未発表インターセプト変更のテスト
テストインターセプトセクションについて
未完成で未発表のインターセプトを、好きなウェブサイトでテストすることができる。これは、訪問者が見ることができるウェブサイト上のライブコードに変更を公開する前に、インターセプトが思い通りに動作することを確認するのに最適な方法です。
注意テストを実行するとき、ブックマークレットはターゲットロジックだけを考慮します。もしブックマークレットが他の理由で失敗しても(例えば、繰り返し表示されないようにするなど)、合格したと表示されます。ブックマークレットはまた、カスタム・トリガー・オプションやカスタム表示オプションを考慮しません。テストの際、インターセプトが表示され、合格とマークされるのは、インターセプト表示がOn Loadの場合のみです。そうでなければ、ブックマークレットはパスしたと言いますが、これらのトリガーと表示オプションが満たされない限り、インターセプトは実際に表示されません。
インターセプト設定からのテストの実行
インターセプトの設定ページでは、複数のインターセプトに対して一度にテストを実行することができます。スタンドアローンのインターセプトも、ガイド付きのセットアップも、この方法でテストできる。
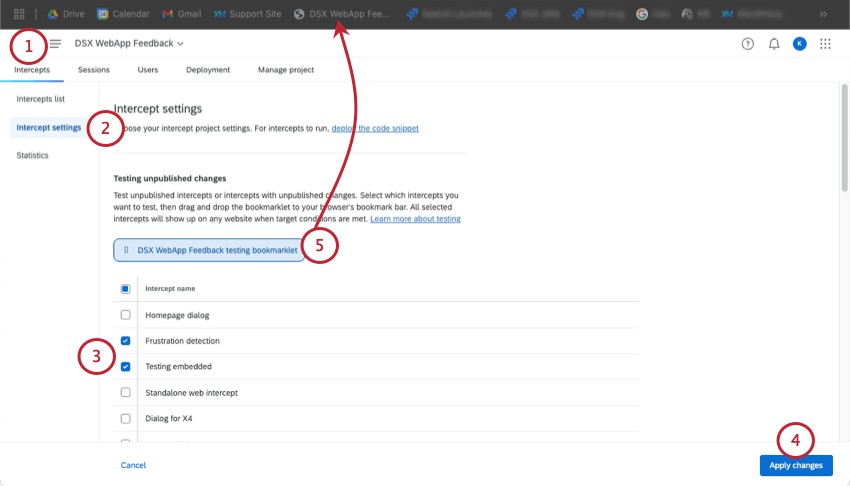
- インターセプトへ。

- インターセプトの設定を選ぶ
- 未発表の変更のテスト]で、テストしたいインターセプトを選択します。すべてのインターセプトを選択するには、一番上のチェックボックスを選択します。
- 変更の適用をクリックします。
- ブックマークレットをブックマークに保存します。お使いのブラウザにブックマークツールバーがある場合は、ブックマークレットをツールバーにドラッグするだけです。
Qtip:より詳細な手順については、以下の「ブックマークバーの表示」のセクションを参照してください。
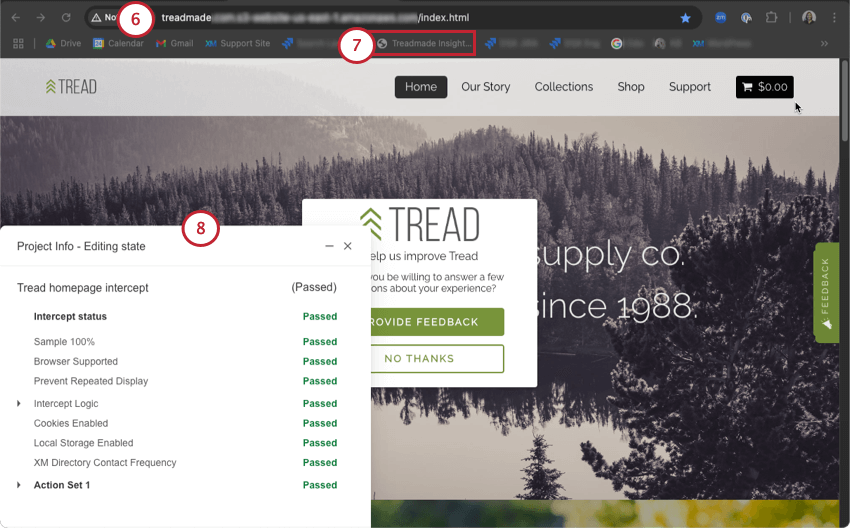
- 新しいウィンドウまたはタブで、インターセプトをテストしたいウェブページを開きます。

- ブックマークレットをクリックすると、インターセプトのコードがウェブページ上で実行されます。
- 左下のウィンドウは、インターセプトに失敗した部分があるかどうか、失敗した場合はどの部分を修正すれば次へパスできるかを知らせてくれる。
Qtip:個々のインターセプトレベルでブックマークレットを実行した場合、ゾーンやプロジェクトではなく、与えられたインターセプトをロードしているため、”このゾーンのインターセプト “ロジックは同じように機能しません。
個々のインターセプトのテスト
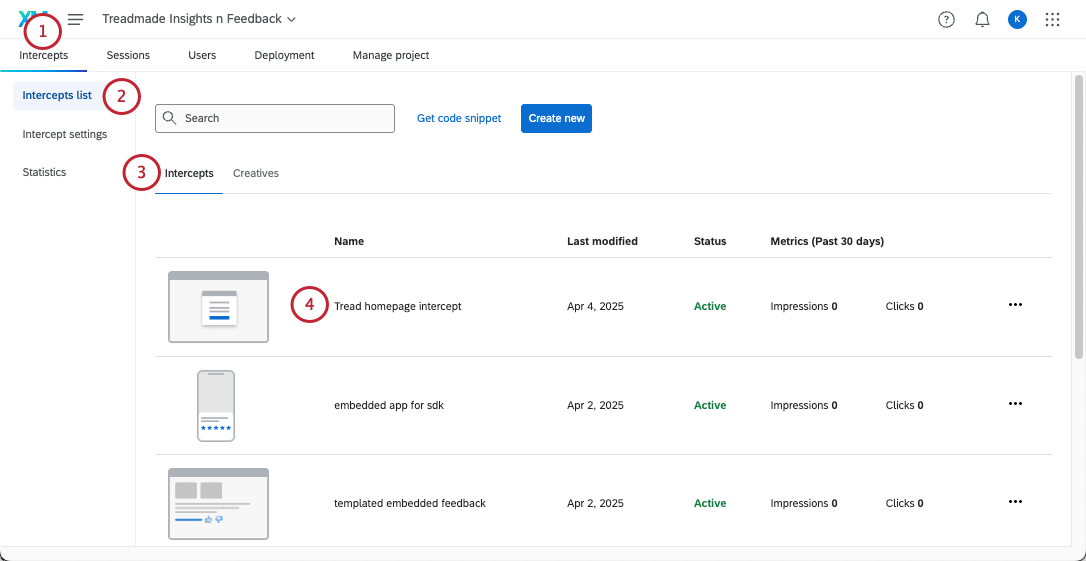
- インターセプト 」タブを開く。

- インターセプトリストへ。
- インターセプトへ。
- テストしたいインターセプトを開く。
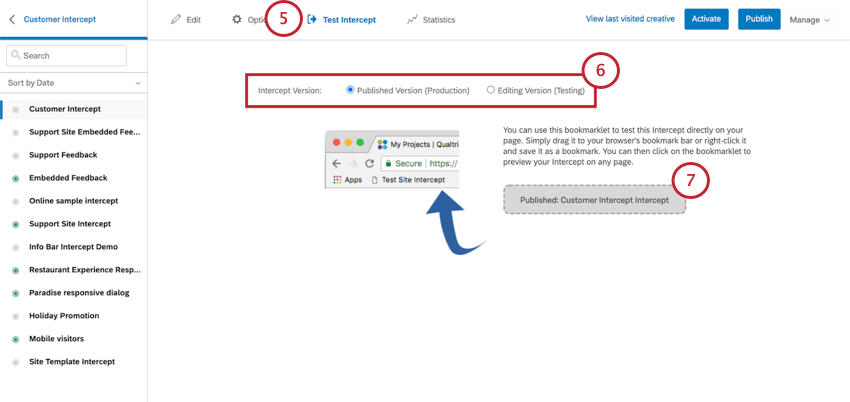
- インターセプトのテストへ。

- テストしたいインターセプトバージョンを選択してください。公開バージョンは、公開をクリックする前に行った最新の変更を表示します。バージョンを編集すると、公開されているかどうかにかかわらず、あなたが行った最新の変更が表示されます。
Qtip:公開バージョンもプレビューできますが、編集バージョンをテストに使用することをお勧めします。そうすることで、訪問者があなたのサイトで見るものを変更することなく、ライブインターセプトで設定をテストすることができます。
- ブックマークレットをブックマークに保存します。お使いのブラウザにブックマークツールバーがある場合は、ブックマークレットをツールバーにドラッグするだけです。より詳細な手順については、以下の「ブックマークバーの表示」のセクションを参照してください。
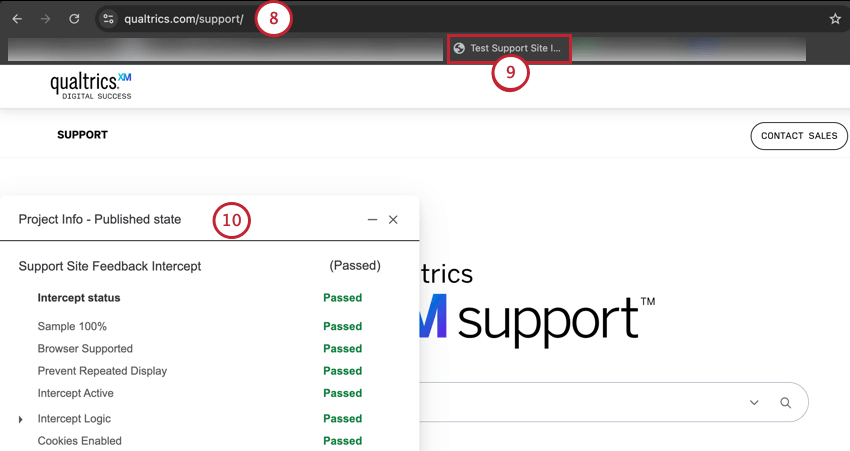
- 新しいウィンドウまたはタブで、インターセプトをテストしたいウェブページを開きます。

- ブックマークレットをクリックすると、インターセプトのコードがウェブページ上で実行されます。
- 左下のウィンドウは、インターセプトに失敗した部分があるかどうか、失敗した場合はどの部分を修正すれば次へパスできるかを知らせてくれる。
Qtip:個々のインターセプトレベルでブックマークレットを実行した場合、ゾーンやプロジェクトではなく、与えられたインターセプトをロードしているため、”このゾーンのインターセプト “ロジックは同じように機能しません。
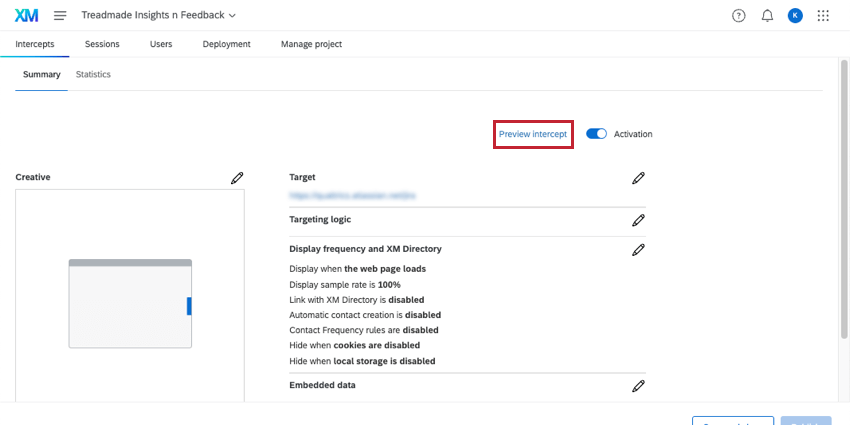
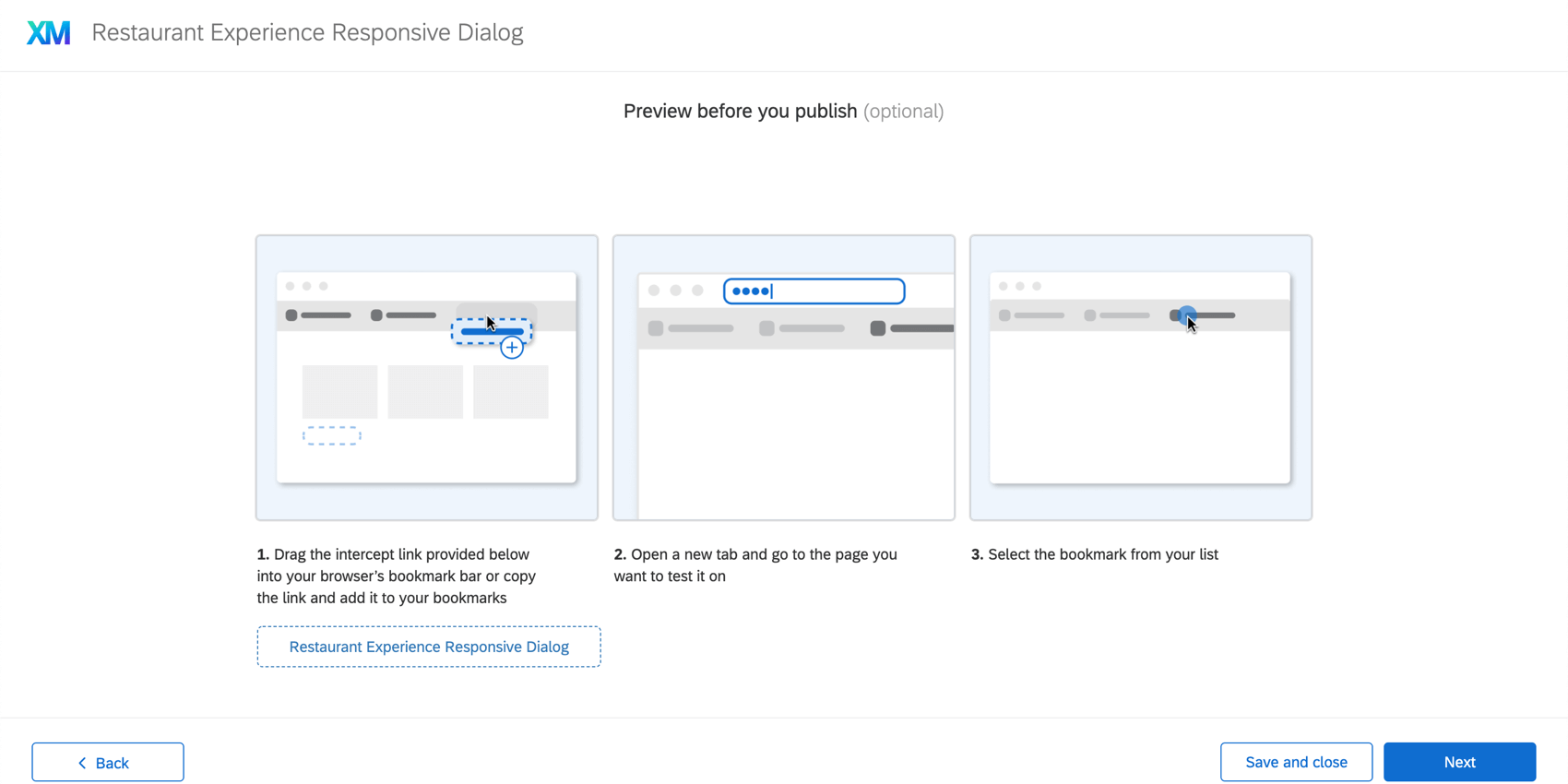
Qtip: これらの手順はスタンドアローンのインターセプトのために書かれています。ガイド付きインターセプトでは、ガイド付きセットアップにテストが含まれていることが多い。また、以下のページでインターセプトのプレビューをクリックすると、テストが表示される。
ブックマークバーの表示
ウェブブラウザにブックマーク(またはお気に入り)ツールバーがあれば、インターセプトのプレビューに必要なブックマークレットをツールバーにドラッグするだけで保存できます。ブックマークツールバーがない場合は、以下の手順でブラウザに表示させることができます。
Qtip:どのブラウザでも、使い終わったら右クリックでブックマークを削除できます。
モバイルブラウザでのテスト
ブックマークレットをモバイルブラウザに保存することは確かに可能ですが、モバイルブラウザが通常ドラッグ&ドロップできないことを考えると、少し厄介です。あなたのインターセプトがモバイルデバイス上でどのように表示され、どのように動作するかをテストする最善の方法は、ウェブブラウザの開発者ツールにアクセスすることです。
トラブルシューティングのヒント
インターセプト・ロジック
- 値が正確であることを確認します。
- である」と「である」の使い分けを検討する。”含む”
- および/またはロジックの使用をチェックします。
- 複数の値の中に含まれるスペースに注意します。
改訂履歴
公開されたバージョンが最新(またはあなたが期待するバージョン)であることを確認してください。
ウェブサイト・フィードバック・ネットワークの要請に注目せよ
- ブラウザで育成ツールを開く。
- Q_ZIDなどのネットワークリクエストを見てください。
- ネットワーク要求がない:実装が機能していない。
- ネットワークリクエスト:リクエストのパラメータに矛盾がないかチェックする。タグ管理システムを使用してコードが導入される場合、現在のURLに対するQualtricsのリクエストのパラメーターに悪影響を及ぼすケースがあります。
- ネットワークリクエストでエラーが発生しました:プロジェクトが有効になっているか確認してください。
私たちのスクリプトに干渉している可能性のある他のぶら下がりスクリプト要求を探す
- ブラウザの任意の場所を右クリックします。
- 要素の検査」を選択する。
- Consoleを選択します(ここでエラーが表示されます)。
Qtip: プロジェクトコードが実際にページ上にあることを確認するために、右クリックして「ページのソースを表示」を選択することもできます。