タグマネージャーの使用
タグマネージャーの利用について
タグマネージャーは、サイトの組織化を容易にし、サイト上のタグを迅速かつシンプルに展開・管理できるようにします。タグマネージャーは、プロジェクトデプロイメントコードをウェブサイトのタグに注入するためによく使用されます。このページの目的は、タグマネジメントソフトウェアにプロジェクトデプロイメントコードを追加する方法の一般的な概要を説明し、一般的なトラブルシューティングの手順を提供することです。
ウェブサイト/モバイルからのフィードバックプロジェクトで最もよく使用されるタグマネージャーは以下の通りです:
- ティーリウム
- アドビDTM(ダイナミックタグマネージャー)
- Adobe Launch
Qtip:クアルトリクスはAdobe Launchの公式エクステンションを提供しており、すべてのウェブサイトフィードバックユーザーは無料でご利用いただけます。詳しくはAdobe Launch Extensionのページをご覧ください。
- グーグルタグマネージャー(GTM)
- エンサイト
タグマネージャーによる実装
各タグマネージャーは、サイトにタグを追加して整理するための独自のシステムを持っている場合があります。さらに、各タグマネージャーは、タグにトリガー、ルール、条件をセットする方法が異なる場合があります。
以下の2つのステップに従って、プロジェクトデプロイメントコードをタグマネージャーのタグに挿入してください:
- プロジェクトの[設定]タブで[デプロイメント]を選択し、<!–BEGIN QUALTRICS WEBSITE FEEDBACK SNIPPET–> で始まり、<!–END WEBSITE FEEDBACK SNIPPET–> で終わるコードのスニペット全体をコピーします。
- タグマネージャーで新しいタグを作成し、プロジェクトデプロイメントコードを貼り付けます。
タグマネージャー内で設定した追加のトリガー、ルール、条件は、プロジェクトデプロイメントコードを注入したタグに干渉する可能性があることに注意してください。以下のセクションでは、インターセプトIDとトラブルシューティングのヒントについて詳細を見ることができます。デプロイメントコードの最適な実装方法についてご質問がある場合は、タグマネジメントソフトウェアのサポートチームにお問い合わせください。
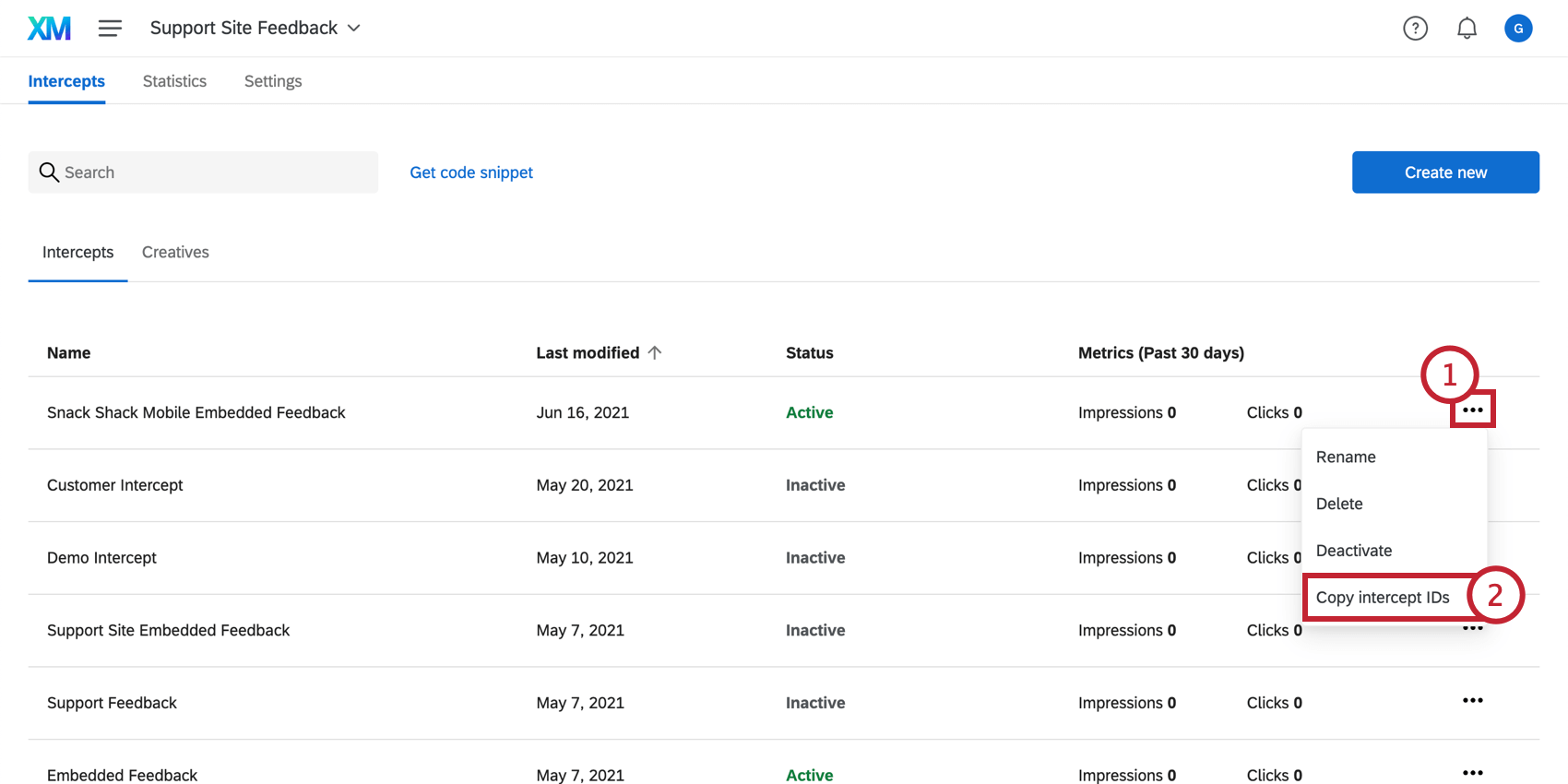
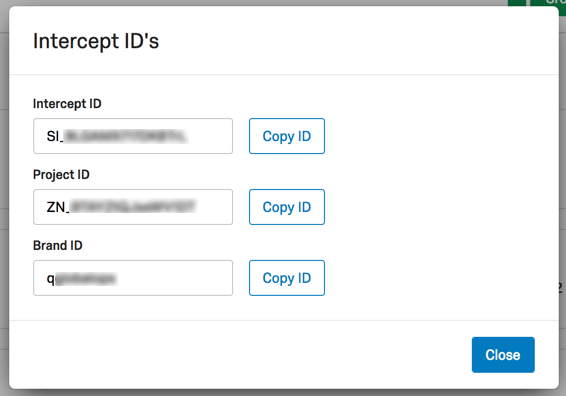
プロジェクトIDの検索
繰り返しますが、各タグマネージャーは、サイトにタグを追加し、組織化するための独自のシステムを持っているかもしれません。TealiumやAdobe Launchなどのタグマネージャーでは、インターセプトを実装するために特定のプロジェクトコードを追加する必要がある場合がよくあります。以下の手順に従って、プロジェクトIDのワンストップショップをご覧ください:
トラブルシューティングのヒント
デバッグ・ウィンドウ
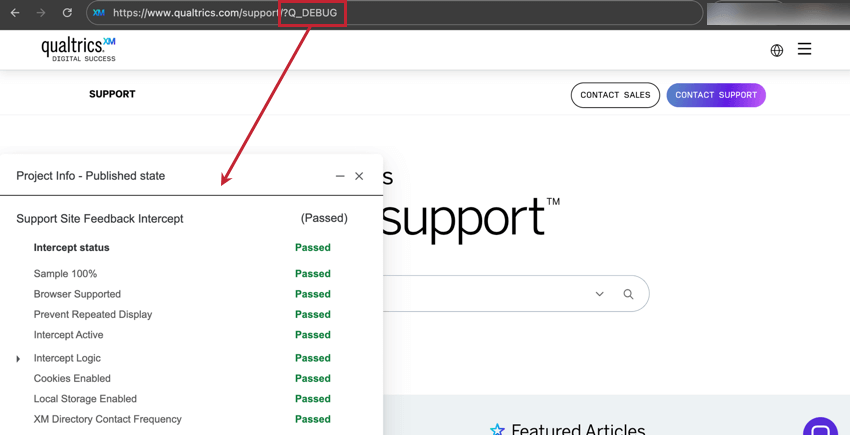
デバッグウィンドウは、インターセプトが特定のページで表示されない理由をテストするための貴重なツールです。デプロイメントコードが2019年3月以前に実装されたインターセプトの場合、デバッグウィンドウを有効にするには、任意のURLにQ_DEBUGというクエリ文字列を追加します。次の例のように、先頭に?または&を付ける必要があります:https://www.qualtrics.com?Q_DEBUG または https://www.qualtrics.com/blog?item=value&Q_DEBUG

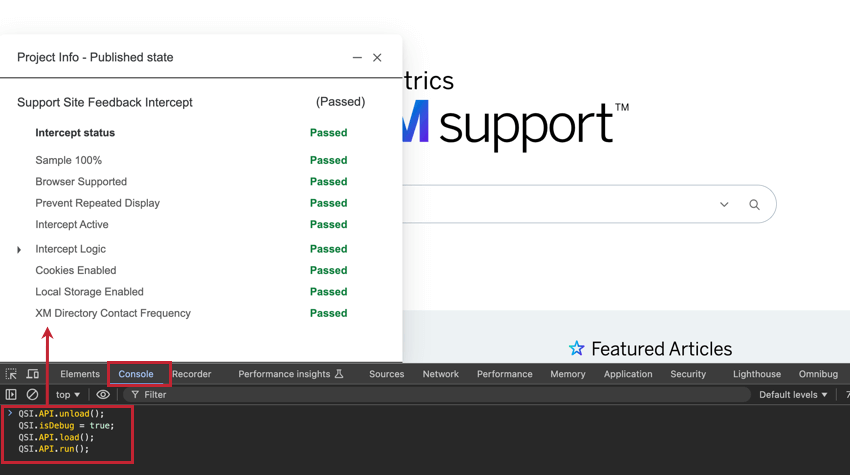
デプロイメントコードが2019年3月以降に実装されたインターセプトについては、ウェブブラウザのコンソールで以下のJavaScriptスニペットを実行してください。
QSI.API.unload();
QSI.isDebug = true;
QSI.API.load();
QSI.API.run(); 
タグマネージャーを使用している場合、デバッグウィンドウが表示されないことがあります。デバッグウィンドウは、URL上で実行されているインターセプトが表示されるために必要なすべての条件を分解する。インターセプトが表示されない場合は、デバッグ・ウィンドウでインターセプトの場所を確認し、赤く表示された警告を確認してください。
サンプリング
ほとんどのタグ管理ソフトウェアには、一定の割合のユーザーにタグを表示するためのルールやサンプリング条件を追加するオプションがあります。例えば、サンプルリングをタグに追加することで、プロジェクトデプロイメントコードを注入したタグをサイト上の10%の時間だけ実行して表示することができます。これらのルールやサンプリング条件が意図したとおりに機能しているか、常に再確認することをお勧めする。
ルールやサンプリングがユーザーの1%をターゲットに設定されている場合、プロジェクトデプロイメントコードが機能していないように見えることがありますが、実際にはサンプリング率が低いために表示されていません。弊社のサポートチームは、お客様のタグマネージャー内で設定されたトリガー、ルール、条件を確認することはできませんが、お客様のインターセプトおよびプロジェクトデプロイメントコードをテストし、クアトリックス側ですべてが正常に動作していることを確認することができます。
グーグルタグマネージャー
グーグルタグマネージャーでは、トリガーの設定を求められることがあります。トリガーはコード/タグに実行するタイミングを指示し、トリガー例外はタグに実行しないタイミングを指示します。特定の条件を持つトリガーやルールを作ることは、論理セットでインターセプトを作ることに似ている。
実装後、サイト上でコードが実行されない場合は、トリガーやトリガー例外を変更または削除してみてください。それでもインターセプトが表示されない場合は、編集ブックマークレットでインターセプトをテストしてみてください。編集ブックマークレットを使用したときにインターセプトが表示される場合は、タグマネージャーチームと協力して、トリガー、ルール、条件をさらに調査する必要があります。弊社のサポートチームは、インターセプト論理セットとインターセプトオプションが正しくセットアップされていることを確認するためのトラブルシューティングのみを行います。
アドビDTM(ダイナミックタグマネージャー)
Adobe DTMはよく使われるタグマネジメントシステムです。インターセプトが期待通りに表示されない場合、多くの場合、Adobe側の特定の設定に問題があります。タグがノンシーケンシャルHTMLで配置されるように設定されている場合、それはウェブページ上の不可視のiframeに表示され、インターセプトが区切られているかのように表示されます。しかし、シーケンシャルHTMLを使用する場合、Adobeはdocument.write()メソッドを使用して適用し、Webページに直接適用します。
ティーリウム
Tealiumをタグマネージャーとして使用する場合、以下の定義が便利です: