埋め込みターゲットの書式設定
埋め込みターゲットのフォーマットについて
クリエイティブのターゲットとは、リンクを表示させたい場所のことです。埋め込みターゲットは単なるリンクではなく、ターゲットサイトやアンケートを表示する埋め込みウィンドウです。
埋め込みターゲットの追加方法は、選択したクリエイティブによって異なります。レスポンシブなダイアログやフィードバックボタンなどのガイド付きセットアップを使えば、アンケートを埋め込むのは非常に簡単です。古い単体のクリエイティブの場合、いくつかの余分なステップがあります。
フィードバックボタンへの埋め込みターゲットの追加
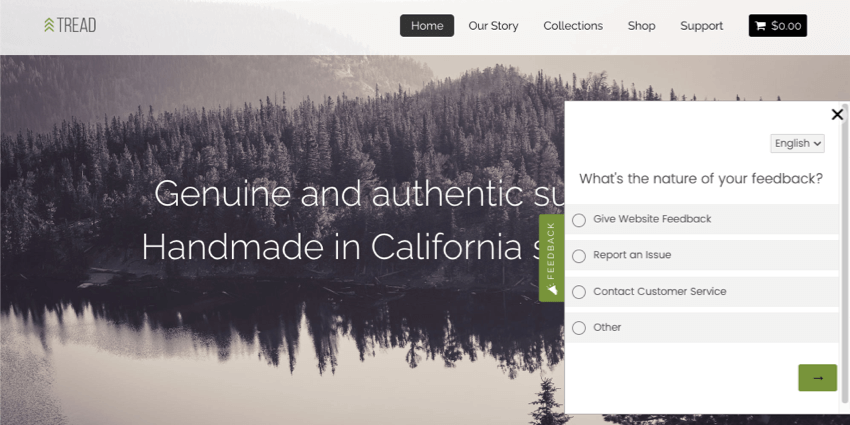
フィードバックボタンはウェブページの並列に表示されます。誰かがクリックすると、アンケートが埋め込まれたページが展開されたり、アンケートが埋め込まれたページに新しいオーバーレイが表示されたりします。
- フィードバックボタンを作成する。
- 見た目と操作性を自由にカスタマイズ。
- アンケート調査に進む。

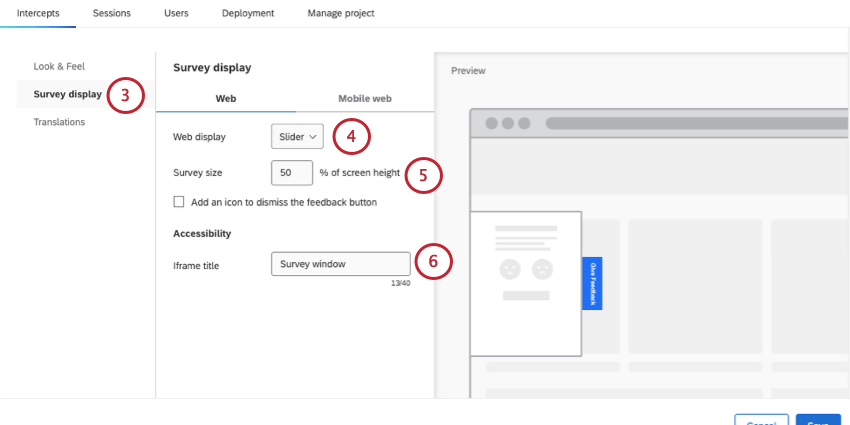
- Web表示の場合、埋め込みターゲットを使用するには、次のいずれかを選択します:
- スライダー:アンケートはウェブページの横からスライドして表示されます。(サポートページのように)。
- オーバーレイアンケートは画面を覆うウィンドウで開きます。
- そこから、ダイアログに関連するアンケート調査のサイズを設定することができます。
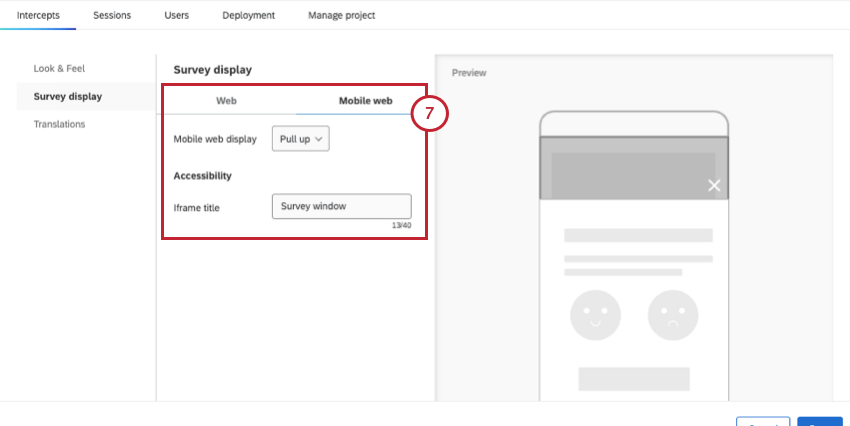
- iframeのタイトルを設定します。
Qtip:iframe のタイトルを追加することは、埋め込みアンケートがアクセシビリティを確保し、スクリーンリーダーを使用する訪問者にコンテキストを提供するために重要です。
- モバイル設定では、埋め込みオプションは、画面の一部を上方向に引っ張るダイアログでアンケートを表示する、プルアップです。モバイル用のiframeタイトルも設定できます。

- その他のカスタマイズオプションについては、フィードバックボタンのページをご覧ください。
レスポンシブなダイアログへの埋め込みターゲットの追加
レスポンシブなダイアログは、メッセージを追加したり、アンケートを埋め込むことができるオーバーレイです。
- レスポンシブなダイアログを作成します。
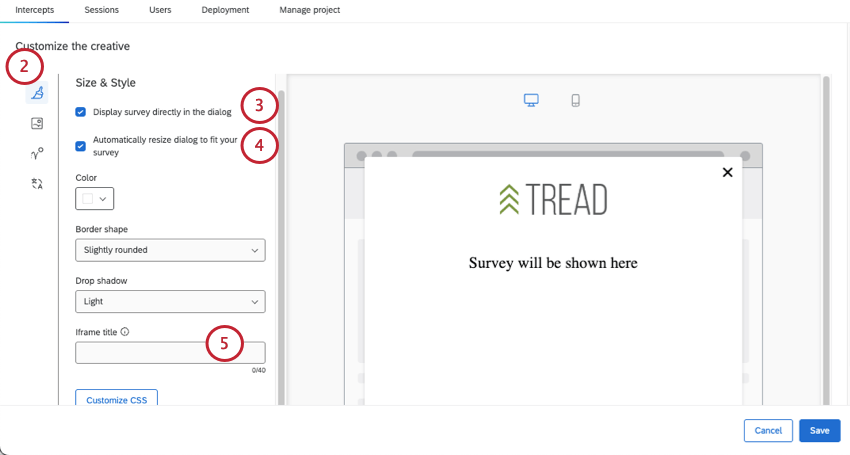
- サイズ&スタイルへ

- ダイアログで直接「アンケート調査を表示」を選択します。
- 最高のエクスペリエンスを得るには、アンケート調査に合わせてダイアログのサイズを自動的に変更するを選択します。
- Iframeのタイトルを追加する。
Qtip:iframe のタイトルを追加することは、埋め込みアンケートがアクセシビリティを確保し、スクリーンリーダーを使用する訪問者にコンテキストを提供するために重要です。
- その他のカスタマイズオプションについては、レスポンシブなダイアログのページを参照してください。
スタンドアロンクリエイティブへの埋め込みターゲットの追加
これらの手順は、ポップオーバーのような古い単体のクリエイティブのためのものです。
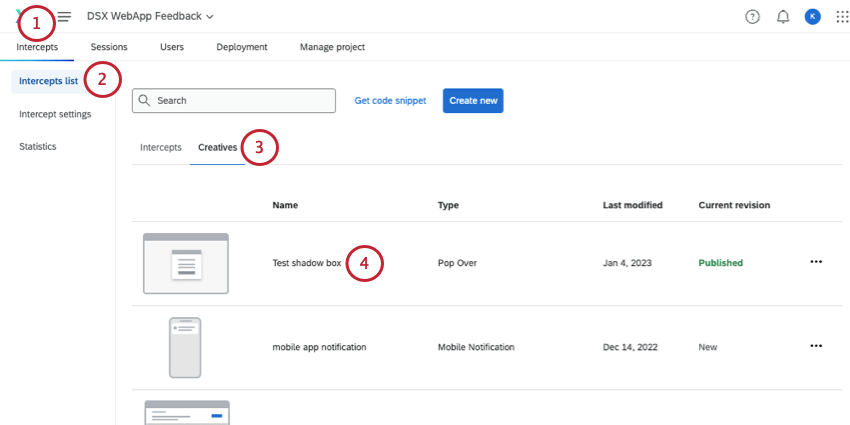
- インターセプト」タブを開く。

- インターセプトリストへ。
- クリエイティブをセレクト。
- クリエイティブを選択します。
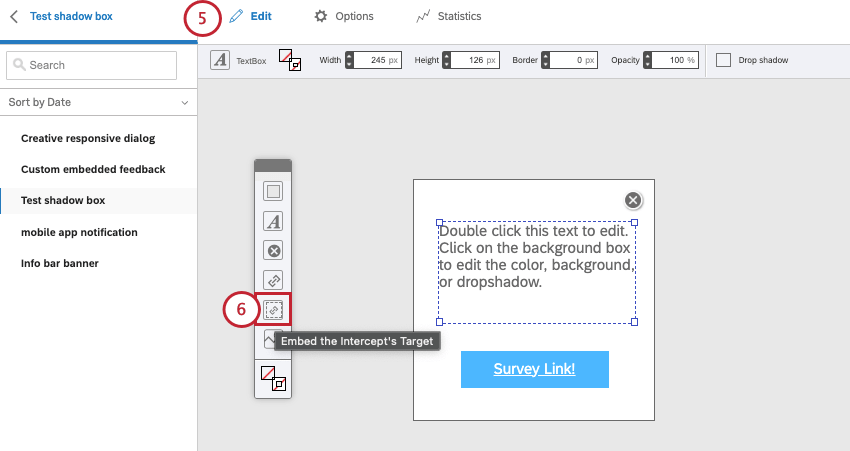
- 編集にとどまる。

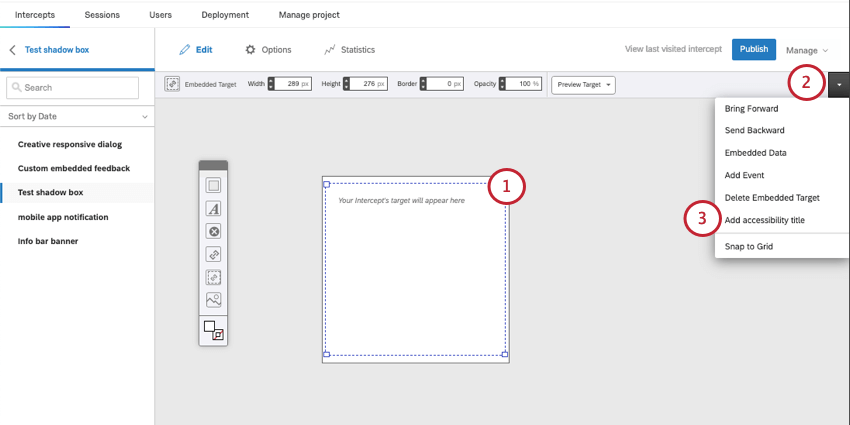
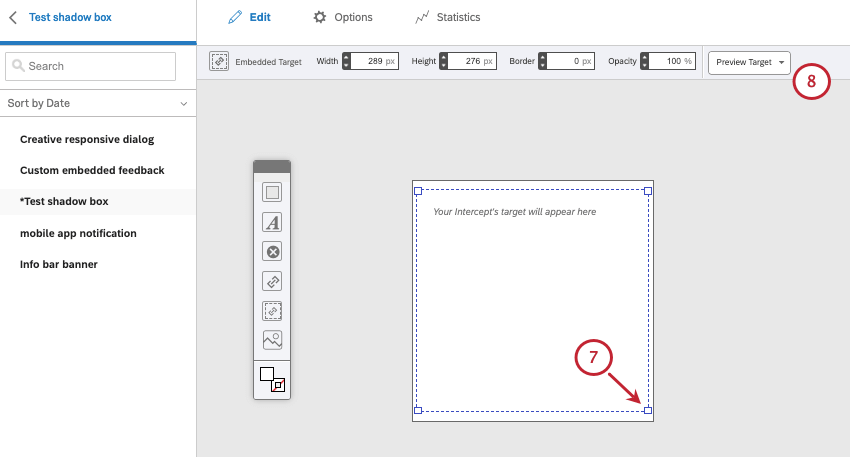
- ツールバーで、埋め込みターゲットアイコンをクリックします。
- 埋め込みターゲットをクリエイティブ上の希望のサイズと場所にドラッグ&ドロップします。

- 上のツールバーを使って、埋め込みターゲットの寸法、枠線、不透明度などを調整することもできます。
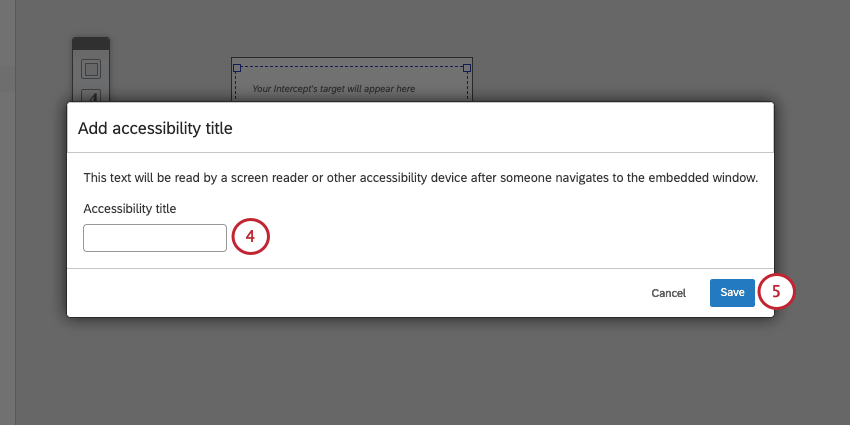
アクセシビリティタイトルの追加
アクセシビリティタイトルを追加することは、埋め込みアンケートにスクリーンリーダーを使用している訪問者のためのコンテキストを持たせるために重要です。
スクロールバーの排除
埋め込みターゲットを作成する際、多くのユーザーが懸念することのひとつは、クリエイティブ内に埋め込みターゲットを収め、スクロールしないようにすることです。特にアンケートが1問の場合、スクロールしなくてもアンケートがクリエイティブに収まるようにすることは、訪問者のエクスペリエンスを損ないません。
埋め込みターゲットをフォーマットするには、ウェブサイトフィードバックプラットフォームではなく、主にアンケート調査自体で作業します。
質問の長さ
一般的に、アンケートをクリエイティブにフィットさせるためには、質問を短く簡潔にすることが大切です。重要な情報を犠牲にしてはならないが、よりシンプルな文章で済むところを過度に複雑な文章にしないようにしよう。
複雑:エクスペリエンス:今日のウェブサイトをナビゲートするあなたのエクスペリエンスを考えてみましょう。以下の選択肢から、当ウェブサイトをどのように評価されますか?
シンプルに私たちのウェブサイトをどう評価しますか?
一般的に、質問を短く簡潔にすることで、訪問者の全体的なエクスペリエンスも向上し、アンケートをわかりやすく、短時間で完了させることができます。
アンケート調査エクスペリエンス
アンケートを作成する際には、新しいアンケート調査エクスペリエンスを使用することをお勧めします。エクスペリエンスは、アンケートをよりモバイルフレンドリーに、使いやすく、回答者がアクセシビリティを持てるように設計されています。たとえば、マトリックスの表は、質問自体でモバイルフレンドリーオプションが有効になっていなくても、新しいアンケート調査では常にモバイルフレンドリーなアコーディオン形式になっています。新しいアンケート調査エクスペリエンスは、アンケートのデフォルトレイアウトになりましたが、古いアンケートやコピーから作成されたアンケートには、まだこのレイアウトが適用されていない場合があります。
質問と質問の間のスペース
複数質問のアンケートをスクロールさせないようにするには、質問間の間隔を最小限にすることが重要です。これは見た目と操作性メニューで行えます。StyleセクションのQuestion SpacingがCompactに設定されていることを確認してください。

Qtip: マトリックス表の問題は、その形式上、多くのスペースを取ることがあります。しかし、どうしても使用したい場合は、Add whitespaceが選択解除されていることを確認してください。モバイルフレンドリーを選択するかどうかは、質問の内容によって異なります。モバイルフレンドリー」設定が何を行うかについては、モバイルアンケートの最適化を参照してください。
ページ区切り
どうしても複数の質問が必要な場合は、質問の間にページ区切りを追加してスクロールをなくすことができます。代わりに、訪問者は次へボタンをクリックして、追加のオプションを表示します。
フォントサイズ
アンケートをクリエイティブにフィットさせるには、フォントの種類とサイズを調整する必要があります。見た目と操作性メニューのスタイルセクションに移動し、アンケート調査を変更します。 フォント. 質問文と回答文は、それぞれ独立してグローバルに編集することができます。
ヘッダーとフッター
ヘッダーとフッターは、アンケートに余計なスペースを追加する可能性があります。代わりにクリエイティブにロゴなどを追加し、アンケートにヘッダーやフッターがないことを確認してください。
これを行うには 一般 タブを選択し、ヘッダーまたはフッター設定の編集を選択します。
テーマ
どのテーマにも、デフォルトの設定とフォーマットが組み込まれている。そのため、選択したテーマが、埋め込みターゲットにアンケートを適合させるために行う編集の量に影響する場合があります。一般的に、ロゴや余分な機能のないミニマルなテーマは、場所を取らない。
テーマを選択するには、次のページにアクセスする。 テーマ タブで見た目と操作性を選択し、利用可能なテーマを選択します。
カスタムCSS
また、見た目と操作性メニューのスタイルタブでカスタムCssを追加することで、質問の間隔など、テーマの設定を調整することができます。
クリエイティブ・ディメンションズ
ウェブサイト&アプリインサイトのプラットフォーム自体にも、スクロールバーをなくすための変更があります。アンケートはクリエイティブ内でレスポンシブに表示されるため、埋め込みターゲットの高さや幅を調整すると、アンケートの表示方法に影響する場合があります。この変更を行うには、クリエイティブの編集タブに移動し、クリエイティブ内の埋め込みターゲットを調整します。
テスト
埋め込みターゲットを編集する際に最も重要なツールは、次のとおりである。 インターセプトをテスト 」セクションで説明されている手順を使用して差し込むことができます。アンケートに必要な変更を加えたら、テストインターセプトセクションに戻り、ブックマークレットを使用して、編集した内容がインターセプトでどのように表示されるかを確認します。