Suggerimenti per la progettazione di dashboard accessibili (Studio)
Informazioni su Suggerimenti per la progettazione di dashboard accessibili in Studio
Qualtrics si impegna ad aiutarvi a creare e mantenere contenuti accessibili per gli spettatori della vostra Dashboard. Ecco alcuni suggerimenti rapidi per costruire dashboard più accessibili in Studio!
Design per schermi più piccoli
I dashboard di Studio si adattano in modo reattivo a schermi di diverse dimensioni, ma alcuni layout si adattano più facilmente di altri a visualizzazioni più piccole. Progettare i dashboard con un layout a una o due colonne aiuta a garantire che il contenuto non venga drasticamente avvolto o troncato.
Utilizzate alternative di testo per le immagini e le visualizzazioni dei dati
Le alternative testuali per le immagini forniscono agli utenti ipovedenti o non vedenti una descrizione di qualsiasi contenuto visivo delle dashboard. Quando si modifica la dashboard, è possibile aggiungere il testo alt dell’immagine e le descrizioni ai widget delle immagini e alle visualizzazioni dei dati. Per informazioni sulla modifica delle descrizioni dei widget, consultare la sezione Modifica della descrizione di un widget di visualizzazione.
I titoli alt delle immagini sono specifici e concisi. Descrivete l’immagine, il logo o i simboli nel modo più conciso possibile, fornendo al contempo una spiegazione esauriente dell’immagine per gli utenti che non sono in grado di vederli. Un buon titolo alt dell’immagine è in genere inferiore a 125 caratteri. Per informazioni sull’aggiunta di testo alt alla descrizione di un’immagine per rendere la dashboard più accessibile agli utenti che utilizzano uno screen reader, consultare la pagina WIDGET.
Includere descrizioni lunghe per le immagini complesse o le visualizzazioni di dati
Le tabelle, i grafici e i diagrammi contengono informazioni sostanziali che non possono essere trasmesse con un breve titolo di immagine. Oltre a un titolo descrittivo, XM DISCOVER genera automaticamente descrizioni lunghe e dinamiche per tutti i widget, ad eccezione dei tipi di widget di contenuto. Queste descrizioni riassumono i punti di dati essenziali e sottolineano le informazioni rilevanti che la visualizzazione intende comunicare. Per informazioni sulla modifica di queste descrizioni, consultare la sezione Modifica di una descrizione di un widget di visualizzazione.
Non utilizzare immagini come testo
Quando il testo viene appiattito in un’immagine, non può essere “strisciato” o letto da screen reader e altre tecnologie assistive. Al posto delle immagini, utilizzate il nostro widget blocco testo e gli stili di intestazione (H1, H2, H3 e così via) per incorporare una struttura semantica al contenuto delle vostre dashboard. Se si desidera visualizzare l’organizzazione di un modello di categoria o di una rubrica nella dashboard, utilizzare il widget del visualizzatore di oggetti invece di inserire le schermate.
Usare il colore, le dimensioni e la posizione per trasmettere informazioni
Utilizzate con cura il colore, le dimensioni e la posizione degli elementi per trasmettere le informazioni. I visualizzatori di dashboard devono essere in grado di comprendere i contenuti senza basarsi esclusivamente sulle caratteristiche sensoriali.
Esempio:
- Riferirsi ai widget per nome invece che per la loro posizione sulla dashboard (ad esempio, “il widget a destra” non è significativo per un utente con problemi di visualizzazione).
- Differenziare i punti dati con etichette piuttosto che con il solo colore.
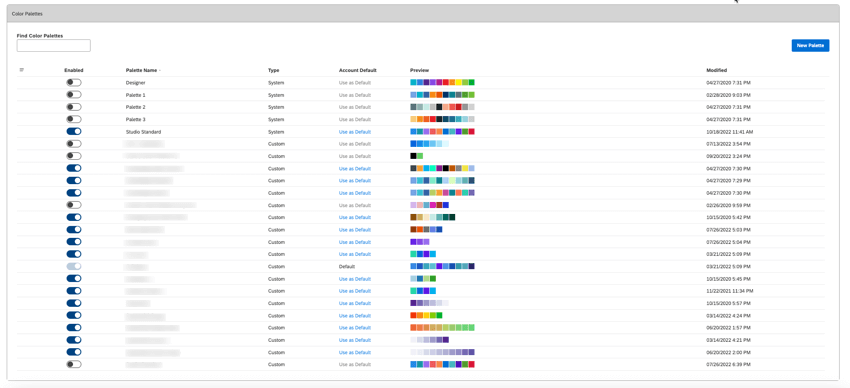
Tavolozze di colori personalizzate
È possibile creare e gestire le palette di colori utilizzate nelle dashboard di Studio.

Riempimenti e modalità scura
Gli utenti con diversi livelli di visualizzazione possono applicare riempimenti di pattern o scegliere un tema di colore di anteprima per dashboard e libri.
Colori metrici a condizione
È possibile aggiornare facilmente i colori delle metriche dalla pagina Metriche di Studio. Quando si apportano modifiche, ricordarsi che queste influenzeranno la vista di tutti gli utenti dell’organizzazione. Per le metriche di XM Discover, come l’analisi del sentiment e l’impegno, sono state incorporate delle icone per completare i colori rappresentativi, diminuendo la dipendenza dal colore come unica fonte di informazioni.
Non sovraffollare i dashboard
Mantenete le dashboard il più semplici possibile per garantire che il contenuto e l’interattività siano comprensibili e navigabili per tutti gli utenti.
Modifica della descrizione di un widget di visualizzazione
XM DISCOVER genera automaticamente lunghe descrizioni dinamiche per i widget di visualizzazione. Queste descrizioni modificabili riassumono i punti di dati essenziali e sottolineano le informazioni rilevanti che la visualizzazione intende comunicare.
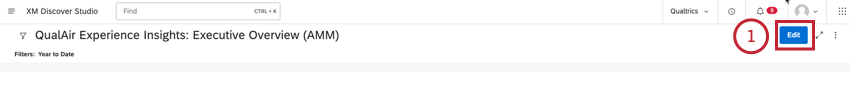
- Fare clic su Modifica in alto a destra della dashboard in questione.

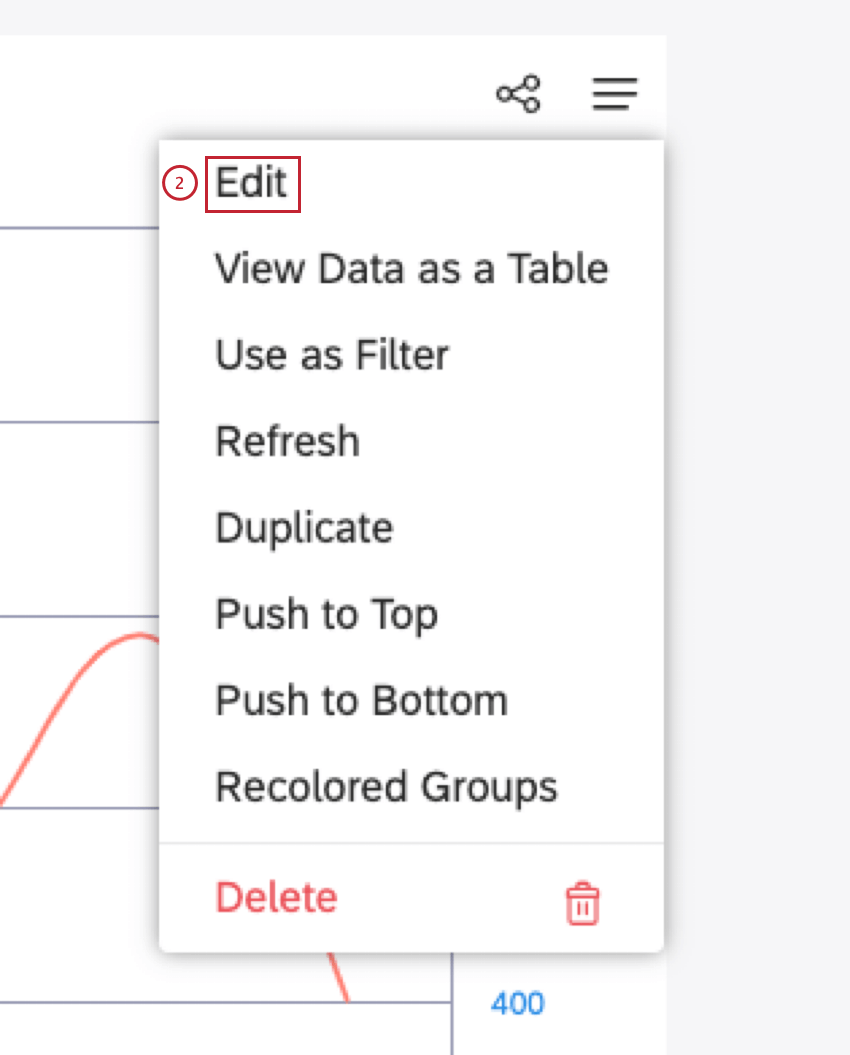
- Espandere il menu delle azioni nell’angolo superiore destro del widget in questione e fare clic su Modifica.

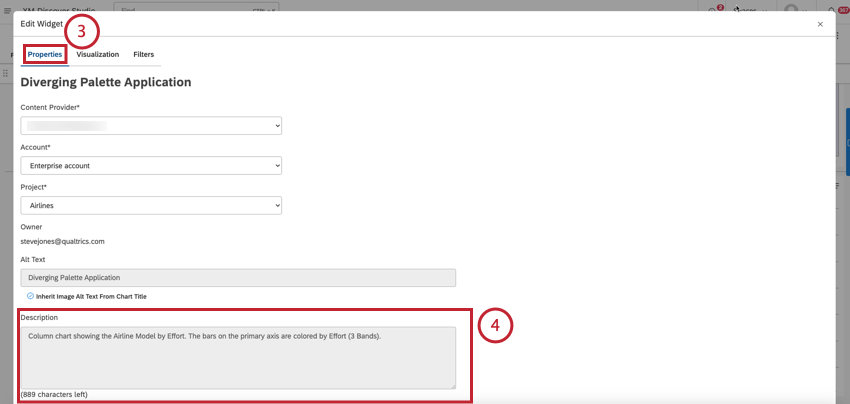
- Nella finestra Modifica widget, selezionare la scheda Proprietà .

- Modificare la descrizione nella casella Descrizione (fino a 1.000 caratteri).
CONSIGLIO Q: Per informazioni sulle descrizioni, vedere la sezione Includere descrizioni lunghe per immagini complesse o visualizzazioni di dati.Consiglio Q: Per suggerimenti su come scrivere descrizioni accessibili per i grafici interattivi, consultare la guida di Highchart su Come scrivere descrizioni accessibili per i grafici interattivi.