カスタム埋め込みフィードバック
カスタムフィードバッククリエイティブについて
カスタム埋め込みフィードバックでは、ページの一部として表示されるカスタムコンテンツを作成することができます。このカスタムコンテンツは、広告から埋め込みアンケート調査まで何でも可能です。
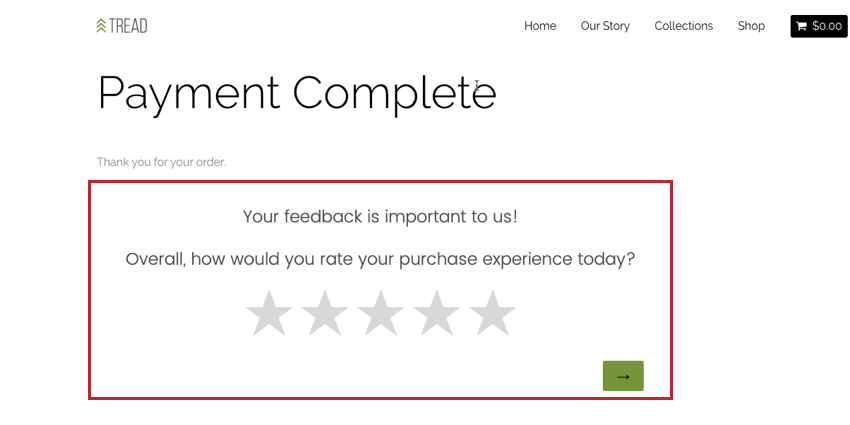
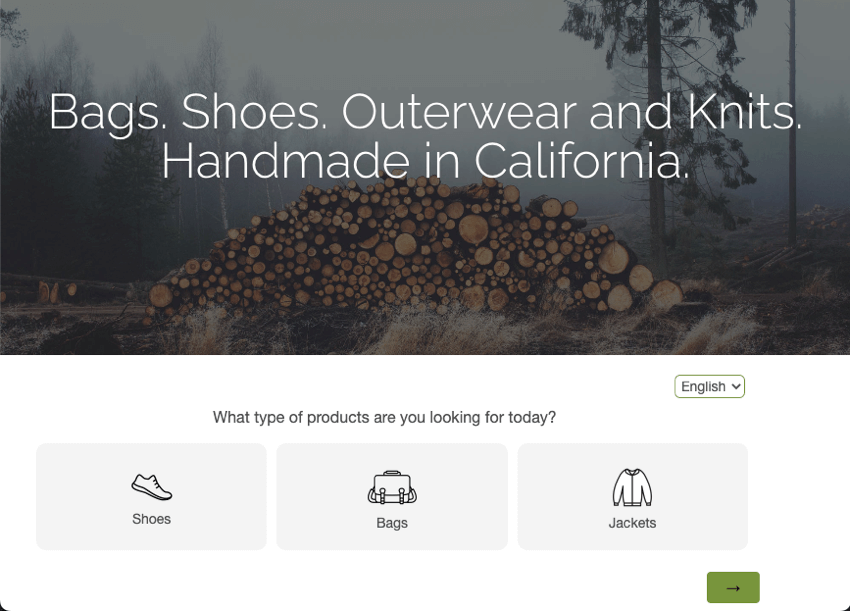
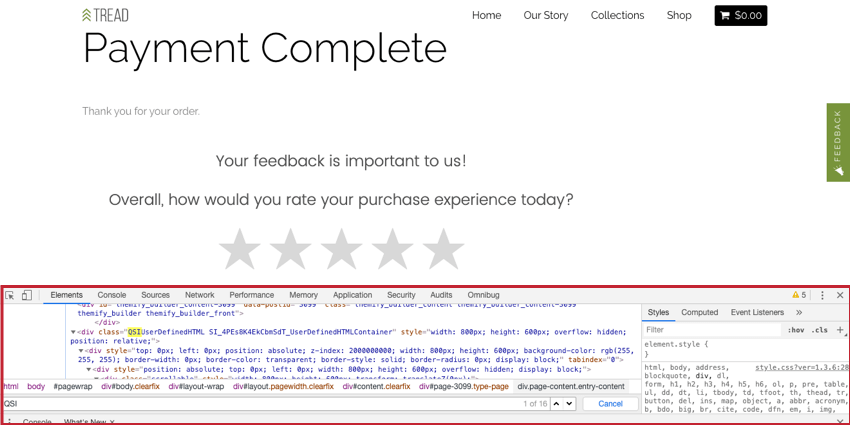
例このスクリーンショットでは、訪問者が支払いを完了した後、アンケートがWebページに埋め込まれて表示されます。アンケートはアンケートプラットフォームで構築され、カスタム埋め込みフィードバッククリエイティブを使用してページに埋め込まれます。
カスタム埋め込みフィードバックは、フィードバックボタンのような中立的なクリエイティブよりも目立ちます。カスタマーはエクスペリエンス後に素早くフィードバックを行うようトレーニングされていますが、カスタムフィードバックをページに直接埋め込むことで、回答者はエクスペリエンス中にフィードバックを行うことができます。
カスタム埋め込みフィードバッククリエイティブは、コンテンツ管理にも役立ち、特定のタイプのウェブサイト訪問者に表示するアンケートを選択することができます。
カスタム埋め込まれたフィードバックの実装
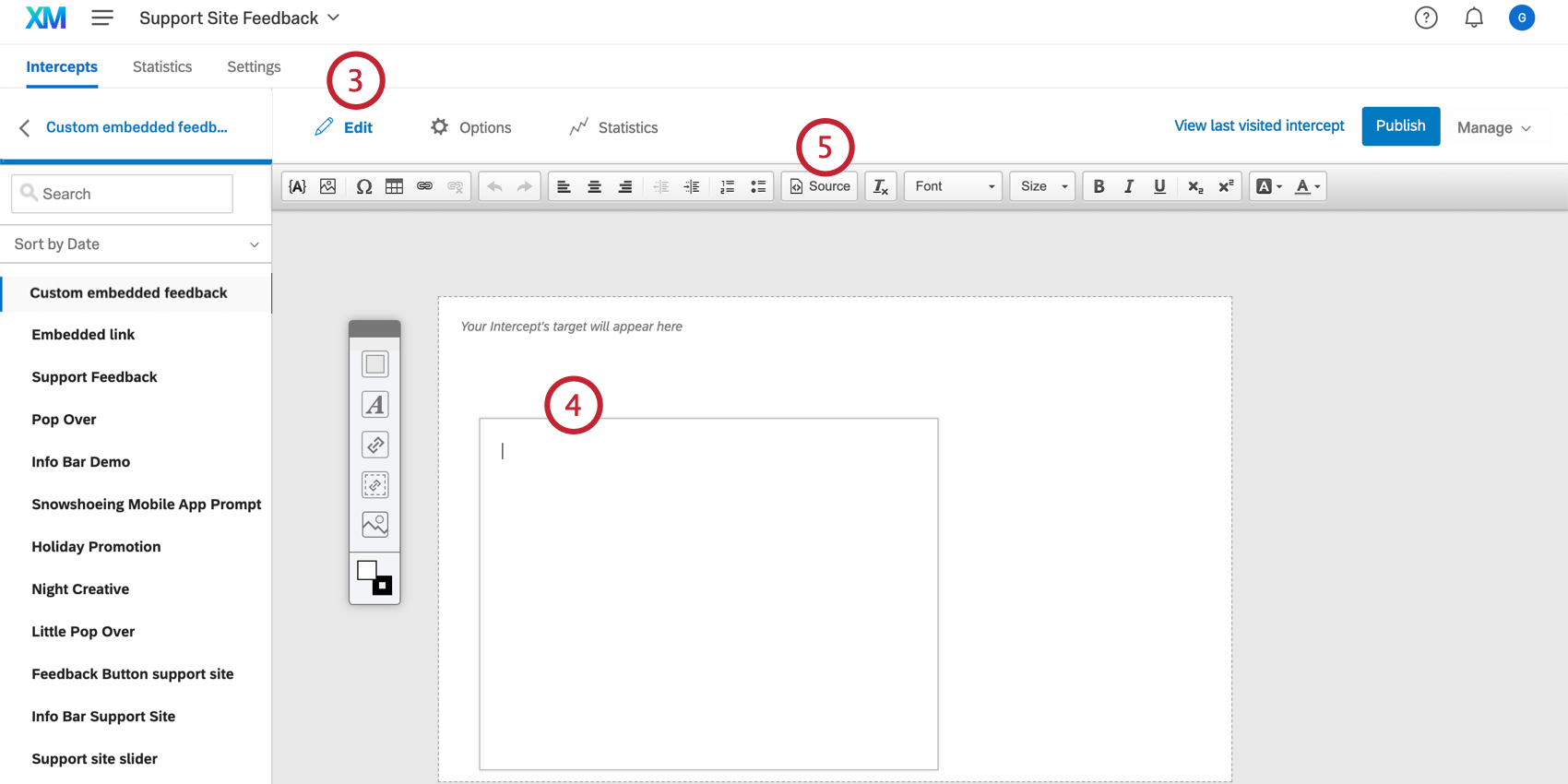
- カスタム埋め込みフィードバッククリエイティブを作成します。
注意クリエイティブ名は100文字を超えることはできません。
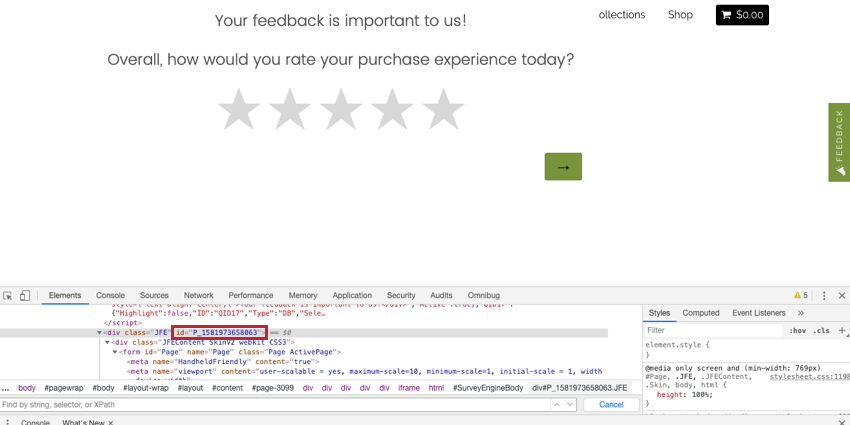
- ウェブチームに、カスタム埋め込みフィードバックが挿入されるウェブサイトの「コンテナ」を指定してもらいましょう。このスペースは、ID属性を持つHtml要素を含むべきである。引用符で囲まれたHtml IDを特定し、コピーする。

多くの場合、IDを持つHtmlタグはすでに適切な場所に存在しており、サイトの修正は必要ない。Qtip:ブラウザの “Inspect Element “機能を使って要素のHtml IDを調べてください。ほとんどのブラウザでは、検査したいページの部分を右クリックし、”Inspect “または “Inspect Element “を選択するだけです。 - インターセプトを作る。
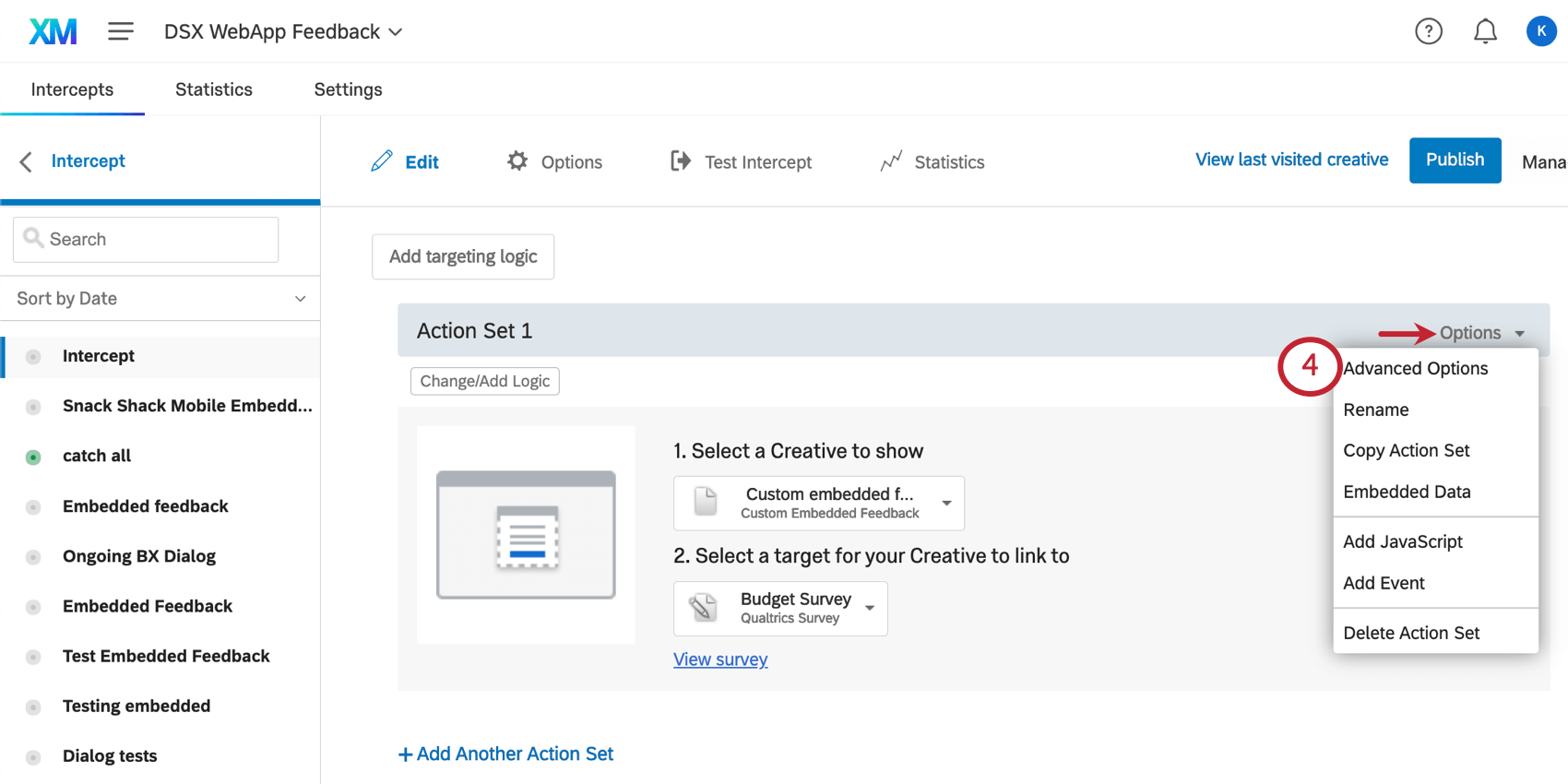
- インターセプトのアクションのオプションメニューで、アドバンスオプションを選択します。

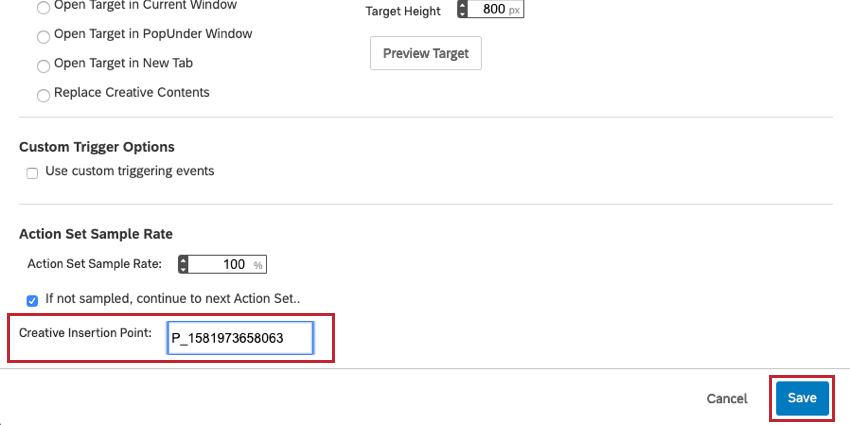
- クリエイティブ挿入ポイントフィールドに、ターゲットコンテナのHtml IDを貼り付けます。

- [保存]をクリックします。
- クアルトリクスは、訪問者があなたのウェブサイトのこのページにアクセスすると、指定したIDを持つHtml要素を検索し、そのdivコンテナにクリエイティブを挿入します。
カスタム埋め込みフィードバックオプション
クリエイティブのオプションセクションには、カスタム埋め込みフィードバッククリエイティブに固有の設定があります。
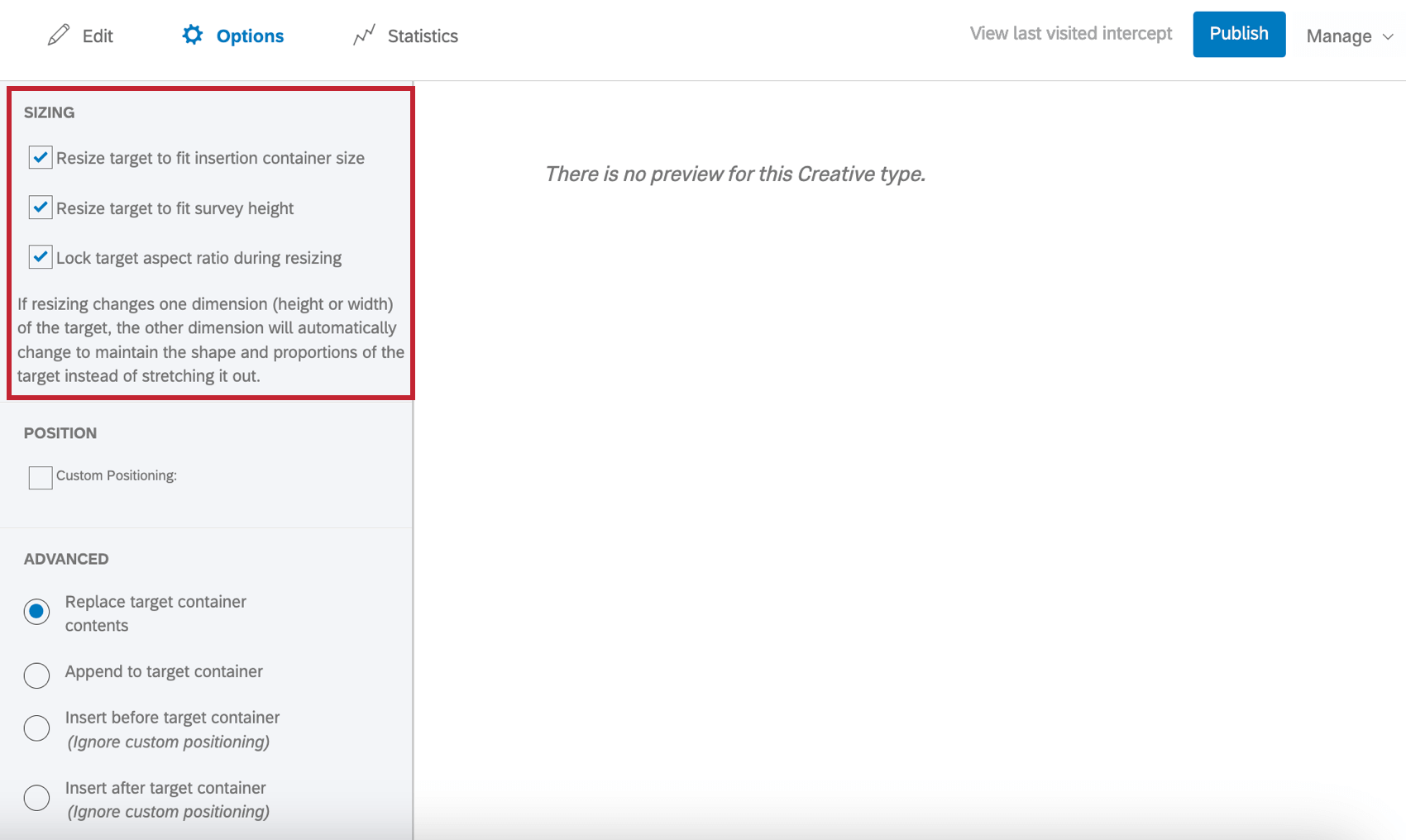
サイズ調整
デフォルトでは、カスタム埋め込みフィードバッククリエイティブは特定のサイズを持っています。このサイズは、クリエイティブが表示される画面のサイズに関係なく、表示されるサイズです。
クリエイティブをさまざまな画面サイズやタイプに合わせて動的にリサイズするには、挿入コンテナのサイズに合わせてターゲットをリサイズするをチェックします。これにより、カスタム埋め込みフィードバックの実装時に設定したコンテナのサイズ(縦横)に合わせて、クリエイティブのサイズが自動的に変更されます。
挿入コンテナのサイズに合わせてターゲットをリサイズする」が選択されている場合、さらに2つのオプションが選択できる:
- アンケートの高さに合わせてターゲットのサイズを変更します:選択すると、アンケートの高さがすべて表示され、高さはコンテナサイズによって決定されません。
- リサイズ時にターゲットアスペクト比をロックします:選択すると、クリエイティブの元の比率が維持されます。
Qtip:このオプションを選択すると、クリエイティブのサイズがコンテナに合わせて変更されても、テキスト、画像、ボタンのサイズが変更されなくなります。
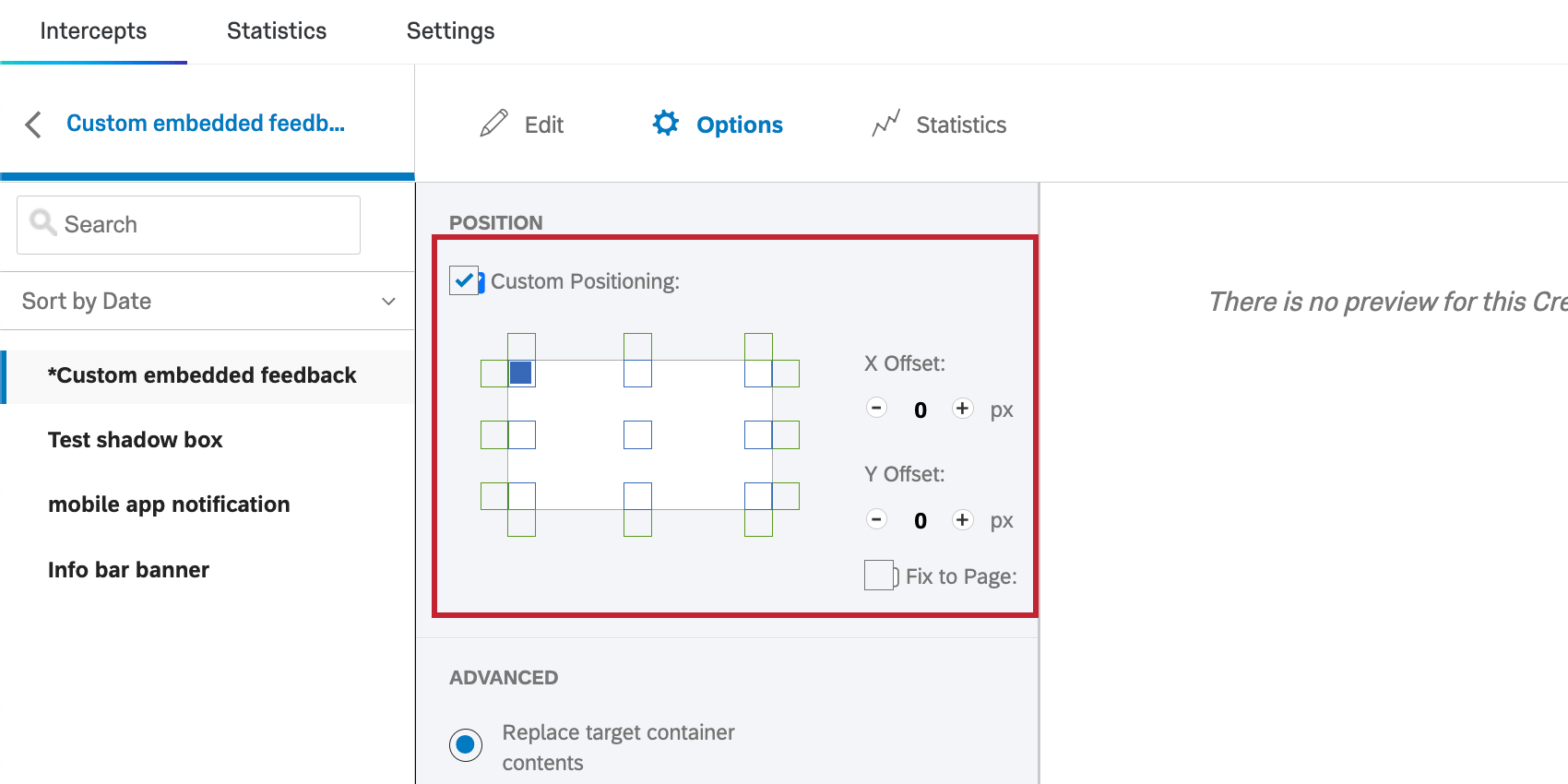
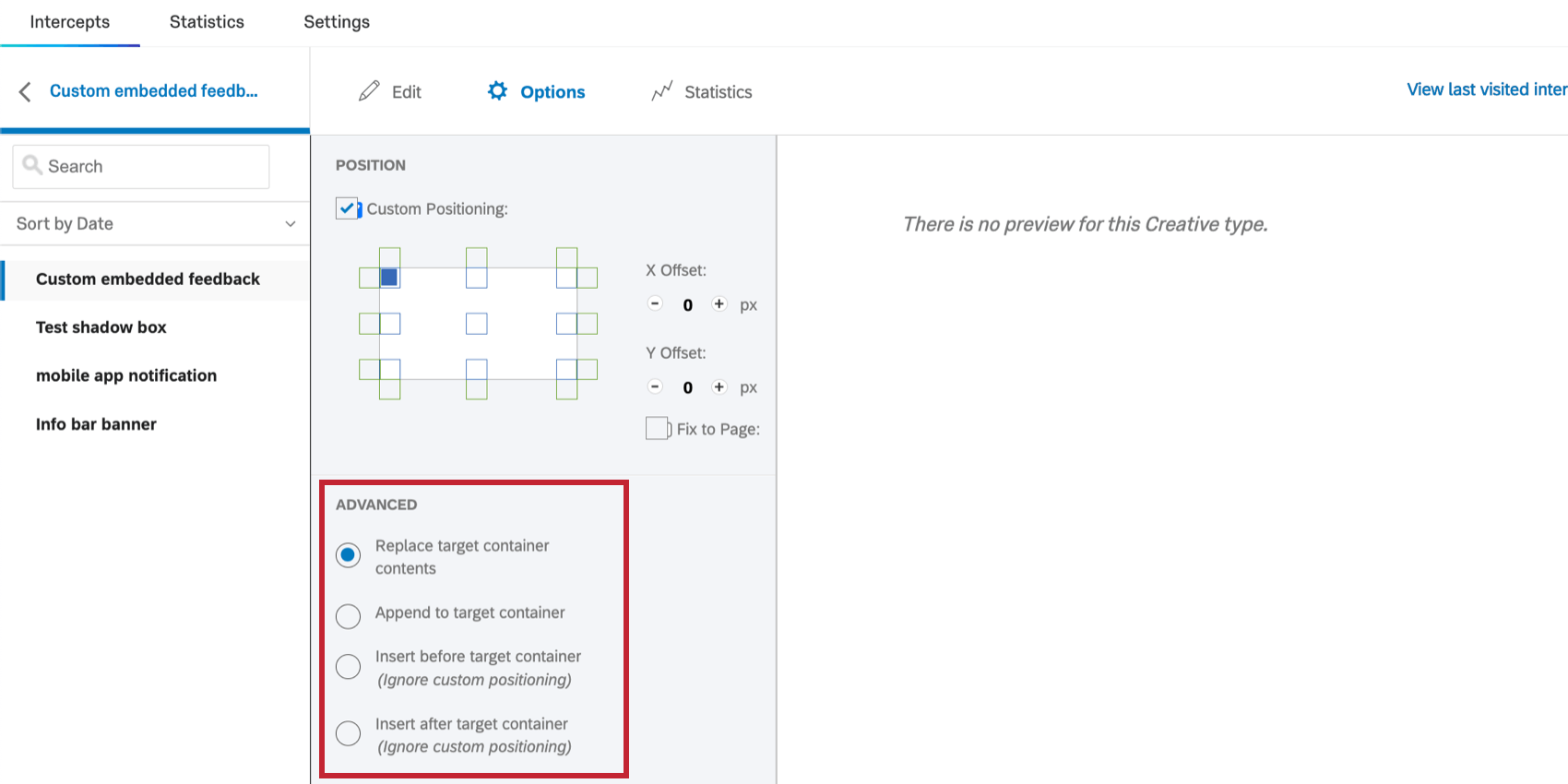
カスタムポジショニング
カスタム埋め込みフィードバックは、ウェブサイトに挿入されるターゲットコンテナより小さい場合があります。この場合、カスタムHTMLポジショニングを使用して、ターゲットコンテナに対してどの位置にHTMLを表示するかを指定することができます。
クリエイティブのXまたはY位置を初期位置からオフセットしたり、「ページに固定」を選択して、カスタム埋め込みフィードバックが訪問者のスクロールに追従するようにすることもできます。
ターゲットコンテナーの中身を置き換える
デフォルトでは、カスタム埋め込みフィードバッククリエイティブがページに挿入されると、ターゲットHTML要素の既存のコンテンツが置き換えられます。このオプションは、Replace target container contentsとして選択されていることがわかります。
ターゲットコンテナーに追加
ターゲットコンテナの内容を置き換えるのではなく、「ターゲットコンテナに追加」を選択すると、クリエイティブをターゲットコンテナ内に配置できますが、既存のコンテンツの後に配置されます。
ターゲットコンテナーの前に挿入
このオプションを使うと、カスタム埋め込みフィードバックをターゲットコンテナの前に挿入できる。
ターゲットコンテナーの後に挿入
このオプションによって、カスタム埋め込みフィードバックをターゲットコンテナの後に挿入することができる。
Z指数について
Z-indexは、Cssプロパティで、ウェブページ上の要素が重なったときに、どの要素が上に来るようにするかを指定します。デフォルトでは、クリエイティブはページ上の他の要素よりも高いzインデックスを持ち、常に一番上に表示されます。
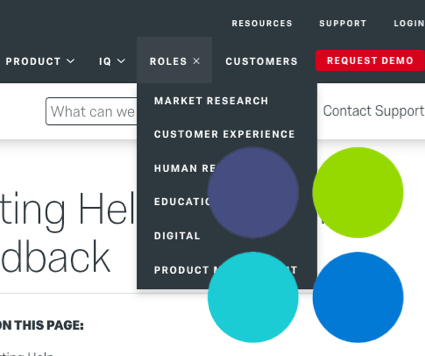
通常はこれがベストだが、場合によっては好ましくないこともある。例えば、ドロップダウンメニューは、カスタム埋め込みフィードバックでカバーされるかもしれません。
カスタム埋め込みフィードバックのz-indexを調整するには:
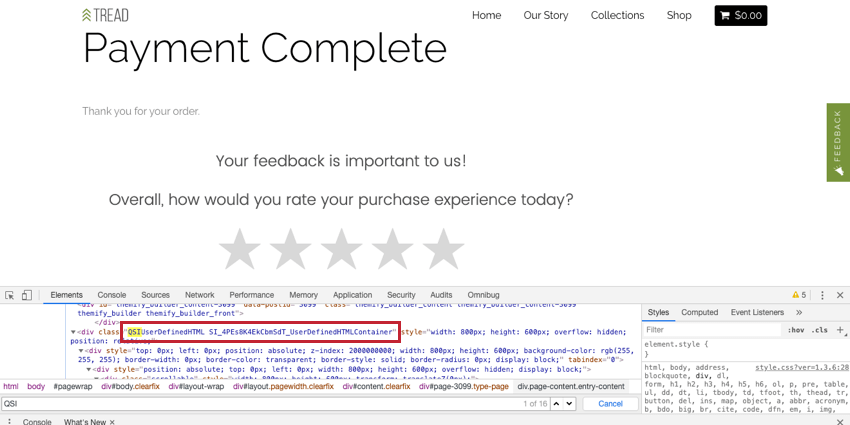
- クリエイティブを表示しているウェブページに移動し、育成ツールまたは要素の検査ツールを開きます。

- QSI “で始まるdivクラスを特定し、引用符の間にあるものをコピーする。次に、”QSIUserDefinedHTML “と “SI_”で始まる文字列の間のスペースをピリオド(.)に置き換えます。以下の例では、コピーする:
QSIUserDefinedHTML SI_4PEs8K4EkCbmSdT_UserDefinedHTMLContainer空白をピリオドに置き換えるとこうなる:
QSIUserDefinedHTML.SI_4PEs8K4EkCbmSdT_UserDefinedHTMLContainer - クアルトリクスのアカウントで、以下のリンクをクリックします。 編集 のセクションで、クリエイティブをご覧ください。

- 任意の要素をダブルクリックすると、その要素を変更したり、新しい空白の要素を作成したりできます。
警告埋め込みターゲットにZ-index CSS要素を追加することはお勧めしません。ページの他の部分が誤って覆われてしまうという問題が発生する可能性があるからです。しかし、他の要素タイプにZ-indexを追加することは問題ない。
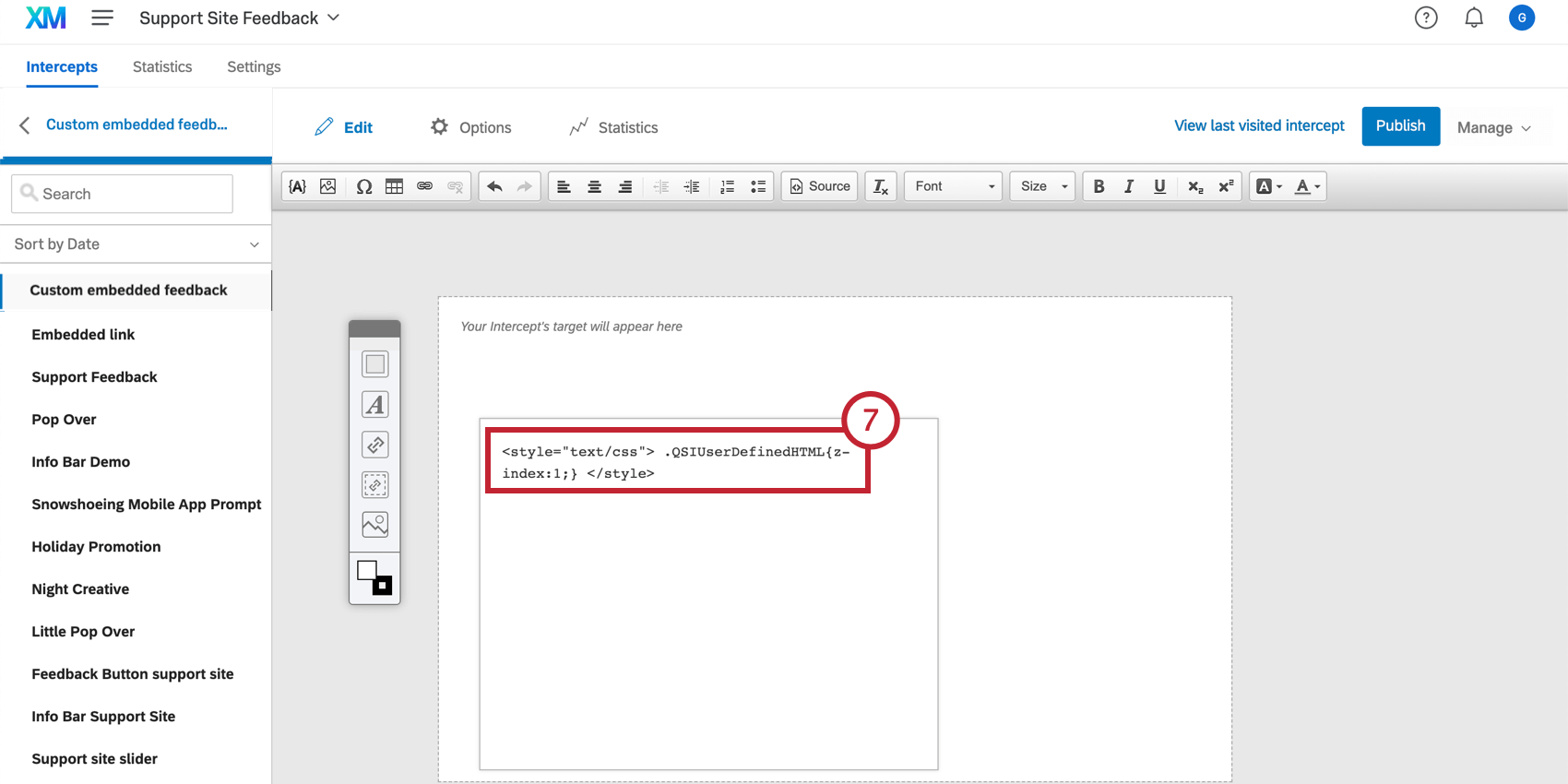
- リッチコンテンツエディターの上部にあるソースをクリックし、HTMLビューに入ります。
- 以下のコード(スタイルタグを含む)を取り、ソースに貼り付ける。
<style type="text/css"> .QSIUserDefinedHTML{z-index:1;}。 </style> - QSIUserDefinedHTML “をステップ2で取得したIDに置き換え、z-index値をあなたのウェブページに適したものに置き換えてください。
<style type="text/css"> .QSIUserDefinedHTML.SI_4PEs8K4EkCbmSdT_UserDefinedHTMLContainer{z-index:1;}。 </style> - プロジェクトコードがすでにウェブサイトのソースコードに含まれている場合は、[公開]ボタンをクリックして変更をサイトにプッシュします。
- コードがウェブサイトのソースコードにない場合は、Test Interceptを使用してウェブサイト上でクリエイティブをテストし、すべてが適切にレイヤー化されていることを確認できます。
- それでもレイヤリングが適切でない場合は、クリエイティブをページ上でより高く積み重ねるためにz-index値をより大きな数値に変更するか、より低く積み重ねるためにより小さな(マイナスでもよい)数値に変更することを検討してください。