テーマタブ
テーマタブについて
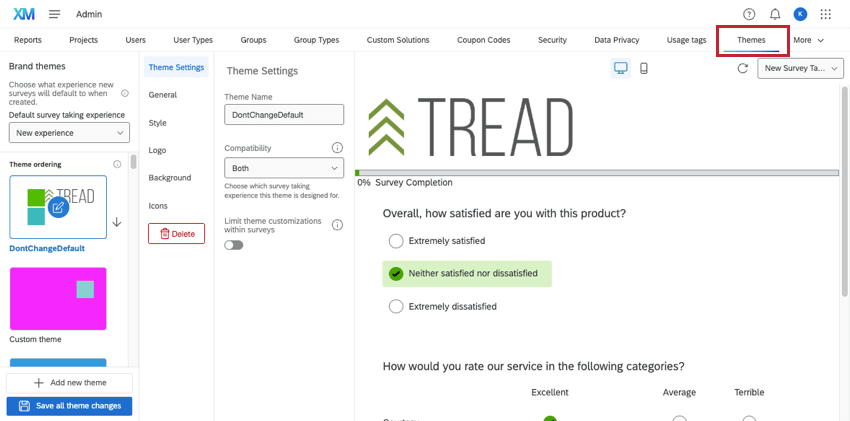
管理者ページのテーマタブでは、ブランド管理者がブランド全体で使用するブランド独自のダイナミックテーマを作成することができます。このツールを使えば、管理者はブランドテーマを無制限に作成し、権限を使用して個々のテーマへのアクセス者を制限することができます。これにより、ブランド独自のスタイルに沿った美しいカスタムテーマをこれまで以上に簡単に作成できるようになりました。
新しいテーマの作成
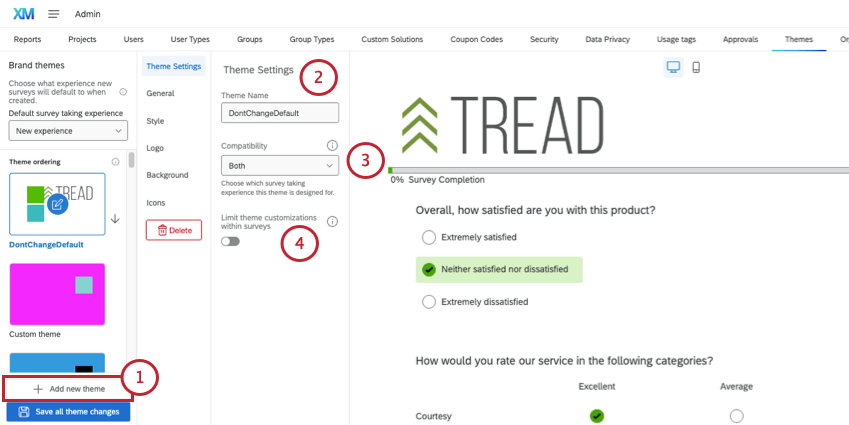
- 新しいテーマの追加を選択します。

- テーマ 設定で、 まずテーマに名前を付けます。
- 互換性]で、このテーマが利用可能なアンケート調査状況を選択します。
- 両方:このテーマは、アンケート調査のエクスペリエンスタイプに関係なく、アンケート調査において互換性があります。これはデフォルトの互換性オプションである。
- 新しいエクスペリエンス:このテーマは、新しいエクスペリエンスを有効にしたアンケート調査でのみ使用できます。
- レガシーエクスペリエンス:このテーマは、レガシーアンケート調査でのみ使用できます。
Qtip: 現在、 見た目と操作性に互換性のないテーマを使用しているアンケートは、 見た目と操作性エディタでテーマを変更するまで、そのテーマを使用し続けることができます。変更が保存されると、互換性のないテーマはそのアンケートでは利用できなくなります。 - オプションで、アンケート調査内でのテーマのカスタマイズを制限するを選択して、アンケート作成者がテーマを編集できないようにします。これを有効にすると、 アンケートの設定でテーマを編集することができなくなります。
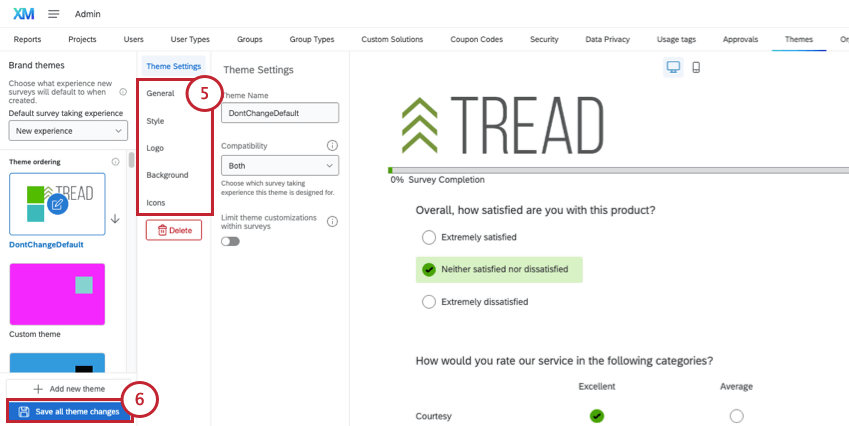
- テーマの外観をカスタマイズ。各セクションで利用可能な設定は以下の通り:

- テーマを保存します。
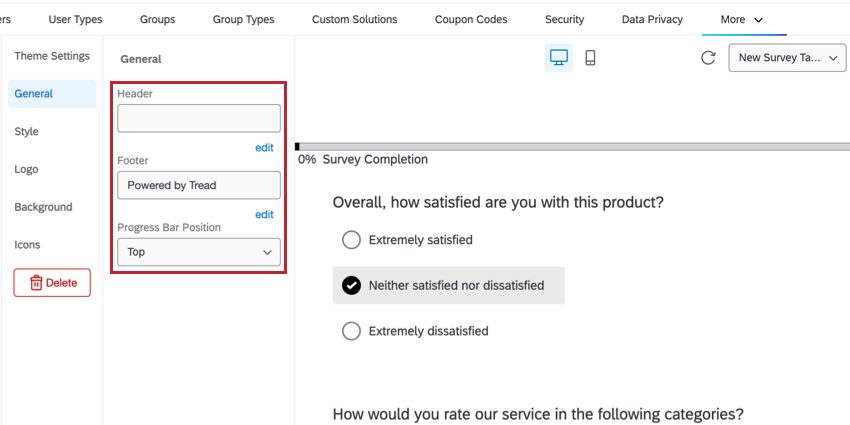
一般設定
このセクションでは、Generalセクションで利用可能なテーマ設定について説明します。
- ヘッダーテーマのヘッダーを入力します。フィールドの下にある編集をクリックすると、リッチテキストエディターが開き、フォント効果、画像、基本的なHtmlを追加することができます。この設定は省略できます。
Qtip: ここでロゴを追加するのではなく、ロゴセクションまで待ちましょう。
- フッター:テーマのフッターを入力します。フィールドの下にある編集をクリックすると、リッチテキストエディターが開き、フォント効果、画像、基本的なHtmlを追加することができます。この設定は省略できます。
- プログレスバーの位置:プログレスバーを上部に表示するか、下部に表示するか、またはユーザーが選択したレイアウトのデフォルトの位置に表示するかを決定します。
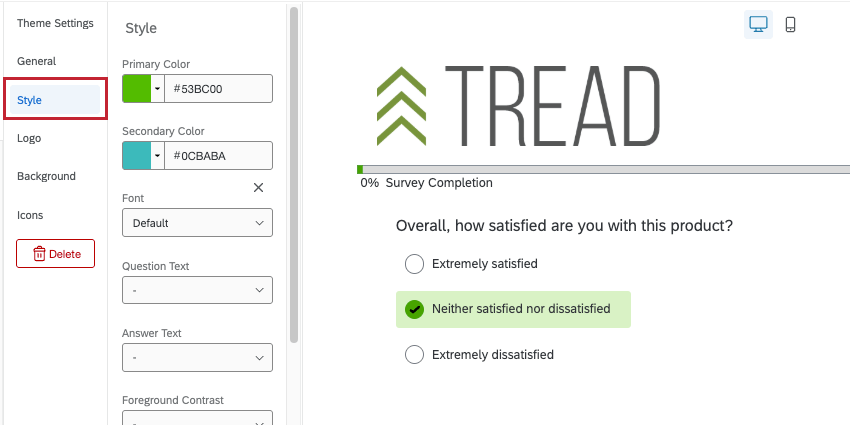
スタイル設定
このセクションでは、スタイルセクションで利用可能なテーマ設定について説明します。
- 原色:原色を選択します。これは選択されたレイアウトによって異なる機能に影響しますが、一般的には選択された回答、プログレスバー、[戻る]/[次へ]ボタンに適用される色です。
ご注意アクセシビリティのある(色で表示されるだけでなく、フォーカスを示すインジケータが見える)アンケートを作成するには、新しいアンケート調査を使用する必要があります。アクセシビリティの高いアンケート調査テーマの詳細をご覧ください。
- セカンダリーカラー:セカンダリーカラーを選択します。
- フォントフォントを選択します。
- 質問文:質問文のフォントサイズを選択します。
- 回答テキスト解答テキストのフォントサイズを選択してください。
- 前景の対比:前景色(テキスト、ボタン、ボーダーなど)と背景色の対比レベルを選択します。
- 質問の間隔質問間隔を選択します。
- 多肢選択式:多肢選択式の質問にラジオボタンを表示するには、この設定をオンにします。この機能は、新しいアンケート調査エクスペリエンスでのみ利用可能です。
- Nps スタイル:この設定をオンにすると、モバイルアンケートで行った NPS アンケートのボタンを縦に表示します。この機能は、新しいアンケート調査エクスペリエンスでのみ利用可能です。
- カスタムCSS:必要に応じて、カスタムCssを追加します。編集をクリックすると、より大きなCssウィンドウが開きます。
Qtip: カスタムCssを実装するにはプログラミングの知識が必要です。Qualtricsサポートでは、カスタムコーディングに関するサポートやコンサルティングを提供していません。その代わり、クアルトリクスXMコミュニティの経験豊富なユーザーにいつでも質問できます。Qtip: Admin タブでテーマに追加したカスタム CSS は、Look & Feel メニューでアンケートに追加したカスタム CSS とは別に実装されます。アンケートに動的テーマを適用すると、管理テーマエディタのスタイルは表示されませんが、まだ適用されています。これはヘッダーとフッターにも適用される。
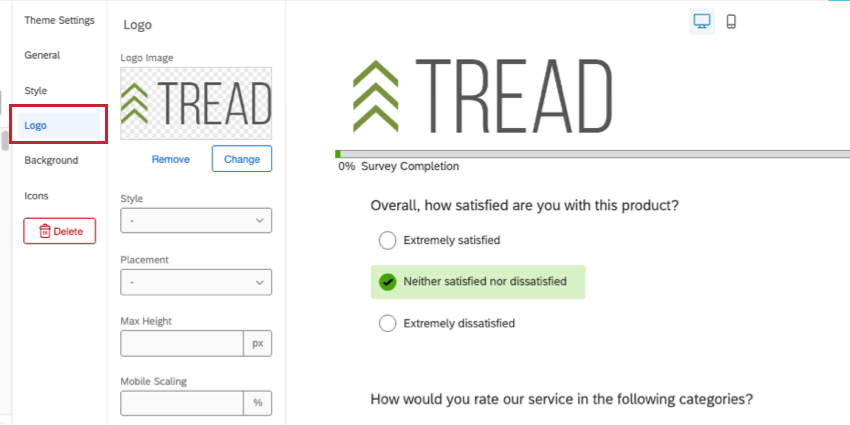
ロゴ設定
このセクションでは、ロゴセクションで利用可能なテーマ設定について説明します。
- ロゴ画像:ボックスをクリックしてロゴをアップロードしてください。ロゴを編集するには、変更をクリックします。
- スタイルこのロゴがフローティング(画像がアップロードされた通りに表示される)か、バナー(画像の後ろに色のブロックを追加する)かを決定します。
- 配置ロゴの配置を選択します。
- 最大高さロゴの最大高さを選択します。
- モバイルスケーリング:ロゴがモバイルでどのように拡大縮小されるかを決定します。
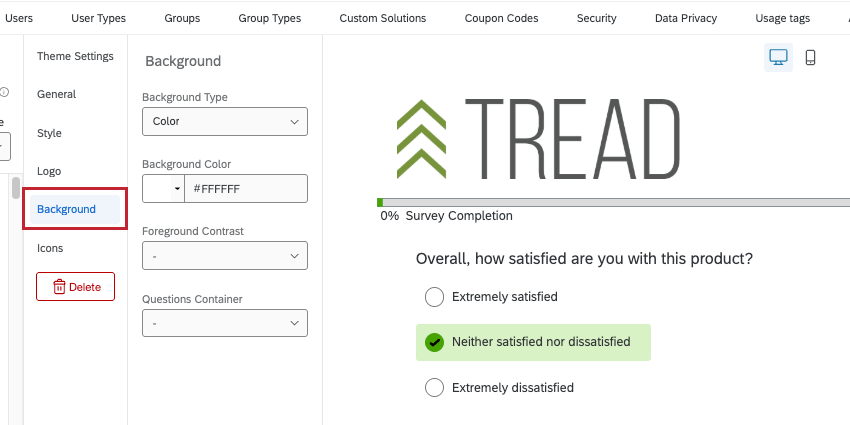
背景設定
このセクションでは、「背景」セクションで利用可能なテーマ設定について説明します。
- 背景の種類:背景を色にするか写真にするかを選択してください。
- 背景色:このオプションは、背景の種類がカラーに設定されている場合に使用できます。特定の色の16進コードを選択または入力します。
- 背景画像:このオプションは、背景の種類が写真に設定されている場合に使用できます。背景に使用する写真をアップロードします。追加のオーバーレイ・オプションも用意されている。
- 前景の対比:前景の対比を選択します。これにより、文字がより読みやすくなったり、画像がより鮮明に表示されたりする。
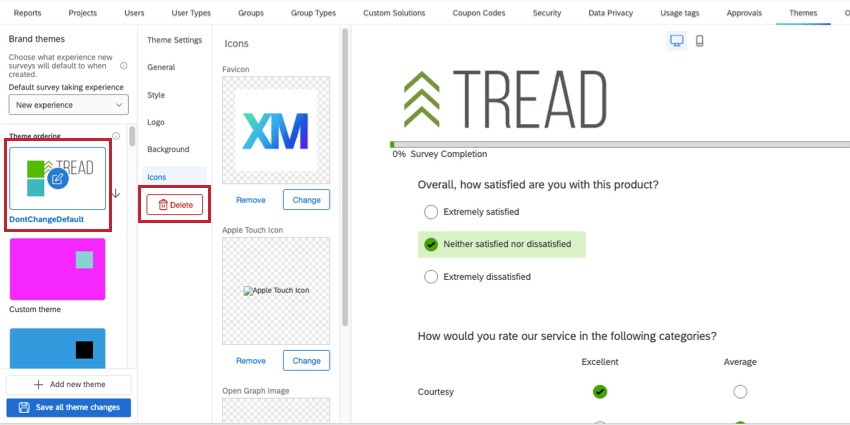
アイコンの設定
このセクションでは、アイコンセクションで利用可能なテーマ設定について説明します。
- ファビコン:テーマを開いたときにタブに表示されるアイコンです。四角をクリックして画像をアップロードしてください。
- Apple Touch アイコン: このテーマでアンケートをブックマークしたり、アンケートをホーム画面に追加した場合に表示されるアイコンです。四角をクリックして画像をアップロードしてください。
- グラフ画像を開く:これは、一部の iPhone や Android でアンケートリンクをテキスト送信する際や、Facebook や Linkedin などのソーシャルメディアでアンケートリンクを共有する際に表示されるアイコンです。四角をクリックして画像をアップロードしてください。
テーマの削除
テーマを削除するには、左のメニューからテーマを選択し、メニューの「削除」ボタンをクリックします。
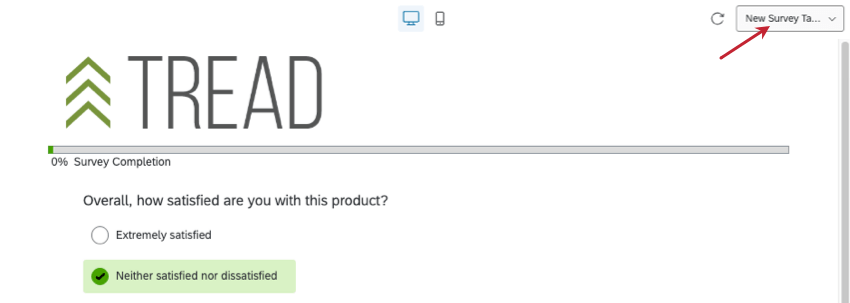
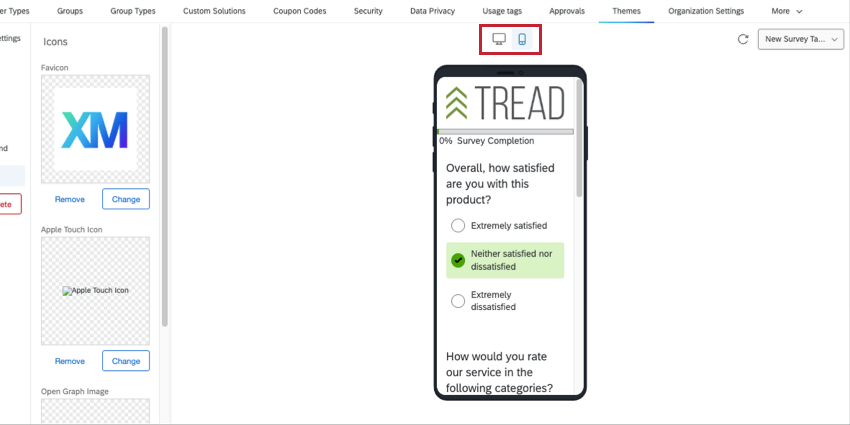
テーマのプレビュー
テーマを作成する際、使用時にテーマがどのように表示されるかを理解するのに役立つオプションがいくつかあります。
右上のドロップダウンを使用して、さまざまなレイアウトのテーマまたは新しいアンケート調査をプレビューします。
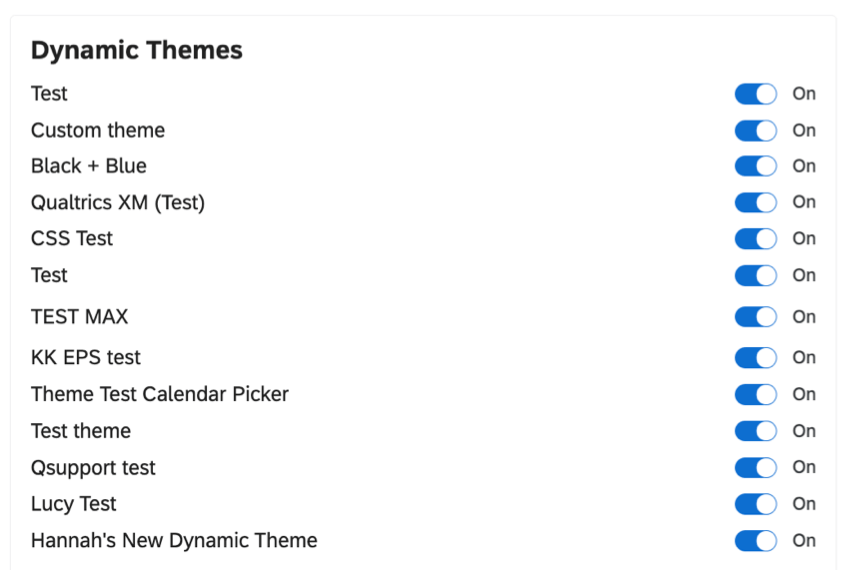
組織のデフォルトテーマの設定
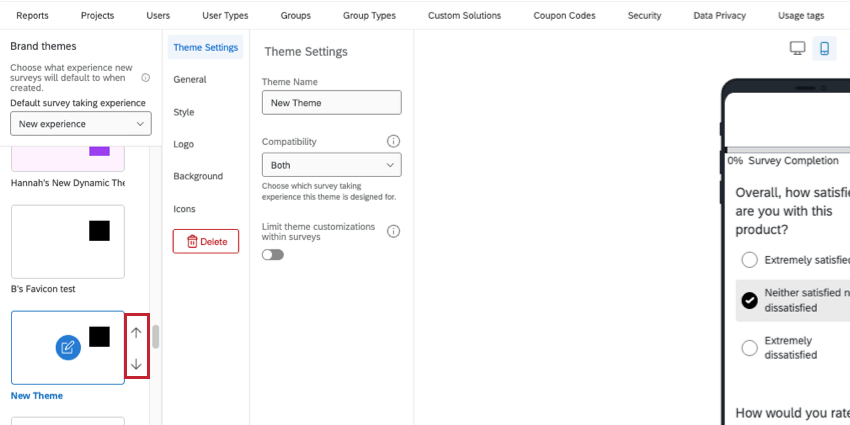
新しいプロジェクトに使用されるデフォルトのダイナミック・テーマは、テーマの順序を調整することで設定できます。リストの最初の互換性のあるテーマは、クアルトリクス組織で作成された新規プロジェクトのデフォルトテーマです。
テーマをデフォルトにするには、テーマをクリックし、矢印を使用してテーマをリストの一番上に移動します。

デフォルトテーマを変更した場合、影響を受けるのは新規プロジェクトのみです。テーマが編集されていない既存のプロジェクトには、以前のデフォルトテーマが適用されます。
パーミッションを使用して、ユーザー、グループタイプ、部署がどのテーマにアクセシビリティを持つかを決定できます。組織のデフォルトテーマが無効になっている人がいる場合、その人のデフォルトテーマがリストの次へ互換性のあるテーマになります。ユーザー、グループ、部署ごとに異なるデフォルトテーマを設定する方法は他にありません。
デフォルトのアンケート調査エクスペリエンスを設定する
新しいアンケート調査エクスペリエンスは、アンケート作成ツールを簡素化すると同時に、作成されるアンケートをよりモバイルフレンドリーに、使いやすく、回答者にとってアクセシビリティの高いものにするように設計されています。組織で作成されるすべての新しいアンケートに適用されるデフォルトのエクスペリエンスを設定することができます。
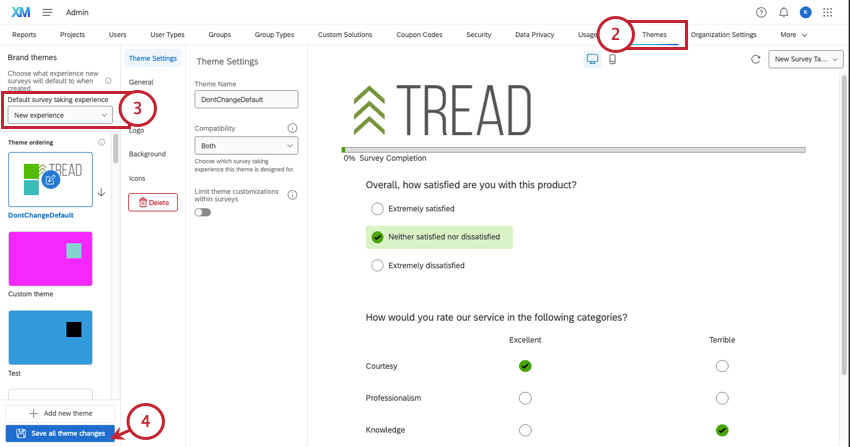
- 管理者へ
![ウェブサイトの各ページの左上にある最上位のナビゲーションから[管理者]を選ぶ](https://www.qualtrics.com/m/assets/support/wp-content/uploads//2018/03/admin-global-navigation.png)
- テーマを選ぶ。
- デフォルトのアンケート調査経験では、 以下のいずれかを選択してください:

- 新しいエクスペリエンス:最もアクセシビリティが高く、モバイルフレンドリーで使いやすいオプションとして、新しいエクスペリエンスのご利用をお勧めします。お客様のブランドで作成されたすべての新しいアンケートに、新しいアンケート体験を自動的に適用します。この設定は既存のアンケートに影響を与えない。ユーザーは、個々のアンケート調査で新しいエクスペリエンスをオフにすることができます。
- レガシーエクスペリエンス:お客様のブランドで作成された新しいアンケートに、新しいエクスペリエンスを適用しないでください。その代わり、アンケート調査はレイアウトを調整することができます。
- 終了したら、Save all theme changesをクリックします。
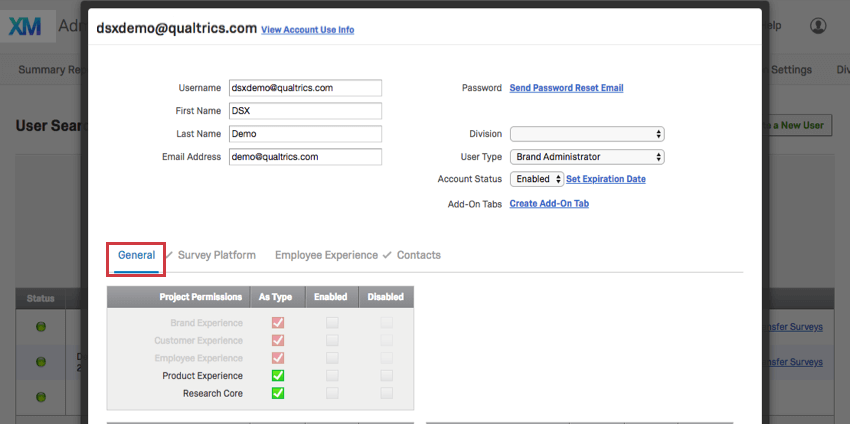
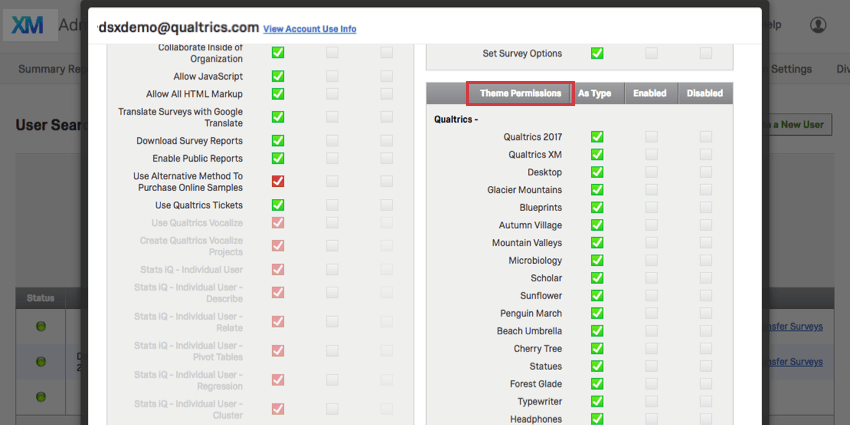
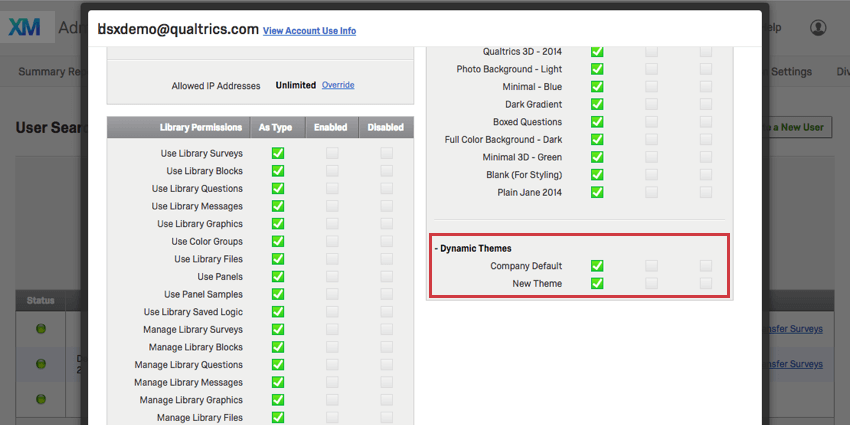
テーマ権限
テーマが保存されると、ユーザー、ユーザータイプ、または部署レベルで権限を適用することにより、そのテーマの使用を許可するユーザーを決定することができます。
Qtip:どのレベルであっても、ブランドのデフォルトテーマが無効になっている場合、そのユーザーのアンケートは以下のように影響を受けます:
- テーマを使用している既存のアンケートは、手動で変更しない限り、引き続きテーマを使用します。
- 新しく作成されたアンケートは、デフォルトのテーマを利用することができませんので、別の利用可能なテーマを使用する必要があります。
ブランドテーマの適用
ブランドテーマは、クアルトリクスのプリセットテーマと同様に、見た目と操作性メニューから適用できます。
ブランドテーマは、あなたがアクセシビリティを持つあらゆるプロジェクトに追加することができます:
これらのプロジェクトは、すべてのライセンスに含まれているわけではないことに注意してください。