サイト退職時のオプトイン調査
ヒント:このページで説明する機能にアクセスできない場合は、営業担当にお問い合わせください。デジタルフィードバックとCustomerXM for Digitalの違いの詳細については、デジタルフィードバックとCustomerXM for Digitalを参照してください。
サイト退職時のオプトイン調査について
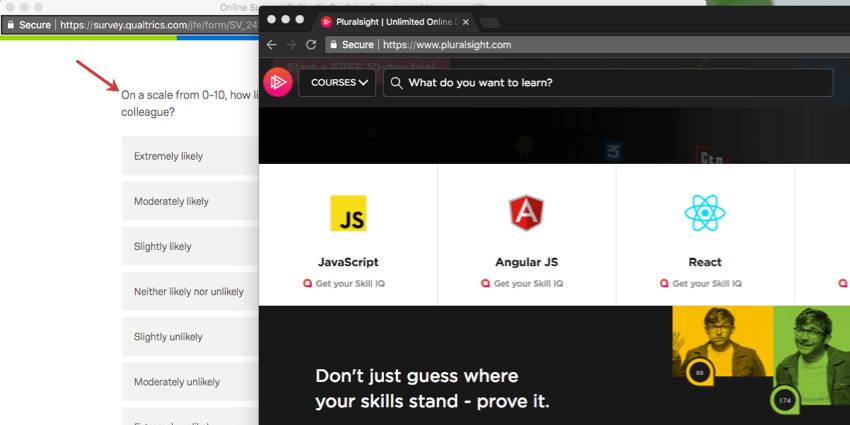
アンケート調査では、サイト訪問者がウェブサイトを離れた後にフィードバックを提供するよう求めます。
ほとんどのサイトの退職アンケートは、訪問者にオプトインを求めることなく、ウェブページの下にポップします。例えば、標準的なポップアンダーは、アンケートの招待を含むウィンドウを作成し、訪問者が最終的にサイトを退職するまでウェブページの後ろに隠れます。退職後、アンケート調査の招待画面が表示されます。しかし近年、主要なブラウザはポップアップをブロックするのと同じ方法でこの動作を防ぐようになった。
サイト訪問者に退職アンケートを実施する前に、訪問者の同意を求める(オプトインさせる)ことで、広告ブロッカーを回避することができます。最初のクリエイティブでは、訪問者にポップアンダーウィンドウが表示されても良いかどうかを尋ね、ブラウザからのブロック動作を回避します。このオプトイン方式をサイト退職アンケートに用いることは、代表的なオーディエンスからサイト満足度スコアやその他の情報を収集するためのベストプラクティスとして広く知られている。
オプトインサイトの退職アンケートの設定には、主に3つのステップがあります:
- 1つはアンケートの招待、もう1つは実際のアンケート調査です。
- クリエイティブの招待状を表示するインターセプトの設定。
- ポップアンダークリエイティブとインターセプトターゲットをリンクさせる。
注意ポップアンダーはモバイルブラウザの互換性はありません。Device Typeロジックを使用することで、これらのインターセプトがモバイルブラウザ上で有効にならないようにします。
クリエイティブの構築
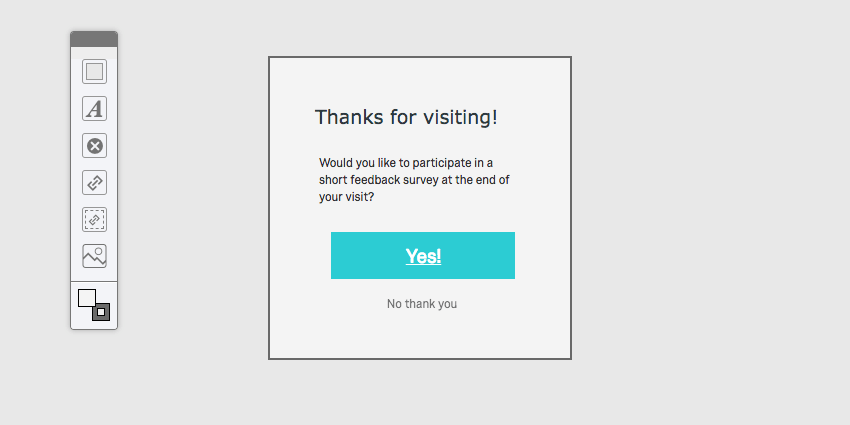
- アンケートの招待を表示するクリエイティブを作成します。これは通常、レスポンシブなダイアログとして構築されますが、スライダーや情報バーなどの他のクリエイティブを使用することもできます。
 Qtip:クリエイティブは必ず公開しましょう。
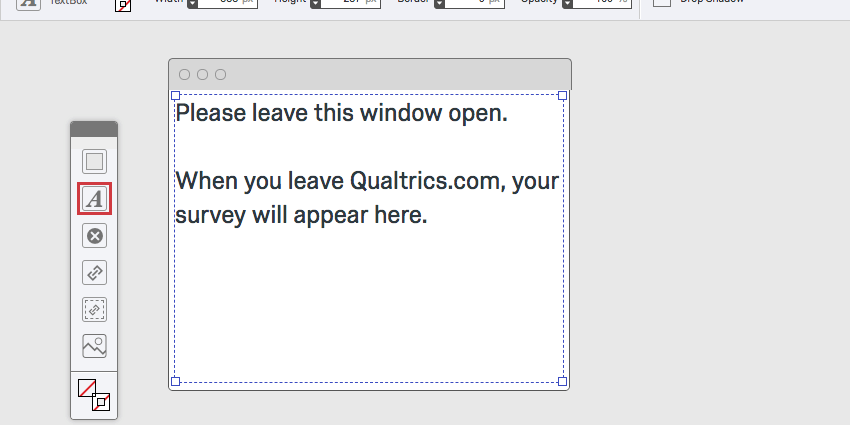
Qtip:クリエイティブは必ず公開しましょう。 - ポップアンダークリエイティブを創造する。

- クリエイティブには、ウィンドウを開いたままにしておく必要があること、アンケートがそこに表示されることを説明するテキストボックスを含めることをお勧めします。通常、次のような文章が適切です:「アンケート調査にご参加いただきありがとうございました。このウィンドウは開いたままにしておいてください。” 訪問後、その場所にアンケート調査が表示されます。
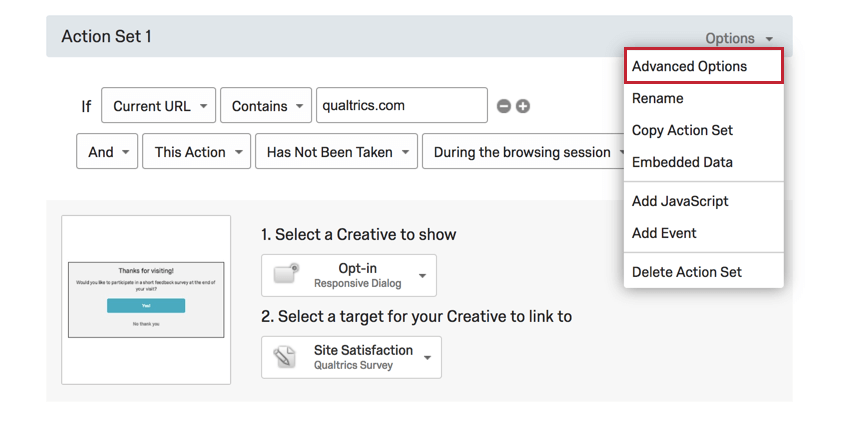
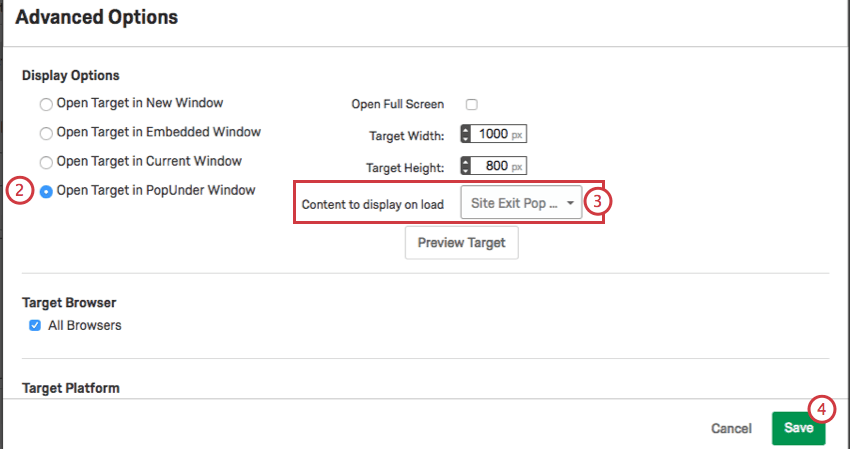
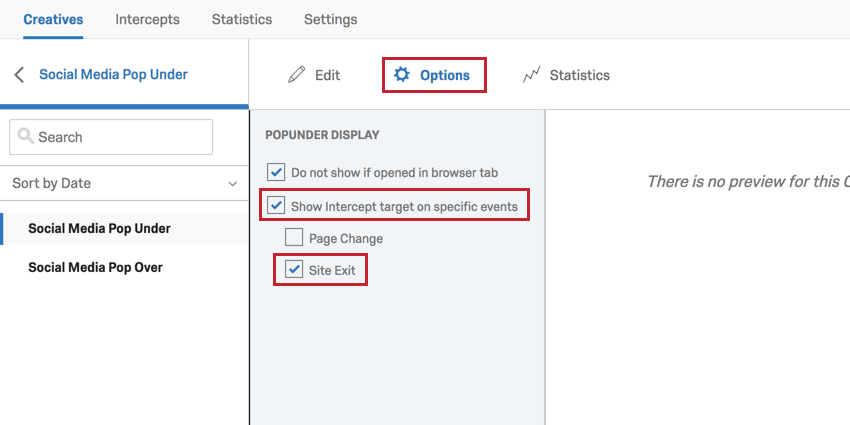
- ポップアンダーについては、オプションページをご覧ください。まず、Show Intercept target on specific eventsを 有効にし、次にSite Exitを有効にする。
 注意ポップアンダーとChromeに関する黄色い警告メッセージが表示される場合があります。この警告メッセージは、ポップアンダークリエイティブをオプトインなしで使用することを意味します。オプトイン部分を追加すると、訪問者がページを閉じた後にポップアンダーが表示されるようになります。
注意ポップアンダーとChromeに関する黄色い警告メッセージが表示される場合があります。この警告メッセージは、ポップアンダークリエイティブをオプトインなしで使用することを意味します。オプトイン部分を追加すると、訪問者がページを閉じた後にポップアンダーが表示されるようになります。
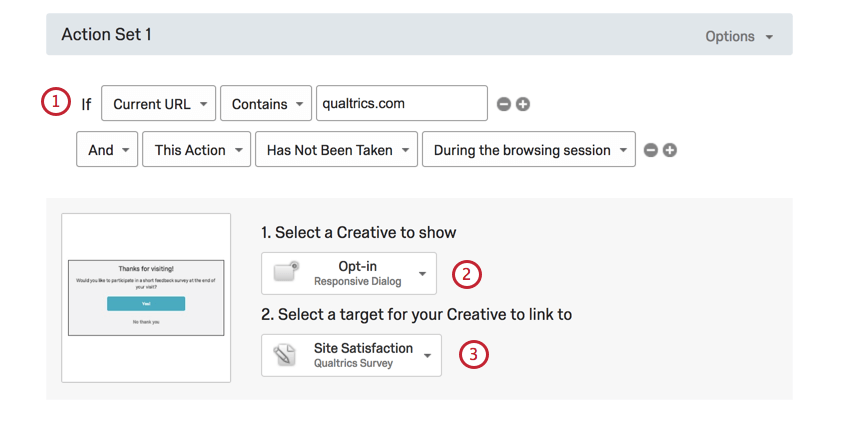
インターセプトの設定
- インターセプトを作成し、必要であれば表示条件をセットする。これらの条件は、どの訪問者が最初の招待を受ける資格があるかを決定するもので、完全にあなた次第です。
- ユーザーにアンケート調査を招待するクリエイティブを選択します。これは、上記の「クリエイティブを構築する」のステップ1で作成したクリエイティブです。
- ターゲットを選択する。これはポップアンダーウィンドウが表示されたときに表示されるアンケート調査です。
ポップアンダーをつなぐ
結果
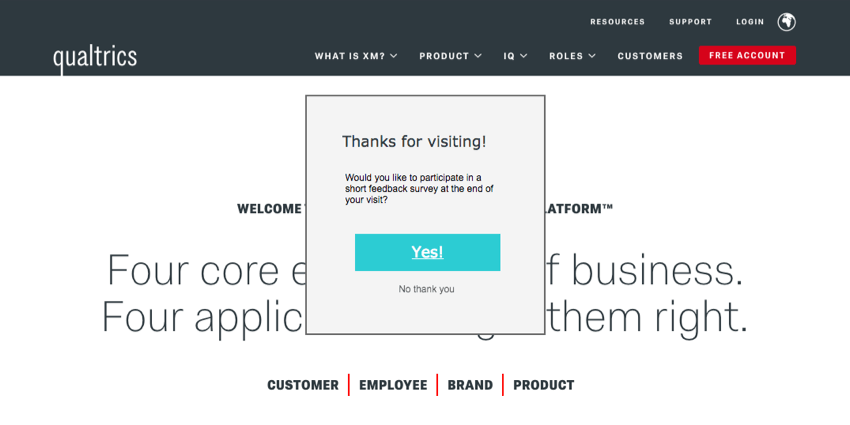
- 参加者には、アンケート調査への参加を求めるレスポンシブなダイアログが表示されます。

- 訪問者が同意すると、ポップアンダーがメッセージとともに画面上にポップアップします。
 QTip: インターセプトによって収集される埋め込みデータは、ポップアンダーが読み込まれた瞬間(つまり、訪問者がアンケートにオプトインしたとき)に設定されます。例えば、サイト履歴を記録している場合、ポップアンダーが読み込まれた後に訪問者が新しいページに移動した場合、ポップアンダー内のサイト履歴は更新されません。
QTip: インターセプトによって収集される埋め込みデータは、ポップアンダーが読み込まれた瞬間(つまり、訪問者がアンケートにオプトインしたとき)に設定されます。例えば、サイト履歴を記録している場合、ポップアンダーが読み込まれた後に訪問者が新しいページに移動した場合、ポップアンダー内のサイト履歴は更新されません。 - ポップアンダーがアンダーに戻るように、訪問者は自由にサイトを閲覧することができる。
- 訪問者が別のウェブサイトに移動し、ポップアンダーを再訪するか、ウェブサイト内でブラウザを退職すると、ポップアンダーはサイト満足度アンケートを読み込みます。