ライブチャットの導入(QSC)
ライブチャットの導入について
ライブチャットは、クアルトリクスソーシャルコネクトの機能で、ウェブサイトにライブチャットサービスを追加することができます。顧客がこのチャットボットをクリックすると、Social Connectアカウントにエージェントがアクションを起こすための言及が作成されます。エージェントがこの言及に返信すると、返信はチャットボットから行われ、カスタマーにシームレスな会話エクスペリエンスを提供する。

ライブチャットを始める
ライブチャットはクアルトリクスライセンスのアドオンです。ライブチャットのご利用を開始するには、営業担当者にご連絡ください。Live Chat がアカウントに追加されると、固有の インテグレーション IDとアプリケーション ID が提供されます。これらのIDは後で使うために保存しておく。
ライブチャットのカスタマイズ
アカウントでライブチャットを有効にすると、次の場所で見つけることができます。 プロファイリング・マネージャー。ここでは、次のようなライブチャットの側面をカスタマイズすることができます:
- チャットウィンドウの見た目と操作性(色とロゴ)。
- チャットウィンドウが表示されるウェブサイトのドメインを追加します。
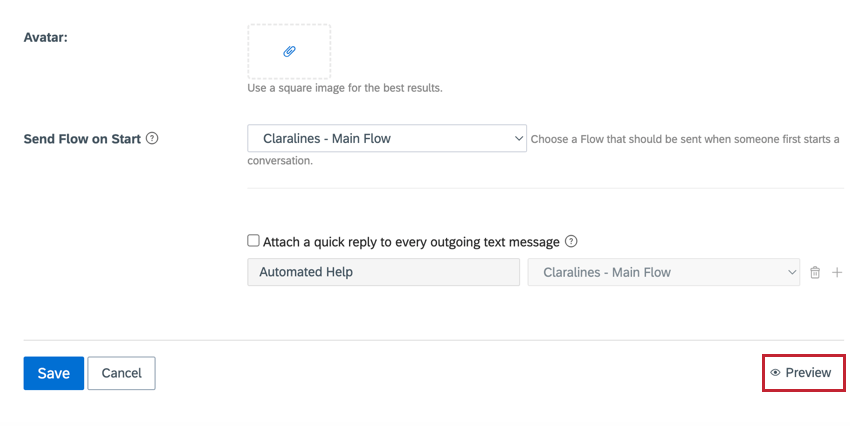
- 顧客が最初のメッセージを送信したときに開始するフローを選択します。
- すべての送信メッセージにクイックリプライを添付。
詳しくはライブチャットプロフィールページをご覧ください。
ウェブサイトにライブチャットを追加する
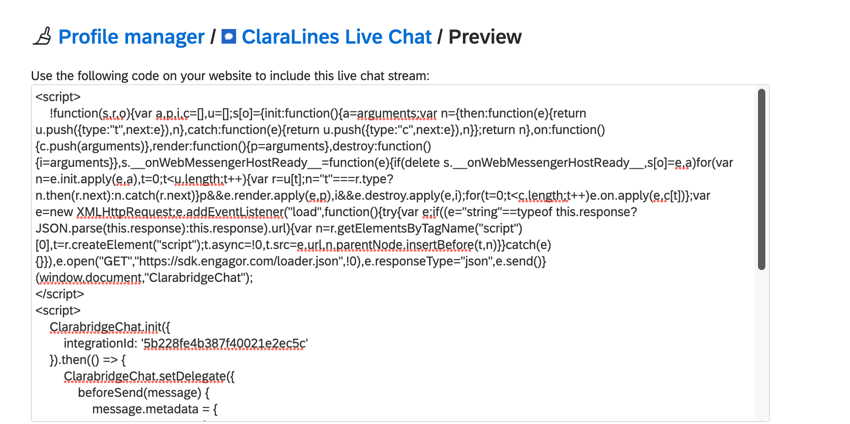
にいる間 プロファイリング・マネージャーをクリックし、プレビューをクリックしてライブ チャットのコードスニペットを表示します。 
このコードをコピーしてITチームに渡してください。ライブ チャットを表示させたいウェブサイトのヘッダーまたは本文に コードを追加する必要があります。

追加されると、ライブ チャットはあなたのウェブサイトの右下に表示されます。その後、Css を調整することにより、ライブ チャットをさらにカスタマイズすることができます。Css によるライブチャットのカスタマイズの詳細については、この外部サポートページを参照してください。
自動ケース作成
ライブ チャットを使用する場合、ケースの自動作成を有効にすることを強くお勧めします。これは、各メッセージを個別の言及として追加する代わりに、同じ会話からのメッセージを自動的にスレッドにグループ化します。
ウェブページ追跡
ライブチャットを複数のウェブページで展開している場合、ウェブページトラッキングを追加することをお勧めします。これにより、エージェントは顧客がどのウェブページからチャットしているかを確認することができます。ウェブページトラッキングを追加するには、ライブチャット用のコードスニペットに追加のコードを追加する必要があります。
- 既存のコード・スニペットで、次の行を見つける:
ClarabridgeChat.init({ appId: 'integration-id' }).then(() => {. - 改行を入れる。
- 新しい行に以下のコードブロックを追加する:
ClarabridgeChat.setDelegate({ beforeSend(message) { message.metadata = { ...message.metadata, originTitle: document.title, originUrl: window.location.href }; return message; } }); - メンションには、顧客がどのウェブページからチャットしたかが表示されるようになりました。
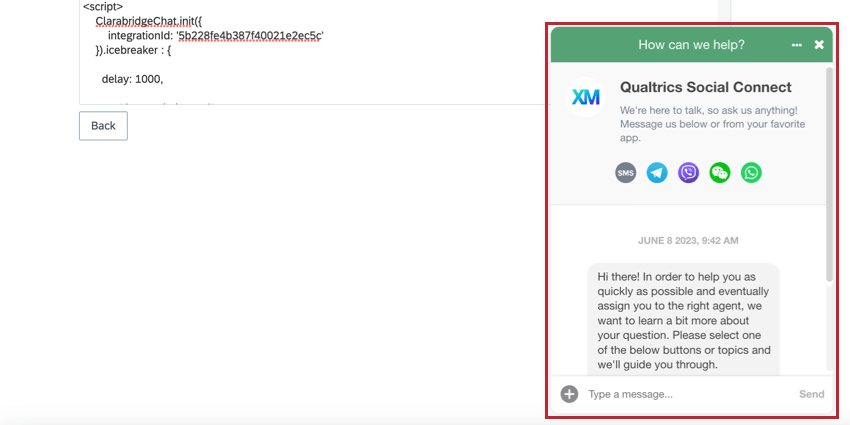
アイスブレーカー
アイスブレーカーとは、あなたのウェブサイトのライブチャットアイコンの次へ表示される短いメッセージです。IT は、顧客が質問がある場合、リソースとしてライブ チャットに注意を引くためのプロンプトとして機能することがよくあります。下の例では、”Can we help you? “がアイスブレイク。
アイスブレーカーを追加するには、ライブチャットのコードスニペットに追加のコードを追加する必要があります:
- 既存のコード・スニペットから次の行を見つける:
ClarabridgeChat.init({ // integrationId:'your_integration_id', // これを使う OR appId appId:'', // この OR integrationIdを使う - 改行を入れる。
- 新しい行に以下のコードブロックを追加する:
icebreaker : { delay:1000, text: 'Can we help you?', styles:{ backgroundColor: '#9FFF04', textColor: '#F420F5', borderWidth: '1px', // borderColor: '#EAFD10', width: '150px', // height: '40px' // } }、 - 上記のコード・スニペットでは、太字の値を調整してアイス・ブレイカーをカスタマイズできます。ITチームに助けを求める必要があるかもしれません。以下は、各フィールドのヒントである:
- 遅延:アイスブレイクが表示されるまでに、顧客がページ上で必要とする時間。遅延時間をミリ秒単位で入力する。
- テキストを入力します:アイスブレイクのメッセージを入力してください。
- スタイルです:アイスブレイカーの外観をカスタマイズするための追加Cssプロパティです。必須なものもあれば、任意なものもある。各物件の詳細については、引き続きお読みいただきたい。
- backgroundColor: 背景色。HEXカラーコードを入力します。このプロパティは必須である。
- textColor: テキストの色。HEXカラーコードを入力します。このプロパティは必須である。
- borderWidth: メッセージを表示するバブルのボーダー幅。幅をピクセル単位で入力します。このプロパティはオプションである。除外された場合、アイスブレーカーに境界線はない。
- borderColor: ボーダーの色。HEXカラーコードを入力します。borderWidth を使用する場合は、このプロパティが必要です。
- width: アイスブレーカーの泡の幅。幅をピクセル単位で入力します。このプロパティはオプションである。除外された場合、アイスブレーカーの幅はデフォルトで150ピクセルになります。
- 高さ:アイスブレーカーの泡の高さ。高さをピクセル単位で入力します。このプロパティはオプションである。除外された場合、アイスブレーカーの高さはデフォルトで50ピクセルになります。
- ライブ チャット アイコンの次へアイスブレーカー メッセージが表示されます。
フロー
ライブ チャットにフローを追加して、ライブ チャットでの回答を自動化することができます。フローの作成について詳細を見るには、リンク先のページをご覧ください。このセクションでは、ライブ チャットにフローを追加する方法について説明します。
- 元のライブ チャット コード スニペットの後に次のコード ブロックを貼り付けます:
ClarabridgeChat.on('widget:opened', () => { ClarabridgeChat.createConversation(); }); - に移動する。 プロファイリング・マネージャー を選択し、[Send Flow on Start]ドロップダウンを使用してフローを選択する。
- 各送信メッセージに添付する3つの追加フローを選択し、チャットのやり直しやサポート言語の変更など、顧客に様々なオプションを提供することができます。
営業時間
営業時間中およびエージェントがオンラインで利用可能な時のみ利用できるように、ライブ チャットを制限することができます。このため、ライブチャットをクアルトリクスソーシャルコネクトAPIと統合する必要があります。また、営業時間のスケジュールを作成する必要があります。
- このガイドに従って、ウェブサイトとクアルトリクスソーシャルコネクトAPIを統合してください。
- 営業時間IDを取得するためにこのエンドポイントを呼び出す。
- このエンドポイントを使用して営業時間スケジュールを取得するには、ビジネスIDを使用します。
- このような結果が表示されます:
{"name":"My schedule","periods":[{"dayofweek":1,"start":"0900","end":"1200"},{"dayofweek":1,"start":"1300","end":"1900"},{"dayofweek":2,"start":"0900","end":"1800"},{"dayofweek":3,"start":"0900","end":"1100"},{"dayofweek":3,"start":"1200","end":"1600"},{"dayofweek":5,"start":"0900","end":"1800"},{"dayofweek":6,"start":"0900","end":"1200"},{"dayofweek":6,"start":"1300","end":"1900"}]} - この情報を使用して、営業時間中のみライブチャットを有効にすることができます。
- また、同じAPIコールを使用して、利用可能なapiに関する情報を取得し、利用可能なapiがいない場合、ライブチャットを無効にすることができます。