コンテンツの有用性の追跡
コンテンツの有用性の追跡について
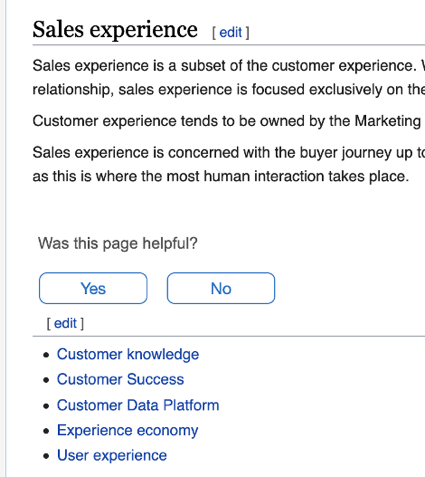
あなたのサイトには、訪問者が質問に対する答えを見つけられるようにするためのコンテンツがあります。訪問者が実際に目的を達成したことをどのように確認するのでしょうか。コンテンツが役に立ったか、改善が必要かをどのように判断するのですか?このページでは、Webサイト/アプリのフィードバックを使って、訪問者の流れを妨げずに、ページの有用性を測定する方法を説明します。今回は、Wikipediaのページを例にして説明します。 
アンケートの設定
まずはアンケートから。
- 調査プロジェクトを作る.
- Yes」と「No」を回答として、「これは役に立ちましたか」というタイトルの新しい複数選択式の質問 を作成します。
Qtip: Donot オプションとして「maybe」「I don’t know」を追加する。これでは、収集したデータが主観的になり、アクションを起こすことが難しくなります。
- 新規ブロックの追加.
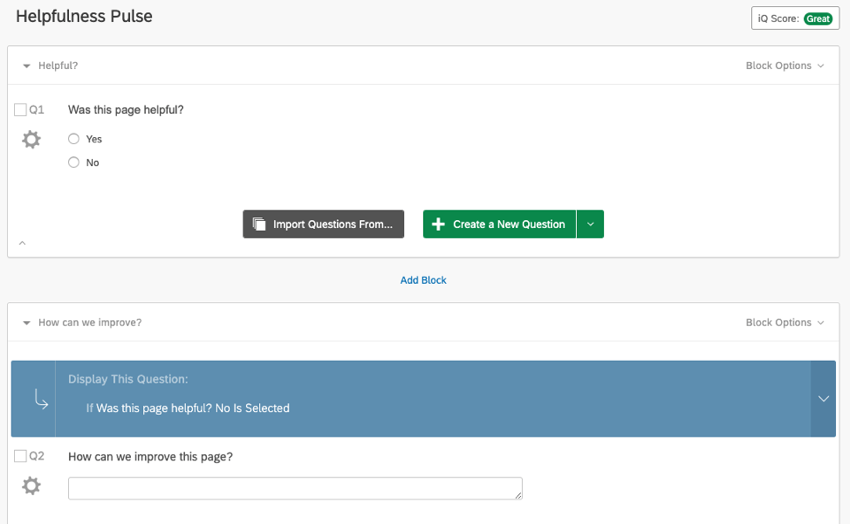
- 新しいブロックに、テキスト入力の質問 “How can we improve this page?” というタイトルの質問を作成します。
- テキスト入力の質問に表示ロジック を追加し、ユーザーが “役に立ちましたか?” に “No” と答えた場合にのみ表示されるようにしました。
- ここまでが、あなたのアンケートの内容です。

- ここで、調査フロー にアクセスしてください。
- Embedded Data 要素の追加.

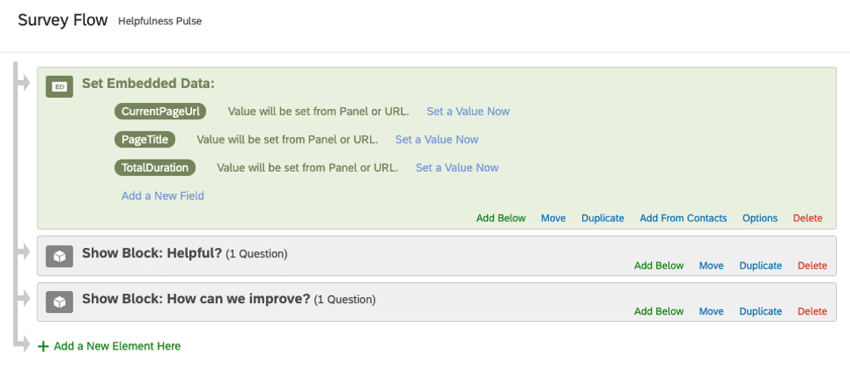
- 次の埋め込みデータを追加して、訪問者がいるページ、ページ名、ページでの滞在時間を追跡できるようにします。
- CurrentPageUrl
- ページタイトル
注意PageTitleフィールドを実装するには、プログラミングの知識が必要です。この情報は、デプロイメントコードを実装するチームに渡すことをお勧めします。クアルトリクスサポートチームでは、カスタムコーディングに関するサポートやコンサルティングは提供していません。専任ユーザーのコミュニティにいつでも尋ねてみてください 依頼できるカスタムコーディングサービスについてもっと知りたい方は、QualtricsAccount Executive にご連絡ください。
- 合計時間
Qtip: Q_TotalDuration をでなく で使用すること。これは別の、事前に作成されたフィールドです。TotalDurationと入力するだけです。
- 埋め込みデータを調査フローの先頭に移動する。
- 調査フローを保存する。
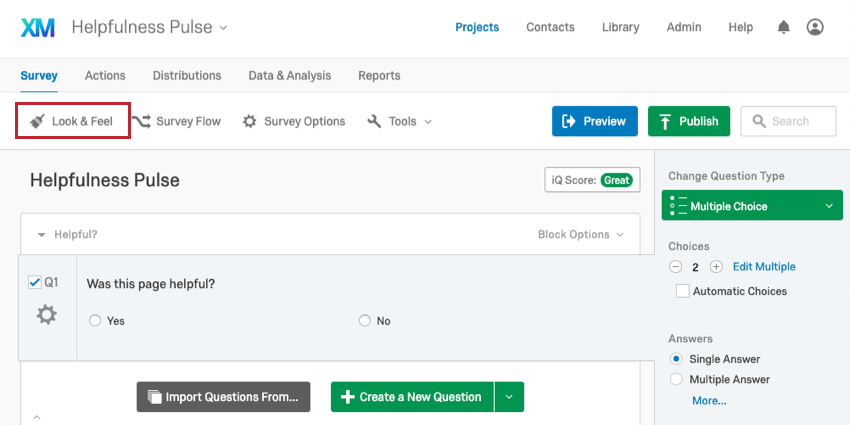
見た目と操作性
これまで説明したアンケートのカスタマイズに加えて、以下ののルック&フィール の設定も考慮する必要があります。
- クラシックレイアウトを使用する :質問と回答の間の間隔を狭める。
- 空白のアンケートテーマ を使用します。 アンケートは無地にして、あなたのウェブページに溶け込ませてください。
- Autoadvance on Questions と Autoadvance on Pages motion を使用します。回答者が役に立つ質問に回答した後、アンケートは自動的に次の質問に進みます(隠れた質問に該当しない場合は、送信します)。 これは、ページ上にアンケートを埋め込むというシームレスな体験にも貢献します。
- Compact Question Spacing を使用します。アンケートがページ上で占めるスペースを減らすために、質問の周りのスペースを小さくするようにします。
ウェブサイトフィードバックの設定
アンケートを作成したら、ウェブサイト/アプリのフィードバックプロジェクトをセットアップしましょう。
- Webサイト/アプリの作成 フィードバックプロジェクト.
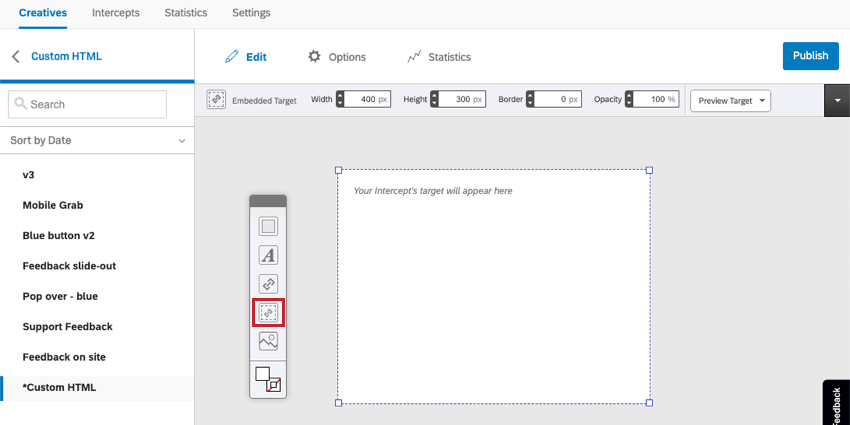
- Creatives タブ の下に、Custom HTML を作成します。
- カスタムHTMLに埋め込みターゲット を追加します。

- ターゲットのサイズを変更する。一度に1つのアンケートの質問ができるような大きさで、ページ上で場所を取らないような小さいサイズにします。
- インターセプト]タブで、新しいインターセプトを作成します。.

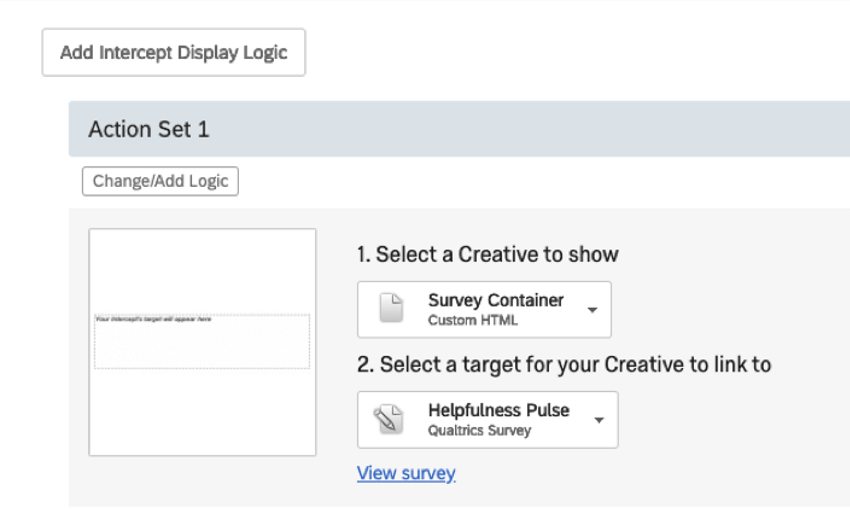
- カスタムHTMLクリエイティブに接続する.
- サーベイに接続する.
ページのURL、総時間、ページタイトルの取得
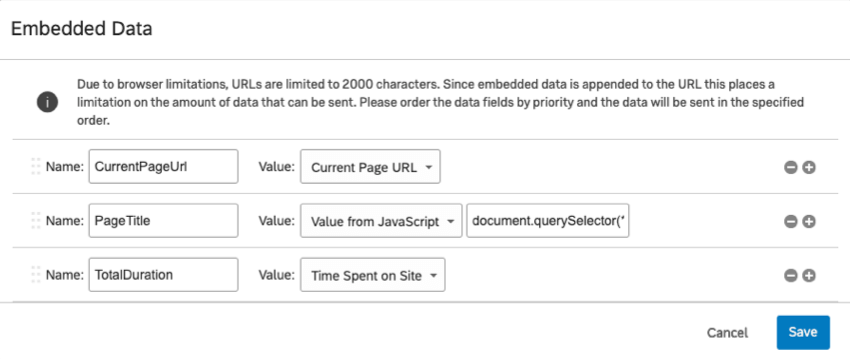
Survey Flow のEmbedded Data を Intercept に追加してください。
- CurrentPageUrl に設定された値現在のページURL
- PageTitleにJavaScriptからの値を設定
- TotalDuration set toTime Spent on Site
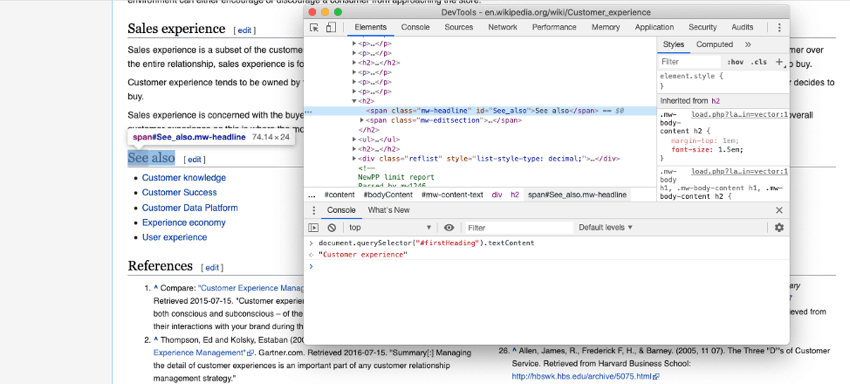
PageTitleについては、JavaScriptの 、Webページのタイトルを取得できるように、の値を設定する必要があります。でも、どうやって?Google Chromeをお使いの場合は、ページ上でタイトルを選択して右クリックし、「Inspect 」オプションを選択するだけです。Chromeのデベロッパーツールのウィンドウが開き、以下のように表示されるはずです。以下のように、対応するHTML要素を右クリックし、セレクタをコピーしてください。 これは、 のようなものを返すはずです。#firstHeading 以下の JavaScript で、HTML 要素からページタイトルの値を取得できます: document.querySelector(” #firstHeading “).textContent セレクタが何を返すかに応じて、 太字の テキストを編集することができます。
これは、 のようなものを返すはずです。#firstHeading 以下の JavaScript で、HTML 要素からページタイトルの値を取得できます: document.querySelector(” #firstHeading “).textContent セレクタが何を返すかに応じて、 太字の テキストを編集することができます。
JavaScriptができたので、先ほどのEmbedded Dataフィールド「PageTitle」の値の中に入れてください。完了したら、Embedded Data のSave をクリックします。
インターセプトをページ上の正しい位置に配置すること
あと少しで完成です。最後に、「役に立ちましたか」という質問を表示する場所を決めたいと思います。
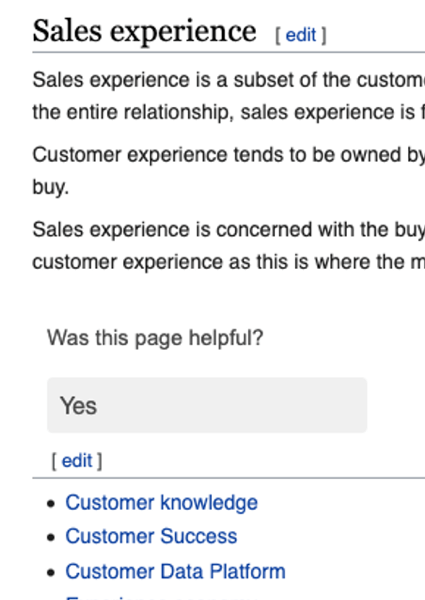
- 例えば、Wikipediaのページの “See also “セクションのすぐ上に追加したいとします。Google Chromeのデベロッパーツールで、カスタムHTMLクリエイティブを挿入する要素のIDを確認することができます。そのIdは “See_also “であることが判明しました。

- これをコピーしてください。
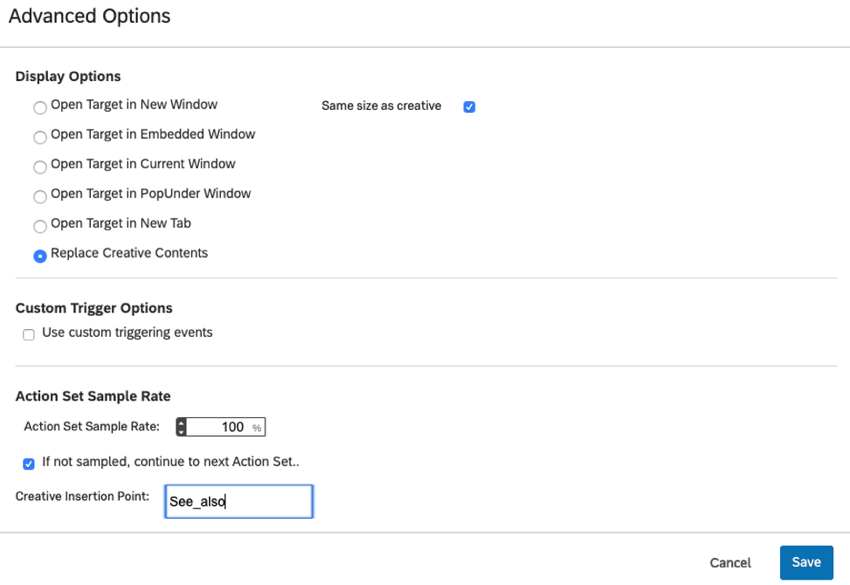
- 詳細オプション にアクセスしてください。

- 表示オプション で、Creative Contents の置き換え を選択します。
- Creative Insertion Point の下に、See_also などのセレクタを貼り付けます。
- 保存 をクリックします。
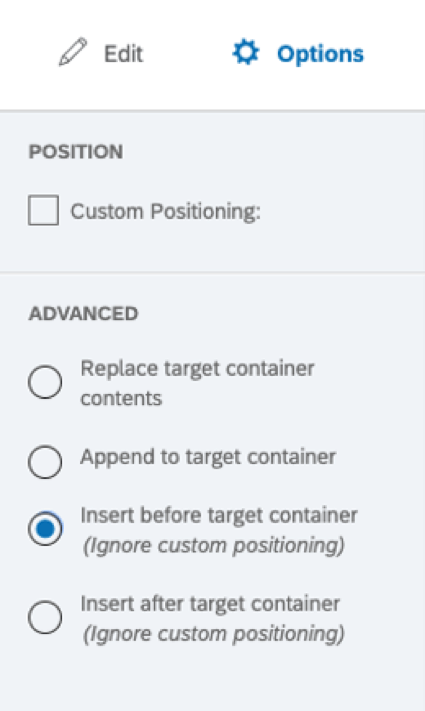
- Intercept Options にアクセスし、ターゲットコンテナ の前にを挿入することを確認する。これにより、先ほど決定したように、アンケートが「参照」セクションの前に表示されるようになります。

インターセプトを公開する前にテストする
ブックマークレットを使うと、インターセプトをテストすることができます。 ページ上でテストすることができます。このセクションでは、ページへの実装をテストする際に、インターセプトに加えるべき一般的な変更について説明します。
ボタン配置
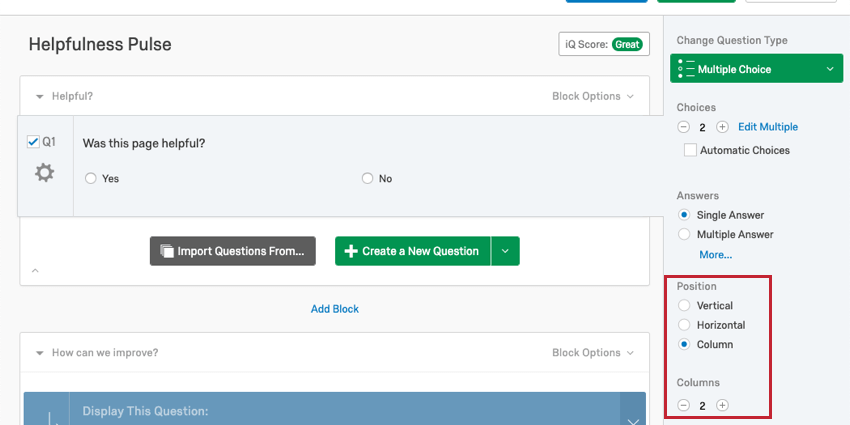
 上のスクリーンショットでは、両方の答えがページに収まらない。はい」「いいえ」ボタンを並べて表示させたい。アンケートの質問に戻り、複数の選択肢位置 を横向きまたは列方向に変更します。
上のスクリーンショットでは、両方の答えがページに収まらない。はい」「いいえ」ボタンを並べて表示させたい。アンケートの質問に戻り、複数の選択肢位置 を横向きまたは列方向に変更します。 
ボタンサイズ
ボタンが思いのほか大きく表示されることがあります。ここでは、ボタンサイズを調整できるLook & Feelの編集を紹介します。
- のレイアウトを変更する
- フォントの変更 回答の大きさの変更
しかし、ボタンサイズを小さくする最良の方法は、ルック&フィールエディタのCustom CSS を使うことです.
