推移グラフウィジェット(Cx)
推移グラフウィジェットについて
警告 このウィジェットは非推奨となり、サポートされなくなりました。同じ機能をより柔軟に設定するには、代わりに線グラフ・ウィジェットを使う。
推移グラフウィジェットは、設定された期間にわたる1つまたは複数のフィールドからのデータを表示します。これらのデータトレンドは様々な方法で表示することができ、幅広いカスタマイズが可能です。

フィールドタイプの互換性
推移グラフウィジェットは、以下のフィールドタイプと互換性があります:
- 数値
- 数値セット
推移グラフ・ウィジェットの線グラフを選択する際、上記のタイプのフィールドのみが利用可能です。
ウィジェットのカスタマイズ
基本設定
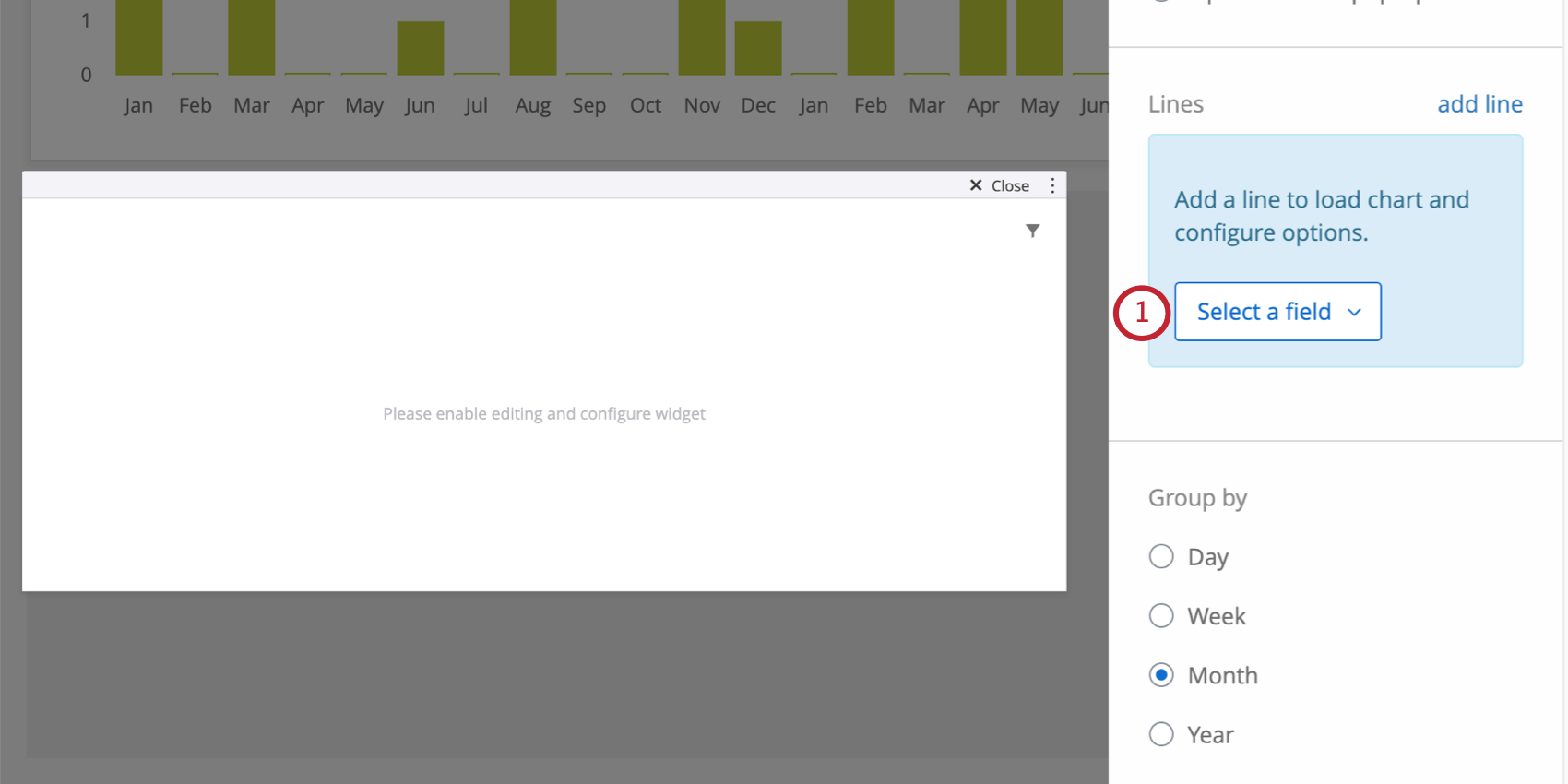
- 推移グラフでどのフィールドを経時的に分割するかを決定するには、[フィールドの選択 ] をクリックします。オプションとしてリストされるのは、数値フィールドと数値セットフィールドのみです。

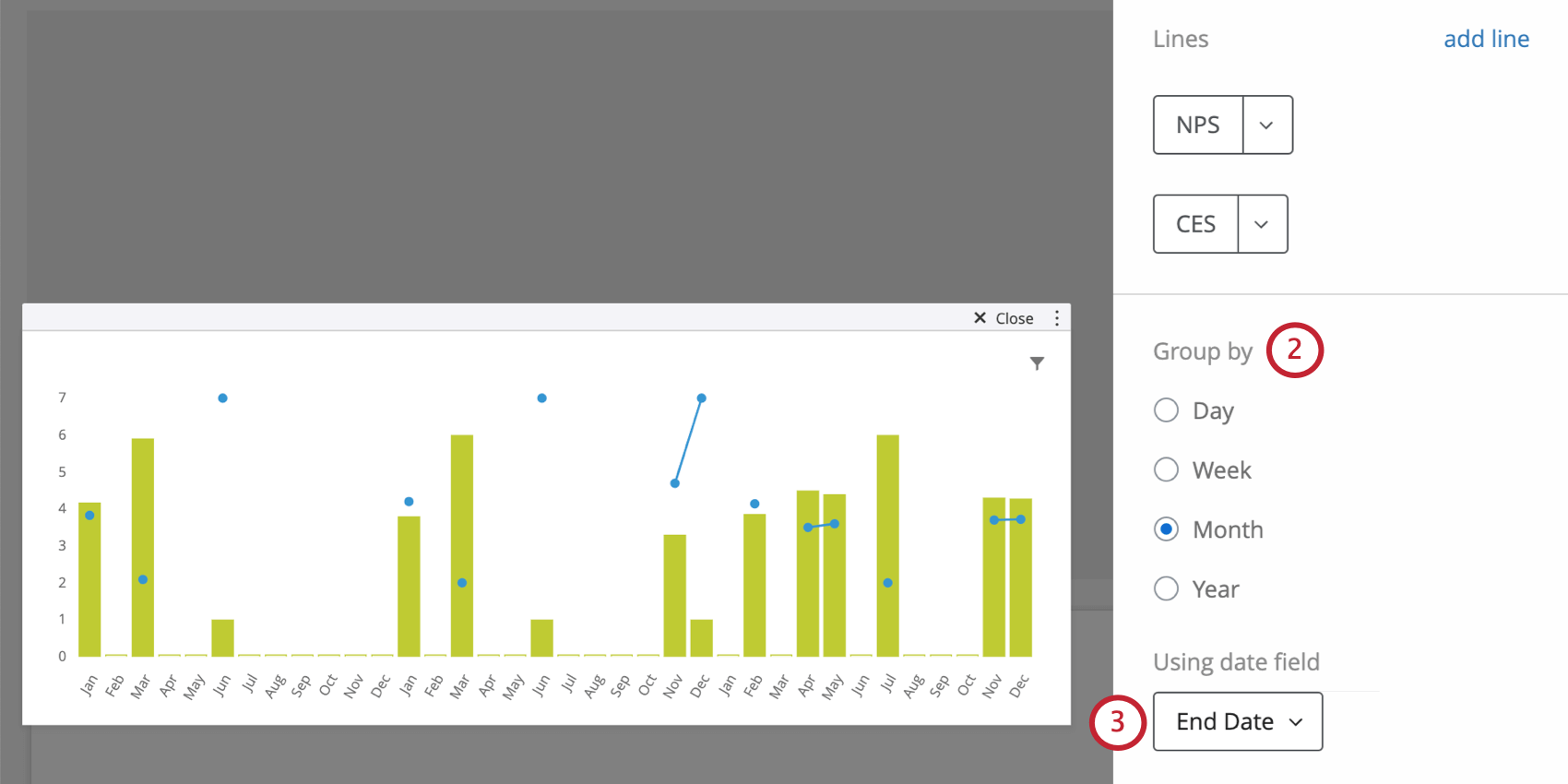
- X軸の期間をどのようにグループ化するかを決める。例えば、日、週、月、年など。

- Using date field(日付フィールドの使用)ドロップダウンで、データの分割に使用する日付フィールドを決定します。
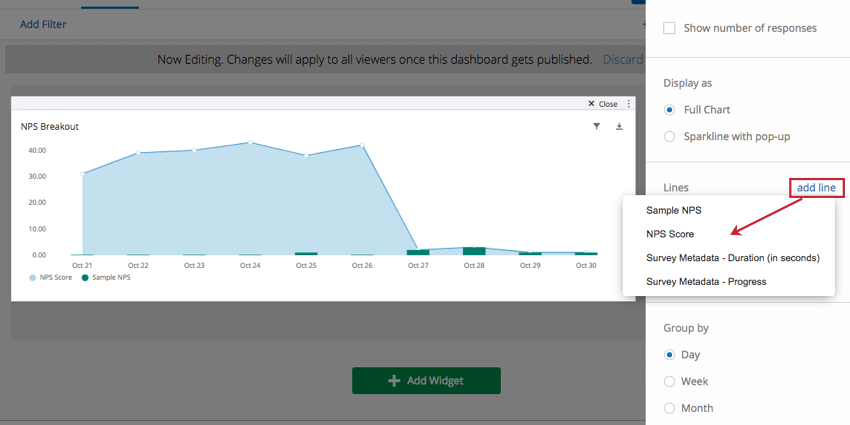
- グラフにさらに指標を追加して重ねるには、線の追加をクリックします。

メトリクスの調整
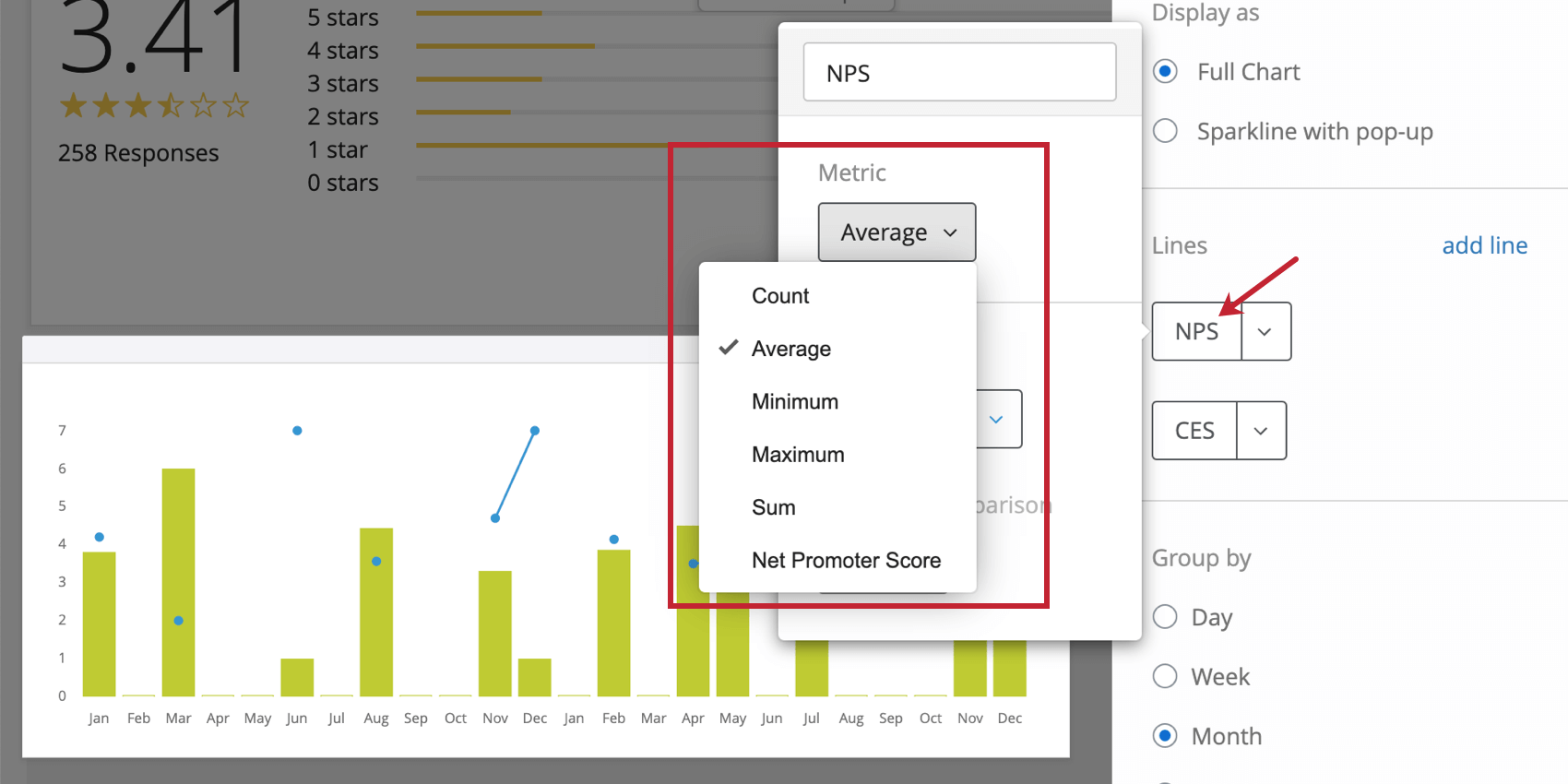
デフォルトでは、推移グラフ・ウィジェットに線を追加すると、デフォルトでカウントされます。これは、特定のフィールドで収集された回答数 (またはインポートしたデータファイルの行数/レコード数) のカウントです。フィールドをクリックすると、次のような別の指標から選ぶことができる:
- カウント:選択したフィールドからの回答数を表示します。
- 平均値: 選択したフィールドの平均値を表示します。
- 最小値:選択したフィールドの最小値を表示する。
- 最大値:選択したフィールドの最大値を表示する。
- 合計:選択したフィールドのすべての値の合計を引き出します。
- ネットプロモータースコア:推奨者を特定する。 批判者、中立者、推奨者 Npsの質問から。
Qtip:相関、ベンチマーク、カスタムメトリクス、トップ/ボトムボックスを使用したい場合は、代わりに標準グラフウィジェットを使用することをお勧めします。
警告推移グラフウィジェットのヒストリカル比較機能は廃止されました。
データの表示方法をフォーマットする
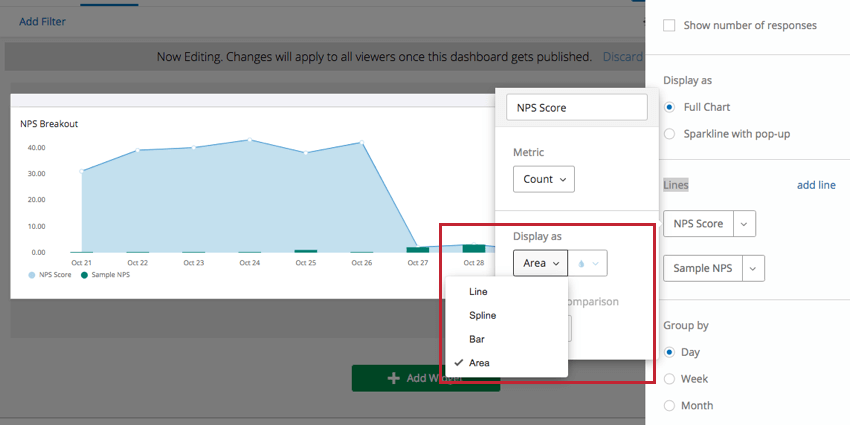
追加した行をクリックする。表示方法] で、推移グラフウィジェットでフィールドを表示する4つの異なる方法を選択できます:
- 折れ線:このフィールドの値を折れ線グラフ上の点として表示する。
- スプライン:このフィールドの値を折れ線グラフ上の点として表示するが、角は丸める。
- バー: グラフ上に棒グラフで値を表示する。
- 面積: 数値を折れ線グラフで結び、その下に陰影をつける。
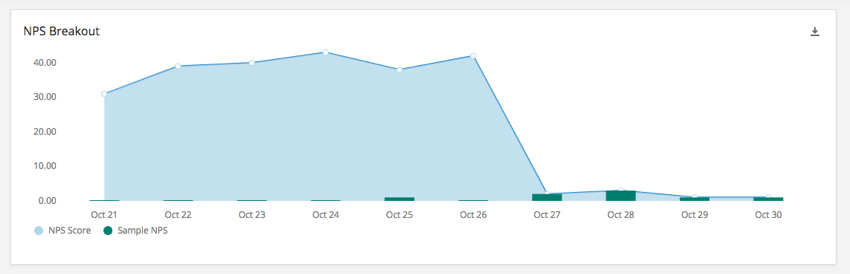
グラフの各線に異なる表示オプションを選択することで、各線を簡単に区別することができる。追加する各メトリクスの色を調整することもお忘れなく。
また、チャート自体の表示方法を変更するオプションもある。推移グラフの表示には2つのオプションがあります:
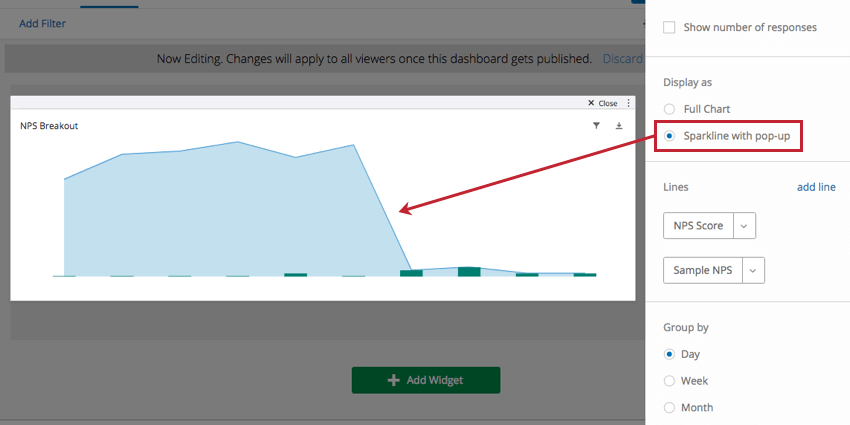
- Full Chartは、軸とラベルを含むチャート全体を表示します。
- ポップアップ付きスパークラインは、軸とラベルを削除した簡易版のチャートを表示します。チャートをクリックすると、チャートの完全版がポップアップで表示される。

縦の範囲
Vertical Rangeセクションで最小値と最大値を設定すると、チャートのY軸の最小値と最大値を手動で指定できます。
軸オプション
- 水平軸を表示する:X軸を非表示にするには、選択を解除します。
- 縦軸を表示する:Y軸を非表示にするには、選択を解除します。
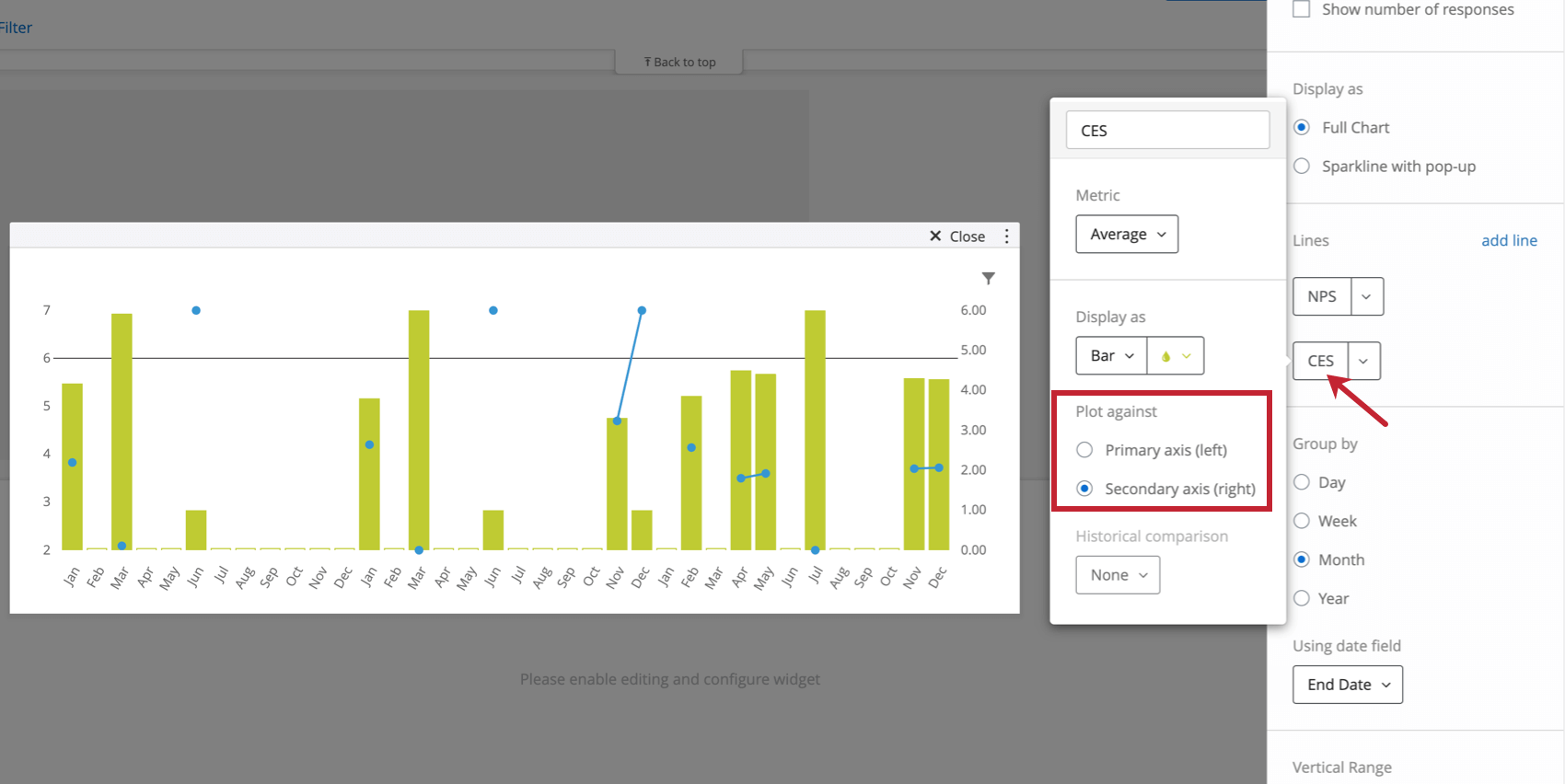
- 副軸を有効にする:これは、ウィジェットに複数の線を追加している場合に最も便利です。この機能を有効にすると、ウィジェットに2つ目のY軸が追加され、追加した線の1つを個別にグラフ化できるようになる。下のスクリーンショットで、メトリックをクリックし、それを二次軸に対してプロットするかどうかを決定する方法をご覧ください。

表示するグラフの要素
- ポイント(ライン上):線やスプラインに点を追加します。選択を解除すると、点のない線が表示される。
- 背景グリッド:チャートにグリッドを追加します。
- 凡例:どの色がどの線に対応しているかを説明する凡例をグラフの下部に追加する。複数の線を持つグラフに最も有効。
- ツールチップ:ダッシュボードのユーザーがポイントにカーソルを合わせると、データ値の詳細を見ることができます。
- 水平基準線:ウィジェットに参照線を追加します。ウィジェットに2つある場合、この静的値はプライマリY軸に対して設定されます。
Qtip: 複数の参照線を追加し、その色をカスタマイズし、さらにダイナミックなカスタム・メトリクスの線をベースにしたい場合は、代わりに標準グラフ・ウィジェットの使用を検討する必要があります。