情報バー クリエイティブ
情報バー クリエイティブについて
情報バーは、ウェブページの上部または下部にバナーのような形で表示され、閲覧者のエクスペリエンスを妨げることなく、閲覧者の注意を引きます。例えば、クッキー・ポリシーの説明や新商品のお知らせなどです。
仕組み
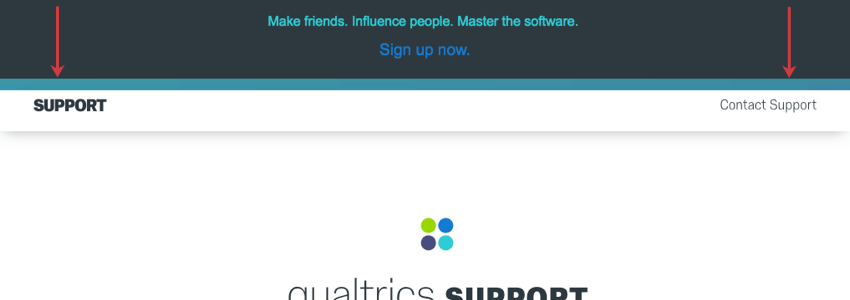
情報バーは、ページの上部または下部にバナーを表示し、訪問者のブラウザサイズに合わせて自動的に調整されます。また、突然現れるのではなく、スライドするようにアニメーションさせることもできる。
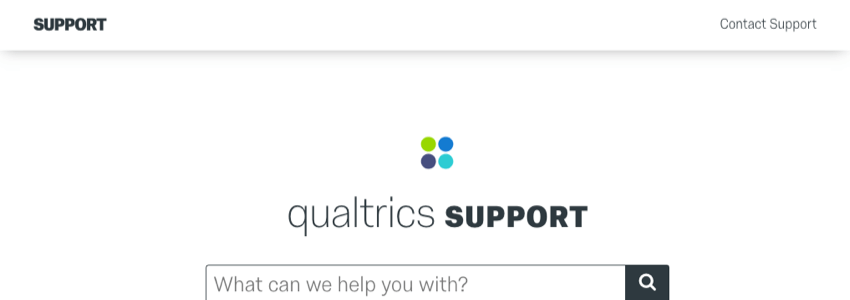
さらに、情報バーでページ上部のコンテンツを覆い隠すか、または何も隠さないように情報バーの下にすべてを押し込むかを選択することができます。
情報バーの設定
情報バーの基本的な作り方については、クリエイティブセクションの編集のサポートページを参照してください。以下は情報バー独自の編集オプションです。
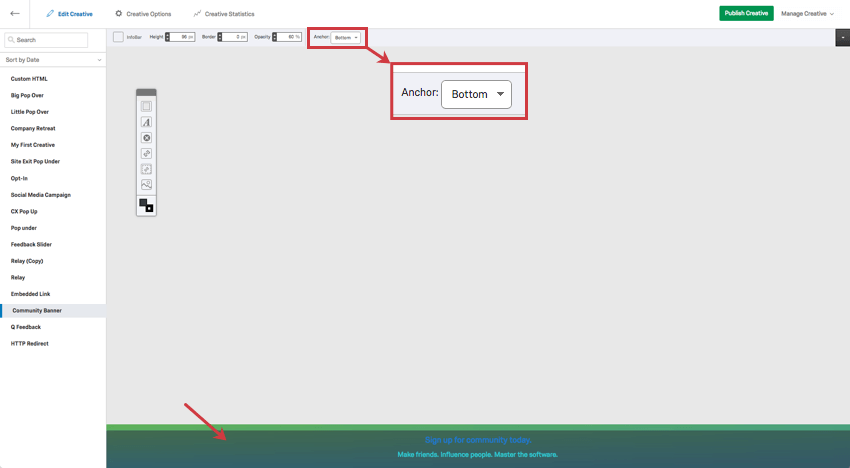
アンカー
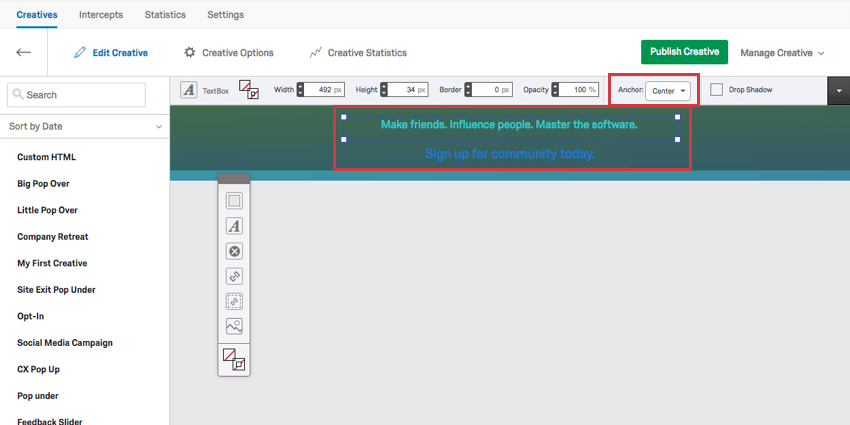
アンカリングオプションでは、情報バーをページの上部または下部のどちらに固定するかを設定できます。
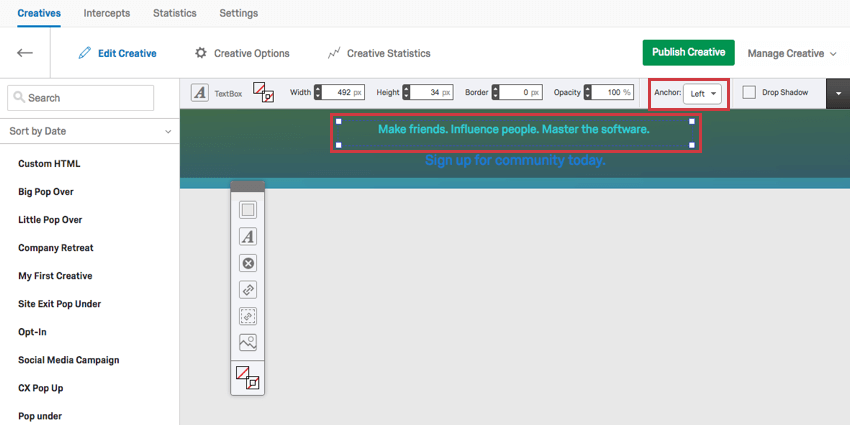
情報バー上の他のアイテム(テキストボックスなど)を選択すると、画面の左、右、または中央にアンカリングすることができます。センターアンカーは、コンテンツを中心からずらすことができないので、コンテンツの位置を調整するのに最適な手段となる。
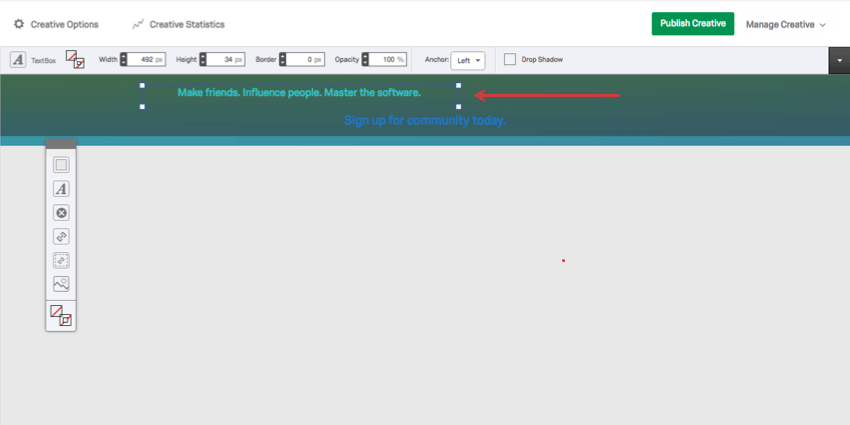
情報バーは、訪問者のブラウザウィンドウに合わせて自動的に調整されるため、アンカリングはアイテムの相対的な位置を維持するのに役立ちます。例えば、コンテンツが左にアンカリングされている場合、訪問者がブラウザウィンドウを伸ばしても、情報バーのコンテンツは画面の左側から同じ距離のままです。
左アンカリングでは、ブラウザの幅に関係なく、このテキストボックスは常に画面の左から同じ距離になります。
情報バーオプション
以下の設定はクリエイティブオプションメニューにあり、情報バー独自のものです:
インフォバーを表示
情報バー表示オプションは、すべてのクリエイティブのタイミングオプションと同じ機能です。詳しくはリンク先のページを参照してほしい。
インフォバーをアニメーション化
選択すると、情報バーが突然表示されるのではなく、ページ上にスライド表示される。この効果は、より簡単な移行であり、訪問者の目を引く。
ページ本文に挿入
Insert Into Page Body(ページ本体に挿入)」を選択すると、サイトのコンテンツが下に押し下げられ、ページのコンテンツが覆われるのではなく、情報バーのためのスペースが確保されます。
プレビュー
情報バーのプレビューは、他のクリエイティブのプレビューと同じです。