クリエイティブのポップ
クリエイティブのポップオーバーについて
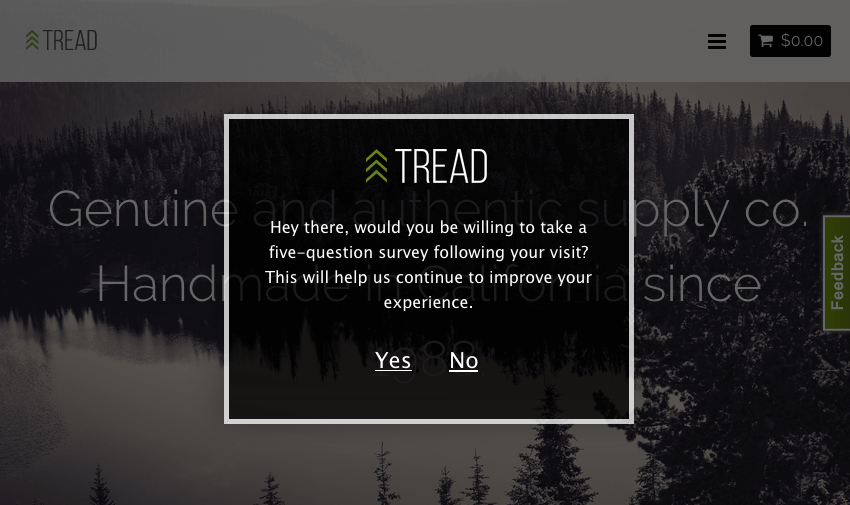
ポップオーバーは、訪問者の注意を引く優れた方法です。また、最も一般的に使用されるクリエイティブの 1 つでもあります。ポップオーバーは、通知、広告、招待、特別オファーの表示など、さまざまな目的に使用できます。
ポップオーバーは活発なクリエイティブです。つまり、訪問者は残りのウェブサイトに進む前にポップオーバーとやり取りする必要があります。ポップオーバーが訪問者を割り込む方法により、訪問者は目的のアクションに従う可能性が高くなります(たとえば、フィードバック調査を完了させる場合など)。
仕組み
ポップオーバーは、ページコンテンツをオーバーレイして Web サイトに表示される埋め込みウィンドウです。アニメーション化でき、ページ上の任意の場所に表示させることができる。
ポップオーバーの考慮事項
全てのウェブサイトコンテンツと同様に、ポップオーバーを使うことには賛否両論がある。これがプロジェクトにとって適切なクリエイティブであるかどうかを決定する際には、以下の考慮事項を考慮してください。
- より正確な例:ウェブサイトフィードバックの場合、あまり見えないクリエイティブ([フィードバック]ボタンなど)は、コンセントを求める強い意見を持つ人を惹きつける傾向があります。一方、ポップオーバーは資格を持つ各ビジターからのアクションを必要とする。一般的なサイトの満足度スコアを維持するため、ポップオーバーを通じて受け取ったフィードバックは、よりバランスが良く、代表的になる傾向があります。
- クリックスルー率の上昇:一部の訪問者は、このクリエイティブをウェブで幅広く使用したことによるポップオーバーの疲労がある場合がありますが、Pop Overs は、目に見えない他のクリエイティブよりも高いクリックスルー率(訪問者インタラクション)を引きつけることができます。
- ポップオーバー疲労:クリックスルー率が望まない場合は、スライダーやインフォバーなどの他の目立つ選択肢を検討してください。これらのクリエイティブは目には見えませんが、訪問者にとっては目新しいため、同じような注目を集める可能性があります。
- Web サイトの行動の変化:Pop Overs は非常に目立つため、訪問者の行動に影響を及ぼす可能性があります。eコマースサイト:期間限定の割引を提供するポップオーバーは、訪問者の意図と合致し、収益を増やすことができます。ただし、チェックアウトページのポップオーバーでアンケートへの参加を依頼すると、購入の完了が妨げられる場合があります。
クリエイティブオプション
以下の設定はポップオーバーに固有のもので、[クリエイティブオプション]セクションにあります。
ポップオーバーのタイミング
ポップタイミングのオーバーオプションは、すべてのクリエイティブのタイミングオプションと同じように機能します。詳細については、リンク先のページを参照してください。
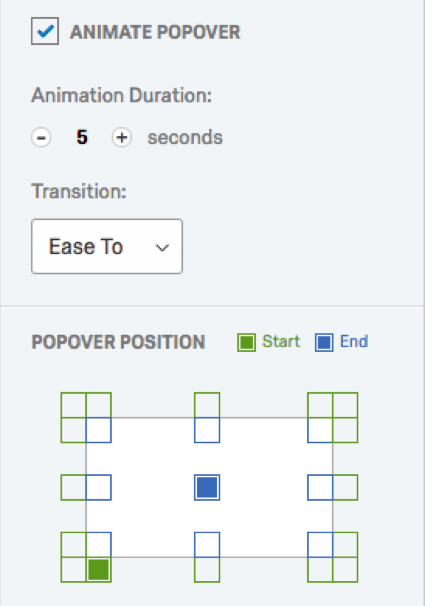
ポップオーバーをアニメーション化
アニメイト・ポポップオーバーをチェックすると、ポップオーバーは単に最終的な位置に表示されるのではなく、画面上を移動します。
このオプションを有効化すると、以下のオプションが表示されます。
- アニメーション時間: ポップオーバーが開始位置からその終了位置に移動するのにかかる時間を変更します。
- 移行:訪問者がポップオーバーアニメーションを表示する方法を変更します。たとえば、バウンス (過去) では、埋込ウィンドウが最終的な表示位置を超えてから、バウンスして戻されます。プレビュー機能を使用して、各遷移がどのように表示されるかを確認します。
- ポップオーバーの位置:クリエイティブがたどるパスを選択できるグリッド。開始位置と終了位置を選択するだけです。
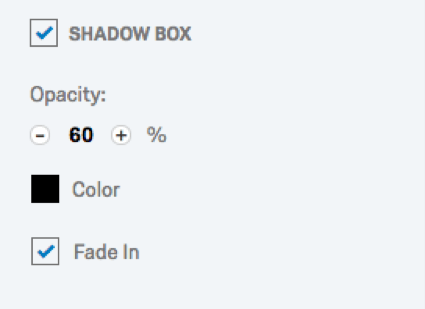
シャドーボックス
[シャドウボックス] オプションを有効にすると、背後にある Web ページを調光することで、ポップオーバーにより注意を向けることができます。
シャドウボックスを選択すると、影の不透明度、色、フェードインを調整できるようになります。フェードインを選択すると、ページ上の影が徐々に薄れて望ましい不透明度になるのに対して、選択を解除すると最初から影が現れる。
あらかじめポップオーバーを作成
事前構築ポップオーバーを選択すると、ポップオーバーが構築され、ページがロードされるとすぐに非表示になります。こうして、ポップオーバーを表示する時期になると、すべてが事前構築され、スムーズに滑り込める。[ポップオーバー]に[自動再生]に設定されているメディアが含まれていない限り、このオプションをオンのままにしておくことをお勧めします。
自動で表示
自動的に表示オプションを選択すると、ポップオーバーが自動的に表示されます。代わりに、Pop Over に表示するタイミングを指示する JavaScript を Web サイトに追加します。
ヒント:ポップオーバー表示をトリガーするJavaScriptメソッドは
QSI.reg['SI_8DrhAAbacdefg61'].popup()ここで、SI_8DrhAAbacdefg61 はインターセプトの ID に置き換えられます。
埋め込みターゲットとしてクアルトリクスアンケートを使用する場合、アンケートが終了するとポップオーバーを閉じるようにします
ポップオーバーに埋め込みターゲットがあり、この埋め込みターゲットがクアルトリクスアンケートである場合、訪問者がアンケートを終了したらポップオーバーが自動的に閉じられるようにするにはこのオプションを選択します。
プレビュー
ポップオーバーのプレビューは、他のクリエイティブのプレビューと同じように機能します。



![[詳細オプション] で [事前ビルドポップオーバー] オプションが選択されている](https://www.qualtrics.com/m/assets/support/wp-content/uploads/2018/02/pop-over-3.png)
![[自動表示]オプションが[高度なオプション]で選択されています。](https://www.qualtrics.com/m/assets/support/wp-content/uploads/2018/02/pop-over-4.png)
![埋め込みターゲットとしてQualtricsアンケートの場合、[詳細オプション]で選択したアンケートの完了時にポップオーバーを閉じようとする](https://www.qualtrics.com/m/assets/support/wp-content/uploads/2018/02/pop-over-5.png)