クリエイティブ・オプション部門
ヒント:このページで説明する機能にアクセスできない場合は、営業担当にお問い合わせください。デジタルフィードバックとCustomerXM for Digitalの違いの詳細については、デジタルフィードバックとCustomerXM for Digitalを参照してください。
オプション欄について
オプションセクションは、アニメーション効果、ウェブページ上の位置、クリエイティブをポップにするその他のオプションのために予約されています。
各クリエイティブには、オプションの下にある独自のオプションセットがあります。例えば、ポップオーバーにはアニメーション設定があり、情報バーにはページにスライドしたときに既存のコンテンツをカバーするかどうかの設定がある。このページでは、一般的なオプションについて説明する。各クリエイティブで利用可能な追加オプションの詳細については、そのクリエイティブのサポートページを参照してください。
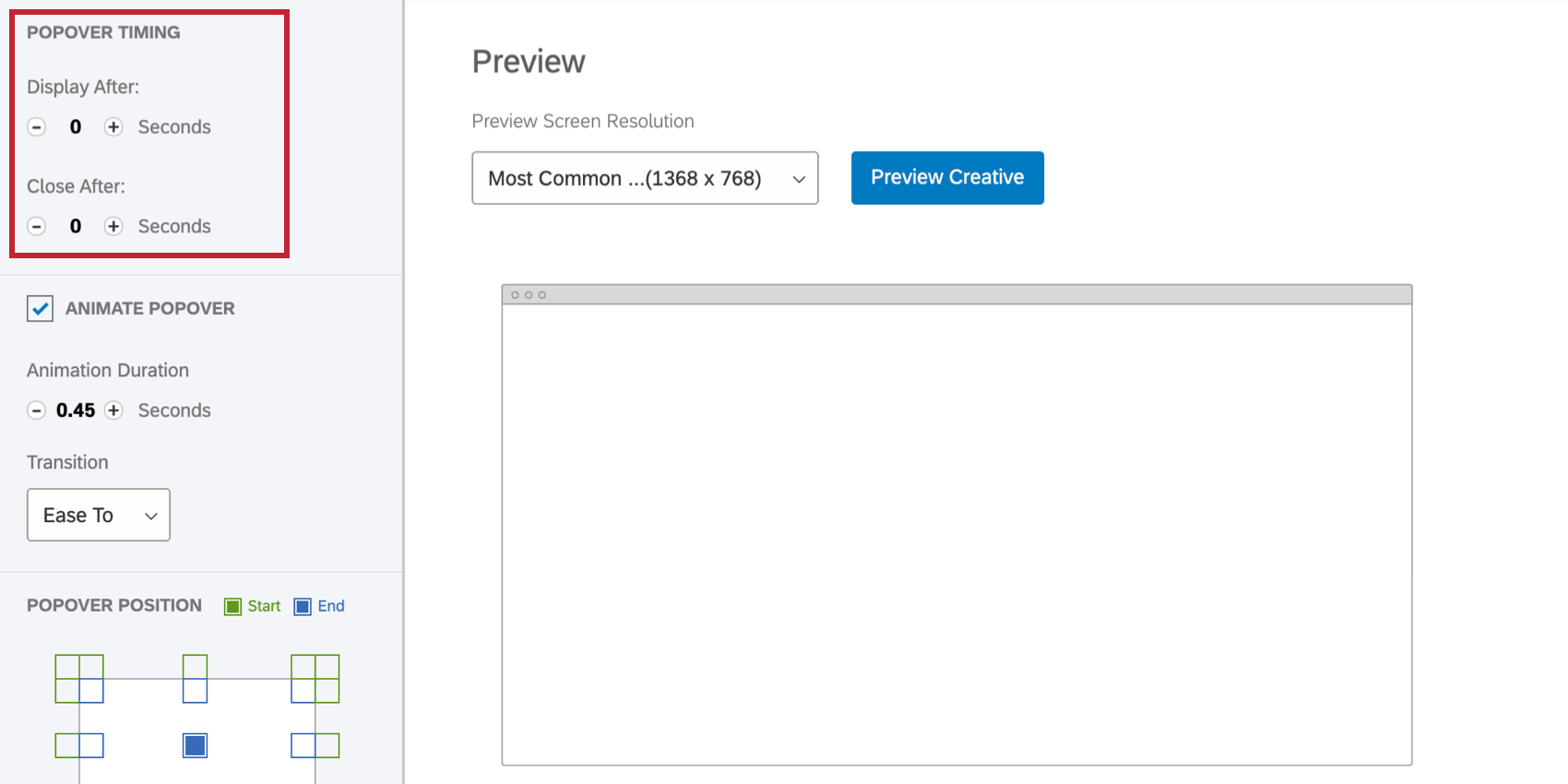
タイミング
クリエイティブを数秒後までウェブページに表示させたくない場合は、「表示後」オプションを調整できます。
Qtip:ページが読み込まれた直後にクリエイティブを表示すると、訪問者に違和感を与える可能性があります。数秒の遅延を追加して、訪問者に方向性を示す機会を与えることを検討してください。
一定時間後にクリエイティブを消したい場合は、「終了後に閉じる」オプションを調整してください。
Qtip: クリエイティブに埋め込みターゲットがある場合、「Close After」オプションには注意が必要です。例えば、クリエイティブに直接アンケートが埋め込まれている場合、参加者が回答中に自動的にポップオーバーを終了したくはないでしょう!
Qtip:訪問者にクリエイティブが終了するまでのカウントダウンを表示したいですか?Time Until Close タイマーのテキストの差し込みをご覧ください!
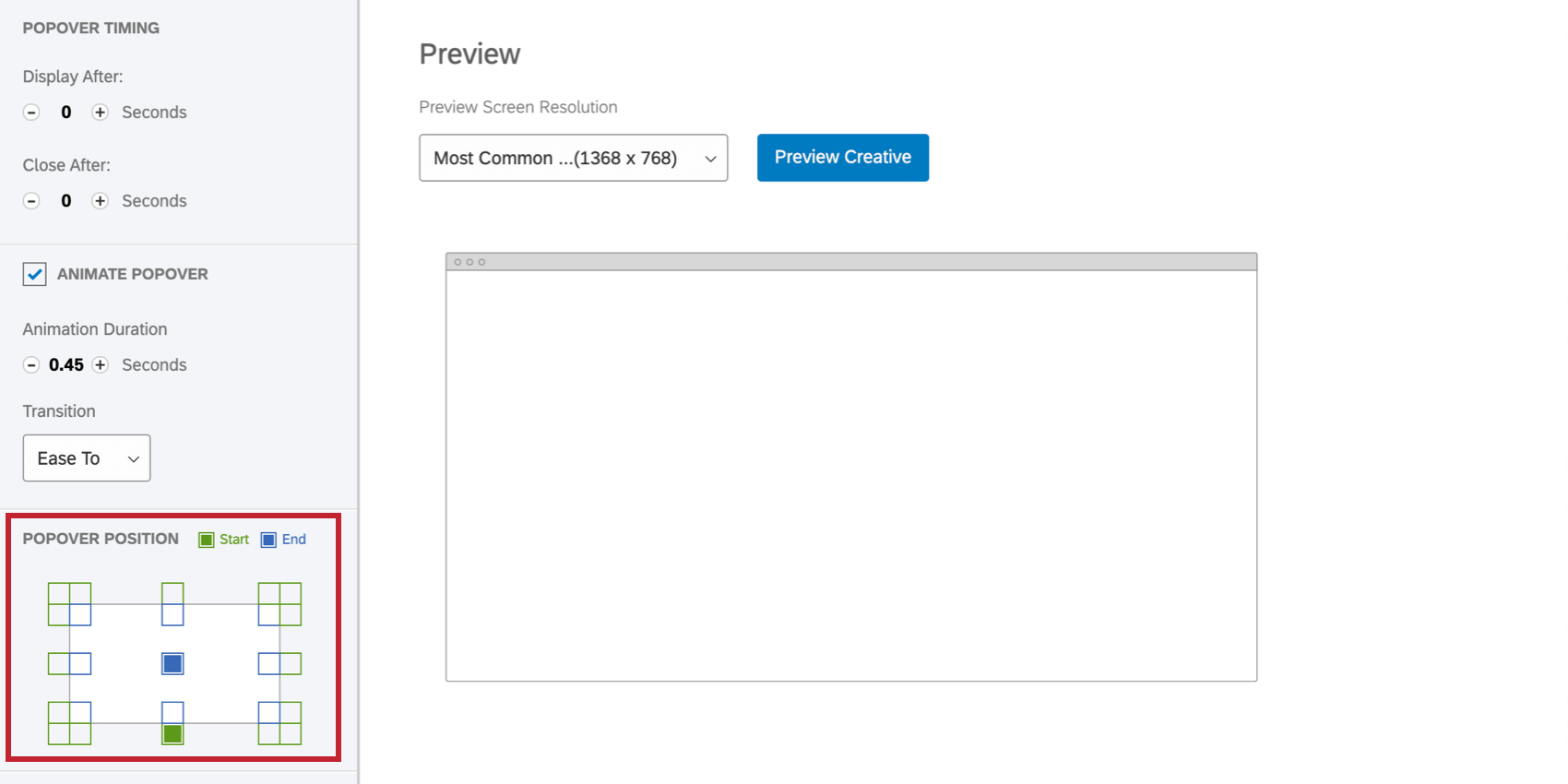
位置
Position(位置)セクションでは、クリエイティブをページ上のどこに表示するかをマッピングできます。
青色のボックスは、クリエイティブが最終的に画面に表示される場所です。
アニメーションを追加する場合、緑色のボックスはクリエイティブがスクリーンに入ったときにスタートする位置です。
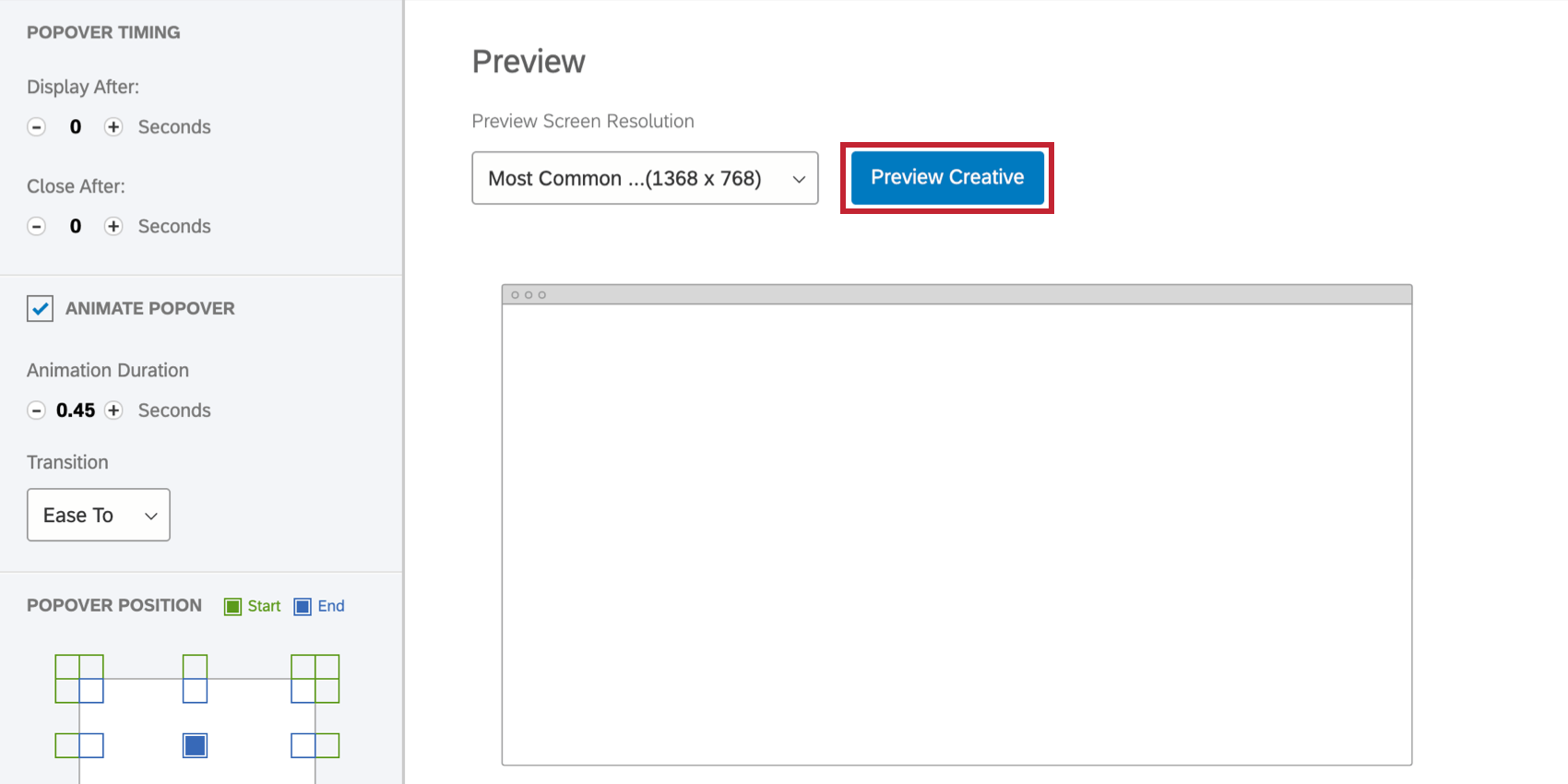
プレビュー
アニメーション、クローズ、その他選択した表示オプションをテストするには、ページ中央右にあるプレビュークリエイティブ機能を使用するのが最適です。
プレビューする画面サイズを調整するには、「プレビュー画面の解像度」ドロップダウンをクリックします。準備ができたら、クリエイティブをプレビューをクリックします。
Qtip:特定のウェブサイトでクリエイティブをテストしたいですか?まず、インターセプトを設定する必要がある。インターセプト・セクションのページをご覧ください。