Fontes de dados do dashboard de feedback da linha de frente
Sobre os painéis de feedback da linha de frente
Qdica: Os projetos de Feedback da linha de frente são uma compra adicional. Entre em contato com seu executivo de contas para obter mais informações sobre este produto.
Os projetos de feedback da linha de frente podem ser mapeados para dashboards CX, como qualquer outra fonte de dados. Ao fazer isso, você pode analisar como seu programa de feedback da linha de frente influenciou os dados de CX da sua empresa.
Adição de feedback de linha de frente como fonte de dados
Qdica: Para um guia de iniciante sobre mapeamento de fontes de dados, confira esta página.
- Crie um novo dashboard CX ou abra um existente.
- Navegar para o Dados do dashboard seção.

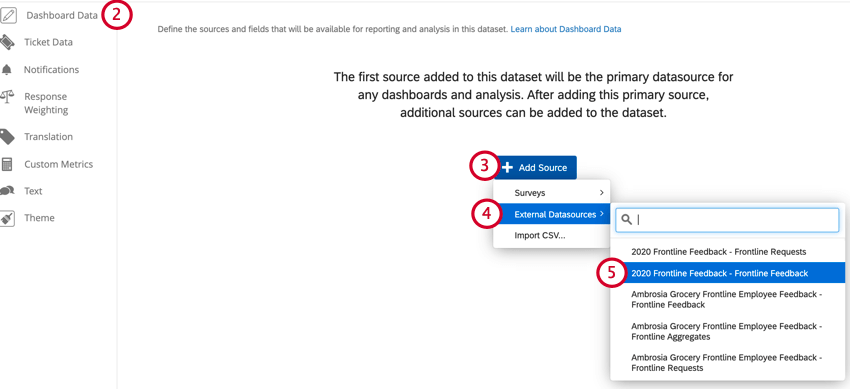
- Clique em Adicionar origem.
- Posicione o cursor sobre Fontes de dados externas.
- Selecione sua fonte de dados Feedback da linha de frente.
Qdica: A fonte de dados que você deseja selecionar está no formato geral de [seu nome de projeto] – Feedback da linha de frente. Se sua fonte de dados estiver no formato “[seu nome do projeto] – Solicitações de feedback”, você estará usando uma versão legada da fonte de dados de feedback da linha de frente que não é mais suportada. Para atualizar sua fonte de dados, remova a fonte de dados legada de feedback da linha de frente de seu dashboard e mapeie a fonte de dados atualizada de volta para o dashboard seguindo as direções acima.
Campos de feedback da linha de frente
Quando você adiciona seu projeto Feedback da linha de frente como uma fonte de dados ao seu dashboard, os seguintes campos são exibidos:
- Data da última atualização: este é um tipo de campo de data. Este campo mostra quando uma solicitação de feedback foi modificada pela última vez.
- ID de solicitação: este é um tipo de campo de conjunto de textos. Este campo é o código interno de solicitações de feedback.
- Título: este é um tipo de campo de texto aberto. Este campo exibe o título de solicitações de feedback.
- Descrição: este é um tipo de campo de texto aberto. Este campo exibe a descrição de solicitações de feedback.
- Metadados da pesquisa – status: este é um tipo de campo de conjunto de texto. Este campo exibe o status de solicitações de feedback.
- Tags: este é um tipo de campo de conjunto de texto com várias respostas. Este campo exibe as tags em solicitações de feedback.
- Votos: este é um tipo de campo de valor numérico. Este campo exibe o número de votos sobre solicitações de feedback.
- Clientes; este é um tipo de campo de conjunto de texto com várias respostas. Este campo exibe os clientes adicionados a uma solicitação de feedback.
- Autor: este é um tipo de campo de conjunto de textos. Este campo exibe o nome do usuário que criou a solicitação de feedback.
- Responsável: este é um tipo de campo de conjunto de textos. Este campo exibe o nome do usuário que é o encarregado de uma solicitação de feedback.
- Data de criação: este é um tipo de campo de data. Este campo exibe a data e a hora em que as solicitações de feedback foram enviadas.
- Link: este é um tipo de campo de conjunto de texto aberto. Este campo contém um link clicável vinculado à solicitação de feedback no projeto Feedback da linha de frente.
Recursos de dashboards CX
Confira as páginas abaixo para começar a usar painéis CX. Essas páginas são projetadas para orientar um usuário novato a usar dashboards CX.
- Introdução aos dashboards CX
- Passo 1: Criando o Seu Projeto & Adicionando um Painel
- Etapa 2: mapear uma fonte de dados do dashboard
- Etapa 3: Planejamento do design de dashboard
- Etapa 4: Construindo seu Painel
- Etapa 5: Personalização adicional do painel
- Etapa 6: Compartilhando & Administrando usuários
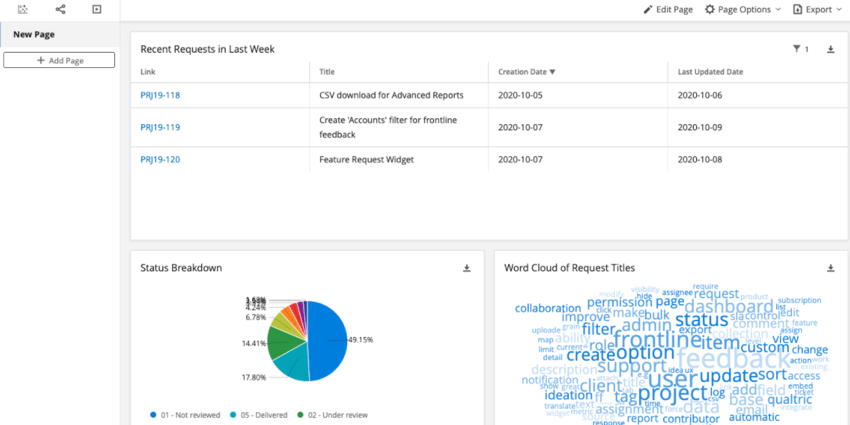
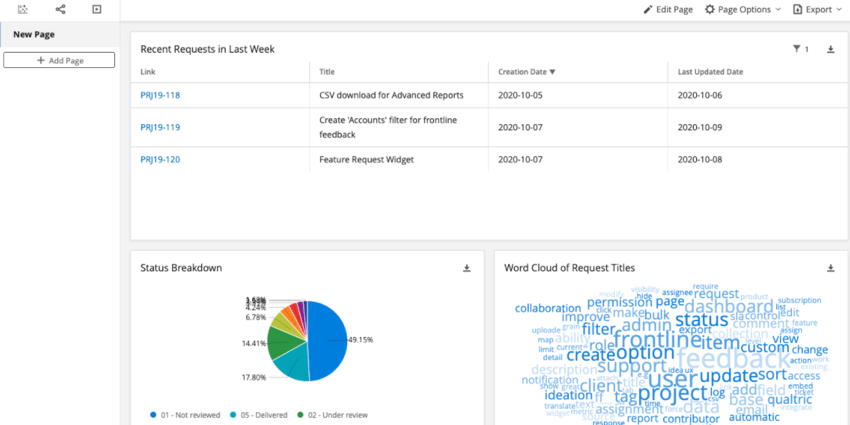
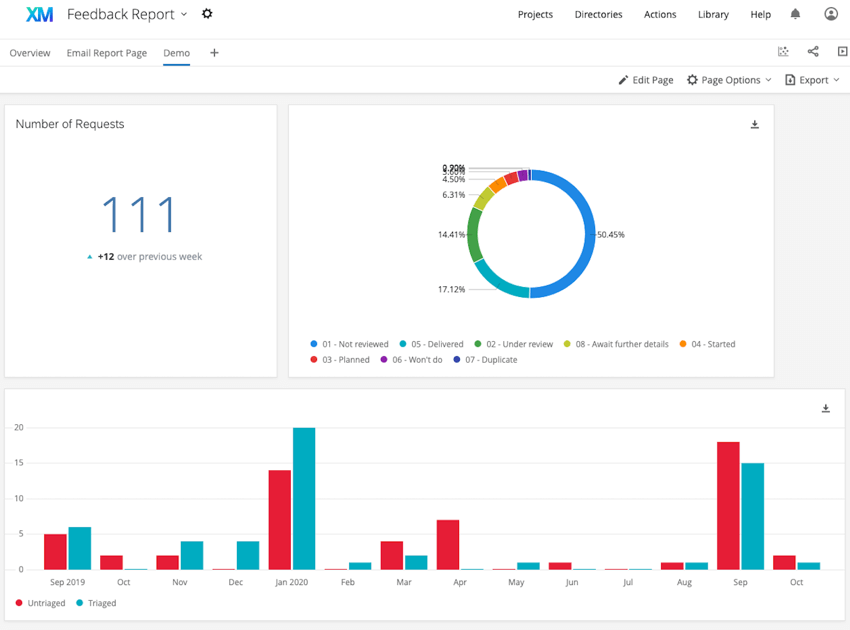
Exemplo: confira as capturas de tela abaixo para ver exemplos de widgets que você pode criar em seu painel.
 O primeiro painel usa widgets simples de tabela, gráfico de pizza e nuvem de palavras.
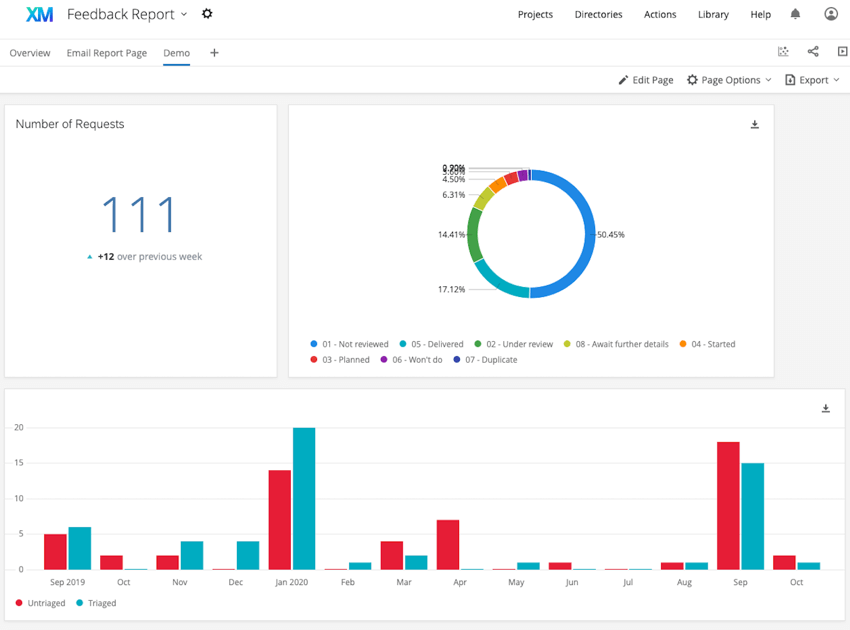
O primeiro painel usa widgets simples de tabela, gráfico de pizza e nuvem de palavras. O segundo painel usa widgets de gráfico numérico, gráfico de pizza e gráfico simples.
O segundo painel usa widgets de gráfico numérico, gráfico de pizza e gráfico simples.
 O primeiro painel usa widgets simples de tabela, gráfico de pizza e nuvem de palavras.
O primeiro painel usa widgets simples de tabela, gráfico de pizza e nuvem de palavras. O segundo painel usa widgets de gráfico numérico, gráfico de pizza e gráfico simples.
O segundo painel usa widgets de gráfico numérico, gráfico de pizza e gráfico simples.