Sezione Intercettazioni del test
Informazioni sulla sezione Intercettazioni del test
Quando si costruisce un’intercetta, è possibile navigare nella sezione Intercetta di prova per ottenere il codice di prova per l’intercetta. È quindi possibile visualizzare in anteprima l’aspetto dell’intercetta su qualsiasi sito web.
Intercettazioni di test
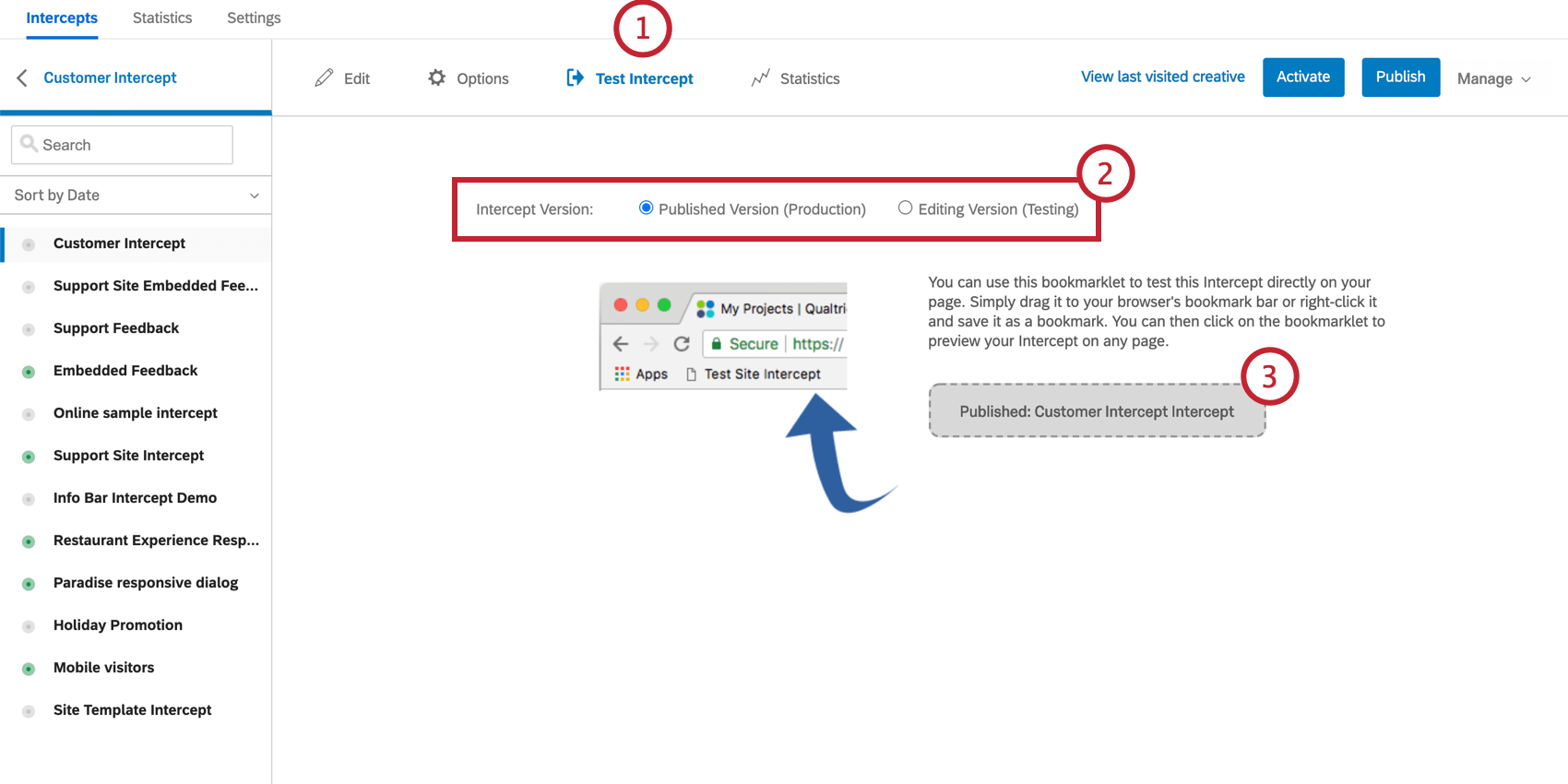
- Una volta all’interno dell’intercetta che si desidera testare, andare su Prova intercetta.

- Scegliete la versione di Intercetta che desiderate testare. La versione pubblicata mostrerà le ultime modifiche apportate prima di fare clic su Pubblica. La versione di Editing mostrerà le ultime modifiche apportate, indipendentemente dal fatto che siano state pubblicate.
Consiglio Q: sebbene sia possibile visualizzare in anteprima anche la versione pubblicata, si consiglia di utilizzare la versione di modifica per i test, in quanto consente di visualizzare in anteprima le modifiche senza doverle pubblicare. In questo modo è possibile testare le impostazioni su un’intercetta dal vivo senza modificare ciò che i visitatori vedono sul sito.
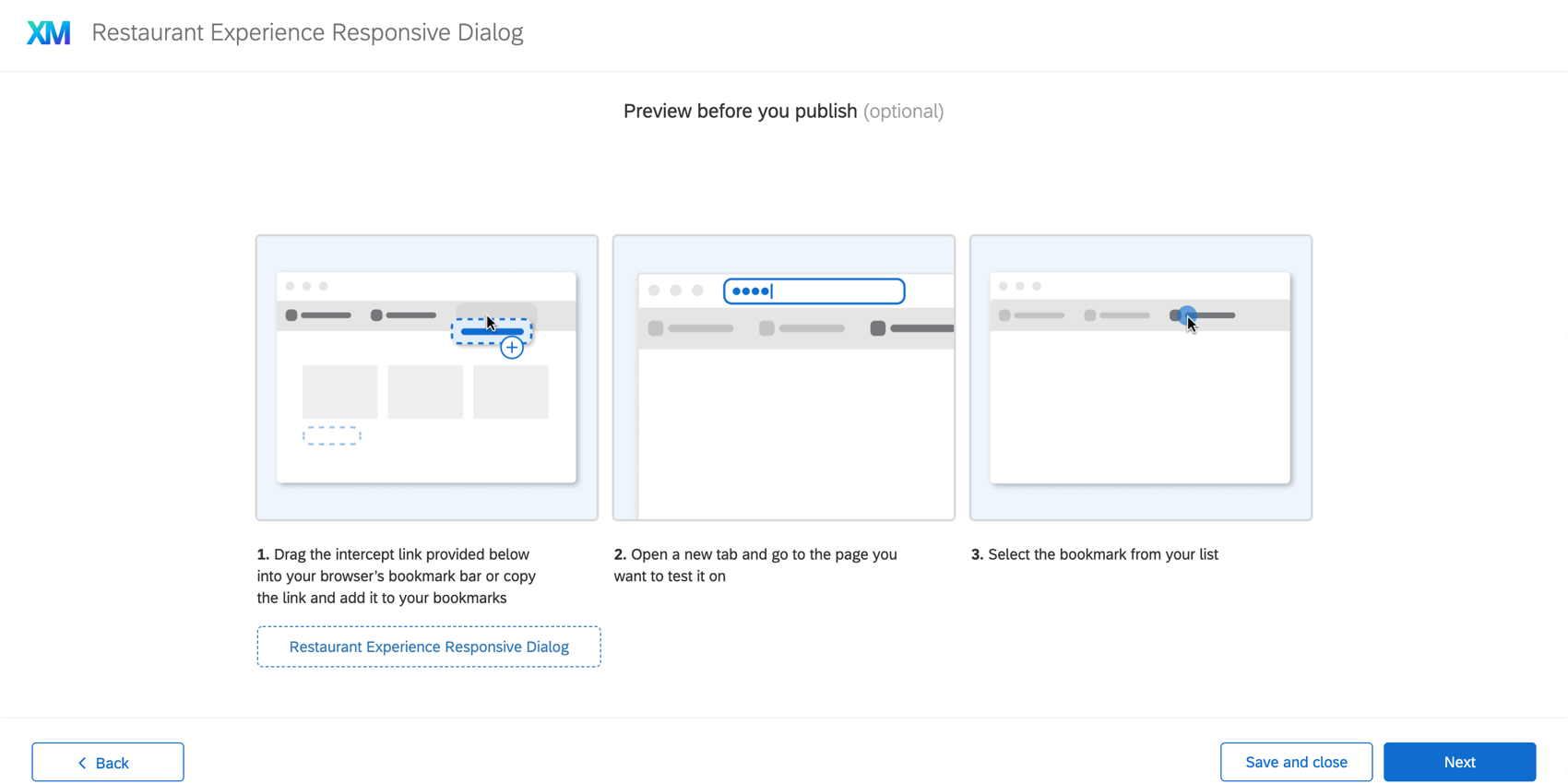
- Salvare il bookmarklet nei segnalibri. Se il vostro browser ha una barra dei segnalibri, potete farlo semplicemente trascinando il bookmarklet sulla barra degli strumenti. Per istruzioni più dettagliate, consultare la sezione Visualizzazione della barra dei segnalibri.
- In una nuova finestra o scheda, aprire la pagina web su cui si desidera testare l’intercetta.

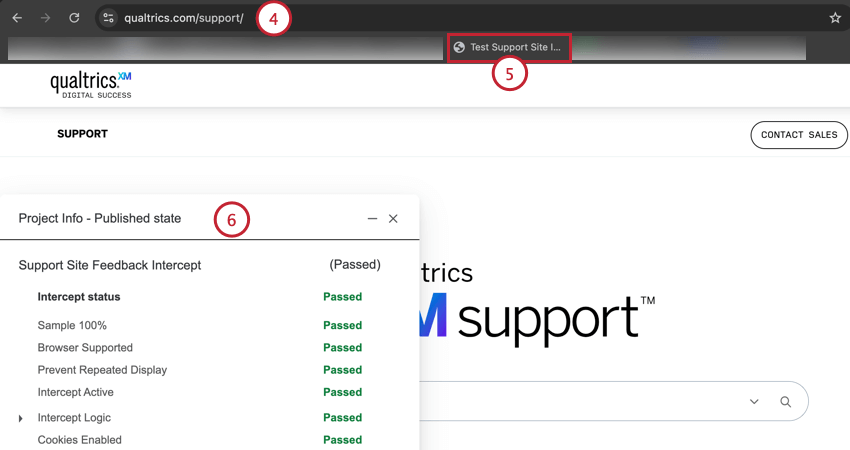
- Fare clic sul bookmarklet, che eseguirà il codice di quell’intercetta sulla propria pagina web.
- Una finestra in basso a sinistra indica se qualche parte dell’intercetta non è andata a buon fine e, in tal caso, quale parte è necessario correggere per farla passare la prossima volta.

Visualizzazione della barra dei segnalibri
Se il browser Web dispone di una barra dei segnalibri (o dei preferiti), per salvare il bookmarklet necessario per l’anteprima dell’intercetta è sufficiente trascinarlo su tale barra. Se non si dispone di una barra dei segnalibri, i passaggi seguenti descrivono come visualizzarla sul browser.
Test su un browser mobile
Salvare il bookmarklet in un browser mobile è certamente possibile, ma è un po’ complicato, dato che i browser mobili non consentono in genere il drag and drop. Il modo migliore per testare l’aspetto e il comportamento dell’intercetta sui dispositivi mobili è accedere agli strumenti per sviluppatori del browser web.
Consigli di risoluzione dei problemi
Logica di intercettazioni
- Assicurati che i valori siano corretti.
- Esaminate l’uso di “è” rispetto a “è”. “Contiene”
- Esaminate l’uso della tua logica e/o
- Controllate gli spazi nei valori
Cronologia revisioni
Assicuratevi che la versione pubblicata sia la più recente (o quella che vi aspettereste).
Attenzione alla richiesta della rete di Feedback del sito web
- Aprire Strumenti per sviluppatori sul browser.
- Osservare la richiesta di rete per “Q_ZID” e così via.
- Nessuna richiesta di rete: L’implementazione non funziona.
- Richiesta di rete: Controllare che i parametri della richiesta non siano incoerenti. A volte il codice è implementato usando un sistema tag management. Ci sono casi in cui questa implementazione dà problemi con i parametri nella nostra richiesta delle URL attuali, ecc.
- Richiesta di rete con un errore: Controllare se il progetto è attivato.
Cercare altre richieste di script sospese che potrebbero interferire con il nostro script
- Fare clic con il tasto destro del mouse su un punto qualsiasi del browser.
- Selezionare Ispeziona elemento.
- Scegliere Console (è qui che appaiono gli errori).

