Implementação do bate-papo ao vivo (QSC)
Sobre a implementação do Live Chat
O Live Chat é um característica do Qualtrics Social Connect que permite adicionar um serviço de bate-papo ao vivo ao seu site. Quando os clientes clicam nesse chatbot, ele cria uma menção em sua conta do Social Connect para que um agente entre em ação. Quando um agente responde a essa menção, a resposta vem do chatbot, proporcionando uma experiência de conversação perfeita para o cliente.

Primeiros passos com o Live Chat
O Live Chat é um complemento de sua licença Qualtrics. Contato seu executivo Conta para começar a usar o Live Chat. Depois que o Live Chat for adicionado à sua conta, você receberá uma ID de integração exclusiva e uma ID de aplicativo. Salve essas IDs para uso posterior.
Personalização do seu Live Chat
Quando o Live Chat estiver ativado para sua conta, você poderá encontrá-lo na seção gerente de perfil. Aqui, você pode personalizar aspectos do seu bate-papo ao vivo, como:
- A visual da janela de bate-papo (cores e logotipo).
- Adicione os domínios do site em que a janela de bate-papo deve aparecer.
- Escolha um fluxo que comece quando um cliente enviar uma mensagem inicial.
- Anexe uma resposta rápida a cada mensagem enviada.
Consulte a página Perfil do Live Chat para obter mais informações.
Adição de bate-papo ao vivo em seu site
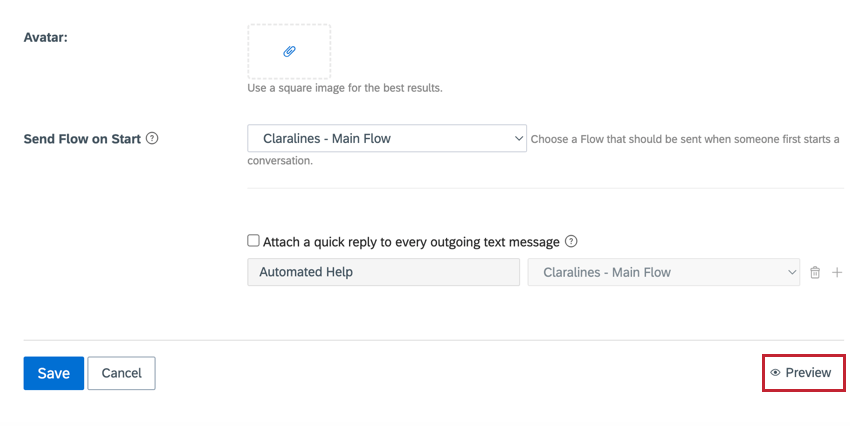
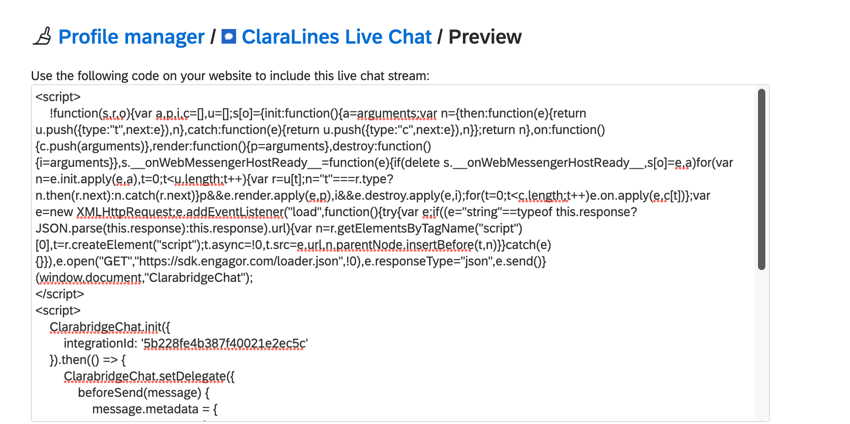
Enquanto estava no gerente de perfilclique em Preview (Visualizar ) para ver o trecho de código do seu Live Chat. 
Copie este código e entregue-o à sua equipe de TI. Eles precisarão adicionar o código ao cabeçalho ou ao corpo do site em que desejam que o Live Chat apareça.

Depois de adicionado, o Live Chat aparecerá no canto inferior direito do seu site. Você pode personalizar ainda mais seu Live Chat ajustando o CSS. Consulte esta página de suporte externo para obter mais informações sobre como personalizar seu Live Chat com CSS.
Criação automática de casos
Ao usar o Live Chat, recomendamos enfaticamente que você ative a criação automática de casos. Isso agrupará automaticamente as mensagens da mesma conversa em um thread, em vez de adicionar cada mensagem como uma menção individual.
Rastreamento de páginas da Web
Se você tiver seu Live Chat em várias páginas da Web, recomendamos adicionar o rastreamento de página da Web. Isso permite que os agentes vejam de qual página da Web o cliente está conversando. Para adicionar o rastreamento de página da Web, você precisará adicionar código adicional ao snippet de código do Live Chat.
- Em seu trecho de código existente, localize a seguinte linha de código:
ClarabridgeChat.init({ appId: 'integration-id' }).then((() => { - Insira uma quebra de linha.
- Adicione o seguinte bloco de código na nova linha:
ClarabridgeChat.setDelegate({ beforeSend(message) { message metadados = { ...message metadados, originTitle: document.title, originUrl: window.location.href }; return message; } }); - As menções agora mostrarão de que página da Web o cliente conversou.
Quebra-gelo
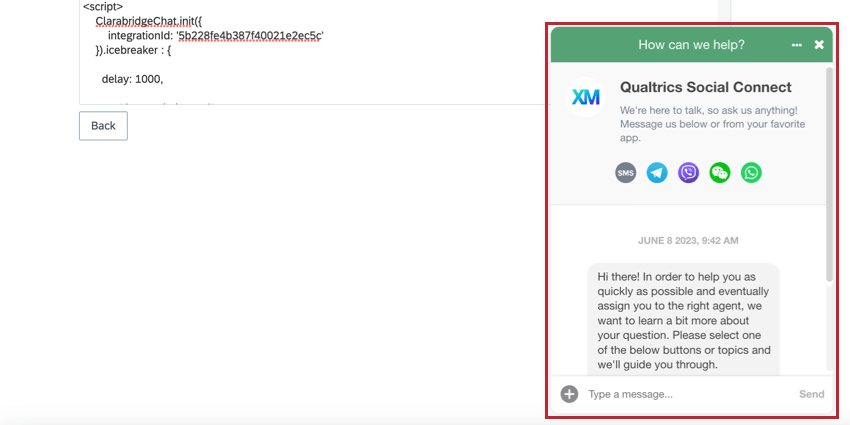
Um quebra-gelo é uma mensagem curta que aparece avançar do ícone do Live Chat em seu site. Muitas vezes, ele funciona como um prompt para chamar a atenção do cliente para o Live Chat como um recurso, caso ele tenha dúvidas. No exemplo abaixo, “Podemos ajudar você?” é o quebra-gelo.
Para adicionar um quebra-gelo, você precisará adicionar um código adicional ao snippet de código do seu Live Chat:
- Encontre as seguintes linhas de código em seu trecho de código existente:
ClarabridgeChat.init({ // integrationId: 'your_integration_id', // Use este OU o appId appId: '', // Use este OU integrationId - Insira uma quebra de linha.
- Adicione o seguinte bloco de código na nova linha:
icebreaker : { delay: 1000, text: 'Can we help you?', styles: { backgroundColor: '#9FFF04', textColor: '#F420F5', borderWidth: '1px', // borderColor: '#EAFD10', width: '150px', // height: '40px' // } }, - No trecho de código acima, você pode ajustar os valores em negrito para personalizar seu quebra-gelo. Talvez seja necessário pedir ajuda à sua equipe de TI. Abaixo estão as dicas para cada campo:
- atraso: O tempo que o cliente precisa passar na página antes que o quebra-gelo apareça. Insira um período de atraso em milissegundos.
- texto: Digite a mensagem para quebrar o gelo.
- estilos: Essas são propriedades CSS adicionais para personalizar a aparência do quebra-gelo. Algumas são obrigatórias e outras são opcionais. Continue lendo para obter mais informações sobre cada propriedade.
- backgroundColor: a cor do plano de fundo. Digite um código de cor HEX. Essa propriedade é obrigatória.
- textColor: A cor do texto. Digite um código de cor HEX. Essa propriedade é obrigatória.
- borderWidth: A largura da borda da bolha que mostra a mensagem. Insira uma largura em pixels. Essa propriedade é opcional. Quando excluído, o quebra-gelo não terá uma borda.
- borderColor: A cor da borda. Digite um código de cor HEX. Essa propriedade é necessária se estiver usando borderWidth.
- width: A largura da bolha do quebra-gelo. Insira uma largura em pixels. Essa propriedade é opcional. Se excluído, o quebra-gelo terá como padrão 150 pixels de largura.
- altura: A altura da bolha do quebra-gelo. Insira uma altura em pixels. Essa propriedade é opcional. Se excluído, o quebra-gelo terá como padrão 50 pixels de altura.
- Seu ícone do Live Chat agora terá uma mensagem de quebra-gelo avançar.
Fluxos
Você pode adicionar fluxos ao seu bate-papo ao vivo para automatizar respostas por meio do Live Chat. Visite a página vinculada para saber mais sobre a criação de fluxos. Esta seção abordará como adicionar um fluxo ao seu Live Chat.
- Cole o seguinte bloco código após o snippet de código original do Live Chat:
ClarabridgeChat.on('widget:opened', () => { ClarabridgeChat.createConversation(); }); - Navegue para a guia gerente de perfil e use o menu suspenso Enviar fluxo no início para escolher um fluxo.
- Você pode selecionar 3 fluxos adicionais para anexar a cada mensagem enviada, oferecendo aos clientes várias opções, como recomeçar o bate-papo ou alterar o idioma do suporte.
Horário comercial e disponibilidade do agente
Você pode limitar o Live Chat para que fique disponível apenas durante o horário comercial e quando os agentes estiverem on-line e disponíveis. Isso exige que você integre seu Live Chat à API Qualtric Social Connect. Você também deve criar sua programação de horário comercial.
- Siga este guia para integrar seu site com a API Qualtrics Social Connect.
- Chame esse endpoint para recuperar seu ID de horário comercial.
- Use seu ID comercial para recuperar a programação do horário comercial usando esse endpoint.
- Você receberá um resultado parecido com este:
{"name":"My schedule","periods":[{"dayofweek":1,"start":"0900","end":"1200"},{"dayofweek":1,"start":"1300","end":"1900"},{"dayofweek":2,"start":"0900","end":"1800"},{"dayofweek":3,"start":"0900","end":"1100"},{"dayofweek":3,"start":"1200","end":"1600"},{"dayofweek":5,"start":"0900","end":"1800"},{"dayofweek":6,"start":"0900","end":"1200"},{"dayofweek":6,"start":"1300","end":"1900"}]} - Você pode usar essas informações para ativar o Live Chat somente durante o horário de trabalho.
- Você também pode usar a mesma chamada de API para recuperar informações sobre os agentes disponíveis e desativar o Live Chat se não houver nenhum disponível.