[フィードバック]ボタン
フィードバックボタンについて
フィードバックボタンは、ウェブサイトの訪問者が行っていることを邪魔することなくフィードバックを収集するさりげない方法です。[フィードバック]タブはページの並列に表示され、クリックするとスライドして詳細情報が表示されるか、画面上に新しいオーバーレイとして展開されます。どのように実装されるかにかかわらず、フィードバックボタンは、訪問者が簡単にフィードバックプロセスを開始できるようにします。
このサポート記事の左側に、フィードバック・ボタンの使用例があります!
フィードバックボタンの作成
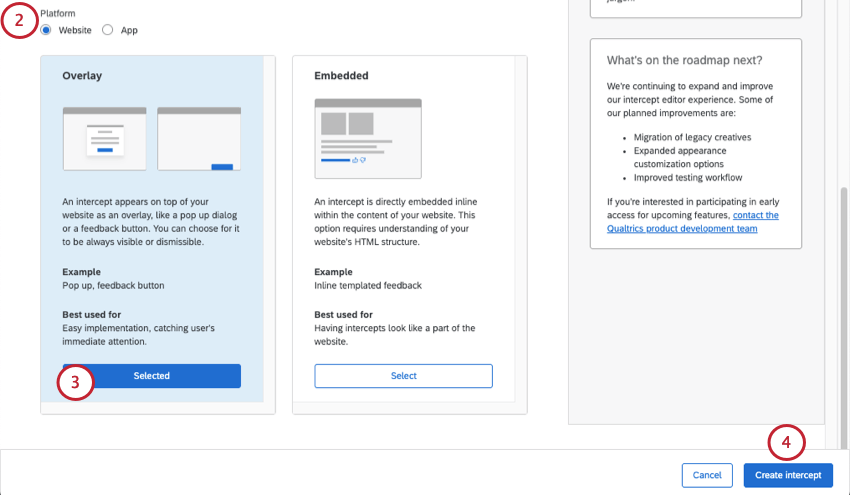
- インターセプトを作成する。
- プラットフォームはウェブサイトに設定してください。

- オーバーレイを選択する。
- インターセプトの作成」をクリックする。
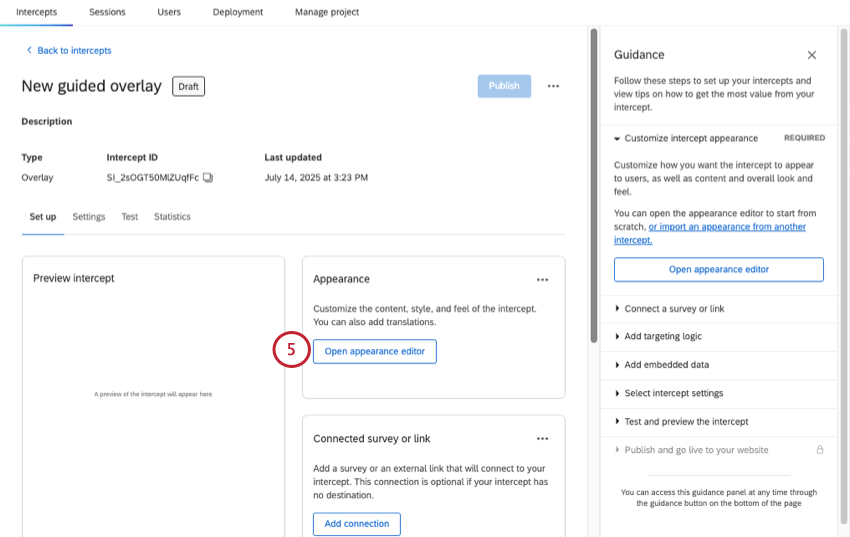
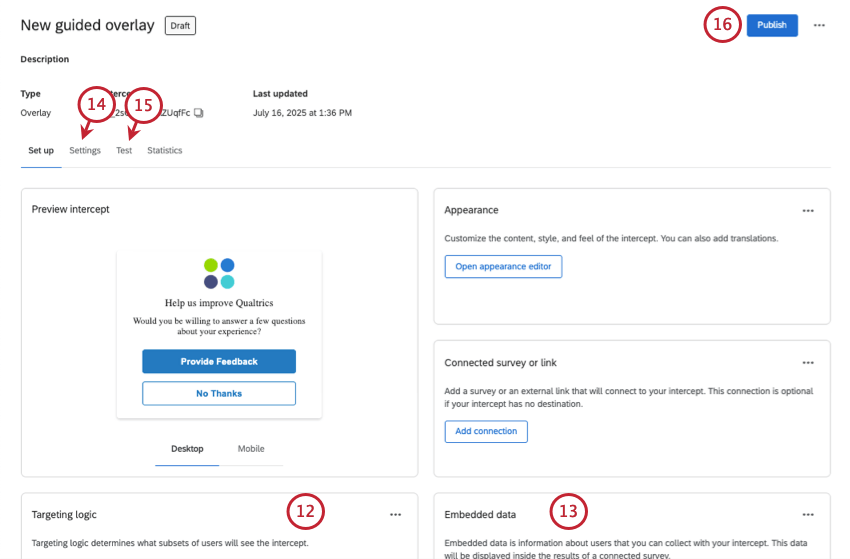
- セットアップページで、アピアランスを選択します。

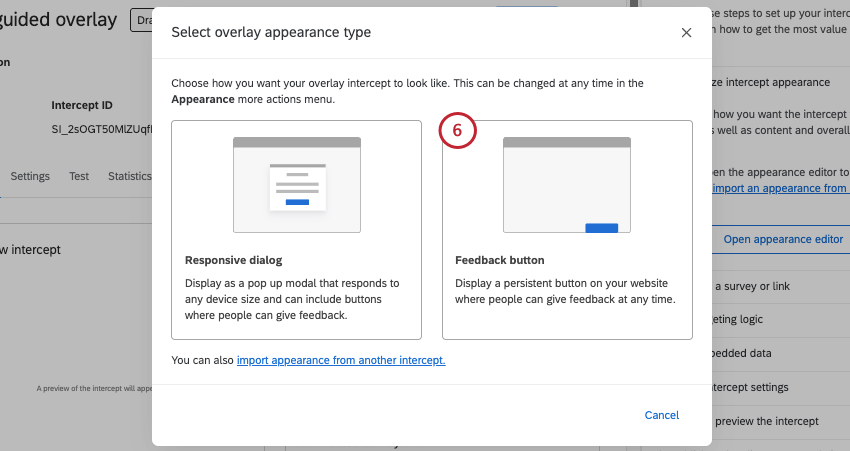
- フィードバックボタンを選択します。

- このサポートページに記載されている以下の手順を完了してください:
- 必要であれば、翻訳を加える。
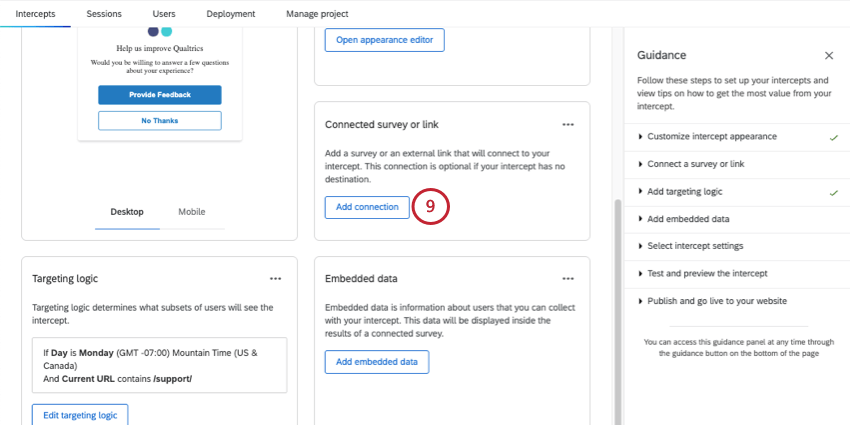
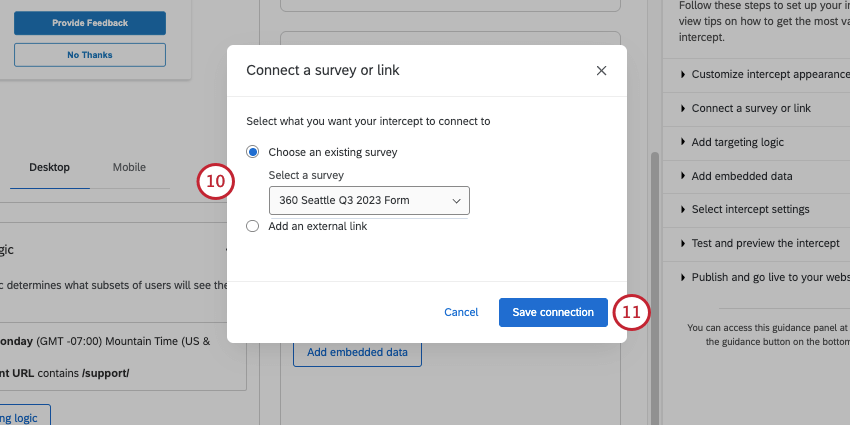
- カスタムリンクまたはアンケートをダイアログに追加するには、接続の追加をクリックします。

- 以下のいずれかを選択する:

- 既存のアンケートを選択します:アクセス可能なアンケートにリンクします。使用したいプロジェクトがオープンで、利用可能な匿名リンクがあることを確認してください。
- 外部リンクを追加します:完全なURLを貼り付けます。
- Save connectionをクリックします。
- ターゲットロジックを追加する。

- 埋め込みデータを追加します。
- インターセプトの表示タイミングやXM DIRECTORYへの接続など、インターセプトの設定を調整します。
- インターセプトをテストする。
- 変更を公開します。
- 変更を展開する。
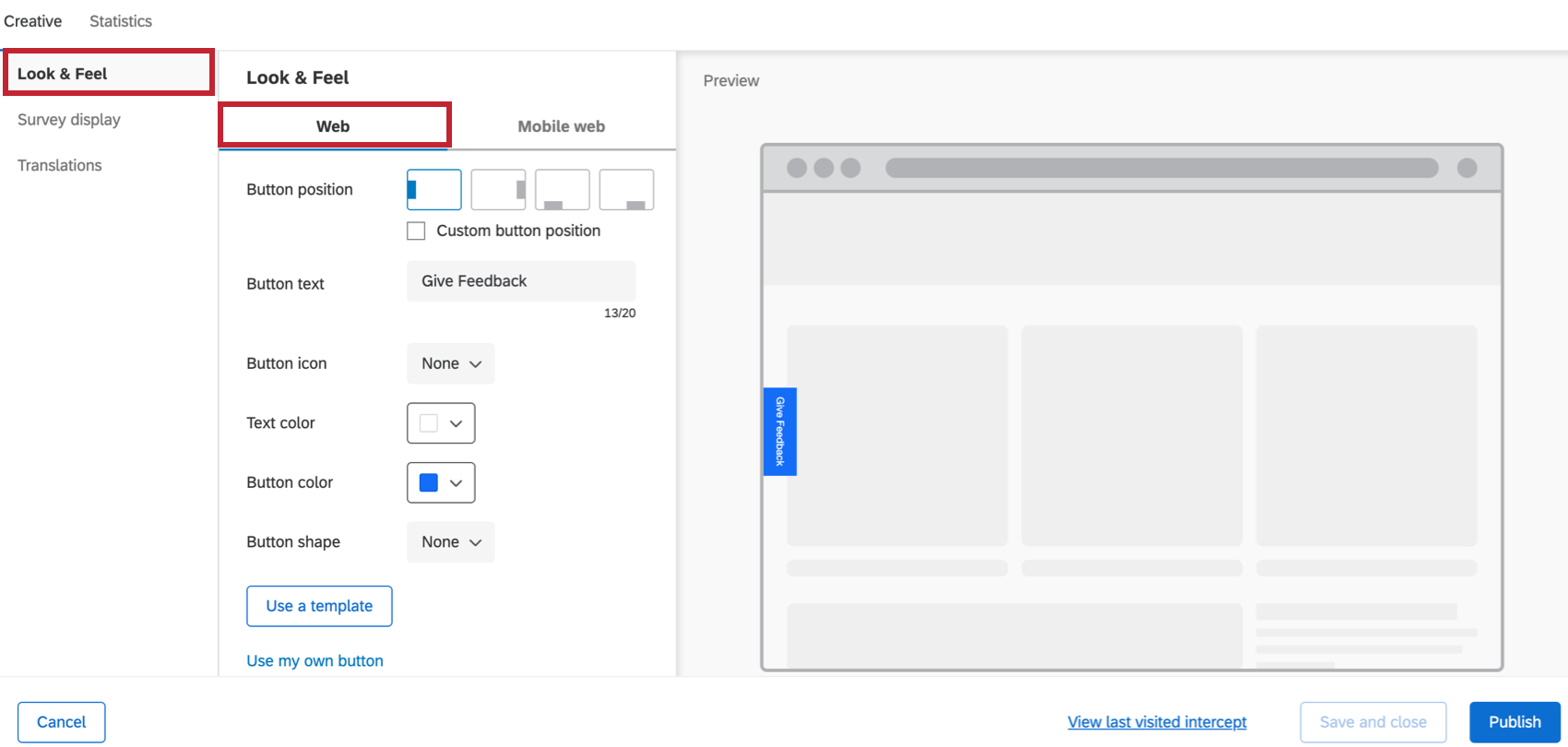
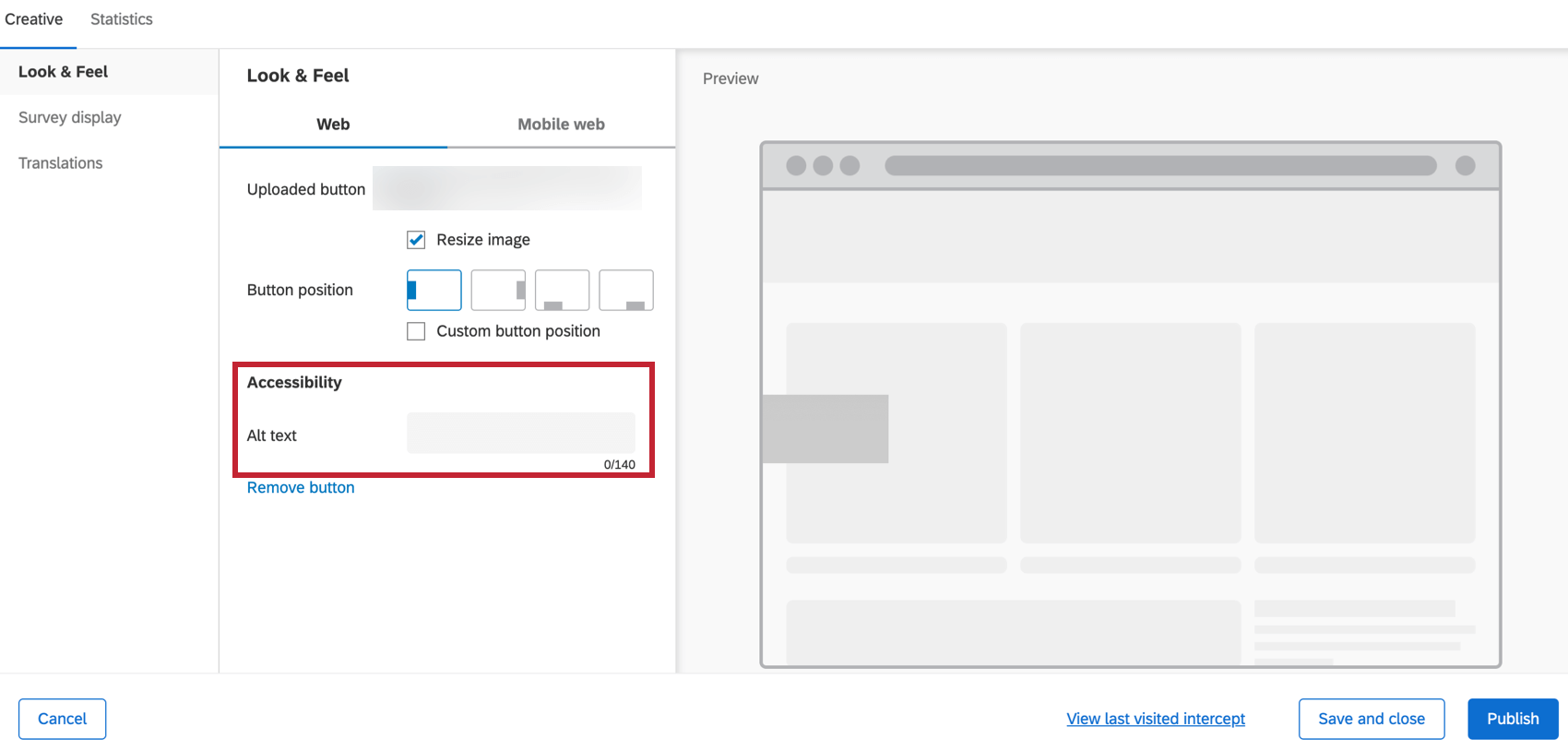
見た目と操作性
見た目と操作性」では、クリエイティブ全体の見た目と操作性を以下のようにカスタマイズできます:
- ボタンの位置 ウェブページのどこにボタンを表示するかを設定します。
- ボタンのテキスト: ボタンのテキストを指定します。
- ボタンアイコン テキストの左側のボタンに表示したいアイコンを選択してください。
- テキストの色: ボタンのテキストの色を選択します。
- ボタンの色: ボタン自体の色を選択します。
- ボタンの形状: ボタンの境界半径を設定します。これは角の丸みを決める。
- 自分のボタンを使う: 自分の画像をアップロードしてボタンとして使用します。画像サイズをそのまま使用するか、適切なサイズにリサイズするかを選択できます。独自のボタンを使用する場合、画面読み上げ技術で使用するためのaltテキストを入力するフィールドが表示されます。

- テンプレートを使用する:クリエイティブのスタイル設定のテンプレートとしてアンケートテーマを使用します。これにより、そのアンケートテーマの原色と質問間隔の設定がインポートされます。
 Qtip:クリエイティブの設定は、テンプレートとして使用されているテーマとは切り離されています。テンプレートテーマが変更されてもクリエイティブの設定は更新されず、クリエイティブの設定を変更してもテンプレートテーマは変更されません。
Qtip:クリエイティブの設定は、テンプレートとして使用されているテーマとは切り離されています。テンプレートテーマが変更されてもクリエイティブの設定は更新されず、クリエイティブの設定を変更してもテンプレートテーマは変更されません。 - Cssをカスタマイズする:フィードバックボタンのCssを自由にカスタマイズできます。デフォルトのものに加えて、カスタムクラスやプロパティを追加することができます。ここで行った編集はプレビューには反映されないかもしれません。ガイド付きセットアップを完了させ、デプロイ前にインターセプトをテストすることを忘れないでください。
注意以下のコードはそのまま提供され、実装するにはプログラミングの知識が必要です。Qualtricsサポートでは、カスタムコーディングに関するサポートやコンサルティングを提供していません。その代わり、クアルトリクスXMコミュニティの経験豊富なユーザーにいつでも質問できます。警告同じページに複数のフィードバックボタンがある場合、カスタムCssはページ上のすべてのボタンに影響します。最後にロードされたインターセプトのCssが、ページ上のすべてのインターセプトに適用されます。カスタムCssを使用する場合は、1ページに1つのフィードバックボタンのみを使用することをお勧めします。
- -フィードバックボタン用のデフォルトCssを表示するには、ここをクリックしてください。
- 定義済みテンプレート内のCssセレクタやクラスを削除すると、テンプレートの更新や再読み込みができなくなります。
/* フィードバックボタンのスタイルを上書きするには、以下のクラスを使用してください。
注意以下のコードはそのまま提供されます。
、実装するにはプログラミングの知識が必要です。
Qualtricsサポートでは、カスタムコーディングに関するサポートやコンサルティングを提供していません。
クアルトリクスXMコミュニティ(英語)の経験豊富なユーザーにいつでも質問できます。
カスタムコードに関するヘルプは、https://community.qualtrics.com/custom-code-12
注:ここでの変更はプレビューアには反映されません。
変更を手動でテストするようにしてください。 */
/* スタイルフィードバックボタンの親コンテナ。これは、フィードバックボタンを格納する、画面全体の上に置かれ、ほとんど透明なコンテナです */
.QSIFeedbackButton {
/* z-index:1; */
/* white-space: normal !important; */
}
/* スタイル・フィードバック・ボタン */
#QSIFeedbackButton-btn div {
/* line-height: 1em !important; */
/* margin: 0 0.5em 0 0 !important; */
/* width: auto !important; */
/* font-size: inherit !important; */
/* font-weight: normal !important; */
/* font-style: normal !important; */
/* display: inline !important; */
/* color:#000000 !important; */
/* background-color:#136ef6 !important */
}
/* スタイル調査 iFrame コンテナ。これはiFrameを収容し、フィードバックボタンをクリックすると表示される */
#QSIFeedbackButton-pullup-container.QSIFeedbackButton {
/* display: inline-block !important; */
/* margin-right: 5px !important; */
}
/* スタイルアンケート iFrame */
#QSIFeedbackButton-survey-iframe {
/* display: inline-block !important; */
/* height: 100% !important; */
/* width: 100% !important; */
}.
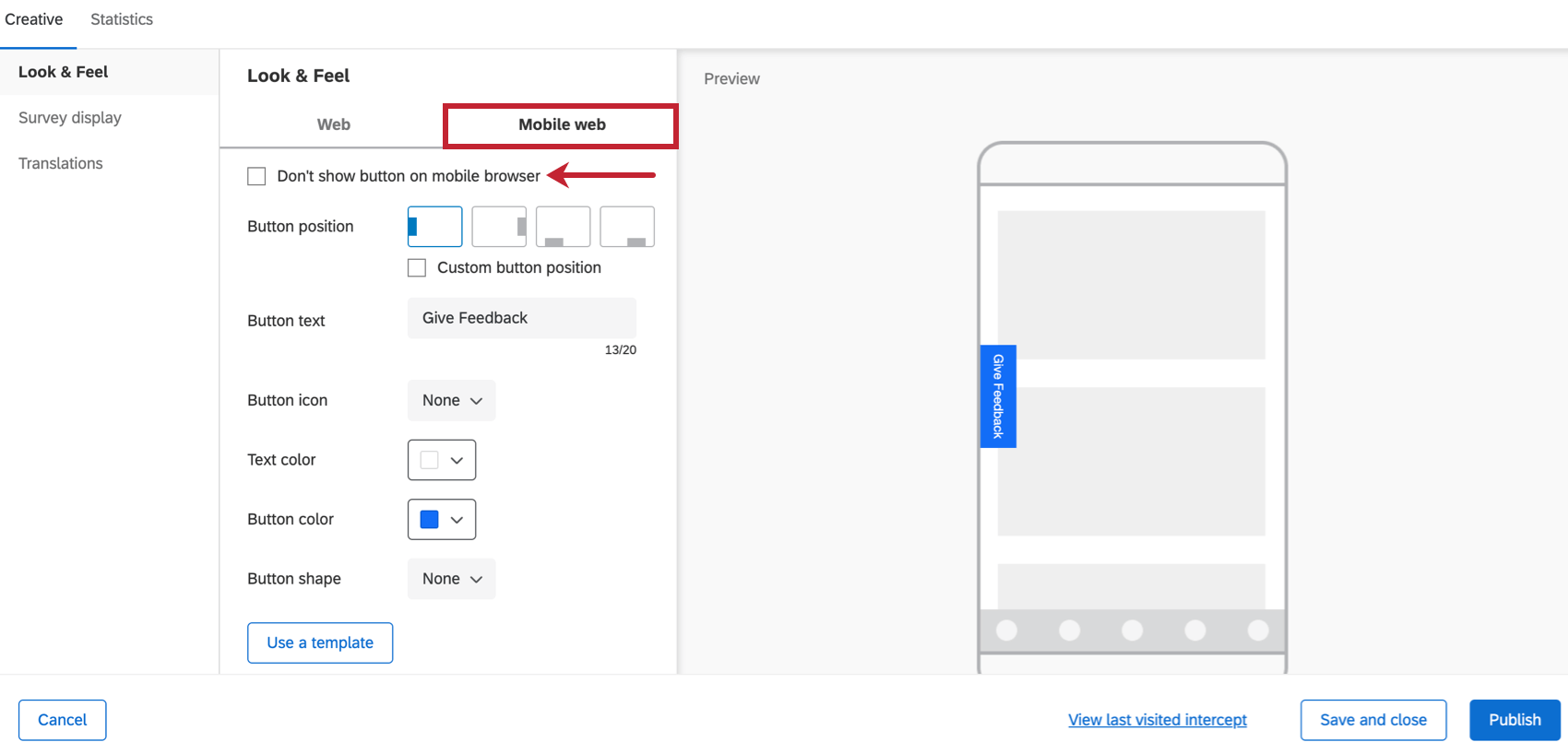
上記のすべてのオプションは、[ウェブ(デスクトップ)]タブまたは[モバイル]タブを使用して、フィードバックボタンがデスクトップのウェブブラウザとモバイルのウェブブラウザでどのように表示されるかを制御するために個別に設定することができます。
モバイルウェブでは、必要に応じてこのクリエイティブを完全に無効にするオプションもあります。モバイルブラウザでこのボタンを表示しないを選択して、モバイル用にオフにします。
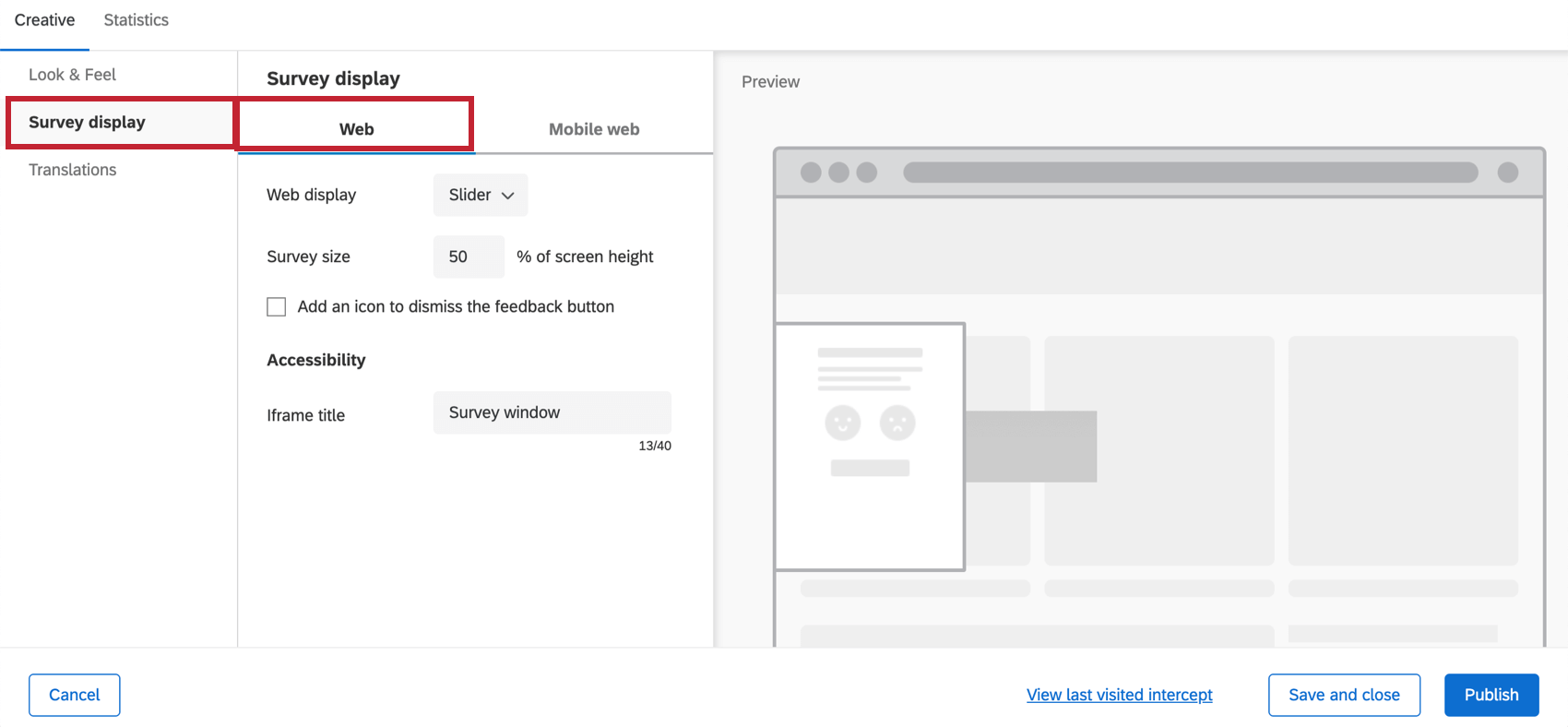
アンケート調査表示
アンケート調査表示 セクションでは、ユーザーがフィードバックボタンをクリックしたときに、実際のアンケートがどのように表示されるかをコントロールすることができます。
Web(デスクトップ)のアンケートの表示オプションは次のとおりです:
- ウェブ表示:
- スライダー:アンケートは、スライドして表示されるスライダーで表示されます。フィードバックボタンを解除するアイコンの追加を有効にしている場合、Xをクリックするとスライダーとフィードバックボタンの両方が解除されます(例えば、クリエイティブ全体が画面から消えます)。
- オーバーレイ:アンケートは埋め込みウィンドウに表示されます。また、Fade backgroundフィールドでオーバーレイの暗さレベルを設定できる。フィードバックボタンを無効にするアイコンを追加している場合、X をクリックすると埋め込まれたアンケートは無効になりますが、フィードバックボタンは表示され、必要に応じて再選択することができます。
- 新しいウィンドウアンケートは新しいウィンドウで表示されます。
- アンケート調査サイズ:ページ全体の高さに対する割合で、ページ上のアンケート調査サイズ(高さ)をコントロールします。ウェブ表示用にスライダーを選択した場合のみのオプションです。
- フィードバックボタンを解除するアイコンを追加する:フィードバックボタンを消すオプションを追加。
- フレームのタイトル:対応するインターセプトに埋め込みターゲットを追加した場合は、スクリーン・リーダーが解釈できるタイトルを追加してください。
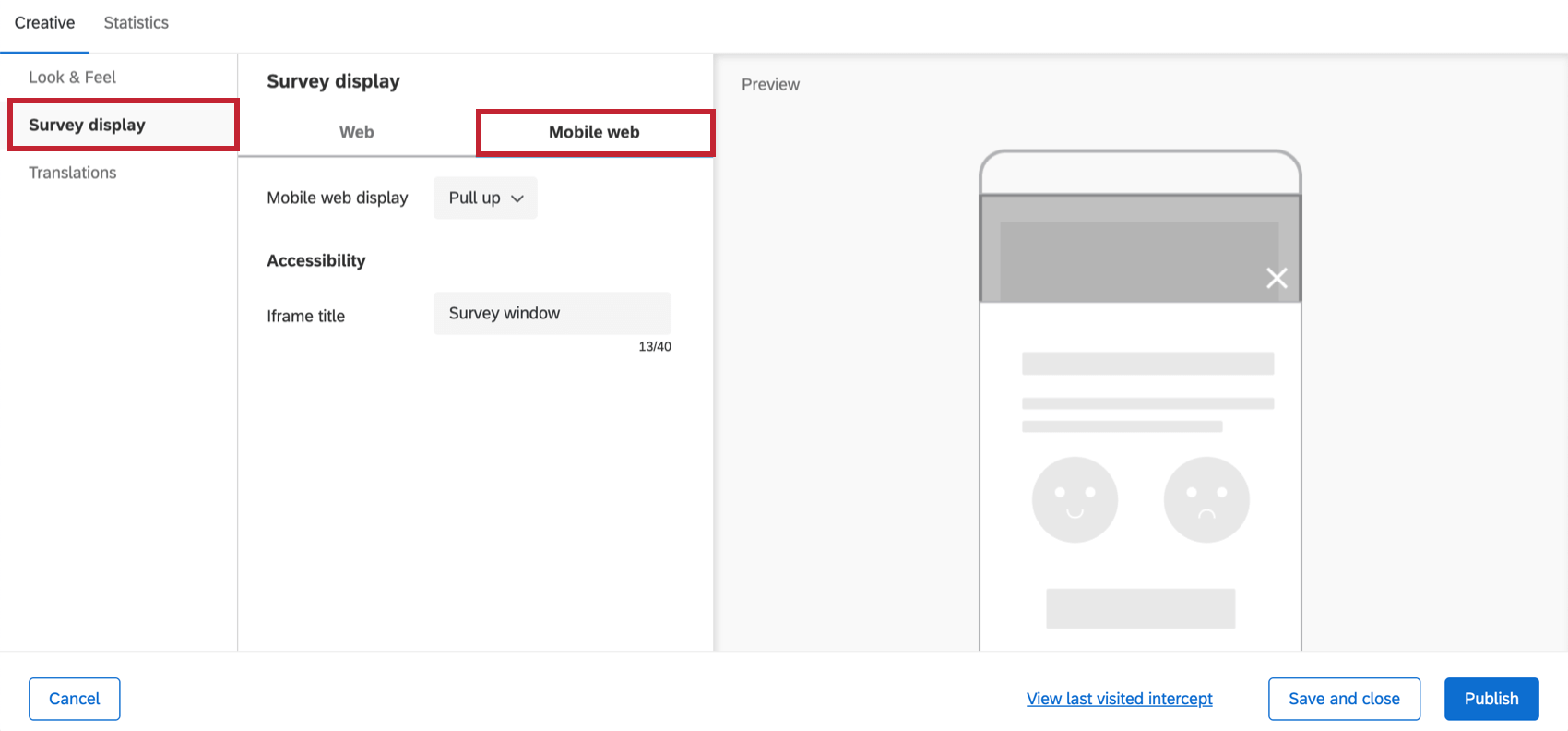
モバイルウェブでのアンケートの表示オプションは次のとおりです:
- モバイルウェブの表示:
- プルアップアンケートは、画面の一部を覆うプルアップウィンドウに表示されます。フィードバックボタンを無効にするアイコンを追加している場合、X をクリックすると埋め込まれたアンケートは無効になりますが、フィードバックボタンは表示され、必要に応じて再選択することができます。
Qtip:プルアップウィンドウの外観はカスタムコードを使って調整することができます。Qualtricsサポートでは、カスタムコーディングに関するサポートやコンサルティングを提供していません。その代わりに、私たちの熱心なユーザー・コミュニティに尋ねてみることもできます。カスタムコーディングサービスの詳細については、クアルトリクスの営業担当にお問い合わせください。
- 新しいタブ:アンケートは新しいブラウザのタブに表示されます。このオプションを選択すると、アンケート調査のために新しいブラウザタブに移動するため、iframe タイトルを追加するオプションはありません。
- プルアップアンケートは、画面の一部を覆うプルアップウィンドウに表示されます。フィードバックボタンを無効にするアイコンを追加している場合、X をクリックすると埋め込まれたアンケートは無効になりますが、フィードバックボタンは表示され、必要に応じて再選択することができます。
- フレームのタイトル:対応するインターセプトに埋め込みターゲットを追加した場合は、スクリーン・リーダーが解釈できるタイトルを追加してください。
フィードバックボタンの変更
ご注意ください:フィードバック]クリエイティブにこのページに表示されているものと異なるオプションがある場合、または2019年9月27日以前に作成された場合は、[フィードバック]タブ([フィードバック]ボタンではない)と呼ばれるまったく別のクリエイティブである可能性があります。これは古いクリエイティブで、厳密にはこのページで説明されているものとは別のクリエイティブである。過去に[フィードバック]タブを作成した場合、削除されたり無効になったりすることはありませんが、古い[フィードバック]タブを作成することはできなくなりました。
しかし、新しいフィードバックボタンを作成し、このページに記載されているエクスペリエンスを試してみることをお勧めします。この新バージョンは、これまで必要だったJavaScriptベースの追加アップデートを必要とせず、ユーザーフレンドリーでアクセシビリティに優れている。例えば、インターセプトで独自のアクションをカスタマイズしたクリエイティブを個別に使用する代わりに、クリエイティブ内でデスクトップとモバイルの異なるオプションを簡単に設定できます。