ウェブサイト / アプリ インサイト アクセシビリティ
ウェブサイト/アプリのインサイト アクセシビリティ機能
ウェブサイト/アプリインサイトプロジェクトには、アクセシビリティを容易にする多くの機能が組み込まれています。以下は、このプラットフォームで期待できるアクセシビリティ機能の一部です:
- すべてのクリエイティブエレメントは、タブ操作とキーボードによるクリックが可能です。TAB、ESC、Enter(Macユーザーはreturnも)はサポートしていますが、矢印キーなどはサポートしていません。
- ポップオーバーとレスポンシブなダイアログのクリエイティブでは、クリエイティブを閉じるまで、ユーザーはクリエイティブの外にタブで移動できません。さらに、Itはその下にあるページへのタブインを許さない。
- ポップオーバーとレスポンシブなダイアログのクリエイティブでは、クリエイティブが表示されるとフォーカスが直接適用されます。
- 埋め込みターゲットが使用されている場合、ユーザーは埋め込みターゲットを右クリックし、iframeタイトルを追加することができます。
- インターセプトの詳細オプションで埋め込みウィンドウが使用されている場合、ユーザーはiframeタイトルを追加することができます。
次へ、各クリエイティブのデザインニーズに特化したアクセシビリティ機能を取り上げます。
レスポンシブなダイアログクリエイティブ
- Alt Textの定義が簡単です:ダイアログ内でカスタムアイコンを使用する場合、アイコンにフォーカスが当たったときにスクリーンリーダーが読むべきテキストを示すAltテキストを指定することができます。
QTip:インターセプトを解除するアイコンを含めるを選択した場合、クリエイティブの右上に表示されるXボタンのaltテキストは “close “となります。このaltテキストもローカライズされる。
- ボタン・コントロールのARIAラベル:デフォルトでは、スクリーン・リーダーはボタン・ラベルに指定したテキストを読みます。しかし、場合によっては、スクリーンリーダーに、”このボタンをクリックすると、新しいアンケート調査ウィンドウが開きます。”など、追加のコンテキストを読み上げさせたいこともあるでしょう。この場合、ボタン・コントロールのARIAラベルを指定することができる。
- クリエイティブ内の要素の色対比:クアルトリクスは直接対比のガイダンスを提供することはできませんが、ユーザーはクリエイティブの要素に対して適切な色を選択することができます。
フィードバックボタンクリエイティブ
- iframeタイトル: アニメーションセクションでiframeのタイトルを指定できます。
- カスタムボタンのオルトテキスト:カスタムボタンが使用されている場合、画像のalt-textを指定する機能。
ポップオーバー、スライダー、インフォバー、カスタム埋め込みフィードバッククリエイティブ
- クリエイティブ内の要素の色対比:クアルトリクスは直接対比のガイダンスを提供することはできませんが、ユーザーはクリエイティブの要素に対して適切な色を選択することができます。
Qtip:これらのクリエイティブのターゲットボタンは、選択したボタン名と役割が異なる可能性があるため、アクセシビリティを確保するために追加の編集が必要です。詳しくはサポートページのリンク先をご覧ください。
モバイルアプリSDK
- モバイルスクリーンリーダーへのアクセシビリティ:
- スクリーン・リーダーがダイアログをナビゲートしたり、退職したりしやすくする。
- ボタン内のテキストと、アイテムのタイプ(ボタンなど)を読み取れるようにする。
アクセシブルなレスポンシブなダイアログクリエイティブの作成
このセクションでは、スクリーンリーダーがアクセシビリティを持つように、レスポンシブなダイアログクリエイティブを編集する方法について説明します。
- プロジェクトページに移動し、ウェブサイト/アプリインサイトプロジェクトを作成します。
- [新規作成]をクリックします。

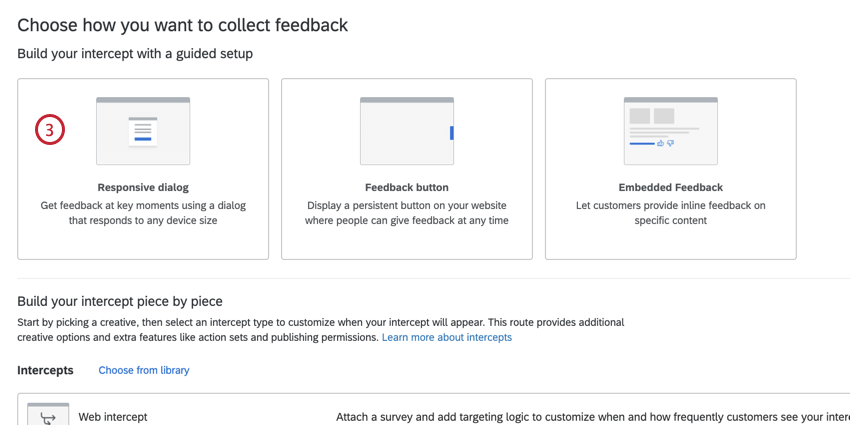
- 選択 レスポンシブなダイアログ をインターセプト・タイプとして使用する。

- インターセプトに名前を付けます。

- リンクするアンケートを選択するか、カスタム URL を入力して誘導します。
- [次へ]をクリックします。
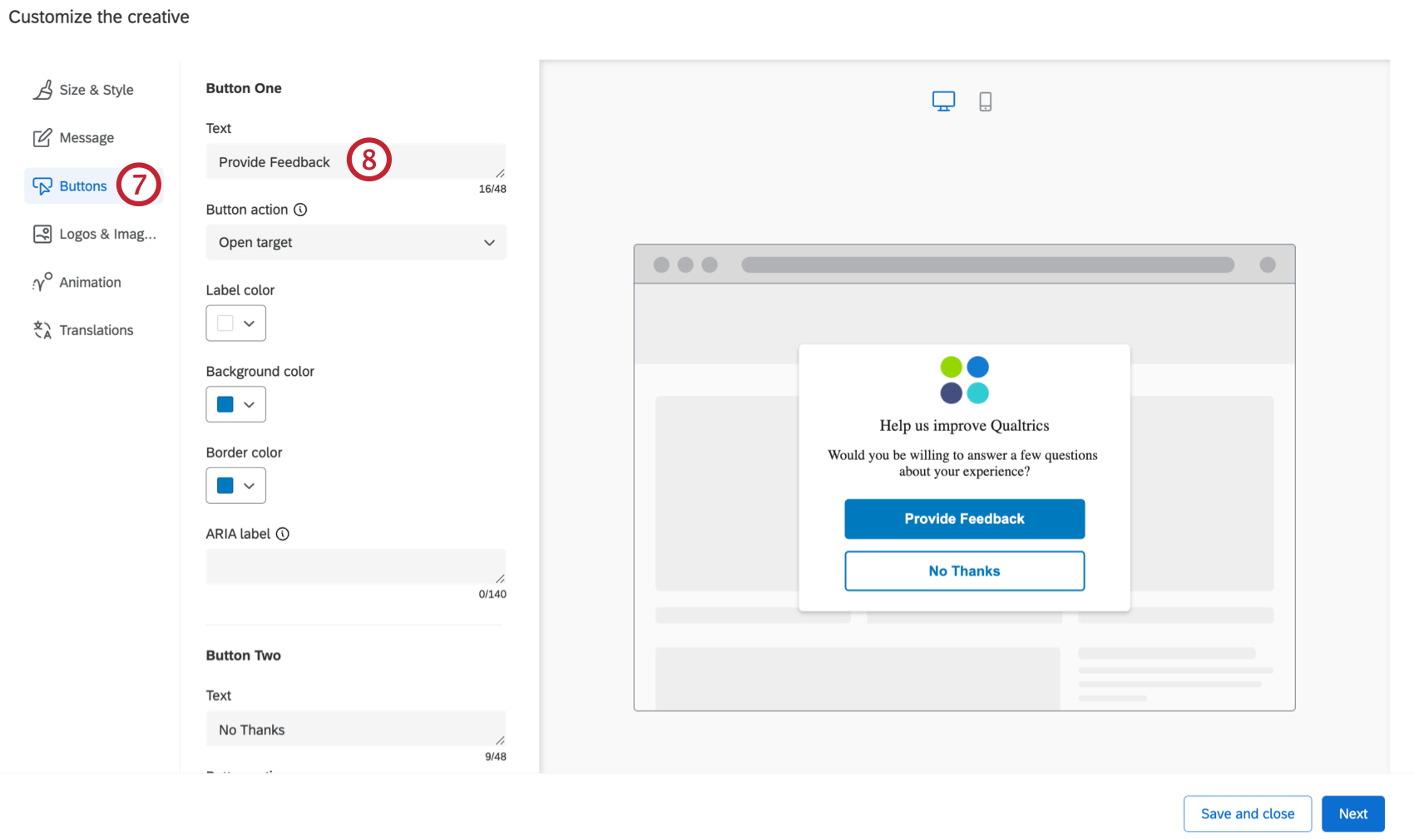
- ボタンを選ぶ。

- 各ボタンに適切なテキストをテキストセクションに挿入します。このテキストは、ユーザーに視覚的に表示されるだけでなく、スクリーン・リーダーによって読み上げられる。
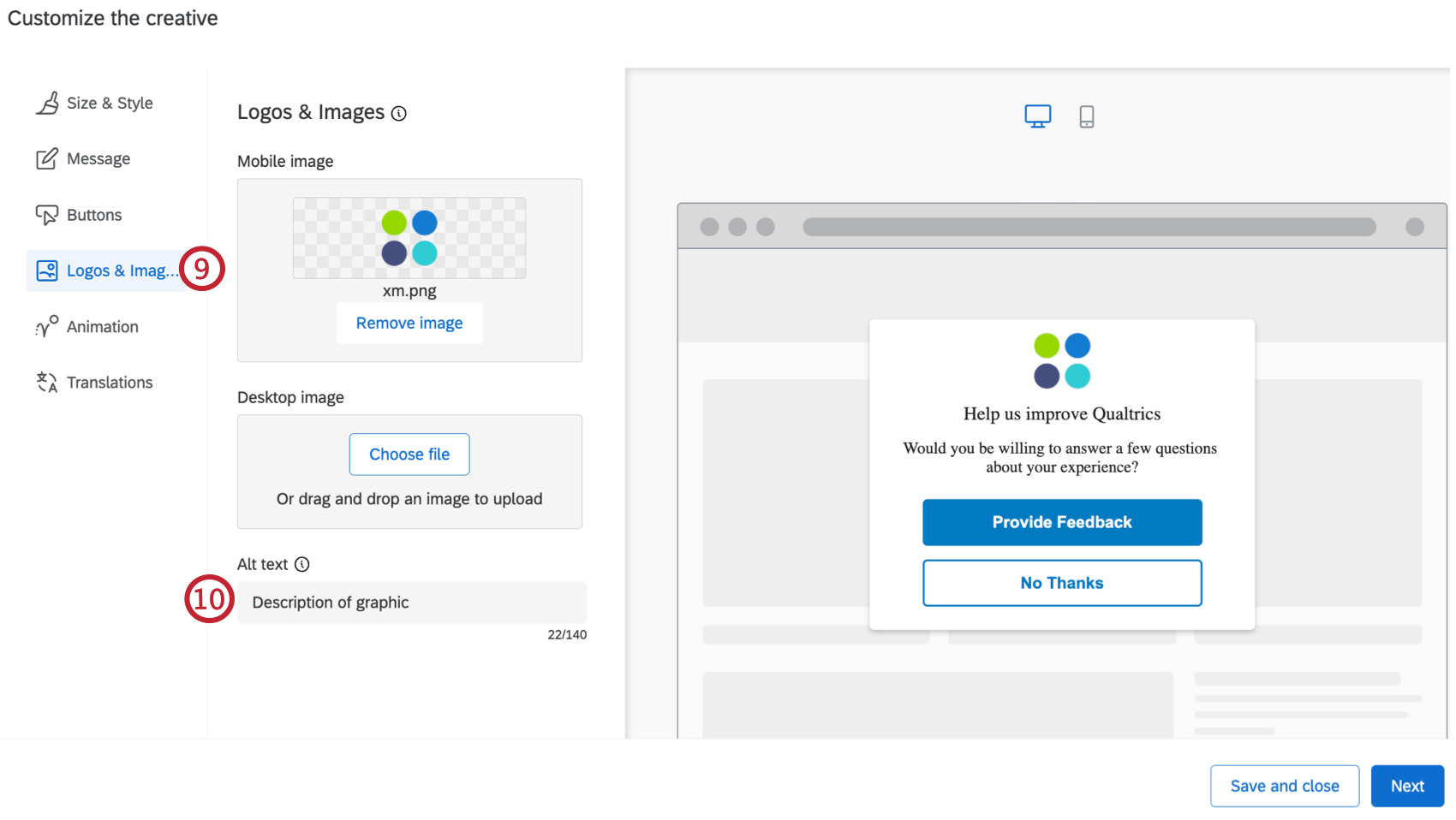
- ロゴと画像をクリックしてください。

- Altテキスト セクションを変更し、グラフィックの説明を記述する。スクリーンリーダーを使用している訪問者は、altテキストを読んでもらうことで、視覚に障害がある場合、その画像が何であるかを知ることができます。
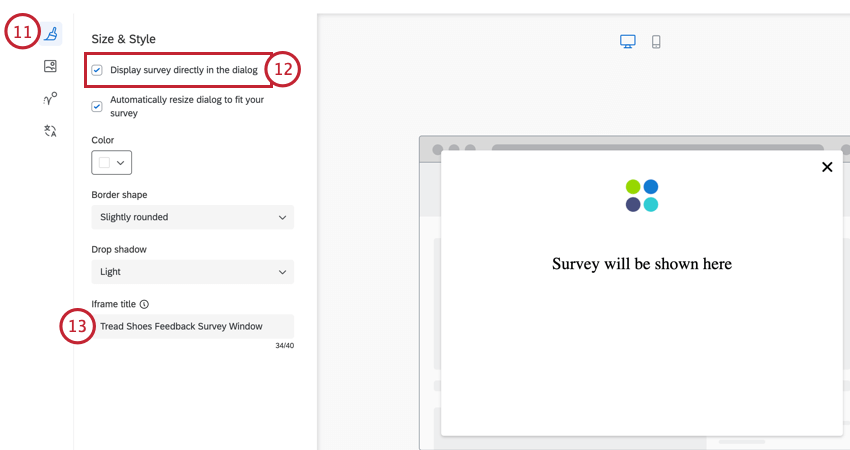
- アンケートをダイアログに直接表示する場合は、「サイズ & スタイル」に移動します。

- アンケートをダイアログに直接表示する」のチェックボックスをオンにします。
- Iframe タイトルボックスに、スクリーンリーダが初めてアンケートにアクセスしたときに読んでもらいたいテキストを入力します。
Qtip:インターセプトの作成にガイド付きワークフローを使用していない場合は、クリエイティブごとにステップ7~13を実行してください。
アクセシビリティを考慮したフィードバックボタンのクリエイティブ
- プロジェクトページに移動し、ウェブサイト/アプリインサイトプロジェクトを作成します。
- [新規作成]をクリックします。

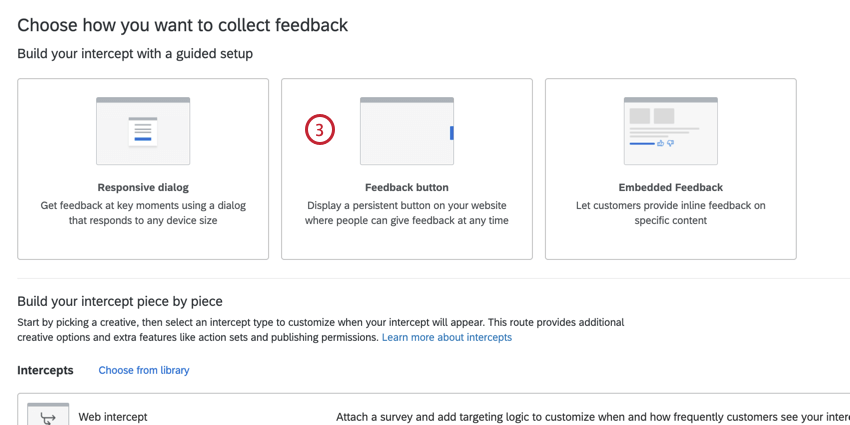
- 選択 フィードバックボタン をインターセプト・タイプとして使用する。

- インターセプトに名前を付けます。

- リンクするアンケートを選択するか、カスタム URL を入力して誘導します。
- [次へ]をクリックします。
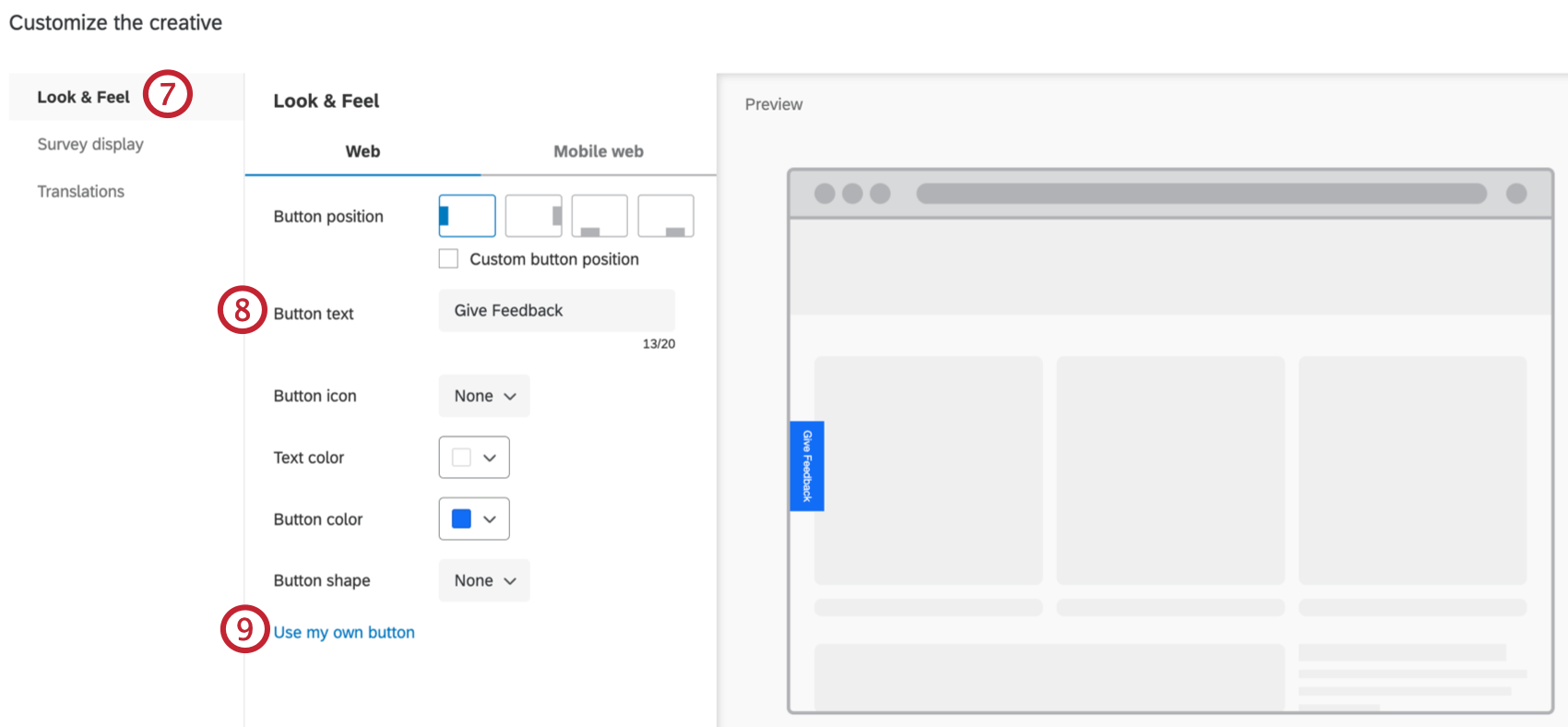
- 見た目と操作性にナビゲート。

- ボタンのテキストセクションに、ボタンに適したテキストを挿入します。このテキストは、ユーザーに視覚的に表示されるだけでなく、スクリーン・リーダーによって読み上げられる。
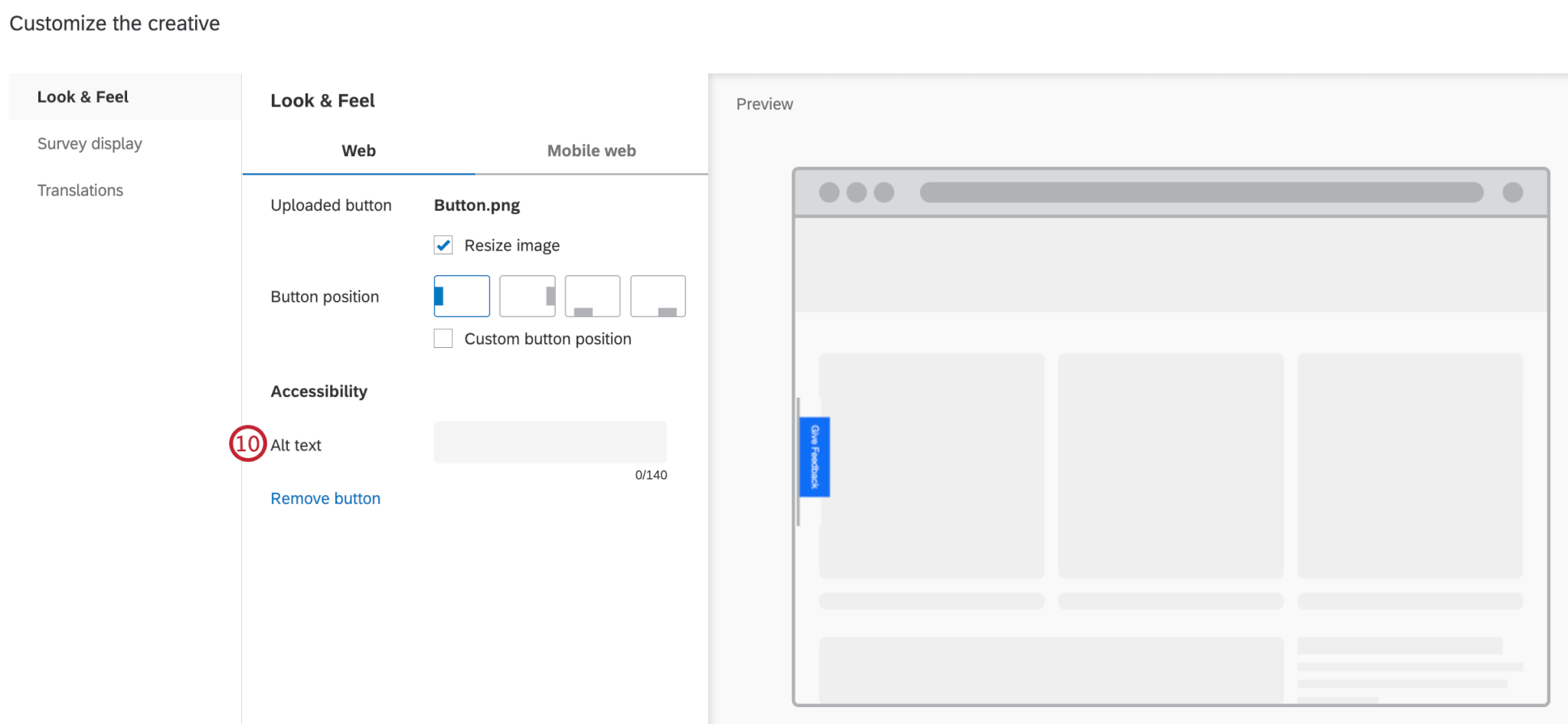
- カスタムボタンを使用する場合は、「自分のボタンを使用する 」を選択し、コンピュータから適切な画像をアップロードします。
- 画像をアップロードしたら、Altテキストを 変更してボタンの説明を記述します。スクリーンリーダーを使用している訪問者は、altテキストを読んでもらうことで、視覚に障害がある場合、画像が何であるかを知ることができます。

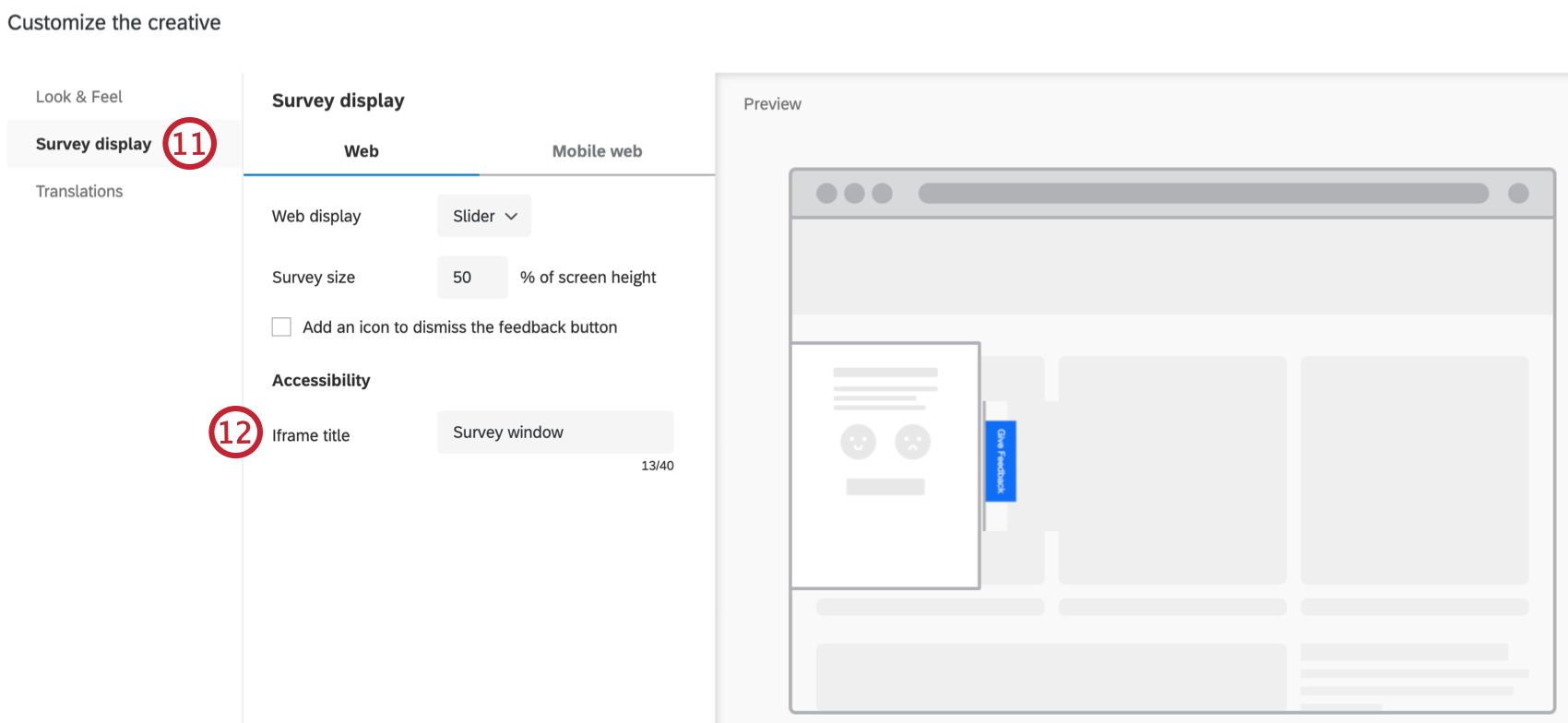
- アンケート調査をクリックします。

- iframetitleセクションでiframeのタイトルを指定します。埋め込みターゲットをインターセプトに追加した場合、このオプションはスクリーンリーダーが解釈できるタイトルをiframeに追加します。
ターゲットボタンにAltテキストとロールを追加する
Qtip:このセクションに記載されている機能にアクセスできない場合は、営業担当にお問い合わせください。デジタルフィードバックとCustomerXM for Digitalの違いの詳細については、デジタルフィードバックとCustomerXM for Digitalを参照してください。
Qtip:レスンシブなダイアログとフィードバックボタンはこのステップを必要としません。
注意カスタムコーディング機能はそのまま提供されるため、実装にはプログラミングの知識が必要になる場合があります。クアルトリクスサポートチームでは、カスタムコーディングに関するサポートやコンサルティングは提供していません。その代わり、クアルトリクスXMコミュニティの経験豊富なユーザーにいつでも質問できます。購入可能なカスタムコーディングサービスの詳細をお知りになりたい場合は、クアルトリクス営業担当までご連絡ください。
ターゲットがアップロードしたボタン画像の形式である場合、altテキストとrole属性を追加することで、スクリーン・リーダーがボタンの意味を理解しやすくなります。
- クリエイティブタブでクリエイティブを開きます。
- 画像を含むターゲット要素をダブルクリックします。

- ソースをクリック。
- <img> タグの中に、alt属性
<img alt="text here" />を追加し、その値を画像のテキストに等しく設定する。<img alt="Sign Up Now" ... />Qtip: 画面を読み上げるソフトウェアは、画像に到達したときにalt属性に含まれる内容を読み上げます。 - <img> タグを<span> タグで囲む。

- <span> タグにrole=”button “属性を追加する。
<span role="button"><img .../></span>Qtip: role属性は、スクリーン・リーダーを使っている訪問者に、この要素がアクティブにできるボタンであることを伝えます。
標準ターゲット(リンクテキスト)
閉じるボタンにAltテキストと役割を追加する
Qtip:レスンシブなダイアログとフィードバックボタンはこのステップを必要としません。
注意カスタムコーディング機能はそのまま提供されるため、実装にはプログラミングの知識が必要になる場合があります。クアルトリクスサポートチームでは、カスタムコーディングに関するサポートやコンサルティングは提供していません。その代わり、クアルトリクスXMコミュニティの経験豊富なユーザーにいつでも質問できます。購入可能なカスタムコーディングサービスの詳細をお知りになりたい場合は、クアルトリクス営業担当までご連絡ください。
画像で閉じるボタン
- クリエイティブタブでクリエイティブを開きます。
- 画像を含むClose要素をダブルクリックする。

- ソースをクリック。
- <img> タグにalt=”close “属性を追加する。
<img alt="close" ... />Qtip: 画面を読み上げるソフトウェアは、画像に到達したときにalt属性に含まれる内容を読み上げます。 - <img> タグを<span> タグで囲む。

- <span> タグにrole=”button “属性を追加する。
<span role="button"><img .../></span>Qtip: role属性は、スクリーン・リーダーを使っている訪問者に、この要素がアクティブにできるボタンであることを伝えます。







