埋め込みリンククリエイティブ
ヒント:このページで説明する機能にアクセスできない場合は、営業担当にお問い合わせください。デジタルフィードバックとCustomerXM for Digitalの違いの詳細については、デジタルフィードバックとCustomerXM for Digitalを参照してください。
埋め込みリンククリエイティブについて
埋め込みリンクを使用すると、設定した条件に応じて訪問者をさまざまな目的地に誘導するリンクをウェブサイトに設置できます。これはA/Bテストに役立つ。例えば、訪問者の50%を異なるバージョンのページに送り、どのレイアウトやバージョンがより多くの顧客を獲得できるかを調べることができます。また、推奨者向けには、特定の地域からの訪問者を、その地域に特化した特別なランディングページにリンクさせることもできます。
埋め込みリンクの設定
埋め込みリンクには、ほとんどのクリエイティブにある編集オプションがない。その代わり、ほとんどの設定はインターセプトタブで行われます。インターセプトを使って、埋め込みリンクが訪問者をいつどこに連れて行くかを決定します。
埋め込みリンクを実装するには
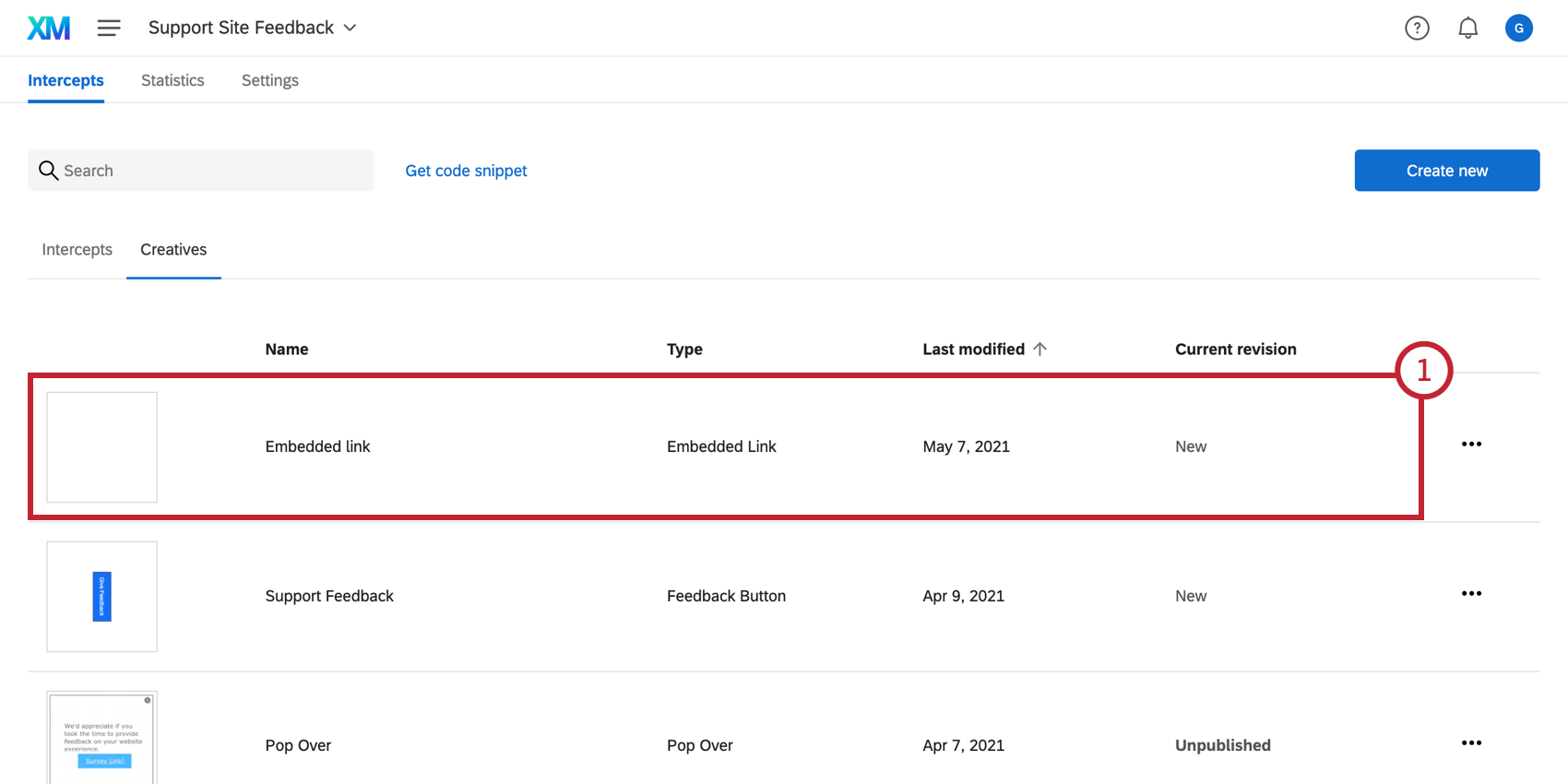
- 埋め込みリンククリエイティブを作成または移動します。

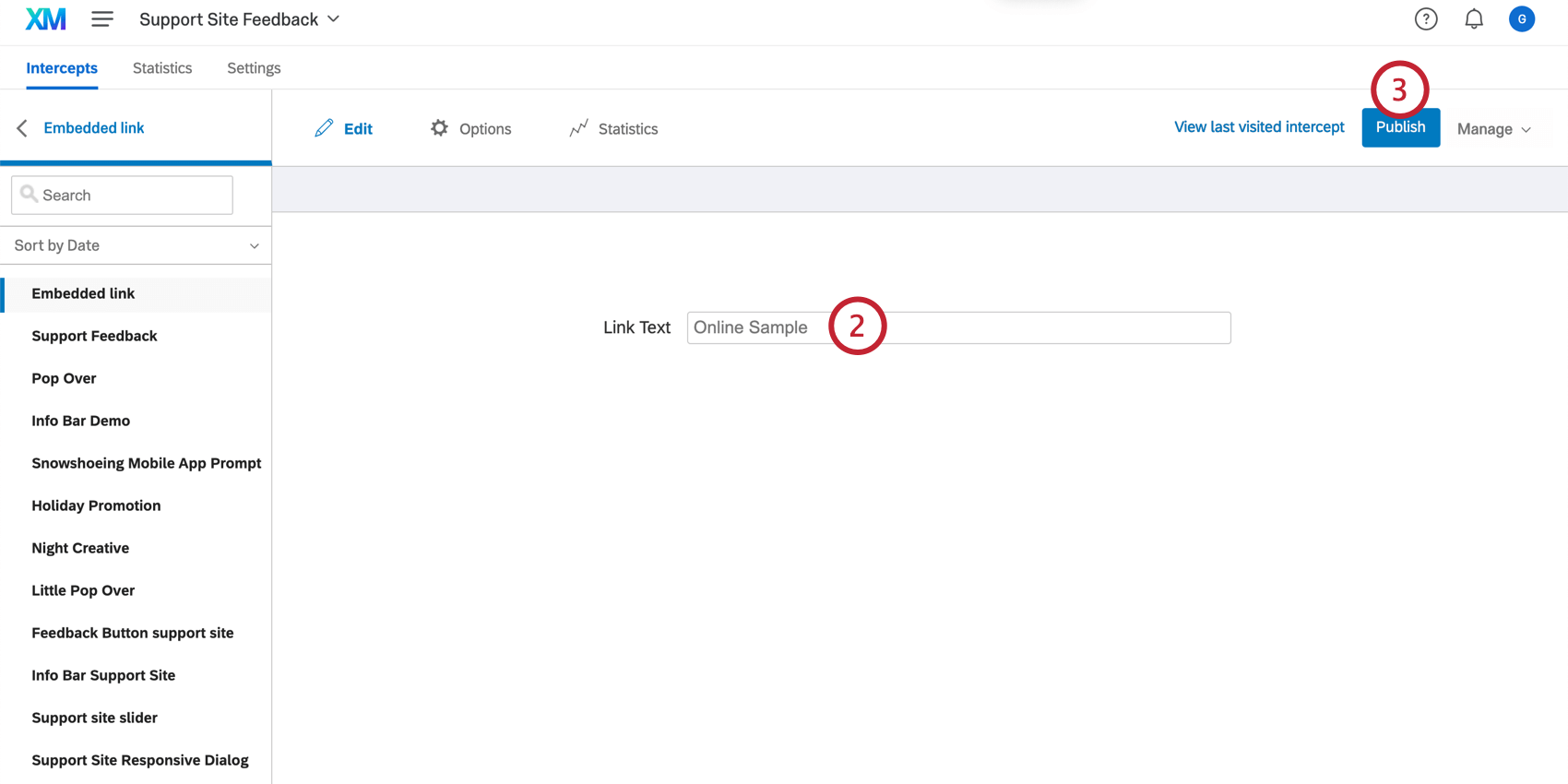
- リンクに表示したいテキストを入力します。

- 公開を選択する。
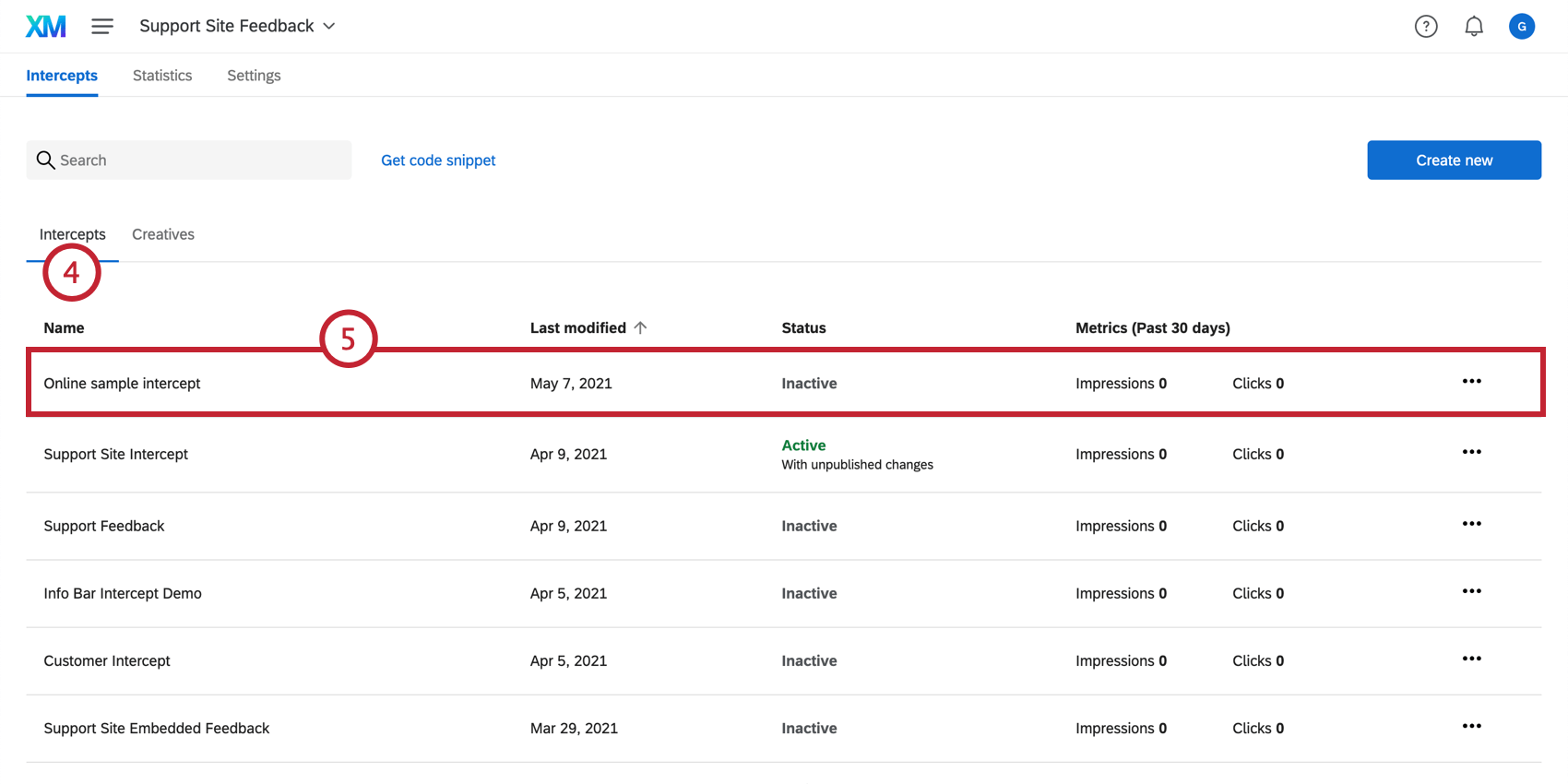
- インターセプトタブに移動する。

- インターセプトを作成するか、既存のインターセプトに移動する。
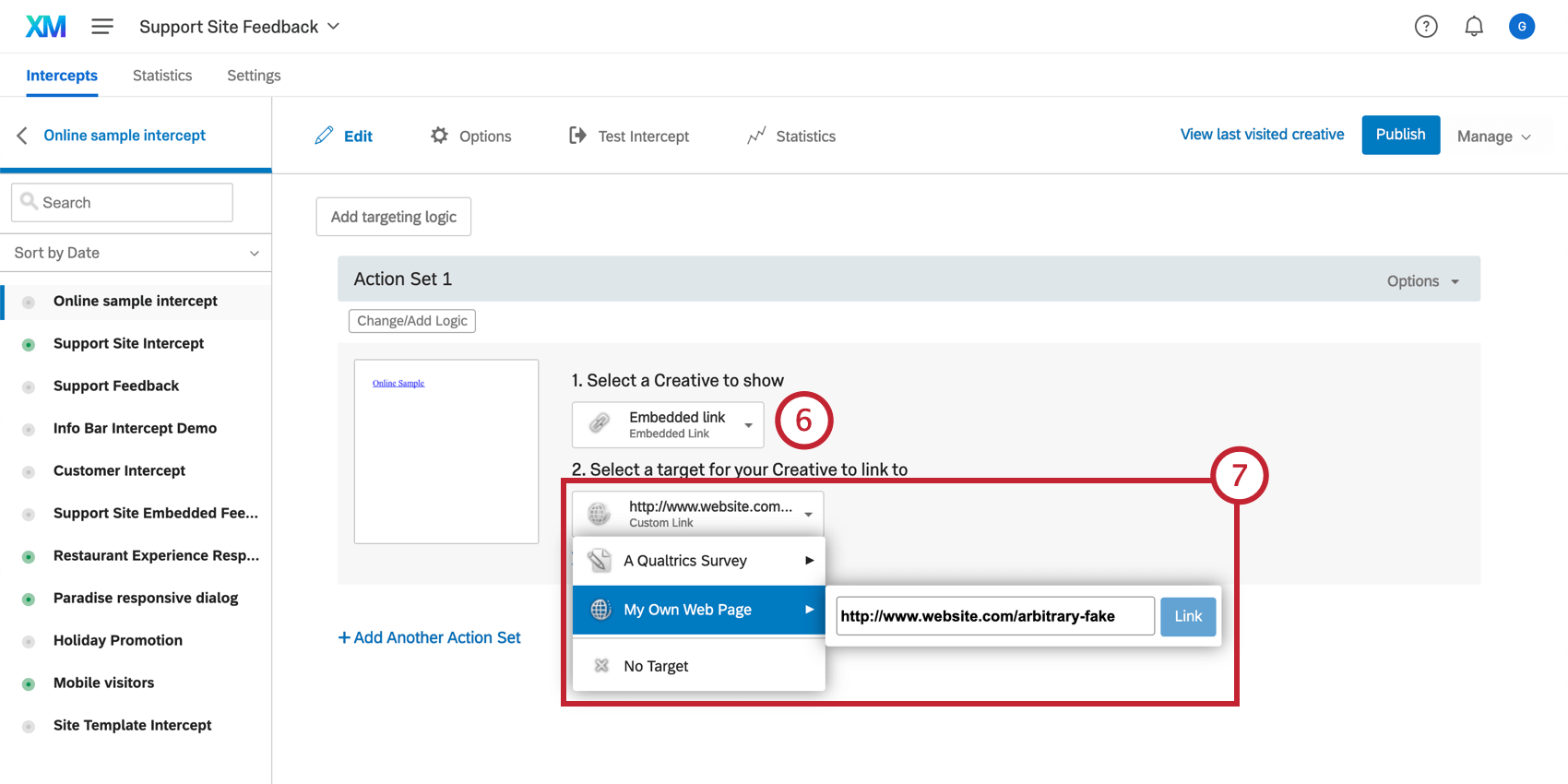
- 表示するクリエイティブを選択」で、埋め込みリンクのクリエイティブを選択します。

- ターゲットアンケートまたはウェブサイトを指定します。
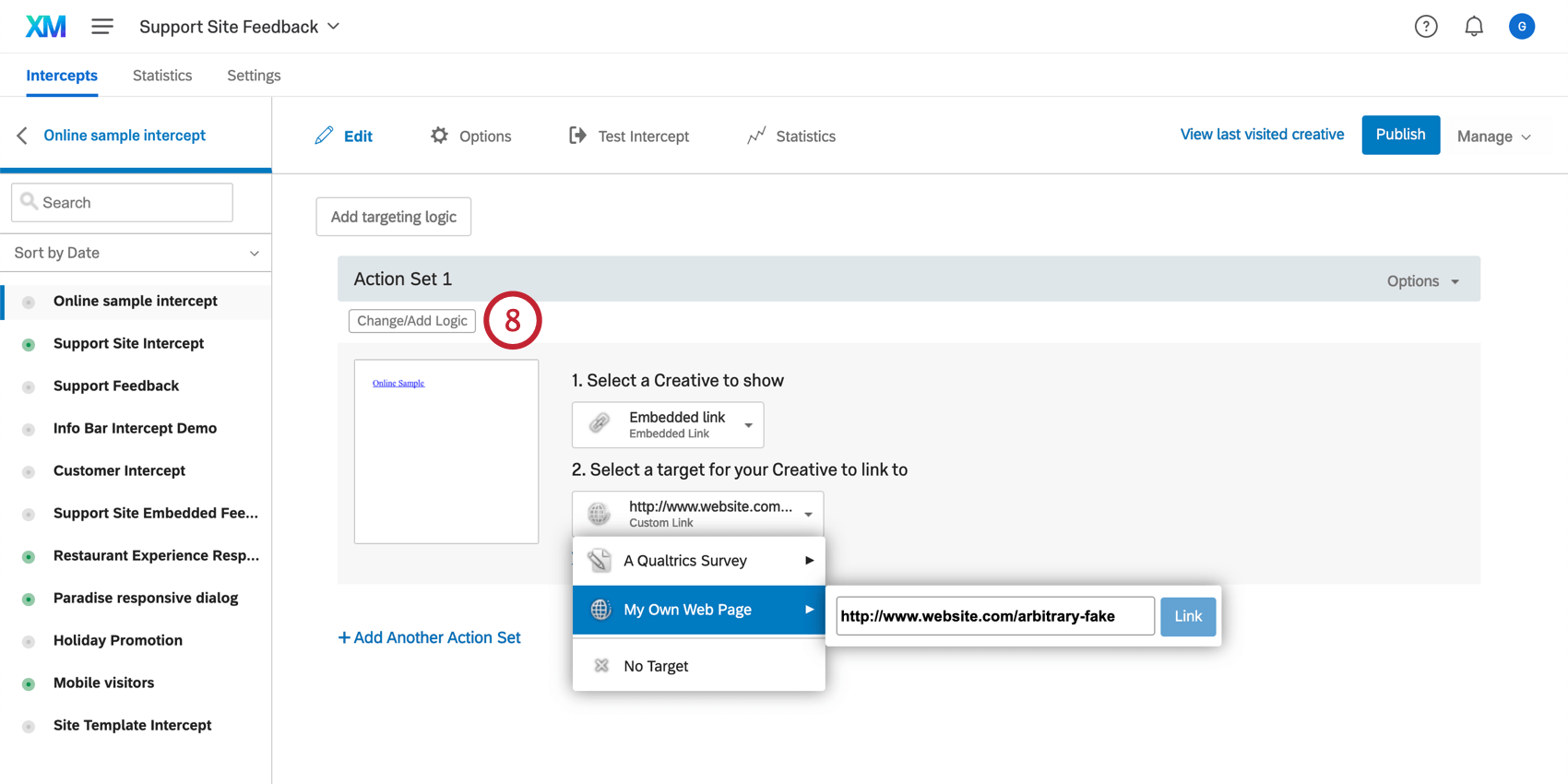
- ロジックの変更/追加]をクリックして、クリエイティブがこのターゲットに誘導される条件を決定します。
 Qtip:アクションセット(埋め込みリンクが異なるウェブページに移動する条件)を追加するには、アクションセットのページをご覧ください。
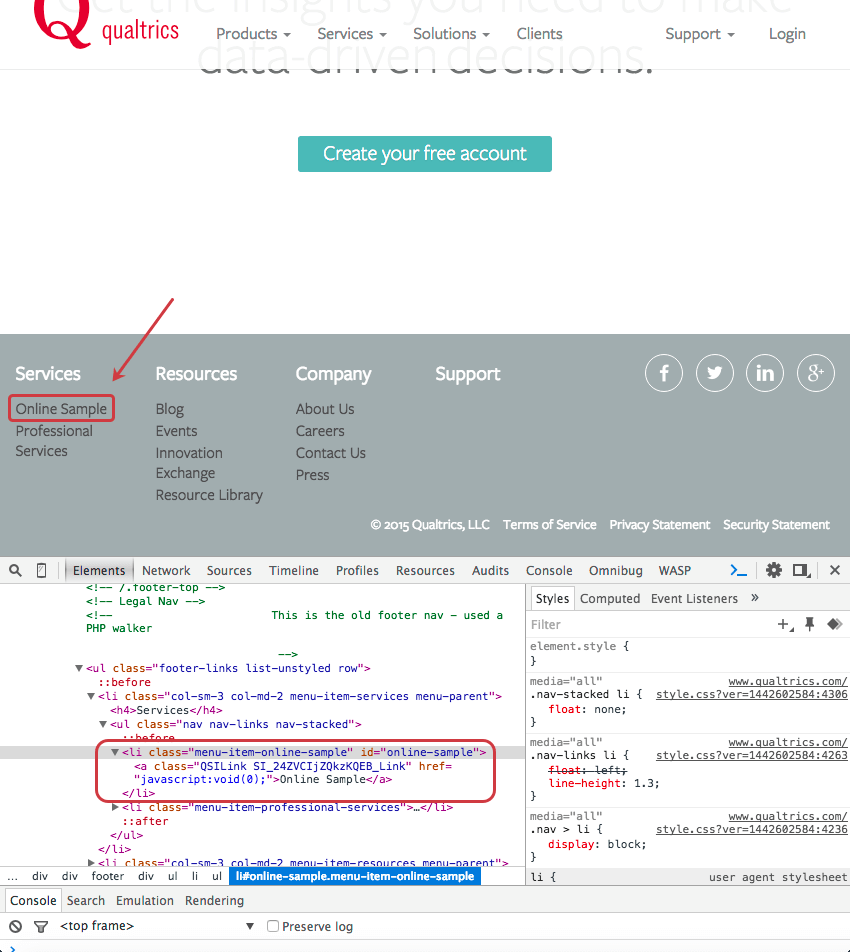
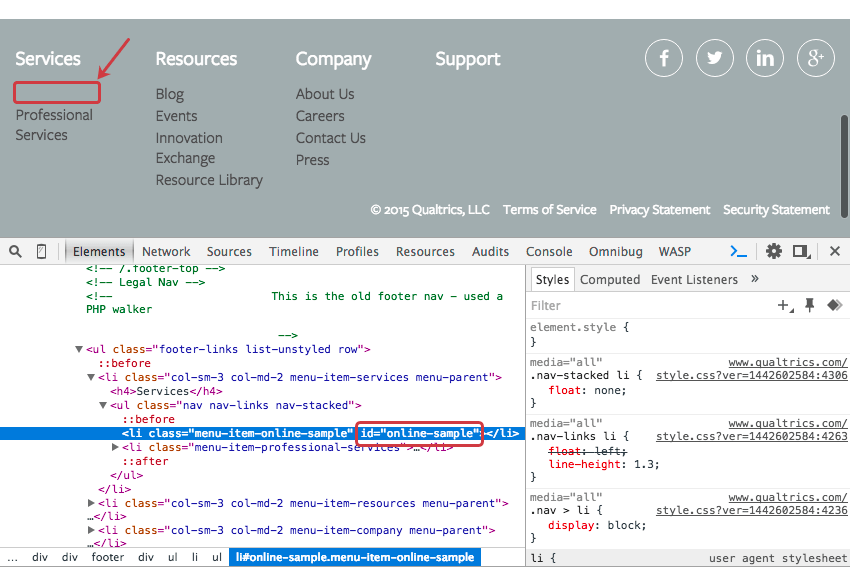
Qtip:アクションセット(埋め込みリンクが異なるウェブページに移動する条件)を追加するには、アクションセットのページをご覧ください。 - 埋め込みリンクを挿入するスペースをウェブチームに指定してもらいましょう。このスペースは、ID属性を持つHtml要素を含むべきである。以下のように、引用符で囲まれたHtml IDを特定し、コピーする。
 多くの場合、IDを持つHtmlタグはすでに適切な場所に存在しており、サイトの修正は必要ない。
Qtip:要素のHtml IDを調べるには、ブラウザのInspect Element機能を使ってください。ほとんどのブラウザでは、ページの検査したい部分を右クリックし、「要素の検査」を選択するだけです。
多くの場合、IDを持つHtmlタグはすでに適切な場所に存在しており、サイトの修正は必要ない。
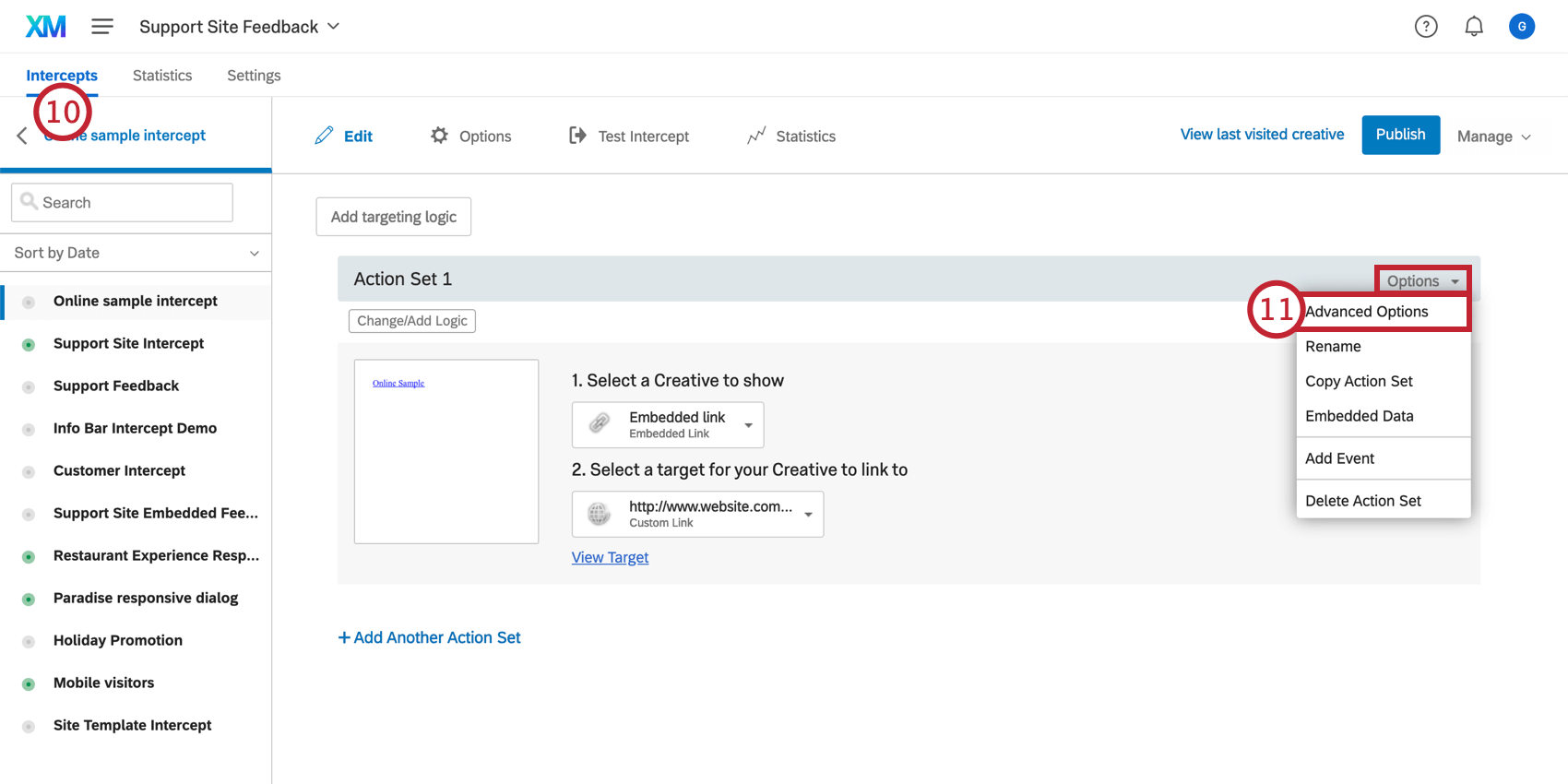
Qtip:要素のHtml IDを調べるには、ブラウザのInspect Element機能を使ってください。ほとんどのブラウザでは、ページの検査したい部分を右クリックし、「要素の検査」を選択するだけです。 - インターセプト タブでインターセプトを開いていることを確認してください。

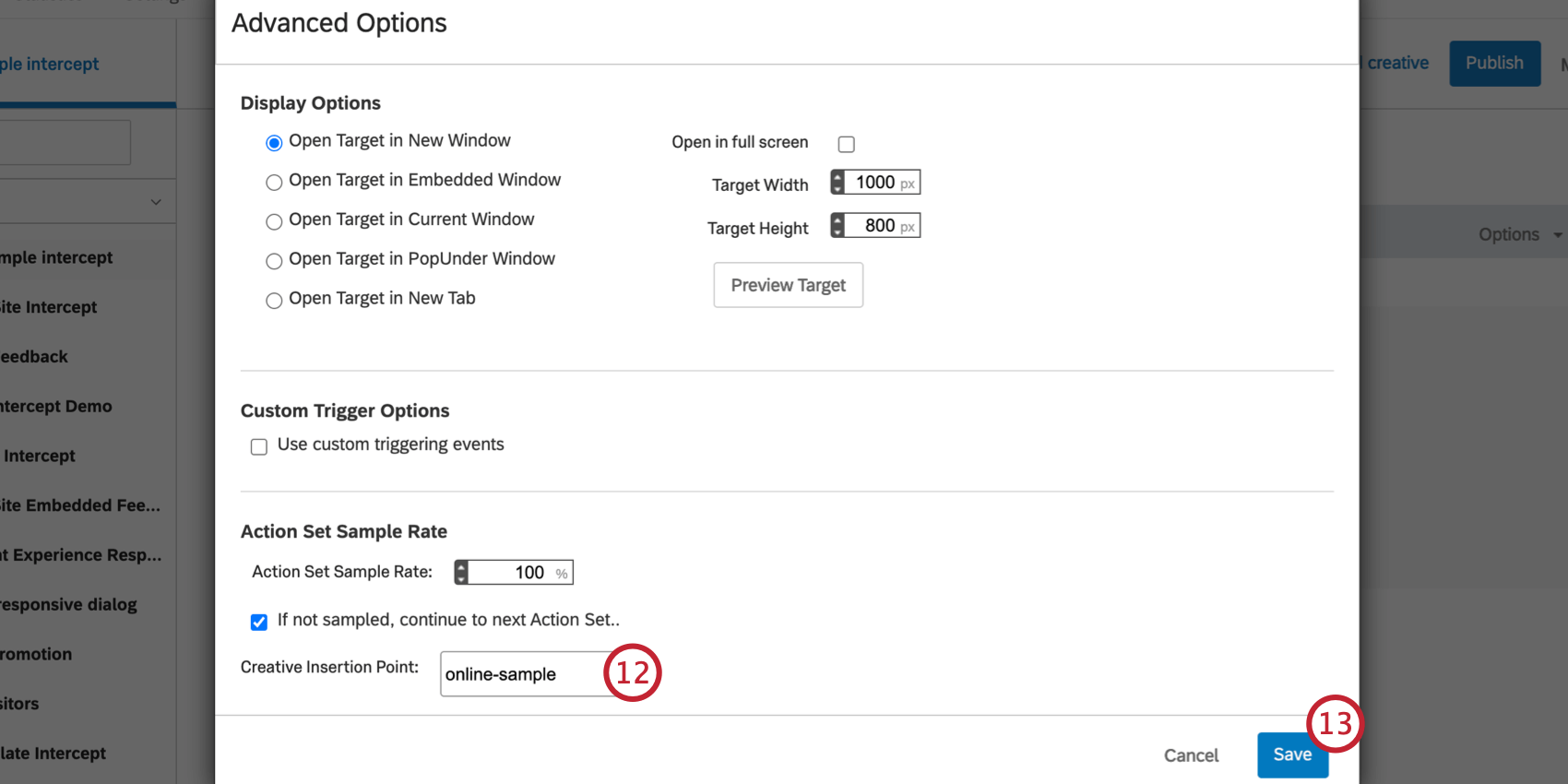
- インターセプトのアクションのオプションメニューで、アドバンスオプションを選択します。
Qtip:これらのオプションの詳細については、アクションセットの詳細オプションのページをご覧ください!
- クリエイティブ挿入ポイントフィールドにターゲットコンテナのHtml IDを貼り付けます。
 注意アクションセットが複数ある場合は、必ずアクションセットごとにステップ11と12を行ってください!
注意アクションセットが複数ある場合は、必ずアクションセットごとにステップ11と12を行ってください! - [保存]をクリックします。
- インターセプトを公開する。

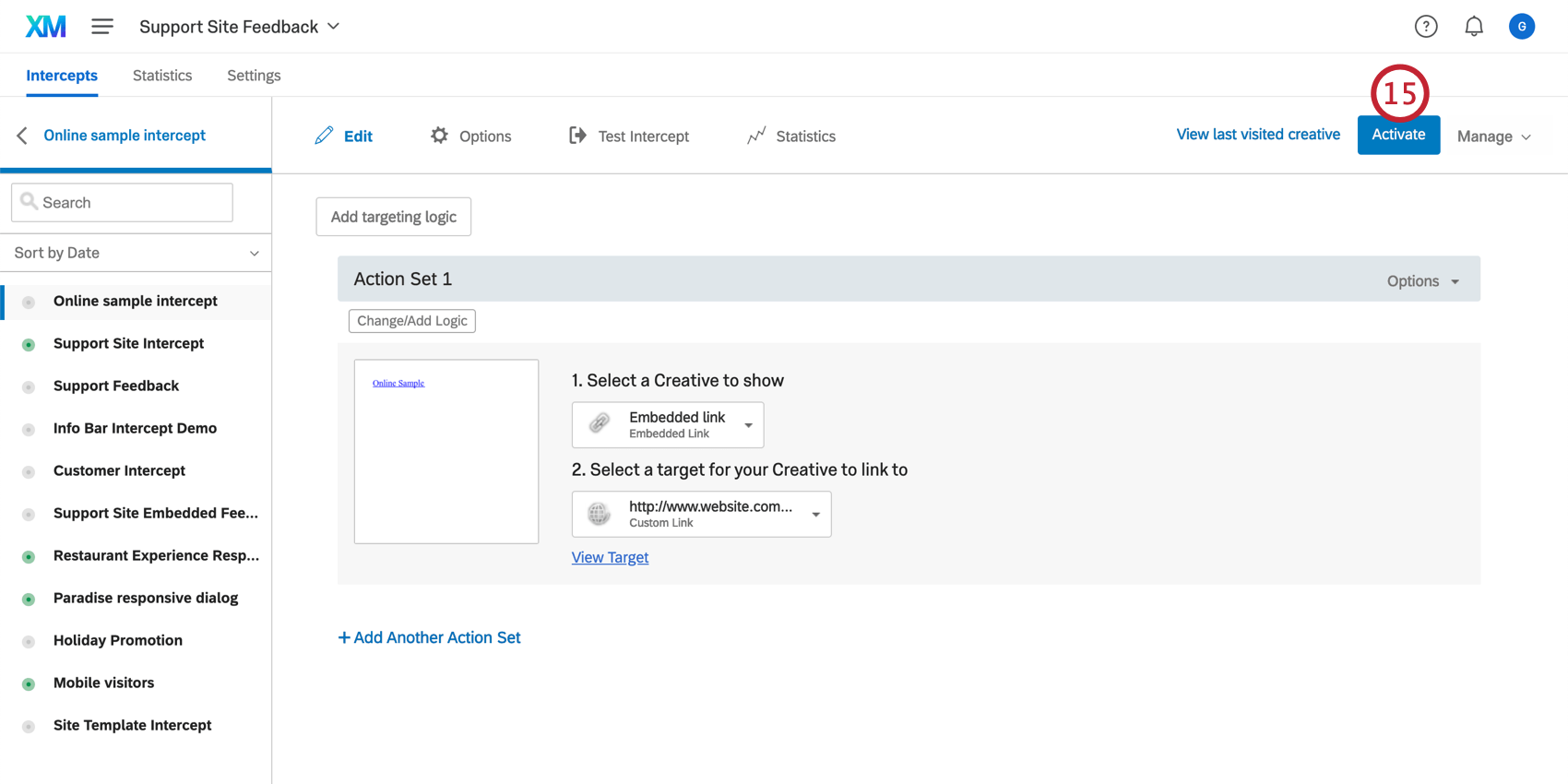
- まだの場合は、アクティベートをクリックしてください。

- ウェブサイト上のこのページに訪問者が来ると、ウェブサイトフィードバックは指定したHTML IDを持つターゲットコンテナを見つけ、そこにクリエイティブを挿入します。
Qtip:ウェブページのCssはリンクのスタイル/デザインを決定します。一般的に、リンクは配置されたページと同じスタイルになります。