新しいアンケート回答エクスペリエンス
新しいアンケート調査について
正式にはシンプルレイアウトと呼ばれる新しいアンケート調査エクスペリエンスは、アンケート作成ツールを簡素化すると同時に、回答者にとってよりモバイルフレンドリーで使いやすく、アクセシビリティの高いアンケートを作成できるように設計されています。
このエクスペリエンスには以下のようなメリットがある:
- 全体的な使いやすさ:進化するウェブデザイン標準に対応するため、アンケートのユーザーインターフェイスを近代化し、最新のウェブフレームワークによって最新のAI機能を強化しました。
- モバイルフレンドリー: アンケートはモバイルでの回答に最適化されており、回答者が今いる場所で、将来のインタラクションモデルの基礎を築くことができます。
- アクセシビリティ:アンケート調査は、主な機能について WCAG 2.1 AA アクセシビリティ基準を満たしており、その全リストは「改善の概要」でご覧いただけます。
- 追加の質問タイプ:レビュー依頼の質問など、その他の質問タイプにアクセシビリティします。
新しいエクスペリエンスの活性化
アンケート調査の新しいエクスペリエンスをアクティブにするのは、すばやく簡単です。これはアンケート調査ごとに個別に行う必要があり、一度にできるのは1つのアンケートのみですのでご注意ください。
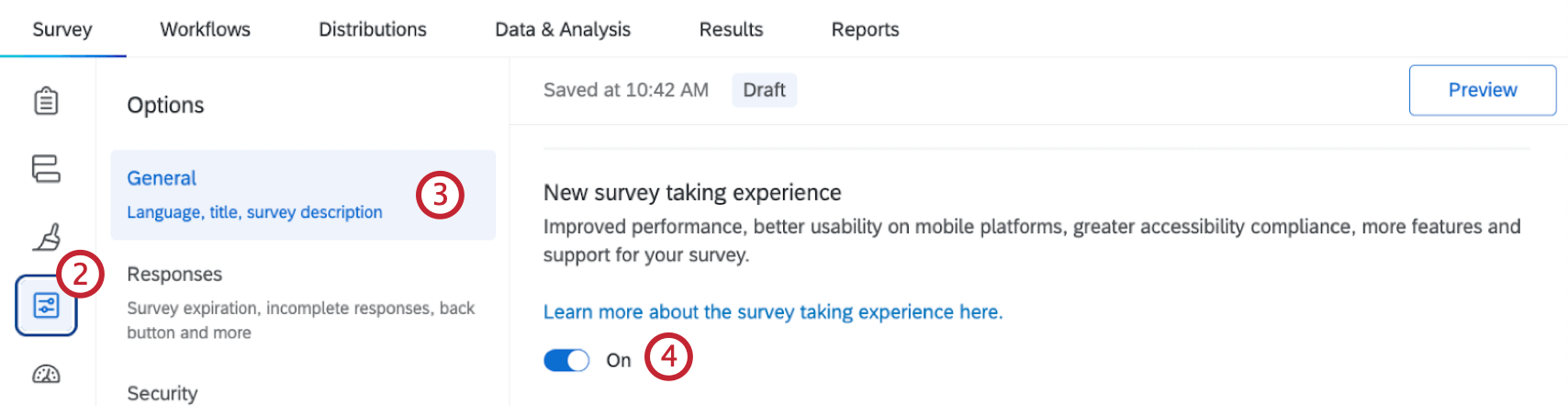
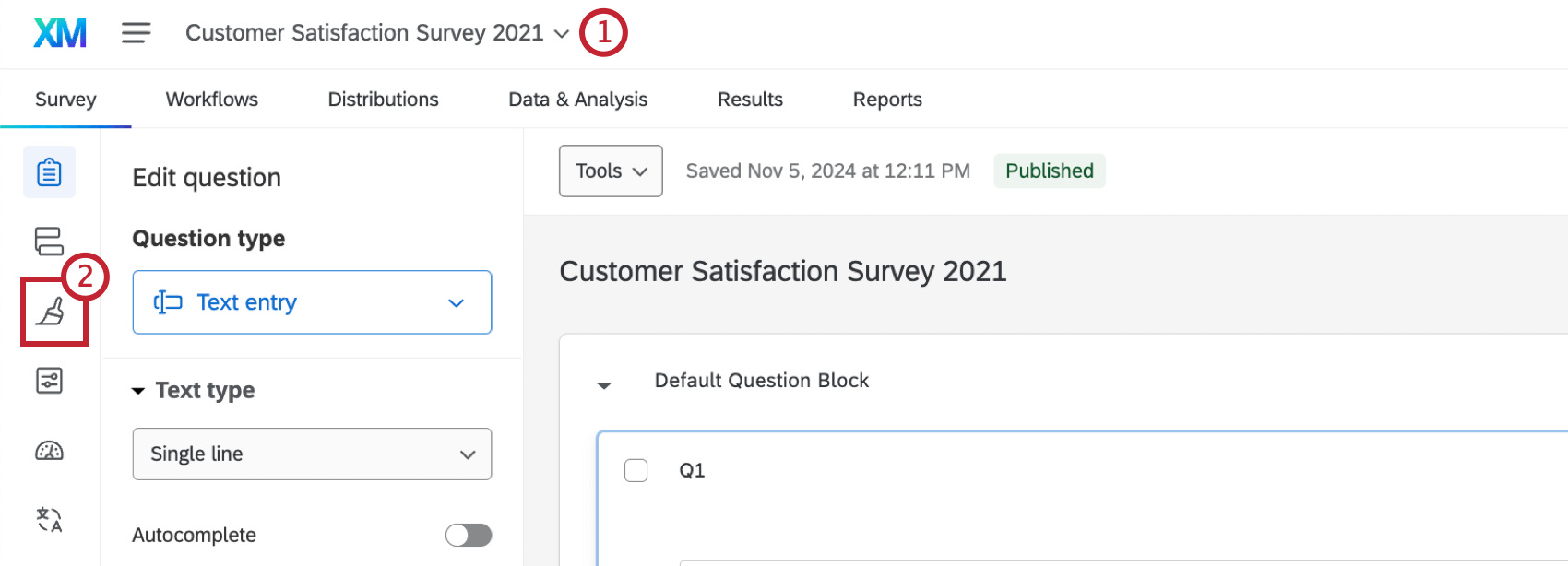
- エクスペリエンスを有効にするアンケートを開きます。

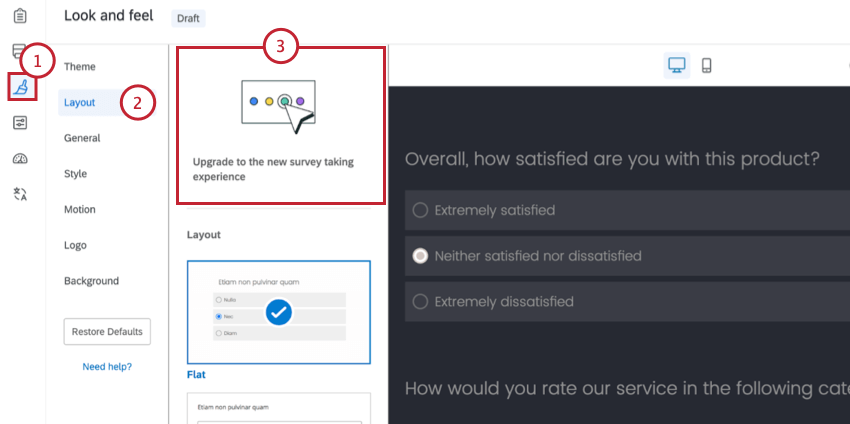
- 見た目と操作性へ。
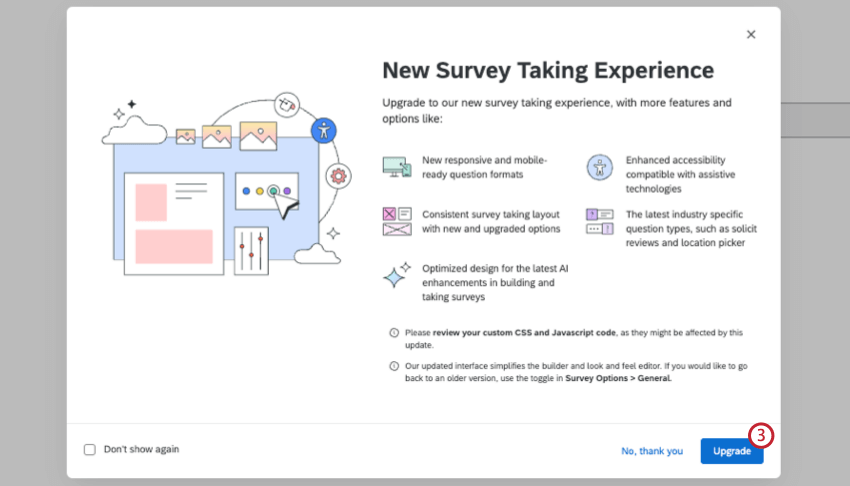
- 新しいアンケート調査をアクティブにするかどうかを尋ねるポップアップが表示されます。このアンケートのためにアップグレードをクリックしてアクティブな状態にします。
 注意再度表示しない] をクリックすると、現在のブラウザを使用している場合、どのアンケート調査でもポップアップが表示されなくなります。別のブラウザでクアルトリクスにアクセスすると、ポップアップが表示されます。
注意再度表示しない] をクリックすると、現在のブラウザを使用している場合、どのアンケート調査でもポップアップが表示されなくなります。別のブラウザでクアルトリクスにアクセスすると、ポップアップが表示されます。
カスタム CSSやJavascript コードなど、アンケートの一部の要素は、新しいエクスペリエンスに切り替える際に影響を受ける可能性があります。詳細については、「現在サポートされていないアンケート調査機能」のセクションを参照してください。
改善の概要
新しいアンケート調査では、質的なアップデートが多数行われ、よりすっきりとした、図表の美しさが際立つ体験ができるようになりました。このセクションは、決して包括的なものではありませんが、アンケート調査のエクスペリエンスに関する大きなアップデートのいくつかを紹介しています。
レイアウトとナビゲーション
ナビゲーションのユーザーインターフェースは、アラビア語やヘブライ語のような右から左への言語では常にミラーリングされている。しかし現在では、両方のボタンが同じ側に表示され、視認性が向上している。
明確な回答への期待
このレイアウトでは、状態の変化に対する図表を増やし、どのような回答が期待されているかをアンケート調査員がより理解しやすいようにしています。
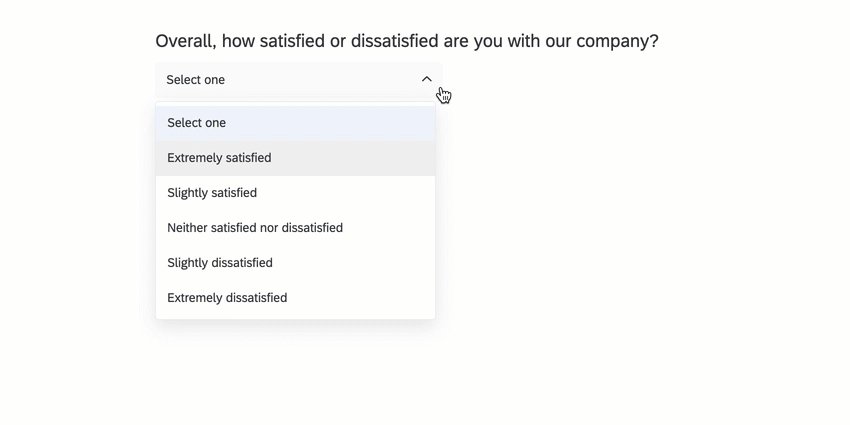
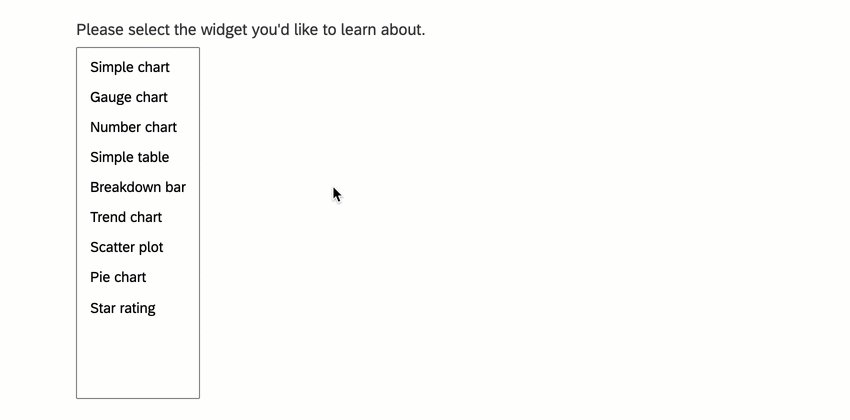
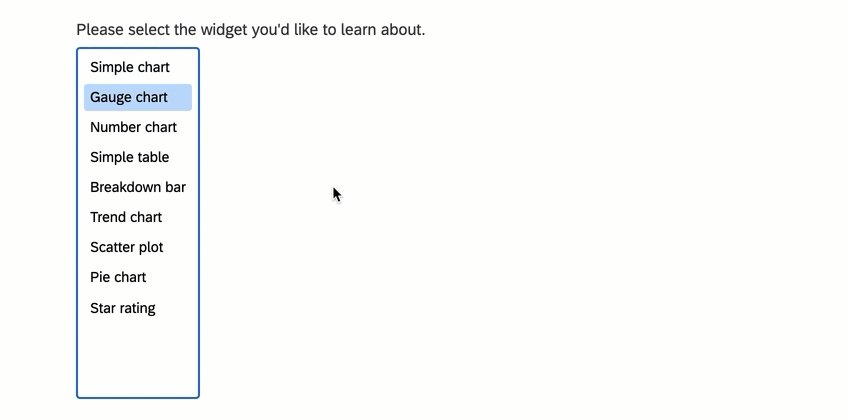
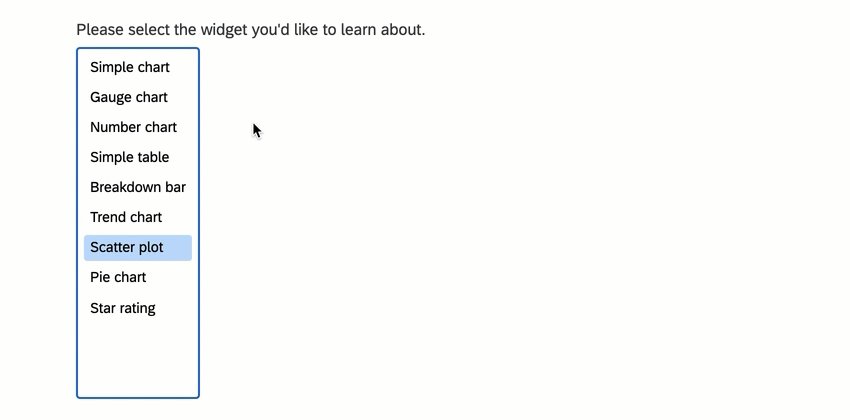
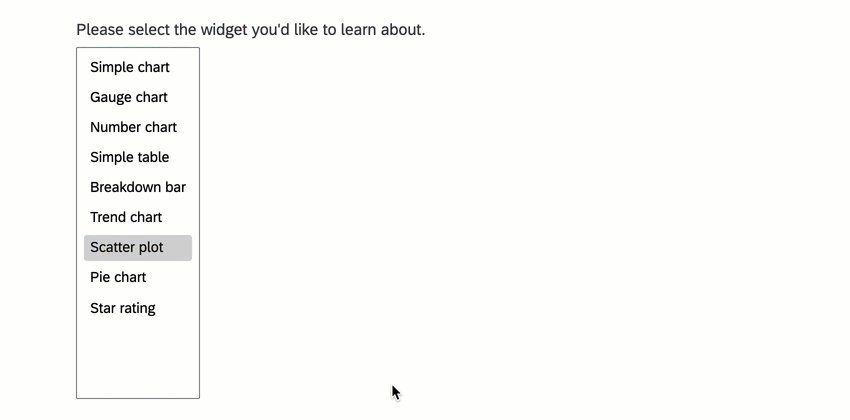
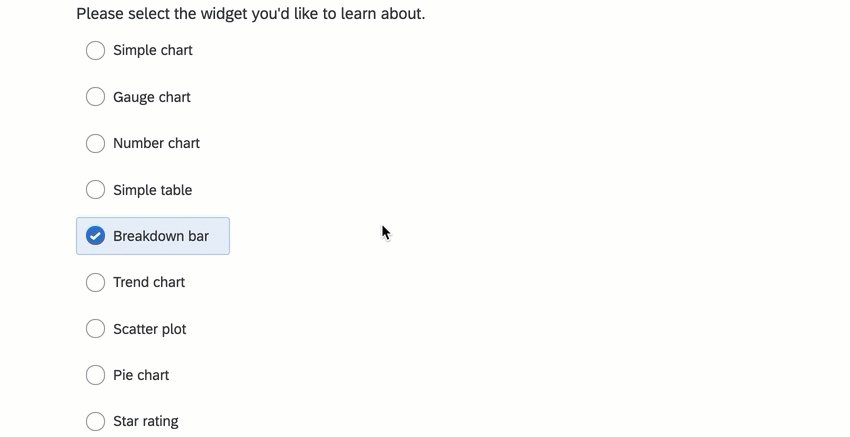
例これはセレクトボックス形式の多肢選択式問題です。クリックしていないとき、アイテムが選択されているとき、ボックスにカーソルが置かれているときなどの違いに注意してください。
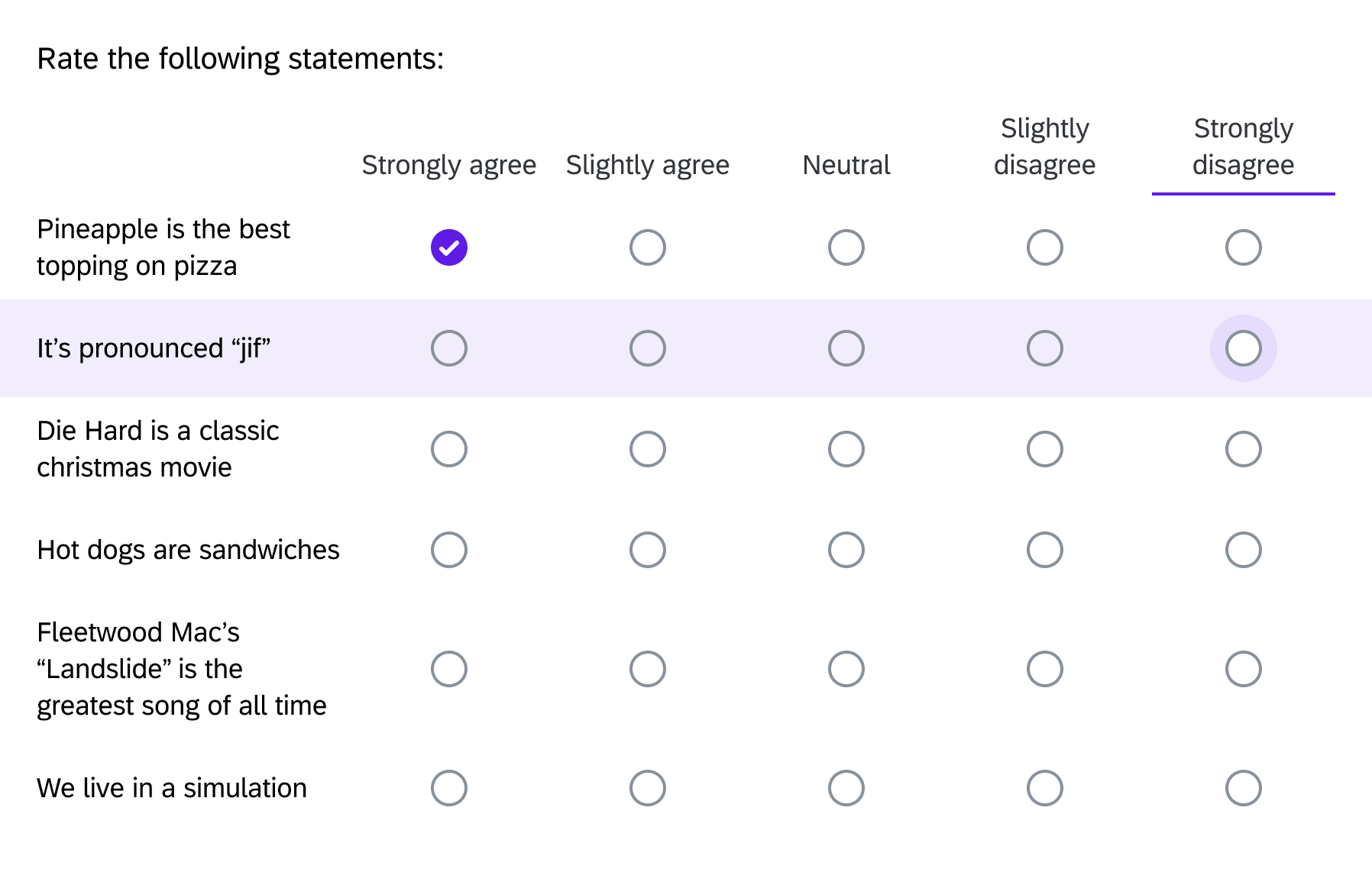
例このリッカートマトリックスでは、アンケート調査員が行にカーソルを合わせると、その行が強調表示され、アンケート調査員の現在のフォーカス状態がコミュニケーションされます。
回答の要件と検証
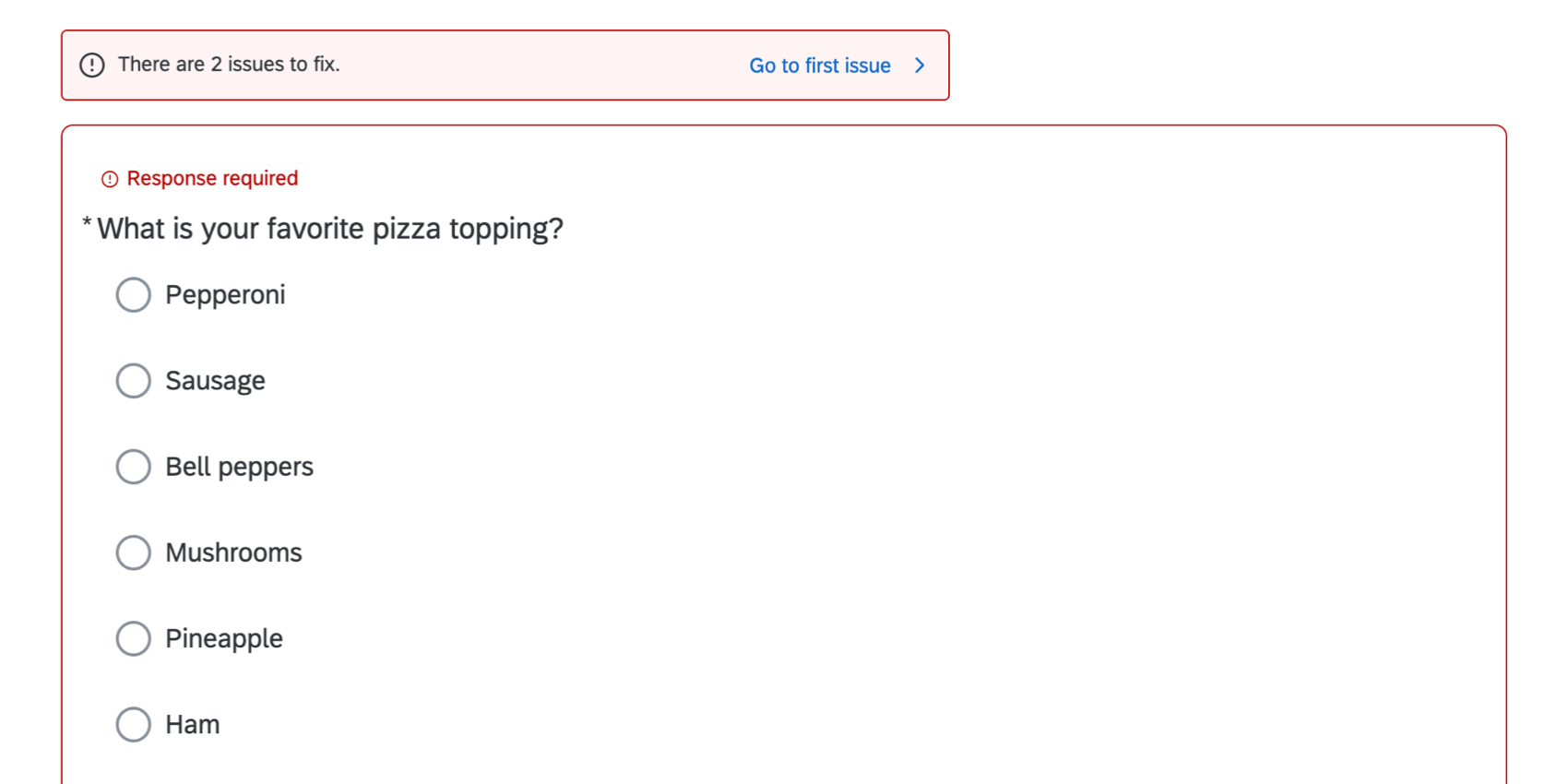
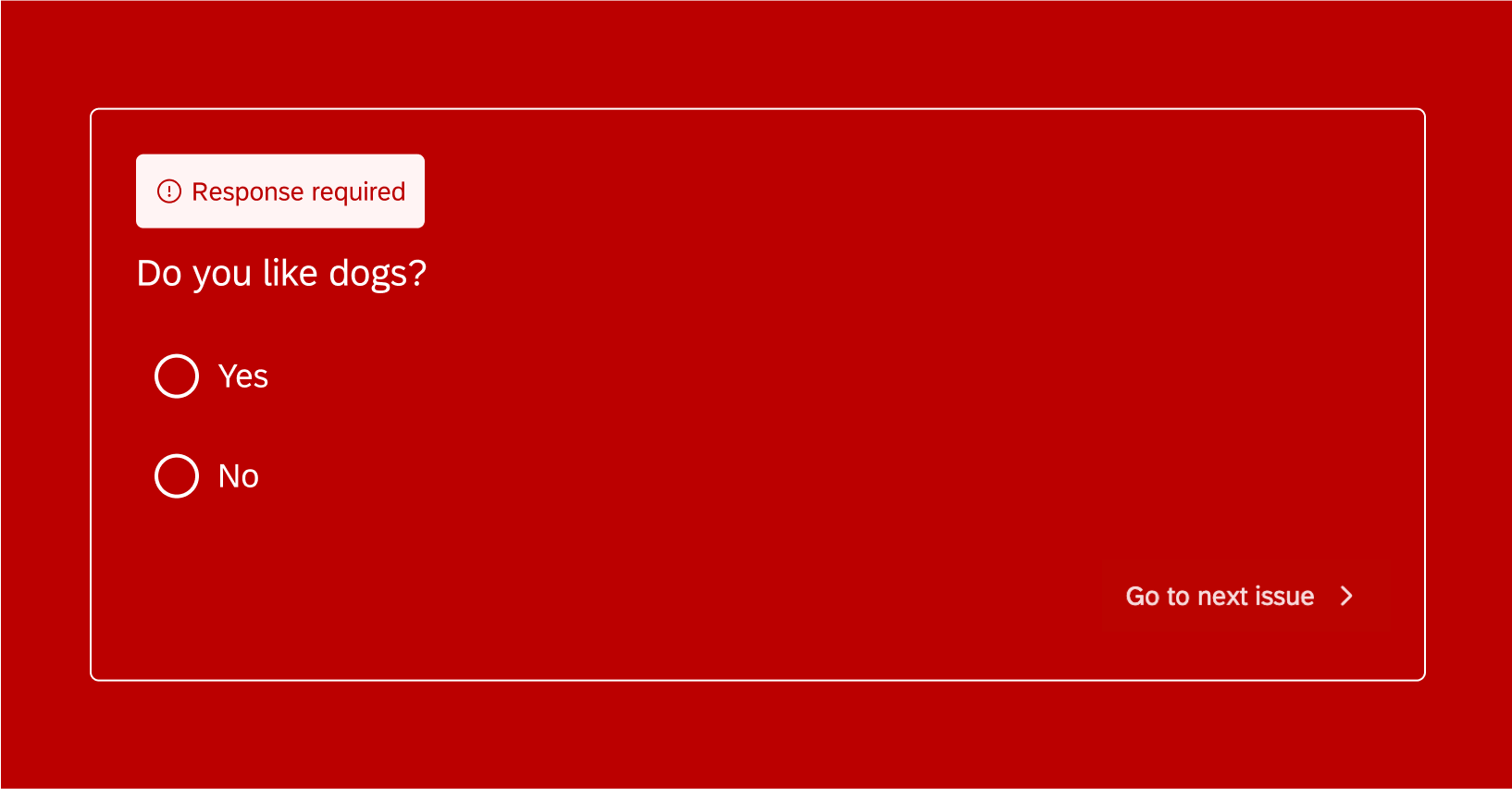
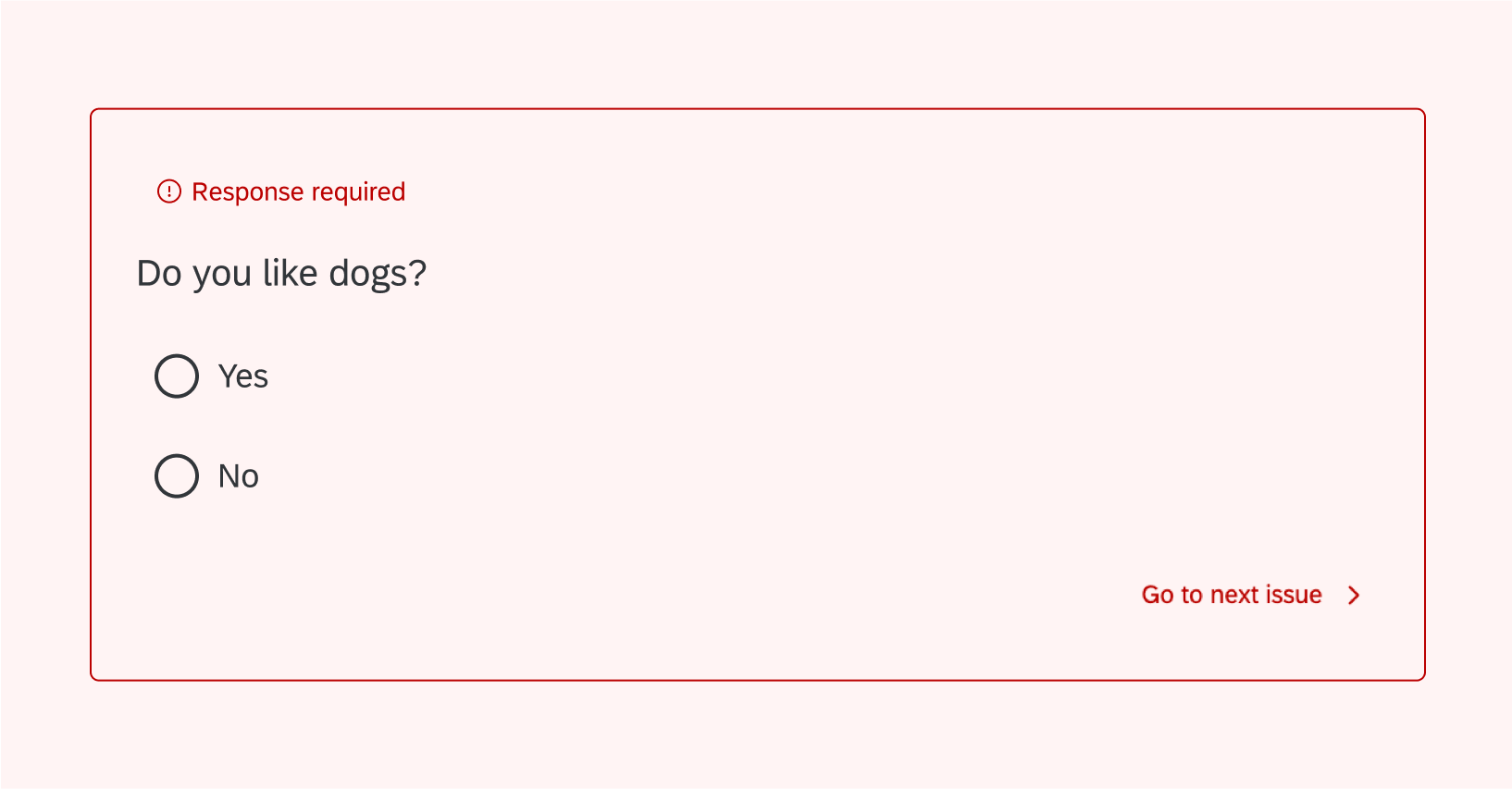
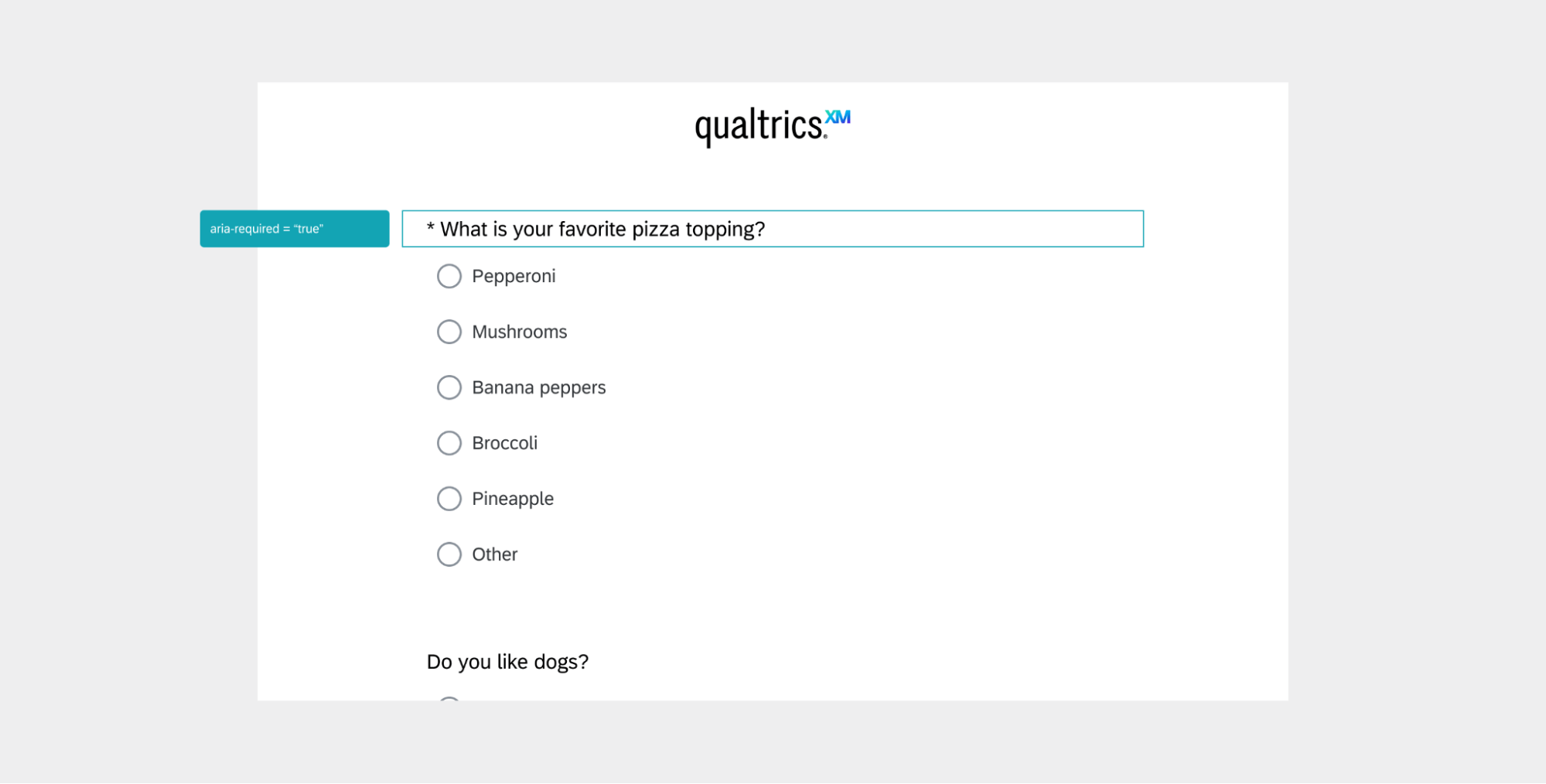
回答の強制が有効になっている質問には、質問の最初にアスタリスク ( * ) が表示され、回答の要件が示されています。検証エラーは、アンケート調査回答者が「次へ」ボタンを押した後に表示され、そのページで修正する必要がある回答が要約されます。
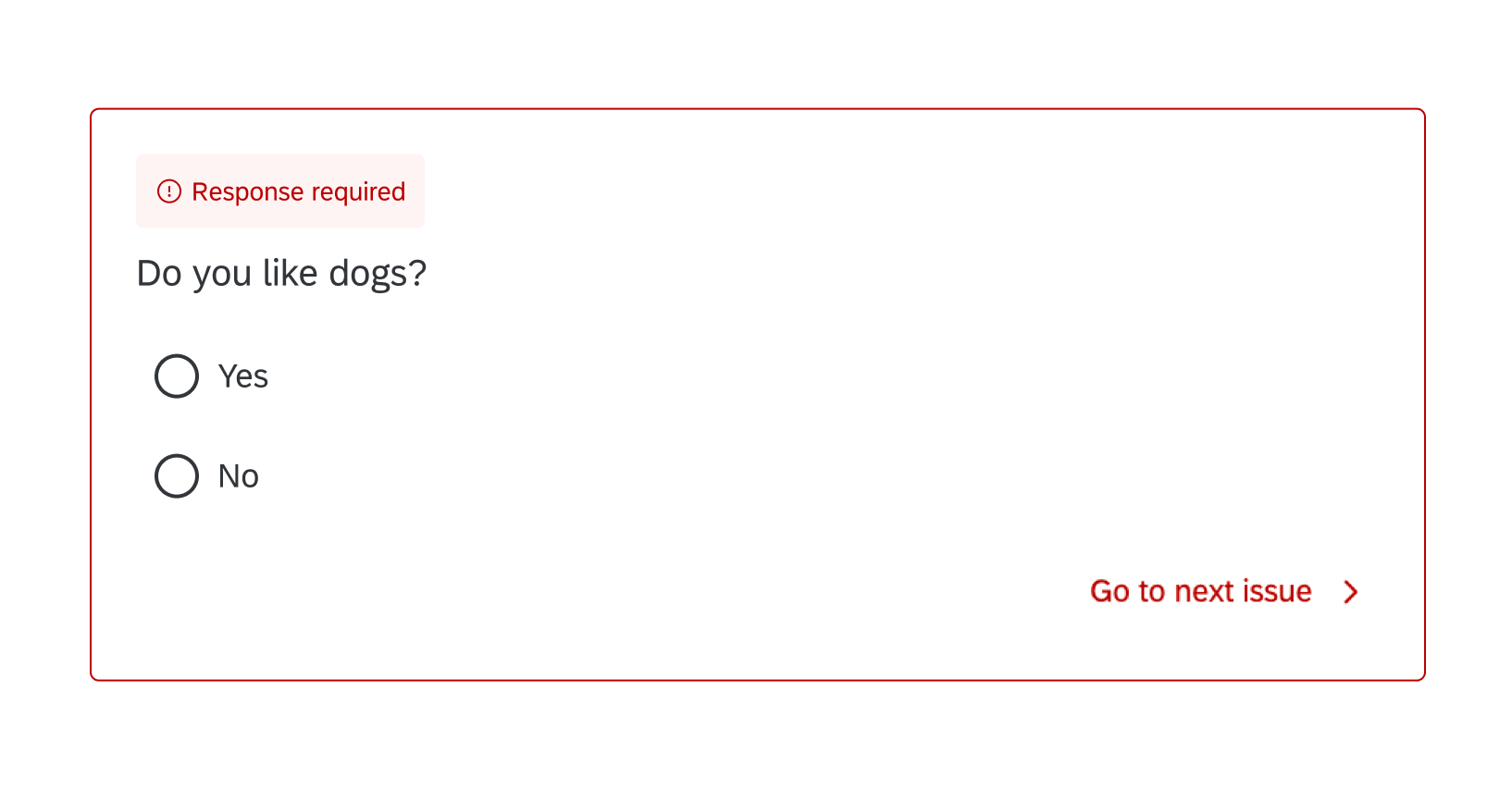
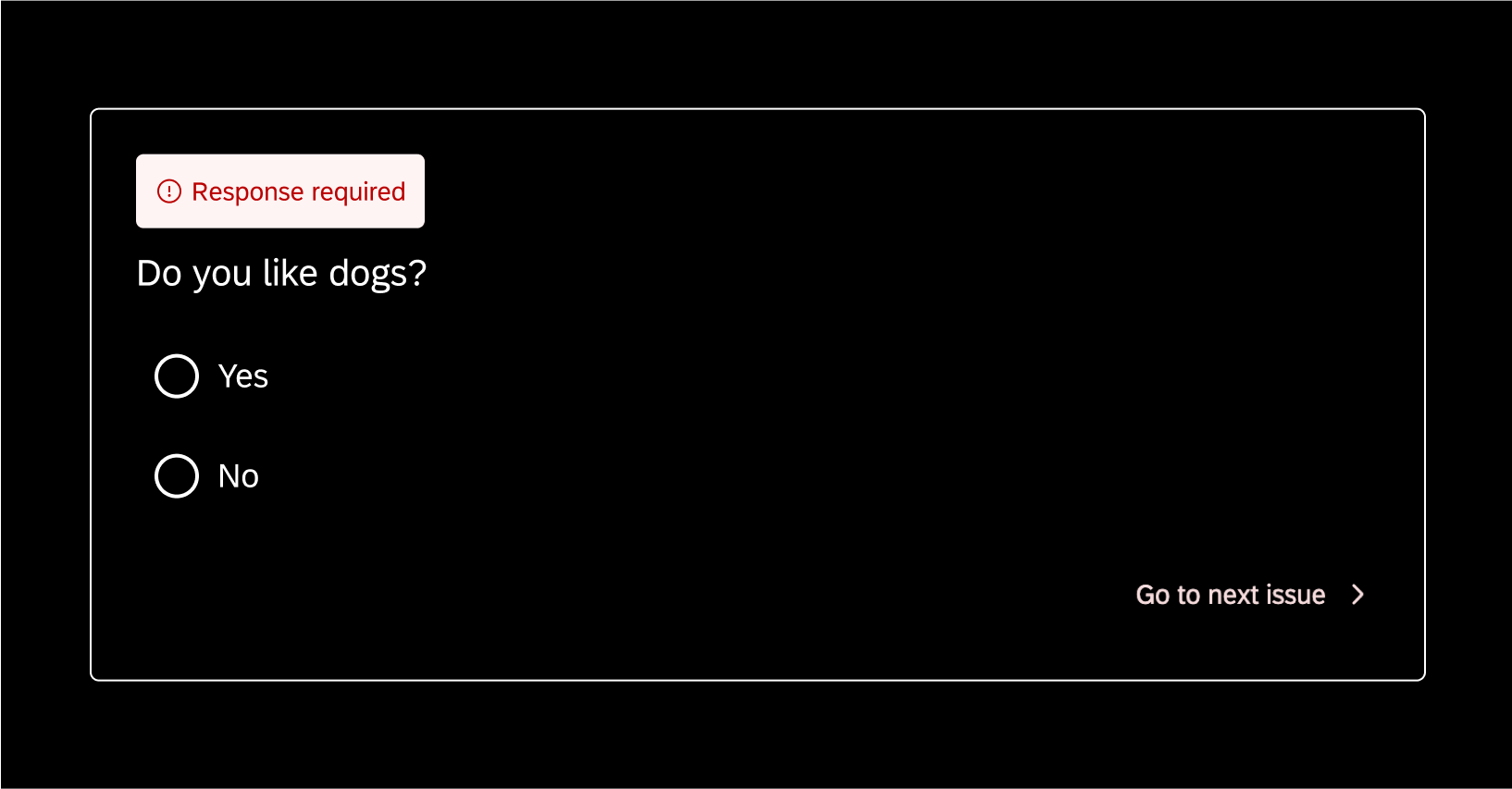
トップバナーはページ上のエラー数をコミュニケーションする。ボタン(「最初の問題へ」、「次へ」、「終わりへ」)は、各エラーを案内することで、ユーザーがより迅速にエラーを解決できるようにする。エラーが解決されると、ユーザーは自動的に次へ進む。最後のエラーは、スクロールして次のページに進むことができます。
モバイルフレンドリー
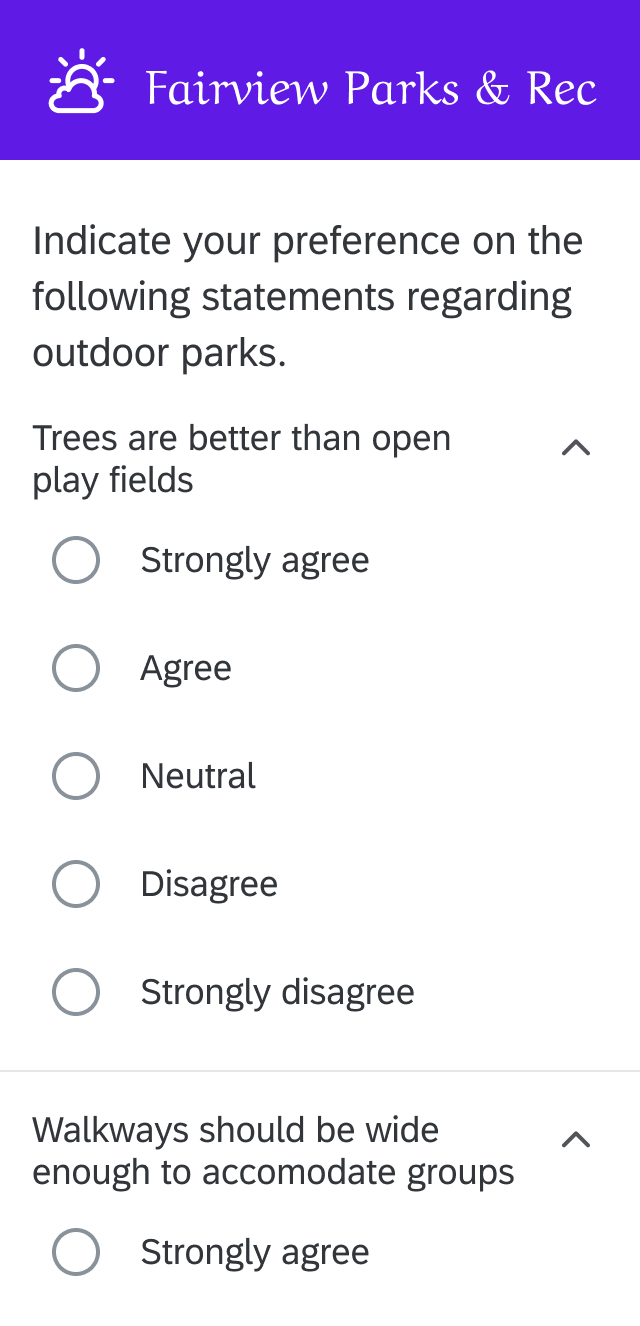
例アクセシビリティのために、リッカートマトリックスは、テーブルビューの代わりにアコーディオンビューに切り替えることで、小さなスクリーンサイズ(モバイルデバイスなど)に適応します。各質問文はデフォルトの選択肢を表示するために展開されます。
Qtip:デフォルトでは、リッカート・マトリックスの表は、アクセシビリティのために、小さな画面サイズではアコーディオン表示に適応します。新しいアンケート調査エクスペリエンスを使用している間は、この設定をオフにすることはできません。
キーボード、スクリーンリーダー、支援技術
クアルトリクスは、キーボードやスクリーンリーダーの動作が異なるため、ブラウザやOSのデフォルト設定の被評価者となります。新しいアンケート調査エクスペリエンスがアクセシビリティ基準を満たしていることは保証できますが、キーボードやスクリーンリーダーに対する正確な動作を確認することはできません。
たとえば、アンケート調査中に、質問に対する回答をナビゲートしているときに、1 つのブラウザが利用可能な回答の総数をアナウンスすることがあります。(例:「5つのラジオボタンのうち、1つを選択。」) しかし、別のブラウザはそうせず、全部でいくつあるかを言わずに答えのテキストを読み上げるだけかもしれません。このような場合は、すべてのアンケート調査参加者が事前に同じ情報を得られるように、質問文に選択肢の総数を組み込むことをお勧めします。(例: 「次の 5 つのオプションから回答を 1 つ選択してください。」)
このセクションでは、新しいアンケート調査で導入されたキーボード、スクリーンリーダー、および支援技術の改善について、一般的な例をいくつか紹介します。選択したオペレーティング・システムやスクリーン・リーダーが、説明されているものと正確に一致しない場合があります。
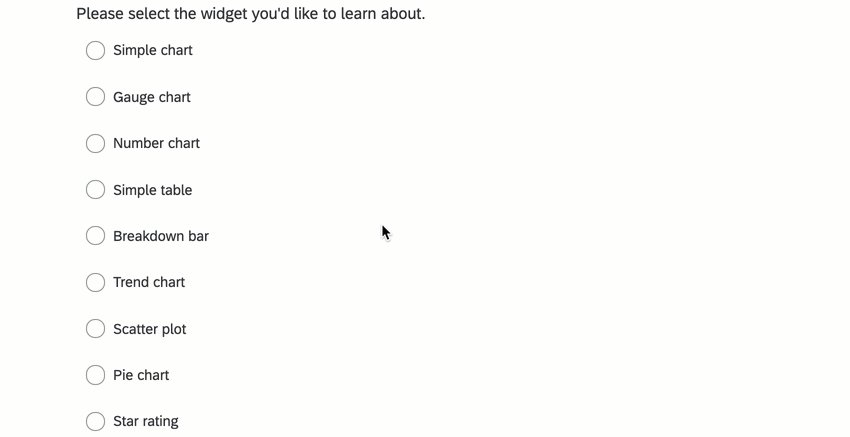
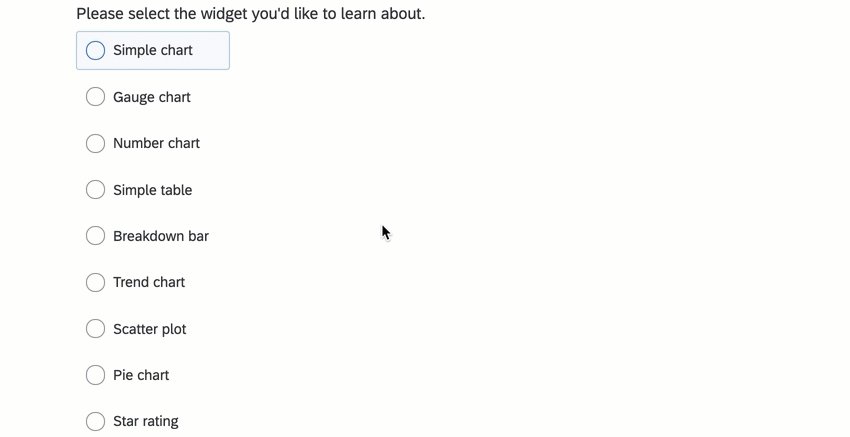
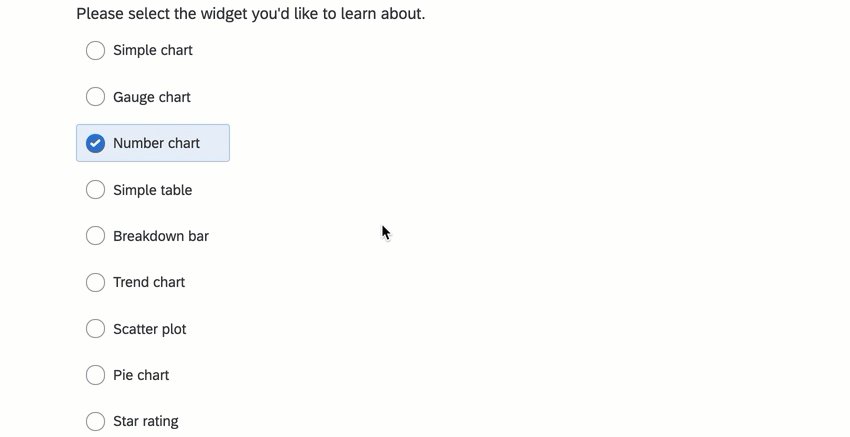
例題 これは単一回答の多肢選択式問題です。Tabキーを押すとリストの最初の答えが選択され、矢印キーで残りの答えを移動することができます。ユーザーが選択肢を移動すると、選択肢は自動的に選択されます。ユーザーが質問を終えて次へ進むと、質問の選択肢は選択された状態を表示します。
また、スペースキーを押すと、多肢選択式の質問の選択肢の選択が解除されます。
例回答の強制検証を行う質問では、質問文の前にアスタリスクが表示され、この質問が必須であることを示します。アスタリスクは、スクリーン・リーダーのような支援技術と連動し、フィールドに集中するときに「必須」をコミュニケーションするように設定されている。
その他の質問
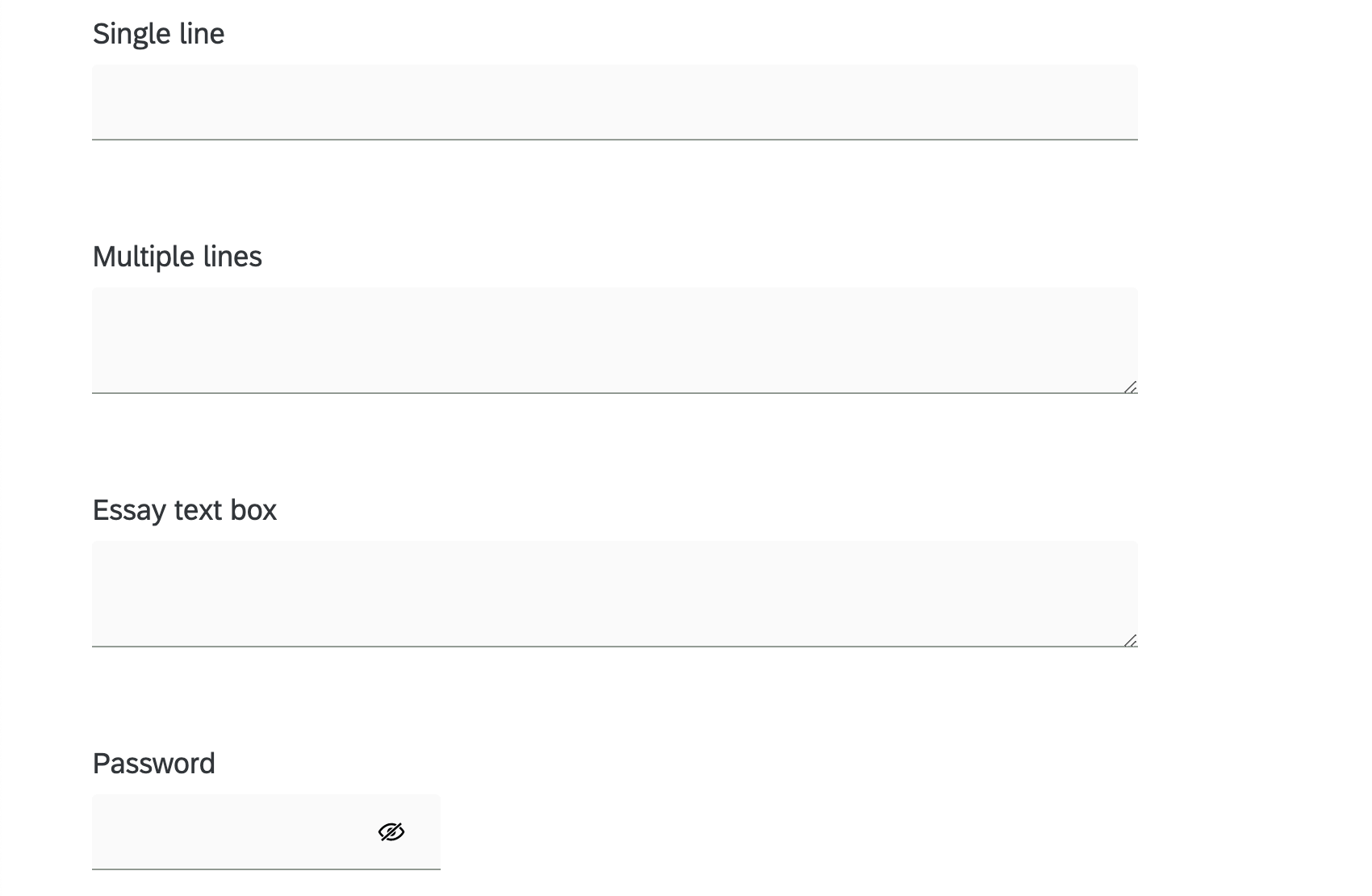
自由回答の質問文の大きさがタイプによって統一されました。これは、アンケート調査参加者が、フィールドタイプに必要な回答の種類をより簡単に識別できるようにするためです。
アンケート調査ビルダーは、1 行のテキストボックスの幅をリサイズしたり、複数行のテキストボックスの幅と高さの両方をリサイズすることができます。また、複数の行やエッセイ欄の高さをドラッグ&ドロップで調整することができます。
パスワード・テキストボックス・タイプには、パスワード・フィールドであることを示すアイコンが付いている。
質問と機能のアップデート
新しいアンケート調査では、よりアクセシビリティが高く、使いやすく、モバイルフレンドリーになるような改善を導入しています。これには、以下の質問とアンケート調査機能の更新が含まれます:
質問
- テキスト/グラフィック
- 自由回答(オートコンプリートを含む)
- フォームフィールド
- スライダー
- 多肢選択式
- マトリックス表:標準的なリッカート・バリエーション、自由回答、ドロップダウン
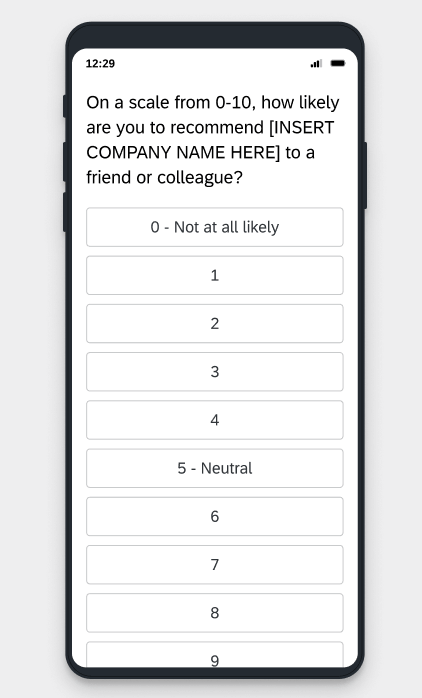
- ネットプロモータースコア® (NPS)
- ドリルダウン
- ランキング
Qtip:新しいアンケート調査では、ドラッグ&ドロップ形式のみが利用可能です。
- ファイルアップロード
- 署名
- タイミング
- メタ情報
- 並列
- ビデオ回答
- 組織階層 (EE)
- CAPTCHA認証
- ツリーテスト
- コンスタントサム
アンケート調査機能
- 強制回答/リクエスト回答
- パスワード保護
- 検証メッセージング
- 質問プレビュー
- ページ内表示ロジック
- アンケートの終了メッセージ(デフォルトで設定されているか、アンケートフローで設定されているかに関わらず)
- 回答のサマリーの表示を含む。
- 戻る]/[次へ]ボタン(見た目と操作性メニューで設定されているか、ブロックで設定されているかを問わず
- アンケートの説明
- 翻訳
- アンケート調査言語選択ツール
- ヘッダー/フッター
- 見た目と操作性
- ロゴサポート
- ロゴのaltテキスト翻訳
- プログレスバー
- 認証機能
- カスタムJavaScript
- カスタムCSS(外部CSSを含む)
- オートアドバンス
- モバイルデバイスでのNps質問の縦書きのような質問スタイルのオプション。
- 目次
現在サポートされていないアンケート調査機能
プロジェクトで新しいアンケート調査エクスペリエンスを有効にすると、アンケートビルダーに小さな変更があることに気づくかもしれません。1つは、サポートされている内容に基づいて、特定の質問タイプしか利用できないことだ。また、一部の機能は、新しいアンケート調査にまだ対応していません。これらの制限は、アクセシビリティ、ユーザビリティ、およびアンケート調査の手法の精度の向上と同時に行われるもので、選択肢を絞り込むことで、より良いアンケートを作成しやすくなります。
互換性のない機能を持つアンケートで新しいエクスペリエンスを有効にしようとすると、警告メッセージが表示されることがあります。この問題を解決するには、まず、現在このエクスペリエンスに対応している質問タイプと機能のみを使用していることを確認してください。
追加のトラブルシューティングとして、これらは新しいアンケート調査でまだサポートされていない機能です:
- 質問の種類
- アンケートのオプション:
- 割り当て:
- ウェブサイトフィードバックアクション
- 静的テーマ
Qtip:ブランド管理者は、静的テーマの代わりに、新しいアンケート調査に対応した、会社全体で使用できるブランドテーマを作成することができます。詳しくはテーマタブをご覧ください。
- マトリックス表からオプションを削除:リッカート尺度による質問
- 列幅の調整
- ヘッダーを反復
- 空白を追加
- 質問文の自由回答欄からオプションが削除されました。
- サイズ設定
- オートフォーカス
- オートアドバンス見た目と操作性エディターでページ間の自動移動が可能です。
レガシー・エクスペリエンスに元に戻す
アンケートのオプションで、新しいアンケートをオフにして、従来のアンケートに戻すことができます。
レガシー・エクスペリエンスに元に戻した後、いつでも新しいエクスペリエンスを有効にすることができます。最初に有効にした時とはプロセスが違う。
![アラビア語のアンケートのスクリーンショット。次へ]ボタンと[戻る]ボタンは説明のとおり、左側にまとめて表示される。](https://www.qualtrics.com/m/assets/support/wp-content/uploads//2021/06/simple-2.png)