Modello di articolo
Informazioni sulla scheda Distribuzione
Quando si è finalmente pronti a distribuire il progetto Website / App Insights sul proprio sito web, si va alla sezione Deployment della scheda Progetti. Qui ci sono anche diverse opzioni che si possono regolare prima della distribuzione.
Codice di distribuzione del progetto
Il codice del progetto contiene tutte le intercette attive e le relative creatività nel progetto.
Implementazione del codice del progetto
Il codice del progetto può essere inserito in qualsiasi pagina in cui si voglia mostrare ai visitatori un’editor di intercettazioni. Inoltre, è necessario inserire il codice in tutti i progetti per i quali si desidera che il progetto Website / App Insights tenga traccia o raccolga informazioni.
Aggiungere lo snippet di codice al proprio sito da soli
- Copiare il frammento di codice.
- Sebbene sia possibile inserire lo snippet di codice in qualsiasi punto della pagina HTML, in genere viene collocato nell’intestazione o nel piè di pagina.
Invio dello snippet di codice allo sviluppatore del sito web
Invece di aggiornare il codice del sito web da soli, potete anche scegliere di farlo fare allo sviluppatore del vostro sito web. In questo caso, è sufficiente copiare lo snippet di codice e inviarlo via e-mail al team di sviluppo del sito web.
Lo sviluppatore può inserire il codice nell’intestazione o nel piè di pagina dell’HTML di ogni pagina, oppure nell’intestazione o nel piè di pagina globale, in modo da caricarlo su tutte le pagine del sito.
Utilizzo di una soluzione di tag management di terze parti
Un’altra opzione per implementare i progetti di Website / App Insights sul vostro sito è quella di aggiungerli a un sistema di gestione dei tag, invece di applicarli direttamente al codice del sito. Il codice può essere copiato e incollato dall’interfaccia di Qualtrics direttamente in un manager di tag. Per ulteriori informazioni, consultate la nostra pagina sull’utilizzo dei MANAGER!
I sistemi di gestione dei tag più comuni utilizzati dai nostri clienti per i progetti di Website/App Insights sono Tealium, Adobe, Google Tag Manager ed Ensighten. Tealium dispone di una procedura guidata che consente di realizzare facilmente progetti di Website/App Insights.
Verifica del codice del progetto
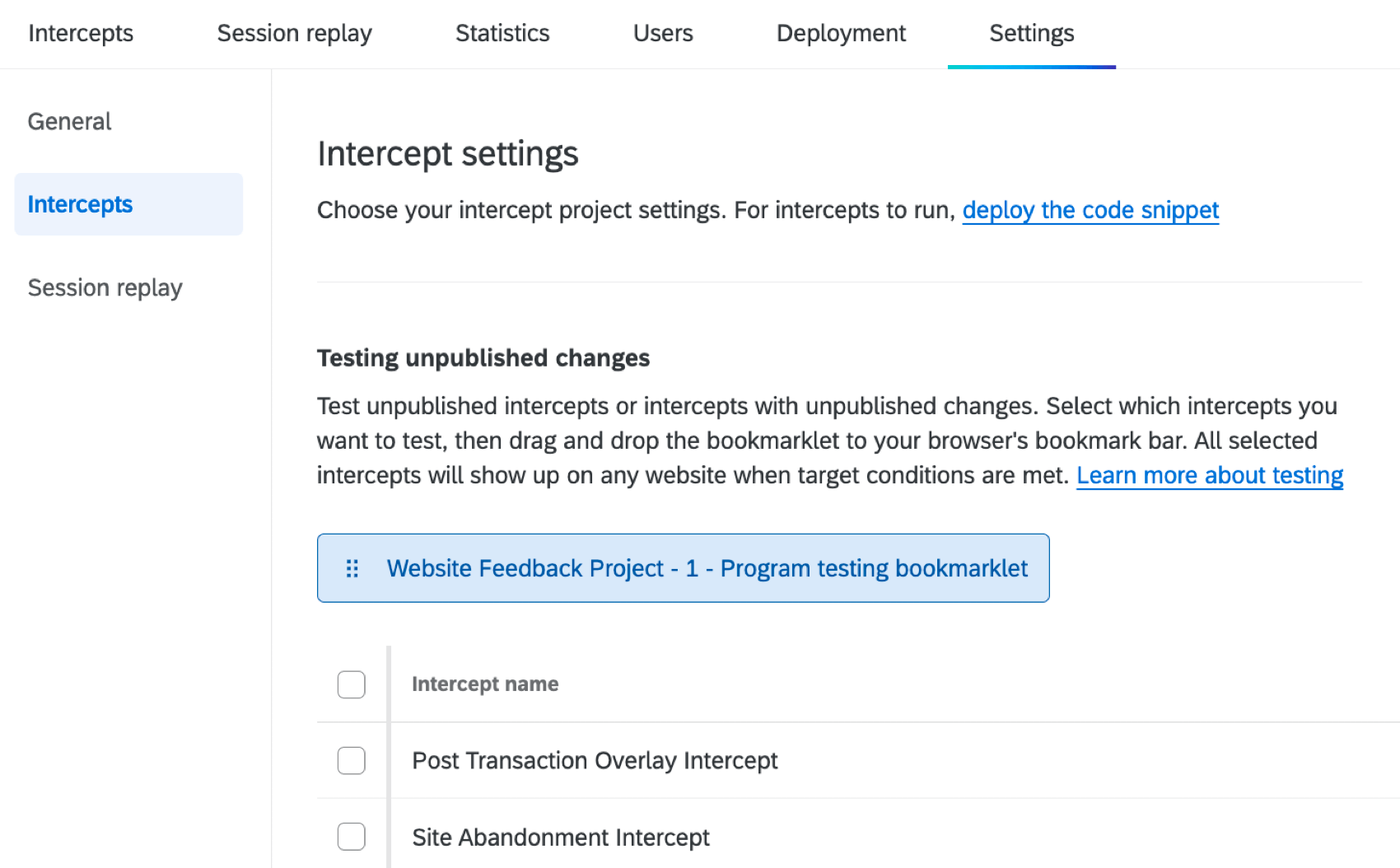
Così come si possono testare le singole intercette, si può anche testare il codice del progetto! Per ulteriori informazioni, vedere Test delle modifiche non pubblicate.
Opzioni progetto
Andare alla scheda Progetti e selezionare la sezione Intercettazioni per visualizzare le impostazioni del progetto.