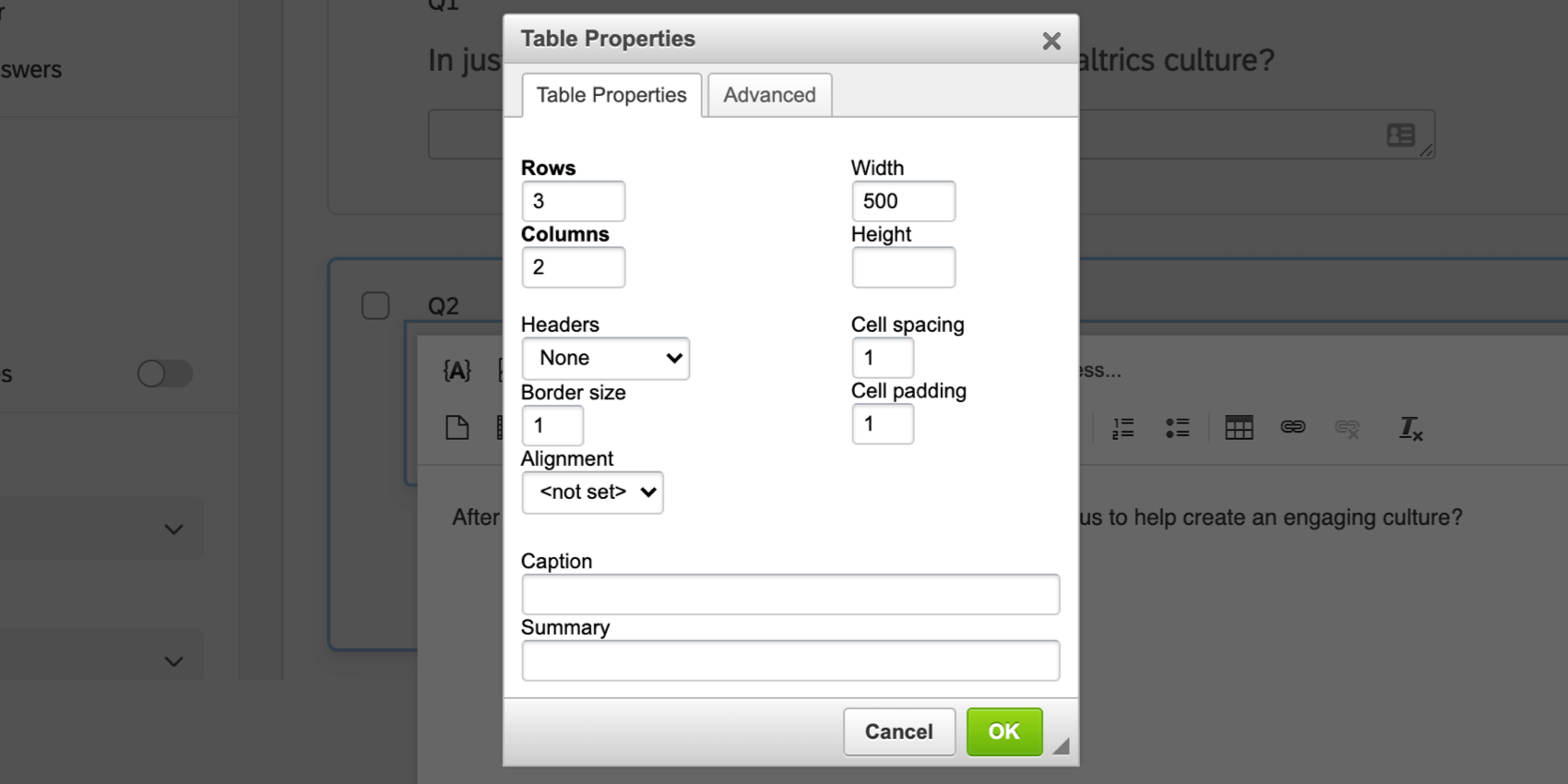
Clique em ![]() para inserir uma tabela. Depois de escolher inserir uma tabela, será exibida uma janela pop-up na qual você poderá determinar os seguintes aspectos da tabela:
para inserir uma tabela. Depois de escolher inserir uma tabela, será exibida uma janela pop-up na qual você poderá determinar os seguintes aspectos da tabela:
- Propriedades da tabela

- Linhas: O número de linhas na tabela.
- Colunas: O número de colunas na tabela.
- Width (Largura): A largura da tabela, em pixels.
- Altura: A altura da tabela, em pixels.
- Cabeçalhos: Escolha se você quer cabeçalhos na primeira linha, na primeira coluna, em ambas ou em nenhuma.
- Tamanho da borda: O tamanho da borda da tabela, em pixels.
- Espaçamento entre células: A quantidade de espaço entre as células da tabela, em pixels.
- Preenchimento de célula: A quantidade de espaço entre o texto em uma célula e a parede da célula, em pixels.
- Alinhamento: O alinhamento da tabela no editor de texto.
- Legenda: Adicione uma legenda à tabela que funcione como um título
- Resumo: Adicione um resumo explicando a finalidade da tabela. Isso é muito útil para leitores de tela.
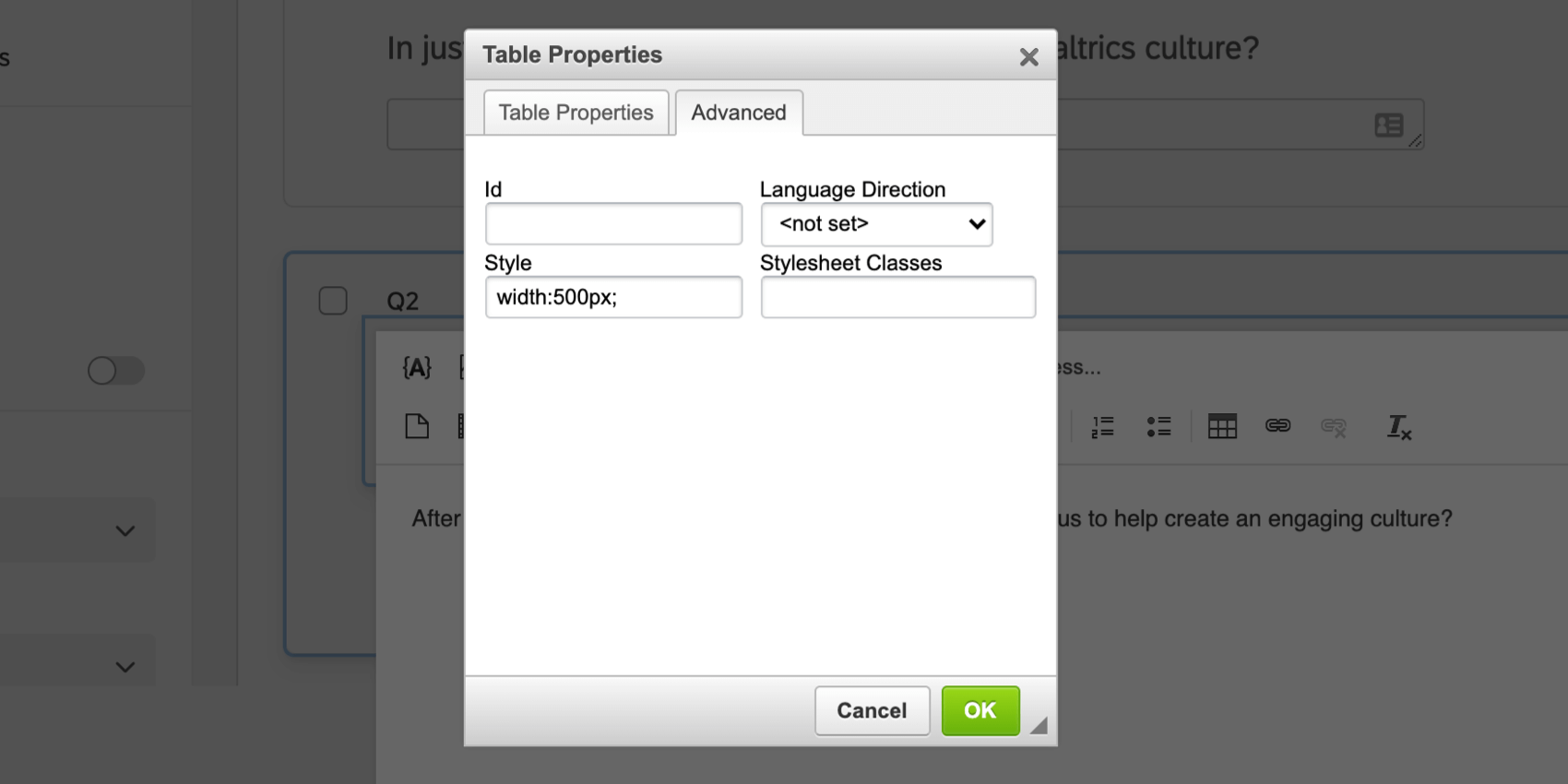
- Avançado:

- Id: Atribua à tabela um ID HTML.
- Direção do idioma: Determine se o texto da tabela é lido da esquerda para a direita ou da direita para a esquerda.
- Estilo: Adicione atributos de estilo HTML à sua tabela.
- Styleclass: Adicione atributos de classe de estilo HTML à sua tabela.
Hiperlink
Use o ![]() para inserir um hiperlink para outra página da Web. Consulte Inserir um hiperlink para obter mais informações sobre as opções de personalização disponíveis para hiperlinks.
para inserir um hiperlink para outra página da Web. Consulte Inserir um hiperlink para obter mais informações sobre as opções de personalização disponíveis para hiperlinks.
Formatando texto
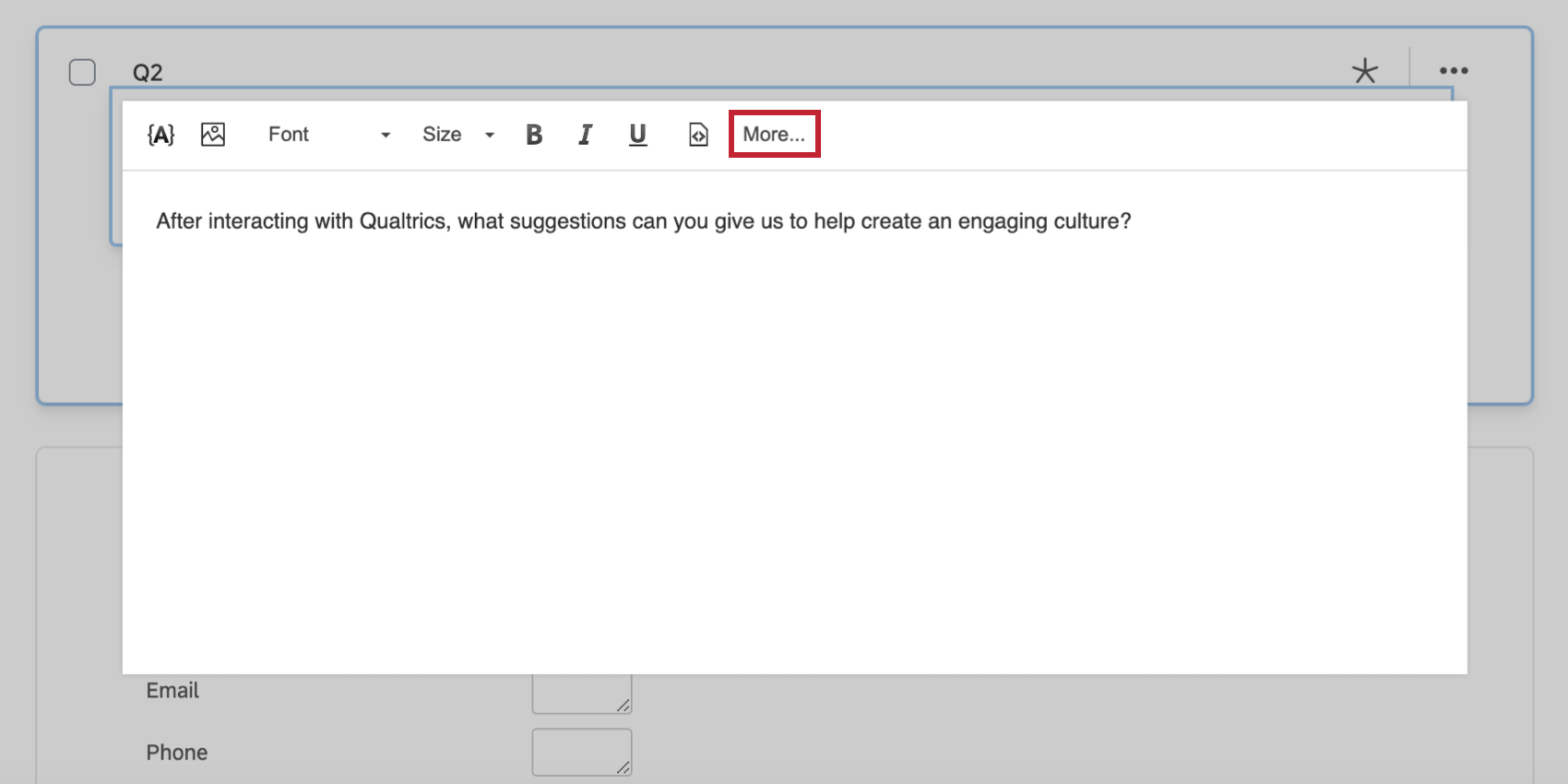
Além de inserir conteúdo avançado, o editor de conteúdo também tem recursos de formatação de texto que você pode usar para obter qualquer estilo necessário. Veja abaixo as opções disponíveis.
Atalhos de teclado
O editor de conteúdo aceita muitos atalhos de teclado para tornar a edição de texto mais eficiente. Você pode executar as seguintes ações com atalhos de teclado:
- Copiar: CMD + C (Mac) ou CTRL + C (PC)
- Cortar: CMD + X (Mac) ou CTRL + X (PC)
- Colar: CMD + V (Mac) ou CTRL + V (PC)
- Em negrito: CMD + B (Mac) ou CTRL + B (PC)
- Itálico: CMD + I (Mac) ou CTRL + I (PC)
- Sublinhar: CMD + U (Mac) ou CTRL + U (PC)
- Refazer: CMD + Y (Mac) ou CTRL + Y (PC)
- Desfazer: CMD + Z (Mac) ou CTRL + Z (PC)
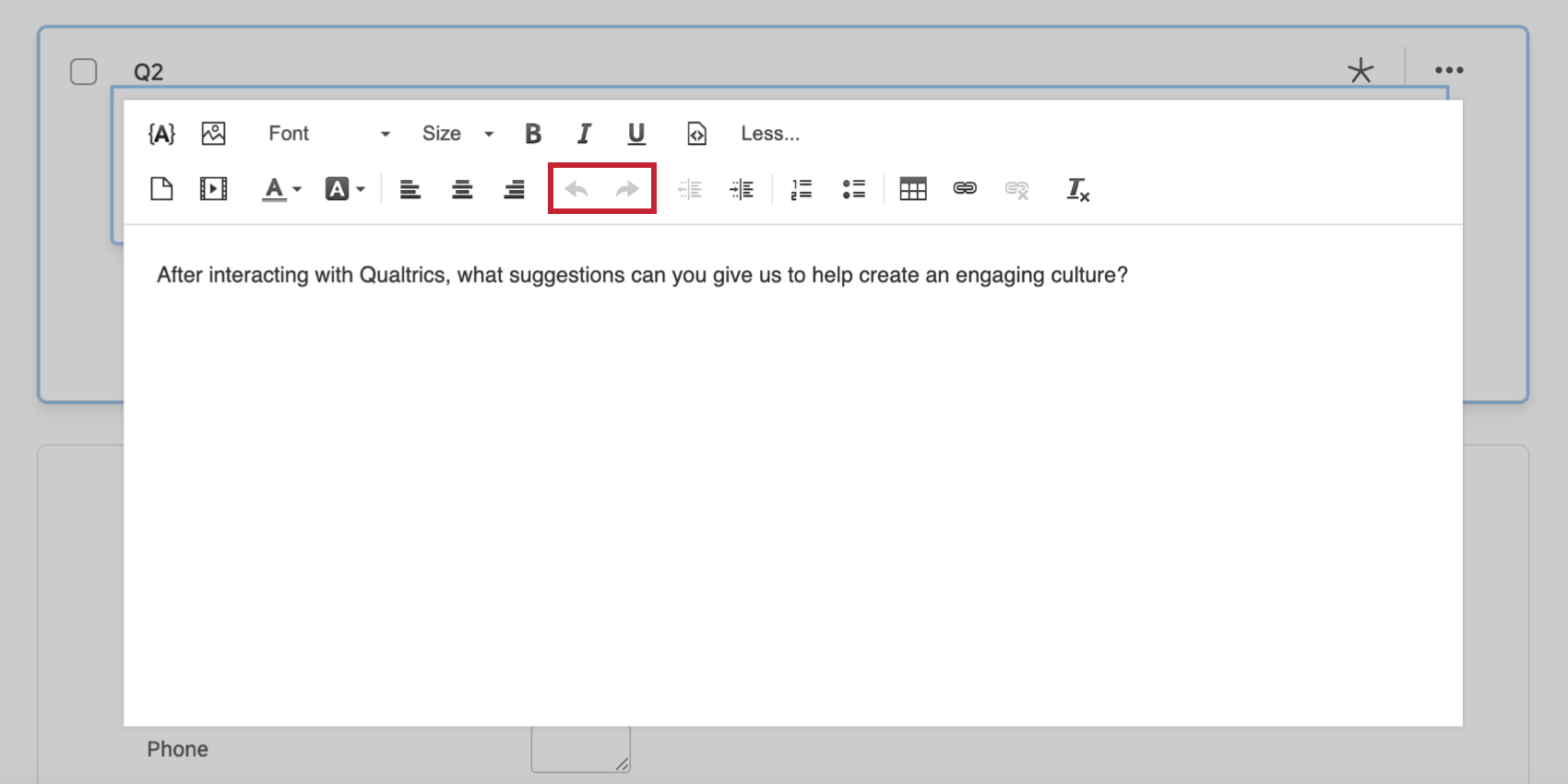
Desfazer / Refazer
Você pode reverter as alterações feitas no Rich Content Editor usando os botões Undo e Redo
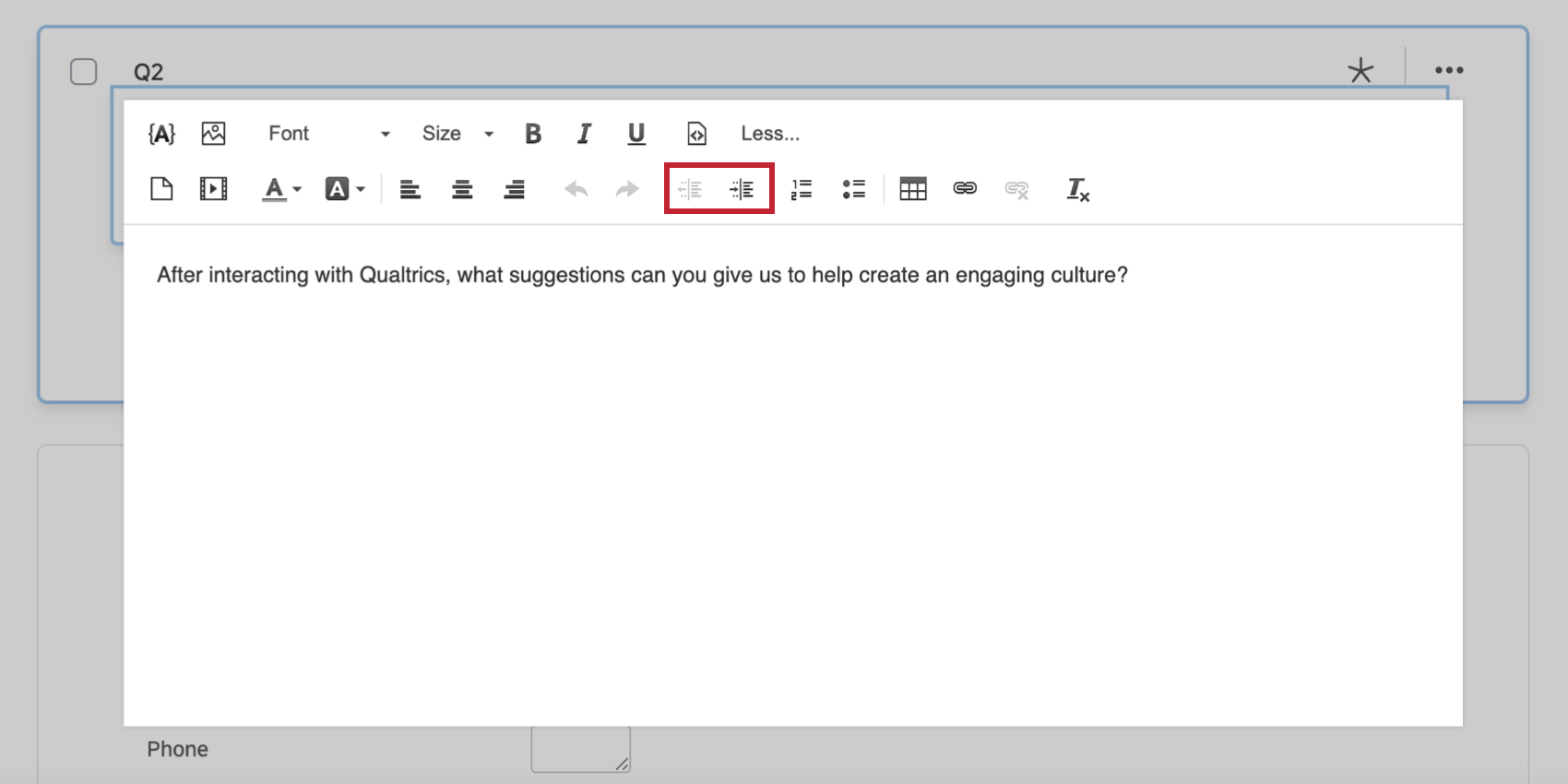
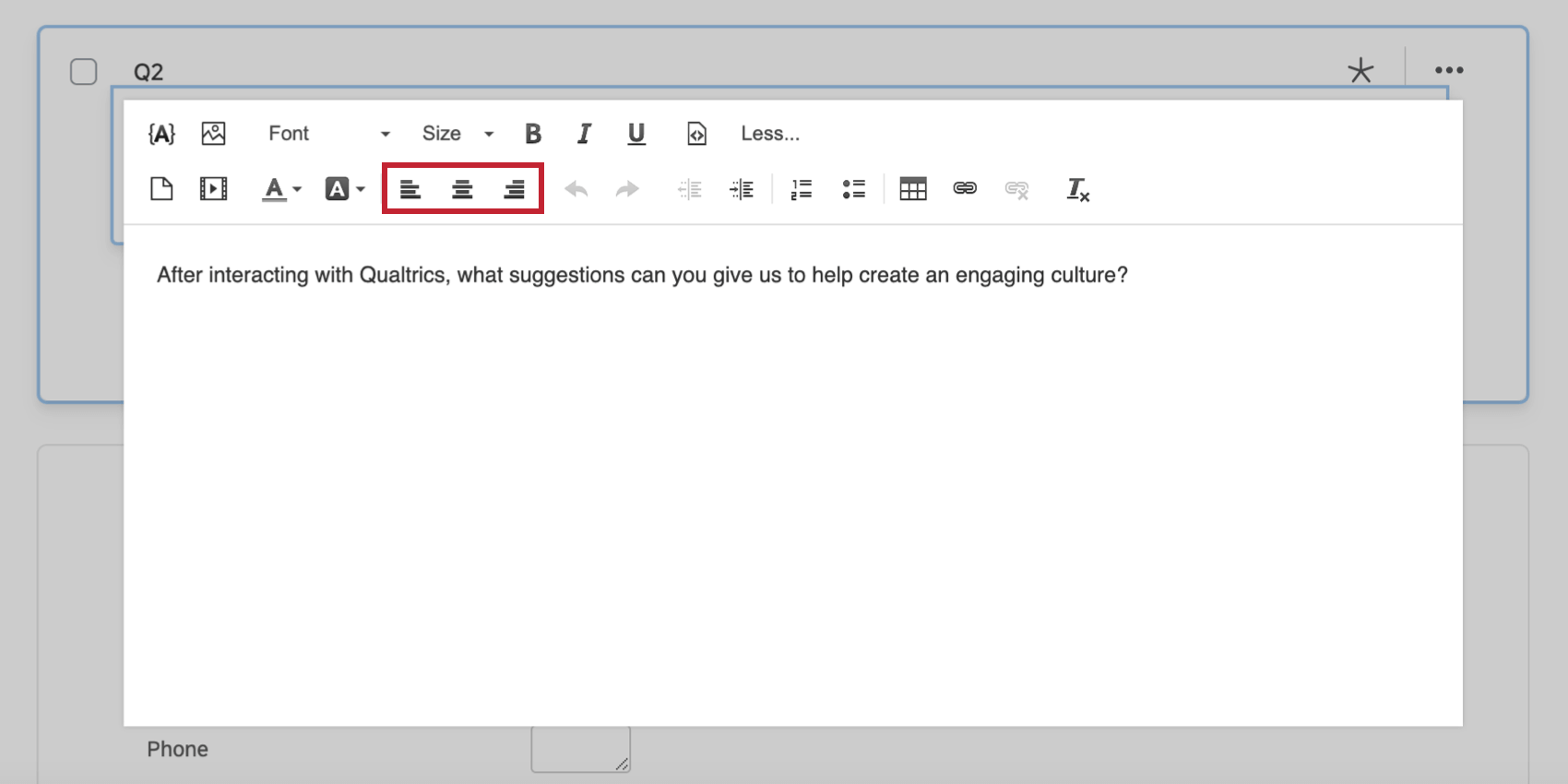
Alinhamento de texto
Com as opções de alinhamento de texto, você pode alinhar o texto selecionado à direita, centro ou esquerda.
Você também pode aumentar ou diminuir o recuo.
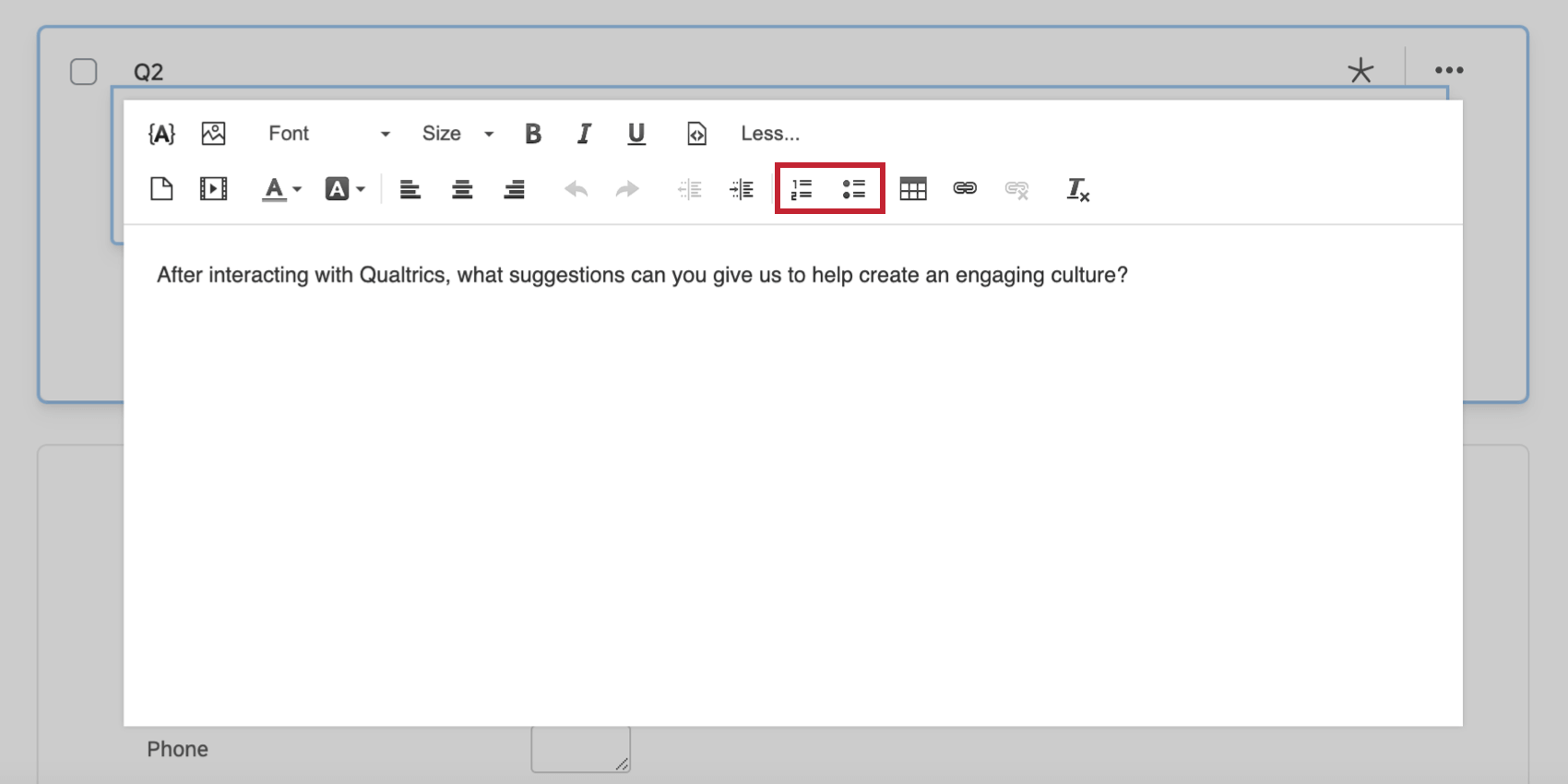
Listas numeradas/blindadas
Com essas opções, você pode transformar linhas de texto selecionadas em uma lista numerada ou com marcadores.
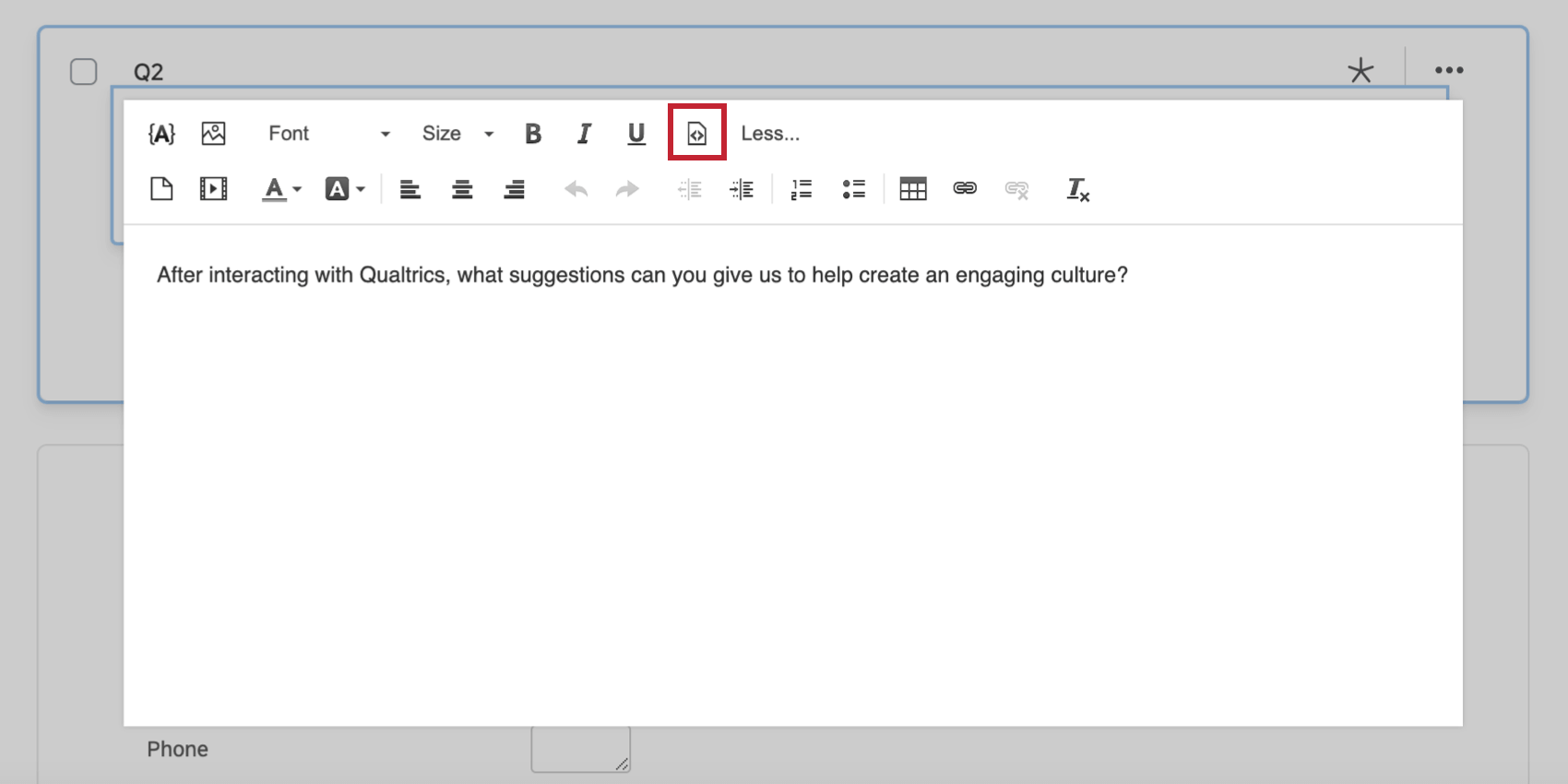
Visualização da fonte HTML
A visualização da fonte HTML lhe dá a opção de ver o HTML por trás do texto e fazer edições diretas no código. Dê uma olhada nos exemplos desta seção para ver como são os diferentes recursos de rich content na visualização HTML.
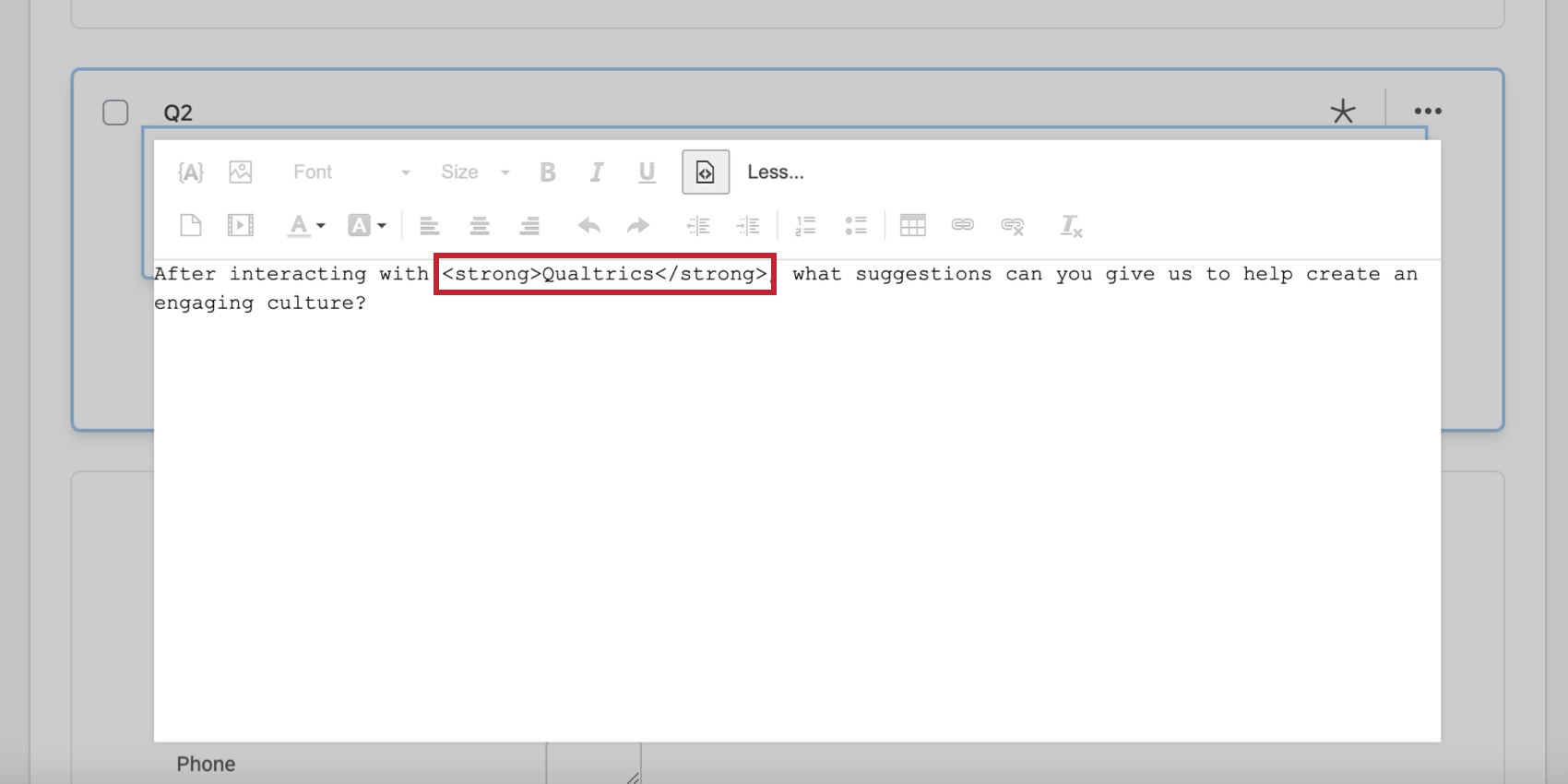
- Negrito: o texto em negrito é cercado por tags
<strong> </strong>.

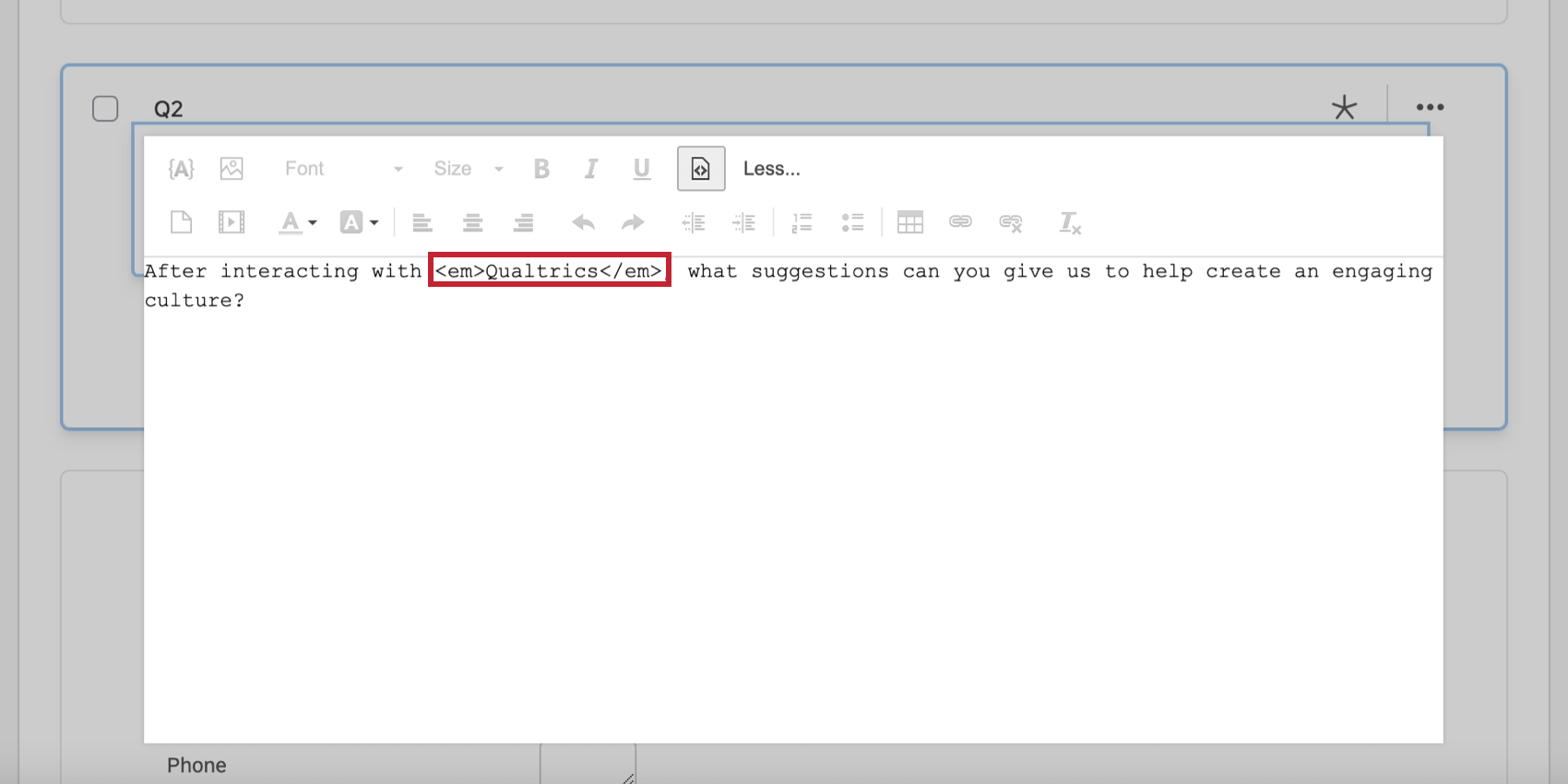
- Itálico: O texto em itálico é cercado pelas tags
<em> </em>.

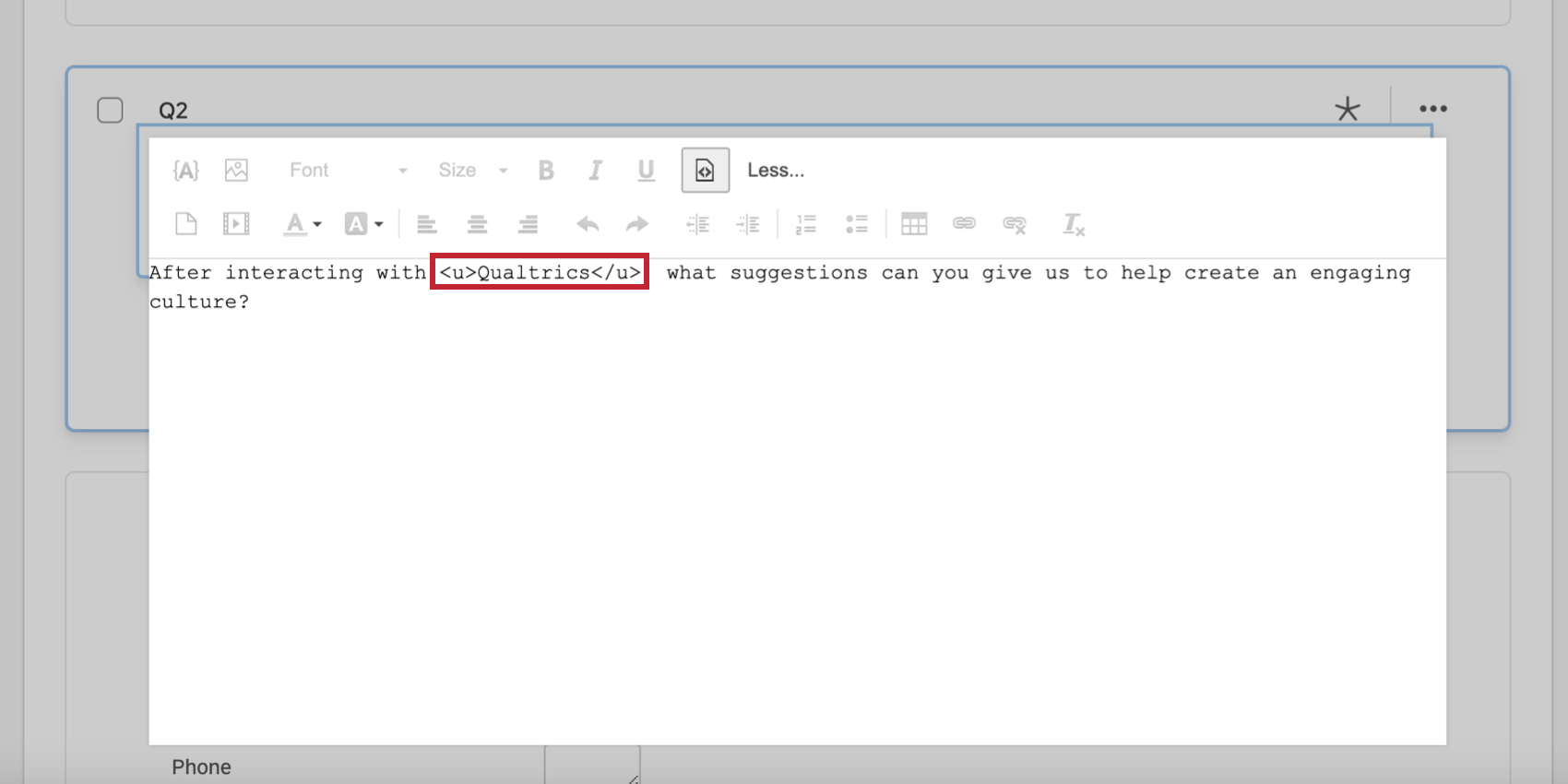
- Sublinhado: O texto sublinhado é cercado pelas tags
<u> </u>.

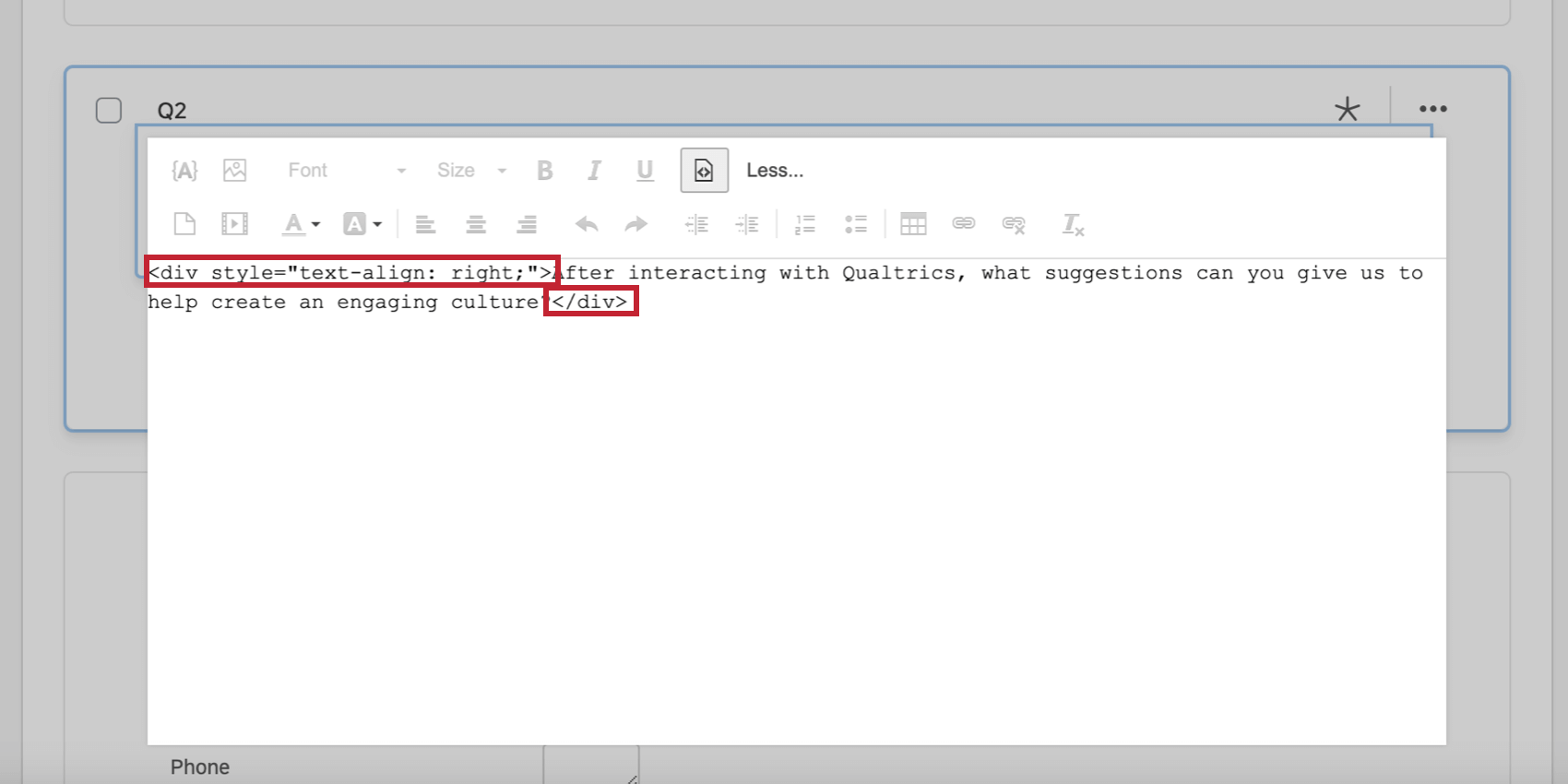
- Alinhamento: O texto alinhado é cercado por
<div style="text-align: orientation;"> </div>onde “orientation” (orientação) é direita, esquerda ou centro, dependendo do alinhamento.

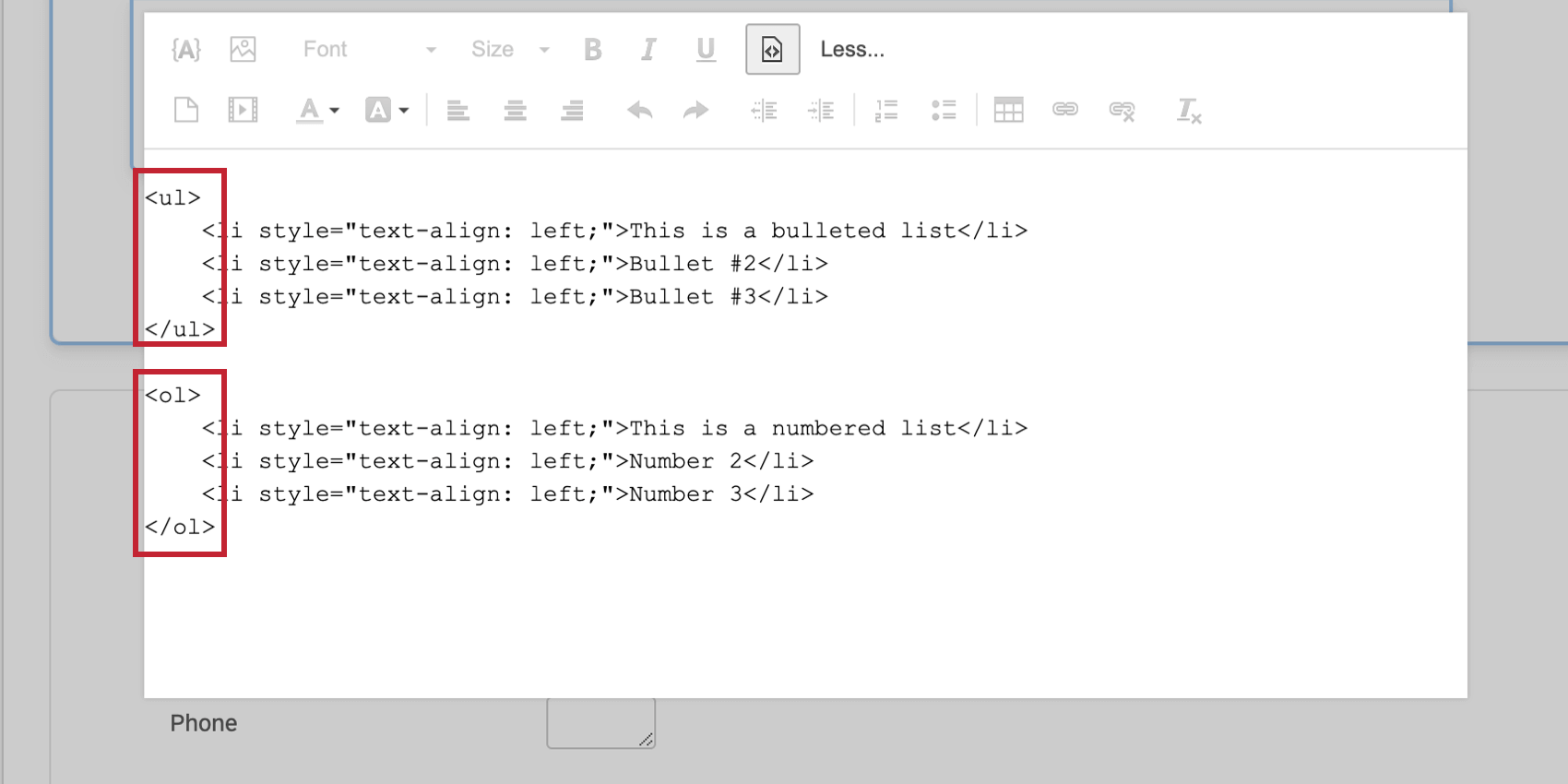
- Listas: Você pode ter dois tipos de listas: com marcadores ou numeradas. As listas com marcadores são cercadas por tags
<ul> </ul>, enquanto as listas numeradas são cercadas por tags<ol> </ol>. Cada item da lista é cercado por tags<li> </li>, independentemente do tipo lista.

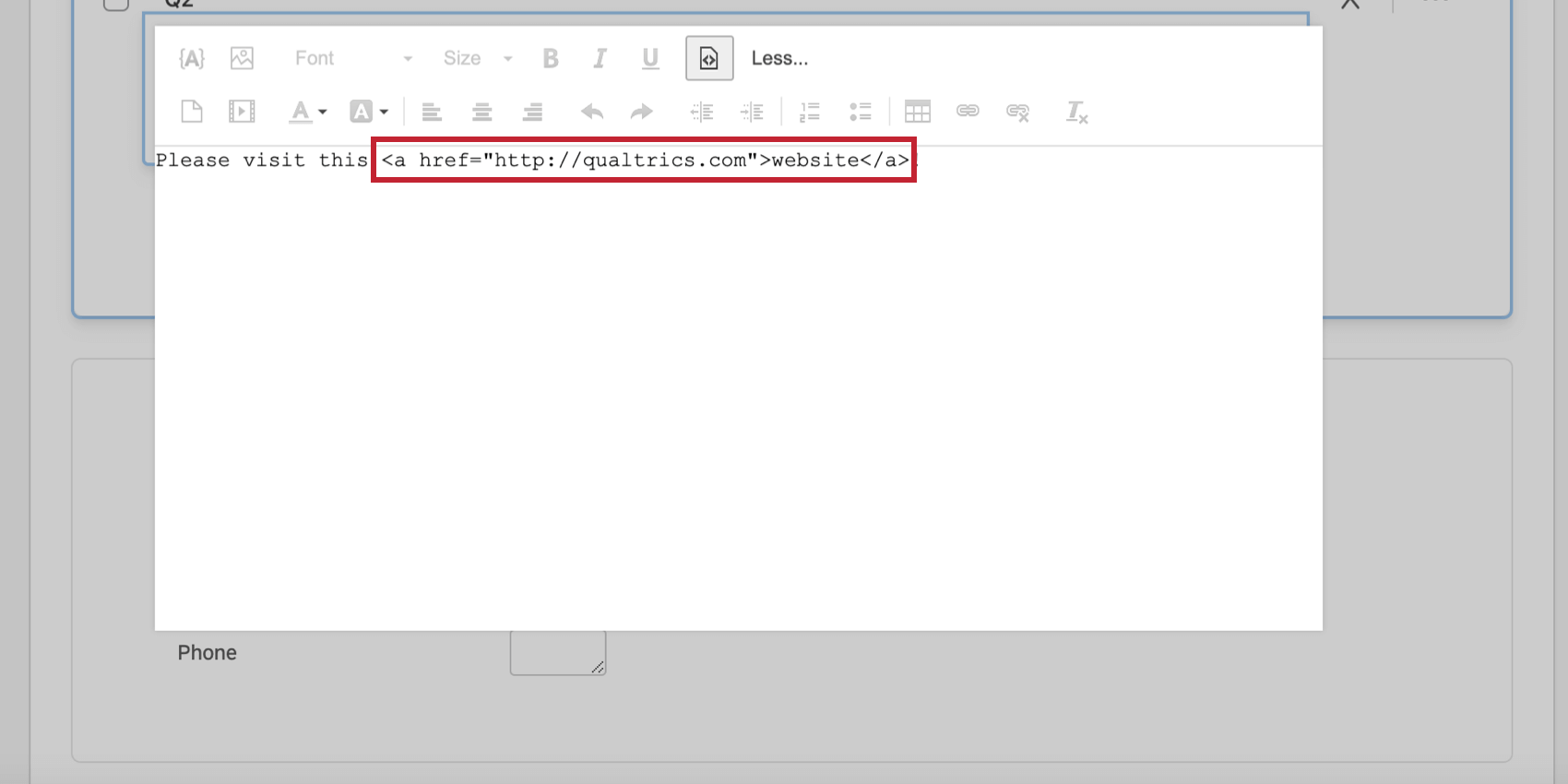
- Hiperlink: Os hiperlinks seguem o formato de
<a href="URL do site">hyperlink text here</a>.

- Espaço HTML: O espaço HTML é um espaço sem quebra, o que significa que o espaço não será quebrado em uma nova linha. Duas palavras separadas por um espaço sem quebra ficarão juntas (não serão quebradas em uma nova linha). O código para um espaço HTML é
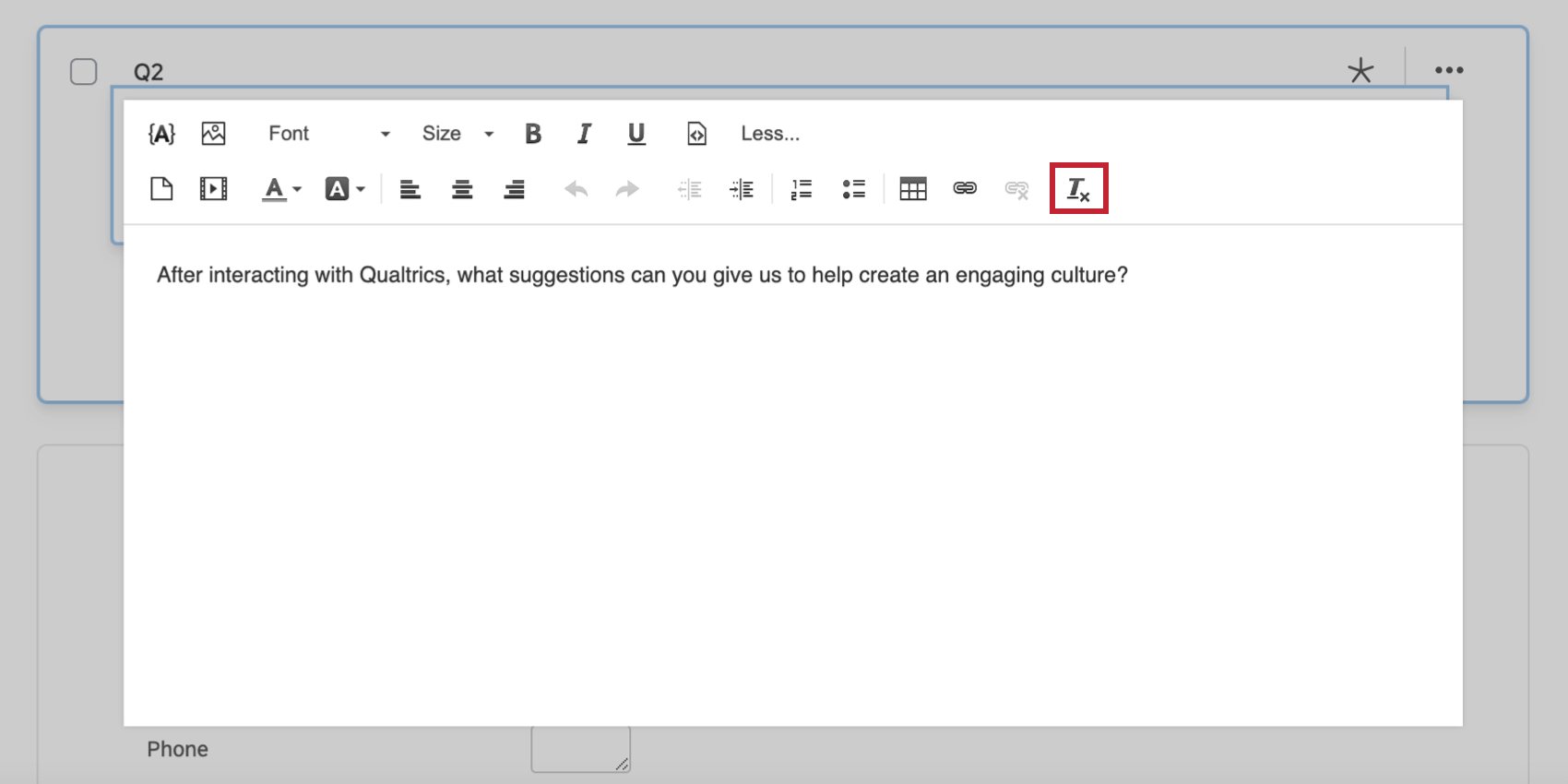
Remover formato
A opção Remove Format removerá toda a formatação do texto selecionado. Destaque o texto do qual você deseja limpar a formatação antes de clicar no ícone de limpar formatação.
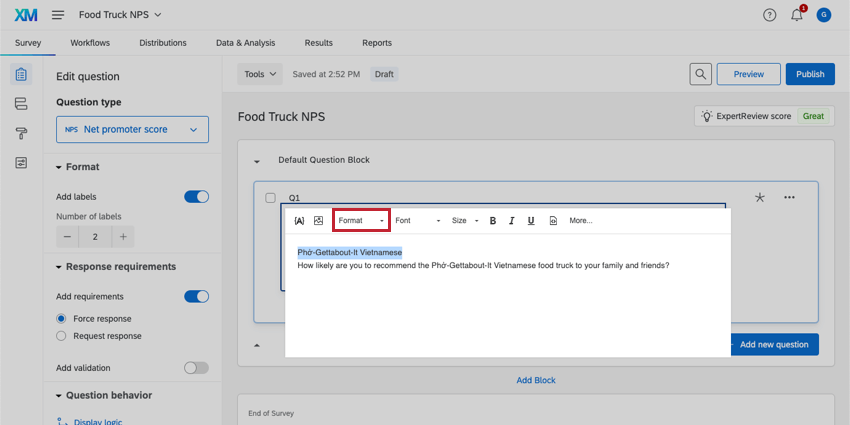
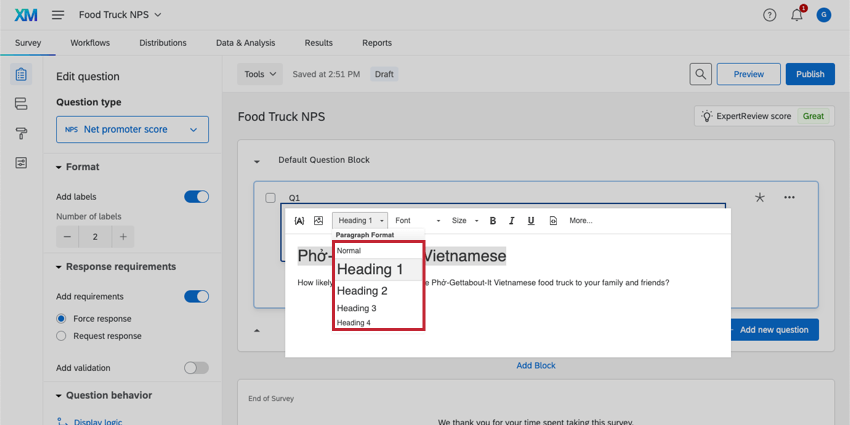
Formato
Aplicar diferentes estilos de título ao texto. Você poderá selecionar um formato de parágrafo específico: Normal, Título 1, Título 2, Título 3, Título 4, Título 5 ou Título 6. Destaque o texto ao qual deseja aplicar a formatação ou selecione a formatação desejada e comece a digitar.
Qdica: Ao formatar o texto com o menu Formatar, é possível permitir que os questionados usem o teclado para saltar entre os títulos da página.
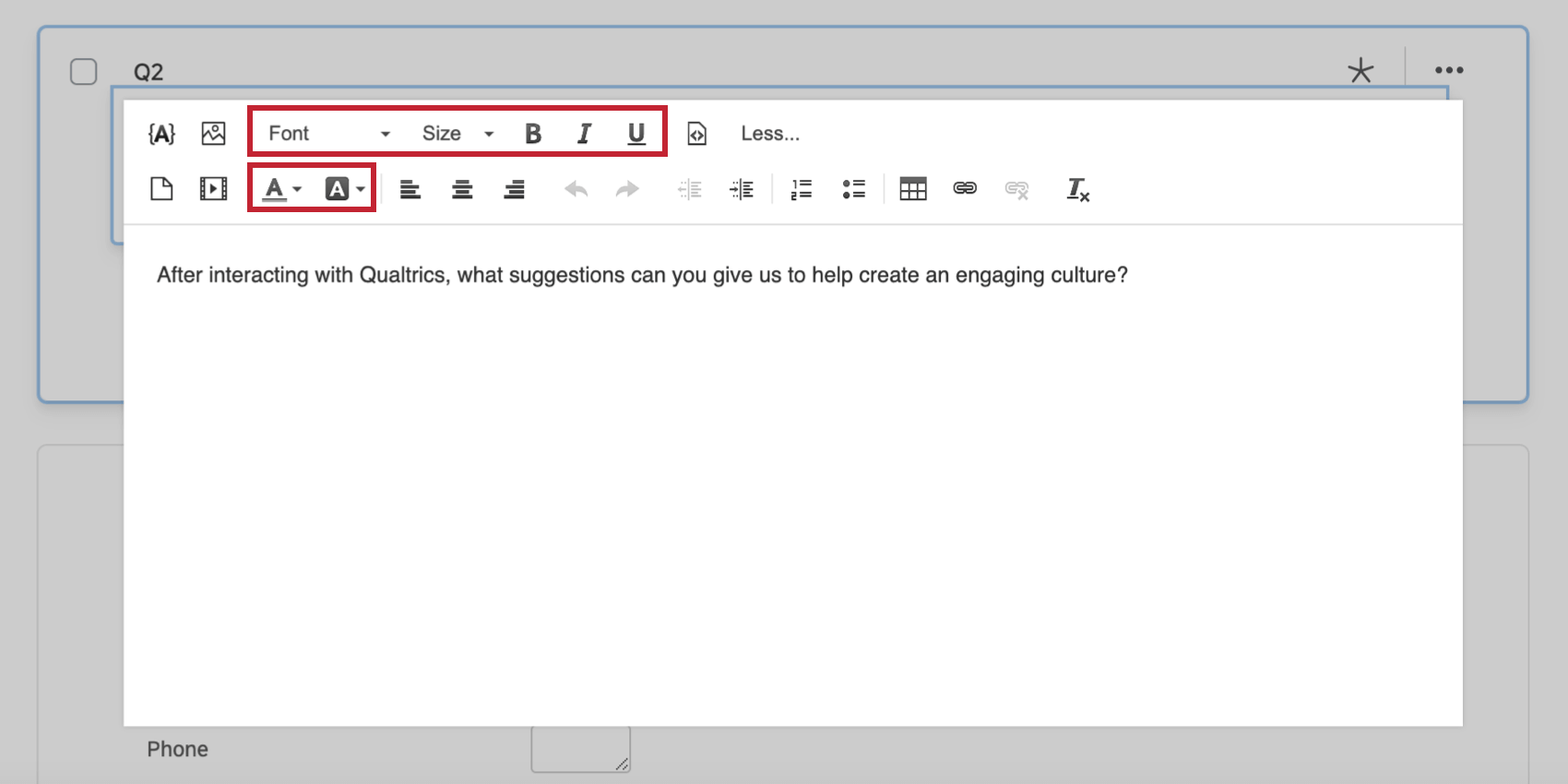
Estilos de fonte
Altere o tipo, o tamanho, o estilo e a cor da fonte. Destaque o texto ao qual deseja aplicar a formatação ou selecione a formatação desejada e comece a digitar.
Editor de conteúdo avançado versus editor de conteúdo avançado. Tema Pesquisa
Talvez você perceba que a formatação especificada no editor de conteúdo às vezes não aparece no pesquisa real. Ou você pode não ter aplicado nenhuma alteração de formatação ao seu texto, mas ainda assim perceber que ele está sendo modificado. Esses dois cenários se devem às suas configurações nas seções de estilo e tema do menu de visual.
Por padrão, se você aplicar formatação especial com o editor de conteúdo, essa formatação substituirá as configurações no menu look & feel. No entanto, qualquer texto que não tenha formatação adicional aplicada a ele seguirá as configurações do menu de visual.
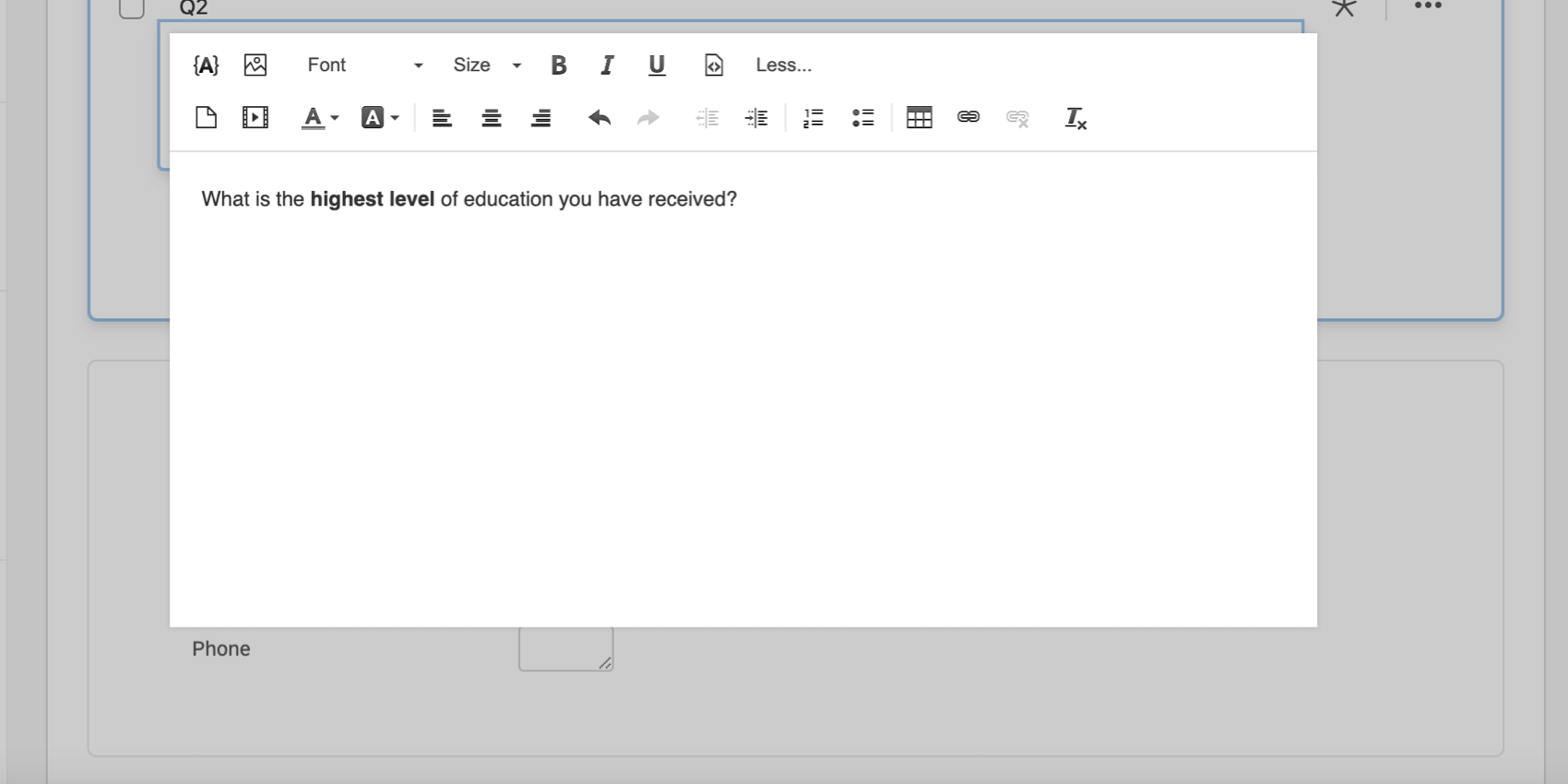
Exemplo: Neste exemplo, as palavras ” nível mais alto” foram colocadas em negrito no editor de conteúdo.
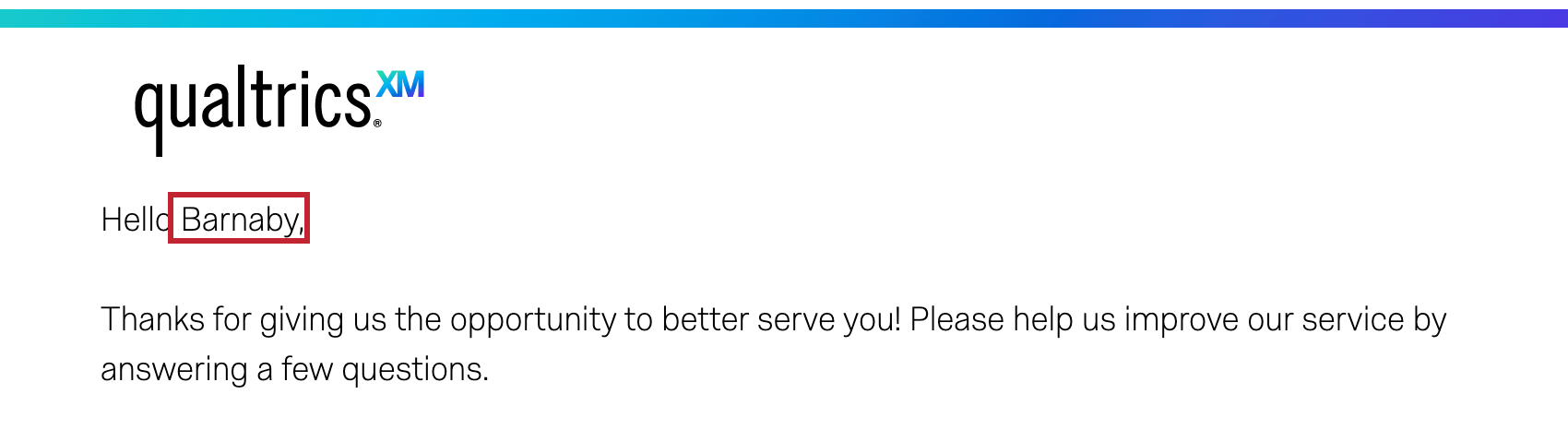
No entanto, quando o respondente responde à pesquisa, todas as palavras estão em negrito.

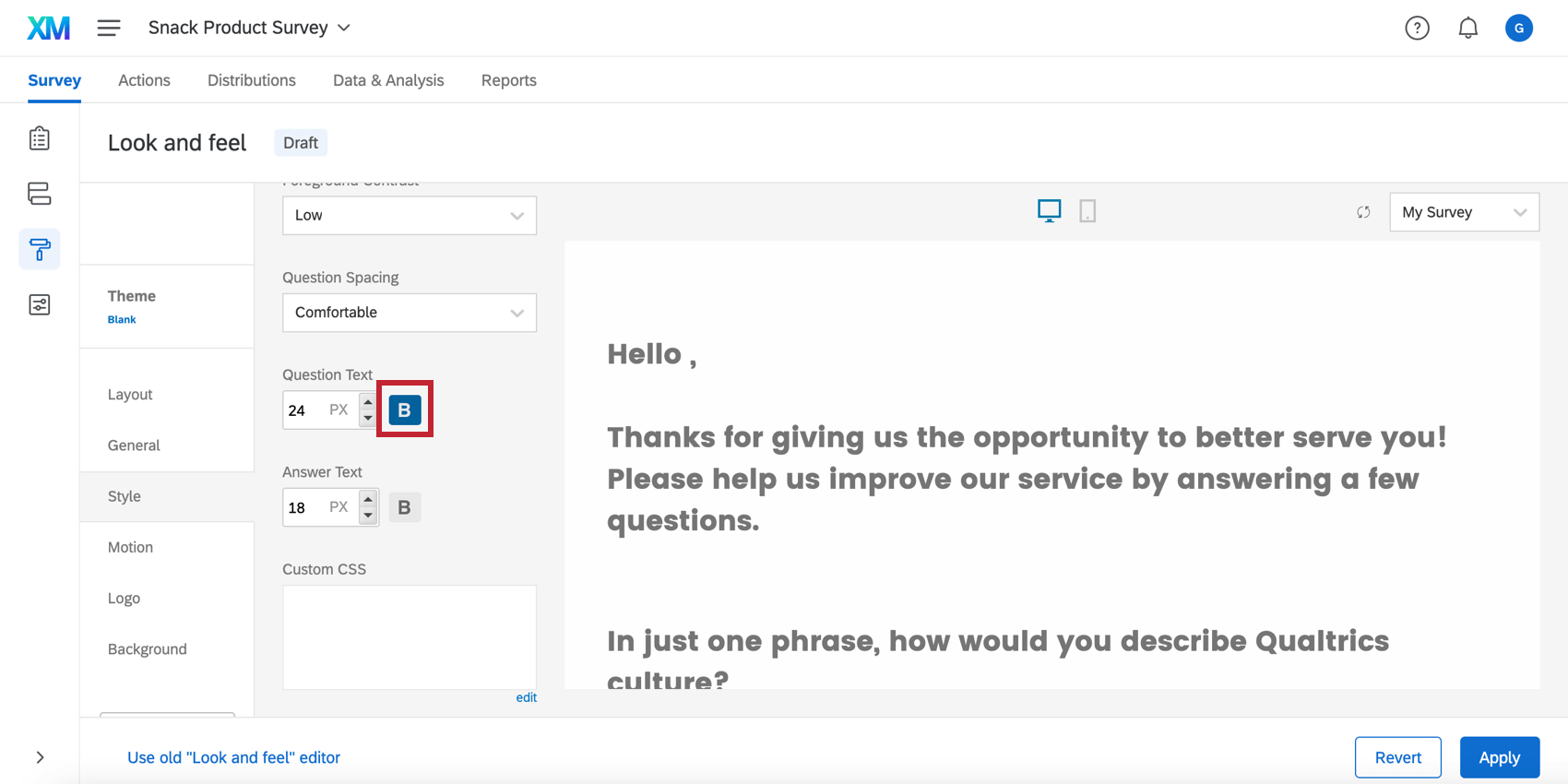
Essa discrepância pode ocorrer quando o tema do seu pesquisa tem um estilo que substitui o que você definiu no Editor de conteúdo avançado. No exemplo acima, as opções de fonte em look & feel especificam que todo o texto da pergunta deve estar em negrito, tornando imperceptível o negrito que você faz no editor de conteúdo. Felizmente, isso é fácil de resolver alterando as opções de fonte na seção de estilo do menu look & feel.

Editores de conteúdo avançado em diferentes tipos de projetos
O editor de conteúdo está disponível em praticamente todos os tipos de projeto em que você personaliza um pesquisa. Quando você personaliza o pesquisa, todas as opções editor de conteúdo estão disponíveis nos seguintes projetos:
- Projetos de pesquisa
- Soluções XM
- Engajamento
- Ciclo de vida
- Pesquisa pontual com funcionários
- Pesquisa de satisfação
- 360
- Conjoint
- MaxDiff
Lembre-se de que o editor de conteúdo também pode existir em uma forma semelhante, mas ligeiramente diferente, fora da criação de questionários. Por exemplo, em relatórios ou widgets dashboard.