埋め込みターゲットの書式設定
埋め込みターゲットのフォーマットについて
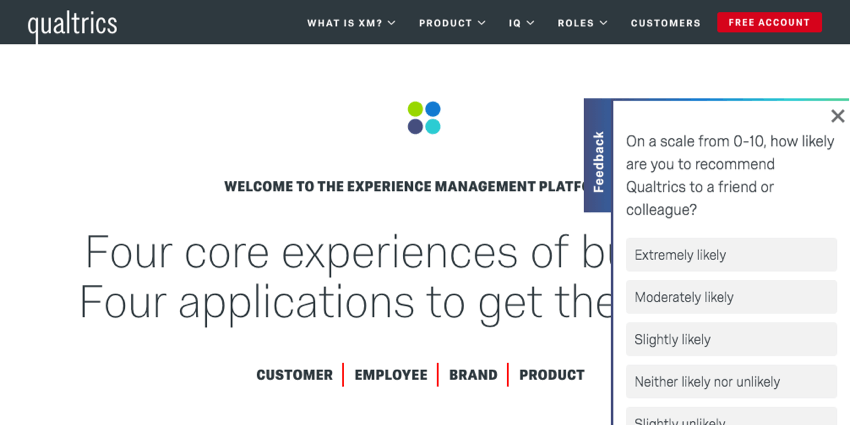
クリエイティブのターゲットとは、リンクを表示させたい場所のことです。埋め込みターゲットは単なるリンクではなく、ターゲットサイトやアンケートを表示する埋め込みウィンドウです。
クリエイティブへの埋め込みターゲットの追加
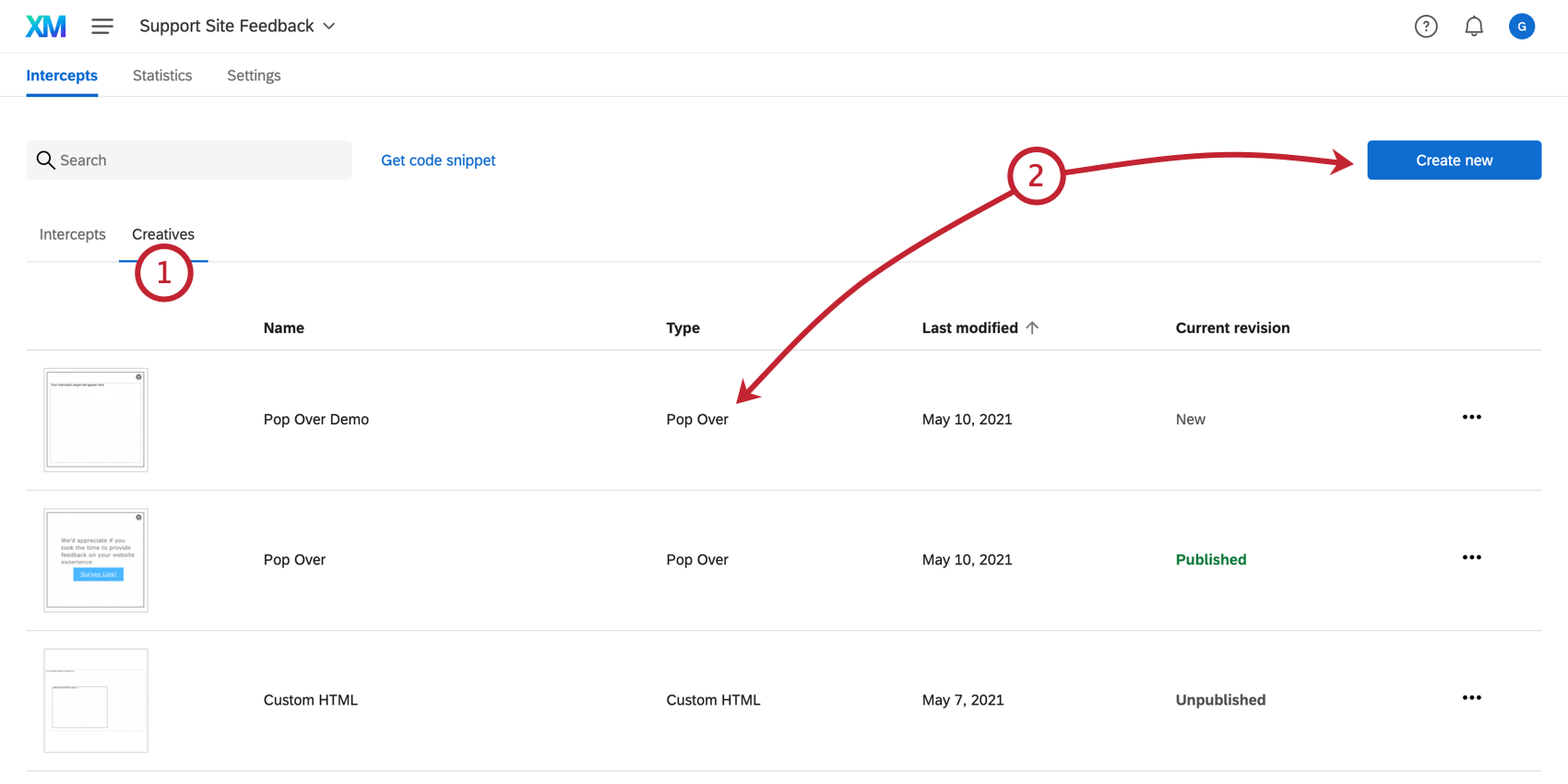
- クリエイティブ」タブを開きます。

- 新しいクリエイティブを作成するには「新規作成」を、編集するには既存のクリエイティブをクリックしてください。
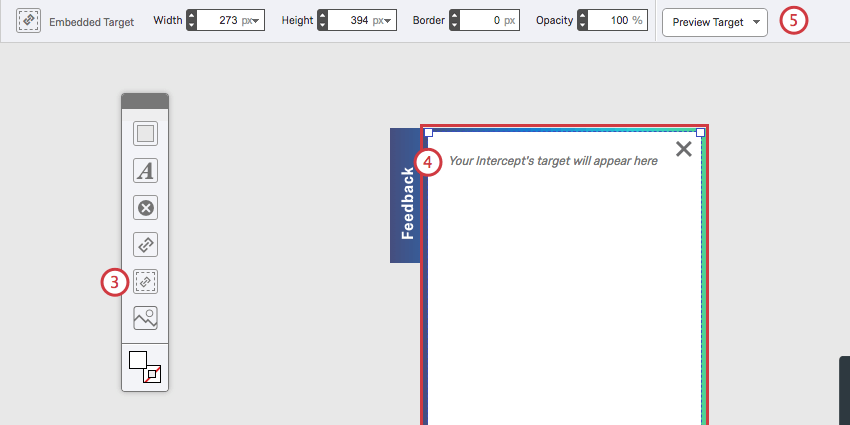
- 新しい要素のツールバーで、埋め込みターゲットのアイコンをクリックします。

- 埋め込みターゲットをクリエイティブ上の希望のサイズと場所にドラッグ&ドロップします。
- 上のツールバーを使って、埋め込みターゲットの寸法、枠線、不透明度などを調整することもできます。
スクロールバーの排除
埋め込みターゲットを作成する際、多くのユーザーが懸念することのひとつは、クリエイティブ内に埋め込みターゲットを収め、スクロールしないようにすることです。特にアンケートが1問の場合、スクロールしなくてもアンケートがクリエイティブに収まるようにすることは、訪問者のエクスペリエンスを損ないません。
埋め込みターゲットをフォーマットするには、ウェブサイトフィードバックプラットフォームではなく、主にアンケート調査自体で作業します。
質問の長さ
一般的に、アンケートをクリエイティブにフィットさせるためには、質問を短く簡潔にすることが大切です。重要な情報を犠牲にしてはならないが、よりシンプルな文章で済むところを過度に複雑な文章にしないようにしよう。
複雑:エクスペリエンス:今日のウェブサイトをナビゲートするあなたのエクスペリエンスを考えてみましょう。以下の選択肢から、当ウェブサイトをどのように評価されますか?
シンプルに私たちのウェブサイトをどう評価しますか?
一般的に、質問を短く簡潔にすることで、訪問者の全体的なエクスペリエンスも向上し、アンケートをわかりやすく、短時間で完了させることができます。
質問と質問の間のスペース
複数質問のアンケートをスクロールさせないようにするには、質問間の間隔を最小限にすることが重要です。
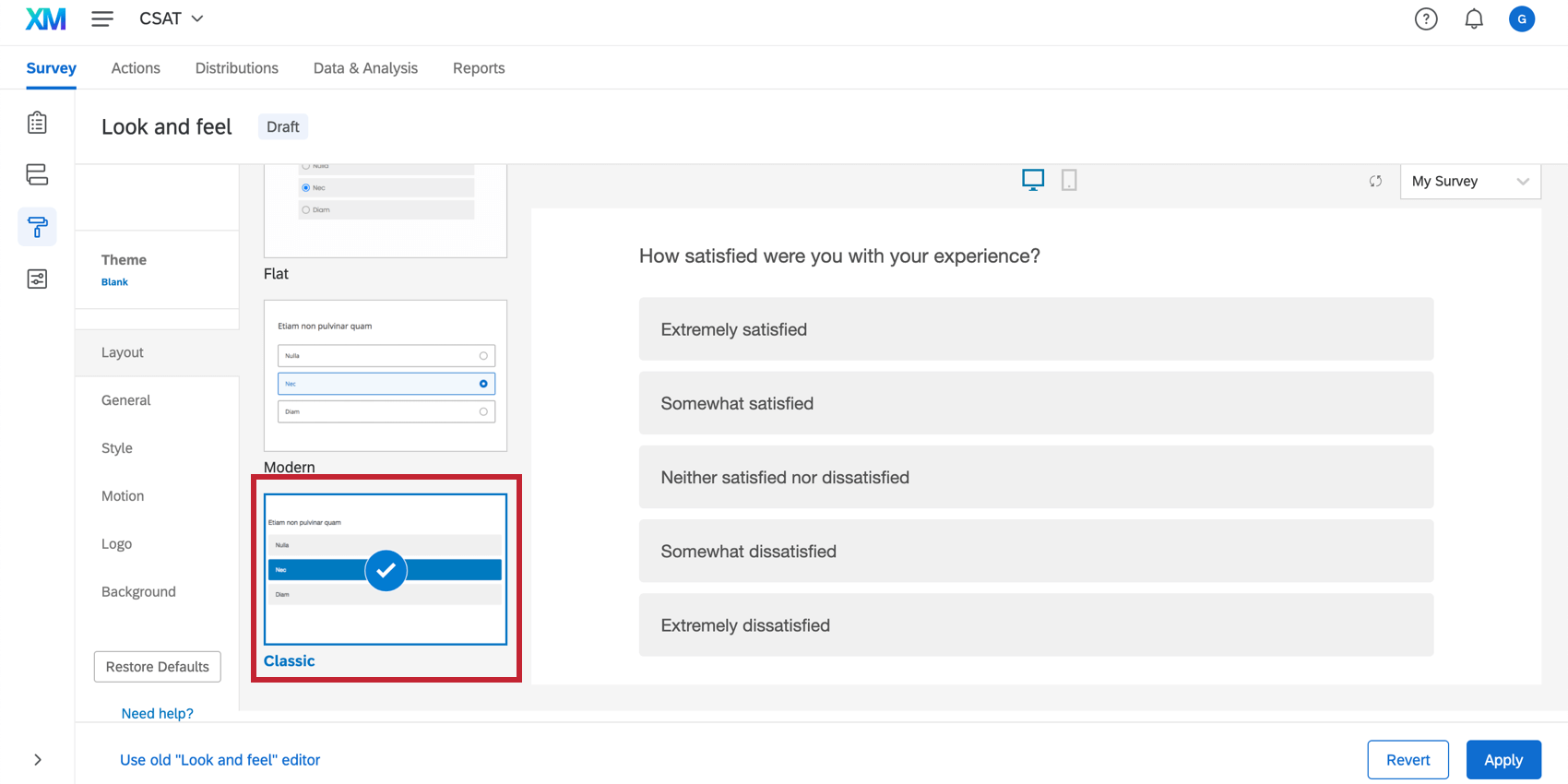
見た目と操作性エディターでクラシックレイアウトを使用することをお勧めします。これは、埋め込みターゲットで最適化されたエクスペリエンスを得るために、余白を減らすように設計されているからです。
また、「見た目と操作性」メニューで質問間隔を変更することもできます。StyleセクションのQuestion SpacingがCompactに設定されていることを確認してください。

Qtip: マトリックス表の問題は、その形式上、多くのスペースを取ることがあります。しかし、どうしても使用したい場合は、Add whitespaceが選択解除されていることを確認してください。モバイルフレンドリーを選択するかどうかは、質問の内容によって異なります。モバイルフレンドリー」設定が何を行うかについては、モバイルアンケートの最適化を参照してください。
また、ブランドテーマを購入すれば、質問間のスペースを調整することもできる。以下のテーマのセクションを参照。
ページ区切り
どうしても複数の質問が必要な場合は、質問の間にページ区切りを追加してスクロールをなくすことができます。代わりに、訪問者は次へボタンをクリックして、追加のオプションを表示します。
フォントサイズ
アンケートをクリエイティブにフィットさせるには、フォントの種類とサイズを調整する必要があります。見た目と操作性メニューのスタイルセクションに移動し、アンケート調査を変更します。 フォント。質問文と回答文は、それぞれ独立してグローバルに編集することができます。
ヘッダー&フッター
ヘッダーとフッターは、アンケートに余計なスペースを追加する可能性があります。代わりにクリエイティブにロゴなどを追加し、アンケートにヘッダーやフッターがないことを確認してください。
これを行うには 一般 タブを選択し、ヘッダーまたはフッター設定の編集を選択します。
テーマ
どのテーマにも、デフォルトの設定とフォーマットが組み込まれている。そのため、選択したテーマが、埋め込みターゲットにアンケートを適合させるために行う編集の量に影響する場合があります。一般的に、ロゴや余分な機能のないミニマルなテーマは、場所を取らない。
テーマを選択するには、次のページにアクセスする。 テーマ タブで見た目と操作性を選択し、利用可能なテーマを選択します。
カスタムCSS
また、見た目と操作性メニューのスタイルタブでカスタムCssを追加することで、質問の間隔など、テーマの設定を調整することができます。
アンケートの操作性
アンケートを作成する際には、新しいアンケート調査エクスペリエンスを使用することをお勧めします。エクスペリエンスは、アンケートをよりモバイルフレンドリーに、使いやすく、回答者がアクセシビリティを持てるように設計されています。たとえば、マトリックスの表は、質問自体でモバイルフレンドリーオプションが有効になっていなくても、新しいアンケート調査では常にモバイルフレンドリーなアコーディオン形式になっています。新しいアンケート調査エクスペリエンスは、アンケートのデフォルトレイアウトになりましたが、古いアンケートやコピーから作成されたアンケートには、まだこのレイアウトが適用されていない場合があります。
クリエイティブ・ディメンションズ
ウェブサイト/モバイルからのフィードバックプラットフォーム自体に、スクロールバーをなくすのに役立ちそうな変更が1つあります。アンケートはクリエイティブ内でレスポンシブに表示されるため、埋め込みターゲットの高さや幅を調整すると、アンケートの表示方法に影響する場合があります。この変更を行うには、クリエイティブの編集タブに移動し、クリエイティブ内の埋め込みターゲットを調整します。
テスト
埋め込みターゲットを編集する際に最も重要なツールは、次のとおりである。 インターセプトをテスト 」セクションで説明されている手順を使用して差し込むことができます。アンケートに必要な変更を加えたら、テストインターセプトセクションに戻り、ブックマークレットを使用して、編集した内容がインターセプトでどのように表示されるかを確認します。
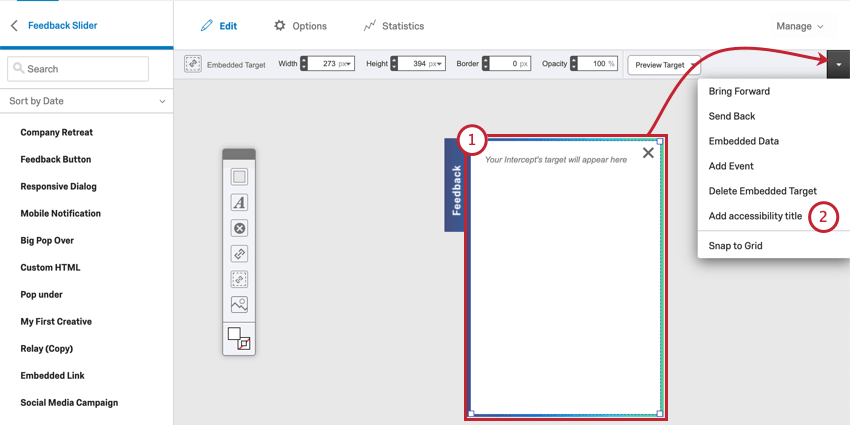
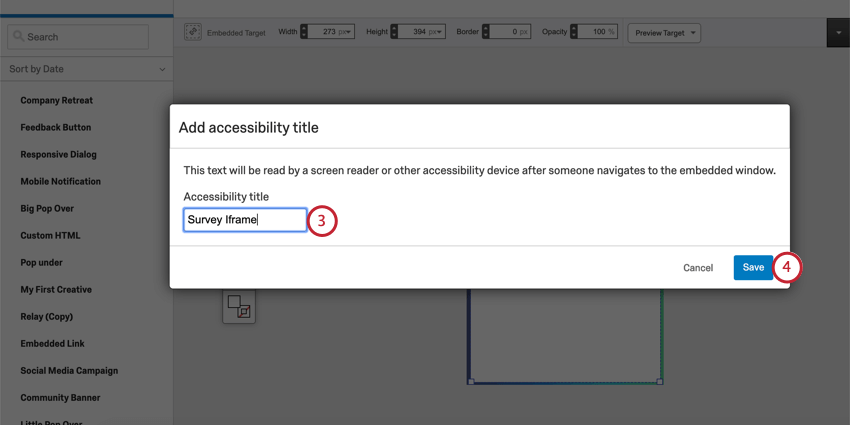
埋め込みターゲットへのアクセシビリティタイトルの追加
アクセシビリティ・タイトルを追加することは、視覚障害のあるウェブサイト訪問者がアクセシビリティを確保できるようにするための迅速で簡単な方法です。