レスポンシブなダイアログ
レスポンシブなダイアログクリエイティブについて
レスポンシブなダイアログは、ウェブサイト/アプリインサイトプロジェクトで利用できるガイド付きインターセプトの一種です。レスポンシブなダイアログは、アクセシビリティに対応したオーバーレイを作成するのに役立ちます。
この機能にアクセスすると、レスポンシブなダイアログが他のクリエイティブと一緒に利用できるようになります。
レスポンシブなダイアログの作成
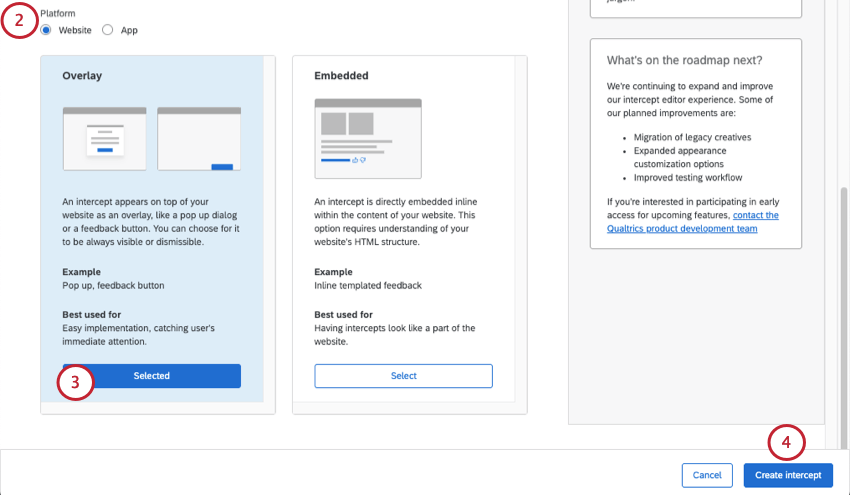
- インターセプトを作成する。
- プラットフォームはウェブサイトに設定してください。

- オーバーレイを選択する。
- インターセプトの作成」をクリックする。
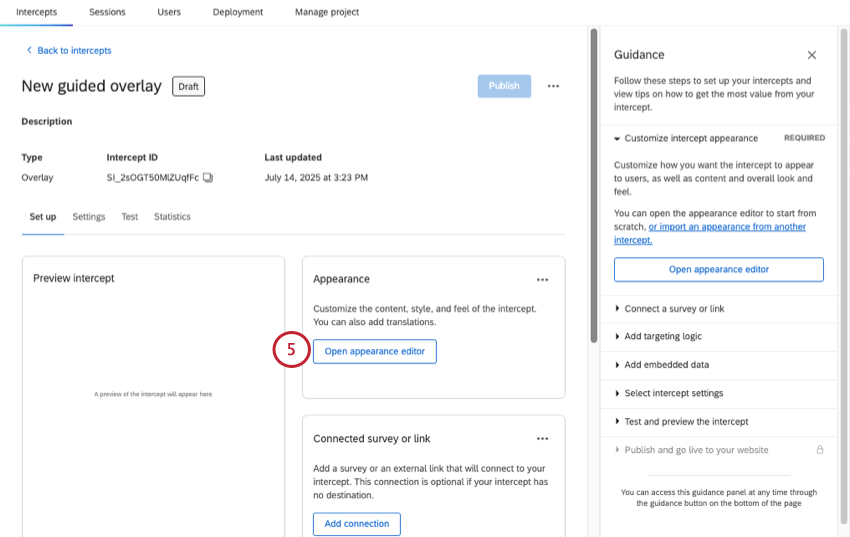
- セットアップページで、アピアランスを選択します。

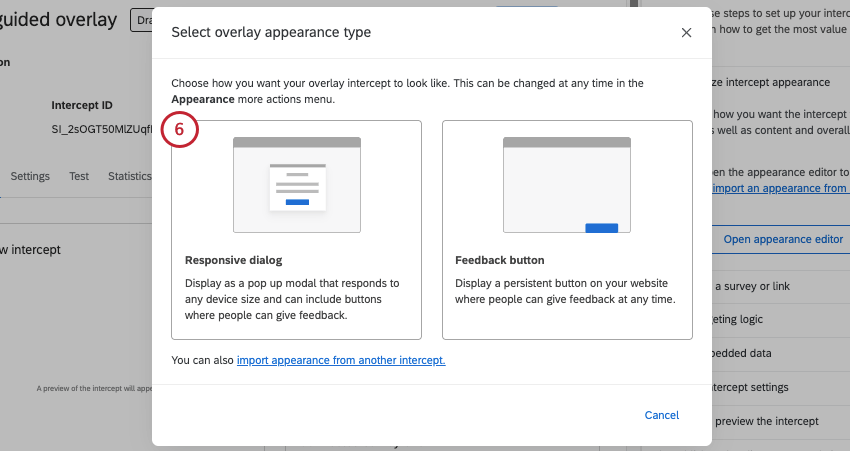
- レスポンシブなダイアログを選択します。

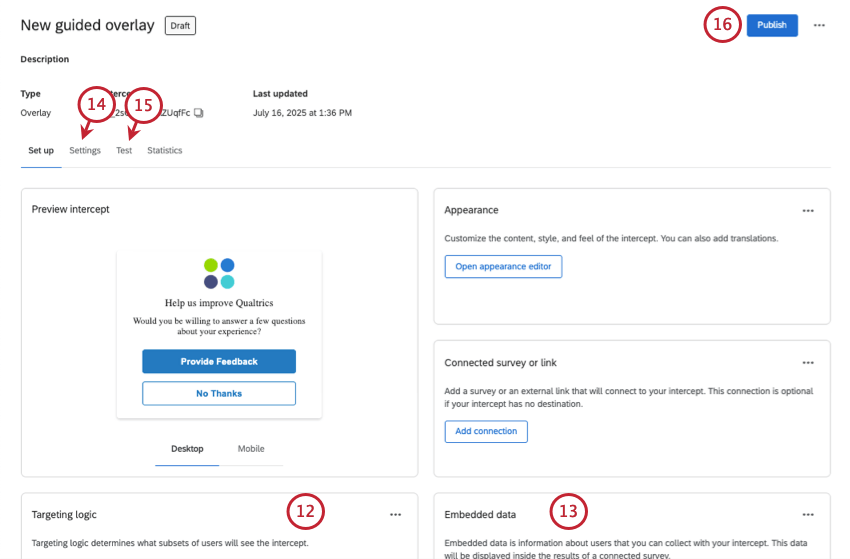
- このサポートページに記載されている以下の手順を完了してください:
- 必要であれば、翻訳を加える。
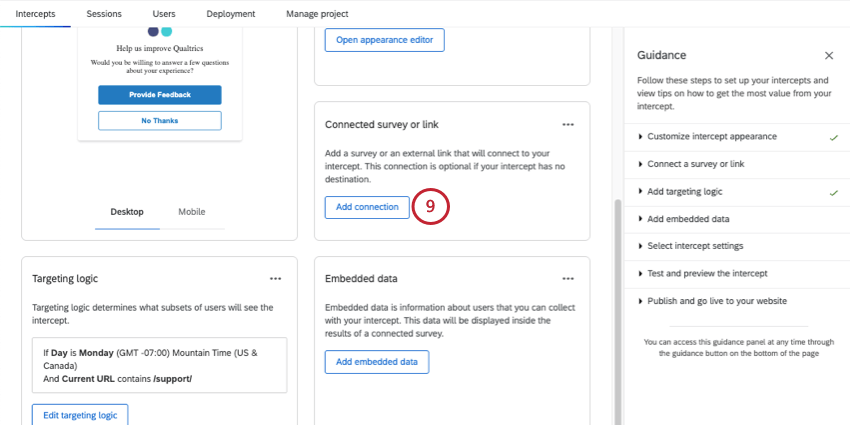
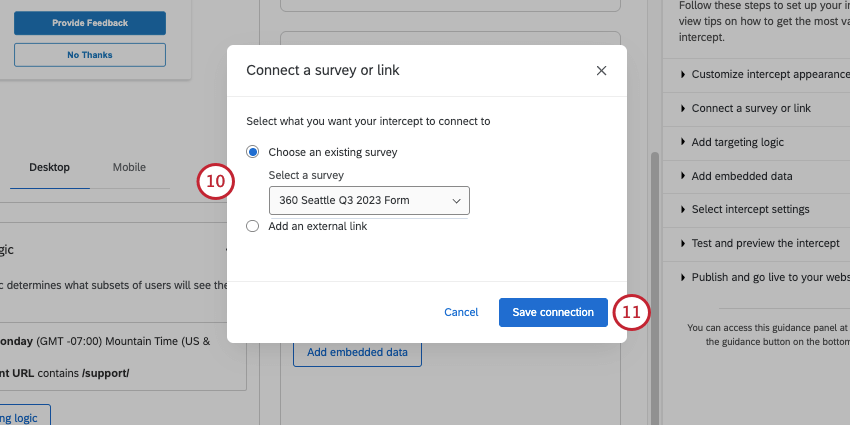
- カスタムリンクまたはアンケートをダイアログに追加するには、接続の追加をクリックします。

- 以下のいずれかを選択する:

- 既存のアンケートを選択します:アクセス可能なアンケートにリンクします。使用したいプロジェクトがオープンで、利用可能な匿名リンクがあることを確認してください。
- 外部リンクを追加します:完全なURLを貼り付けます。
- Save connectionをクリックします。
- ターゲットロジックを追加する。

- 埋め込みデータを追加します。
- インターセプトの表示タイミングやXM DIRECTORYへの接続など、インターセプトの設定を調整します。
- インターセプトをテストする。
- 変更を公開します。
- 変更を展開する。
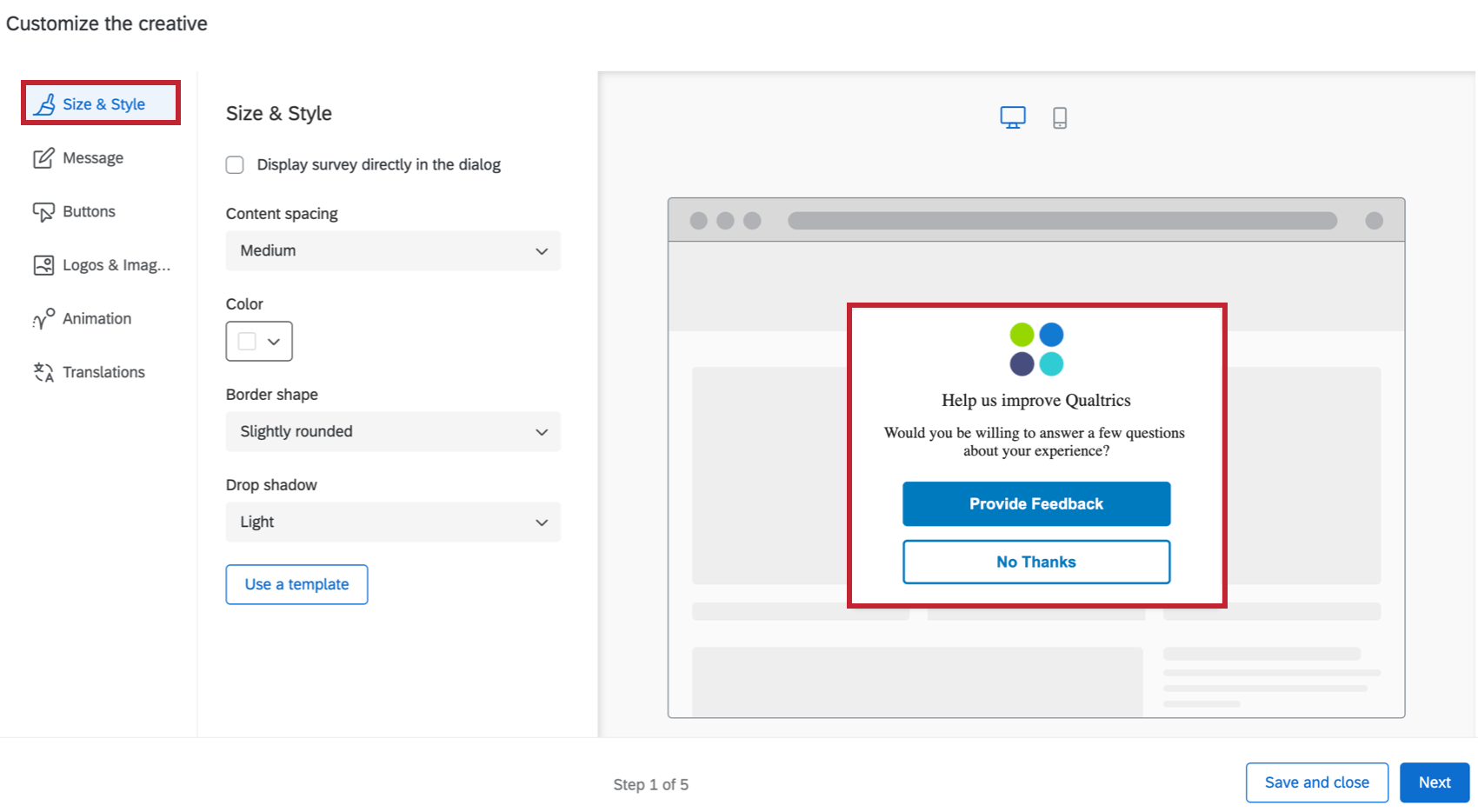
サイズ&スタイル
Size & Styleセクションでは、クリエイティブ全体の見た目と操作性を以下のようにカスタマイズできます:
スタンダード・サイズ & スタイル・オプション
これらは、埋め込みターゲットを使用せず、ダイアログで直接アンケート調査を表示するを非選択のままにした場合に表示されるオプションです。
- コンテンツの間隔:クリエイティブ上のテキストの密度を設定します。コンパクト、ミディアム、スペイシャルのいずれかを選択できる。
- カラー: クリエイティブの背景色をカラーピッカーパレットから選択して設定します。
- ボーダー形状: クリエイティブのボーダー半径を設定します。これは角の丸みを決める。丸みなし、やや丸みあり、適度に丸みあり、非常に丸みありから選択できる。
- ドロップシャドウ: クリエイティブを囲むドロップシャドウを設定します。なし、ライト、ミディアム、ヘビーから選べる。
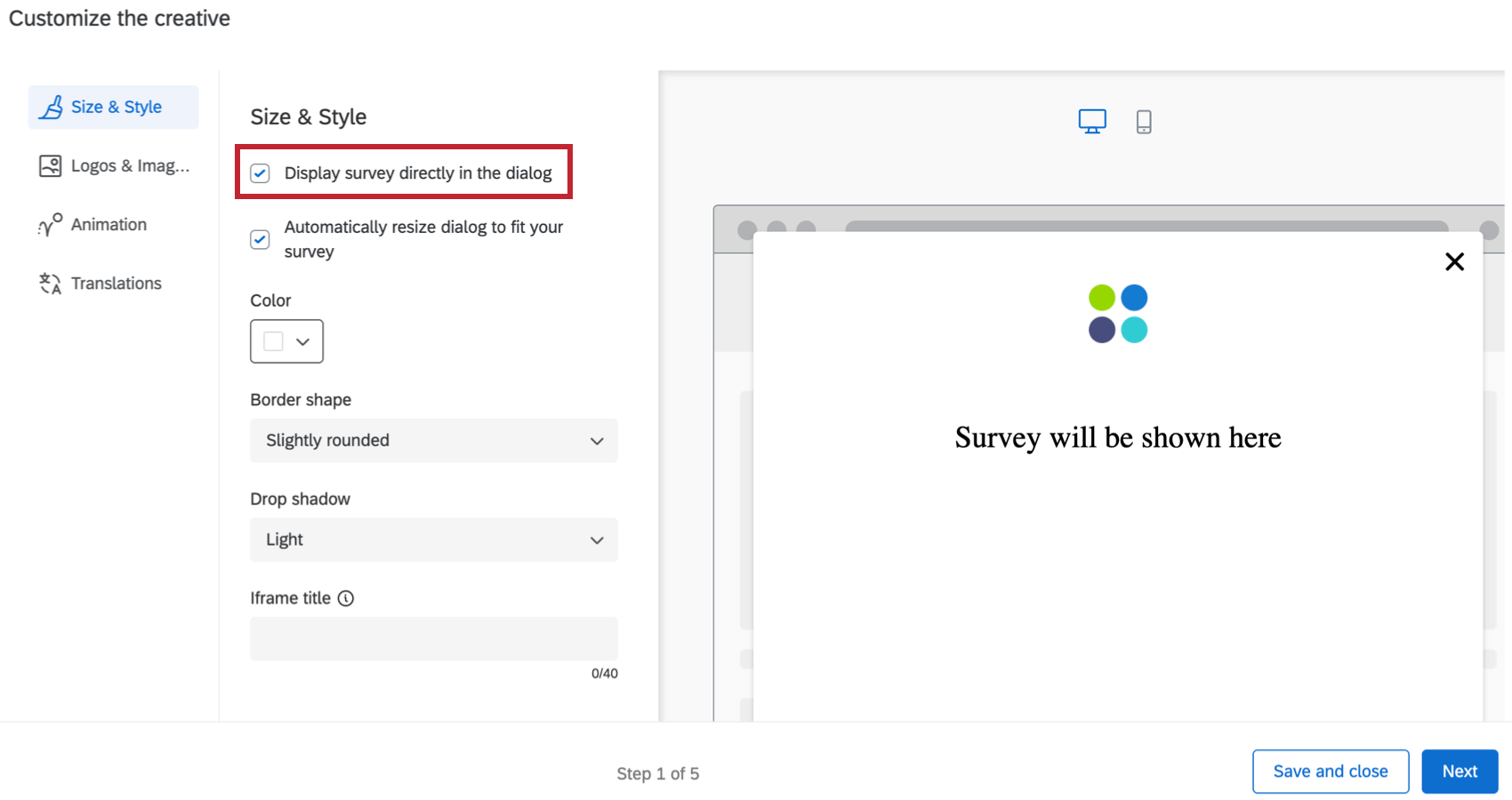
ダイアログに直接アンケート調査を表示する
アンケートをダイアログに直接表示」を選択すると、アンケートはボタンでリンクされるのではなく、クリエイティブに埋め込まれます。クリエイティブでのアンケートの完全かつ正確なエクスペリエンスをテストするには、ブックマークレットをご利用ください。詳しくはインターセプトをご覧ください。
このオプションを選択すると、ターゲットアンケートですでに設定されているもの以外に、レスポンシブなダイアログにメッセージやボタンが表示されなくなるため、メッセージとボタンのタブが削除されます。このオプションを選択すると、サイズとスタイルの設定も異なります:
- アンケート調査に合わせてダイアログのサイズを自動的に変更します:ダイアログに表示するアンケートに合わせて、レスポンシブなダイアログのサイズを自動的に変更します。アンケートの最初のページの長さに応じて、ウィンドウのサイズが自動的に変更されます。
Qtip:レスンシブなダイアログのクリエイティブを自動的に大きなサイズにスケールさせたい場合は、アンケートの最初のページに追加の質問を追加するか、アンケートに間隔を追加してください。レスポンシブなダイアログを小さくするには、質問を他の次のページに移動したり、ページ区切りを追加したり、アンケート調査内のスペースを小さくしたりします。
- カラー: クリエイティブの背景色をカラーピッカーパレットから選択して設定します。
- ボーダー形状: クリエイティブのボーダー半径を設定します。これは角の丸みを決める。丸みなし、やや丸みあり、適度に丸みあり、非常に丸みありから選択できる。
- ドロップシャドウ: クリエイティブを囲むドロップシャドウを設定します。なし、ライト、ミディアム、ヘビーから選べる。
- アクセシビリティ
- フレームのタイトル:このテキストは、訪問者が埋め込まれたウィンドウに移動すると、スクリーンリーダーによって読み取られます。
Qtip: ダイアログ作成時にIframeタイトルを提供することで、ダイアログがユーザーにとってアクセシビリティのあるものになります。
- フレームのタイトル:このテキストは、訪問者が埋め込まれたウィンドウに移動すると、スクリーンリーダーによって読み取られます。
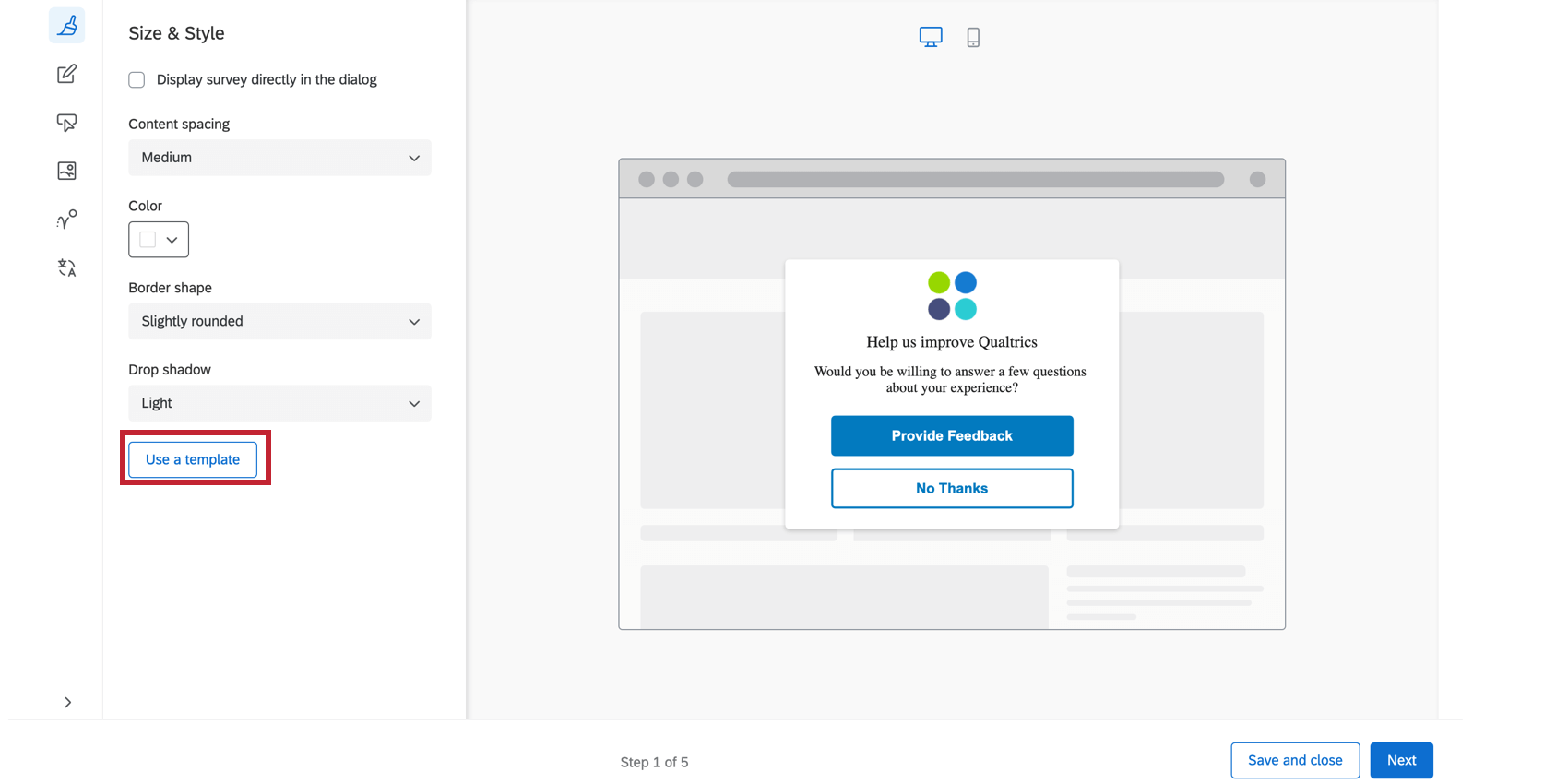
テンプレートを使う
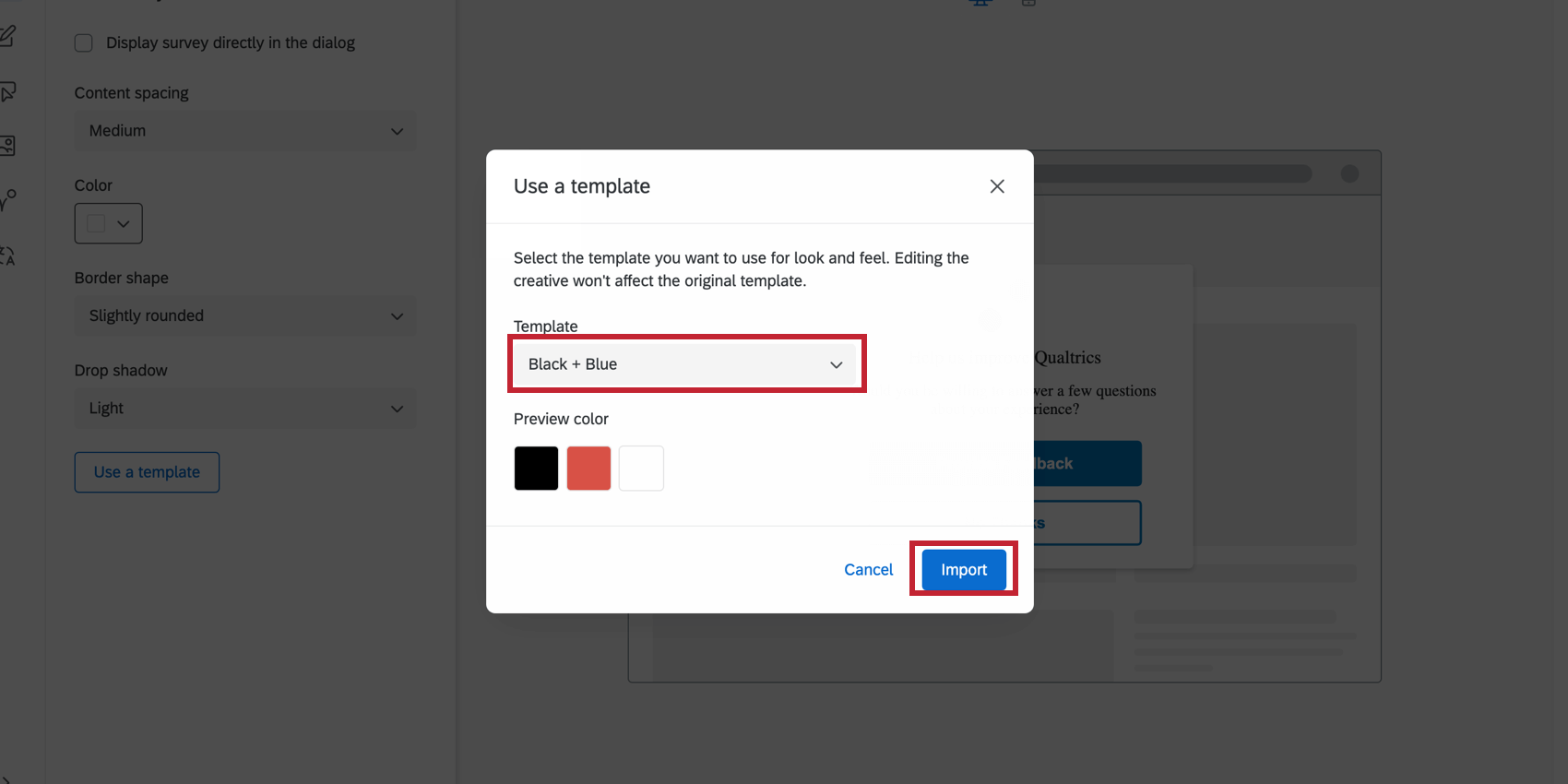
アンケートのテーマをクリエイティブのスタイル設定にインポートする場合は、テンプレートを使用するをクリックします。
テーマは、ブランド管理者が、そのブランドでユーザーが使用するために作成します。ドロップダウンメニューからブランドを選択し、インポートをクリックします。このリストにテーマを追加したい場合は、ブランド管理者にお問い合わせください。
テーマテンプレートをインポートすると、クリエイティブの以下の設定が調整されます:
- 原色
- 二次色
- 背景色
- 質問文サイズ
- 回答文字サイズ
- 質問の間隔
- 前景コントラスト
- ロゴ
カスタムCSS
レスポンシブなダイアログのCSSは、カスタマイズCSS ボタンをクリックすることで自由にカスタマイズすることができます。デフォルトのものに加えて、カスタムクラスやプロパティを追加することができます。ここで行った編集はプレビューには反映されないかもしれません。ガイド付きセットアップを完了させ、デプロイ前にインターセプトをテストすることを忘れないでください。
- -レスポンシブなダイアログのデフォルトCssを表示するには、ここをクリックしてください。
- 定義済みテンプレート内のCssセレクタやクラスを削除すると、テンプレートの更新や再読み込みができなくなります。インターセプトのCssをリセットする必要がある場合に備えて、このテンプレートを以下に掲載する:
Qtip:以下のスニペットのインターセプトIDは、必ずあなたのインターセプトIDに置き換えてください。
/* レスポンシブなダイアログスタイルをオーバーライドするには、以下のクラスを使用してください。
注意以下のコードはそのまま提供されます。
、実装するにはプログラミングの知識が必要です。
Qualtricsサポートでは、カスタムコーディングに関するサポートやコンサルティングを提供していません。
クアルトリクスXMコミュニティ(英語)の経験豊富なユーザーにいつでも質問できます。
カスタムコードのヘルプは https://community.qualtrics.com/custom-code-12 */
/* ダイアログの後ろに表示されるシャドウボックスのスタイル。注: このシャドーボックスへの変更はプレビューアには反映されません */
.QSIWebResponsiveShadowBox {
/* font-family:Arial, Helvetica, sans-serif; */
/* z-index:1; */
/* margin-top: 10px !important; */
/* white-space: normal !important; */
}
/* コンテナのフェードのスタイル */
.QSIWebResponsive-creative-container-fade {
/* */
}
/* ウェブレスポンシブなダイアログのメインコンテナのスタイル */
.QSIWebResponsiveDialog-Layout1-INTERCEPT_ID_content {
/* line-height: 1em !important; */
/* margin: 0 0.5em 0 0 !important; */
/* width: auto !important; */
/* font-size: inherit !important; */
/* font-weight: normal !important; */
/* font-style: normal !important; */
/* display: inline !important; */
/* color:#
}
/* クリエイティブのロゴコンテナ部分のスタイル */
.QSIWebResponsiveDialog-Layout1-INTERCEPT_ID_logo-container {
/* display: inline-block !important; */
/* margin-right: 5px !important; */
}
/* クリエイティブのテキストコンテナ部分のスタイル。これにはヘッダセクションと説明セクションが含まれます */
.QSIWebResponsiveDialog-Layout1-INTERCEPT_ID_text-container {
/* display: inline-block !important; */
}
/* クリエイティブの見出しセクションのスタイル */
.QSIWebResponsiveDialog-Layout1-INTERCEPT_ID_headline {
/* font: inherit !important; */
}
/* クリエイティブの説明セクションのスタイル */
.QSIWebResponsiveDialog-Layout1-INTERCEPT_ID_description {
/* font: inherit !important; */
/* background: transparent !important; */
/* border: none !important; */
/* padding:0 !important; */
/* vertical-align: middle !important; */
/* margin: 0 0.4em 0 0 !important; */
/* cursor: pointer !important; */
}
/* ボタンを格納するコンテナのスタイル */
.QSIWebResponsiveDialog-Layout1-INTERCEPT_ID_button-container {
/* display: inline-block !important; */
}
/* ダイアログの最初のボタンのスタイル */
.QSIWebResponsiveDialog-Layout1-INTERCEPT_ID_button-1 {
/* font: inherit !important; */
/* padding: .4em .4em !important; */
/* min-width: 3em !important; */
/* line-height: 1em !important; */
/* border-radius:4px !important; */
/* border-width: 1px !important; */
/* border-style: solid !important; */
/* cursor: pointer !important; */
/* background:#FFF !important; */
/* color:#000 !important; */
/* border-color:#000 !important; */
}
/* ダイアログの2番目のボタンのスタイル */
.QSIWebResponsiveDialog-Layout1-INTERCEPT_ID_button-2 {
/* font: inherit !important; */
/* padding: .4em .4em !important; */
/* min-width: 3em !important; */
/* line-height: 1em !important; */
/* border-radius:4px !important; */
/* border-width: 1px !important; */
/* border-style: solid !important; */
/* cursor: pointer !important; */
/* background:#FFF !important; */
/* color:#000 !important; */
/* border-color:#000 !important; */
}
/* ダイアログを閉じるボタンのスタイル */
.QSIWebResponsiveDialog-Layout1-INTERCEPT_ID_close-btn {
/* display: inline-block !important; */
/* margin-right: 5px !important; */
}
}.
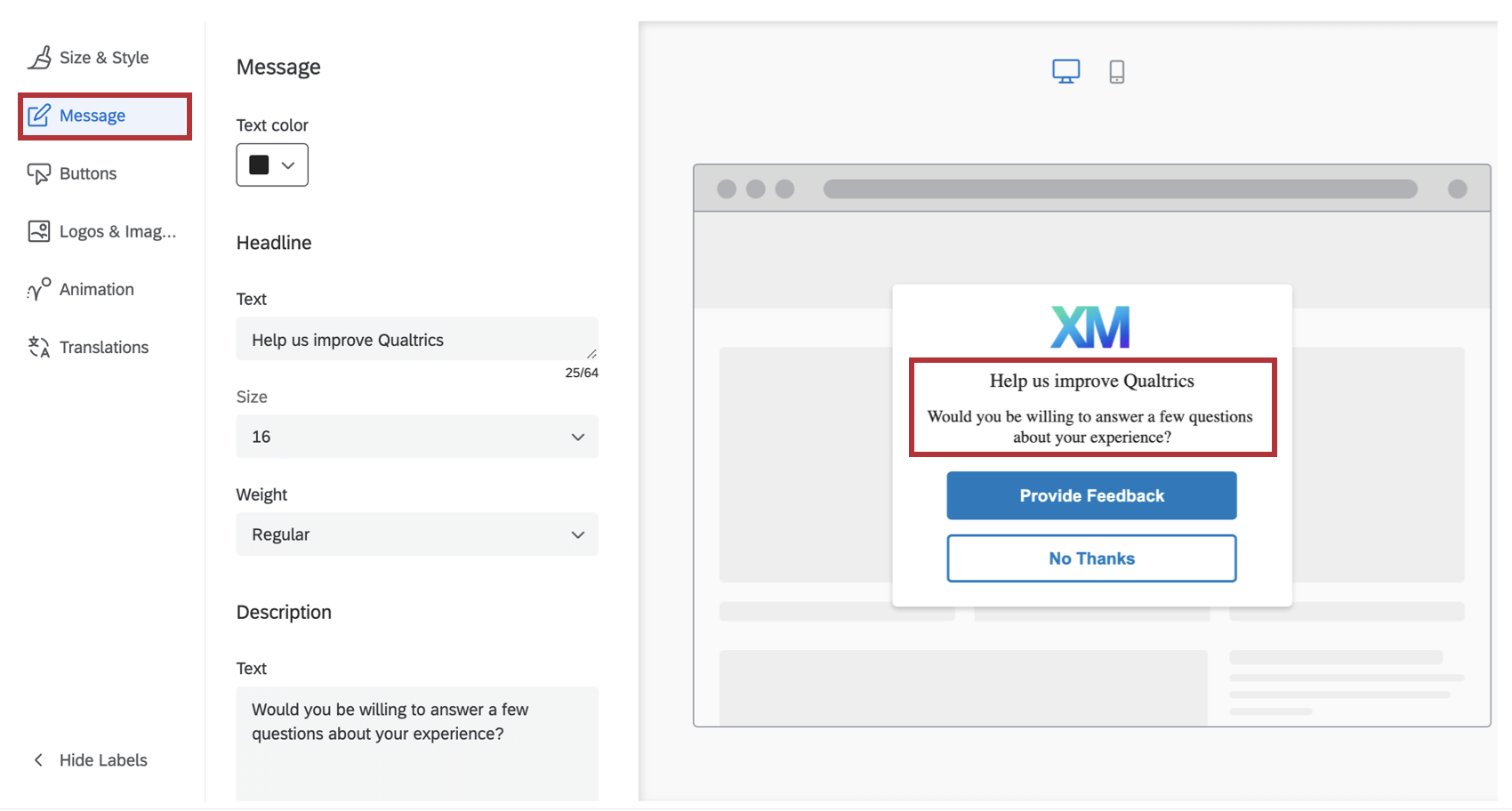
メッセージ
メッセージセクションでは、クリエイティブに表示する見出しと説明セクションを設定できます。見出しは一般的に、訪問者の注意を引く短いフレーズであるべきで、説明文はなぜそのクリエイティブが訪問者の目に留まったのか、より詳しく説明する。
フォントは、クリエイティブを表示するウェブサイトのものが採用される。見出しと説明文の両方で、実際のテキスト、フォントサイズ、フォントの重み設定をカスタマイズすることができます。
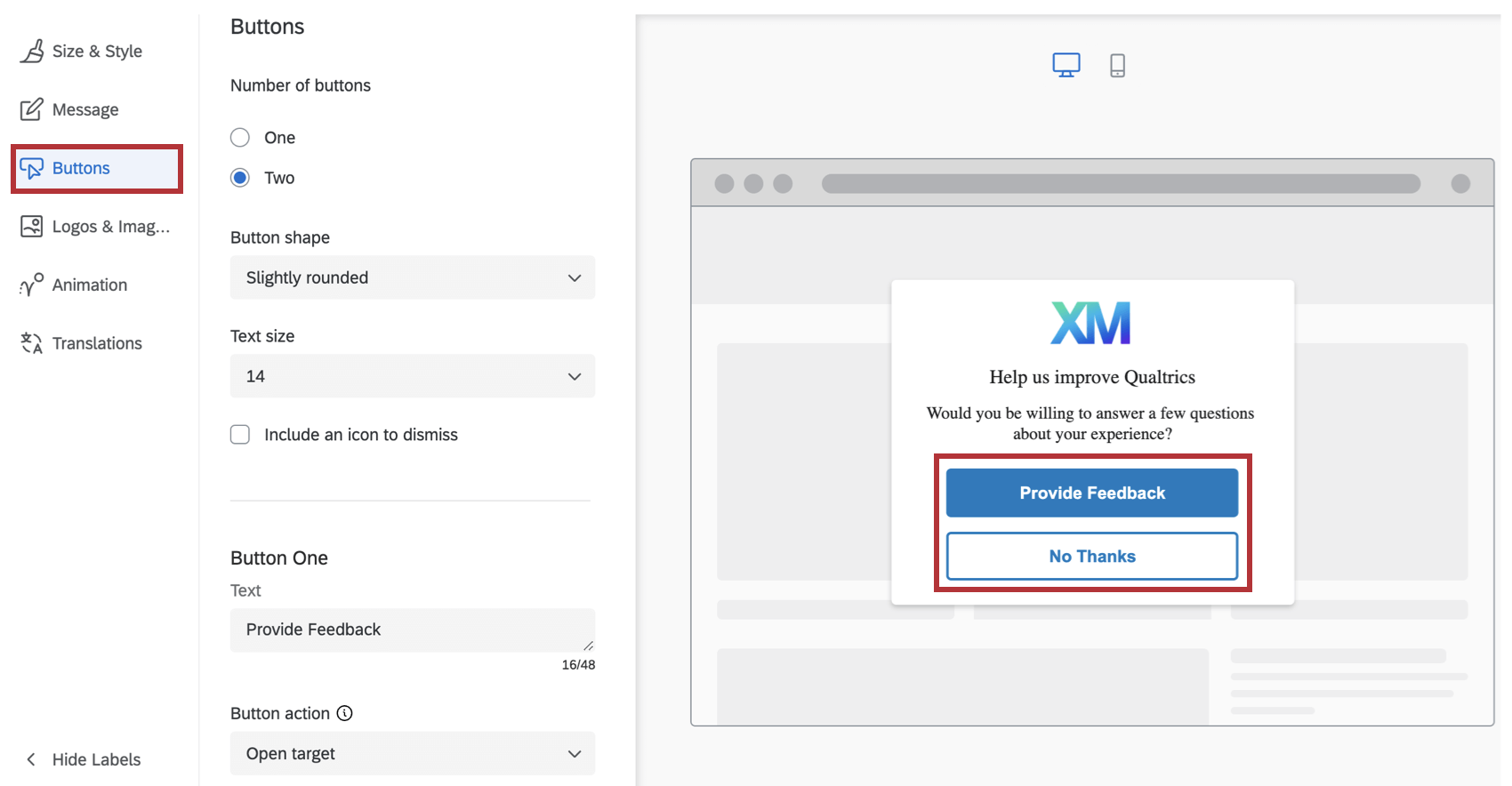
ボタン
ボタン」セクションでは、各ボタンの数、外観、ターゲットに固有のオプションを設定できます。
- クリエイティブに必要なボタンの数を選ぶことから始めましょう。
- 各ボタンの形状は、「なし」、「やや丸みを帯びた」、「適度に丸みを帯びた」、「完全に丸みを帯びた」から選択して指定します。
- 文字サイズを指定します。
- 各ボタンについて:
- テキストを指定してください。ボタンにはこう書かれている。
- ボタンアクションで「ターゲットを開く」か「インターセプトを解除」を選ぶ。Open Target は、このボタンがインターセプト基準で指定したターゲットを開くことを示す。Dismiss Interceptは単にインターセプトを終了します。
- カラーピッカーパレットを使用して、ラベルカラー、背景カラー、ボーダーカラーを選択します。
- ARIAラベルを指定する。デフォルトでは、スクリーン・リーダーは、あなたがボタン・ラベルに指定したテキストを読みます。しかし、場合によっては、スクリーンリーダーに、”このボタンをクリックすると、新しいアンケート調査ウィンドウが開きます。”など、追加のコンテキストを読み上げさせたいこともあるでしょう。この場合、ボタン・コントロールのARIAラベルを指定することができる。
注意 クリエイティブをアクセシビリティにするためには、ARIAラベルがボタンテキストと一致するか、ボタンテキストを含む必要があります。
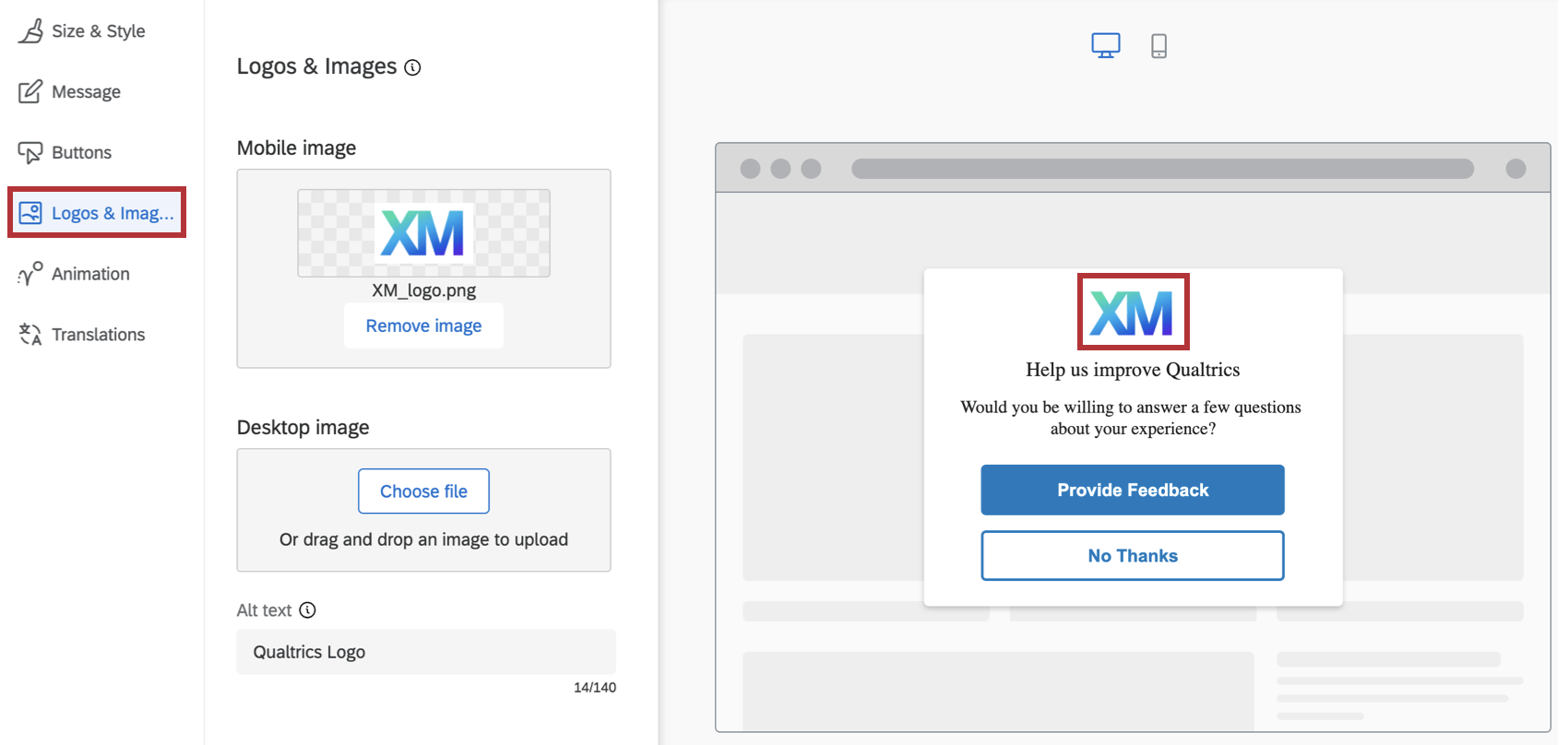
ロゴ&画像
Logos & Imagesセクションでは、クリエイティブに掲載する画像やロゴを1つ以上指定することができます。
モバイル用とデスクトップ用に別々の画像をアップロードすることもできますので、クリエイティブがモバイルブラウザで表示されるか、デスクトップブラウザで表示されるかによって、異なる画像が表示されます。また、同じ画像を異なる解像度でアップロードして、どちらのタイプのデバイスブラウザでも表示を最適化することもできます。
画像をアクセシビリティに対応させるために、画像と一緒に表示するAltテキストを指定することもできます。(Altテキストは、スクリーンリーダーが視覚障害ユーザーに画像を説明するための機能です)。
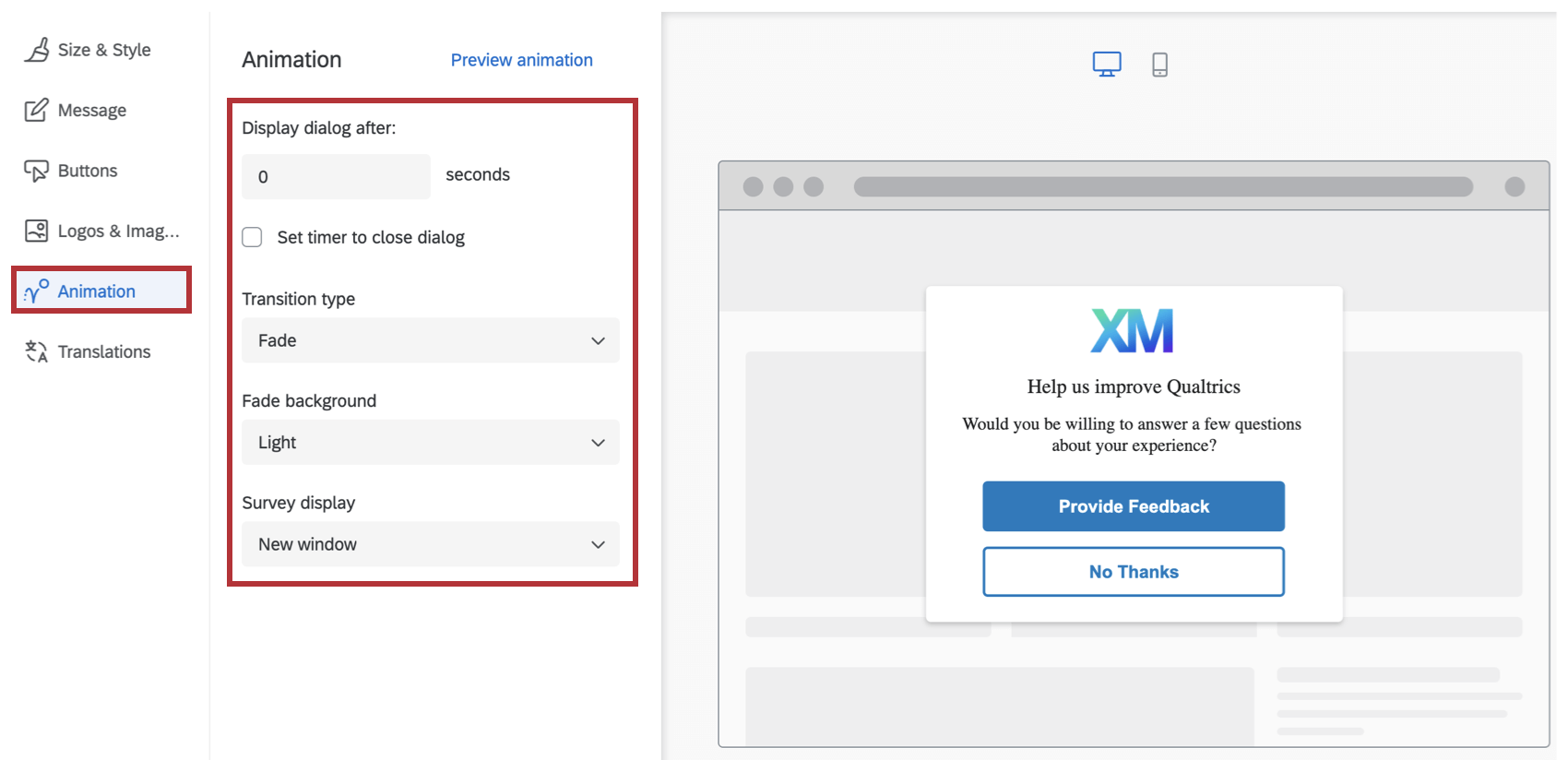
アニメーション
アニメーション セクションでは、クリエイティブがスクリーンに表示される際に必要なアニメーションのタイプ(フェードまたはスライドイン)を選択できます。
- 後にダイアログを表示する: Display dialog after: ユーザーがインターセプト条件(アプリをクリックするなど)を満たしてから、このダイアログが表示されるまでの秒数。
- ダイアログを閉じるタイマーを設定する:ダイアログが表示されてからどれくらいの時間で閉じるかを設定します。ダイアログを強制的に閉じて画面から消すには、このオプションの選択を解除する。
- トランジションタイプ: クリエイティブが表示されるときに、フェードするかスライドするかを選択します。スライドインアニメーションを選択した場合、画面上のクリエイティブの最終位置(左上、右上、左下、右下)も選択できます。
Qtip:Slide In トランジションタイプを使用すると、このクリエイティブはスライダークリエイティブのように動作します。
- フェードバックグラウンド: クリエイティブの背後にあるデバイスの画面の色(なし、ライト、ミディアム、ダーク)。
- アンケートの表示:アンケート調査を表示する場所(新しいウィンドウ、埋め込みウィンドウ、現在のウィンドウ、ポップアンダーウィンドウ、または新しいタブ)。
必要に応じて、アニメーションのプレビューをクリックして、この画面でもアニメーション設定をプレビューできます。