アンケートテーマ
アンケートテーマについて
クアルトリクスのアンケートテーマを使えば、美しいアンケートを簡単に作成できます。各テーマに、アンケートのデフォルトの色、フォント、スタイルが含まれています。見た目と操作性メニューには、アンケートテーマライブラリがあり、利用可能なすべてのアンケートテーマが含まれています。また、ライセンスには組織のブランディングに合わせてデザインされたカスタムアンケートテーマが含まれる場合があります。アンケートのレイアウト、背景、ロゴの変更など、テーマをカスタマイズするためのその他のオプションもあります。
組織用のカスタムテーマの作成をご希望の場合は、テーマデザインのページをご覧いただき、カスタマーサクセスハブにログインしてリクエストしてください。自分でゼロからアンケートテーマを作成したい場合は、基本テーマを適用し、見た目と操作性の設定とカスタム CSS を使用して基本テーマをカスタマイズします。
テーマを適用する方法
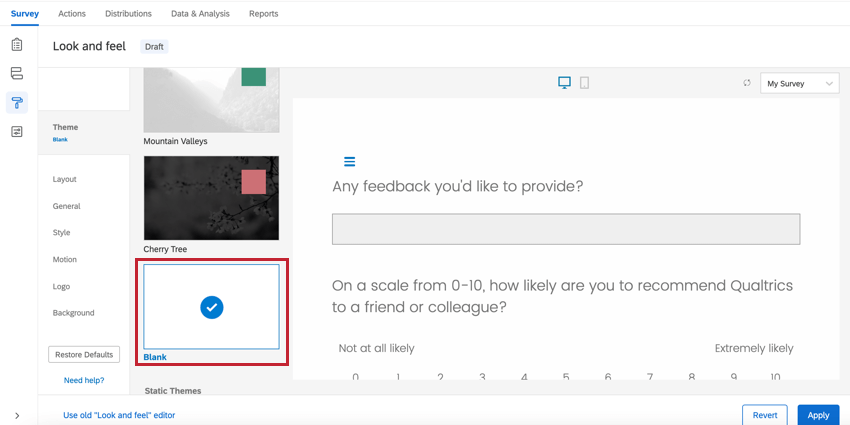
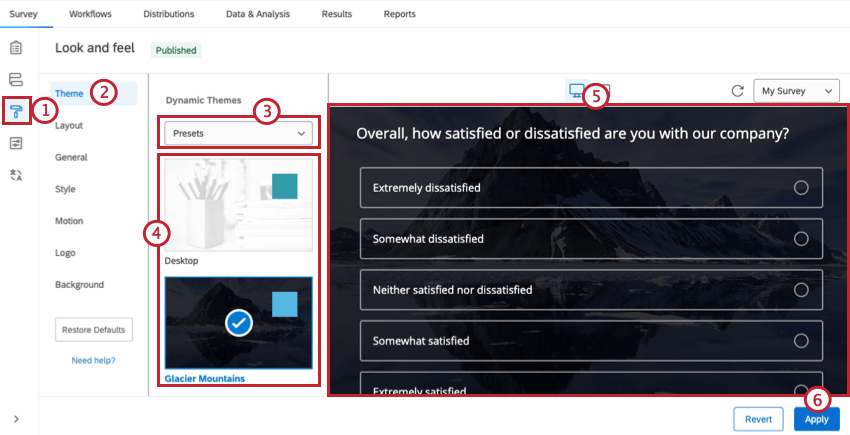
- アンケート調査の編集中に、見た目と操作性 メニューを開きます。

- テーマ・セクションに行く。
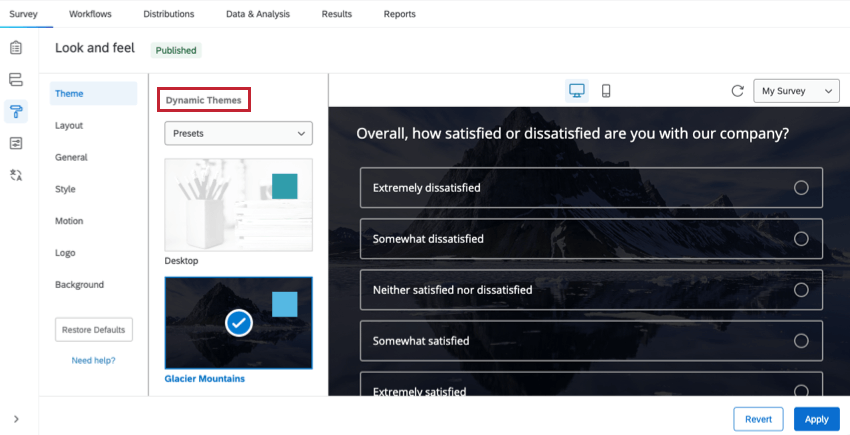
- アンケートテーマライブラリドロップダウンをクリックし、表示するライブラリを選択します。プリセットはクアルトリクスが提供するテーマです。あなたの組織がブランドテーマを持っている場合、組織のライブラリがオプションとして表示されます。
- アンケートに適用するテーマを選択します。
- アンケートをプレビューするには、見た目と操作性を表示します。
- [適用]をクリックします。
テーマタイプ
テーマには大きく分けて、動的テーマと静的テーマの2種類がある。選択したテーマタイプに応じて、基本テーマオプションのほかにさまざまなカスタマイズオプションが使用できます。クアルトリクスのプリセットテーマはすべて動的テーマです。組織で購入実態ブランドテーマは、静的または動的である可能性があります。
新しいクアルトリクスのテーマ(ダイナミックテーマ)は、あらかじめ選択された機能の組み合わせで、見た目と操作性エディタの「一般」、「スタイル」、「モーション」、「ロゴ」、「背景」セクションで編集できます。ダイナミックテーマは利用可能なテーマのリストの一番上に表示されます。

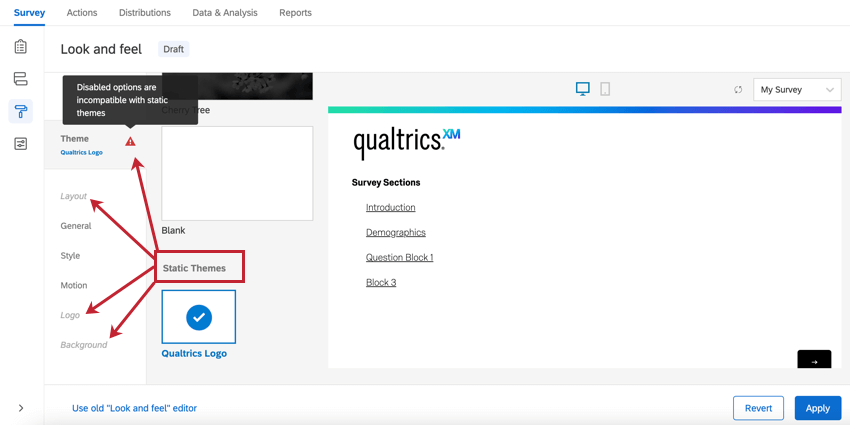
Static Themes(静的テーマ)」の下には、過去にカスタマイズされたテーマのリストが表示されます(過去にあなたのブランドからそのようなリクエストがあった場合)。これらのテーマの「レイアウト」、「ロゴ」、「背景」は、テーマのコードに永久に組み込まれていたため、編集できません。(つまり、ロゴを追加することはできるが、既存のロゴを削除したり変更したりすることはできない。静的テーマは、利用可能なテーマのリストで動的テーマの下に表示されます。

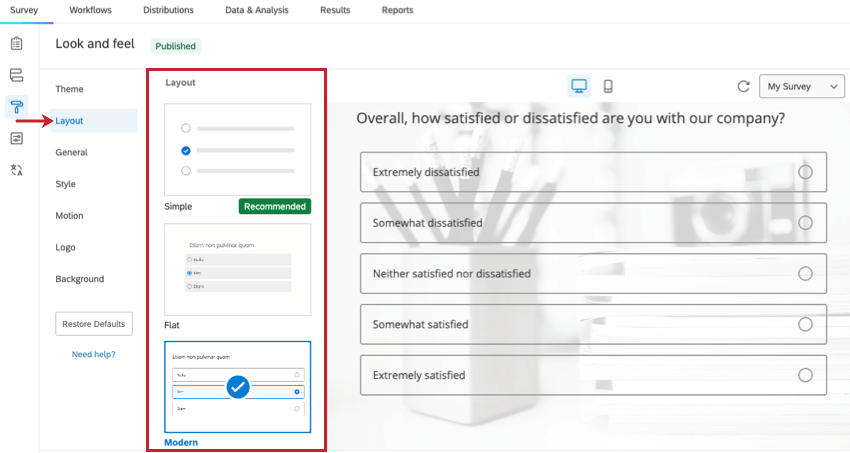
レイアウト
アンケートのレイアウトは、質問やその他のアンケート要素が回答者にどのように見えるかを決定する機能をコントロールします。これには、ボタンのスタイル、質問のパディング、プログレスバーの外観などの機能が含まれます。レイアウトはダイナミックテーマにのみ適用できます。利用可能なレイアウトスタイルは、シンプル、フラット、モダン、クラシックの4種類。

アンケートのロゴ
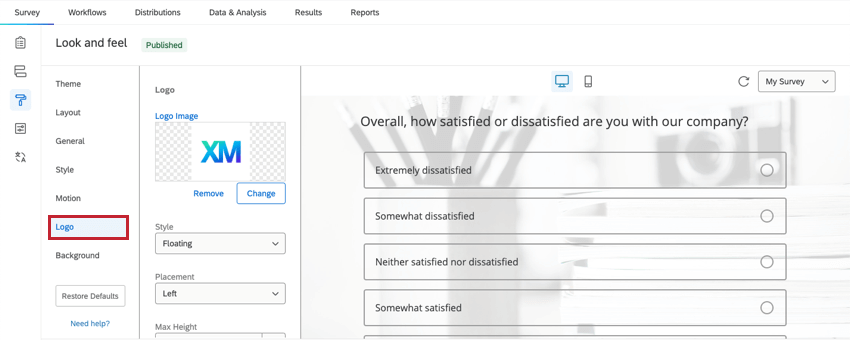
見た目と操作性メニューのロゴ セクションでは、アンケートのロゴとして使用する画像をアップロードすることができます。

- ロゴ画像:選択したロゴのプレビューを表示します。画像の変更」をクリックして、ライブラリから新しいロゴを選択します。ロゴを完全に削除するには、画像の削除をクリックします。
- スタイル:ロゴをフローティング(デフォルト、ロゴをそのまま表示)にするか、バナー(ロゴをバナーの背景に表示、多くの場合プライマリーカラー)にするかを決めます。
- 配置:ページ上部のどの位置にロゴを配置するかを決めます。
- 最大の高さ:ロゴの高さを決めます。幅は、ロゴが伸び縮みしないように自動的に拡大/縮小します。
- モバイルスケーリング:デフォルトサイズに対するロゴサイズの調整方法を決定します。ロゴが大きい場合は、この割合を低く調整することをお勧めします。この設定は、デスクトップとモバイルの両方のビューに影響します。
アンケートの背景
見た目と操作性メニューの背景セクションでは、アンケートの背景をカスタマイズすることができます。単色の背景を選択するか、背景として使用する画像をアップロードすることができます。

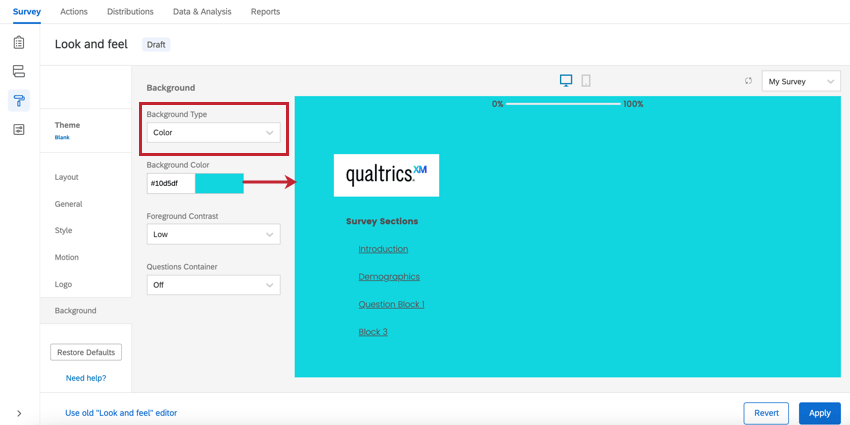
色の背景
無地の背景を使用するには、背景の種類として「色」を選択します。次に、「背景色」の下にあるカラーブロックをクリックして色を選択します。使用する色の16進色コードがわかっている場合は、そのコードを色ブロックの横に入力します。
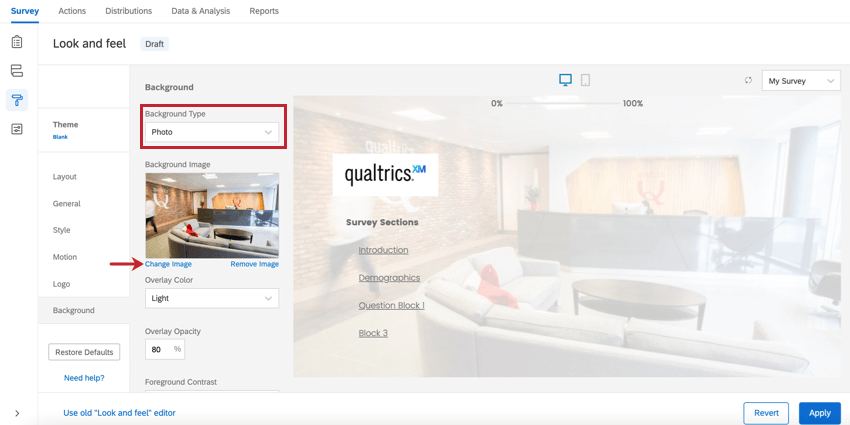
画像の背景
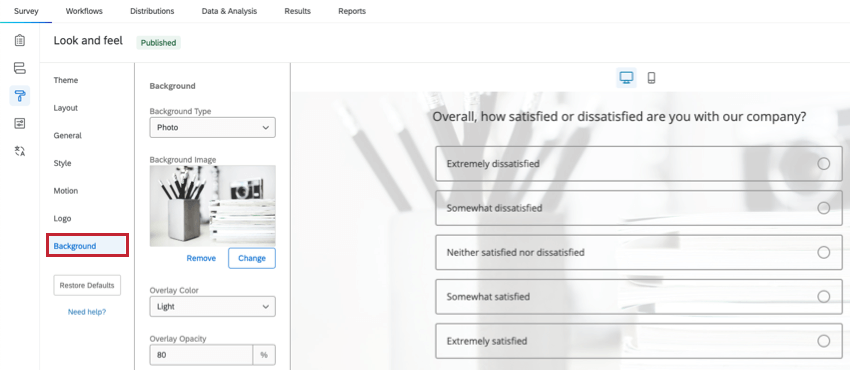
アンケートの背景に画像を使用するには、背景の種類として写真を 選択します。背景画像ボックスの下にある画像の変更をクリックし、ライブラリから画像を選択します。選択した画像はいずれも画面のサイズに合わせて調整されるため、なるべく大きく高解像度の画像を選択することをお勧めします。
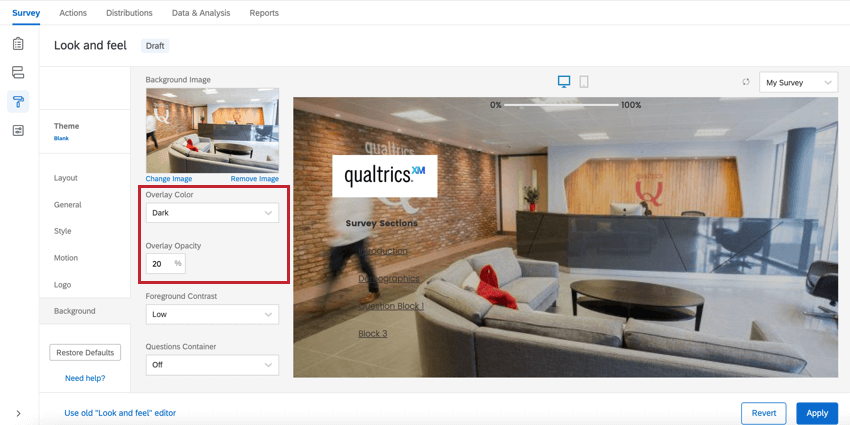
オーバーレイ・ カラーを選択して、黒(ダーク)または白(ライト)のレイヤーで背景を覆うこともできます。オーバーレイの不透明度」で、オーバーレイの不透明度や半透明度を設定できます。

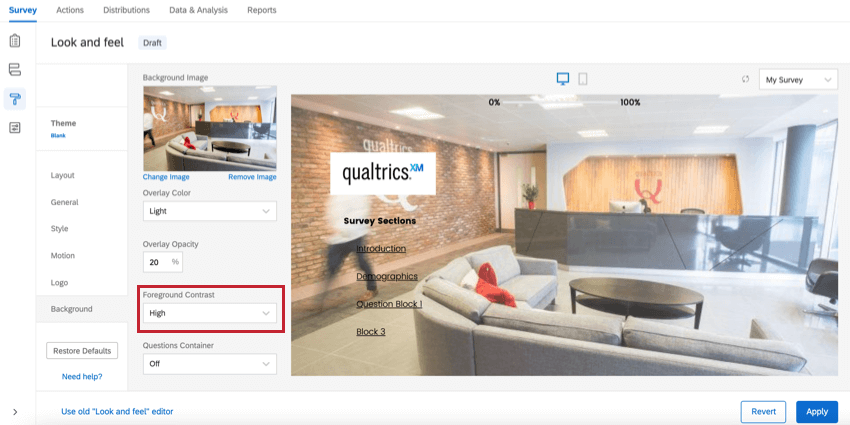
その他の背景オプション
背景の種類に関係なく、前景の対比を設定できます。これを決定するために、WCAGに準拠した適切なコントラスト比4.5に準拠したグレースケールカラーを選択します。テキストと背景のコントラストを上げるには、これを[中]または[高]に変更します。[高]では常に白または黒になります。適切な前景色を決定する際は、背景画像とオーバーレイの色/不透明度も考慮します。この設定は、スタイルセクションにある前景対比と同じです。
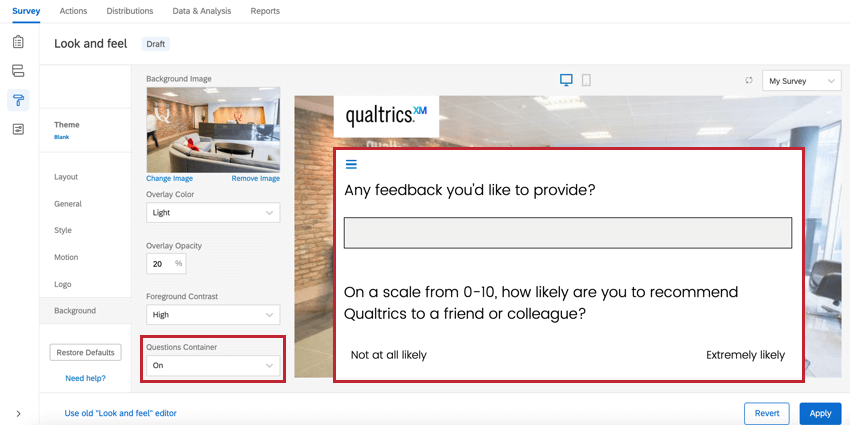
質問コンテナを設定することもできます。このオプションでは、質問の周りに空白が配置されます。質問コンテナは、詳細な写真の背景があり、すべてのコントラストオプションを高く設定してもテキストが読みにくいテーマに適しています。

最適なテーマを選択する
これで、テーマを適用する方法はわかりました。しかし、どのようにして適切なものを選ぶのか、あるいはデザインするのか。ほかよりもアクセスしやすいテーマはあるでしょうか。また、ほかよりもデータを収集しやすいテーマはあるでしょうか。
クアルトリクステーマは、すべてスクリーンリーダーでアクセスでき、モバイルデバイスでも利用できます。ただし、テーマをデザインまたは選択する際に留意すべき事項がいくつかあります。
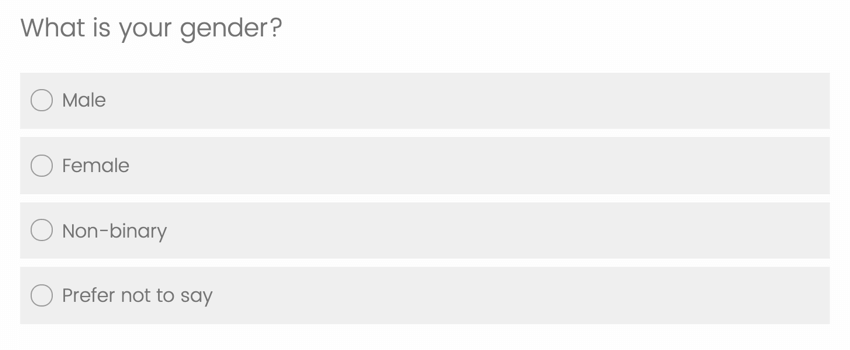
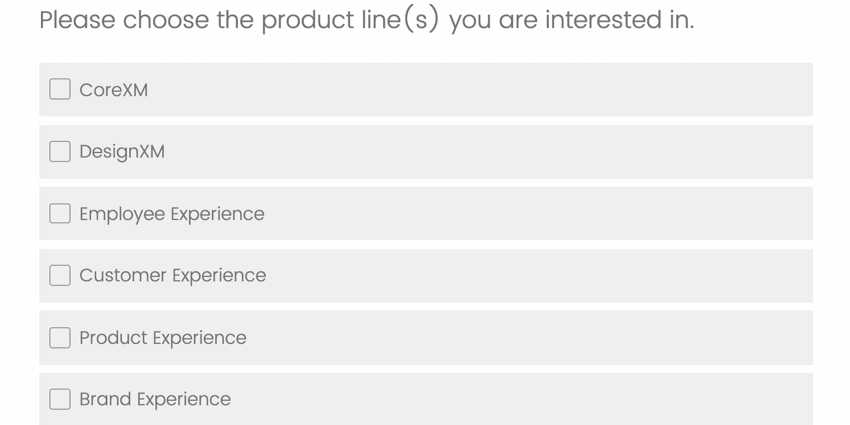
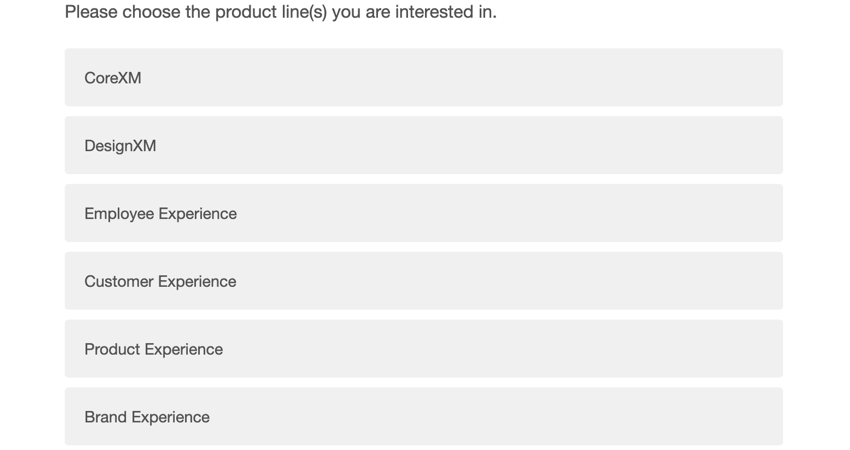
- 使用する選択肢ボタンのタイプは、回答者の質問の答え方に影響します。ボタンにはラジオ、チェックボックス、フラットの3種類がある。ラジオボタンとチェックボックスがフラットボタンよりも適しているケースが多いです。ラジオボタンは回答者が1つだけ回答することを示し、チェックボックスは複数回答できることを示します。一方、フラットボタンでは質問が複数選択式か、単一選択式かが区別されません。この2つを区別することで、正直で正しい回答が得られる可能性が高まります。
- フォントサイズは自由に調整でき、モバイル環境でも最適なサイズと字体を選ぶことが重要です。
- [次へ]ボタンと[戻る]ボタンが、はっきりと見やすく表示されるようにする必要があります。
- プログレスバーの配置は、回答者のエクスペリエンスに影響を与えることがあります。一番上にあると、いちいちスクロールしなければならず不便だ。それが一番下にあれば、質問の邪魔にならない。
- すべての質問タイプが、すべてのクアルトリクステーマに対応しています。それでもテーマをカスタマイズする場合は、ランキングと選択、グループ分け、ランク付けなど、JavaScriptを多用する洗練された質問が最適に機能することを確認する必要があります。