配備タブ
デプロイメント・タブについて
ウェブサイトにウェブサイト/アプリインサイトプロジェクトをデプロイする準備ができたら、設定タブのデプロイメントセクションに移動します。ここでは、デプロイする前に調整できるオプションもいくつかある。
プロジェクトデプロイメントコード
プロジェクトコードには、プロジェクト内のすべてのアクティブインターセプトとそのクリエイティブが含まれています。
プロジェクトコードの実装
プロジェクトコードは、訪問者にクリエイティブを表示したい任意のページに配置することができます。さらに、ウェブサイト/アプリインサイトプロジェクトに追跡や情報収集をさせたいページにもコードを配置します。
自分のサイトにコード・スニペットを追加する
- コード・スニペットをコピーする。
- コード・スニペットはページHtmlのどこにでも配置できますが、通常はページのヘッダーやフッターに配置されます。
コードスニペットをウェブサイト開発者に送る
自分でウェブサイトのコードを更新する代わりに、ウェブサイトの開発者に依頼することもできます。その場合は、コード・スニペットをコピーして、ウェブサイト育成チームにメールで送るだけです。
開発者は、各ページのHtmlのヘッダーやフッター、またはグローバルヘッダーやフッターにコードを記述し、ウェブサイトのすべてのページで読み込むことができます。
サードパーティタグマネジメントソリューションの使用
サイトにウェブサイト/インサイトプロジェクトを適用するもう一つの方法は、サイトコードに直接適用するのではなく、タグマネジメントシステムに追加することです。クアルトリクスインターフェイスからタグマネージャーにコードをコピー&ペーストすることができます。詳しくはタグマネージャーの使用ページをご覧ください!
私たちのクライアントがウェブサイト/アプリインサイトプロジェクトと組み合わせて使用する一般的なタグ管理システムは、Tealium、Adobe、Googleタグマネージャー、Ensightenです。Tealiumには、ウェブサイト/アプリインサイトプロジェクトを簡単に実装できるウィザードが構築されています。
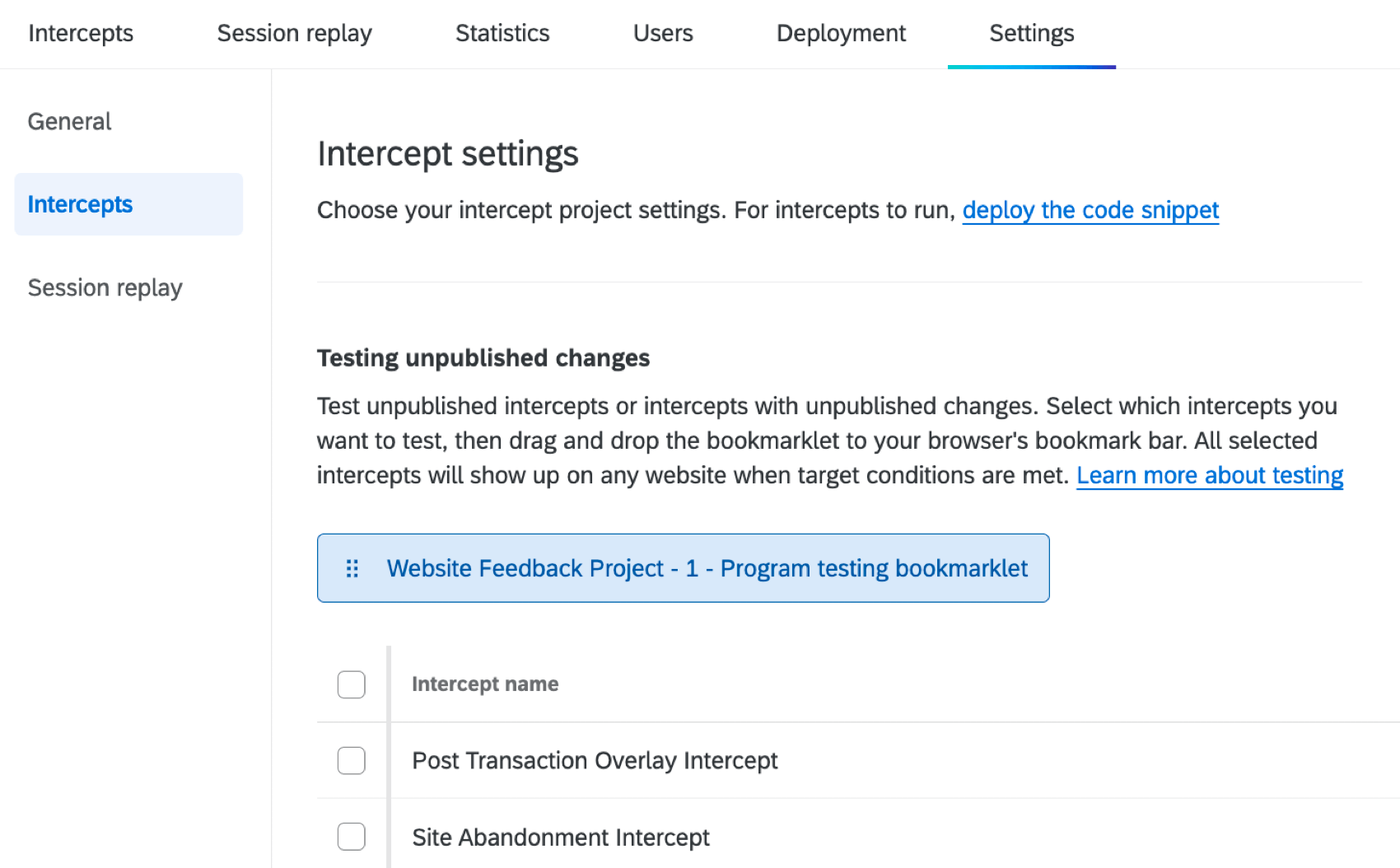
プロジェクトコードのテスト
個々のインターセプトをテストできるように、プロジェクトのコードをテストすることもできる!詳しくは未発表の変更点のテストをご覧ください。
プロジェクトオプション
Settings(設定)」 タブで「Intercepts(インターセプト) 」セクションを選択し、プロジェクトの設定を表示します。