Dati INTEGRATI negli Insight di siti web / app
Informazioni sui DATI INTEGRATI negli Insight di siti web/app
Tutte le informazioni che possono essere tracciate da Website / App Insights possono essere inviate anche al sito web o al sondaggio di destinazione. Ad esempio, se la destinazione è un sondaggio sulla soddisfazione di un sito web, si può scegliere di salvare le informazioni sulla durata della permanenza del partecipante sul sito o sul numero di pagine visitate. Queste informazioni non vengono salvate all’interno dell’intercetta o dell’editor di intercetta, ma vengono trasmesse al vostro sito web o sondaggio.
È possibile trasmettere informazioni ai sondaggi o al proprio sito impostando dati integrati. I dati integrati sono variabili personalizzate che possono essere denominate e impostate come valori a piacere. Ad esempio, si può avere un dato integrato chiamato Località che può avere un valore di Stati Uniti, Canada, Irlanda e così via.
Quando vengono acquisiti i dati integrati?
Per impostazione predefinita, i dati integrati vengono acquisiti immediatamente prima che il sondaggio venga visualizzato dal rispondente.
Tuttavia, alcuni tipi e configurazioni di editor di intercettazioni modificano questo comportamento:
- Pulsante feedback: I dati integrati vengono raccolti quando il pulsante di feedback viene cliccato dal visitatore del sito.
- Finestra di dialogo reattiva: L’opzione “Visualizza il sondaggio direttamente nella finestra di dialogo” modifica la modalità di raccolta dei dati integrati:
- Se abilitato, il sondaggio viene incorporato direttamente nella creatività e i dati integrati vengono acquisiti non appena la creatività viene caricata.
- Quando è disattivata, la creativa visualizza un pulsante per aprire una nuova finestra per il sondaggio e i dati vengono acquisiti quando questa nuova finestra viene caricata.
- Editor di intercettazioni: Per i feedback incorporati personalizzati, le creatività pop over, le creatività pop under, le creatività a comparsasottostante e le creatività a barra informativa, il target creativo controlla il modo in cui vengono raccolti i dati integrati:
- Sondaggio incorporato: Quando il sondaggio è incorporato nella creatività, i dati integrati vengono acquisiti non appena la creatività viene visualizzata.
- COLLEGAMENTO AL SONDAGGIO: Quando il sondaggio viene aperto da un link o da un pulsante, i dati integrati vengono acquisiti quando si fa clic sul link o sul pulsante.
Consiglio Q: Per le Finestre a comparsa sottostante, se la sessione di sondaggio inizia al cambio di pagina o all’uscita dal sito, i dati integrati verranno acquisiti prima dell’apertura della finestra a comparsa sottostante.
- Templato embedded feedback: Non appena viene inviata la prima domanda dell’editor di feedback integrato, i dati integrati vengono acquisiti. Ad esempio, un editor di intercettazioni che pone una domanda “È stato utile” seguita da una domanda di input a forma libera catturerà i dati integrati quando l’utente fa clic su “Sì” o “No” alla prima domanda.
Aggiornamento dei dati integrati dopo l’apertura del sondaggio
Alcuni editor di intercettazioni aggiornano continuamente i dati integrati se vengono aggiornati sul vostro sito web mentre il sondaggio è aperto. Ad esempio, se l’intercetta fa aprire un sondaggio in una nuova finestra e il visitatore passa a una nuova pagina del sito, i dati integrati associati alla sessione di sondaggio aperta verranno aggiornati per riflettere la nuova pagina.
Inoltre, le intercettazioni non sono l’unico modo per raccogliere dati integrati. I valori dei dati integrati vengono raccolti nel seguente ordine:
- I dati INTEGRATI dell’intercetta vengono raccolti per primi. Per informazioni specifiche relative all’editor di intercettazioni, consultare la sezione Quando vengono acquisiti i dati integrati?
- I dati INTEGRATI del flusso del sondaggio vengono raccolti dopo l’invio delle risposte al sondaggio. Per ulteriori informazioni, vedere Dati integrati.
- I dati integrati di Directory XM vengono applicati per ultimi, se l’intercettazione è collegata a Directory XM e il contatto esiste già nella directory.
Se in queste 3 fasi ci sono chiavi dati integrate identiche, i valori raccolti per ultimi saranno registrati nella risposta registrata del sondaggio. Ad esempio, se un campo chiamato “customerId” è impostato dall’intercetta, dal flusso del sondaggio e da Directory XM, il valore del contatto Directory XM sarà salvato per il “customerId” nella risposta al sondaggio.
Impostazione dei dati integrati
In genere si specificano i dati integrati per le singole azioni nella propria intercetta. Ad esempio, supponiamo che si stiano randomizzando 2 serie di azioni diverse. Su un’azione si potrebbe aggiungere un campo dati integrato chiamato “Condizione” con valore “Versione 1” e su un’altra azione un campo dati integrato chiamato “Condizione” con valore “Versione 2”
Per impostare i Dati integrati su qualsiasi azione
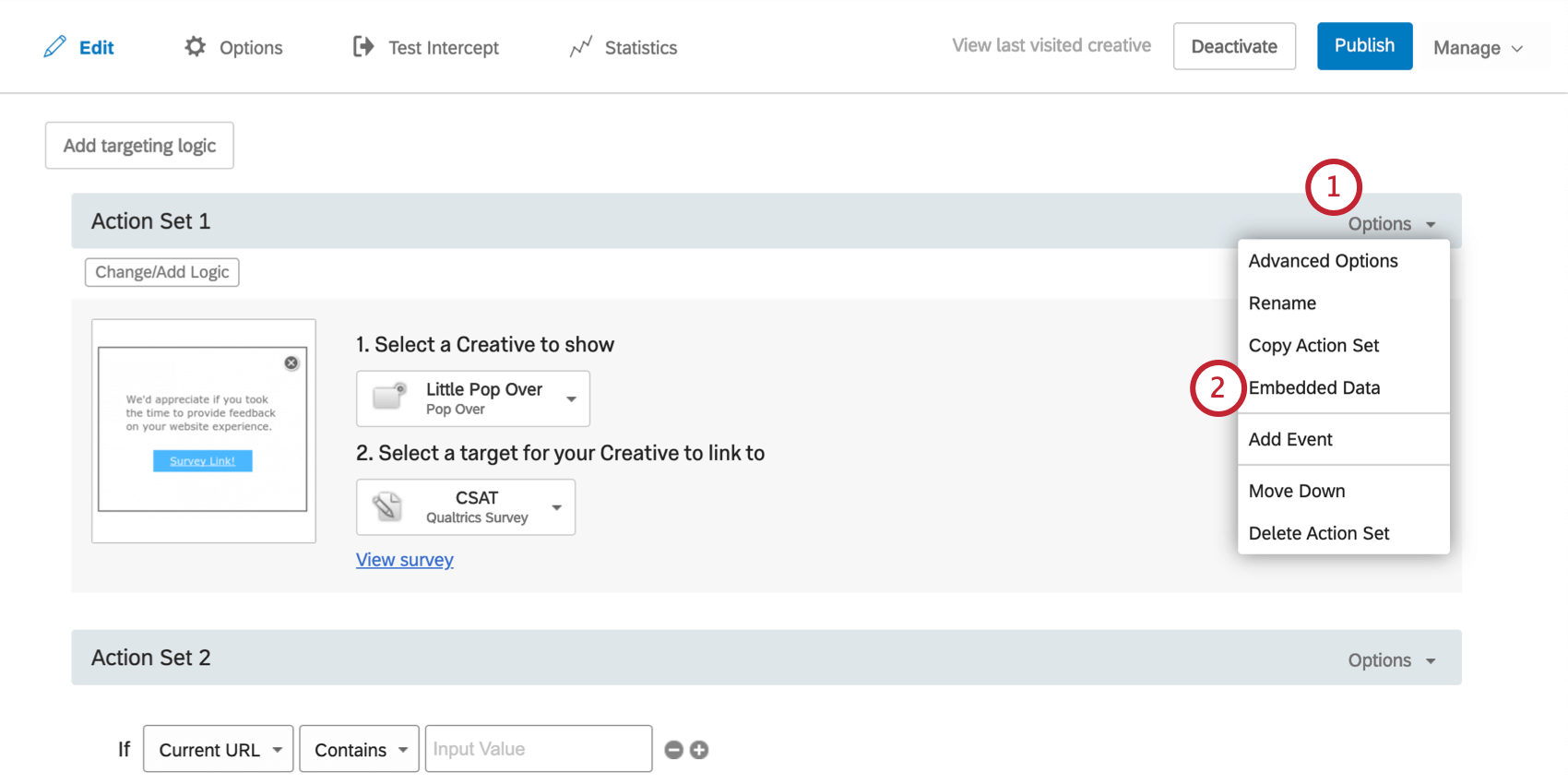
- Su qualsiasi azione, fare clic su Opzioni.

- Selezionare Dati integrati.
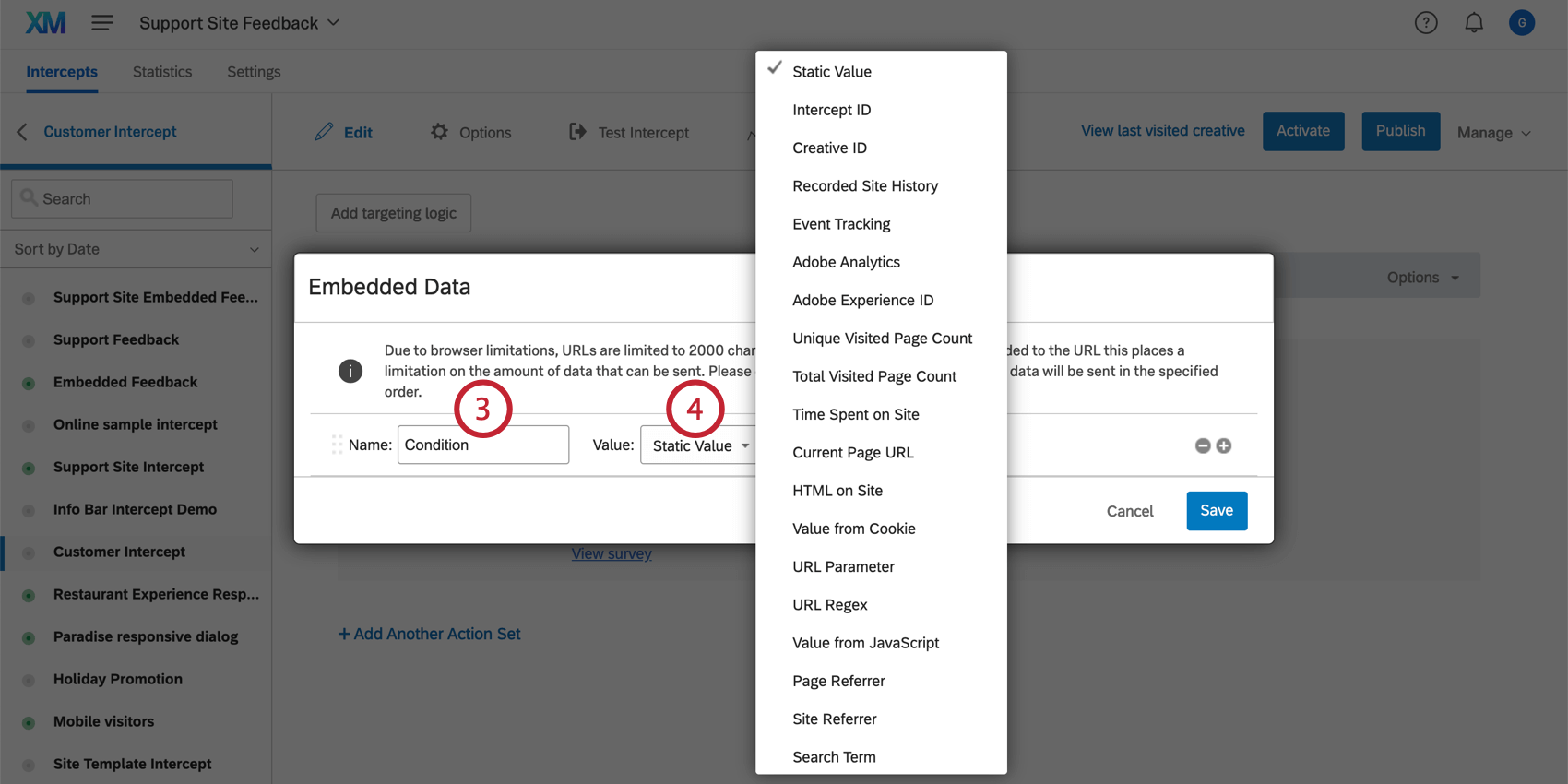
- Inserire un nome per il primo campo dati integrato.

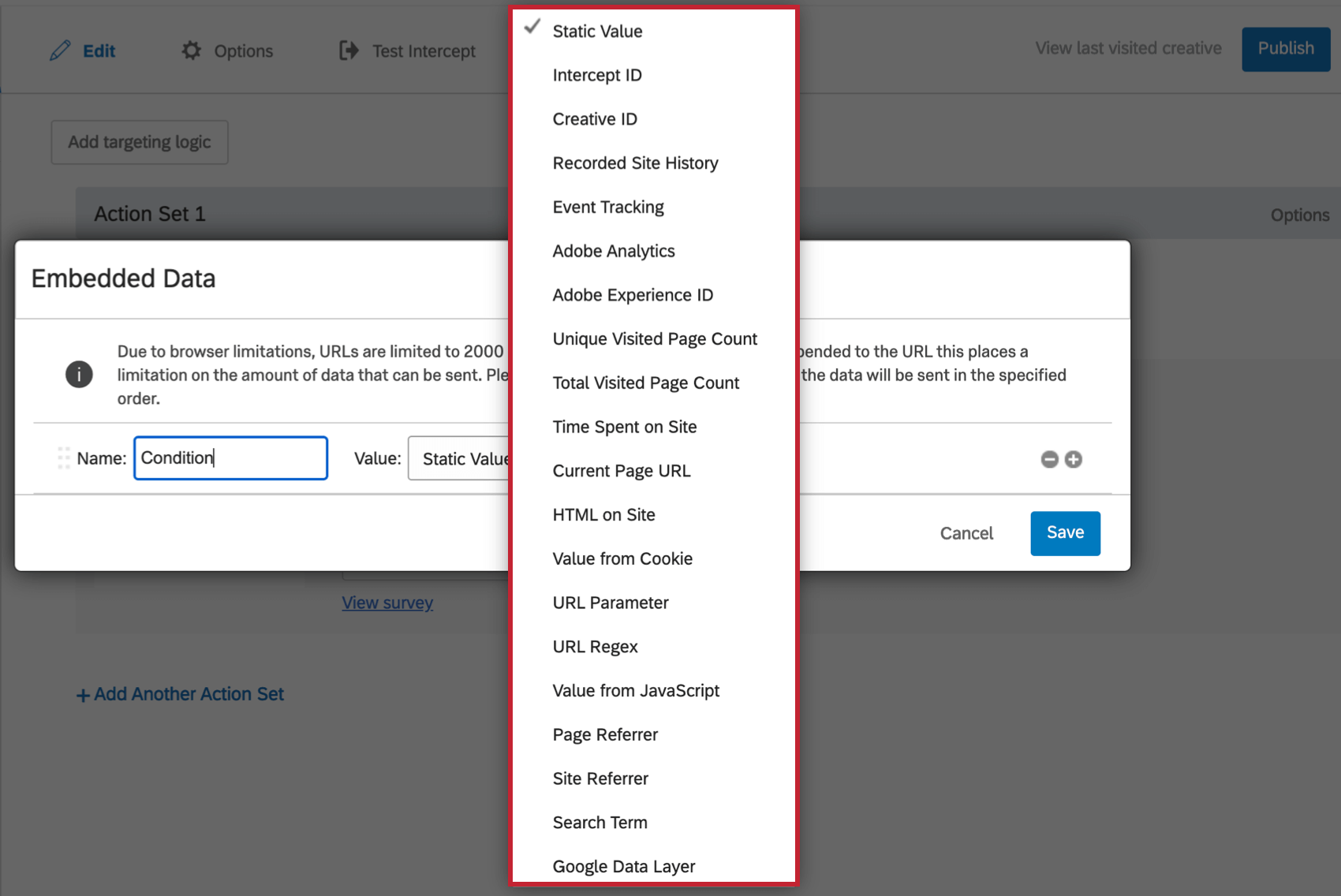
- Selezionare il tipo di valore.
Consiglio Q: Un valore statico significa che il valore del campo dati integrato sarà lo stesso per ogni visitatore che riceve questa azione (ad esempio, assegnando a un’azione “Condizione” il valore 1 e all’altra “Condizione” il valore 2). Le altre opzioni di valore dei dati integrati sono dinamiche, cioè si adattano al visitatore specifico (ad esempio, a quale pagina stava visualizzando il visitatore quando ha visto la creatività).
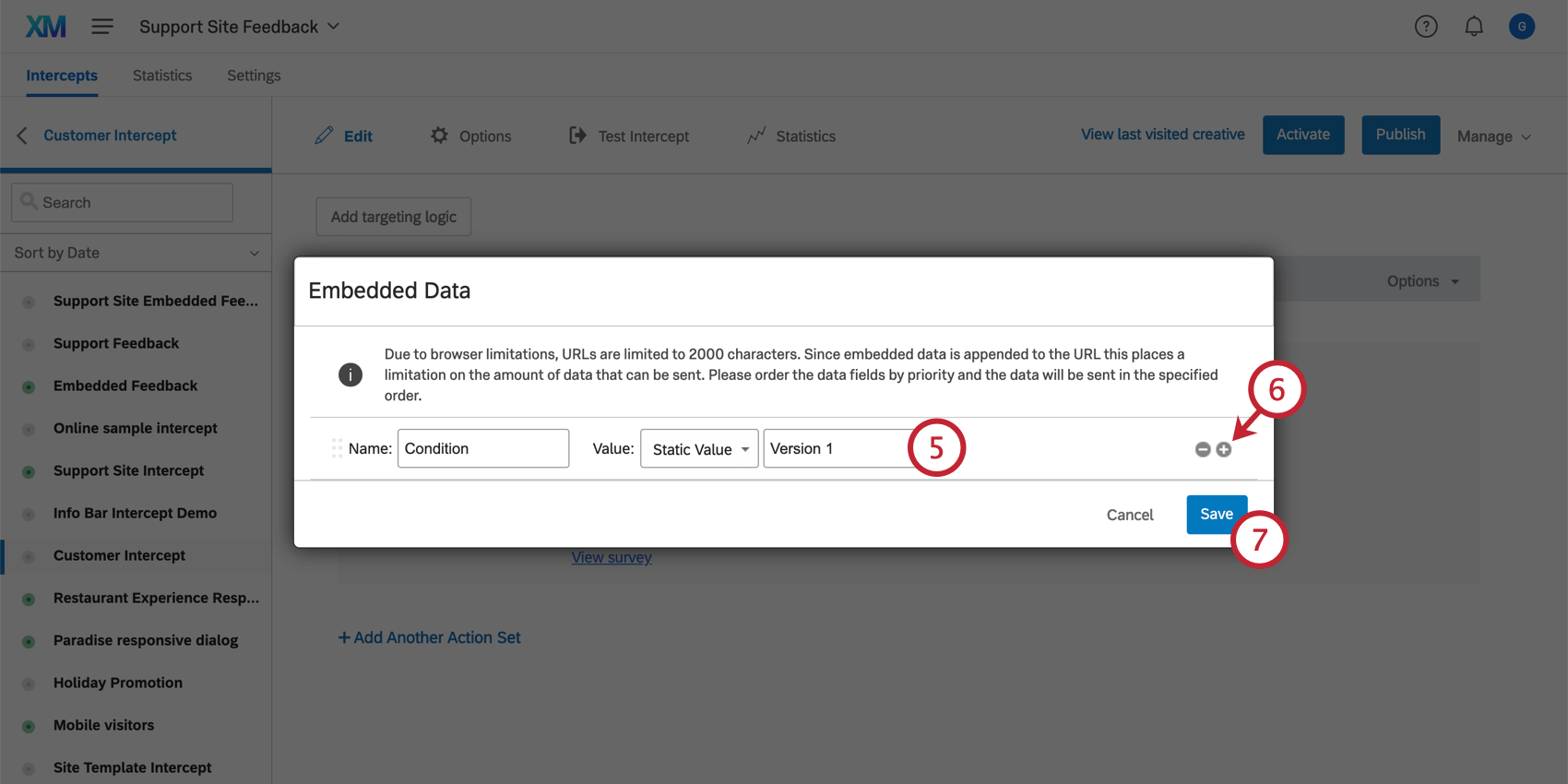
- Se è previsto un campo, inserire un valore per i dati integrati.

- Se si desidera aggiungere altri campi DATI INTEGRATI, fare clic sul segno più(+) a destra del primo campo e ripetere i passaggi 4-6.
- Fare clic su Salva.
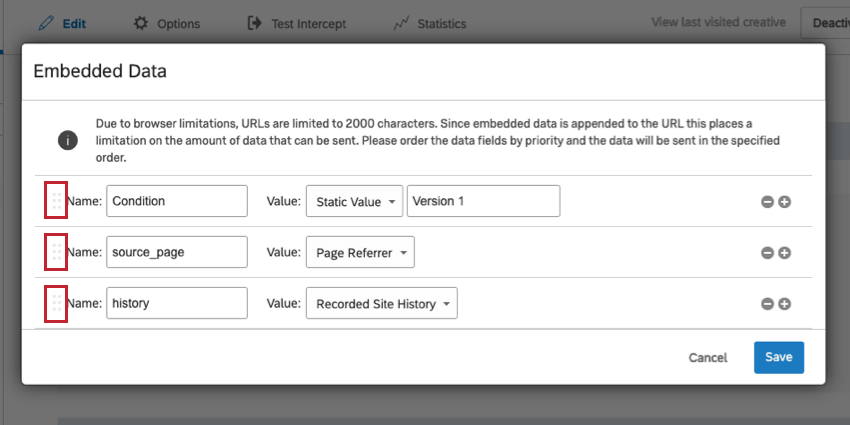
Campi dati integrati multipli
Il limite di salvataggio dei dati integrati è di 20KB. Alcuni campi (come la Cronologia del sito registrato) occuperanno più spazio di altri. Se non c’è spazio sufficiente per inviare tutti i campi dati integrati al sito web di destinazione, i campi in cima alla lista avranno la priorità.
È possibile impostare la priorità dei campi DATI INTEGRATI semplicemente facendo clic sui punti a sinistra di qualsiasi campo e spostando l’elemento in alto o in basso nella lista.
Impostazione dei dati integrati in un editor di intercettazioni
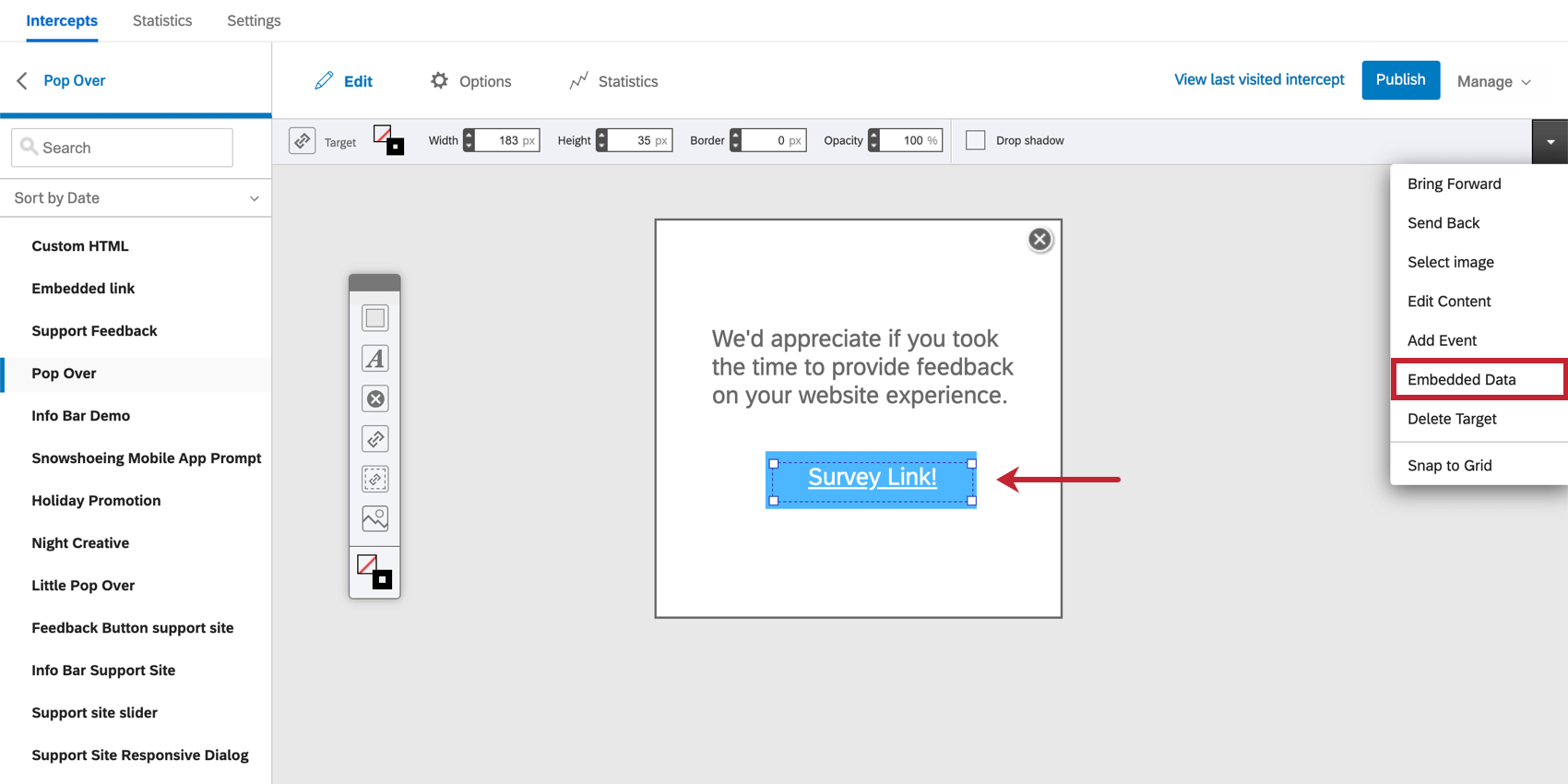
I passaggi precedenti hanno descritto come salvare i dati integrati per un’azione specifica. Tuttavia, se si desidera che tutte le azioni che utilizzano una determinata creatività abbiano gli stessi dati integrati, è possibile impostare i dati integrati sulla creatività stessa. I passaggi sono esattamente gli stessi, ma il menu dei dati incorporati si trova facendo clic con il pulsante destro del mouse sull’editor di destinazione incorporata, facendo clic sulla freccia a discesa nella barra degli strumenti in alto e selezionando Dati integrati.
Questo si trova anche nella sezione Modifica dell’editor di intercettazioni.
Impostazione di dati integrati per più destinazioni con JavaScript
A volte è possibile impostare i valori dei dati incorporati su più immagini o destinazioni all’interno della creatività; tuttavia, i campi dati incorporati non possono avere più destinazioni nella creatività. Per catturare e trasmettere le informazioni, è possibile utilizzare JavaScript per creare diversi campi dati integrati, ciascuno con un proprio valore.
Esempio: Supponiamo di avere 3 emoticon (i “target”) nella nostra creatività e di voler aggiungere dati integrati a ciascuna di esse (Face=Happy sull’emoticon sorridente, Face=Meh sull’emoticon con la faccia dritta e Face=Sad sull’emoticon accigliata). Per farlo, è possibile utilizzare JavaScript.
<div onclick="window._qLastClicked = 'Happy';">Per consentire la massima flessibilità nel passaggio dei dati integrati e nella scelta delle condizioni di destinazione per la visualizzazione delle intercettazioni, Qualtrics sfrutta la funzionalità eval integrata nel browser per le espressioni JavaScript. Se i criteri di sicurezza del sito non consentono l’uso di eval, nella console del browser potrebbe essere visualizzato un errore del tipo “Refused to evaluate a string as JavaScript because ‘unsafe-eval’ is not an allowed source of script in the following Content Security Policy directive”.
Se vedete questo errore e non riuscite ad aggiornare le impostazioni dei criteri di sicurezza dei contenuti del vostro sito, dovrete collaborare con il vostro team di ingegneri per eseguire il seguente blocco di codice prima del caricamento di Qualtrics:
window.QSI = window.QSI || {};
window.QSI.config = window.QSI.config || {};
window.QSI.global = window.QSI.global || {};
window.QSI.config.enableSecureVariables = true;
window.QSI.global.enableJSSanitization = true;Dopo aver eseguito questo blocco di codice, sarà possibile utilizzare un sottoinsieme limitato di JavaScript nelle condizioni di destinazione e nei campi dati incorporati. Questo sottoinsieme di JavaScript consente l’accessibilità alle variabili solo tramite gli operatori punto (“.”) e parentesi (“[]”), il che consente di raccogliere il contesto delle variabili senza preoccuparsi dei problemi di sicurezza legati all’esecuzione delle funzioni. Non è possibile utilizzare chiamate di funzione, come document.querySelector().
Tipi di valore dei dati integrati
Quando si imposta il valore dei dati integrati, si può scegliere il tipo di variabile di questi dati integrati. Di seguito viene spiegato cosa cattura ciascun tipo di dati integrati e le relative condizioni di intercettazione.
- Statico: Creare un dato integrato personalizzato e definirne i valori.
- ID dell’intercetta: Acquisisce l’ID interno dell’intercetta. Questo ID può essere utilizzato per vedere quale intercetta ha visto un visitatore se si hanno più intercette che rimandano allo stesso sito/sondaggio.
- ID creativo: acquisisce l’ID interno della creatività. Questo ID può essere utilizzato per vedere quale creatività ha visto un visitatore se si hanno più creatività che rimandano allo stesso sito/sondaggio.
- Cronologia dei siti registrati: Cattura tutti i siti visitati dal visitatore che hanno il codice del progetto sulla pagina. Queste informazioni vengono memorizzate in un cookie che Website / App Insights inserisce nel browser.
Consiglio Q: La quantità di cronologia registrata dipende dai limiti posti a questo cookie. Il limite è impostato nella pagina di amministrazione.
- Tracciamento degli eventi: Consente di impostare il monitoraggio degli eventi.
- Adobe Analytics: Vedere Adobe Analytics.
- Adobe Experience ID: vedere Adobe Analytics.
- Conteggio delle pagine visitate: Cattura il numero di pagine diverse visitate dall’utente sul vostro sito. Ad esempio, visitare due volte la stessa pagina conta come 1 pagina. Vedere Condizioni per il conteggio delle pagine.
- Conteggio totale delle pagine visitate: Cattura il numero di pagine totali visitate dall’utente sul vostro sito. Vedere Condizioni per il conteggio delle pagine.
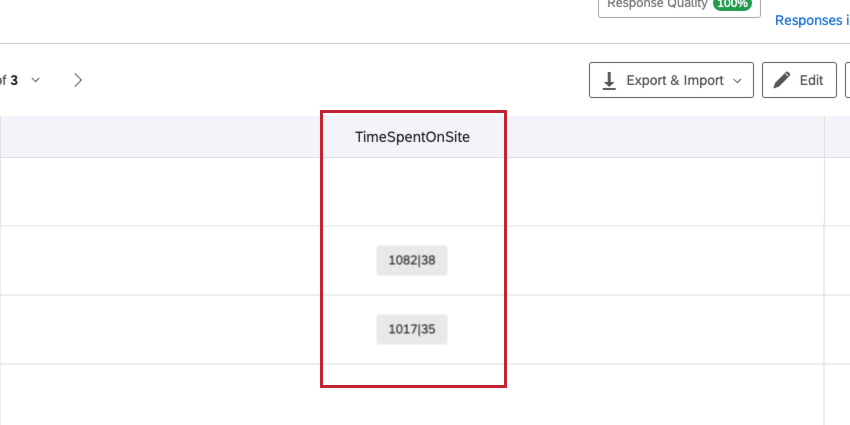
- Tempo trascorso sul sito: Il tempo trascorso sul sito registra due metriche: il tempo trascorso sul sito e il tempo focalizzato sul sito. Il tempo trascorso sul sito si riferisce a quanto tempo il visitatore ha tenuto aperto il vostro sito web in una finestra del browser. Il tempo di permanenza sul sito si riferisce al tempo in cui il visitatore ha tenuto aperto il vostro sito web come finestra frontale e “in-focus” sul suo computer. Vedere Tempo trascorso sul sito o Tempo concentrato sul sito.
- URL della pagina corrente: La pagina in cui si trova il visitatore quando appare l’Intercetta.Vedere l’URL della pagina corrente.
- HTML sul sito: Specificare l’HTML della pagina per la quale si desidera acquisire il valore. Ad esempio, si può avere un elemento per il carrello della spesa e si vuole sapere quanti articoli ci sono nel carrello del visitatore. Vedere HTML sul sito.
- Valore del cookie: Cattura il valore di un cookie specifico sul vostro sito. Ad esempio, potreste avere un cookie denominato return_visitor che cattura se qualcuno ha già visitato il vostro sito o meno. Vedere le condizioni dei cookie.
- Parametro URL: Se il vostro sito web ha dei parametri aggiunti agli URL, questa opzione consente di acquisire il valore di qualsiasi parametro desiderato.
- URL Regex: Cattura la codifica Regex.
Consiglio Q: le funzioni di regex sono funzioni di codifica personalizzate. Purtroppo, il Supporto Qualtrics non può fornire consigli sulla codifica personalizzata. Puoi sempre provare a chiedere alla nostra community di utenti esperti.
- Valore da JavaScript: Questa opzione acquisisce il codice JavaScript personalizzato dal sito. Il valore specificato deve essere un’espressione/chiamata JavaScript.
Consiglio Q: JavaScript è una funzione di codifica personalizzata. Purtroppo, il Supporto Qualtrics non può fornire consigli sulla codifica personalizzata. Puoi sempre provare a chiedere alla nostra community di utenti esperti.
- Referente della pagina: la pagina in cui si trovava il visitatore prima di arrivare alla pagina con la vostra intercetta. Vedere Referente di pagina.
- Referente del sito: il sito web su cui il visitatore si trovava prima di arrivare sul vostro sito. Vedere Referente del sito.
- Termine di ricerca: Cattura il termine che il visitatore ha cercato per arrivare al vostro sito web. Vedi Termine di ricerca.
- Valore da Google Data Layer: Questa opzione acquisisce le variabili personalizzate di Google Data Layer dal vostro sito. Vedere Utilizzo di Google Analytics in Website / App Insights.
Salvataggio dei dati integrati in un sondaggio Qualtrics
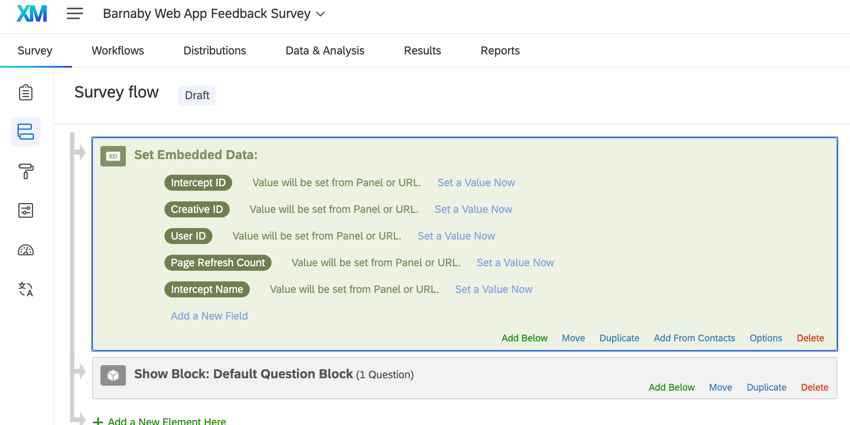
Se la destinazione è un sondaggio di Qualtrics, i dati integrati inviati saranno disponibili per l’uso nella logica del sondaggio senza bisogno di ulteriori azioni. Tuttavia, se si desidera salvare questi dati integrati nei risultati del sondaggio, è necessario aggiungerli al flusso del sondaggio.
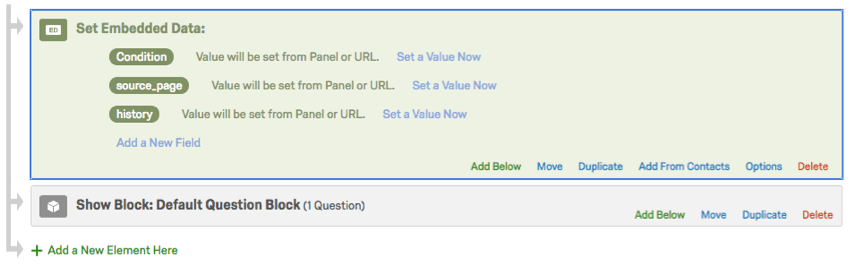
Seguire i passaggi della pagina di supporto dei dati integrati per aggiungerli al flusso del sondaggio. Per il valore del campo, lasciare come Valore sarà impostato da Panel o URL.
Utilizzo di dati integrati con altre destinazioni
Anche se la vostra destinazione non è un sondaggio di QUALTRICS, potete comunque sfruttare i dati integrati e trasmettere le informazioni, proprio come fareste con un sondaggio di QUALTRICS. I dati integrati saranno passati nel corpo della richiesta (metodo POST), in modo da poter catturare e inviare più elementi di dati integrati alla piattaforma qualtrics xm senza doverli vedere nell’URL visibile del sondaggio.
Test della raccolta di dati integrati
È possibile verificare quali dati integrati sono stati raccolti eseguendo questo snippet nella console degli sviluppatori quando ci si aspetta che i valori dei dati integrati vengano raccolti dall’intercetta:
window.QSI.EmbeddedData.getEmbeddedData('YOUR_INTERCEPT_ID')
Se i valori raccolti non sono quelli attesi o sono vuoti, la risoluzione dei problemi dipende dal tipo di dati integrati che si prevede di raccogliere:
- Statico: se ci sono campi dati integrati statici mancanti o errati, potrebbe essere necessario pubblicare l’ultima versione dell’intercetta.
- Strato di dati Google: Se mancano o sono errati i campi dati integrati di Google Data Layer, è possibile che l’espressione del livello dati sia sbagliata. In alternativa, il valore può essere stato sovrascritto da un successivo aggiornamento del livello dati. Qualtrics tiene traccia solo dell’ultimo valore nel livello dei dati. Per ulteriori informazioni sull’integrazione del Data Layer di Google con un’intercetta, vedere Utilizzo di Google Analytics con Website/App Insight.
- JavaScript: Se mancano campi dati integrati JavaScript non corretti, è possibile che l’espressione sia sbagliata. Collaborare con il team di sviluppo per verificare che la variabile ricercata sia presente nella pagina che si sta testando.
Risoluzione dei problemi relativi ai dati integrati vuoti o errati nelle risposte al sondaggio
Se le variabili appaiono durante il test, ma non nella risposta effettiva del test, potrebbe esserci un problema di tempistica tra il momento in cui Qualtrics acquisisce i dati e quello in cui i dati sono effettivamente disponibili sulla pagina.
Seguire i passaggi indicati di seguito per la risoluzione dei problemi:
- Ricaricare la pagina e testare i dati integrati utilizzando il frammento di codice riportato nella sezione precedente.
- Eseguire il seguente codice nella console del browser
:QSI.API.unload();QSI
.API.load().then(QSI.API.run); - Partecipate al sondaggio.
- Una richiesta HTTPS appare nel registro di rete del sito web quando inizia una sessione di sondaggio tramite un’intercetta. Questa richiesta include l’ID del sondaggio ed eventuali dati integrati mappati dalla configurazione dell’intercetta. Il controllo del payload di questa richiesta può aiutare a verificare se la sessione è iniziata con dati integrati.
Se ora vengono passati i valori corretti, è probabile che si tratti di un problema di timing e che sia necessario triggerare l’intercetta dopo che i valori dei dati sono stati popolati nella pagina. Questo può essere fatto tramite le chiamate QSI.API o utilizzando un manager di tag. Per ulteriori informazioni, vedere Codice di distribuzione del progetto.
Visualizzazione dei DATI INTEGRATI in un Dashboard
È possibile che si desideri visualizzare i dati Web/App Insights in una dashboard CX. Questa sezione illustra i passaggi generali per visualizzare i dati integrati in un formato leggibile.
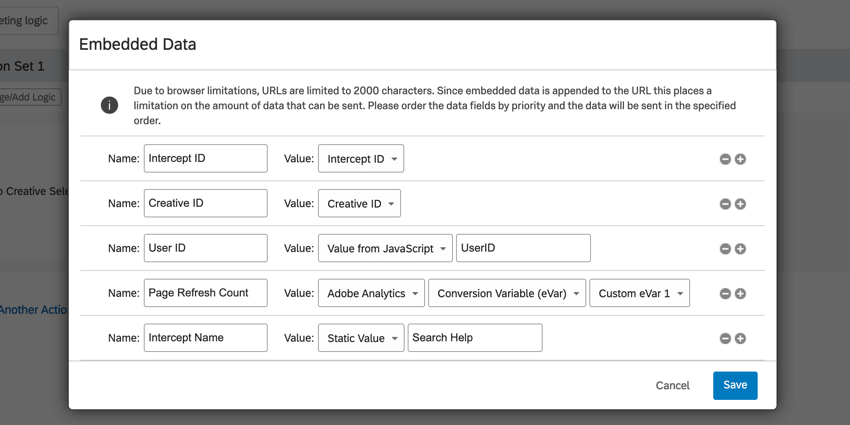
- Nella logica di visualizzazione, aggiungere i campi dati integrati che si desidera visualizzare nella Dashboard.

Consiglio Q: I campi più comuni includono:
- ID intercetta: Per visualizzare l’ID o il nome dell’intercetta.
- ID creativo: per visualizzare l’ID o il nome del creativo.
- Valore da JavaScript: Per visualizzare i dati di un’espressione JavaScript.
- Variabili di Adobe Analytics: Per visualizzare i dati delle eVar personalizzate di Adobe Analytics.
- Valore statico: Per passare un valore personalizzato, come il nome dell’intercetta, il nome dell’editor di intercetta o informazioni sul sito web.
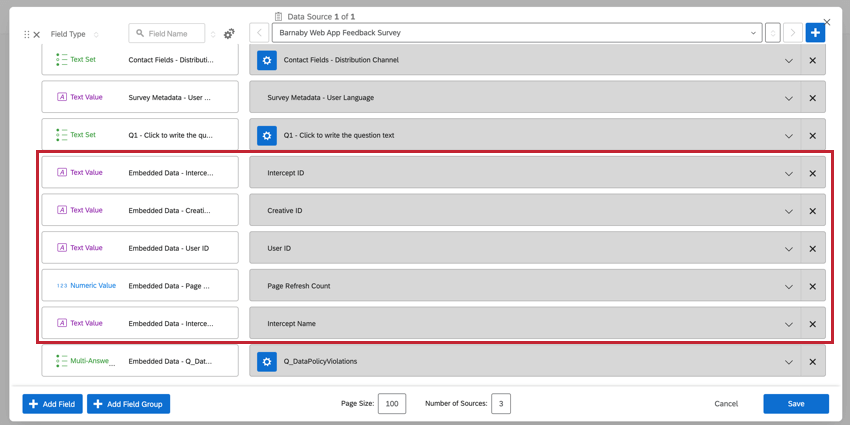
- Nel sondaggio visualizzato nell’intercetta, aggiungere campi dati integrati che corrispondano ai campi dell’intercetta.

- Mappate il sondaggio su una dashboard CX, assicurandovi di includere i campi dati integrati.

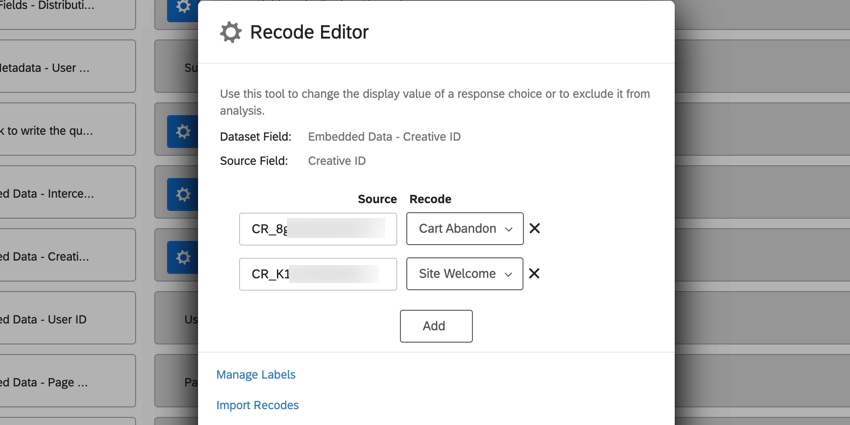
- Se si visualizza un campo come Intercetta ID o Editor di CAMPO, è possibile ricodificare l ‘ID in modo da visualizzare il nome dell’intercetta o del creativo.
 Esempio: Nell’esempio precedente, visualizziamo i dati di 2 diverse creatività nella stessa dashboard. Per facilitare la visualizzazione dei dati delle singole creatività, abbiamo aggiunto l’ID creativo come campo dati integrato e abbiamo ricodificato i valori dell’ID individuale in base ai nomi delle creatività. È quindi possibile aggiungere questo campo come filtro di Dashboard e utilizzarlo nei widget.
Esempio: Nell’esempio precedente, visualizziamo i dati di 2 diverse creatività nella stessa dashboard. Per facilitare la visualizzazione dei dati delle singole creatività, abbiamo aggiunto l’ID creativo come campo dati integrato e abbiamo ricodificato i valori dell’ID individuale in base ai nomi delle creatività. È quindi possibile aggiungere questo campo come filtro di Dashboard e utilizzarlo nei widget.