リッチコンテンツエディター
リッチコンテンツエディターについて
リッチコンテンツエディターでは、テキストに特別な書式を追加することができます。このエディタを使えば、太字、下線、色やフォントの変更、ハイパーリンクの追加、リストや表の追加、動画や画像の挿入も可能です。
リッチコンテンツエディターの利用
リッチコンテンツエディターは、クアルトリクスプラットフォームでテキストを扱うほとんどの場所で見つけることができます。以下は、リッチコンテンツエディターが利用できる場所の一例です。
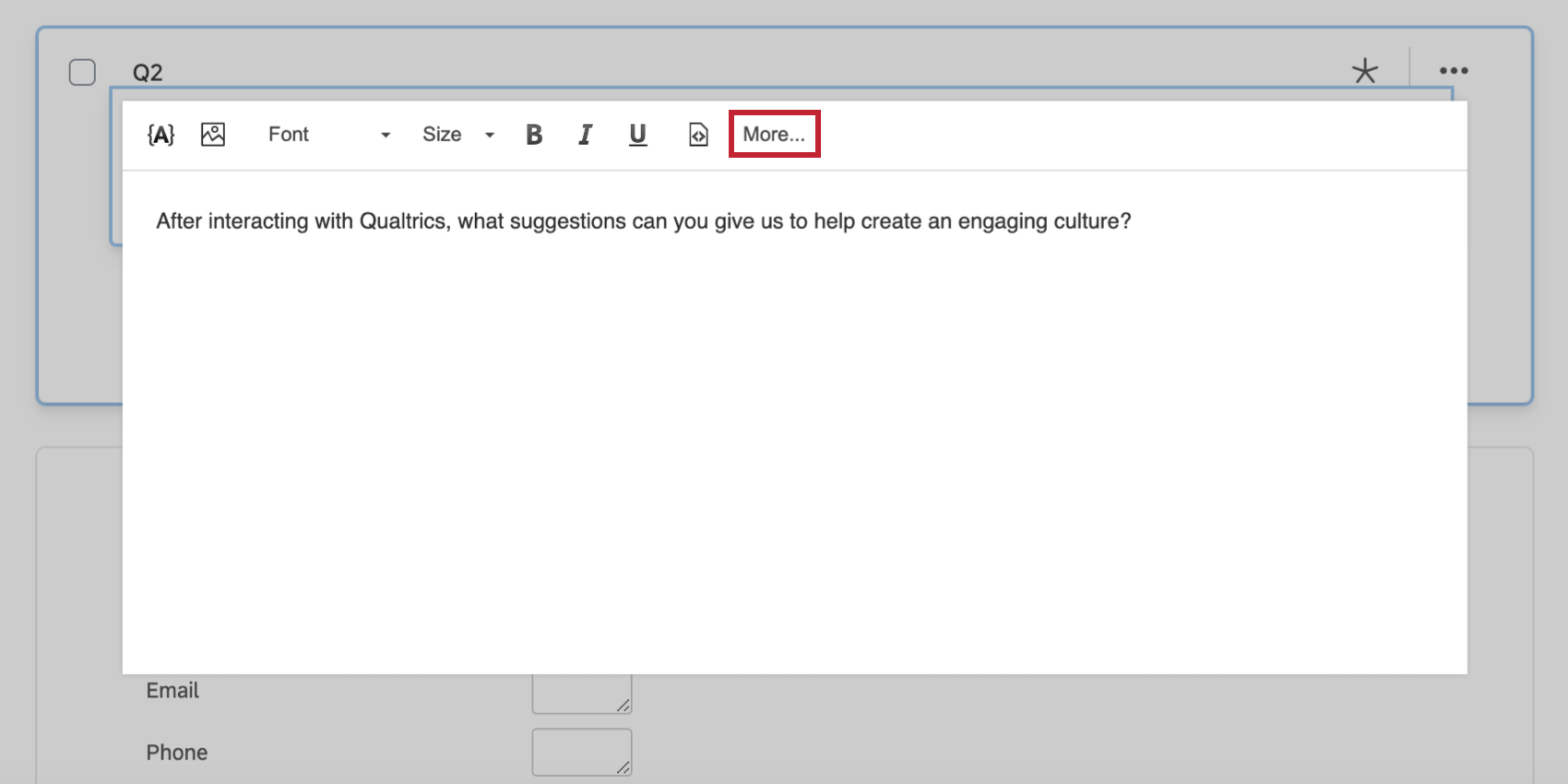
質問文
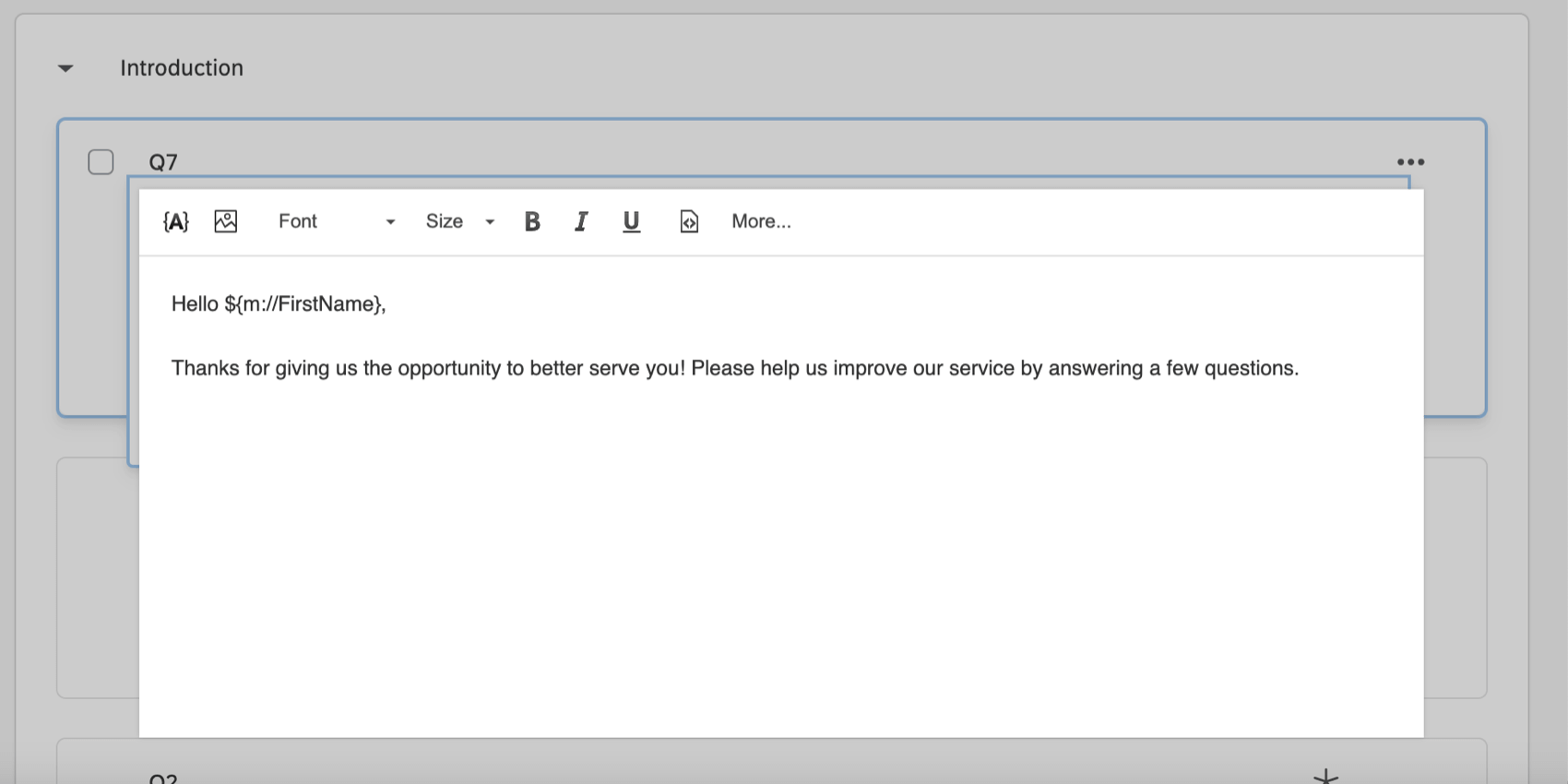
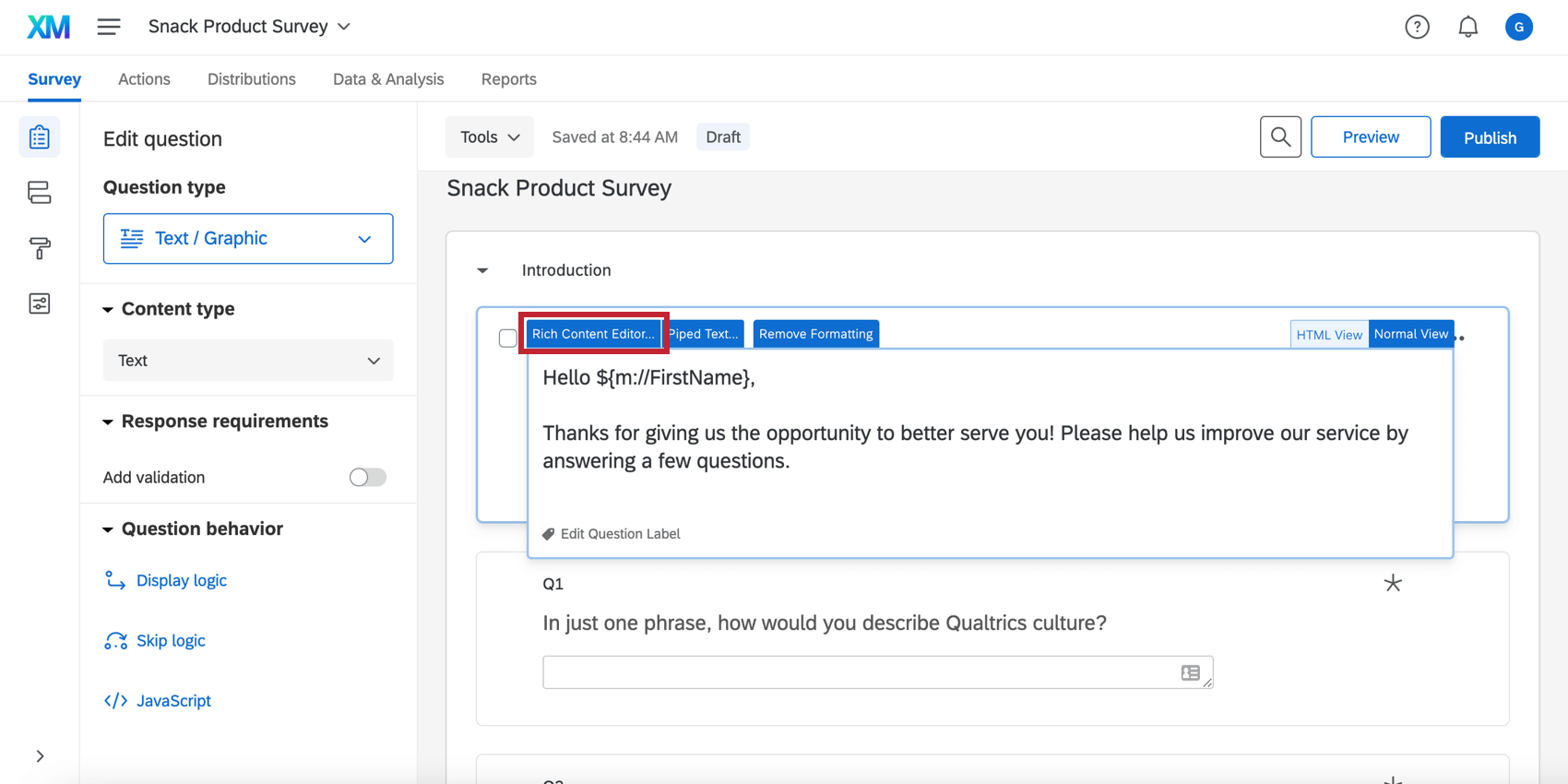
質問文エディタはデフォルトでプレーンテキストを使用します。エディタの左上にある「リッチコンテンツエディター」タブをクリックし、リッチテキストにアクセスします。
このリッチコンテンツエディターでの変更は自動的に保存されます。リッチコンテンツエディターを退職するには、リッチコンテンツエディターウィンドウの外側のグレーのスペースのどこかをクリックします。
選択肢テキスト
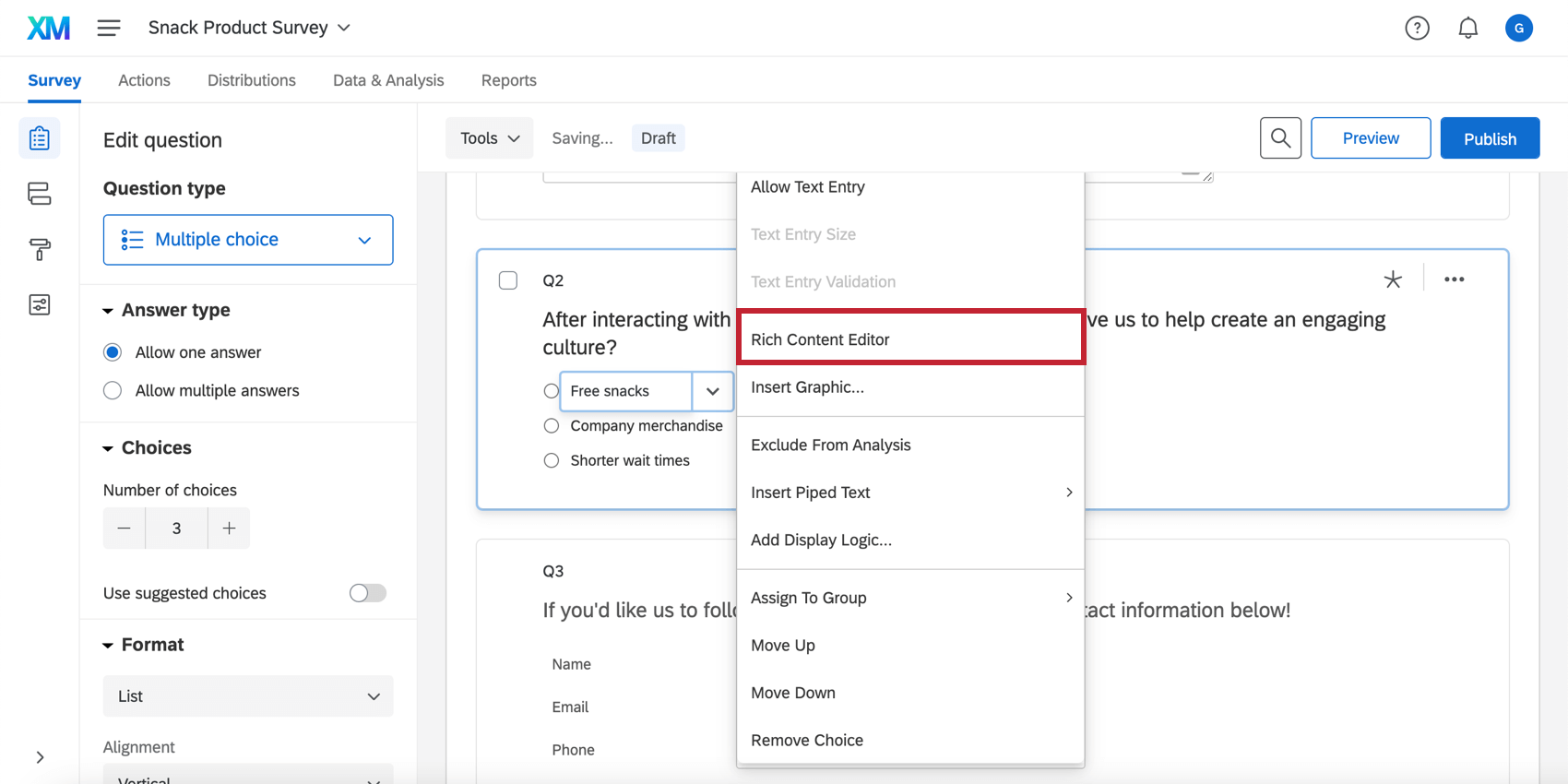
選択肢テキストエディターでは、デフォルトでプレーンテキストが使用されます。リッチコンテンツエディターにアクセスするには、選択肢のテキストをクリックし、青いドロップダウンメニューをクリックしてアクセスします。 選択肢。リストから「リッチコンテンツエディター」を選択します。
アンケート調査のヘッダーとフッター
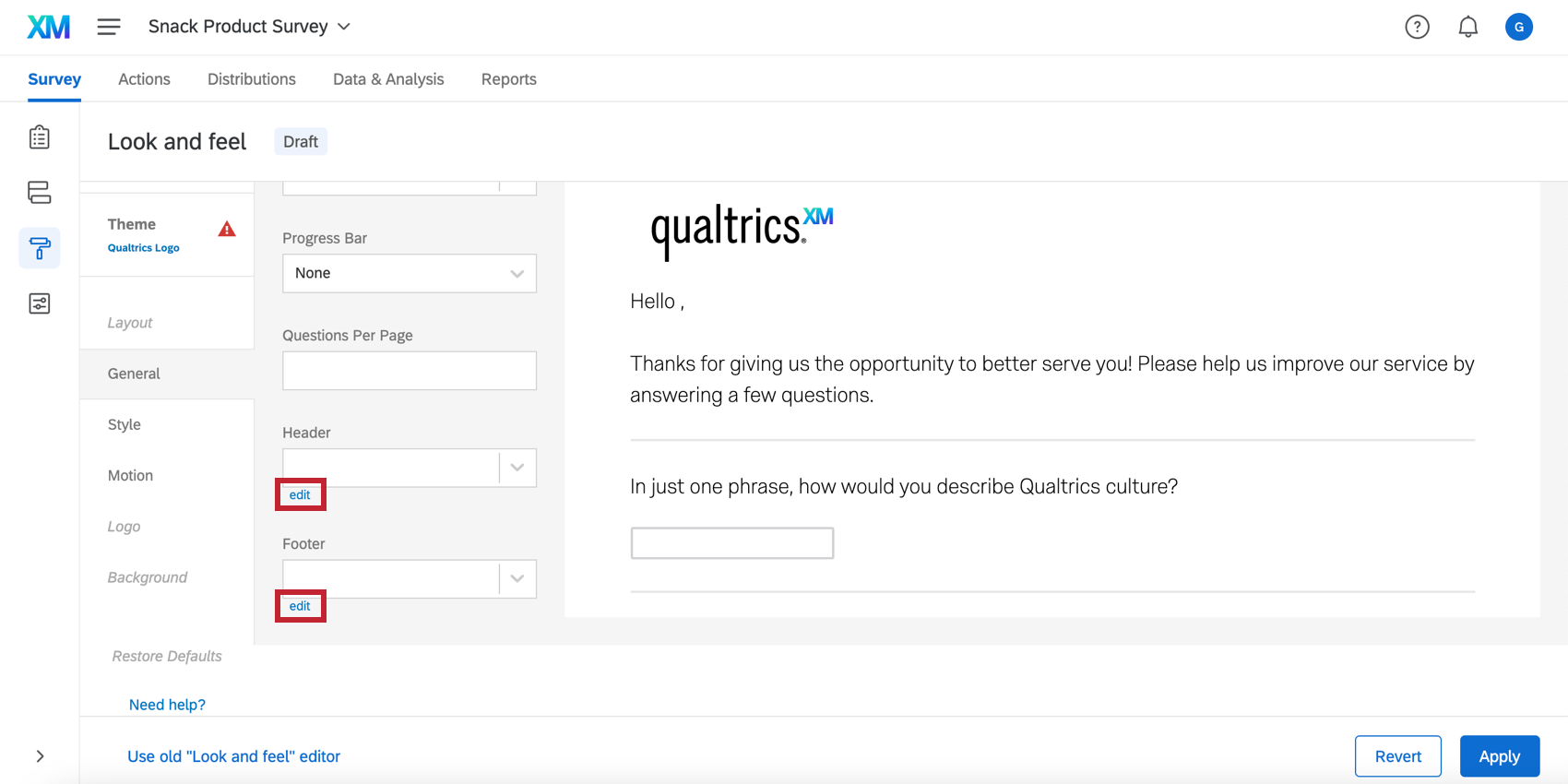
デフォルトでは、アンケートのヘッダーとフッターはプレーンテキストで記述されます。編集をクリックしてリッチコンテンツエディターに入る。
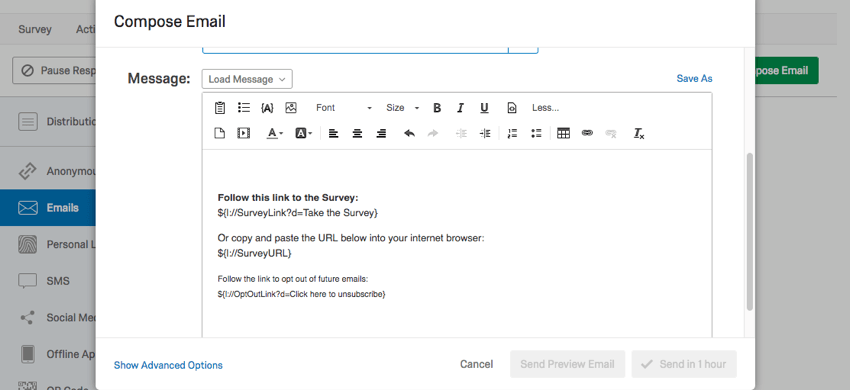
Eメール編集者
デフォルトでは、メールエディターはリッチコンテンツエディターを使用します。これには、メール配信、チケット上のメール、メールタスク、XM DIRECTORYタスク経由で送信されるメール、その他Qualtricsプラットフォーム内でメールを送信できる場所が含まれます。
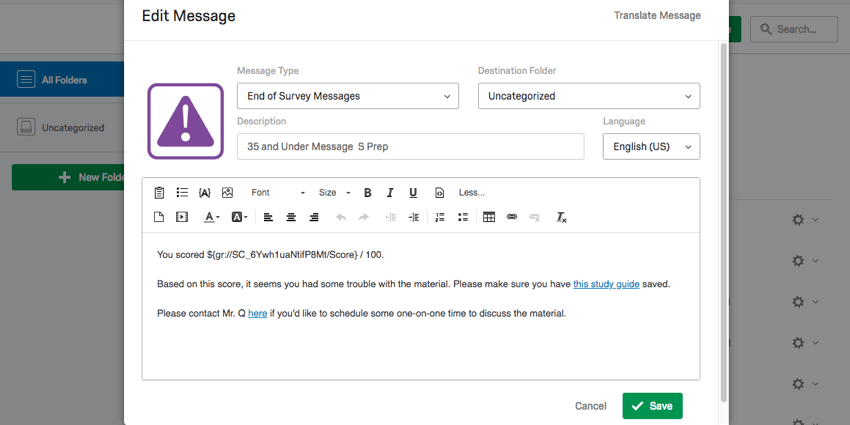
ライブラリメッセージエディタ
デフォルトでは ライブラリメッセージ はリッチコンテンツエディターで書かれています。
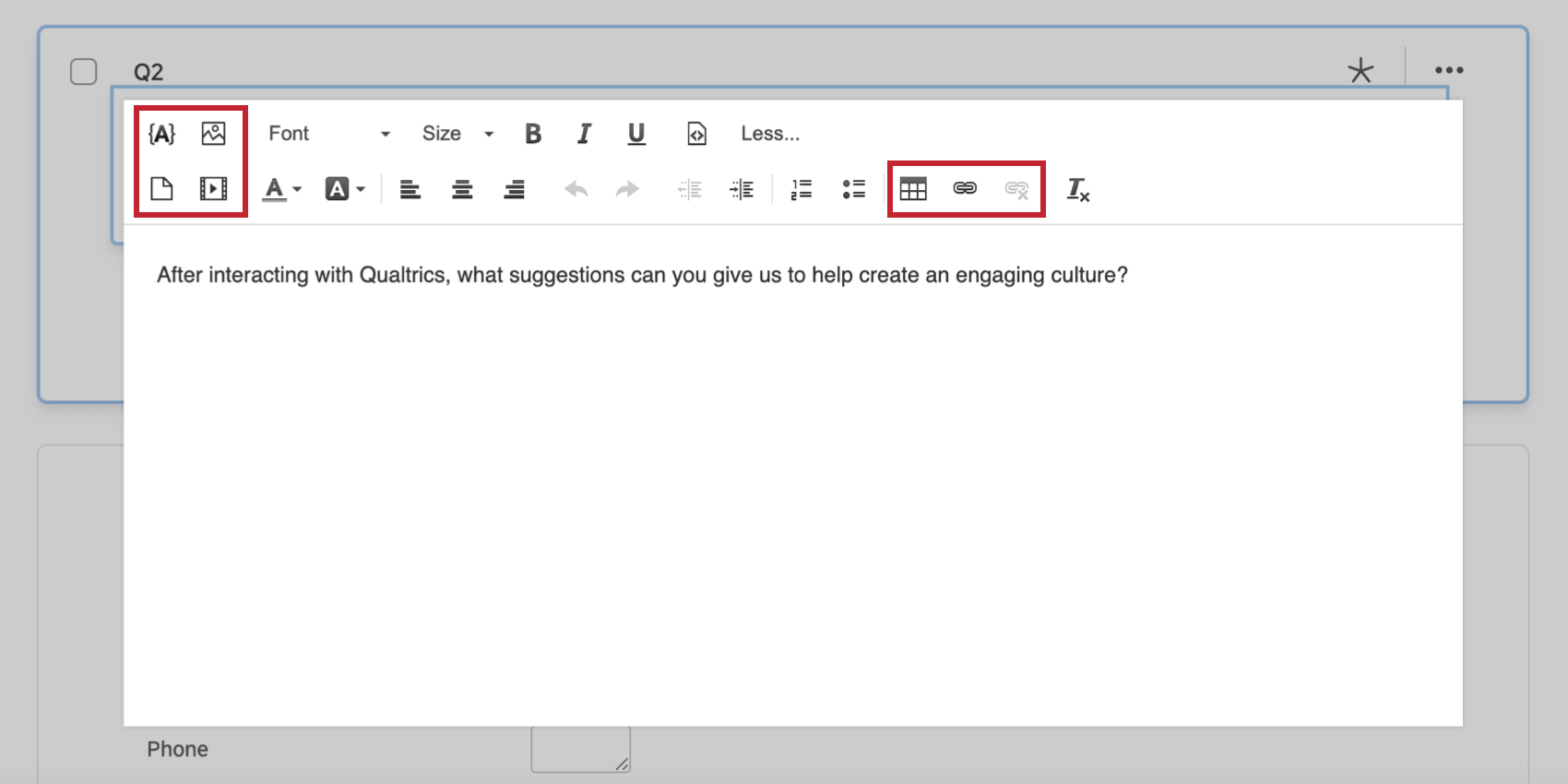
リッチコンテンツの挿入
リッチコンテンツエディターでは、いつでもメディア、表、画像、またはその他のリッチ情報をテキストに挿入することができます。このセクションでは、各タイプのリッチコンテンツの挿入について説明します。
テキストの差し込み
テキストの差し込みは{A}アイコンで行います。テキストの差し込みは、回答者ごとに変化する動的なテキストを表示するために使用します。
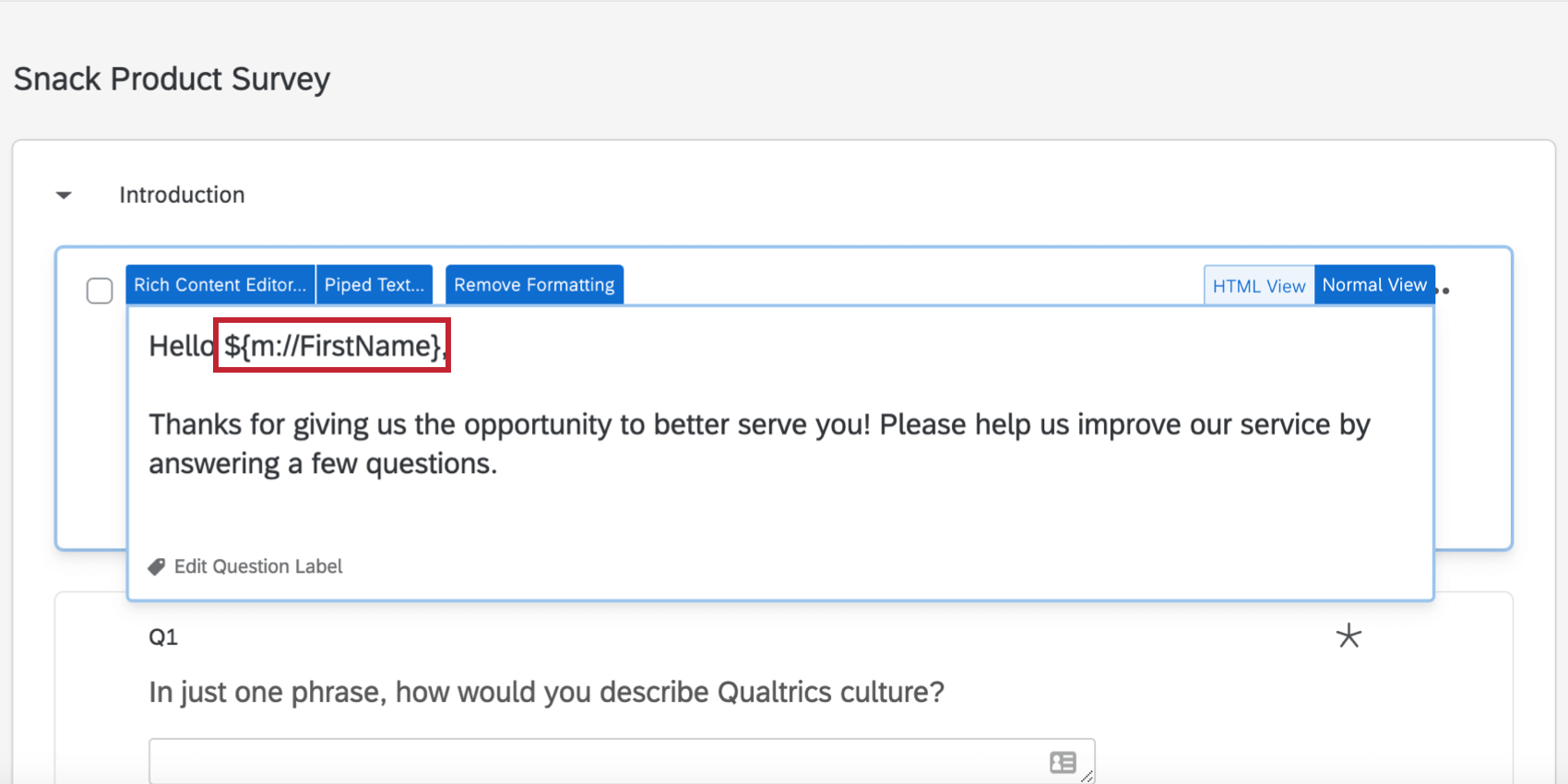
例この例では、テキストの差し込みを使用して、最初の質問に回答者の名前を入力しています。
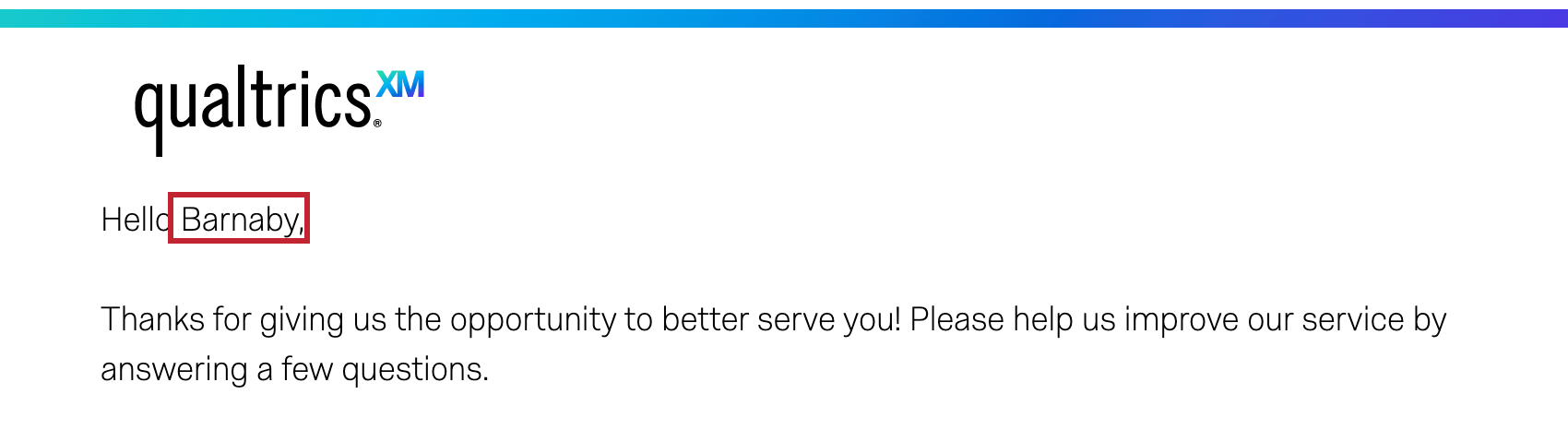
回答者がアンケートに回答すると、アンケート配信に使用された連絡先リストから回答者の名前が抽出され、パーソナライズされたアンケートエクスペリエンスが提供されます。

画像
をクリックして画像を挿入できます。 ![]() のアイコンがある。その後、ライブラリから画像を選択するか、新しい画像をアップロードするオプションがあります。画像の挿入とカスタマイズの詳細については、画像の挿入を参照してください。
のアイコンがある。その後、ライブラリから画像を選択するか、新しい画像をアップロードするオプションがあります。画像の挿入とカスタマイズの詳細については、画像の挿入を参照してください。
ファイル
をクリックして、回答者がダウンロードできるファイルを挿入します。 ![]() のアイコンがある。詳しくは「ダウンロード可能なファイルを挿入する」を参照してください。
のアイコンがある。詳しくは「ダウンロード可能なファイルを挿入する」を参照してください。
メディア
テキストに書式設定するには、[ ![]() アイコンをクリックすると、ビデオまたはオーディオクリップを埋め込むことができます。挿入できるメディアの種類については、メディアの挿入を参照してください。
アイコンをクリックすると、ビデオまたはオーディオクリップを埋め込むことができます。挿入できるメディアの種類については、メディアの挿入を参照してください。
表
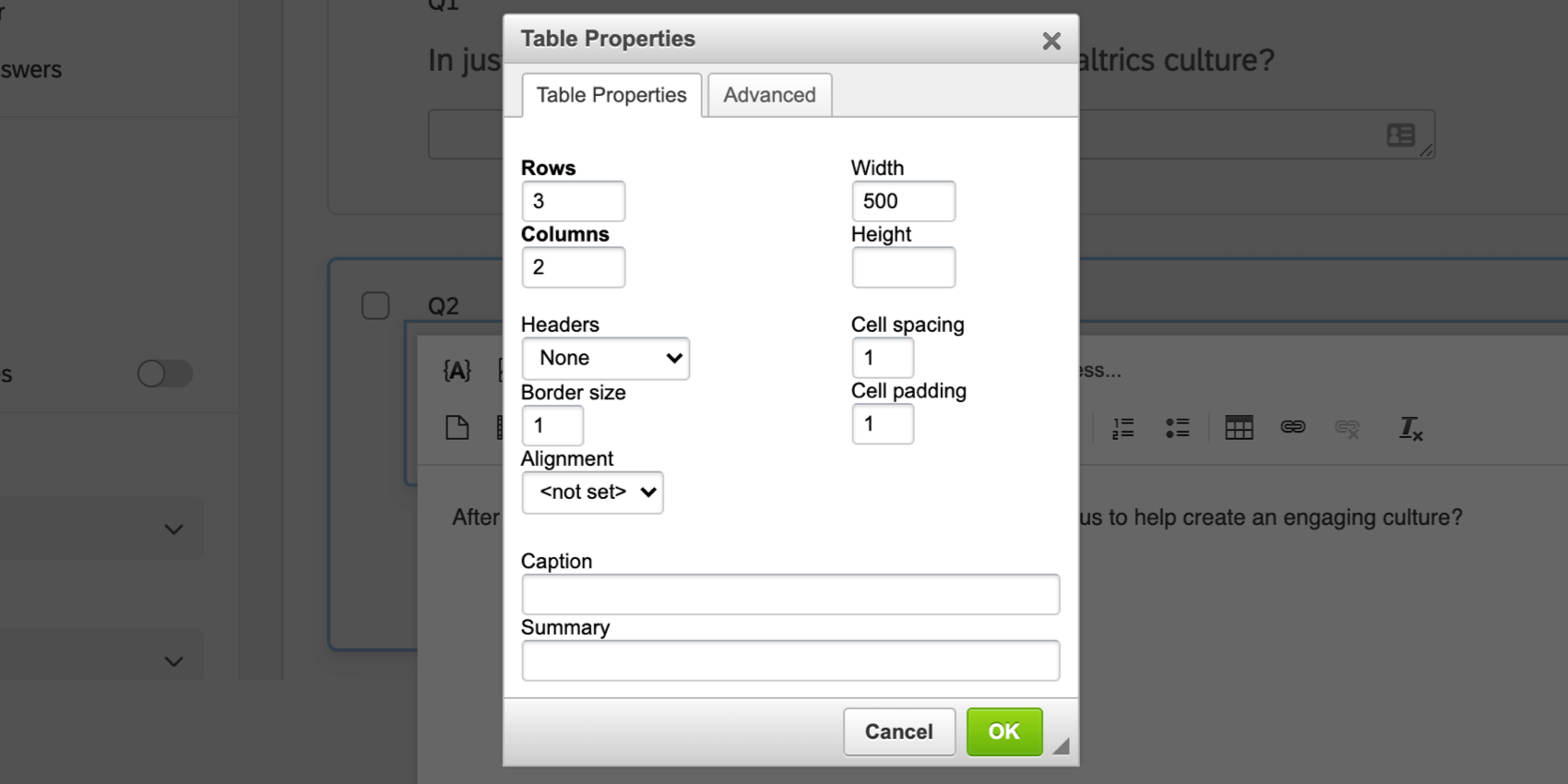
テキストに書式設定するには、[ ![]() アイコンをクリックしてテーブルを挿入する。テーブルの挿入を選択すると、ポップアップが表示され、テーブルの以下の点を決定することができます:
アイコンをクリックしてテーブルを挿入する。テーブルの挿入を選択すると、ポップアップが表示され、テーブルの以下の点を決定することができます:
- テーブルのプロパティ

- 行数:テーブルの行数。
- 列:テーブルのカラム数。
- Width: ピクセル単位のテーブルの幅。
- 高さ:テーブルの高さをピクセル単位で指定する。
- ヘッダー:最初の行、最初の列、両方にヘッダーを付けるか、またはどちらにも付けないかを選択します。
- ボーダーサイズ:テーブルのボーダーサイズ。
- セル間隔:テーブルのセルとセルの間隔をピクセル単位で指定します。
- セルのパディング:セル内のテキストとセル壁の間のスペース(ピクセル単位)。
- アラインメント:テキストエディタでの表の配置。
- キャプションテーブルにキャプションを追加します。
- 要約:表の目的を説明する要約を追加する。これはスクリーン・リーダーにとって最も便利である。
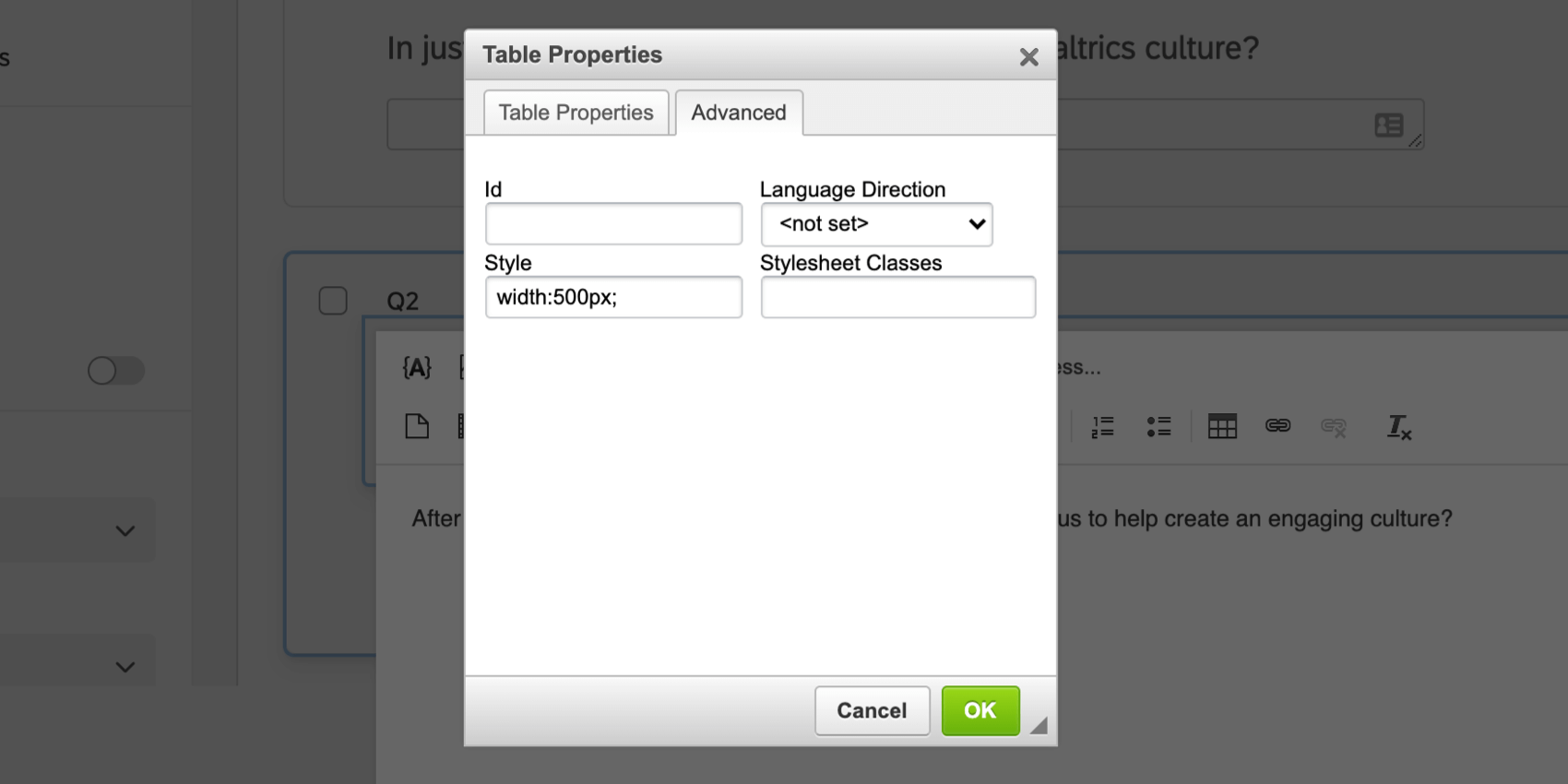
- 先進的だ:

- Id:テーブルにHtml IDを割り当てる。
- 言語の方向:表のテキストが左から右へ読むのか、右から左へ読むのかを判断する。
- スタイルテーブルにHtmlスタイル属性を追加します。
- スタイルクラス:テーブルにHtml styleclass属性を追加します。
ハイパーリンク
を使用する。 ![]() アイコンをクリックすると、他のウェブページへのハイパーリンクが挿入されます。ハイパーリンクで利用可能なカスタマイズオプションの詳細については、ハイパーリンクの挿入を参照してください。
アイコンをクリックすると、他のウェブページへのハイパーリンクが挿入されます。ハイパーリンクで利用可能なカスタマイズオプションの詳細については、ハイパーリンクの挿入を参照してください。
リッチテキストの書式設定
リッチコンテンツエディターには、リッチコンテンツの挿入に加え、テキストフォーマット機能もあり、必要なスタイリングを実現することができます。利用可能なオプションは以下のとおりです。
キーボードショートカット
リッチコンテンツエディターは、あなたのテキスト編集をより効率的にするために多くのキーボードショートカットを受け入れます。キーボードショートカットを使って次のようなパフォーマンスを行うことができます:
- コピーするCMD+C(Mac) またはCTRL+C(PC)
- カットCMD+X(Mac)またはCTRL+X(PC)
- ペーストする:CMD+V(Mac) またはCTRL+V(PC)
- ボールドCMD+B(Mac) またはCTRL+B(PC)
- 斜体:CMD+I(Mac) またはCTRL+I(PC)
- 下線を引く:CMD+U(Mac) またはCTRL+U(PC)
- やり直し:CMD+Y(Mac) またはCTRL+Y(PC)
- 元に戻す:CMD+Z(Mac) またはCTRL+Z(PC)
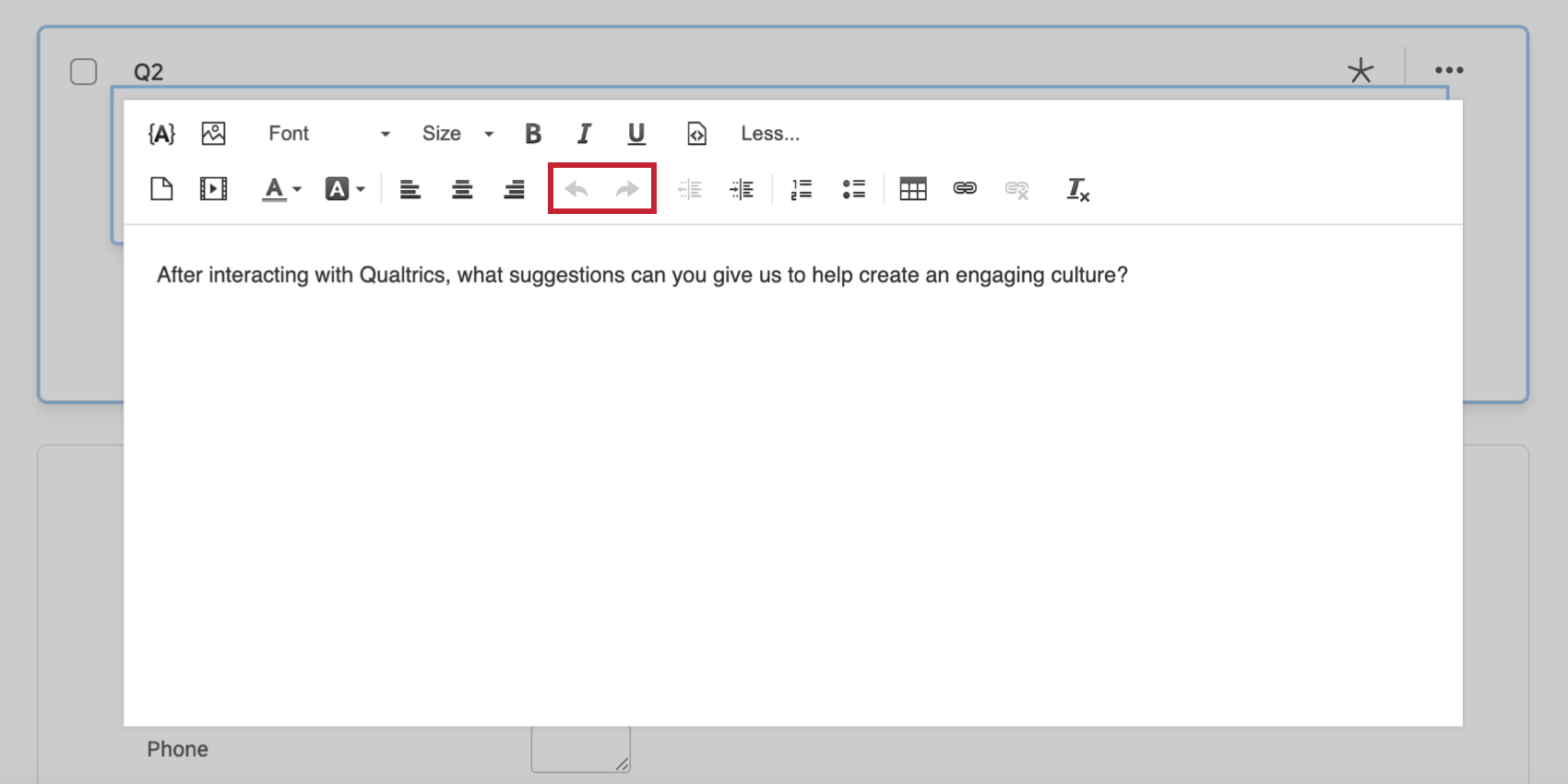
元に戻す/やり直す
リッチコンテンツエディターで行った変更を元に戻すには、[元に戻す]ボタンと[やり直し]ボタンを使用します。
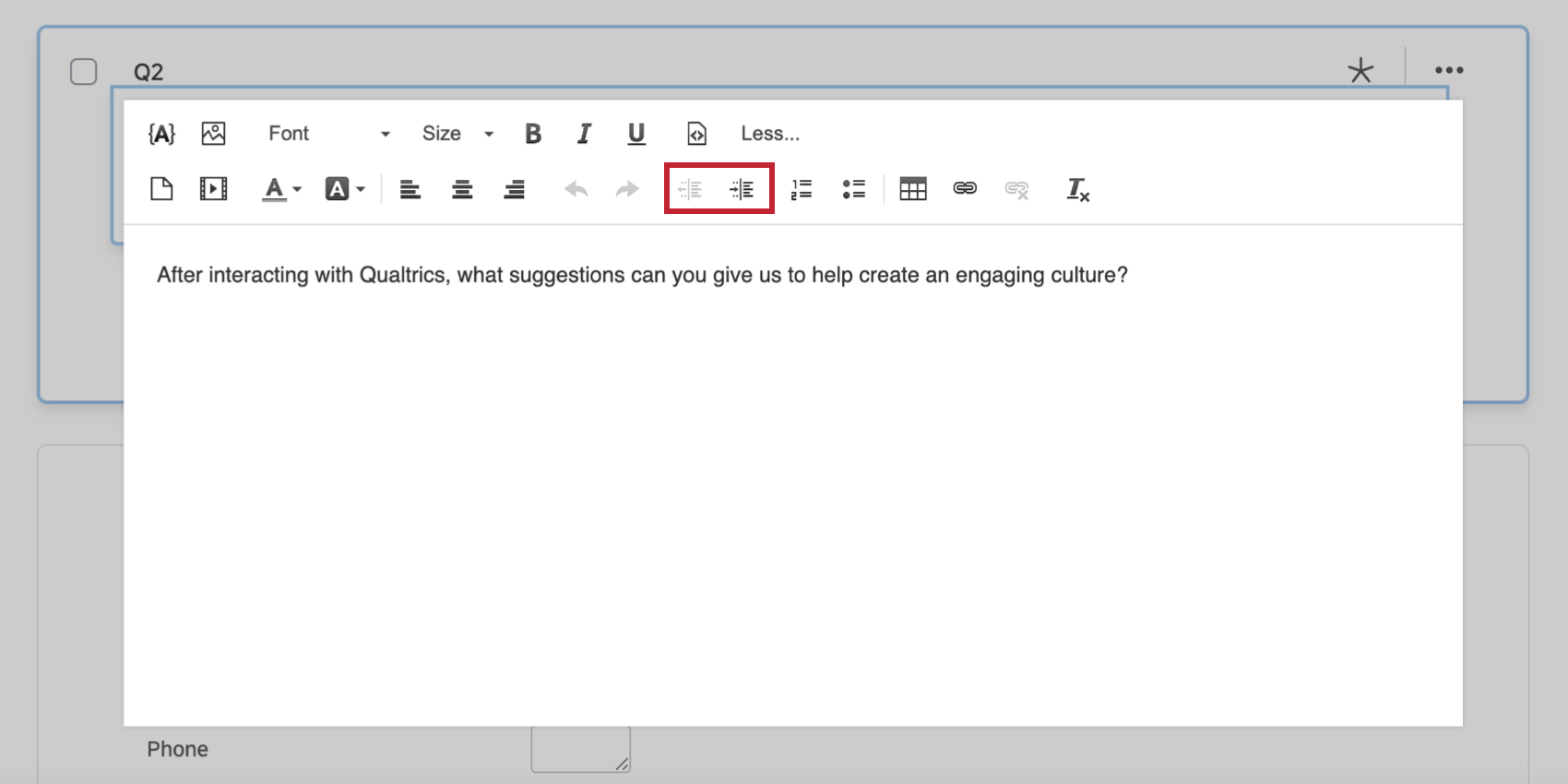
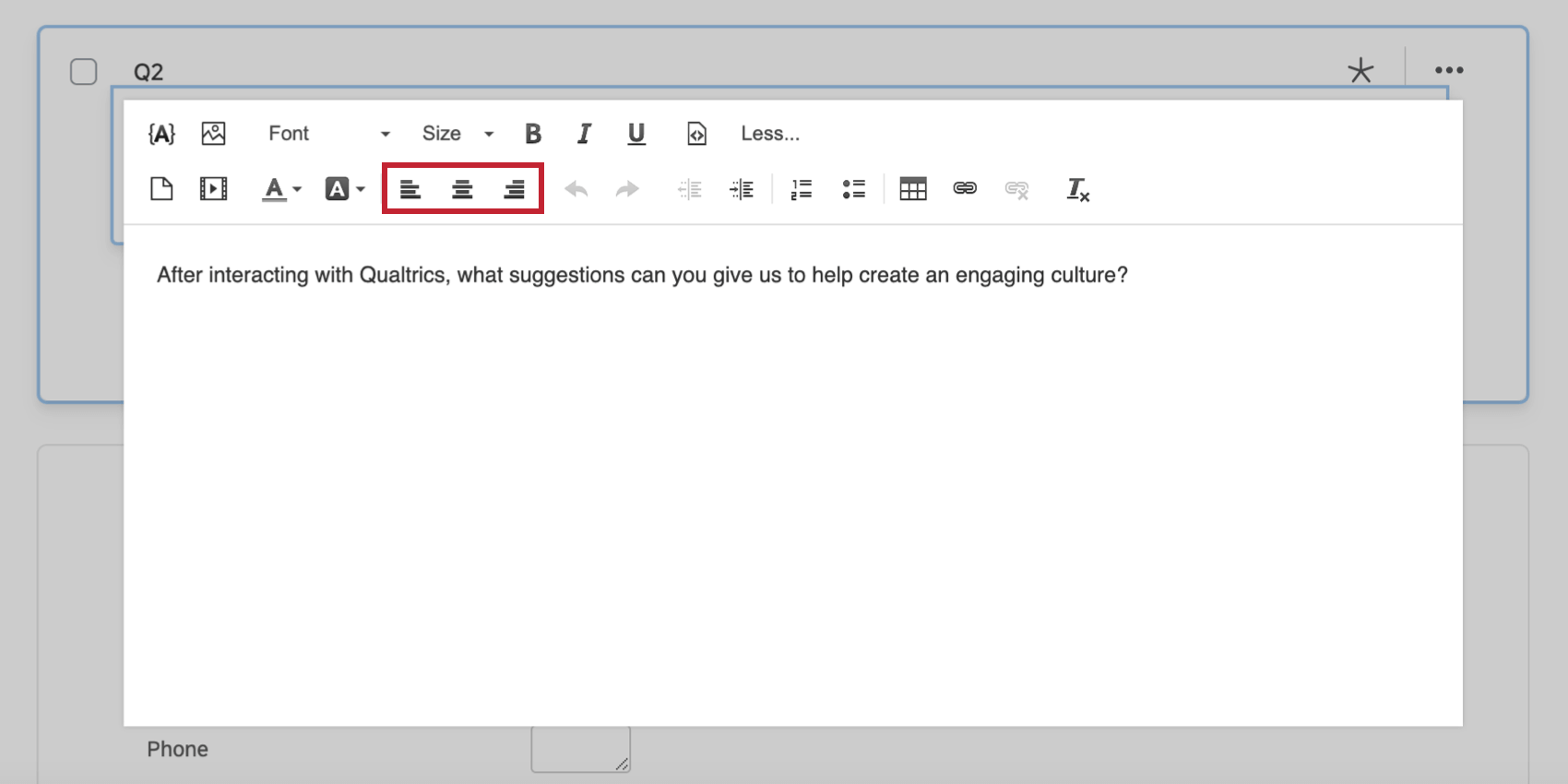
テキストアライメント
テキスト配置オプションを使用すると、選択したテキストを右、中央、または左に配置できます。
インデントを増減することもできます。
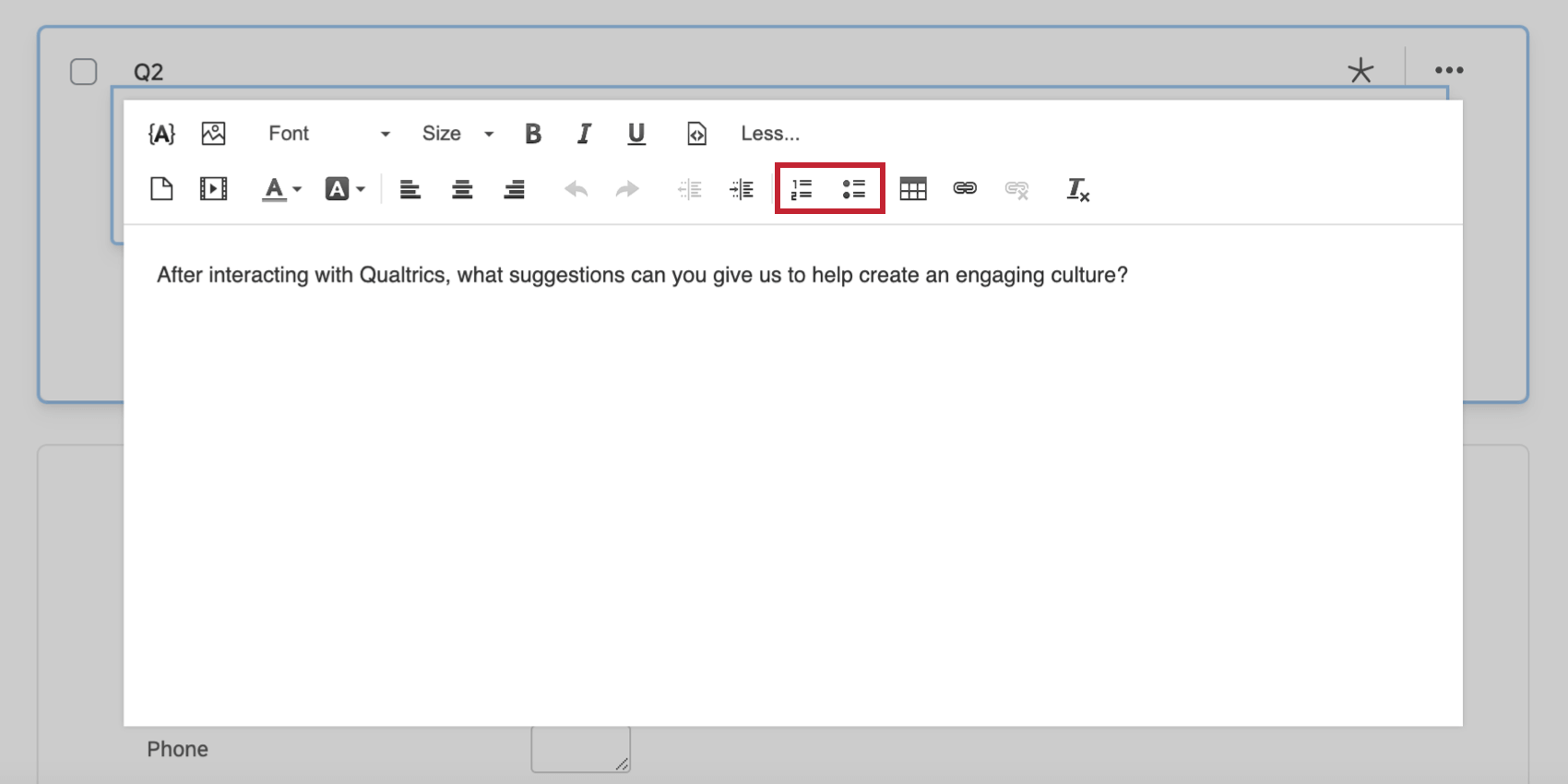
番号/箇条書きリスト
これらのオプションを使用すると、選択したテキスト行を番号付きリストまたは箇条書きリストに変換できます。
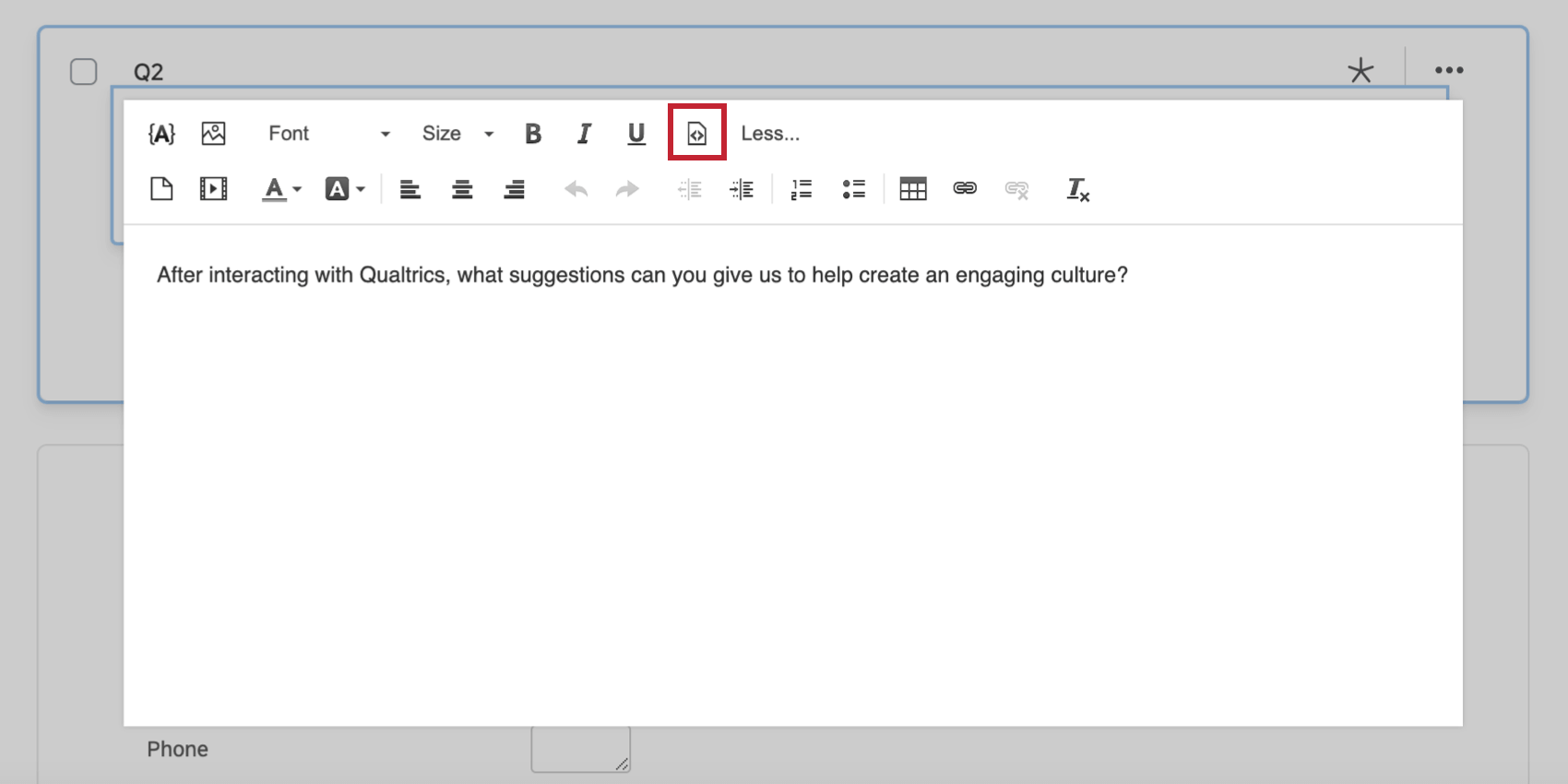
Htmlソース・ビュー
HTMLソース表示では、テキストの背後にあるHTMLを確認し、コードに直接編集を加えることができます。このセクションの例で、さまざまなリッチコンテンツ機能がHtmlビューでどのように見えるか見てみましょう。
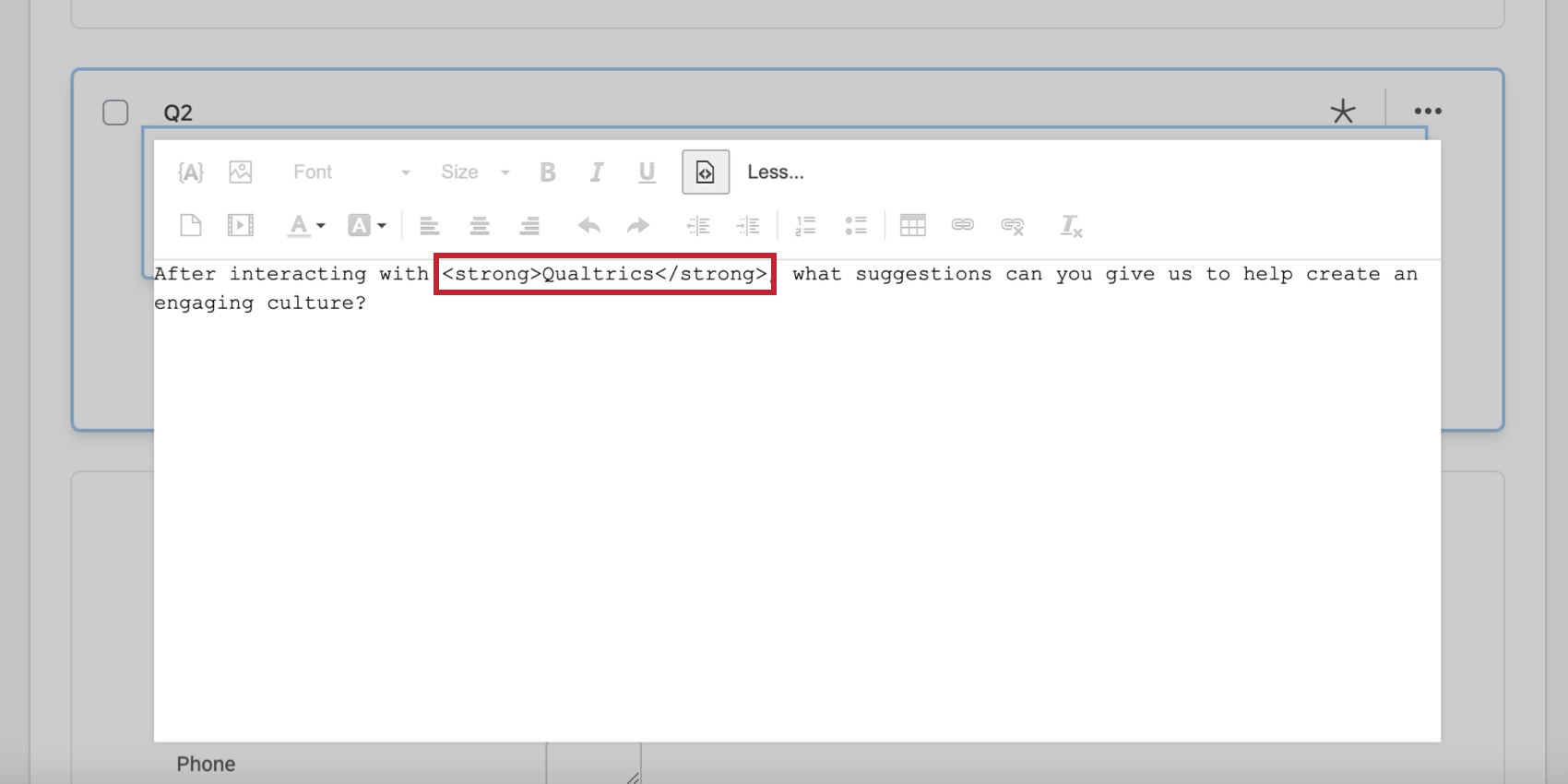
- 太字:太字のテキストは
<strong> </strong>タグで囲まれる。

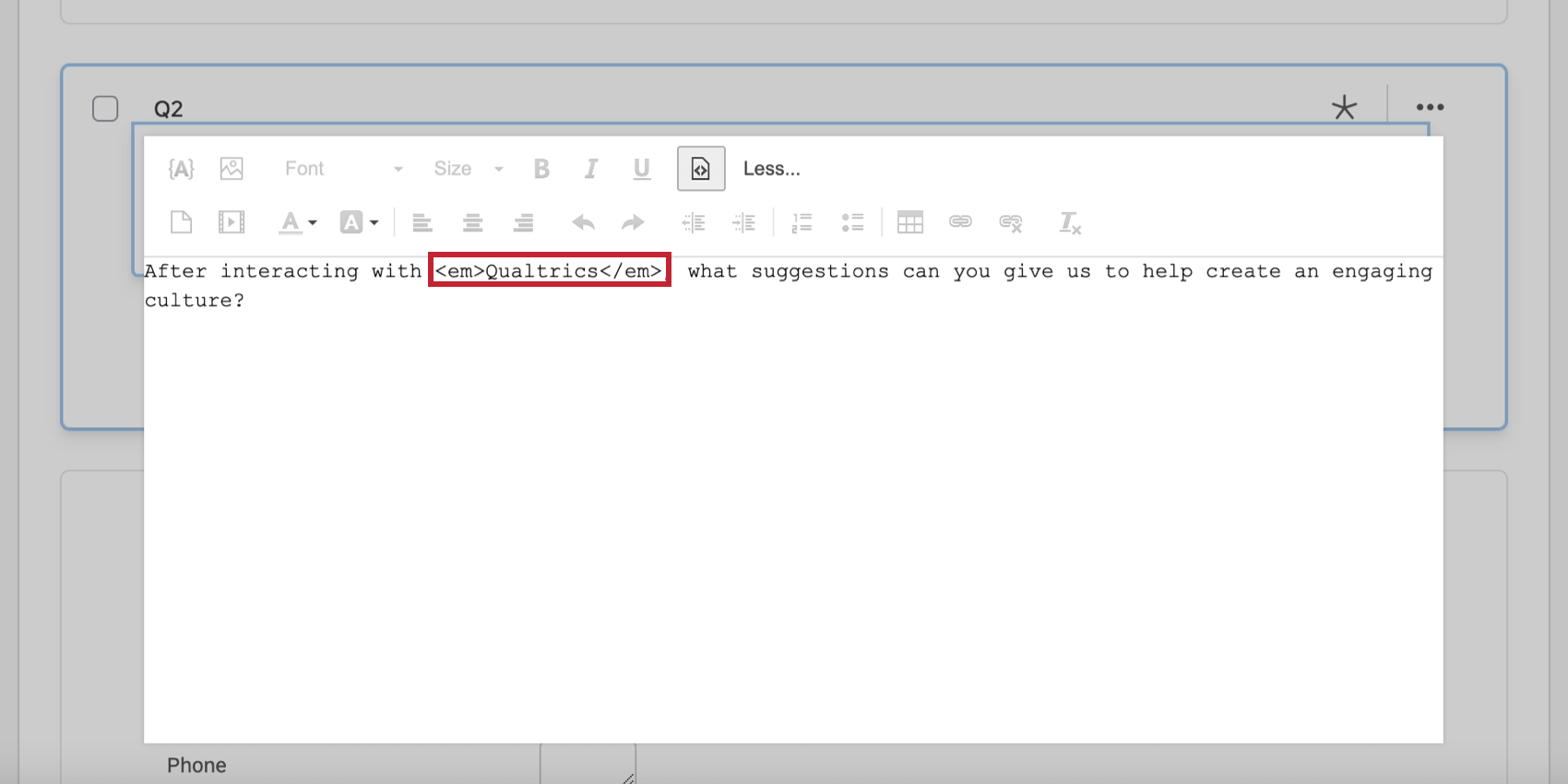
- イタリック体: 斜体のテキストは
<em> </em>タグで囲まれる。

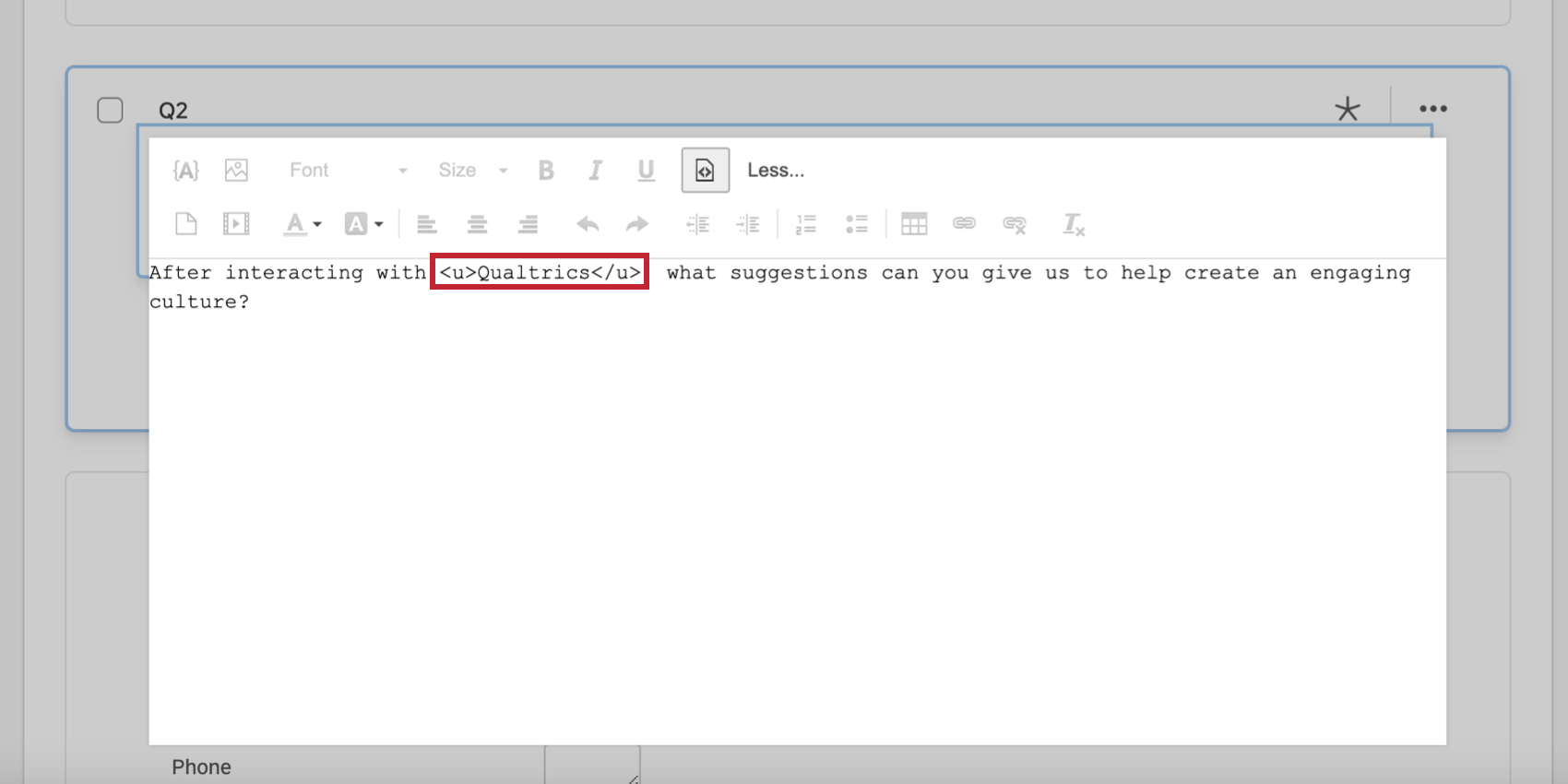
- 下線:下線テキストは
<u> </u>タグで囲まれます。

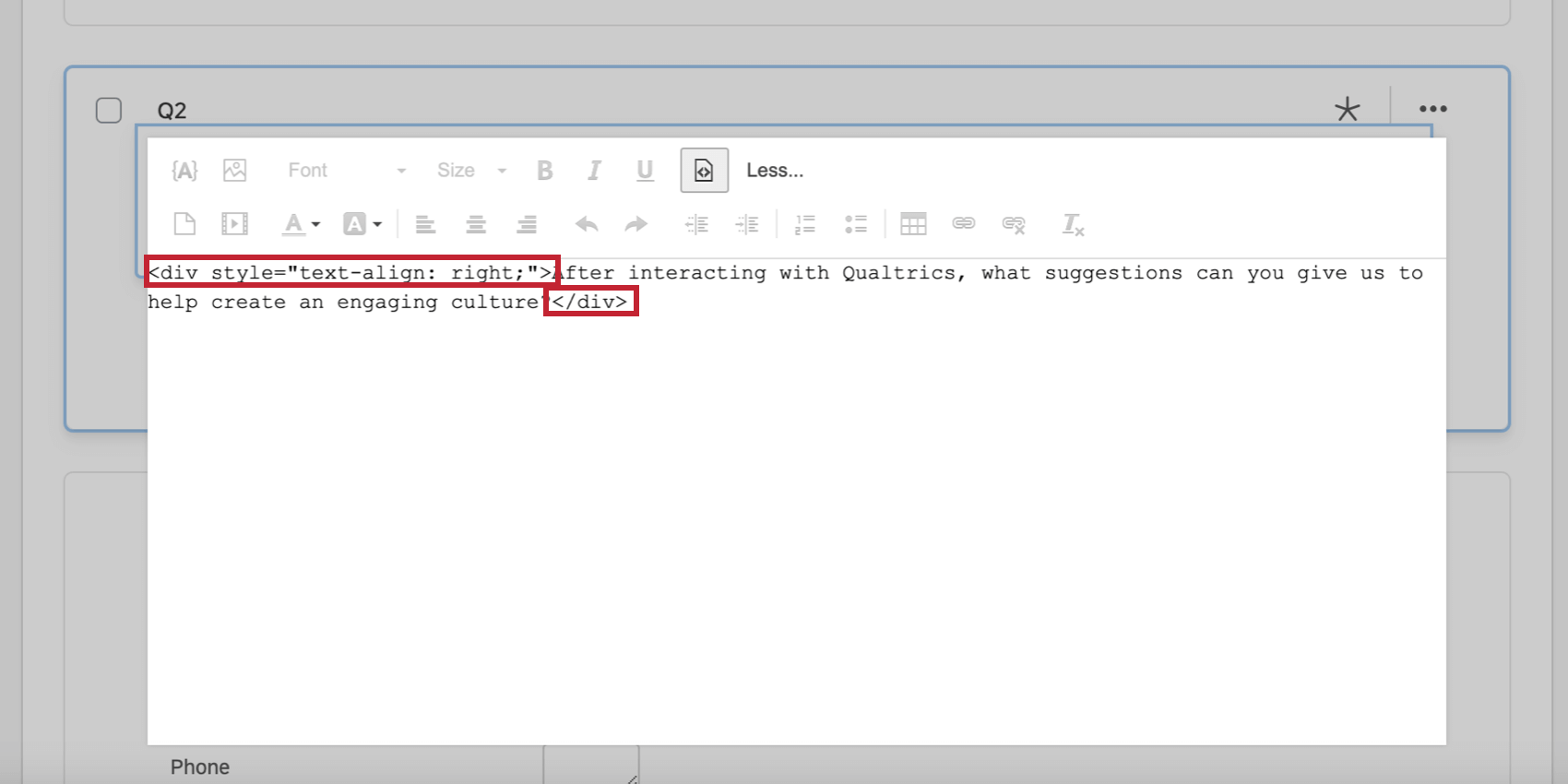
- アラインメント:整列されたテキストは
div style="text-align:orientation;">; </div>タグで、”orientation “はアライメントによって右、左、中央のいずれかを選ぶ。

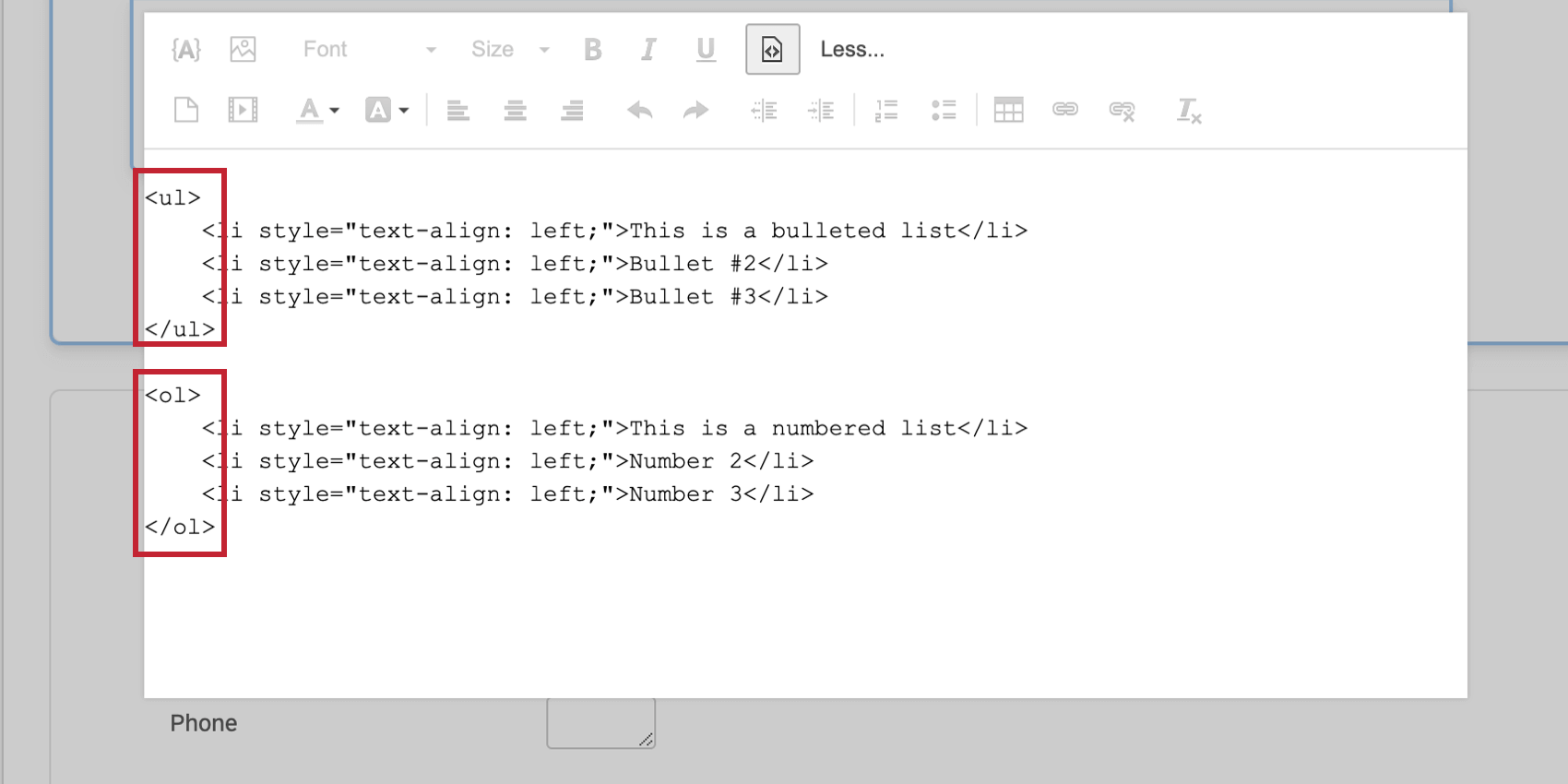
- リスト: リストには箇条書きと番号の2種類があります。箇条書きリストは
<ul> </ul>タグで囲まれ、番号付きリストは<ol> </ol>タグで囲まれる。リストの各項目は、リストの種類に関係なく、<li> </li>タグで囲まれる。

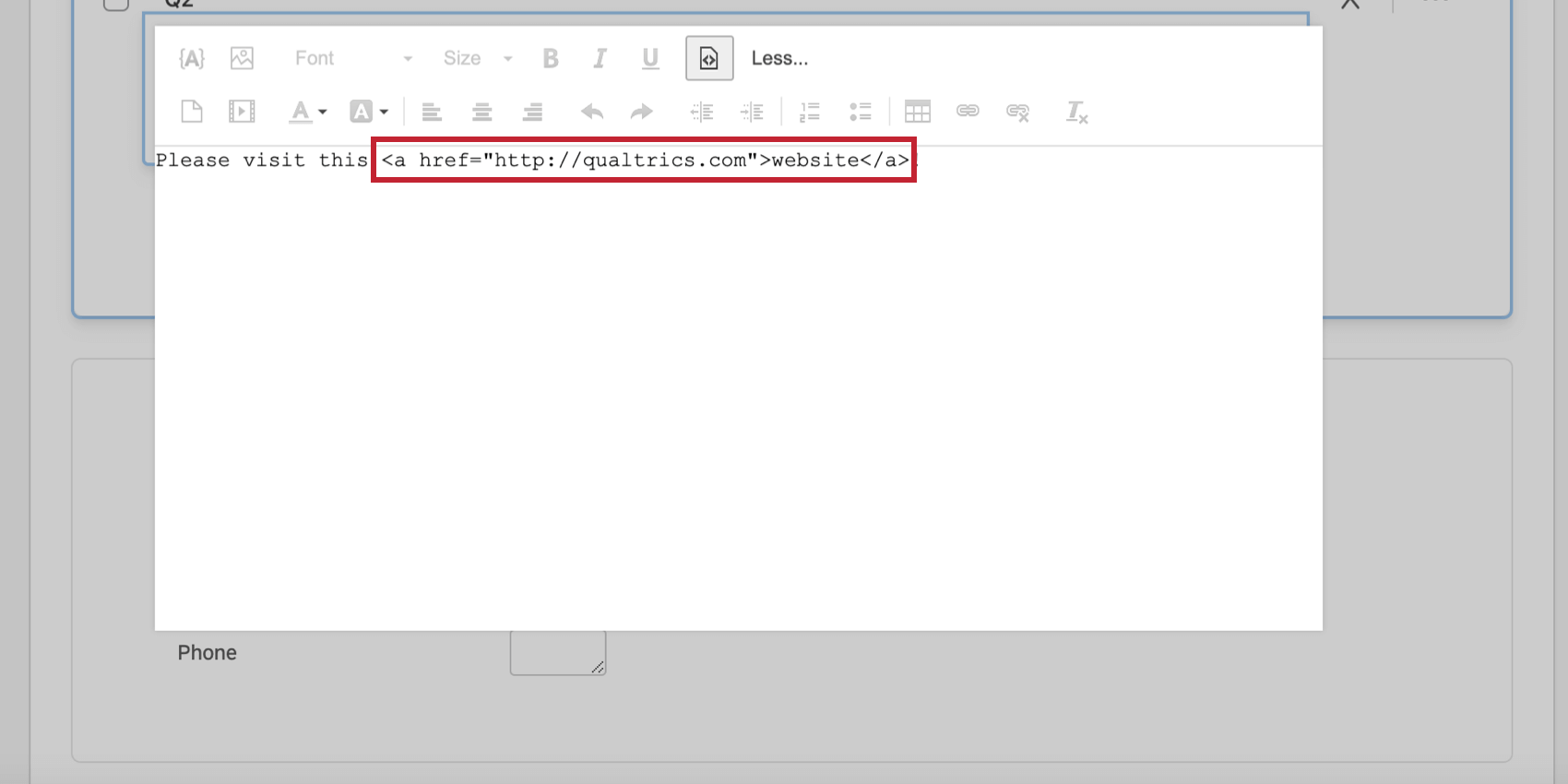
- ハイパーリンク:ハイパーリンクは
<a href="ウェブサイトのURL">ハイパーリンクテキストはこちら</a>.

- Htmlスペース:Htmlのスペースは改行されないスペースである。改行されないスペースで区切られた2つの単語はくっつく(改行されない)。Htmlスペースを表すコードは
 です;
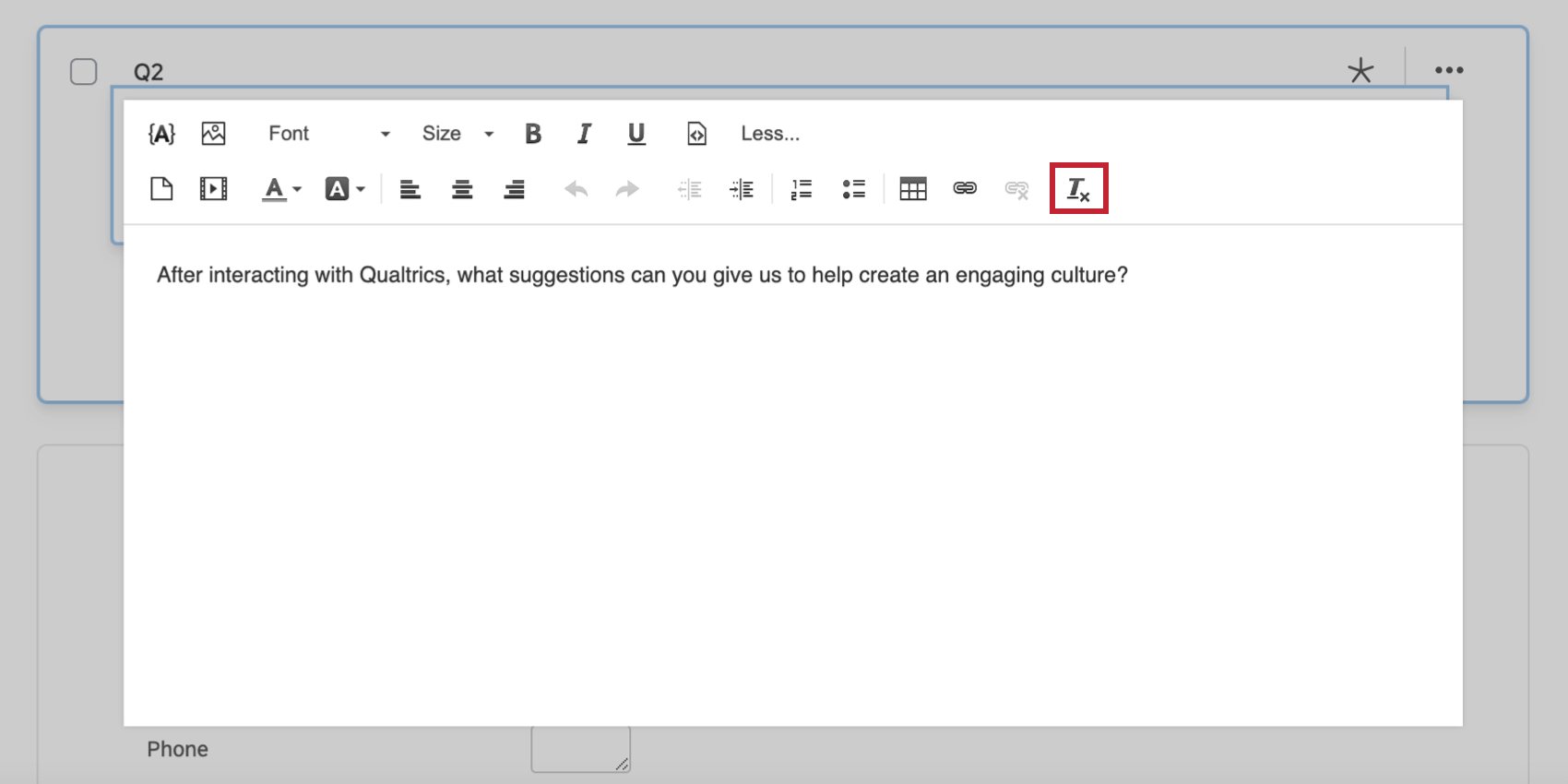
フォーマットの削除
書式の削除オプションは、選択したテキストからすべての書式を削除します。書式を解除したいテキストを強調表示してから、書式を解除アイコンをクリックします。
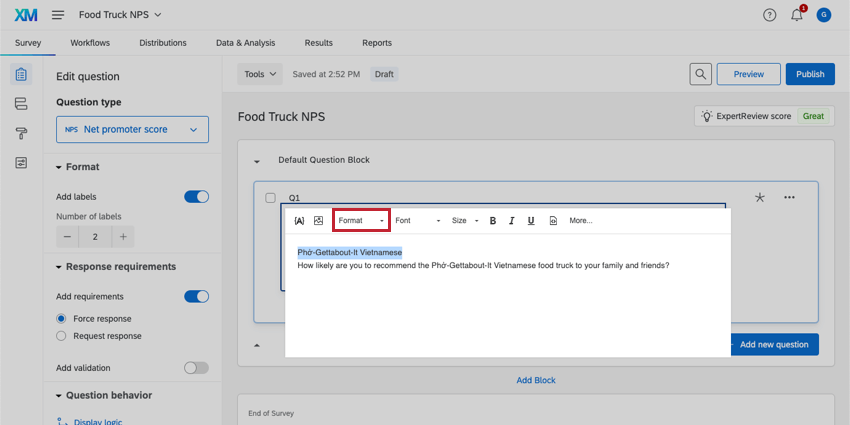
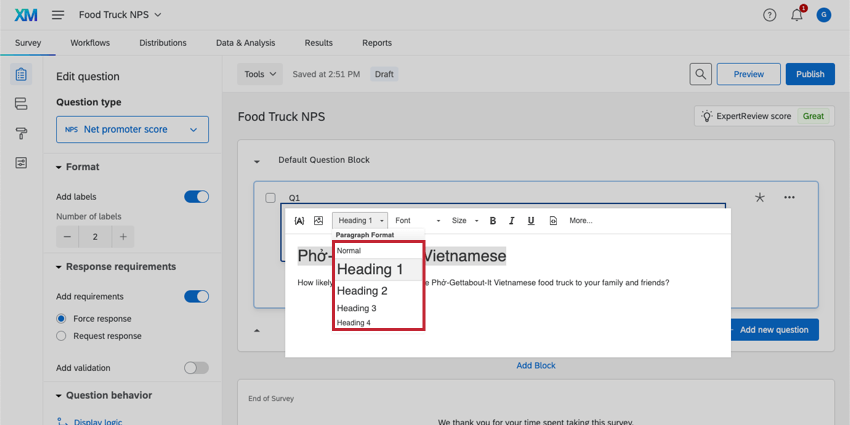
フォーマット
テキストに異なる見出しスタイルを適用する。特定の段落フォーマットを選択できます:通常、見出し1、見出し2、見出し3、見出し4、見出し5、見出し6のいずれかを選択します。 書式を適用したいテキストを強調表示するか、希望の書式を選択して入力を開始します。
Qtip:[書式]メニューでテキストを書式設定することで、アンケート調査回答者がキーボードを使ってページの見出し間をジャンプできるようにすることができます。
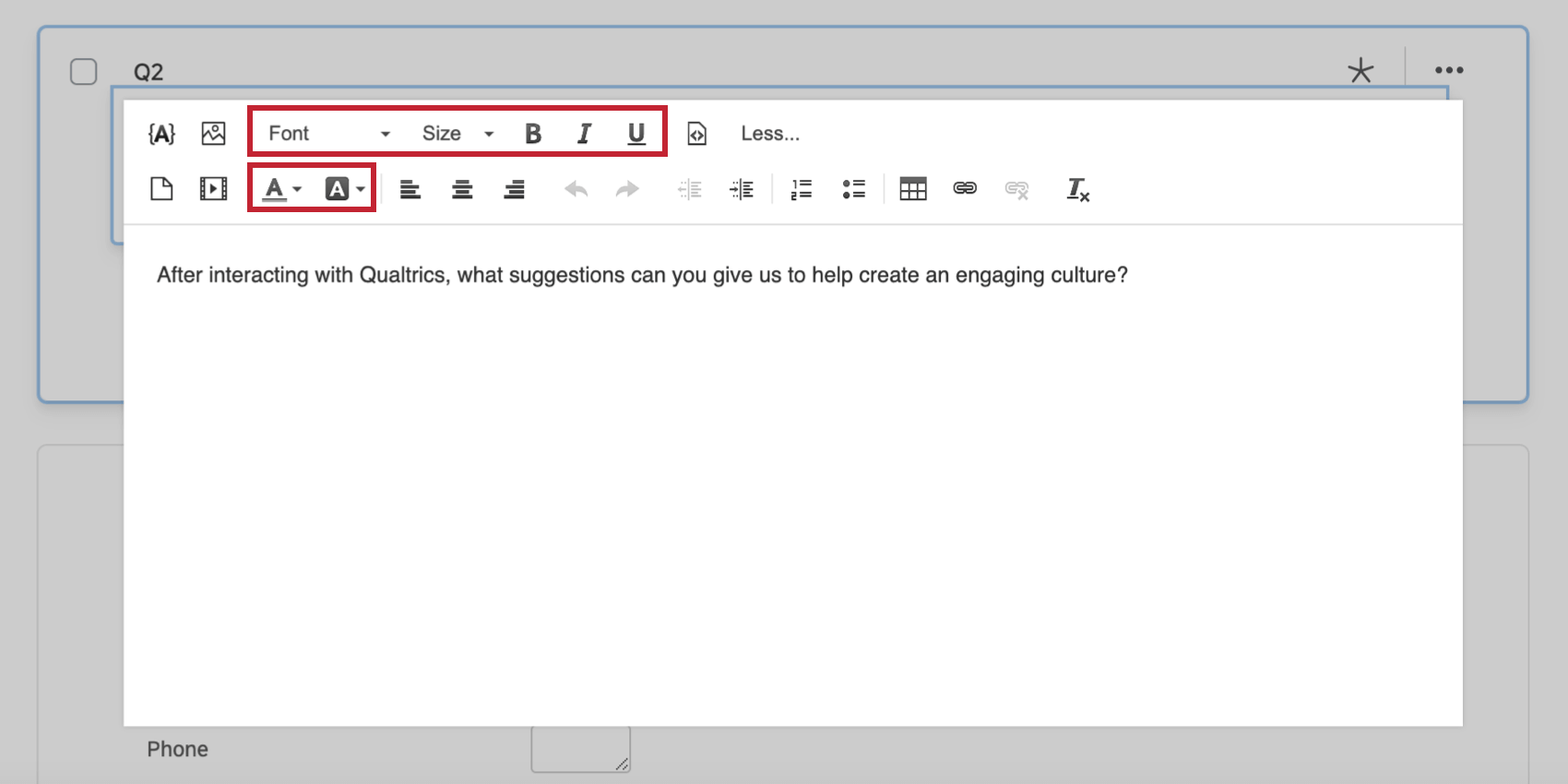
フォントスタイル
フォントの書体、フォントサイズ、スタイル、および色を変更します。書式を適用したいテキストを強調表示するか、希望の書式を選択して入力を開始します。
リッチコンテンツエディター VS. アンケート調査テーマ
リッチコンテンツエディターで指定した書式が実際のアンケートに表示されないことがあります。あるいは、テキストに書式の変更を適用していないにもかかわらず、テキストが変更されていることに気づくかもしれません。これらのシナリオはどちらも、見た目と操作性メニューのスタイルとテーマセクションの設定によるものです。
デフォルトでは、リッチコンテンツエディターで特別な書式を適用した場合、その書式は見た目と操作性メニューの設定を上書きします。ただし、追加書式が適用されていないテキストは、見た目と操作性メニューの設定に従います。
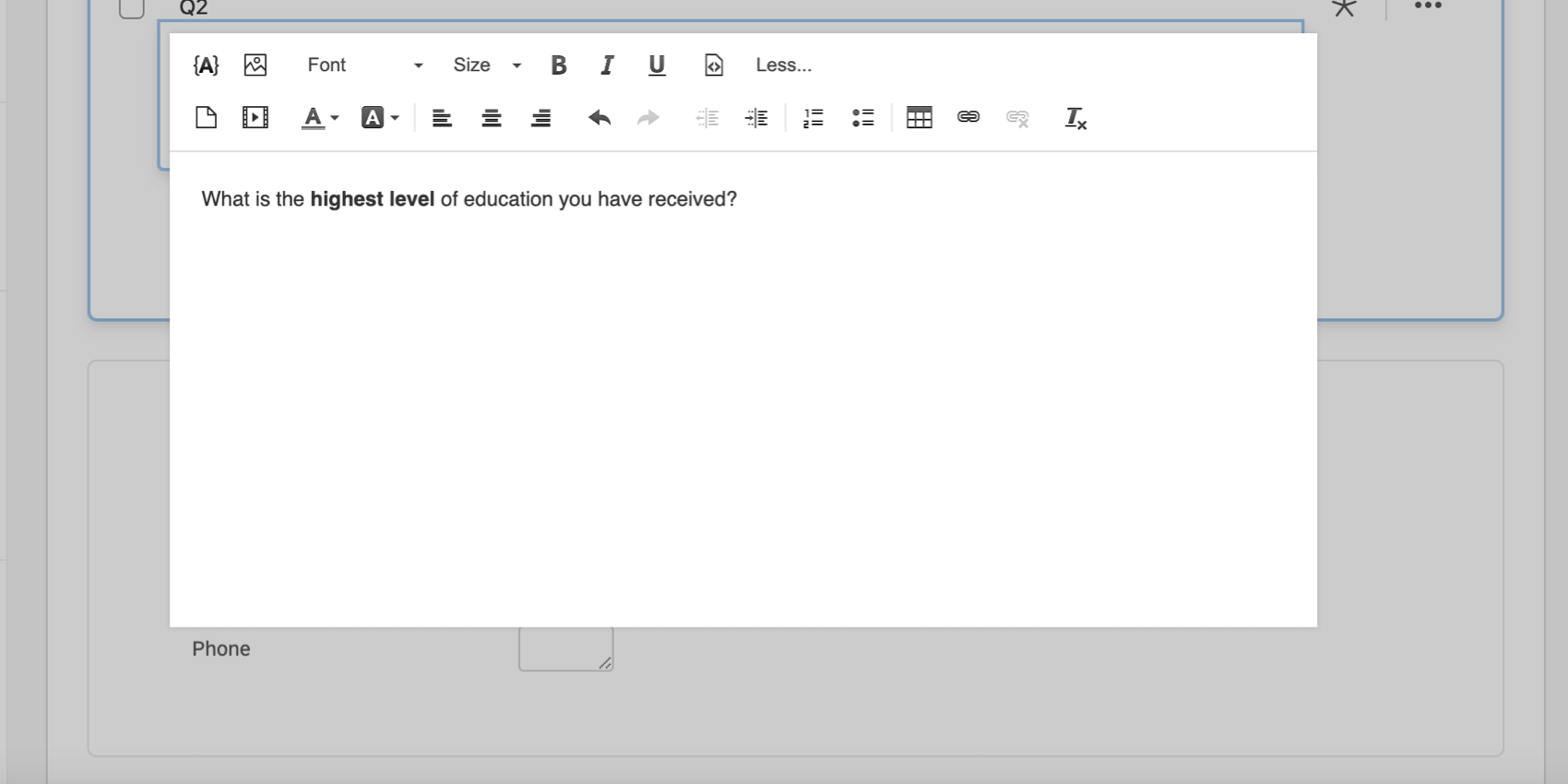
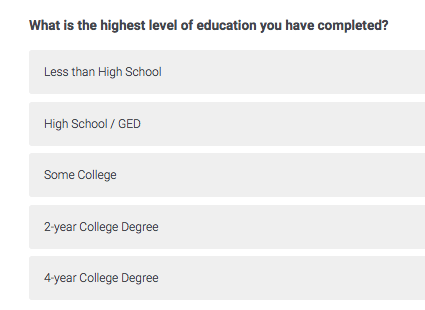
例この例では、リッチコンテンツエディターで「最高レベル」という言葉が太字になっています。
しかし、回答者がアンケートに回答すると、すべての単語が太字になります。

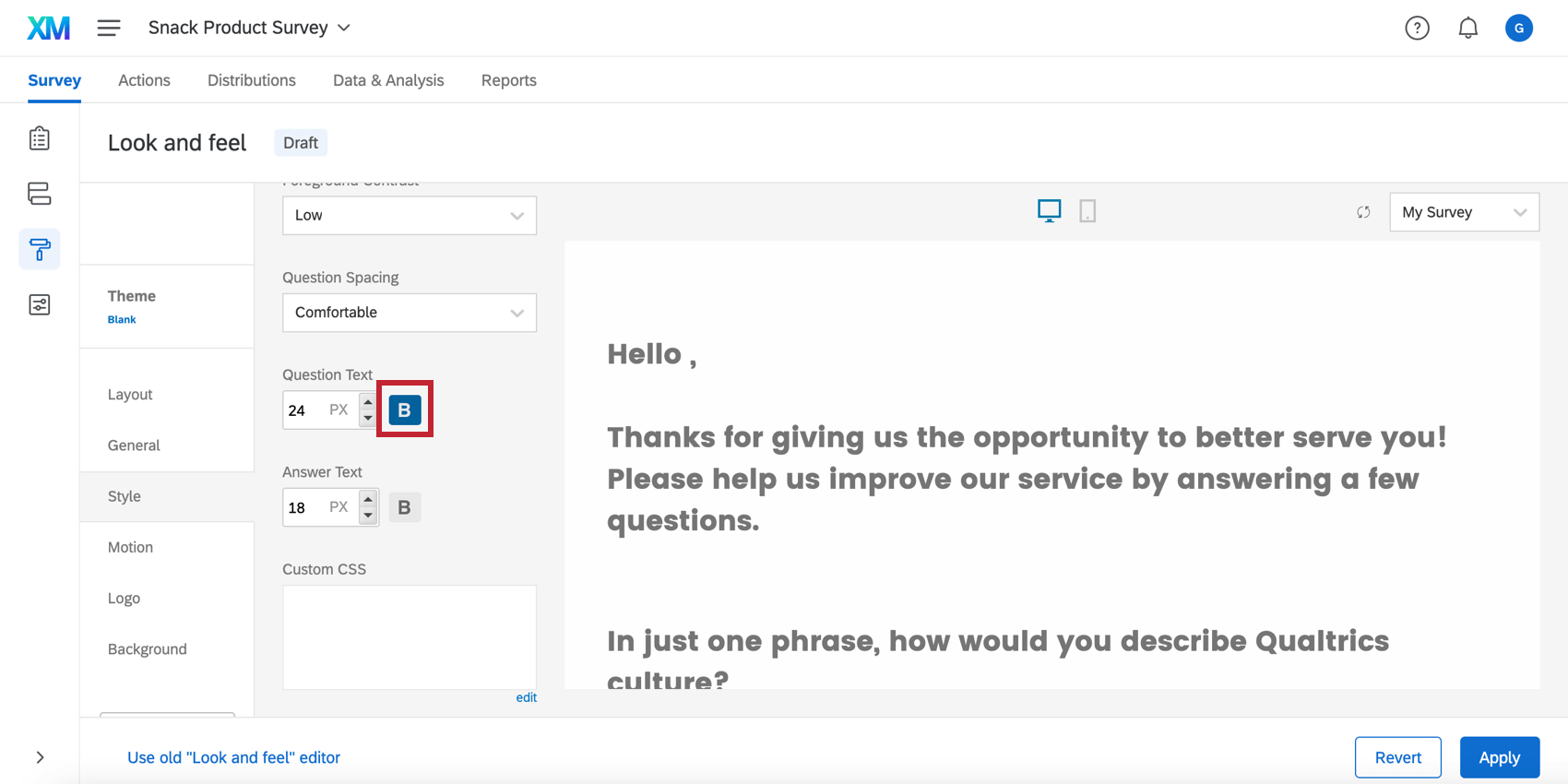
この不一致は、アンケートのテーマがリッチコンテンツエディターで設定したスタイルより優先される場合に発生することがあります。上の例では、look & feelのフォントオプションで、すべての質問文が太字になるように指定しているため、リッチコンテンツエディターで太字にしても目立ちません。幸いなことに、見た目と操作性メニューのスタイルセクションでフォントオプションを変更することで簡単に対処できます。

プロジェクトタイプ別のリッチコンテンツエディター
リッチコンテンツエディターは、アンケートをカスタマイズするほぼすべてのタイプのプロジェクトで利用可能です。アンケートをカスタマイズすると、以下のプロジェクトですべてのリッチコンテンツエディターのオプションが利用可能になります:
リッチコンテンツエディターは、アンケート調査以外でも、似ているようで少し違う形で存在する可能性があることを覚えておいてください。例えば、レポートやダッシュボード・ウィジェットで。