埋め込みリンクのクリエイティブ
ヒント:このページで説明する機能にアクセスできない場合は、営業担当にお問い合わせください。デジタルフィードバックとデジタル向け CustomerXM の違いの詳細については、デジタルフィードバックとを参照してください。デジタル向け CustomerXM
埋め込みリンクのクリエイティブについて
埋め込みリンクを使用すると、ウェブサイトにリンクを配置し、設定した条件に応じて訪問者をさまざまな宛先に誘導できます。これは、A/B テストに役立ちます。たとえば、訪問者の 50% をページの別のバージョンに送信して、より多くの顧客をどのレイアウトまたはバージョンに変換するかを決定することができます。または、販促資料の場合は、特定の地域の訪問者を、それらの地域に固有の特別なランディングページにリンクすることができます。
埋め込みリンクの設定
埋め込みリンクには、ほとんどのクリエイティブにある編集オプションがありません。代わりに、[インターセプト]タブでほとんどの設定が実際に発生し、インターセプトを使用して埋め込みリンクが訪問者を取る場所とタイミングを決定します。
埋め込みリンクを実装するには
- 埋め込みリンククリエイティブを作成するか、または埋め込みリンククリエイティブに移動します。
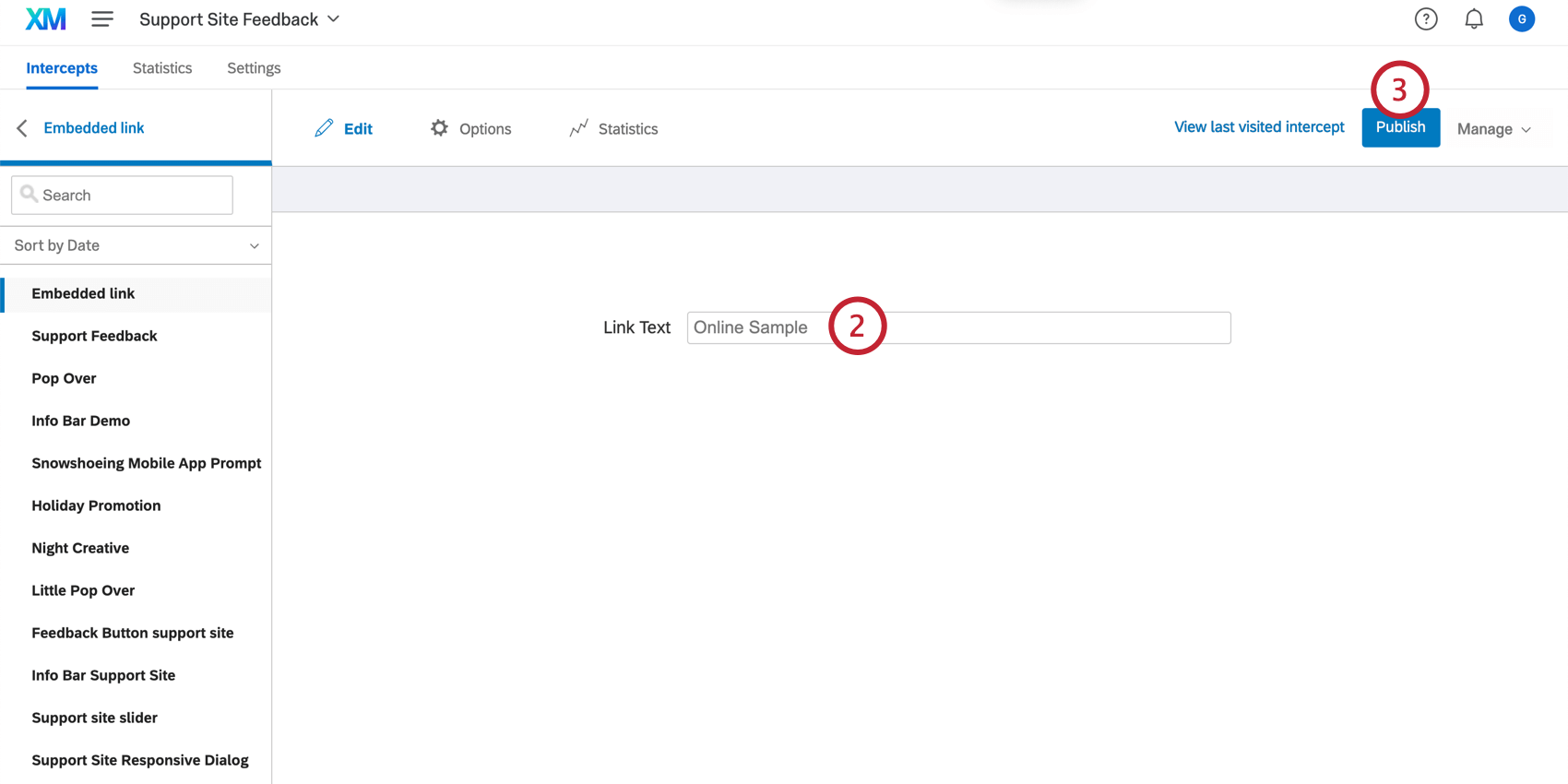
![[クリエイティブ]タブにクリエイティブを埋め込み](https://www.qualtrics.com/m/assets/support/wp-content/uploads//2021/05/embedded-link-1.png)
- リンクに表示するテキストを入力します。

- 公開を選択します。
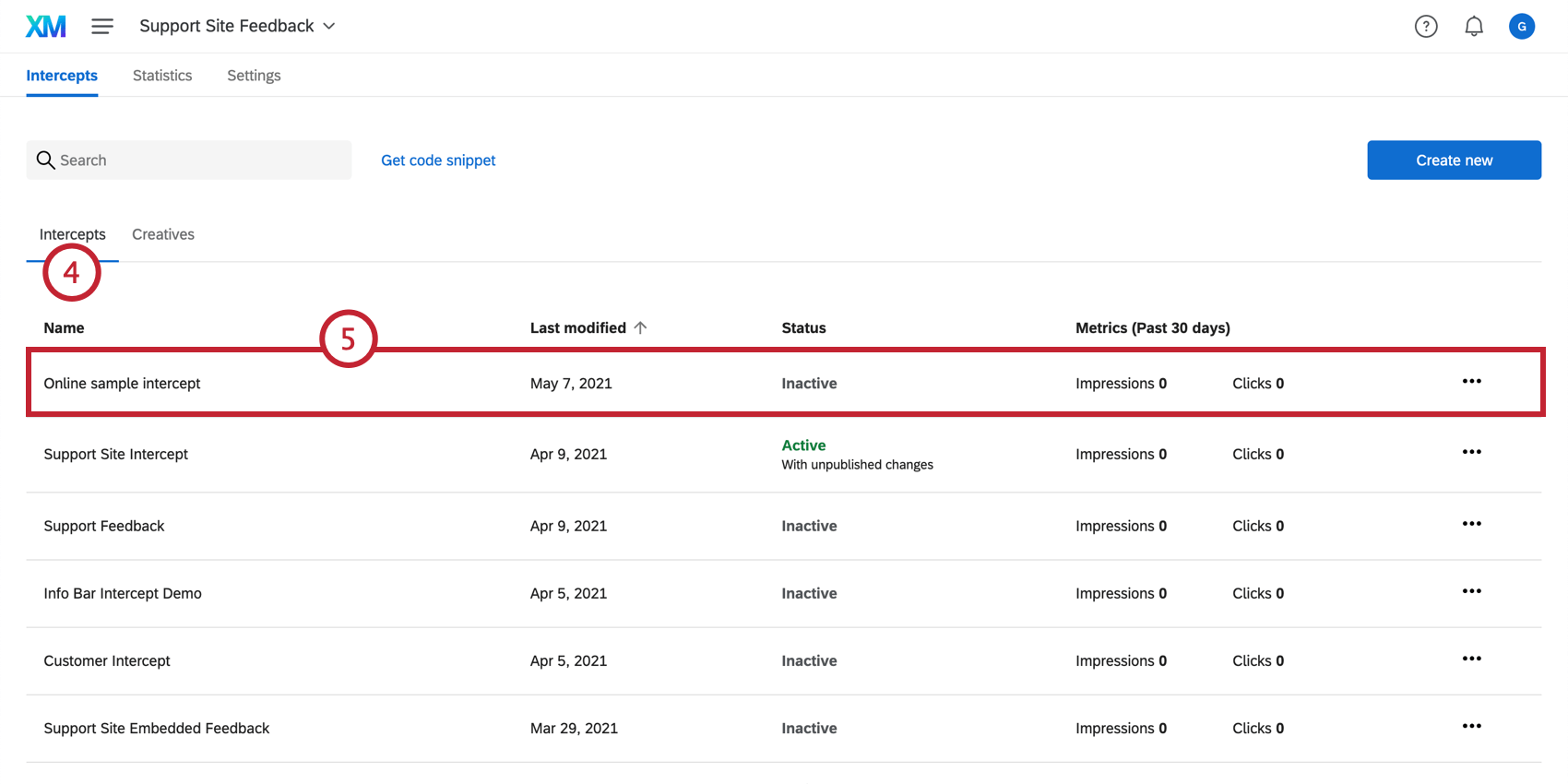
- [インターセプト]タブに移動します。

- インターセプトを作成するか、既存のインターセプトに移動します。
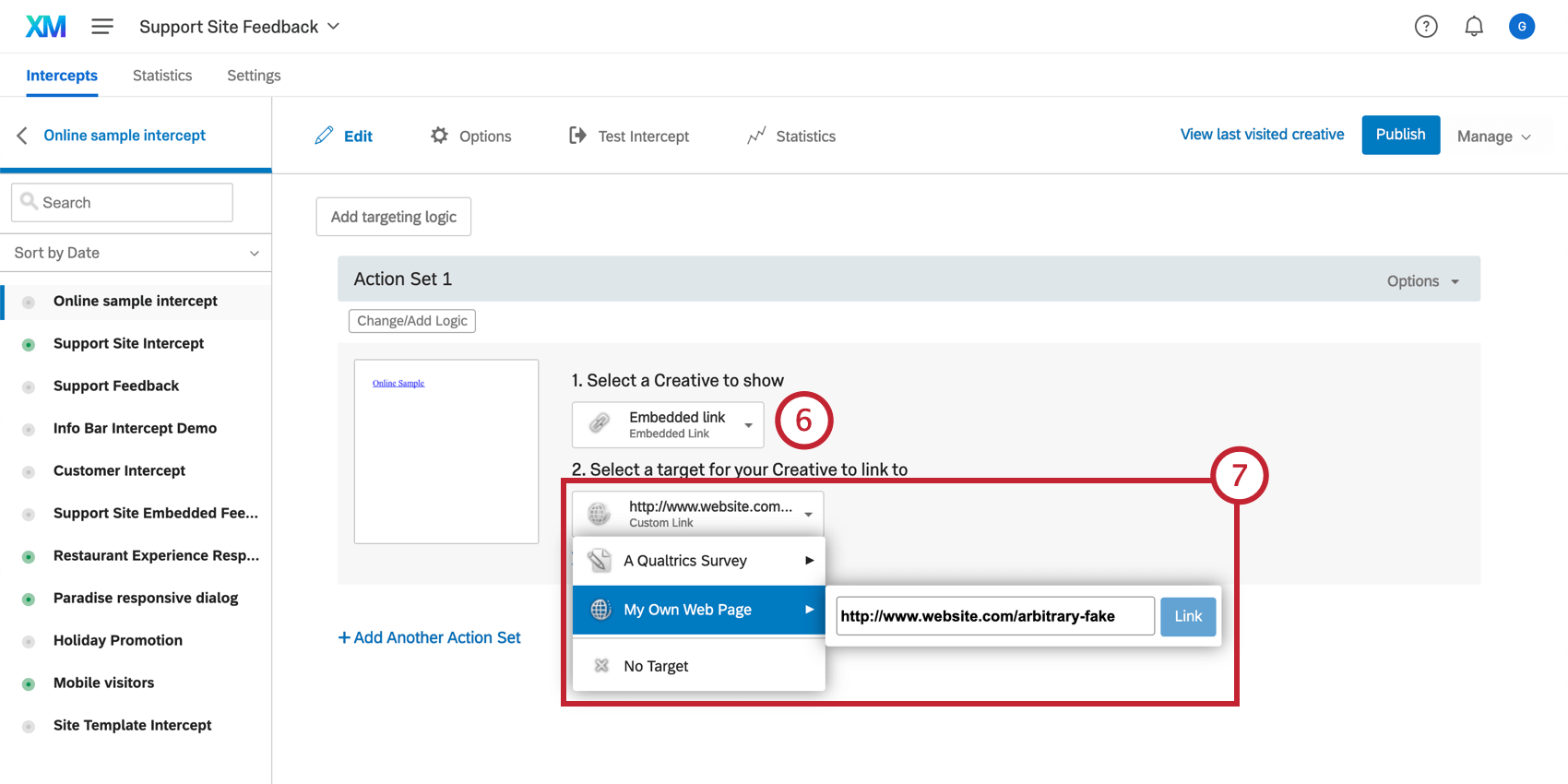
- [表示するクリエイティブを選択]で、埋め込みリンクのクリエイティブを選択します。

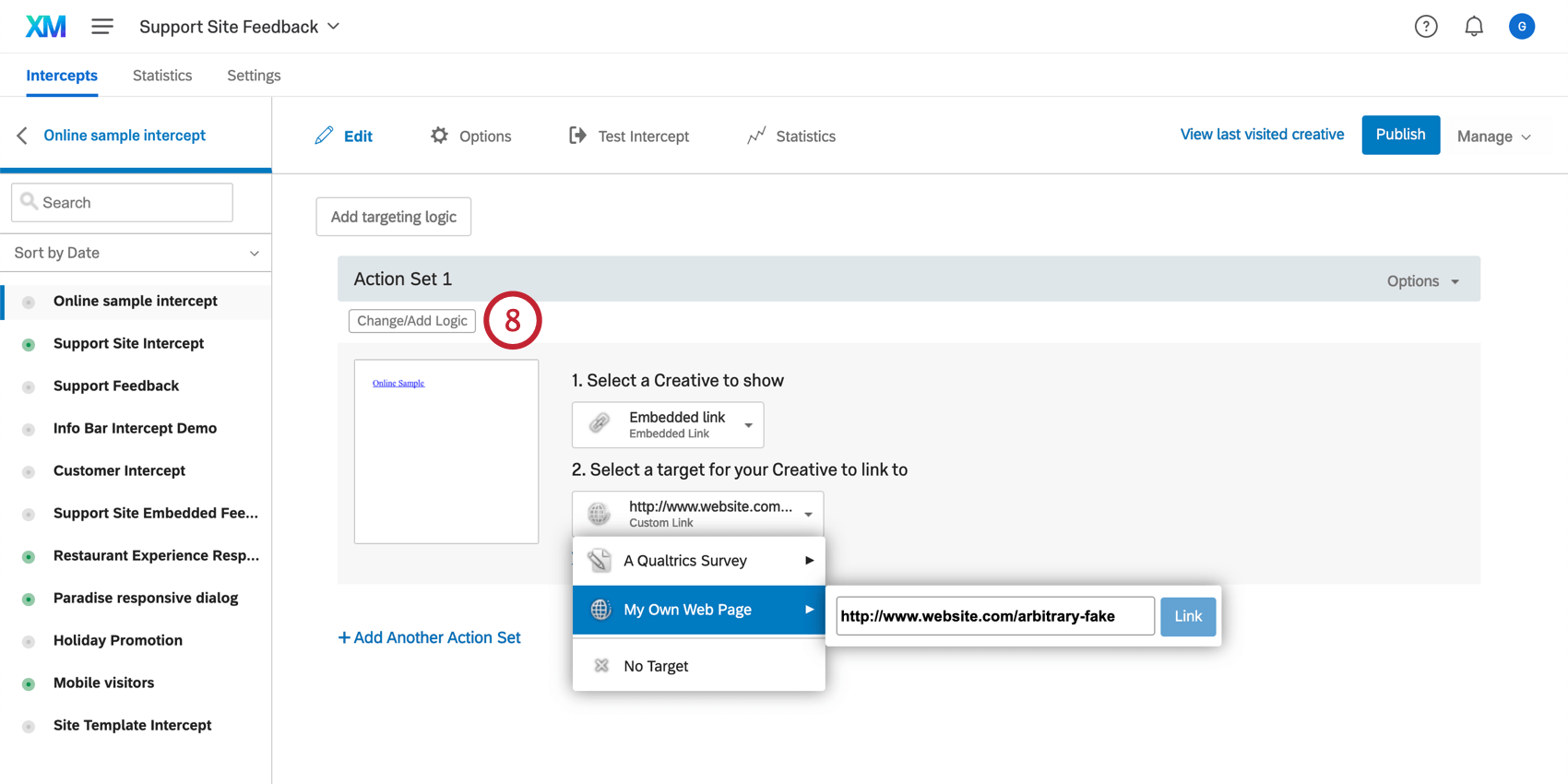
- 対象となるアンケートまたはウェブサイトを指定します。
- [ロジックを追加]をクリックして、クリエイティブがこのターゲットにつながる条件を決定します。
 ヒント:アクションセット(埋め込みリンクが別のウェブページに移動する条件)を追加するには、「アクションセット」のページを参照してください。
ヒント:アクションセット(埋め込みリンクが別のウェブページに移動する条件)を追加するには、「アクションセット」のページを参照してください。 - Web チームに、埋め込みリンクが挿入される Web サイト上のスペースを指定してもらいます。このスペースには、ID 属性を持つ HTML 要素を含める必要があります。以下に示すように引用符の間で HTML ID を識別してコピーします。
![Web サイトメニュー。新しいリンクが適合する黒いスペースがメニューに表示されます。[Inspect Element] で、ID を検索します。](https://www.qualtrics.com/m/assets/support/wp-content/uploads/2015/10/image0314.png) 多くの場合、ID の HTML タグが適切な場所にすでに存在するため、サイトの変更は必要ありません。
ヒント:ブラウザーの[要素の検査]機能を使用して、要素の HTML IDを決定します。ほとんどのブラウザでは、検査するページの部分を右クリックし、Inspect Element を選択します。
多くの場合、ID の HTML タグが適切な場所にすでに存在するため、サイトの変更は必要ありません。
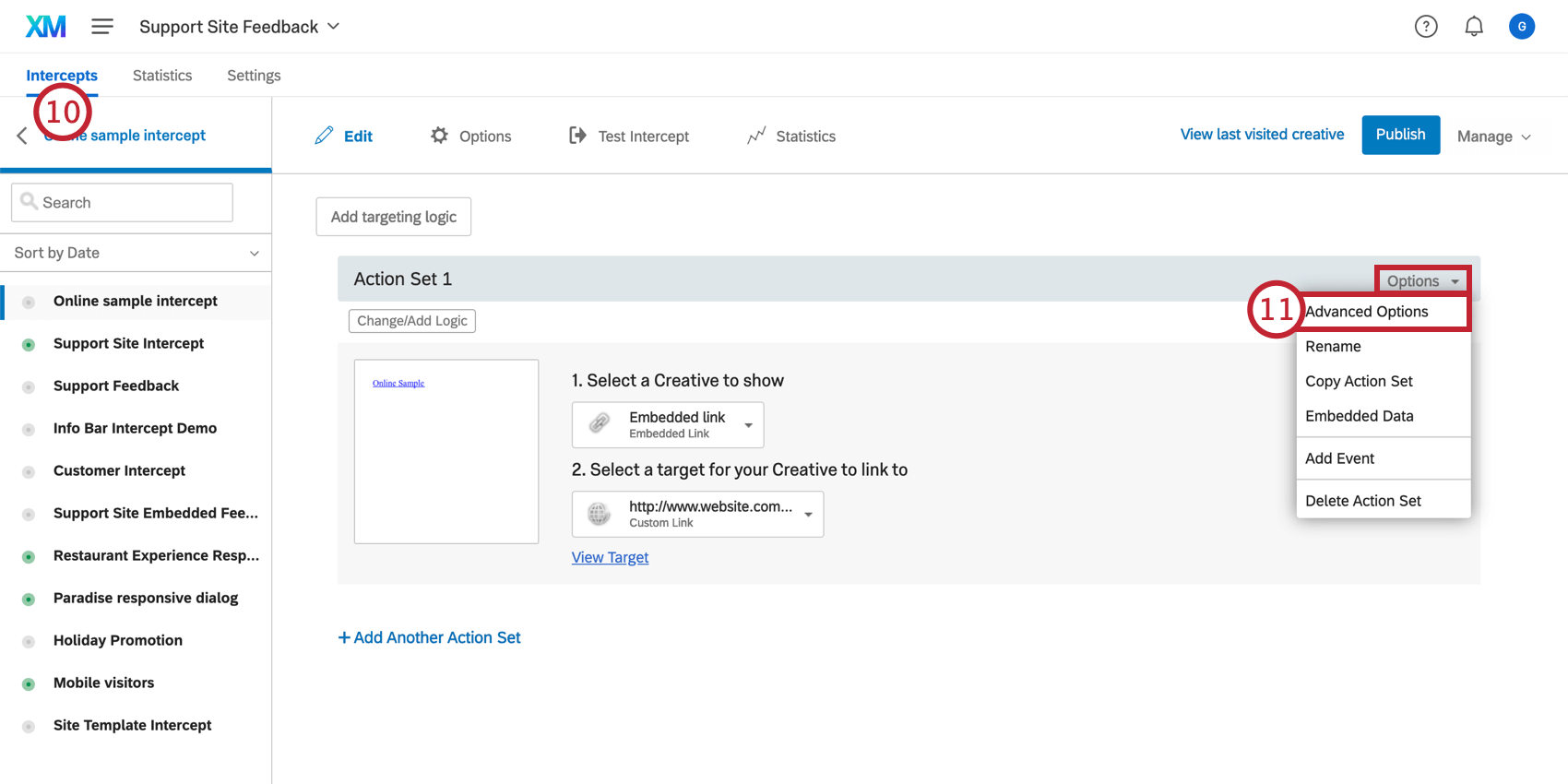
ヒント:ブラウザーの[要素の検査]機能を使用して、要素の HTML IDを決定します。ほとんどのブラウザでは、検査するページの部分を右クリックし、Inspect Element を選択します。 - [インターセプト]タブで、インターセプトが開いていることを確認します。

- インターセプトのアクションの[オプション]メニューで、[詳細オプション]を選択します。
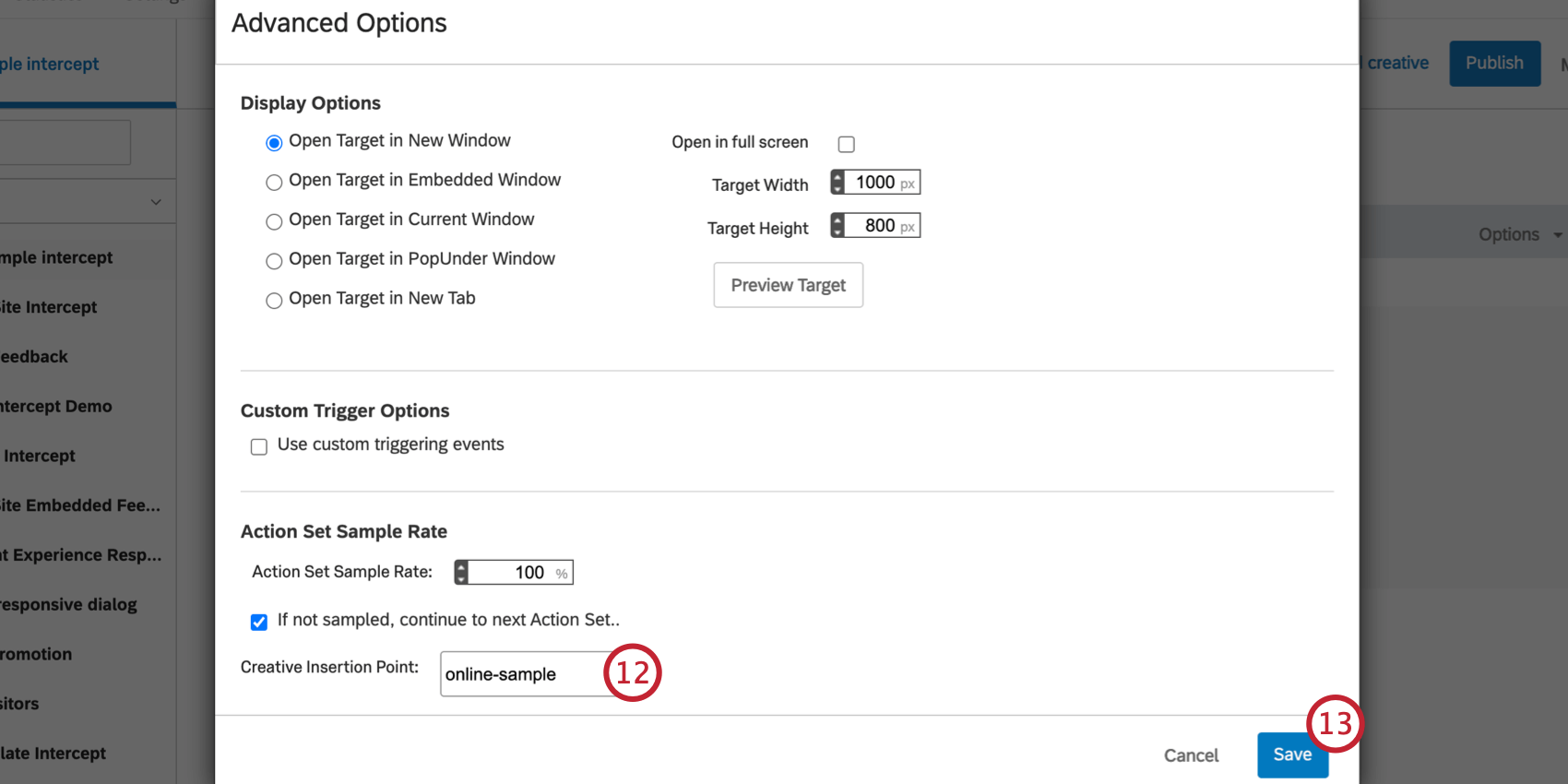
ヒント:これらの各オプションの詳細な説明については、「アクションセット詳細オプション」ページを参照してください。
- ターゲットコンテナの HTML ID をクリエイティブの挿入ポイントフィールドに貼り付けます。
 注意:複数のアクションセットがある場合は、アクションセットごとにステップ 11 と 12 を実行してください。
注意:複数のアクションセットがある場合は、アクションセットごとにステップ 11 と 12 を実行してください。 - [保存]をクリックします。
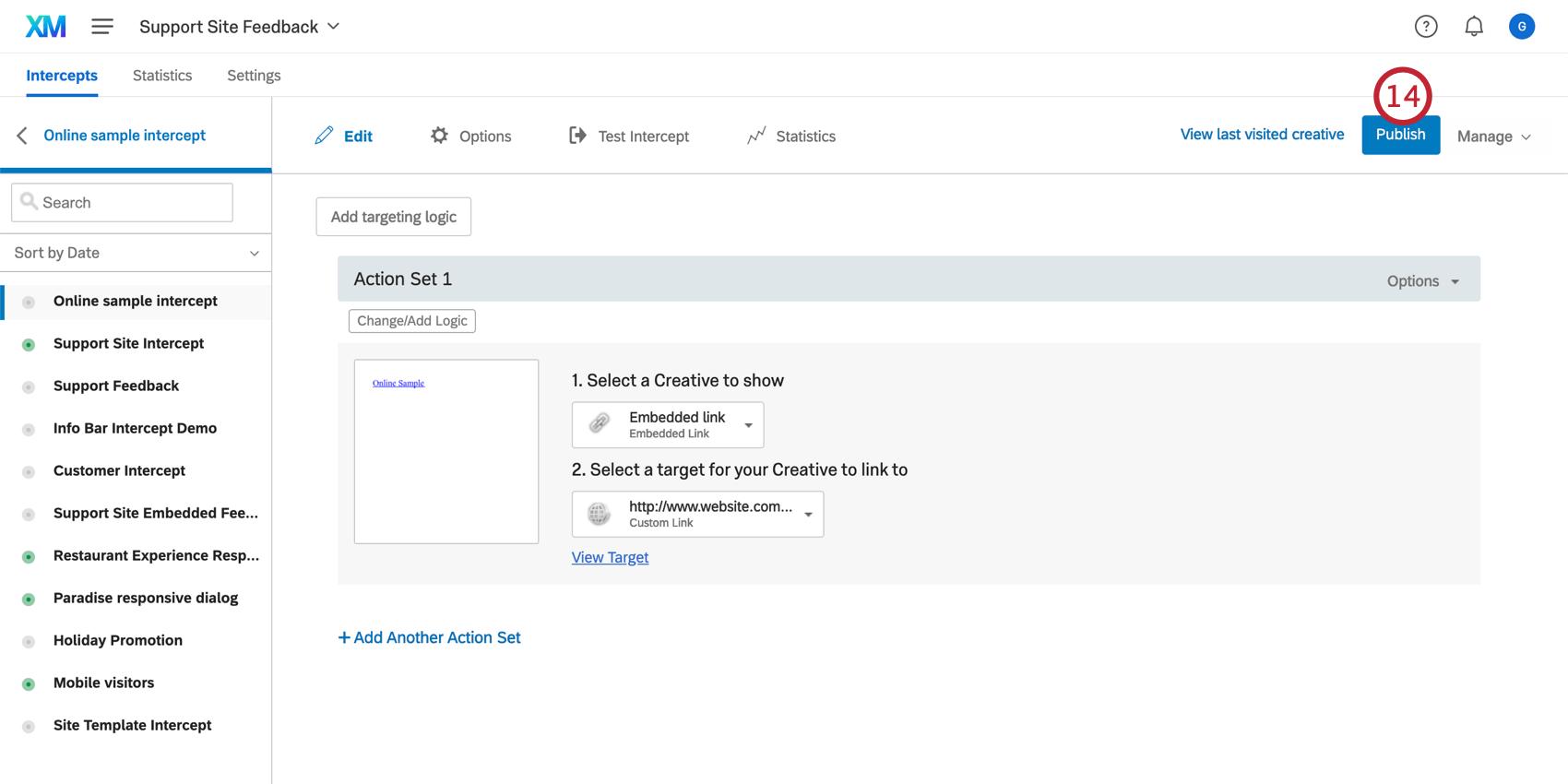
- インターセプトを公開します。

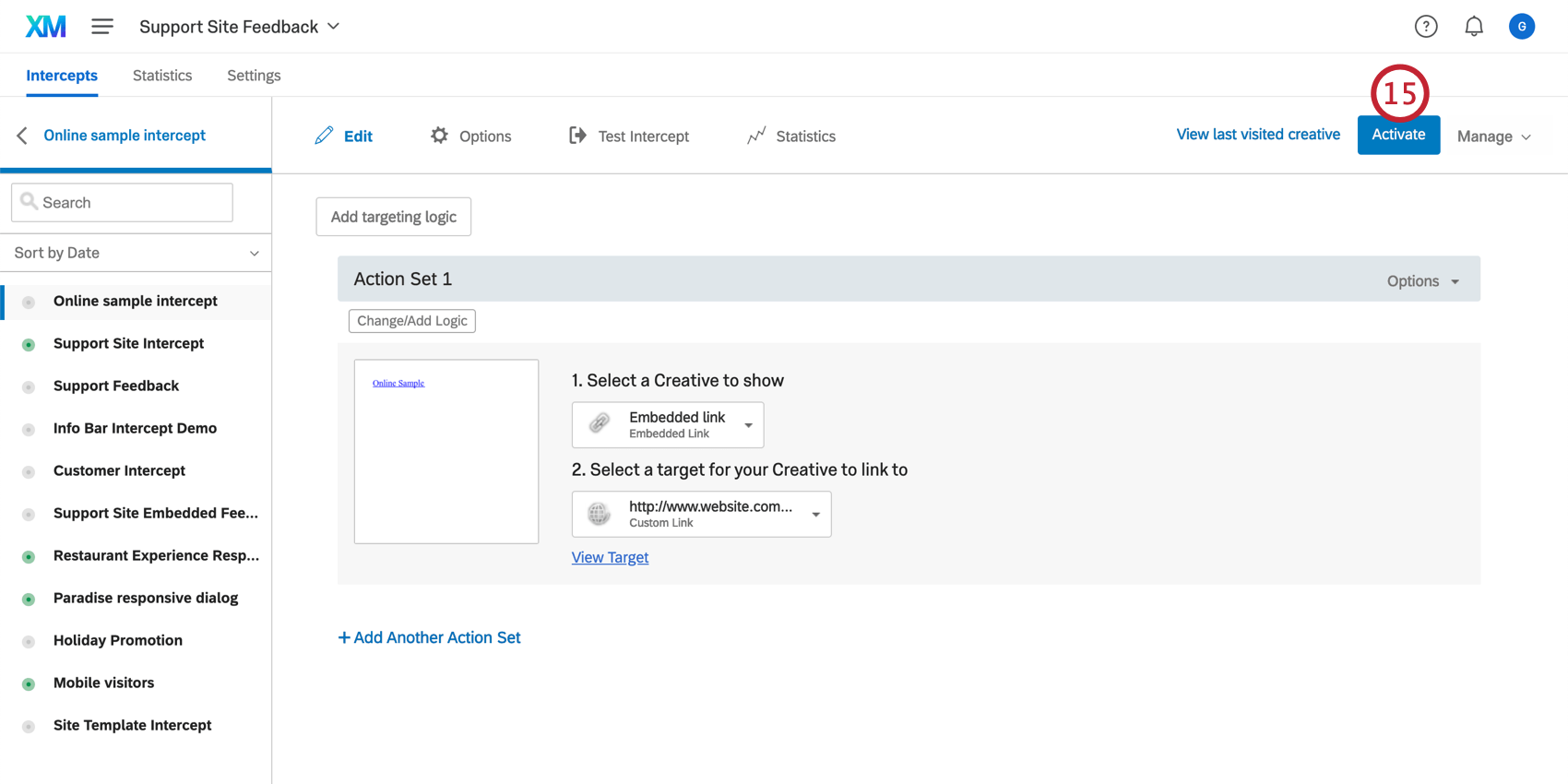
- まだ有効化していない場合は、有効化をクリックします。

- ウェブサイトのこのページにアクセスすると、ウェブサイトフィードバックは指定したHTMLIDを持つターゲットコンテナを検索し、そこにクリエイティブを挿入します。
ヒント:ウェブページのCSSによってリンクのスタイル/デザインが決まります。通常、リンクのスタイルは、リンクが配置されているページと同じです。
![メニュー内のリンク、[要素の検査] ウィンドウが開いている](https://www.qualtrics.com/m/assets/support/wp-content/uploads/2015/10/image0612.png)