ポップオーバー クリエイティブ
ポップオーバークリエイティブについて
ポップオーバーは訪問者の注意を引く優れた方法です。最もよく使われるクリエイティブのひとつでもある。ポップオーバーは、お知らせ、広告、招待状、特別オファーなどの表示など、さまざまな用途に使用できます。
ポップオーバーはアクティブクリエイティブです。つまり、訪問者はポップオーバーとインタラクトしなければ、ウェブサイトの他の部分に進むことができません。ポップオーバーは訪問者の邪魔をするため、訪問者は目的のアクションを起こしやすくなります(例えば、フィードバックアンケートに答えてもらう場合)。
仕組み
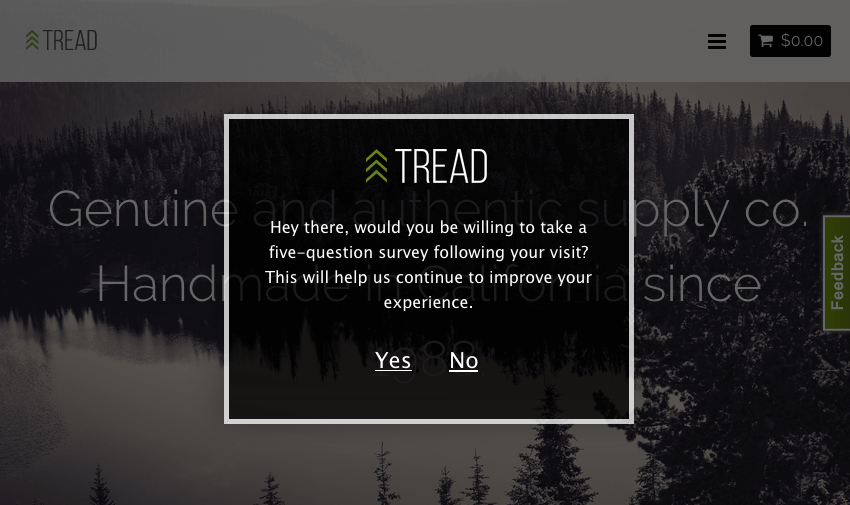
ポップオーバーは、あなたのウェブサイトに表示される埋め込みウィンドウで、ページコンテンツの上に表示されます。ITはアニメーションさせることができ、ページ上のどこにでも表示させることができる。
ポップオーバーに関する考察
他のウェブサイトコンテンツと同様、ポップオーバーを使用することには長所と短所があります。あなたのプロジェクトにクリエイティブが適しているかどうかを判断する際には、以下の点を考慮してください。
- より正確なサンプル:ウェブサイトのフィードバックでは、あまり目につかないクリエイティブ(フィードバックボタンなど)には、強い意見を持ち、はけ口を探している人が集まる傾向があります。一方、ポップオーバーは、条件を満たした訪問者一人ひとりのアクションを必要とします。一般的なサイトの満足度スコアを維持するためには、ポップオーバーを通じて受け取ったフィードバックは、よりバランスのとれた代表的なものになる傾向があります。
- 高いクリック率:ポップオーバーは、他のクリエイティブよりもクリック率が高くなります。
- ポップオーバー疲労:クリックスルー率が思うように上がらない場合は、スライダーや情報バーなど、他の目立つ選択肢を検討してください。これらのクリエイティブは、それほど目立つものではないが、来場者にとって斬新であるため、同じように注目される可能性がある。
- ウェブサイトの行動の変化:ポップオーバーは非常に目立つため、訪問者の行動に影響を与える可能性があります。Eコマースサイトを考えてみましょう。期間限定の割引を提供するポップオーバーは訪問者の意図にマッチし、収益を増加させることができます。しかし、チェックアウトページにアンケートの招待ポップオーバーが表示されると、購入を確定する気が失せるかもしれません。
クリエイティブオプション
以下の設定はポップオーバー独自のもので、クリエイティブ・オプション・セクションで利用可能です。
ポップオーバーのタイミング
ポップオーバーのタイミングオプションは、すべてのクリエイティブのタイミングオプションと同じ機能です。詳細については、リンク先のページを参照してください。
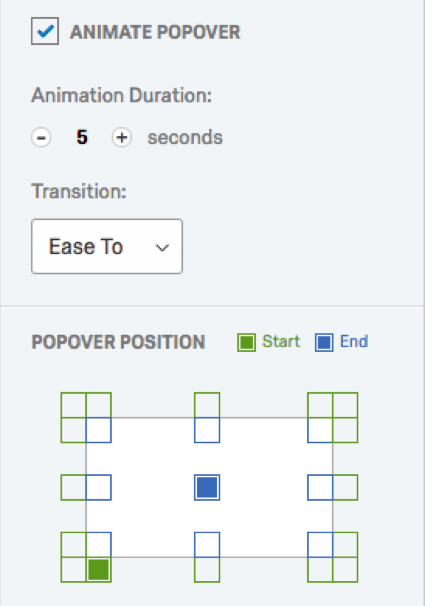
ポップオーバーをアニメーション化
Animate PopOverをチェックすると、ポップオーバーは単に最終位置に現れるのではなく、スクリーンを横切って所定の位置に移動します。
オプションを有効にすると、以下のオプションが表示されます:
- アニメーション時間:ポップオーバーが開始位置から終了位置まで移動する時間を変更します。
- トランジションポップオーバー・アニメーションの見え方を変更します。例えば、Bounce Pastは、埋め込まれたウィンドウが最終的な表示位置を超えて、そこに戻るようにします。プレビュー機能を使って、各トランジションがどのように見えるかを確認してください。
- ポップオーバー位置:クリエイティブのパスを選択できるグリッド。開始位置と終了位置を選択するだけです。
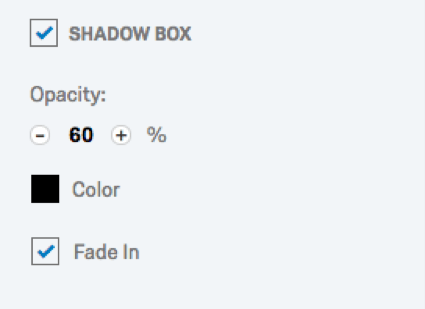
シャドーボックス
シャドーボックスオプションを有効にすると、ポップオーバーの後ろのウェブページが暗くなり、ポップオーバーに注目が集まります。
シャドウボックスを選択したら、シャドウの不透明度、 色、フェードインを調整できます。Fade Inを選択すると、ページ上のシャドウが希望の不透明度まで徐々に薄くなり、選択を解除すると、最初からシャドウが現れます。
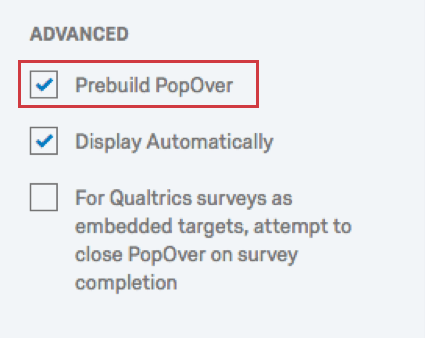
あらかじめポップオーバーを作成
プリビルドポップオーバーが選択された場合、ポップオーバーはビルドされ、ページがロードされるとすぐに隠されます。こうすることで、ポップオーバーを表示するときに、すべてがあらかじめ構築されており、スムーズにスライドさせることができる。ポップオーバーに自動再生に設定されているメディアが含まれていない限り、このオプションはチェックしたままにしておくのがベストです。
自動で表示
自動的に表示」オプションを選択すると、ポップオーバーが自動的に表示されます。別の方法としては、ポップオーバーに表示するタイミングを指示するJavaScriptをウェブサイトに追加することです。
Qtip:ポップオーバー表示をトリガーするJavaScriptメソッドは以下の通りです。
QSI.reg['SI_8DrhAAbacdefg61′].popup()SI_8DrhAAbacdefg61はインターセプトのIDに置き換えてください。
埋め込みターゲットとしてクアルトリクスアンケートを使用する場合、アンケートが終了するとポップオーバーを閉じるようにします
ポップオーバーに埋め込みターゲットがあり、この埋め込みターゲットがクアルトリクスのアンケートである場合、このオプションにチェックを入れると、訪問者がアンケートを終了した時点でポップオーバーが自動的に閉じます。
プレビュー
ポップオーバーのプレビューは、他のクリエイティブのプレビューと同じです。