ステップ3:クリエイティブの構築
次に、訪問者の注意を引くためにどのような図表を使いたいか、また、どのような振る舞いをさせたいかについて考え始めましょう。メッセージを表示するときは、画面上をスライドして現れるようにするか、突然現れるようにするか、どちらがよいでしょうか?人々がクリックするか無視するかを選択できる小さなタブにしたいのか、それとも注意を引くためにポップアップする大きな画像にしたいのか?訪問者を「インターセプト」するために使用するこれらのビジュアルは、クリエイティブと呼ばれます。
クリエイティブのタイプの選択
新しいウェブサイト/アプリインサイトプロジェクトに入ったら、クリエイティブを作り始めましょう。最も人気が高いクリエイティブのタイプを次に示します。
- レスポンシブなダイアログ: このクリエイティブはポップオーバーやスライダーのクリエイティブに似ている。ウェブページの上部に表示され、訪問者のデバイスサイズに合わせて自動スケールします。このクリエイティブは、他のクリエイティブタイプで必要となるJavaScriptベースの追加アップデートを必要とせず、アクセシビリティ機能をそのまま提供します。
- ポップオーバー: このクリエイティブタイプは、訪問者の注意を引くために使用することができます。
- フィードバックボタン: このクリエイティブは、必要な貴重なフィードバックをさりげなく集めたい場合に特に有効だ。固定されたデザインにより、このクリエイティブは最も使いやすく、実行しやすいもののひとつとなっている。
- スライダー: このクリエイティブは、フィードバックボタンと同じような外観をしている。訪問者がスライダーのタブ部分をクリックすると、スライダーの残りの部分がウェブページの枠線からスライドして現れます。
Qtip:フィードバックボタンもスライダーも、サイト訪問者からのフィードバックを集めるためのさりげない方法です。どちらかを選ぶ際には、以下の点に留意してほしい:
- スライダーの場合、最初はタブだけがビジターに見える。選択されるか、ページスクロールすると、クリエイティブの残りの部分がアニメーションで表示されます。この動作の例は、このサポートページにある[フィードバック]タブで見ることができる。
- フィードバックボタンもこのように振る舞うことができますが、2019年9月27日以降に作成し、ウェブ表示のアニメーションをスライダーに設定した場合に限ります。
- フィードバックボタンをクリックすると、アンケート調査が新しいウィンドウで表示されるオプションもあります。これは、ウェブ表示アニメーションを新しいウィンドウに設定している場合に可能です。
クリエイティブの設計
クリエイティブタイプを選択したら、「編集」セクションでニーズに合わせてカスタマイズを開始できます。クリエイティブ・デザインはすっきりと、しかしポップに。クリエイティブがあなたの会社やウェブサイトに関連するスタイルガイドに従っているかどうか、常にウェブデザインチームに確認してください。
クリエイティブについては様々なカスタマイズが可能だが、ここでは主なものを紹介しよう:
- サイジング:クリエイティブのサイズは、デスクトップとモバイルの両方で表示されても固定されます。インターセプトを2種類のデバイスで表示させたい場合、2つのクリエイティブを作成する必要があります。 モバイル最適化. そうでない場合は、クリエイティブをモバイルとデスクトップの両方できれいに表示されるようにフォーマットすることが重要です。クリエイティブの寸法を調整することで、次のような効果も期待できる。 スクロールバーをなくす. クリエイティブに適した寸法がわからない場合は プレビュー モードでは、任意の画面解像度で表示をテストすることができます。
- ターゲット:ターゲットをクリエイティブ上に表示するか(スライダー上に表示されるアンケートなど)、テキストやボタンでリンクさせるかを決めます。また、このターゲットをクリエイティブのどこに配置するかも決めておきたい。
- 閉じるボタン:ユーザーがどのようにクリエイティブを退職するかを決めます。Qualtricsには既成のボタンが用意されていますが、独自のテキストまたは画像を使用することもできます。
- ロゴの追加 クリエイティブにロゴを追加するには2つの方法があります。ツールバーを使って、クリエイティブに直接グラフィックを挿入できます。または、見た目と操作性メニューの詳細設定タブで、アンケートのヘッダーに直接ロゴを追加することもできます。カスタマイズされたテーマを使用している場合は、すでにロゴがアンケートに適用されている場合があります。
クリエイティブの動作方法の決定
Options(オプション)セクションは、クリエイティブを画面上にどのように滑らせるか、どこに配置するか、出現のタイミングなど、クリエイティブの動作を決めるのに役立ちます。クリエイティブはそれぞれ微妙に動作が異なるため、このセクションで紹介するオプションはクリエイティブごとに異なります。
クリエイティブのテスト
オプションタブでは、クリエイティブをプレビューすることができます。プレビュークリエイティブモードは、クリエイティブが意図したとおりにフォーマットされているかを素早く簡単にテストする方法です。プレビューウィンドウでは、クリエイティブオプションで設定した条件が考慮されます。プレビューウィンドウにクリエイティブが表示されない場合は、もう一度クリエイティブのフォーマットを確認してください。
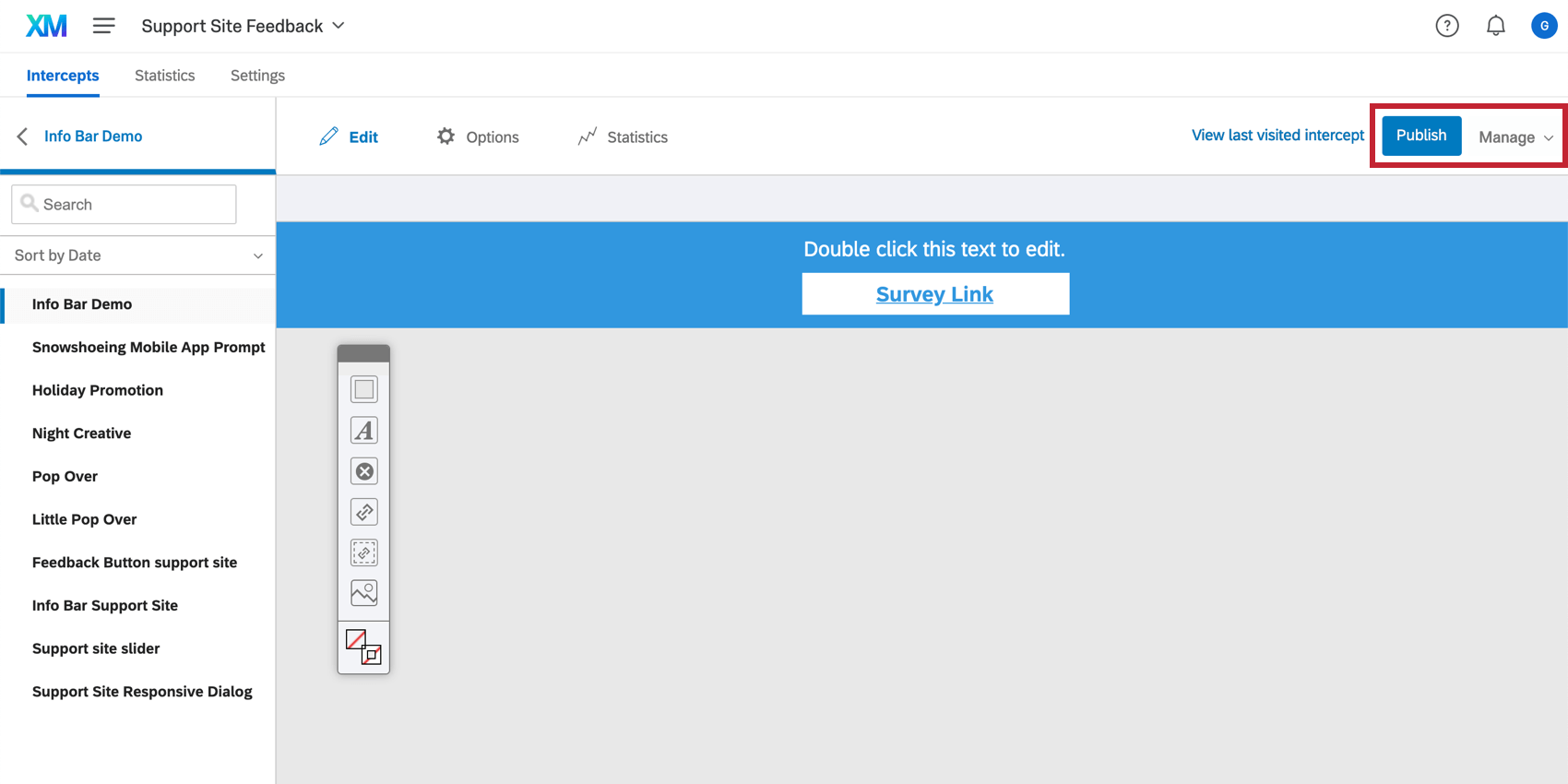
クリエイティブの公開
クリエイティブの見た目や動作に満足したら、必ず公開しましょう!これにより、デプロイメントとインターセプトが有効になっている限り、変更がウェブサイトにプッシュされます。
クリエイティブをサイトに公開する準備ができていない場合、クアルトリクスは自動的に変更を保存し、公開の準備が整うまで公開しないようにします。