複数のアクションセット
マルチアクションセットについて
インターセプトに複数のアクションセットを作成することで、訪問者によりダイナミックなウェブエクスペリエンスを提供することができます。例えば、A/Bテストを実施したいとします。異なる条件下で表示される異なるクリエイティブを用意したり、特定のタイプの訪問者をターゲットにしたクリエイティブを用意したい場合もあるでしょう。マルチプル・アクションは、このような状況すべてに対応できる。
複数のアクションセットの作成
新しいアクションセットの作成
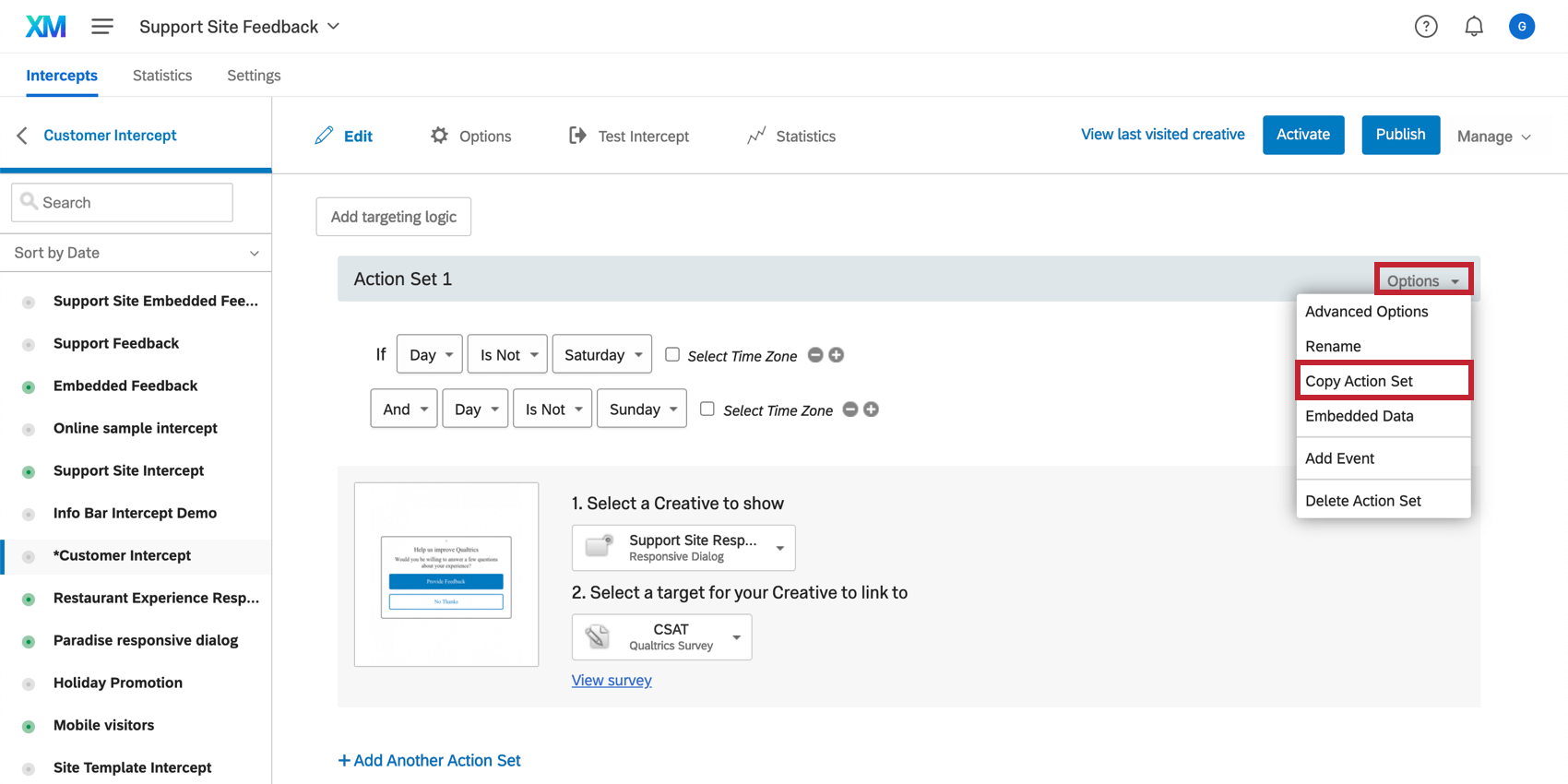
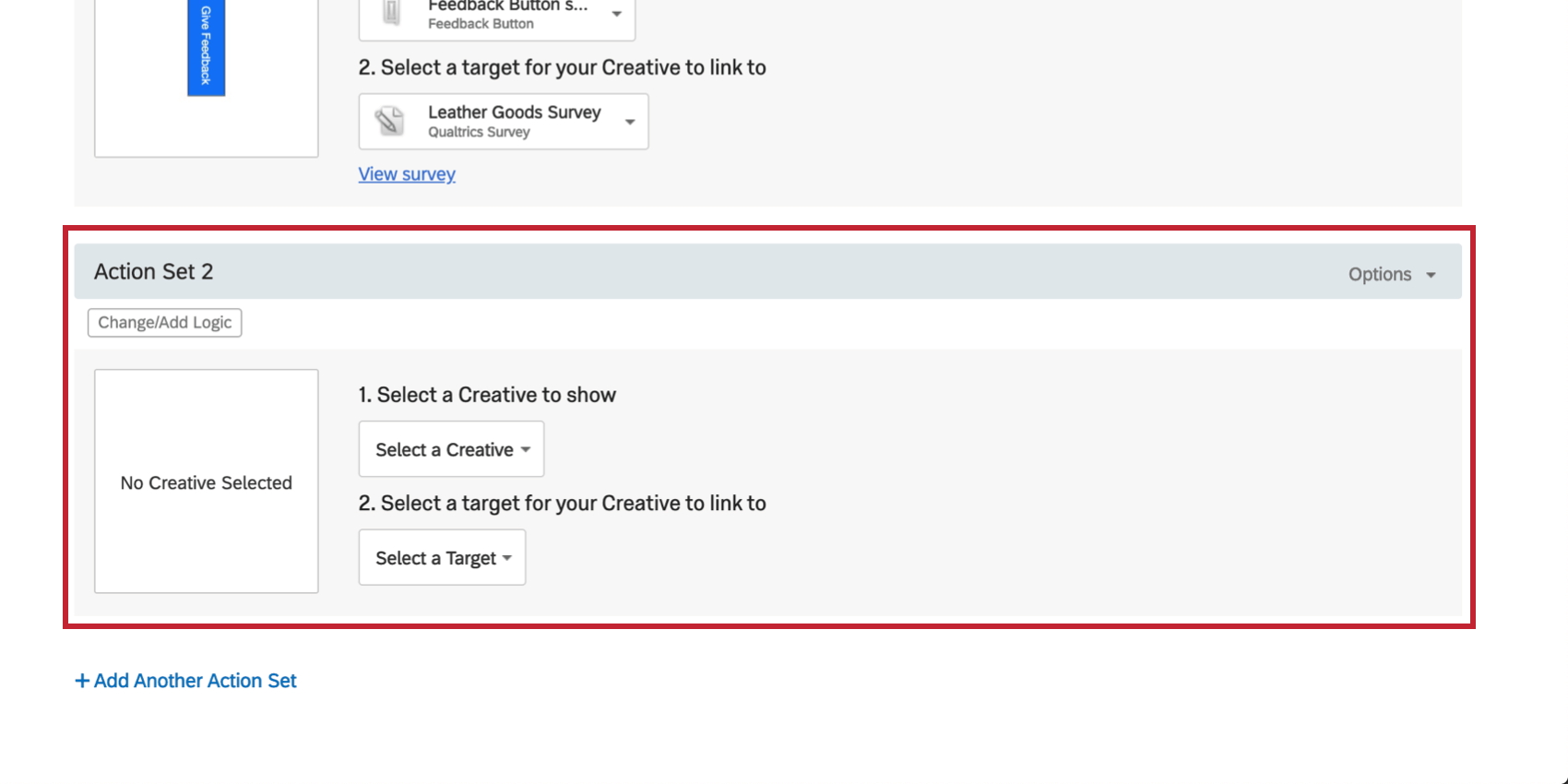
アクションセットを追加するには、[別のアクションセットを追加]をクリックします。
アクションセットのコピー
既存のアクションセットの複製を作成することもできる。オプション]をクリックし、[アクションセットをコピー]を選択する。
アクションセット評価順
順序(デフォルト)
デフォルトでは、複数のアクションセットは最初から順番に評価され、最終的に1つだけが実行される。ウェブサイト訪問者がアクションセットのいずれにも該当しない場合、アクションセットは実行されない。
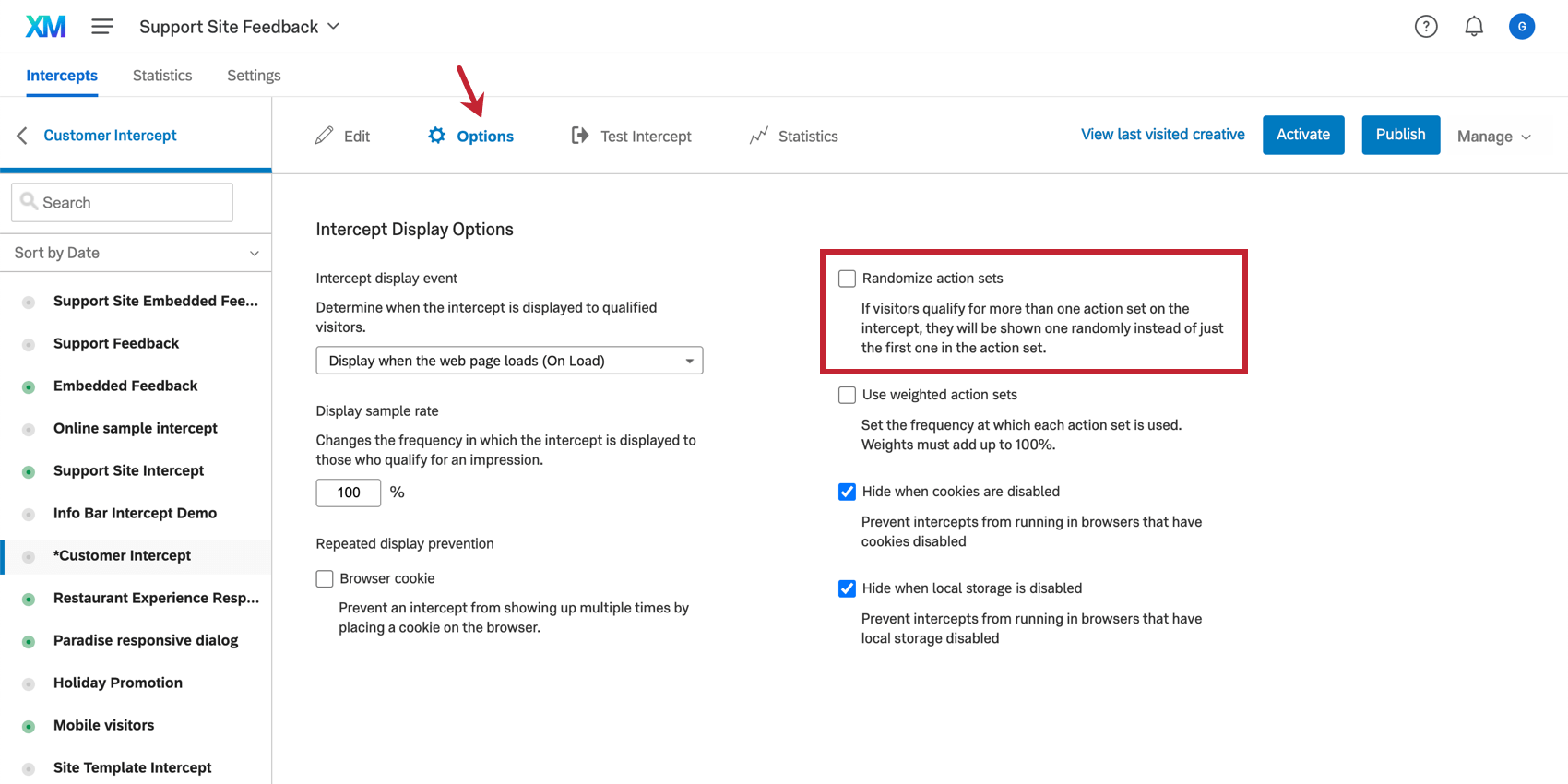
ランダム化機能
アクションセットをランダムに訪問者に割り当てたい場合(例:A/Bテスト)、アクションセットをランダム化するオプションを選択します。これは オプションセクションのインターセプトタブにあります。
複数のインターセプトの組み合わせ
クリエイティブごとにインターセプトを作成するのではなく、複数のアクションセットを1つのインターセプトにまとめた方が良い場合もあります。
関連性のないタスクのクリエイティブであっても、それらを1つのインターセプトにまとめることで、これらのクリエイティブが一度に訪問者の目に飛び込んでくることがなくなります。条件が適用されると、インターセプトは表示するアクションセットを探すのをやめる。
既存のインターセプトのマージ
インターセプトをマージするには、あるインターセプトのロジックを別のインターセプトの中に再構築する必要がある。
異なるユーザーをターゲットにする
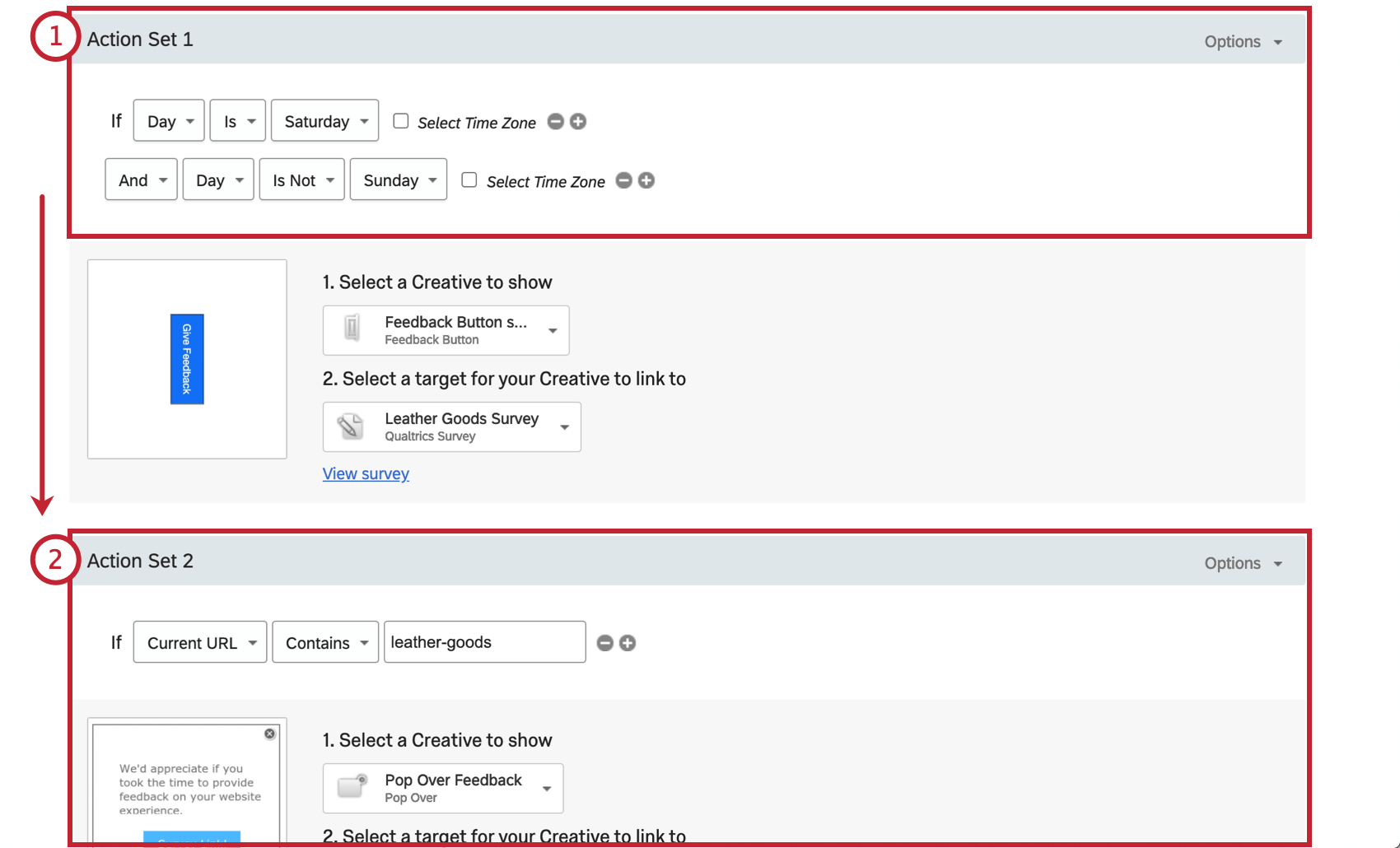
各アクションセット内では、選択したユーザーをターゲットに異なる論理セットを設定することができます。例えば、ウェブページへのアクセスに使用される特定のモバイルデバイスやブラウザの種類をターゲットにしたい場合があります。
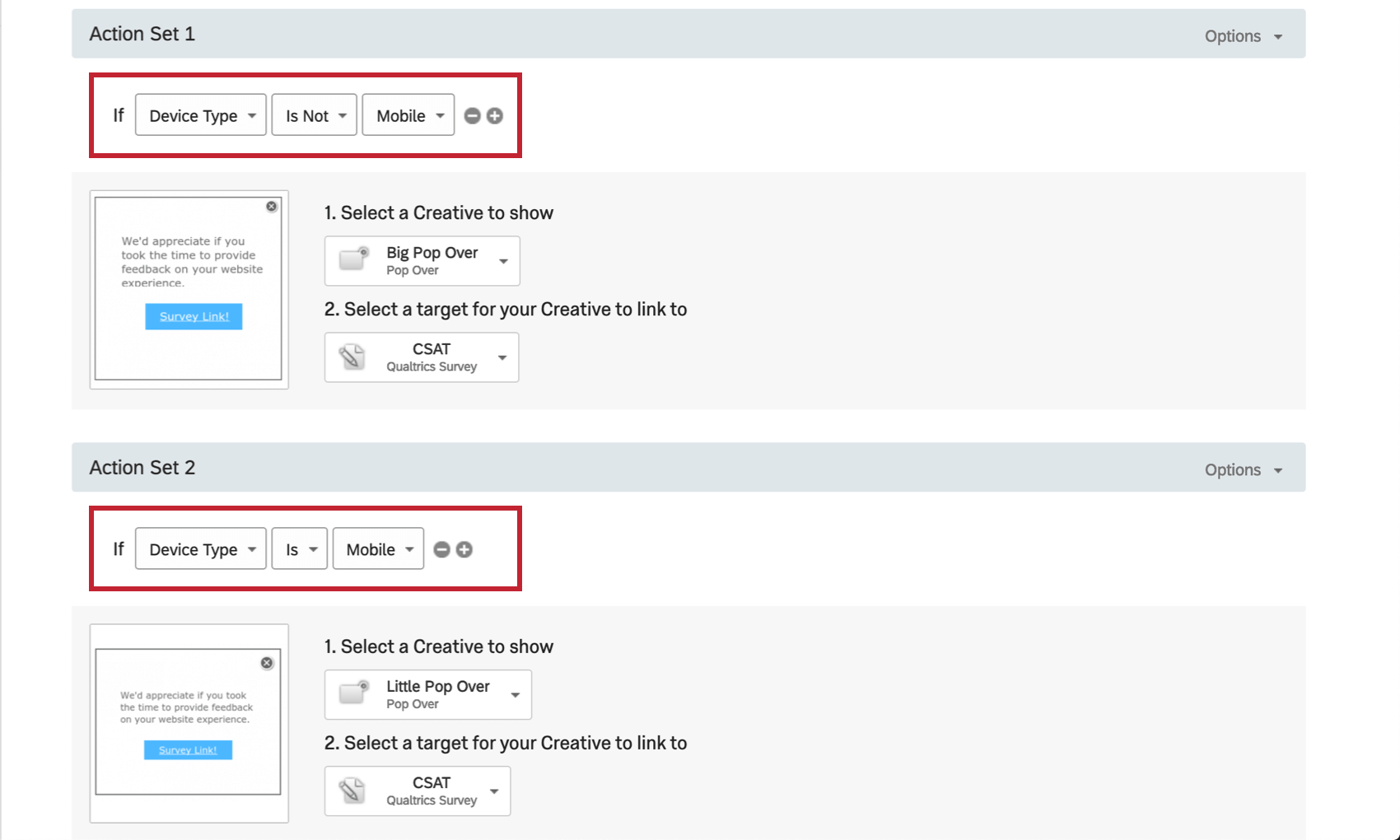
ターゲティングの一般的な例として、あるアクションセットではモバイルデバイスのユーザー向けに小さいポップオーバーのクリエイティブを表示し、別のアクションセットではデスクトップのユーザー向けに大きいポップオーバーのクリエイティブを表示するというものがあります。
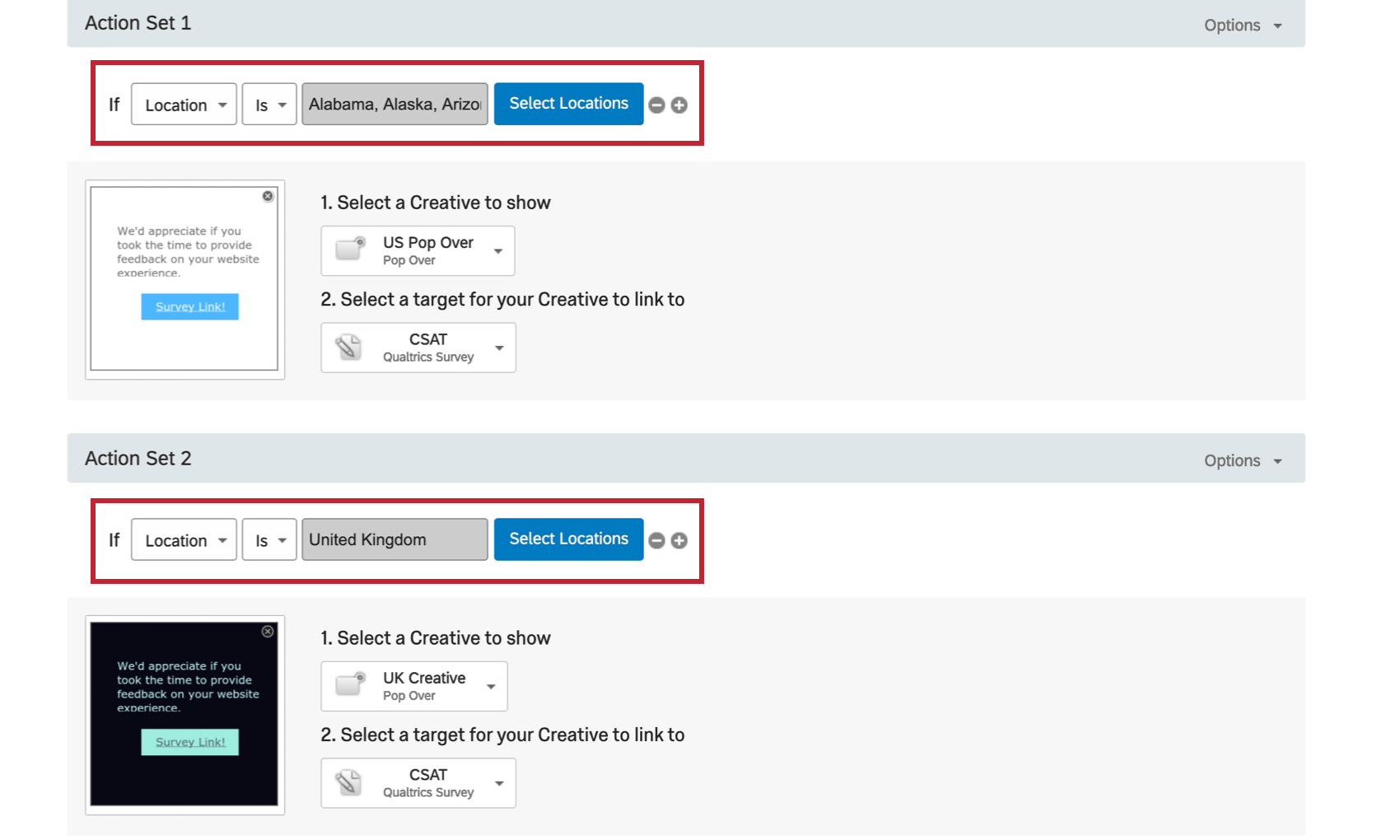
あるいは、米国を拠点とするユーザーにはあるクリエイティブを、英国を拠点とするユーザーには別のクリエイティブを表示させたい場合もあるでしょう。これはマルチプルアクションセット内でも簡単にできる。
![アクションセットの下部にある[別のアクションセットを追加]ボタン](https://www.qualtrics.com/m/assets/support/wp-content/uploads//2018/04/intercepts-tab-20.png)