Modello di articolo
Informazioni sulla scheda Distribuzione
Quando si è finalmente pronti a distribuire il progetto Website / App Insights sul proprio sito web, si va alla sezione Deployment della scheda Progetti. Qui ci sono anche diverse opzioni che si possono regolare prima della distribuzione.
Codice di distribuzione del progetto
Il codice del progetto contiene tutte le intercette attive e le relative creatività nel progetto.
Implementazione del codice del progetto
Il codice del progetto può essere inserito in qualsiasi pagina in cui si voglia mostrare ai visitatori un’editor di intercettazioni. Inoltre, è necessario inserire il codice in tutti i progetti per i quali si desidera che il progetto Website / App Insights tenga traccia o raccolga informazioni.
Aggiungere lo snippet di codice al proprio sito da soli
- Copiare il frammento di codice.
- Sebbene sia possibile inserire lo snippet di codice in qualsiasi punto della pagina HTML, in genere viene collocato nell’intestazione o nel piè di pagina.
Invio dello snippet di codice allo sviluppatore del sito web
Invece di aggiornare il codice del sito web da soli, potete anche scegliere di farlo fare allo sviluppatore del vostro sito web. In questo caso, è sufficiente copiare lo snippet di codice e inviarlo via e-mail al team di sviluppo del sito web.
Lo sviluppatore può inserire il codice nell’intestazione o nel piè di pagina dell’HTML di ogni pagina, oppure nell’intestazione o nel piè di pagina globale, in modo da caricarlo su tutte le pagine del sito.
Utilizzo di una soluzione di tag management di terze parti
Un’altra opzione per implementare i progetti di Website / App Insights sul vostro sito è quella di aggiungerli a un sistema di gestione dei tag, invece di applicarli direttamente al codice del sito. Il codice può essere copiato e incollato dall’interfaccia di Qualtrics direttamente in un manager di tag. Per ulteriori informazioni, consultate la nostra pagina sull’utilizzo dei MANAGER!
I sistemi di gestione dei tag più comuni utilizzati dai nostri clienti per i progetti di Website/App Insights sono Tealium, Adobe, Google Tag Manager ed Ensighten. Tealium dispone di una procedura guidata che consente di realizzare facilmente progetti di Website/App Insights.
Verifica del codice del progetto
Così come si possono testare le singole intercette, si può anche testare il codice del progetto! Per ulteriori informazioni, vedere Test delle modifiche non pubblicate.
Opzioni progetto
Andare alla scheda Progetti e selezionare la sezione Intercettazioni per visualizzare le impostazioni del progetto.
FAQ
- Ho attivato la mia intercetta, ma non è visibile sul mio sito. Perché no?
-
Ci sono numerose cause potenziali sul perché un'intercettazione potrebbe non apparire una volta che è stata implementata. Queste cause possono derivare dalla configurazione dell'intercetta stessa o dall'implementazione del codice.
- Logica: intercetta la logica di destinazione e la logica dell’insieme di azioni sono le condizioni che devono essere soddisfatte affinché un’intercetta sia mostrata a un visitatore. Controllare questa logica sarà utile per scoprire perché l’intercettazione non viene visualizzata su una pagina.
- Insiemi logici che usano “Contiene”: Una causa comune di errore logico è l’uso di “Contiene” vs. “È.” Dire una condizione “Contiene” significa che il parametro che si sta basando sulla logica off (ad esempio, URL corrente) avrà il valore specificato presente in aggiunta a ulteriori informazioni. Ad esempio, se avessi una logica letta come URL corrente contiene ‘qualtrics’, ciò causerebbe la visualizzazione dell’intercetta su qualsiasi URL con la parola qualtrics presente. L'altra opzione che hai è utilizzare l'URL corrente è [URL]. Questa condizione dipende dalla corrispondenza esatta dell'URL visitato. Eventuali differenze o caratteri aggiuntivi impediranno il passaggio della logica di intercetta.
- Revisioni dell'intercettazione: quando si apportano modifiche alle intercettazioni, le modifiche non vengono rese attive fino alla pubblicazione dell'intercetta. Quando si pubblica un'intercettazione, viene salvata una versione dell'intercetta o una "revisione". La revisione delle revisioni effettuate è molto utile per identificare eventuali modifiche che potrebbero aver improvvisamente impedito la visualizzazione dell'intercetta.
- Finestra di debug: La finestra di debug è uno strumento prezioso per testare il motivo per cui un'intercetta non viene visualizzata su una pagina particolare.
Per le intercette il cui codice di distribuzione è stato implementato prima di marzo 2019, per abilitare la finestra di debug, aggiungere una stringa di query a qualsiasi URL indicato chiamato Q_DEBUG. Deve essere preceduto dal prefisso ? oppure un & come i seguenti esempi: https://www.qualtrics.com?Q_DEBUG, https://www.qualtrics.com/blog?item=value&Q_DEBUG.
Per le intercettazioni il cui codice di distribuzione è stato implementato dopo marzo 2019, eseguire il seguente snippet JavaScript nella console della tua pagina web:
La finestra di debug scompone tutte le condizioni necessarie per le intercette in esecuzione sull'URL. Se si scopre che un'intercettazione non viene visualizzata, individuarla nella finestra di debug e identificare eventuali avvisi di errore rossi.QSI.API.unload(); QSI.isDebug = true; QSI.API.load(); QSI.API.run();Consiglio Q: Il debugger Website Feedback non funziona se il codice è stato implementato utilizzando un tag manager. Inoltre, se l'URL dispone già di una stringa di query con ?, il debugger richiederà invece un &. - Richiesta di rete: la maggior parte dei browser dispone di un menu di strumenti per sviluppatori che consente a un utente di visualizzare il codice sorgente, le risorse, i cookie e le chiamate di rete di un sito. Website Feedback possiede una presenza distinta nella sezione Rete di questi strumenti. Per verificare la presenza di questi script in esecuzione, aprire gli strumenti per sviluppatori e passare alla sezione Rete. Una volta qui, ricaricare la pagina web e il menu dovrebbe iniziare a compilare con tutte le richieste di rete che vengono fatte dal sito web. Per identificare il codice feedback del sito web, cerca le chiamate che iniziano con ?Q_ZID o ?Q_SID. Questo è il codice stesso che esegue i controlli sulla logica di visualizzazione. Se non riesci a trovare qualcosa che corrisponda a questo formato, allora c'è un problema con l'implementazione del codice del tuo progetto. Puoi fare riferimento alla nostra pagina di supporto sull'implementazione per consigli su dove è meglio inserire il codice.
- Problemi relativi alla politica di sicurezza dei contenuti: se ricevi un registro della console che viola una politica di sicurezza dei contenuti, molto probabilmente esiste una restrizione sul tuo sito web che blocca la distribuzione delle nostre intercette. Ti consigliamo di contattare il tuo team di sviluppo web per risolvere il problema. Per garantire il funzionamento delle tue intercette, generalmente consigliamo di inserire nella lista i seguenti elementi nelle intestazioni della politica di sicurezza del contenuto:
- connect-src https://*.qualtrics.com
- frame-src https://*.qualtrics.com
- img-src https://siteintercept.qualtrics.com
- script-src https://*.qualtrics.com
- Qual è la differenza tra il codice di zona e il codice intercetta? Ora che si chiama “codice progetto” nella nuova interfaccia, che cosa significa?
-
I codici dell’intercetta erano specifici dell’intercetta per cui è stata generata. Ciò significa che se si desidera visualizzare qualcosa in una pagina specifica, è possibile inserire il codice in quell'URL. Questa opzione è stata utilizzata meno comunemente, poiché richiedeva l'aggiunta di molti codici al sito in punti diversi. I vecchi codici di intercettazione funzionano ancora e funzioneranno sempre, ma non è possibile generarne di nuovi nella nuova interfaccia utente.
Le zone (ora "Progetti") fungono da collezioni per più creativi e intercettazioni. I codici zona contengono tutte le intercettazioni della zona. Questo ti permette di implementare un unico codice sul tuo sito invece di aggiungere continuamente codici per singole intercettazioni. Ciò consente di risparmiare molto tempo, poiché ogni volta che si attiva il contenuto nella zona, questo viene aggiunto automaticamente al codice, senza necessità di modifiche.
I progetti sono l'equivalente delle zone, quindi il codice di implementazione del progetto è l'equivalente dei vecchi codici di zona. - Ho costruito la mia intercetta ma vorrei testarla prima dell'attivazione. Come posso farlo?
-
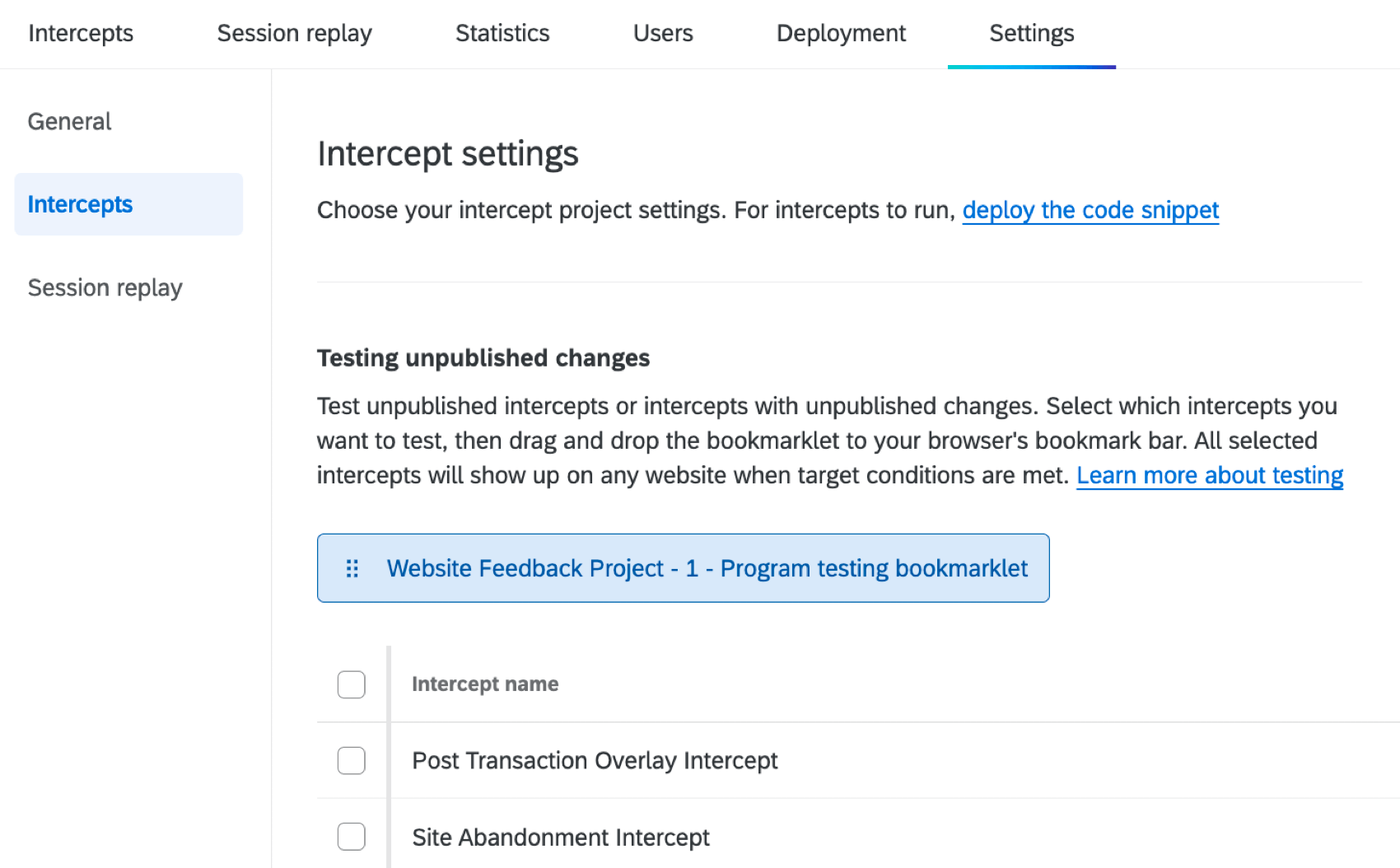
Esiste uno strumento chiamato bookmarklet che permette di testare qualsiasi intercettazione senza doverla attivare.
- Che cos’è il feedback website / app? / Dov'è l'intercettazione del sito?
-
Site Intercept è stato rinominato Website/App Feedback, dal momento che la funzione principale di questi progetti è raccogliere dati sulla tua presenza online. La funzionalità per Website/App Feedback è alla pari con Site Intercept, con notevoli miglioramenti e una nuova interfaccia utente.
- Quando distribuisco la mia intercetta, vedo l'errore "No Access-Control-Allow-Origin". Come faccio a risolverlo?
-
Questo messaggio di errore viene visualizzato quando si è un utente FedRAMP e si sta tentando di distribuire un'intercetta su un sito Web che non è stato inserito nella whitelist.
Se il tuo progetto si trova all'interno del nostro ambiente FedRAMP e il dominio del tuo sito web non termina in .gov, dovrai contattare il supporto FedRAMP per richiedere che il tuo dominio sia inserito nella whitelist. Se provi a eseguire un'intercetta prima di farlo, vedrai un errore della console di "No Access-Control-Allow-Origin". Questa misura di sicurezza ampliata dovrà essere completata anche per tutti i sottodomini che non terminano in .gov.