Tarefa do código
Sobre as tarefas de código
A tarefa código permite que você use JavaScript personalizado para executar operações de manipulação de dados, formatação e cálculo antes ou depois de outras tarefas em um fluxo de trabalho. Por exemplo, você pode usar a tarefa código para transformar a saída de retorno de uma chamada de API em um resultado mais fácil de usar (digamos que você precise comunicar o resultado ao seu gerente não técnico). Em seguida, você pode canalizar esse resultado transformado para uma tarefa de e-mail que envia um e-mail ao seu gerente.
Configuração de tarefas de código
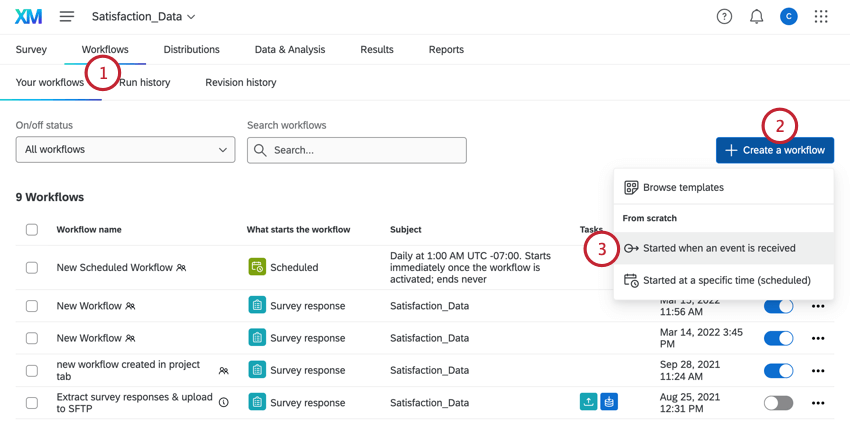
- Navegue para a guia página de fluxos de trabalho autônomos ou o Guia Fluxos de trabalho de uma pesquisa.

- Clique em Criar um fluxo de trabalho.
- Selecione Iniciado quando um evento for recebido.
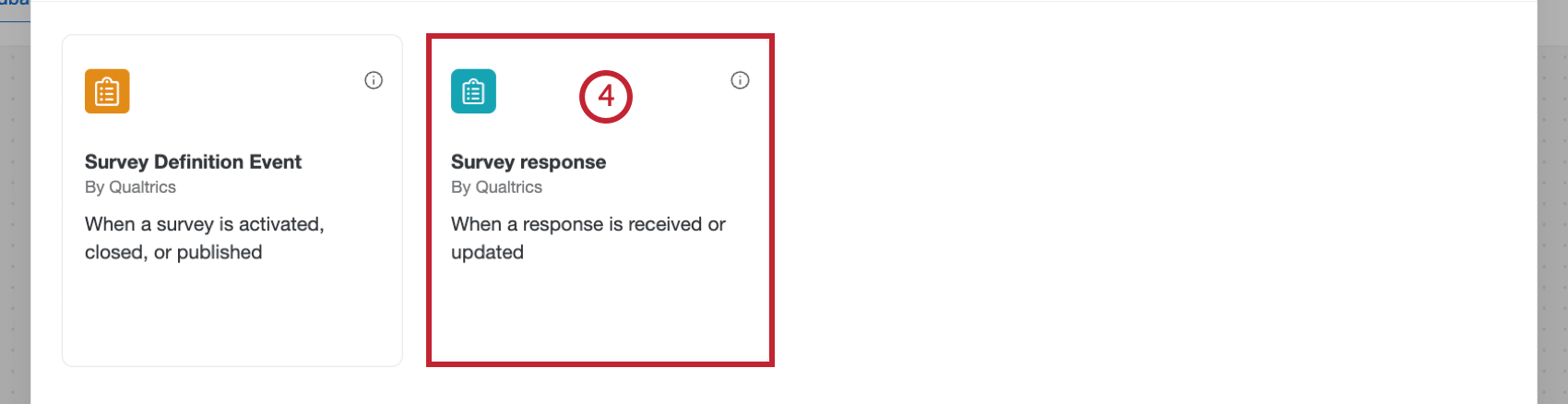
- Selecione o evento que inicia o fluxo de trabalho. Normalmente, esse é um evento de resposta à pesquisa.

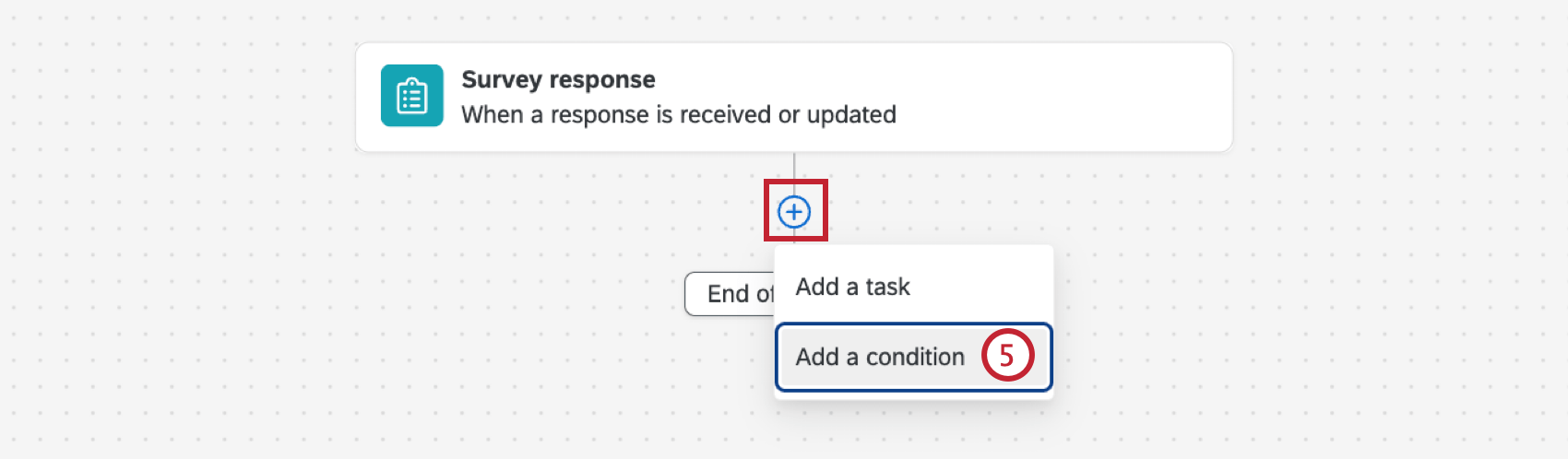
- Se desejar, clique no sinal de mais ( + ) e selecione Adicionar uma condição para adicionar condições ao seu fluxo de trabalho. As condições ajudam a determinar quando um fluxo de trabalho é acionado. Consulte a página vinculada para obter mais informações sobre as condições do edifício.

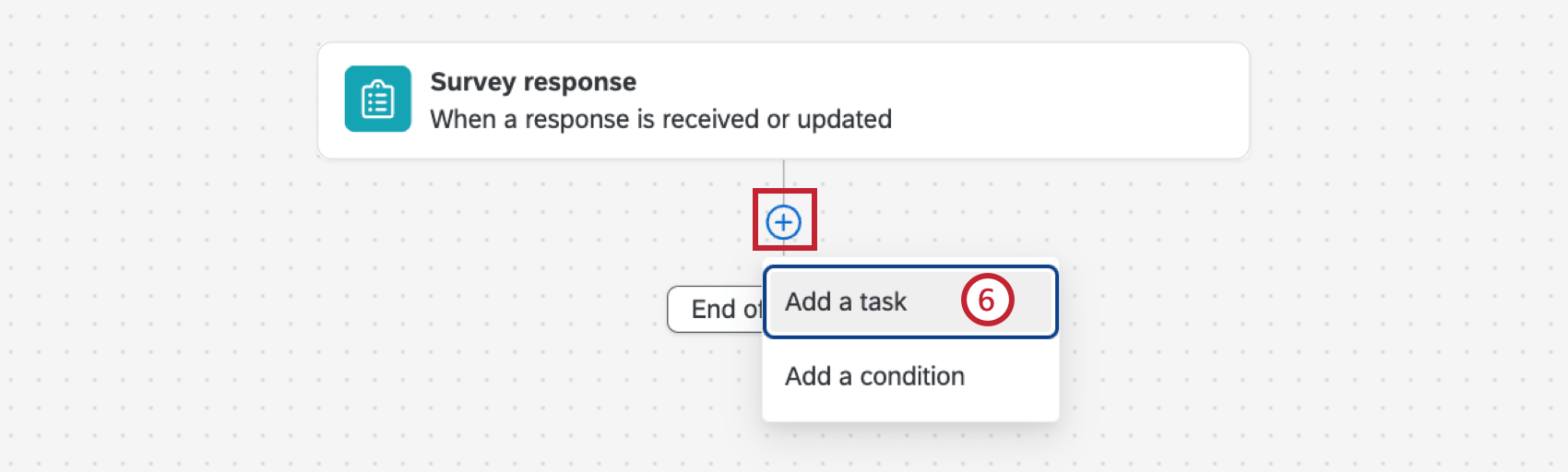
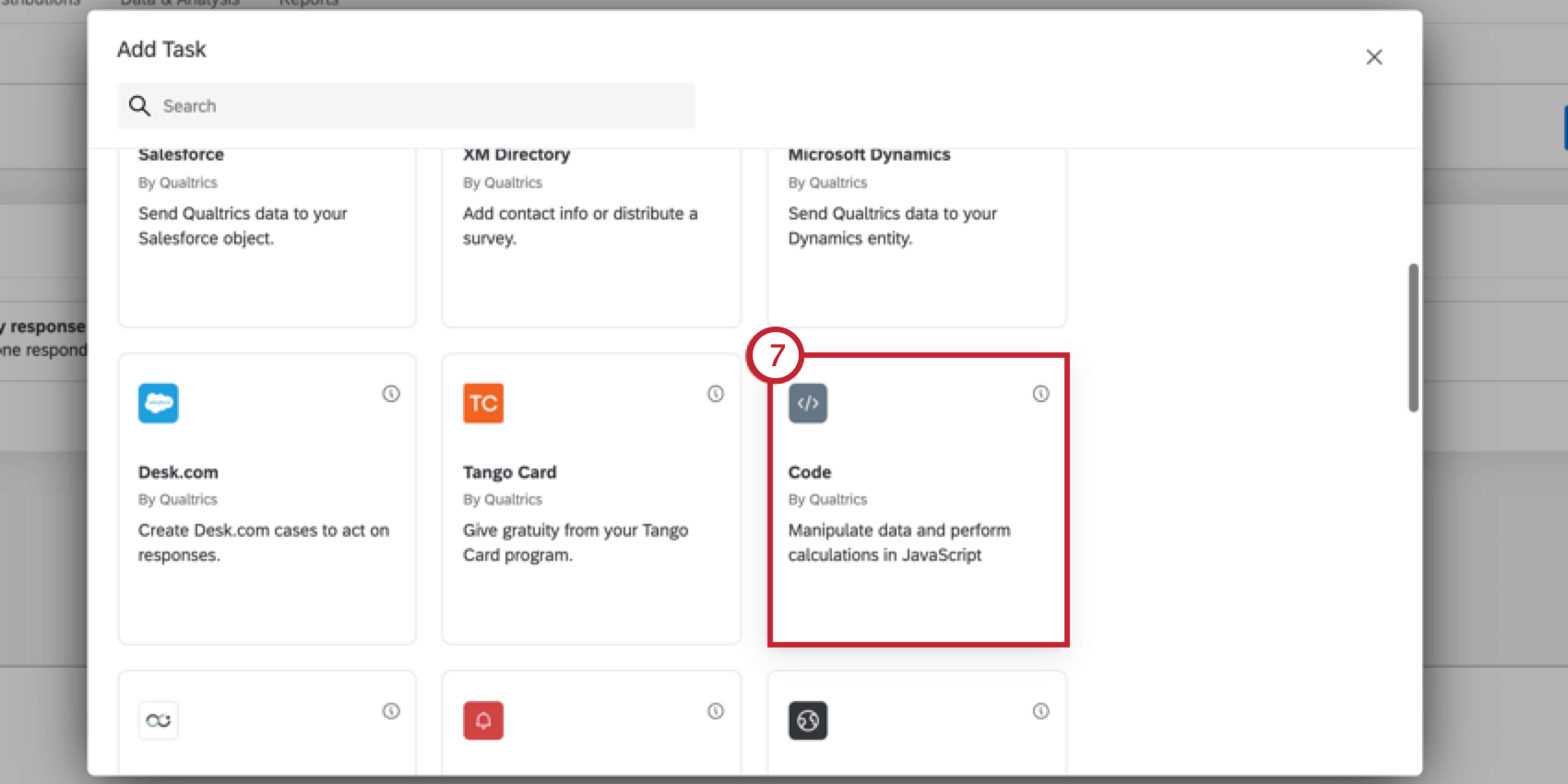
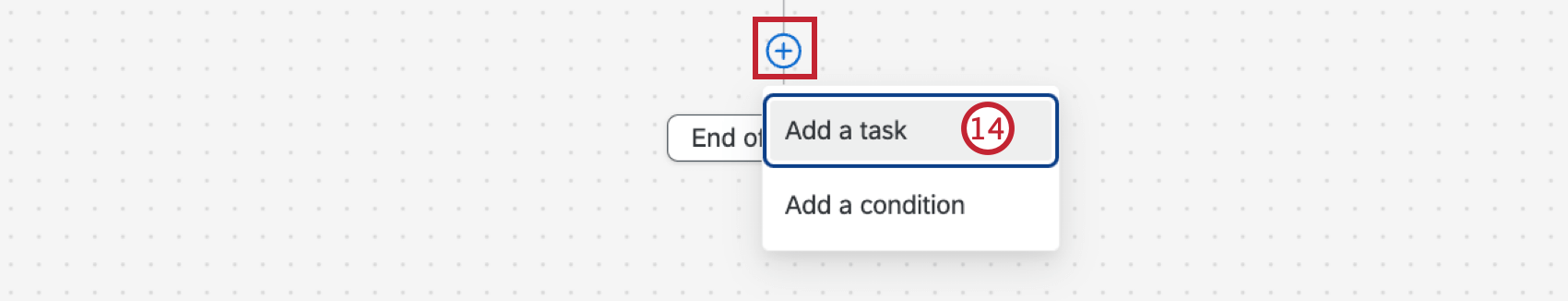
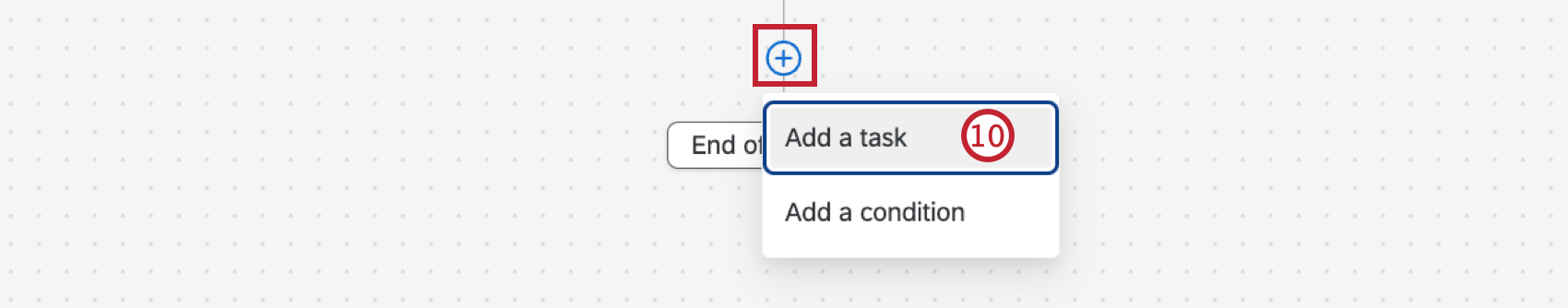
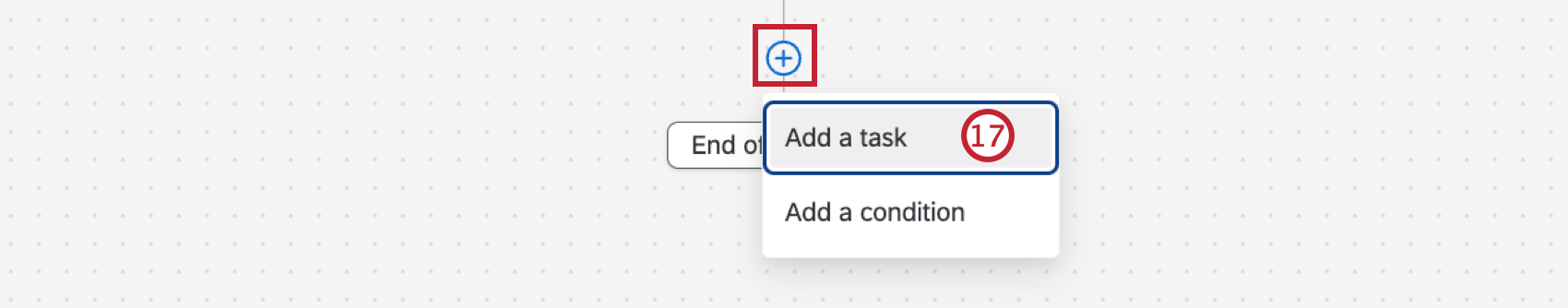
- Clique no sinal de mais ( +) e selecione Add a tarefa (Adicionar uma tarefa ).

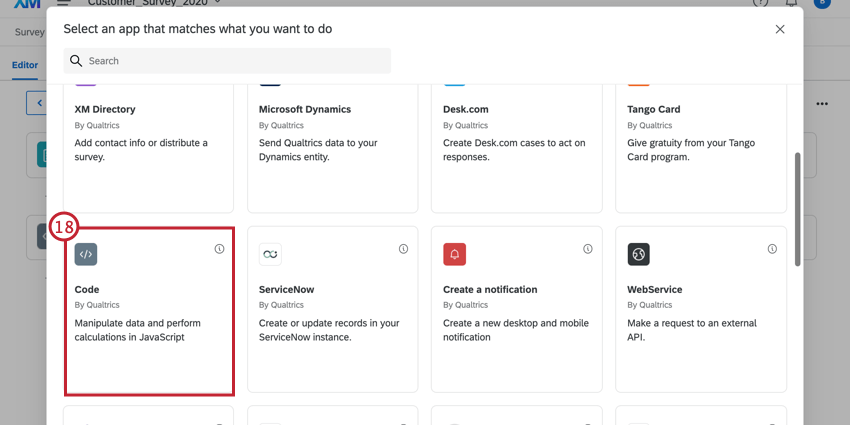
- Selecione a tarefa Código .

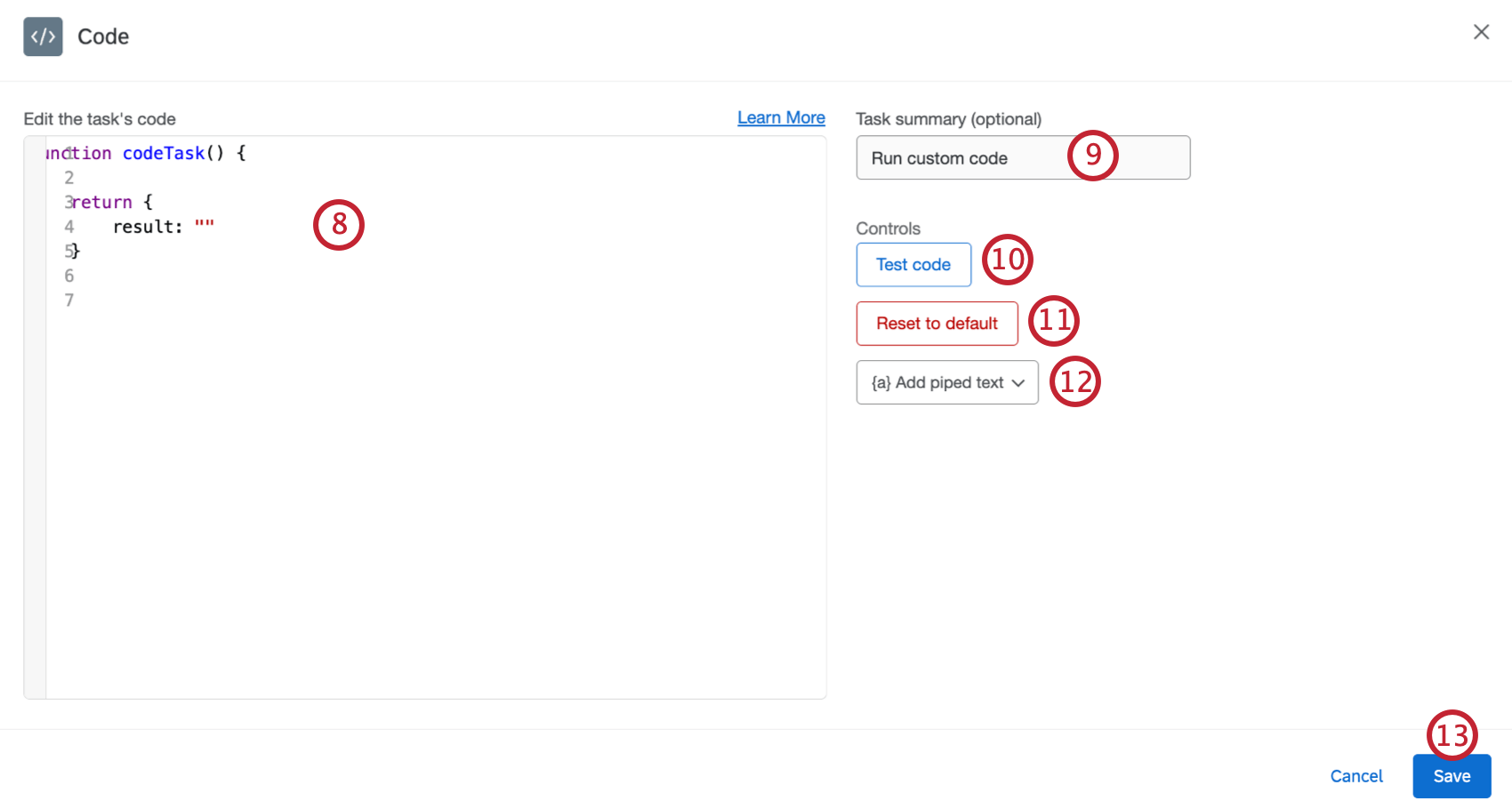
- Digite sua expressão JavaScript na caixa. Consulte a seção sobre práticas recomendadas para obter informações úteis ao escrever seu código.
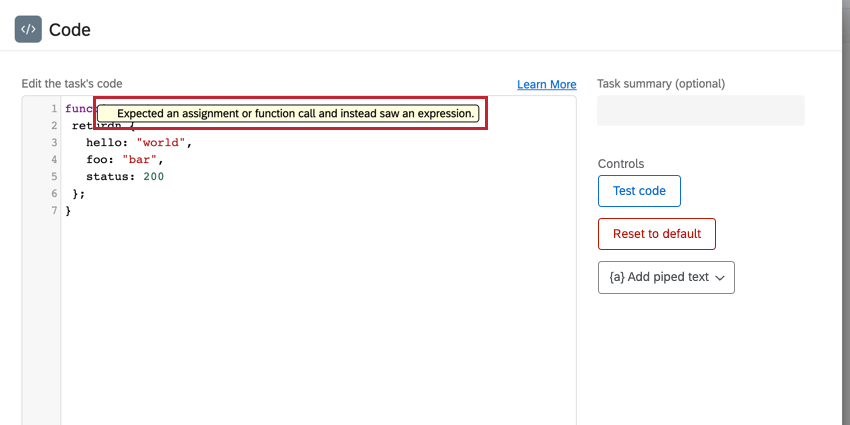
 Qdica: o editor de código mantém um histórico de edições para que você possa desfazer as alterações no código pressionando CTRL + Z (PC) ou CMD + Z (Mac). Use SHIFT + CTRL + Y (PC) ou SHIFT + CMD + Y (Mac) para refazer uma alteração.Qdica: ao escrever seu código, você poderá ver erros na janela. Esses erros estão verificando erros de sintaxe, não erros de execução. Os erros de sintaxe sempre aparecerão em inglês, independentemente da configuração de idioma da sua conta. A execução não ocorre até que a tarefa seja salva e o fluxo de trabalho seja acionado.
Qdica: o editor de código mantém um histórico de edições para que você possa desfazer as alterações no código pressionando CTRL + Z (PC) ou CMD + Z (Mac). Use SHIFT + CTRL + Y (PC) ou SHIFT + CMD + Y (Mac) para refazer uma alteração.Qdica: ao escrever seu código, você poderá ver erros na janela. Esses erros estão verificando erros de sintaxe, não erros de execução. Os erros de sintaxe sempre aparecerão em inglês, independentemente da configuração de idioma da sua conta. A execução não ocorre até que a tarefa seja salva e o fluxo de trabalho seja acionado.

- Se desejar, insira um resumo tarefa que explique o que o código JavaScript deve realizar.
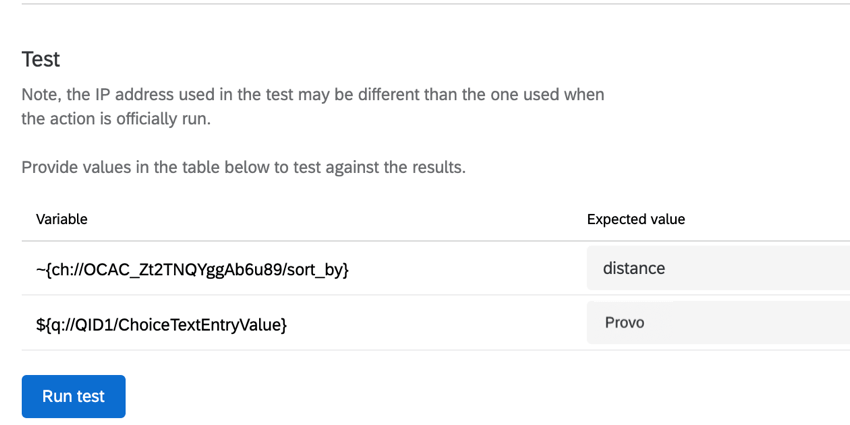
- Clique em Testar código para executar o código em seu navegador local.
Qdica: como eles ocorrem em ambientes diferentes, testar o código pode não dar exatamente o mesmo resultado que executá-lo no fluxo de trabalho.
- Use o menu {a} Adicionar texto transportado para adicionar texto transportado à sua expressão JavaScript. Texto transportado é útil para extrair valores do seu evento, como, por exemplo, extrair as respostas do pesquisa do seu entrevistado. Texto transportado é avaliado antes da execução de sua expressão JavaScript.
- Se você precisar apagar seu código e começar de novo, clique em Redefinir para o padrão.
- Quando terminar, clique em Salvar.
- A tarefa código geralmente é emparelhada com outra tarefa para usar a saída da tarefa código. Clique no sinal de mais ( + ), selecione Adicionar uma tarefa e escolha sua avançar tarefa. Consulte esta página para obter uma visão geral das tarefas.

Limites de execução de JavaScript
Ao escrever seu código JavaScript para incluir na tarefa código, esteja ciente dos seguintes limites de execução:
- Tempo máximo de execução: 10 segundos
- Comprimento máximo do JavaScript: 6 KB
- Nenhuma solicitação API de saída: Por motivos de segurança, a tarefa código não pode fazer solicitações de saída para outras APIs ou serviços, nem pode recuperar outras bibliotecas JavaScript em tempo de execução usando solicitações HTTP.
Se seu código JavaScript exceder esses limites, a tarefa código falhará. Se o seu fluxo de trabalho fluxo de trabalho falhar, vá para Relatórios de fluxos de trabalho para obter mais informações sobre o motivo da falha.
Práticas Recomendadas
Ao escrever seu JavaScript, siga as práticas recomendadas abaixo:
-
- Seu código deve estar em conformidade com a sintaxe ES6.
- Seu código será executado com JavaScript simples.
- Seu código deve retornar o resultado como um objeto JavaScript. Quando o resultado de retorno é formatado dessa forma, o sistema pode inferir automaticamente quais campos seu código personalizado retornará e fornecer texto transportado apropriado para as tarefas subsequentes.
Exemplo: Neste exemplo, retornamos vários resultados:
function codeTask() { return { hello: "world", foo: "bar", status: 200 }; }Exemplo: Neste exemplo, retornamos um único resultado:
function codeTask() { return { result: "hello world", }; } - Dependendo do tipo de informação que você está esperando, talvez seja necessário encapsular a sintaxe do localizador entre aspas. Você precisará adicionar aspas se quiser que o localizador seja resolvido como uma cadeia de caracteres. Não é necessário adicionar aspas se ele resolver para um objeto
Exemplo: Por exemplo, um código como o que está abaixo precisaria de aspas:
function codeTask() { let ticketId = "~{ch://OCAC_31HNMUuEpm3Jg/exports.data.key}"; ... } - Ao usar texto transportado para campos que possam conter aspas, você deve usar literais de modelo(`) em vez de aspas ao redor do texto transportado.
Exemplo: Uso de uma Tarefa de código com uma Tarefa de serviço da Web
Este exemplo mostra como usar uma tarefa de código com uma tarefa de serviço da Web. É possível usar uma tarefa de código com uma tarefa de serviço da Web para transformar a resposta do pesquisa de um respondente em um código compatível com a API e, em seguida, usar os valores retornados para executar uma chamada de API. Em seguida, você pode obter os resultados da chamada à API e usar outra tarefa de código para transformar os valores retornados em uma resposta amigável.
Neste exemplo, estamos criando um localizador de restaurantes no Qualtrics. Vamos nos aprofundar nos detalhes um pouco mais tarde, mas abaixo está uma visão geral de como faremos isso.
- Em nossa pesquisa, perguntaremos aos entrevistados onde eles querem comer e como querem retornar resultados.
- Para realizar nossa pesquisa de restaurantes, usaremos um aplicativo localizador de restaurantes de terceiros. Usamos uma tarefa de código para transformar as respostas do respondente pesquisa em um formulário que a API do localizador de restaurantes de terceiros pode usar.
- Em seguida, usamos uma tarefa de serviço da Web para executar uma chamada de API para o localizador de restaurantes de terceiros, que retorna nossos resultados como JSON.
- Usamos outra tarefa de código para transformar o JSON resultante em um formato que os humanos possam ler.
- Podemos usar uma última tarefa para enviar essas informações para os entrevistados ou para nós mesmos. Por exemplo, use uma tarefa de e-mail para enviar um e-mail ao respondente com os resultados retornados.
Criação de um localizador de restaurantes com tarefas de código
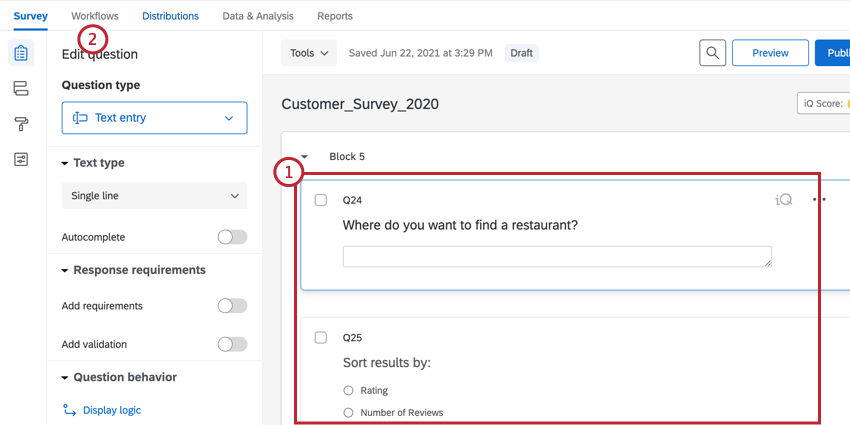
- Em sua pesquisa, crie as perguntas que alimentarão a tarefa código. No nosso caso, é uma pergunta entrada de texto que pergunta onde procurar restaurantes e uma pergunta múltipla escolha que pergunta como classificar resultados.

- Navegue até Fluxos de trabalho.
- Crie um novo fluxo de trabalho.
- Para o evento fluxo de trabalho, selecione a opção Resposta à Pesquisa e configure o evento para ser acionador quando uma nova resposta for criada. Consulte a página vinculada para obter mais informações.

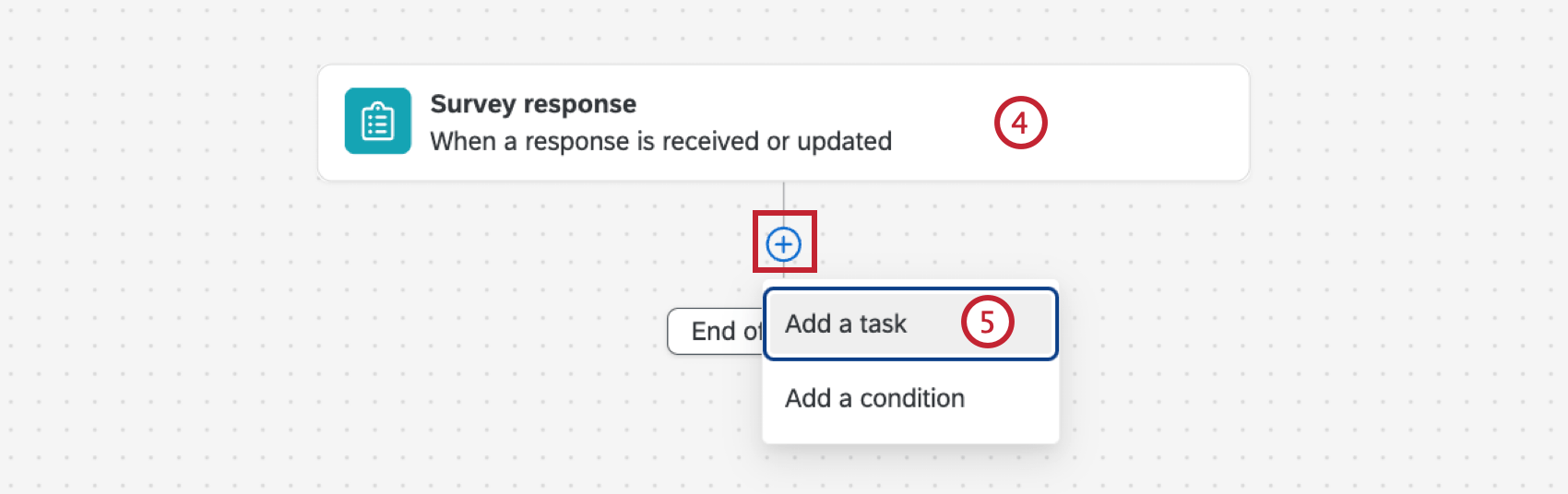
- Clique no sinal de mais ( + ) e selecione Adicionar uma tarefa.
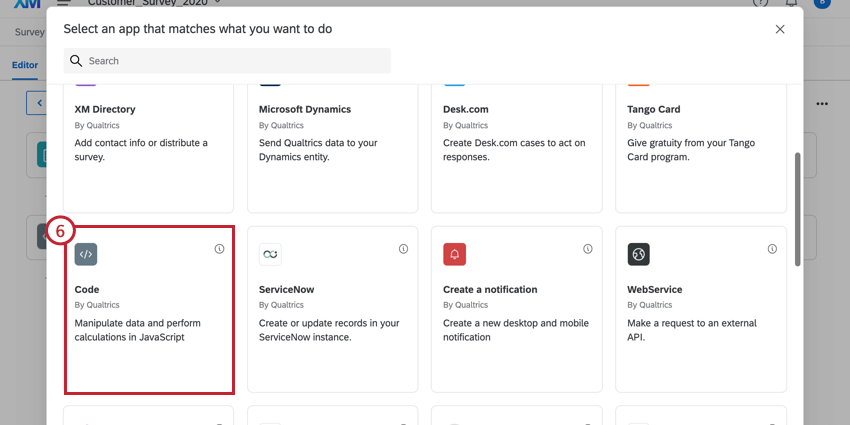
- Selecione a tarefa Código .

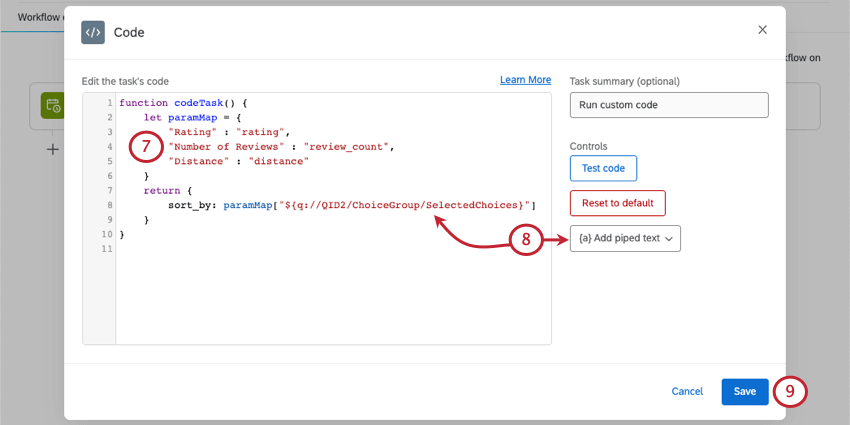
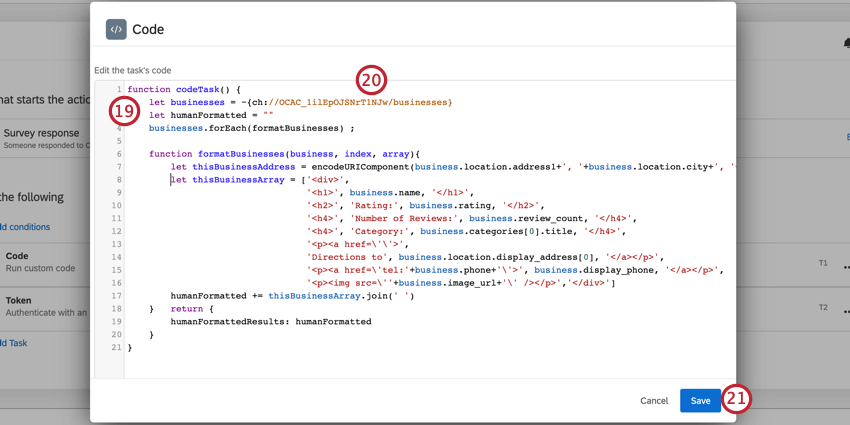
- Para o código, estamos transformando as respostas do entrevistado nos valores necessários para a API do localizador de restaurantes.

- Usamos texto transportado para extrair a pergunta de onde se originam as respostas dos entrevistados.
- Clique em Save (Salvar ) para salvar a tarefa.
- Clique no sinal de mais ( + ) e selecione Adicionar uma tarefa.

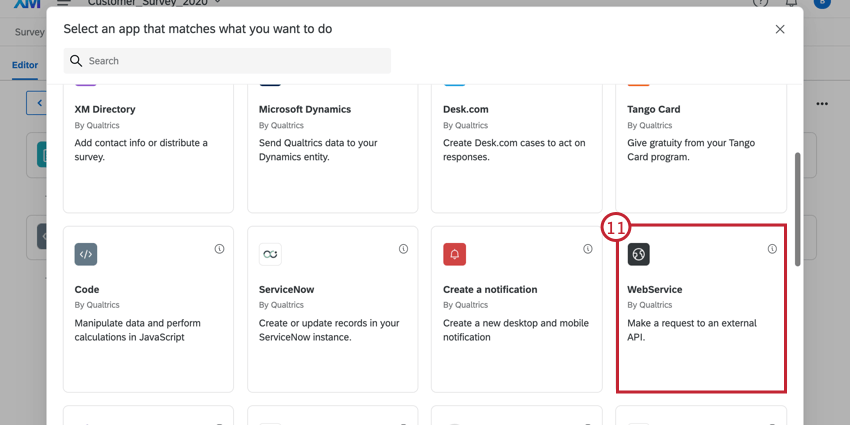
- Selecione a tarefa Web Service e escolha sua autenticação. Consulte esta página para obter mais informações.

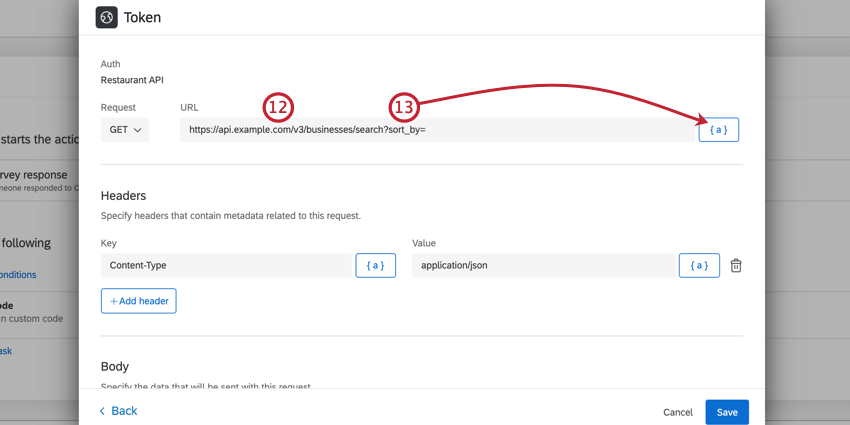
- Digite o URL que está tentando acessar.

- Acrescente seus parâmetros usando strings de consulta. Use o menu texto transportado, {a}, para usar os valores da sua pesquisa e da tarefa código anterior.
Exemplo: Nosso URL totalmente construído é
api://OCAC_Zt2TNQYggAb6u89/sort_by}&location=${q://QID1/ChoiceTextEntryValue}Ele contém 2 parâmetros: sort_by e location. Para sort_by, o valor é o resultado de nossa primeira tarefa de código. Para localização, o valor é a resposta do entrevistado à pergunta entrada de texto.
- Conclua a configuração da tarefa conforme necessário. Consulte as tarefas do Web Service se precisar de ajuda.
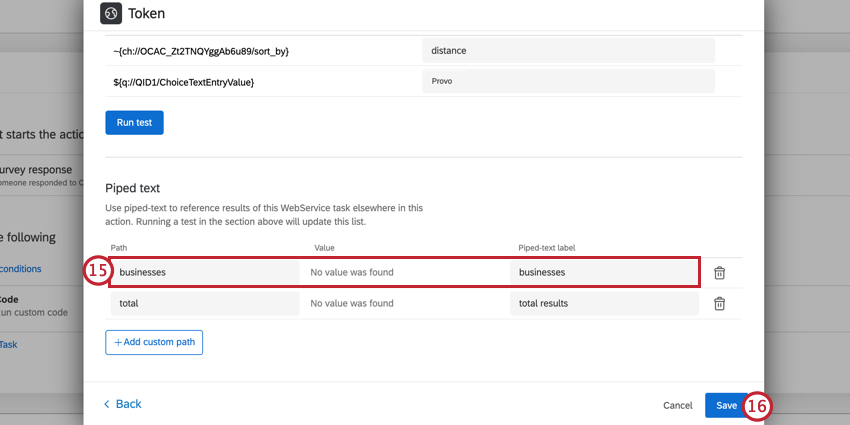
- Se necessário, crie caminhos JSON personalizados que possam ser usados em outras tarefas. Em nosso exemplo, criamos um caminho “businesses” que retorna uma matriz de empresas dos resultados da pesquisa.
 Qdica: Se você testou sua tarefa de serviço da Web, o Qualtrics identificará automaticamente os caminhos JSON e os adicionará aqui. Sinta-se à vontade para excluir os desnecessários clicando no ícone lixeira lixeira.
Qdica: Se você testou sua tarefa de serviço da Web, o Qualtrics identificará automaticamente os caminhos JSON e os adicionará aqui. Sinta-se à vontade para excluir os desnecessários clicando no ícone lixeira lixeira. - Clique em Salvar.
- Clique no sinal de mais ( + ) e selecione Adicionar uma tarefa.

- Selecione a tarefa Código .

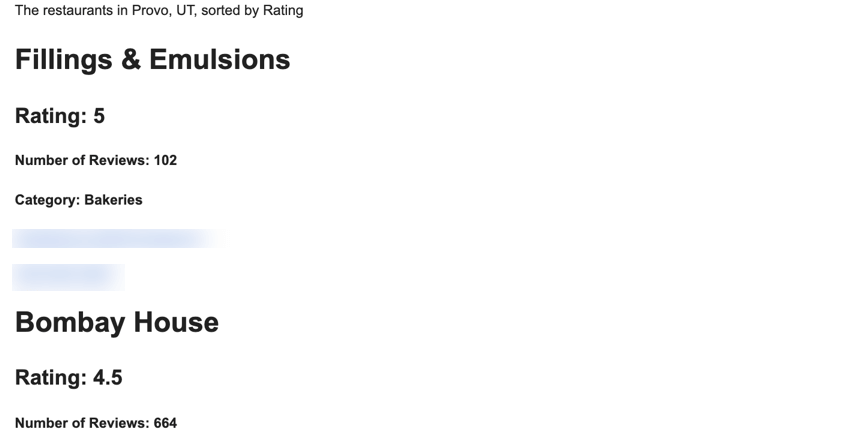
- Agora, precisamos transformar o JSON resultante da tarefa de serviço da Web em um formato legível. No nosso caso, estamos transformando-o em HTML para uso em um e-mail.

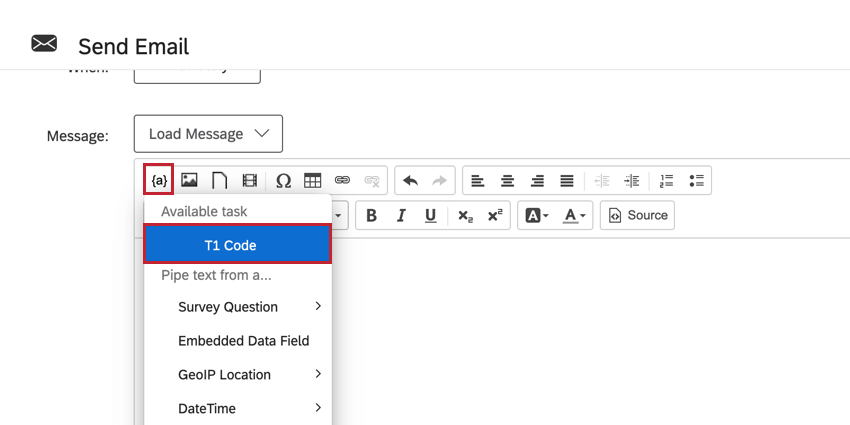
- Para recuperar o JSON resultante da tarefa de serviço da Web, use o menu texto transportado, {a}.
- Clique em Salvar.
Qdica: se estiver usando texto transportado, você poderá receber um aviso, pois o designador de texto transportado não é um JavaScript válido. No entanto, isso será resolvido antes da execução, pois o designador de texto transportado será substituído pelo valor do campo antes que o código seja executado.
- Clique no sinal de mais ( + ) e selecione Adicionar uma tarefa.
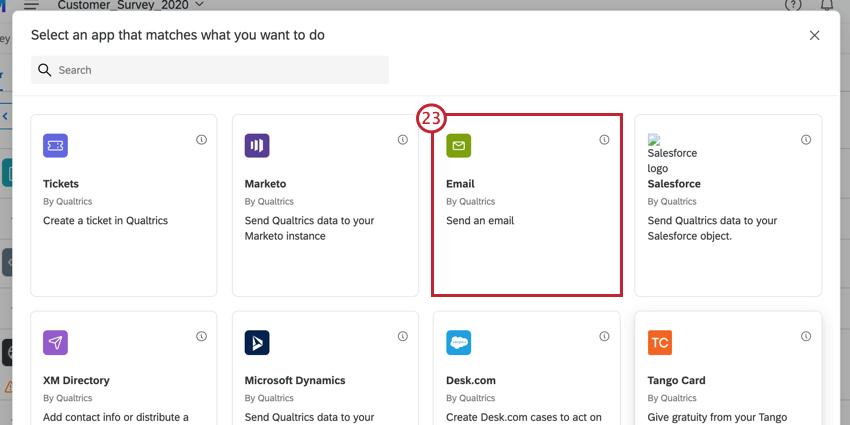
- Selecione Email.

- Configure sua tarefa de e-mail. Consulte a página vinculada para obter mais informações.
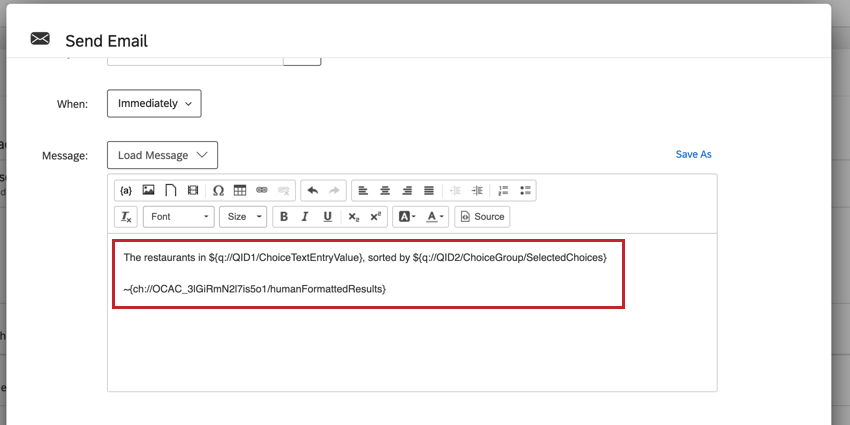
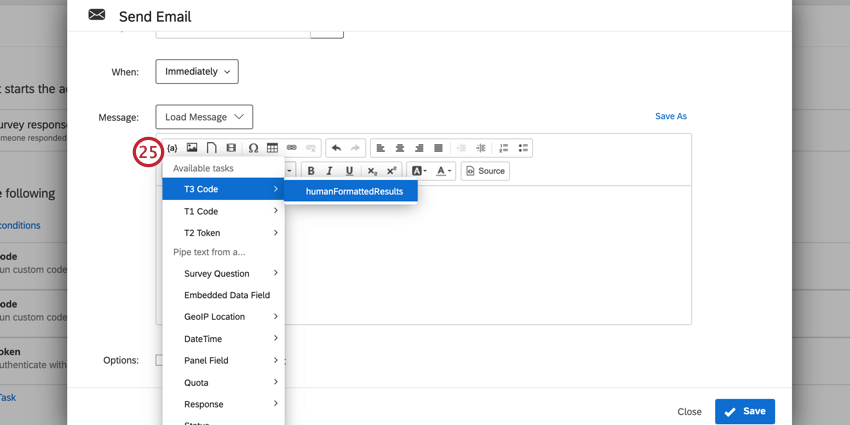
- Insira o resultado de sua segunda tarefa código no corpo do e-mail. Isso é o que retorna os resultados da pesquisa de restaurantes.

- O e-mail resultante retorna os resultados de pesquisa selecionados por seu respondente!