Editor DI INTERCETTA
Informazioni sull’Editor DI INTERCETTA
Sia che abbiate generato una nuova creatività, sia che abbiate fatto clic su una creatività esistente, verrete indirizzati alla sezione Modifica.
Anche se tutti i tipi di editor di intercettazioni sono unici, la maggior parte utilizza le stesse funzioni di editing di base. Per informazioni sulle opzioni specifiche di una determinata creatività, consultate la pagina di supporto di quella specifica creatività.
Spostamento degli elementi
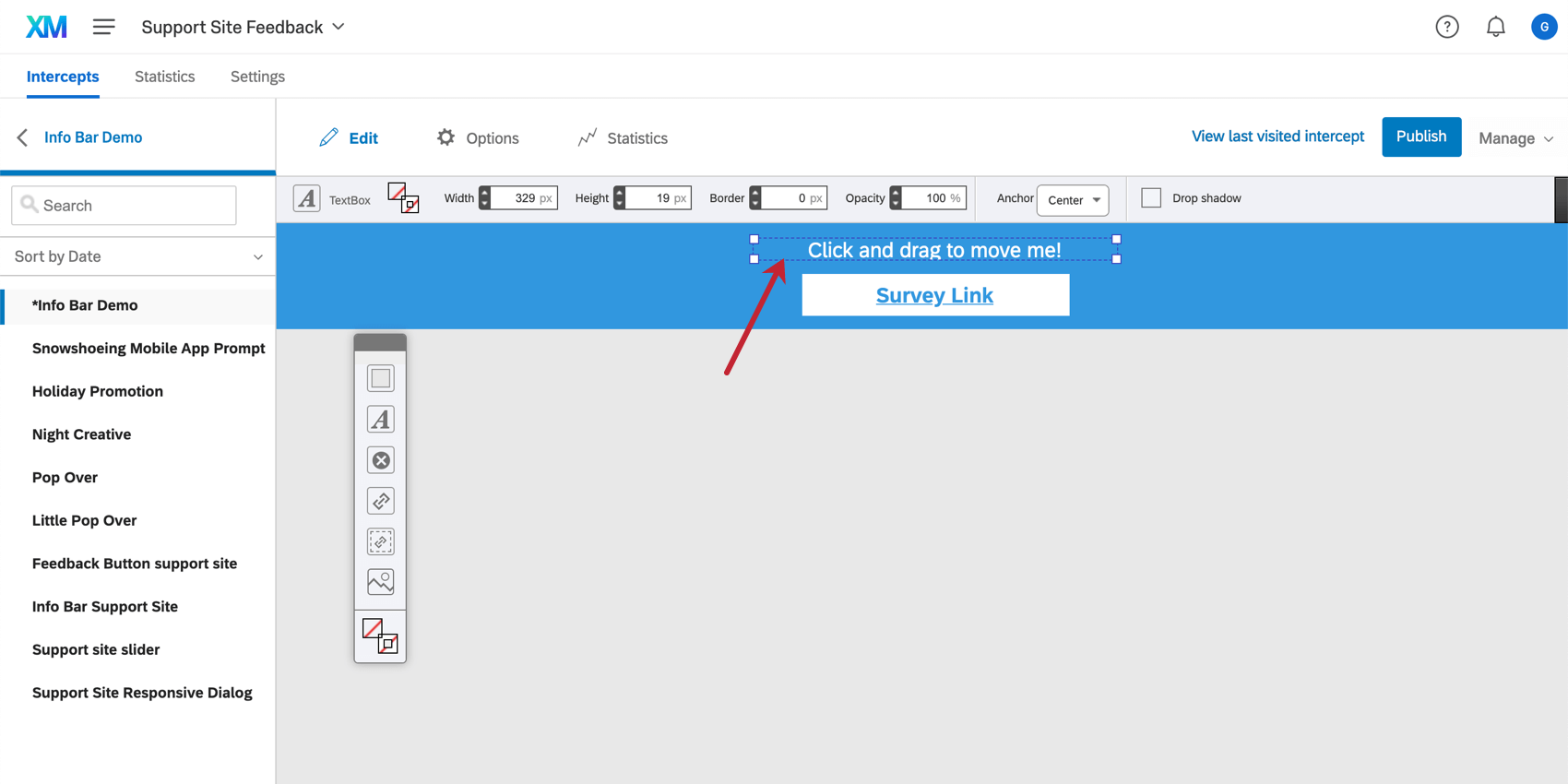
Nella sezione Modifica, noterete uno spazio di editing in cui potrete costruire e modificare le vostre creazioni. È possibile spostare gli elementi semplicemente facendo clic e trascinandoli nella nuova posizione desiderata.
Le seguenti scorciatoie facilitano l’esecuzione di regolazioni più piccole e precise:
- Con qualsiasi elemento selezionato, premere ↑ ↓ ← o → sulla tastiera per spostarlo in alto, in basso, a sinistra o a destra di pochi pixel.
- Con un elemento selezionato, premere Maiusc + ↑ ↓ ← → per spostarlo verso l’alto, verso il basso, verso sinistra o verso destra per spostare il contenuto di una distanza maggiore (diversi pixel) alla volta.
- Premere Ctrl + H(Command + H su Mac) per evidenziare tutti gli elementi della creatività. È utile quando è necessario vedere dove gli elementi si sovrappongono. Utilizzare gli stessi tasti per rimuovere le lumeggiature.
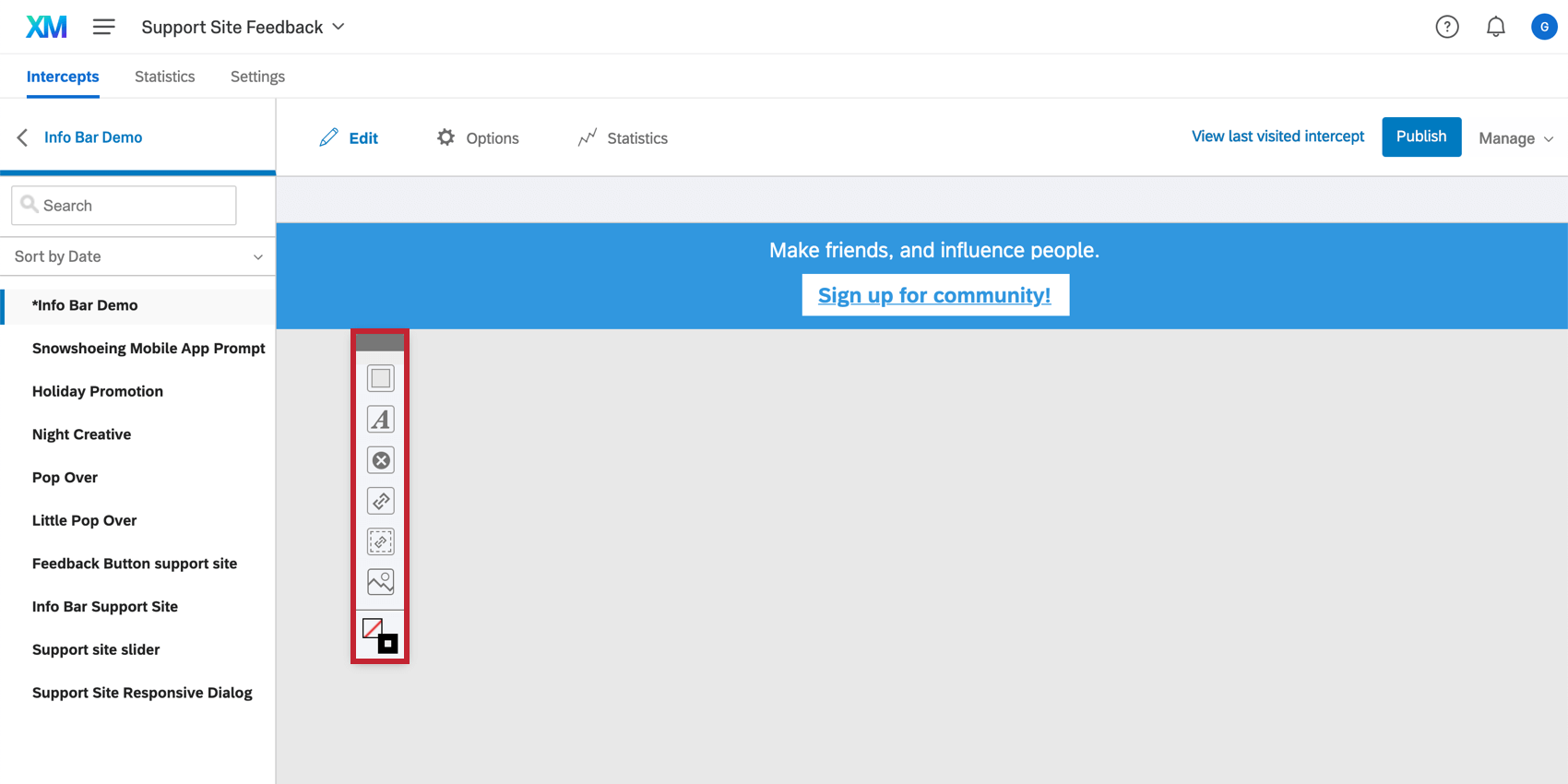
Barra degli strumenti del nuovo elemento
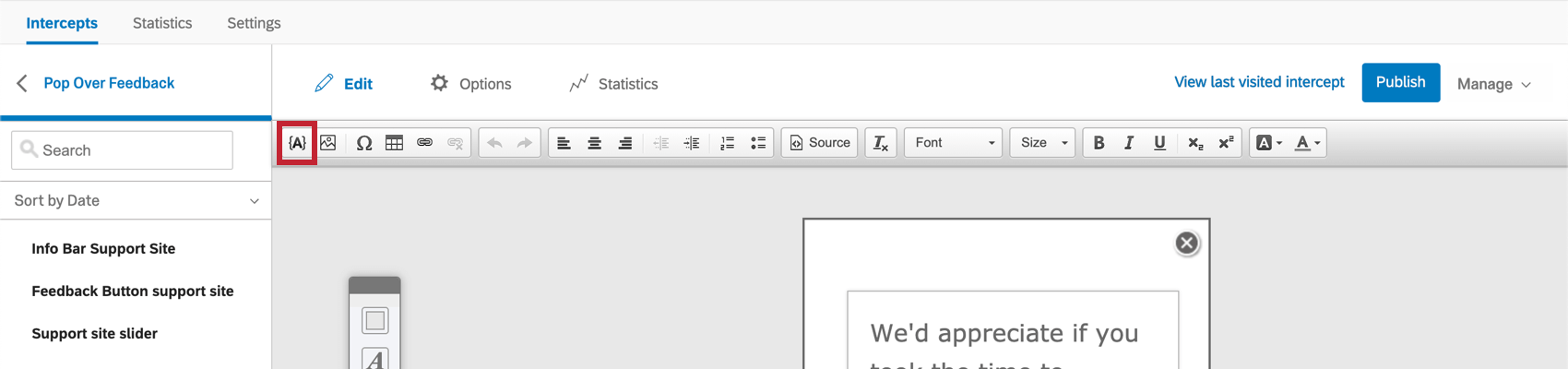
È possibile aggiungere contenuti all’editor di intercettazioni utilizzando la barra degli strumenti fluttuante.
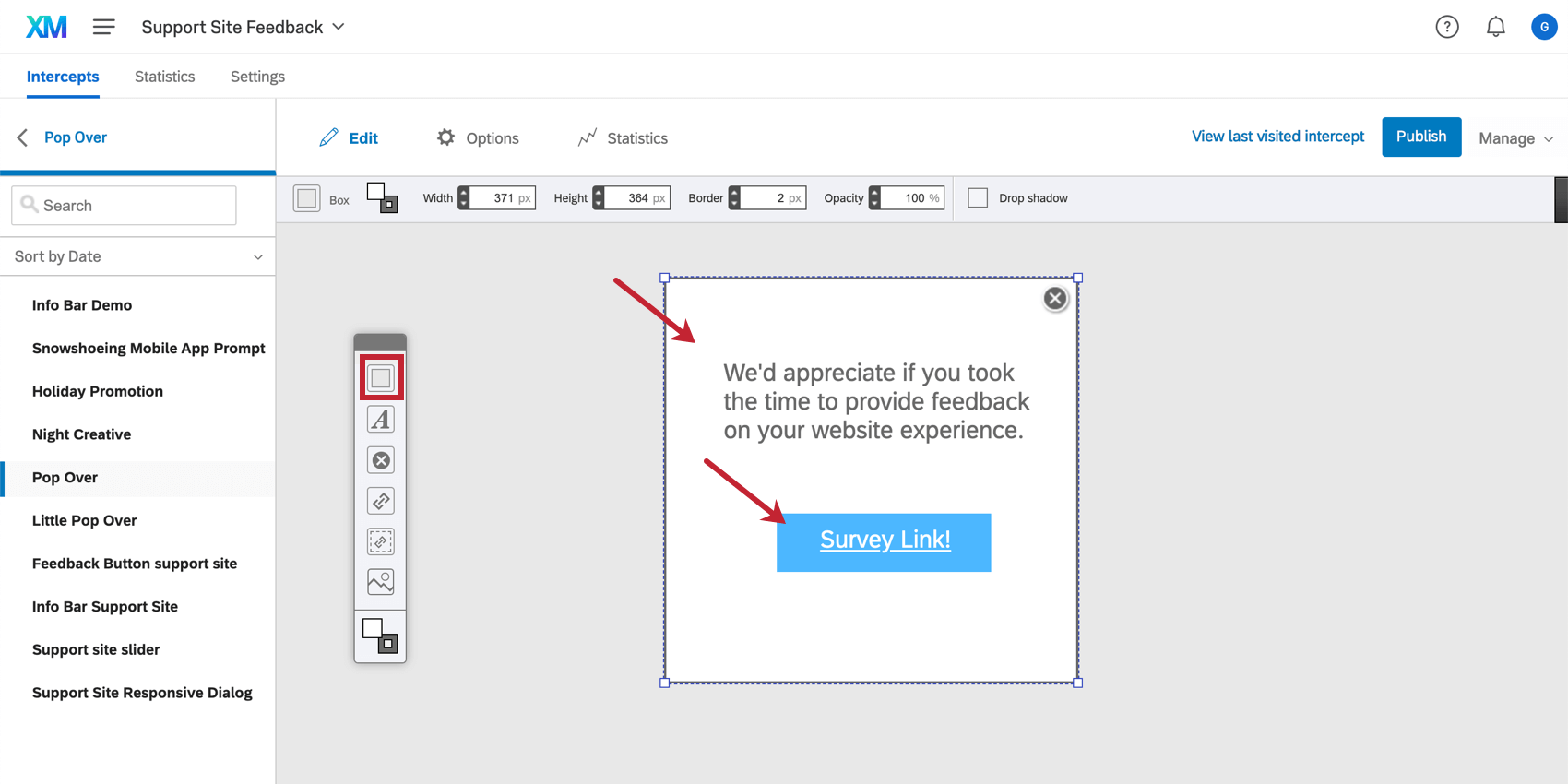
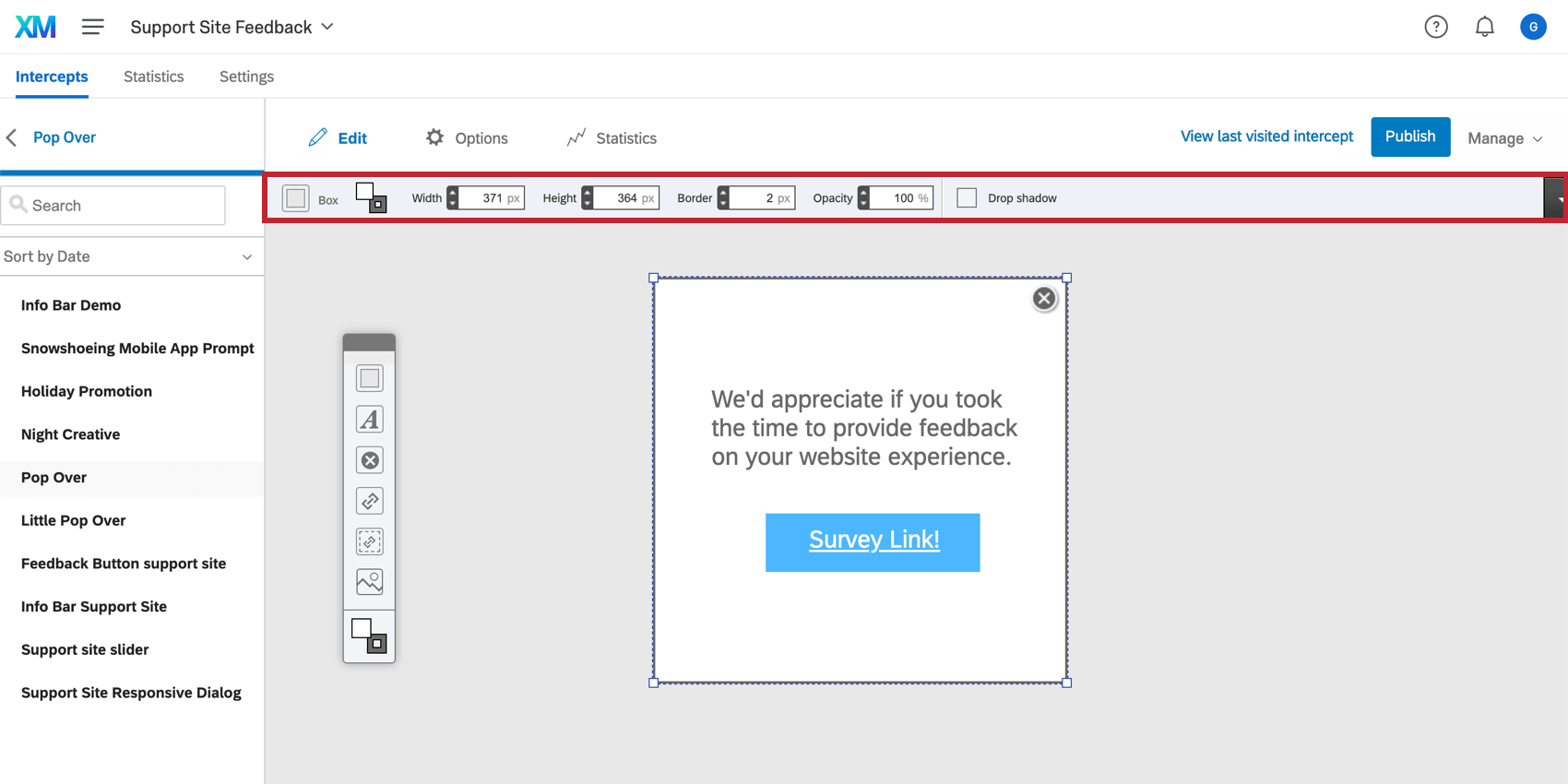
Casella
Il riquadro è utile per aggiungere uno sfondo all’editor di intercetta, sul quale è possibile aggiungere altri elementi. È anche possibile fare doppio clic sulla casella per aggiungere testo.
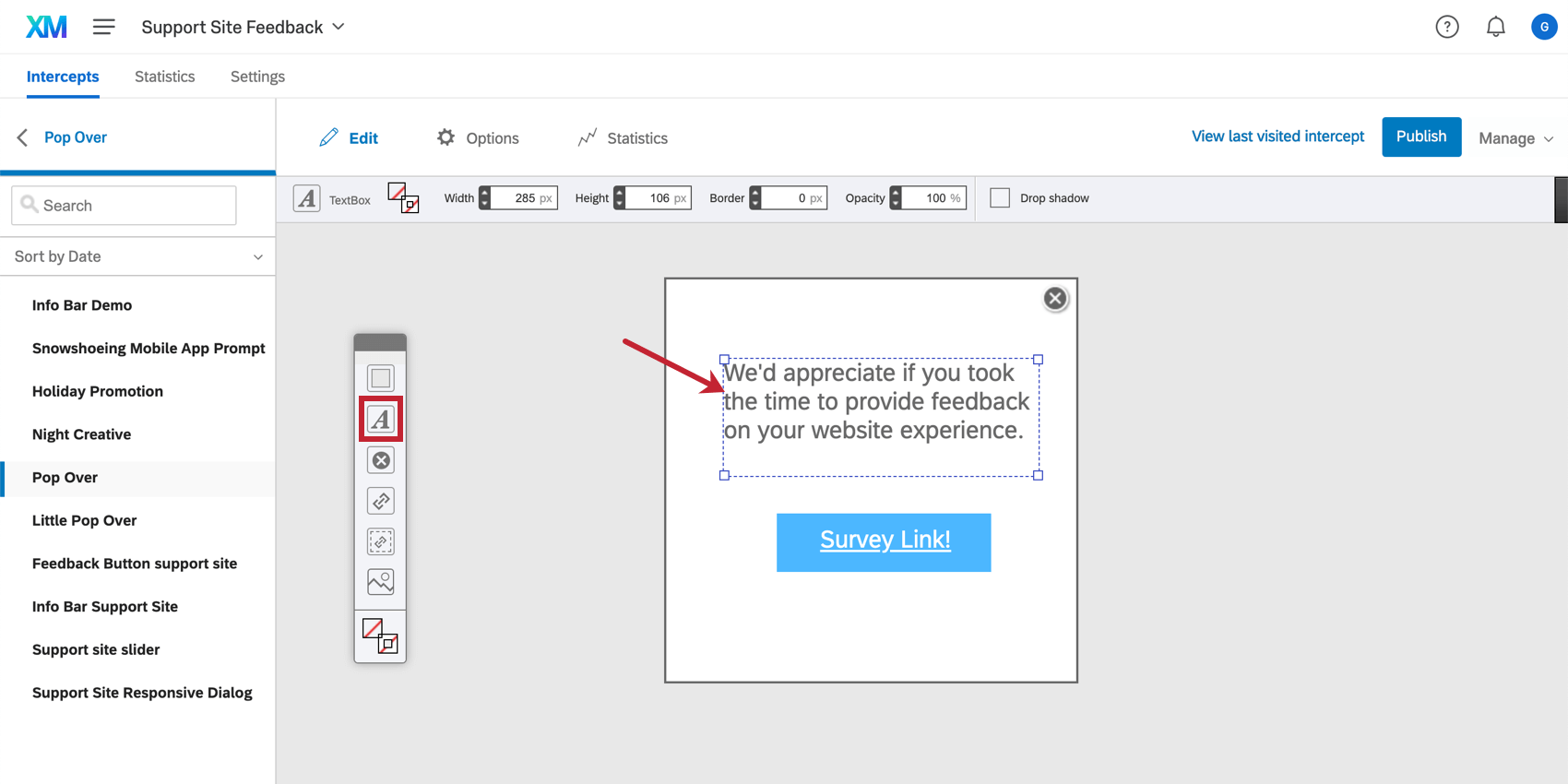
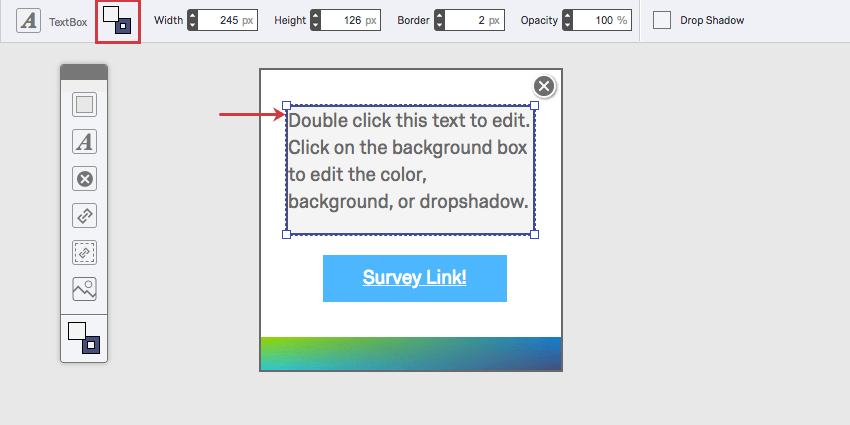
Casella di testo
Visualizzare inviti, istruzioni e altri contenuti scritti sull’editor di INTERCETTA utilizzando la casella di testo.
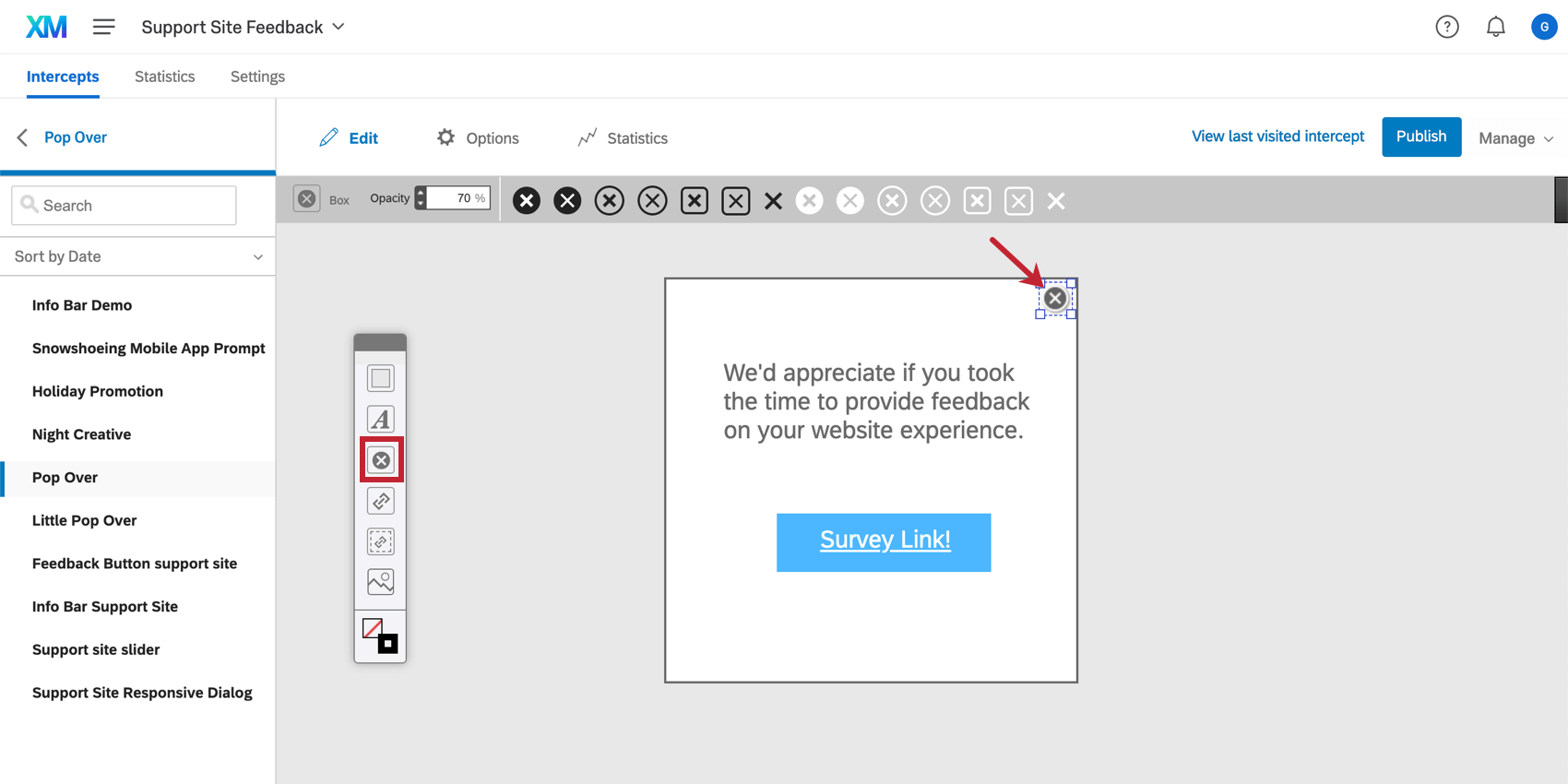
Pulsante di chiusura
Aggiungere un pulsante che chiuda la creatività quando viene cliccato. Non è disponibile per tutti i tipi di creativi.
Quando si crea un pulsante di chiusura, è possibile selezionare uno stile di pulsante dalla barra degli strumenti in alto.
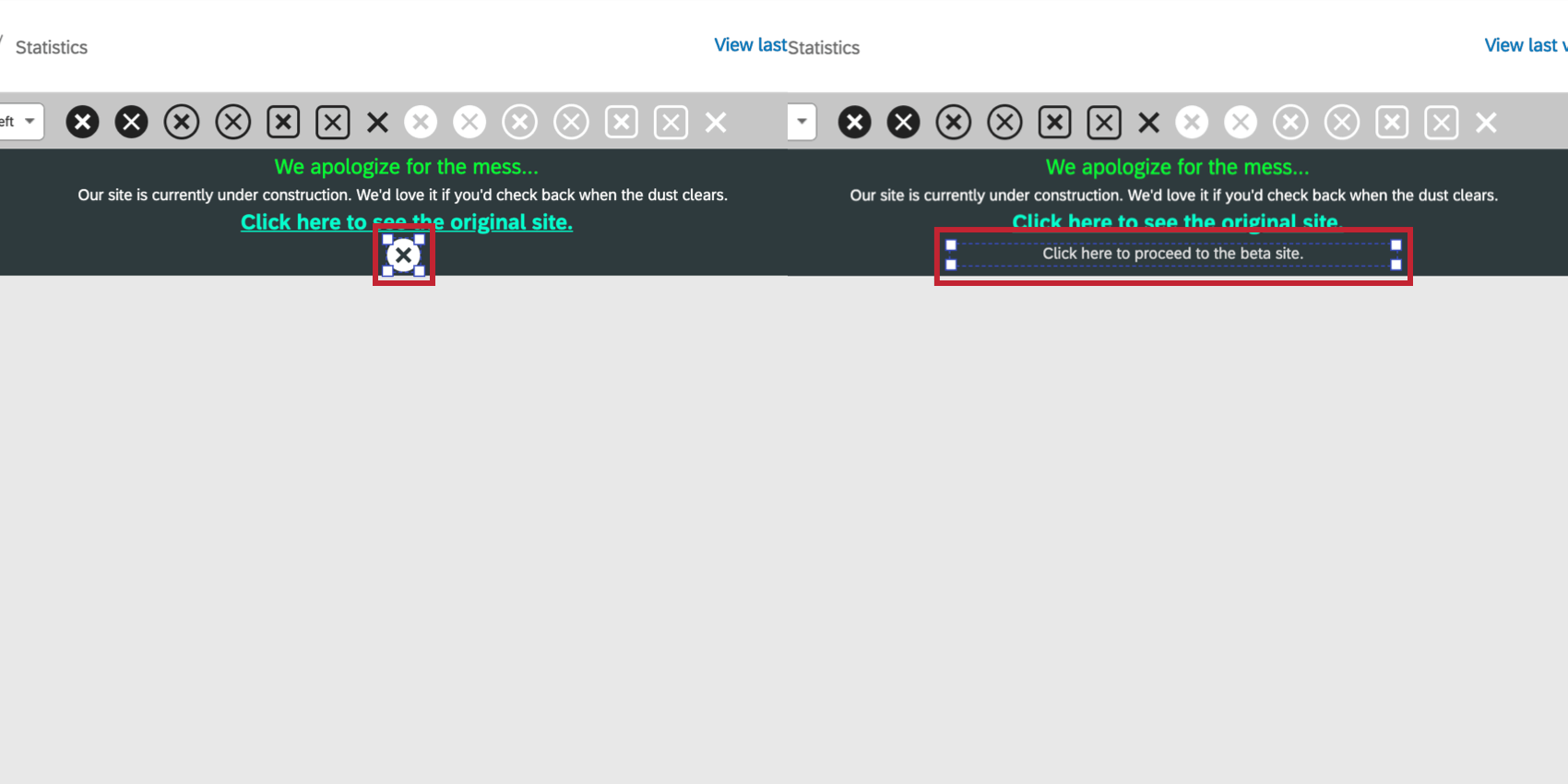
Se si desidera, è possibile sostituire il pulsante di chiusura con del testo. È sufficiente fare doppio clic sul pulsante di chiusura, evidenziare l’icona del pulsante e cancellare l’icona o iniziare a digitare per sostituire l’icona con il testo.
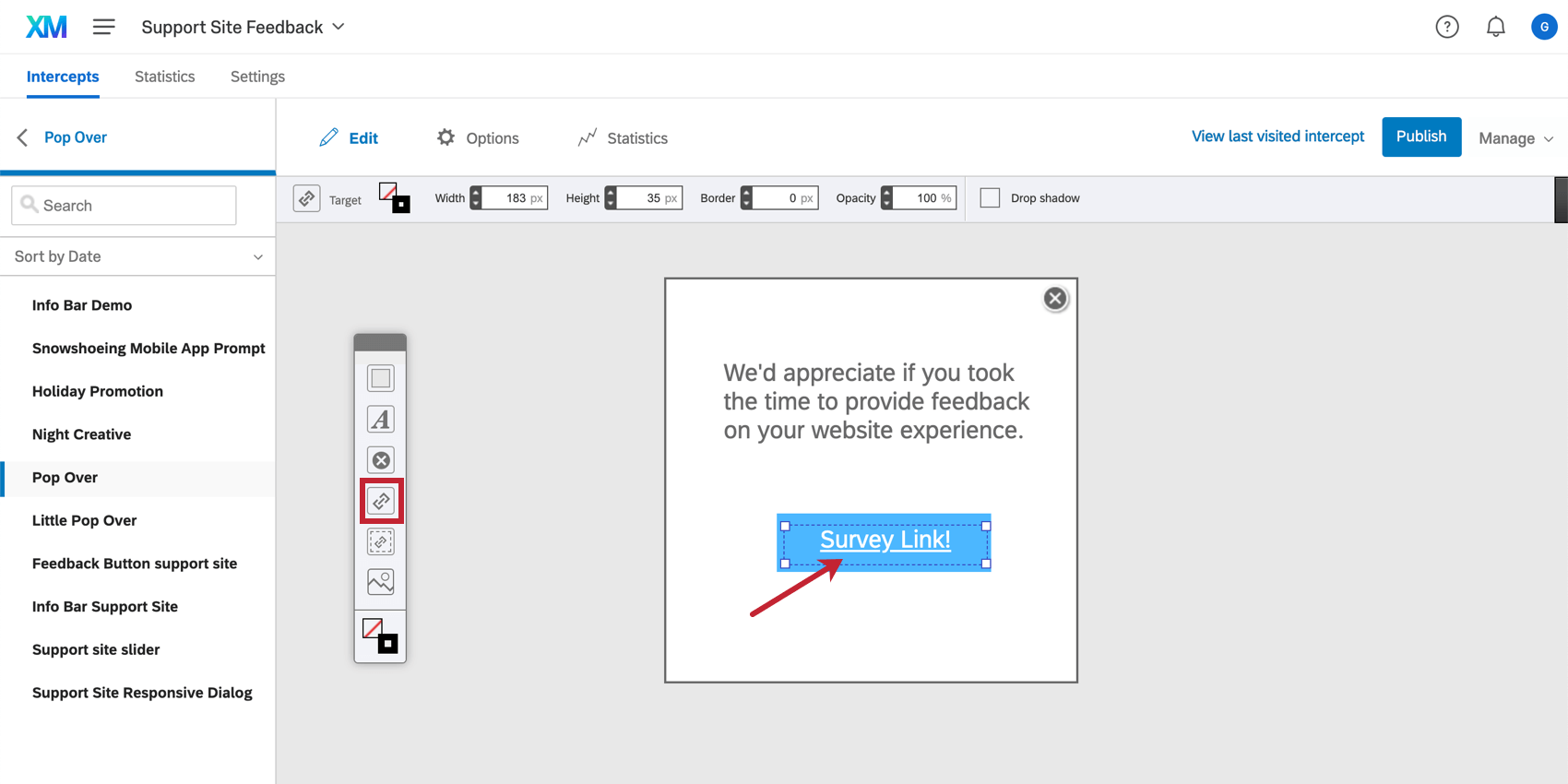
Obiettivo
Aggiungete un link che indirizzi i visitatori alla destinazione della vostra Intercetta. Questo collegamento è unico perché la sua destinazione non viene impostata finché non si costruisce l’Intercetta. Ciò consente di riutilizzare la propria editor di intercettazioni in più situazioni, ognuna con la propria Destinazione. Fare doppio clic sulla Destinazione per modificare il testo, inserire un’immagine o apportare altre modifiche visive.
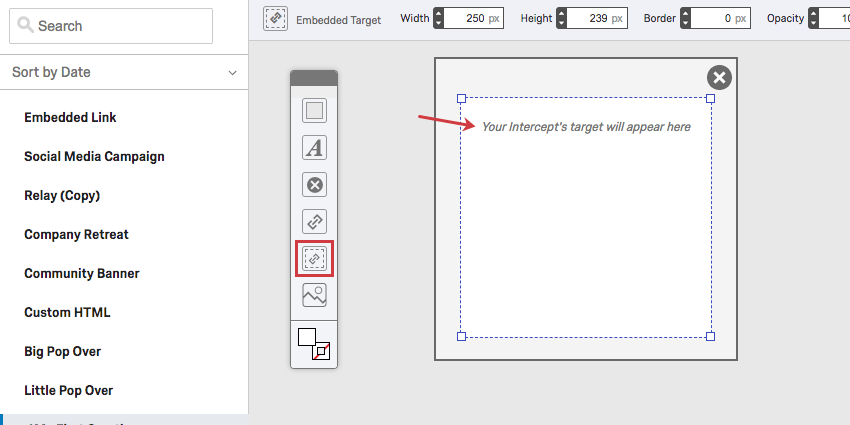
Destinazione incorporata
Invece di far cliccare i visitatori su un collegamento che li porta al sito web del target (di solito un sondaggio), il Destinazione incorporato vi permette di visualizzare il target all’interno della vostra creatività.
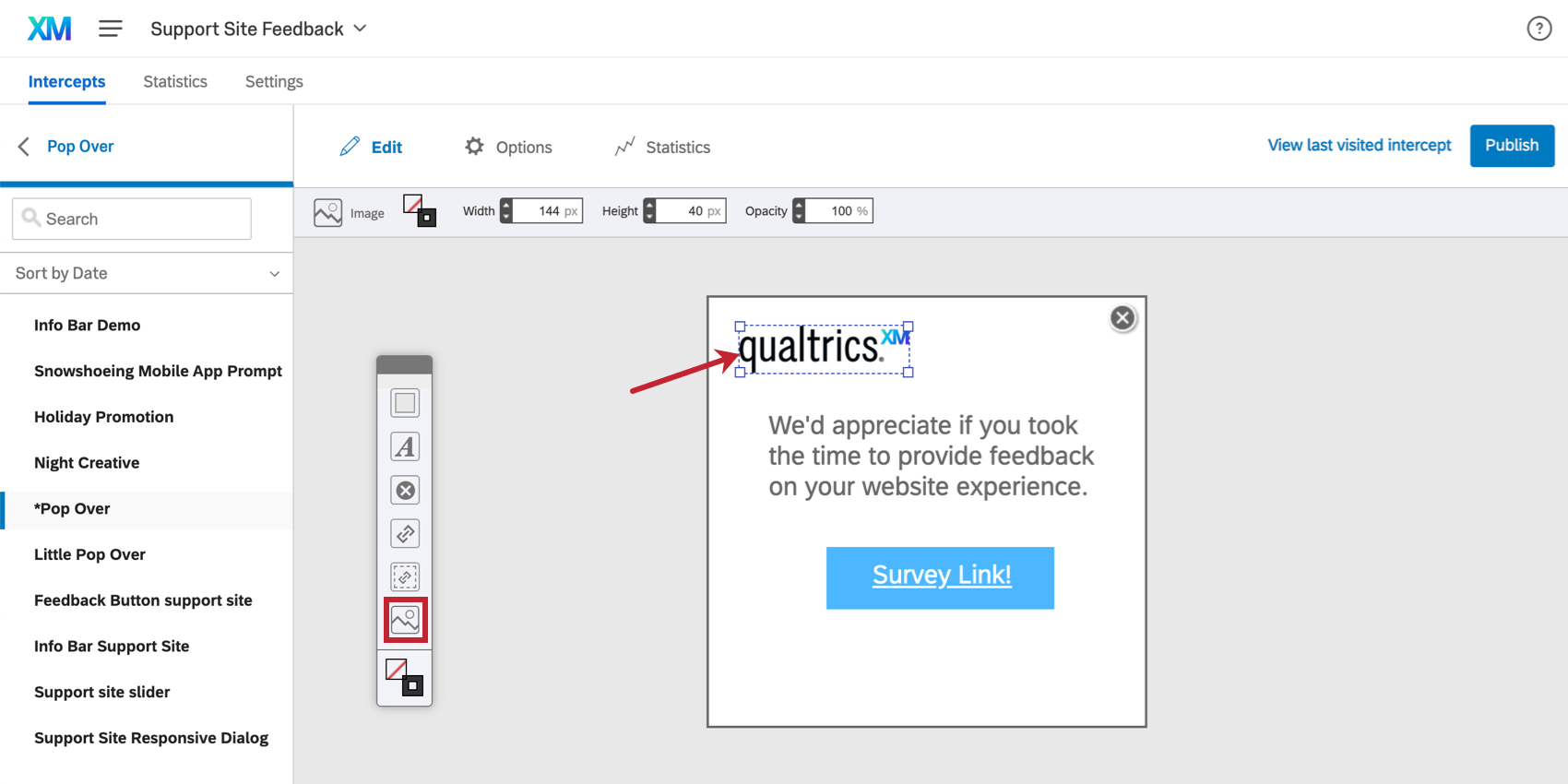
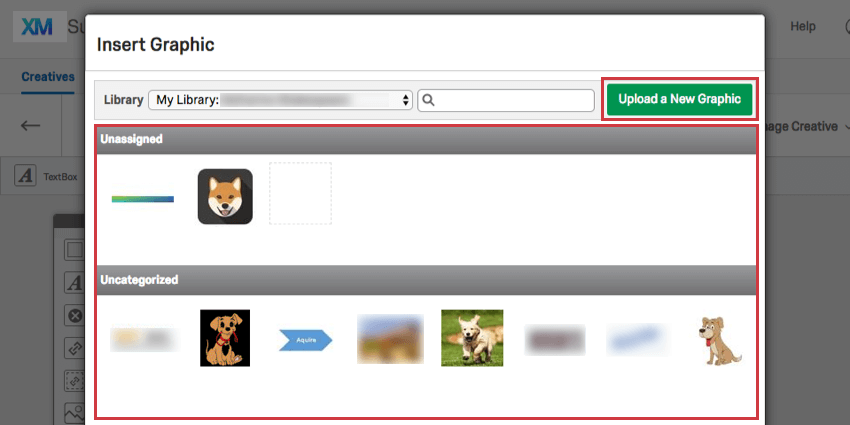
Immagine
Inserire un’immagine generale nell’editor di intercettazioni. Questo è utile per il branding e per attirare l’attenzione dei visitatori sul vostro editor di intercettazioni.
Opzioni dell’elemento selezionato
Dopo aver fatto clic su un elemento, è possibile alternare le opzioni dell’elemento nella parte superiore dell’area di lavoro. Si noti che queste opzioni possono cambiare a seconda del tipo di elemento selezionato.
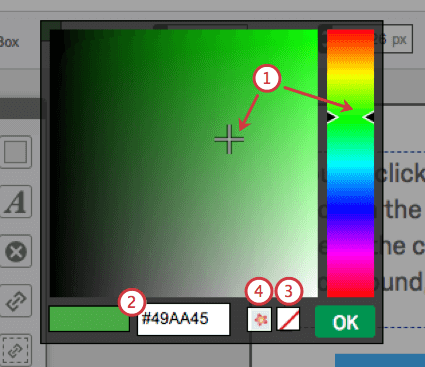
Sfondo & Bordo
Fare clic sulle opzioni di sfondo o di bordo per aprire una tavolozza di colori.
Una volta fatto clic sul pulsante dello sfondo o del bordo:
- Scegliere manualmente un colore dalla tavolozza.
- Immettere un codice colore HEX: ad esempio, si potrebbe voler abbinare esattamente la combinazione di colori della propria azienda.
- Fare clic sul pulsante Cancella per impostare il colore come trasparente o per rimuovere completamente il colore/l’immagine.
- Fare clic sull’immagine per inserire un’immagine di sfondo ripetuta.
Larghezza & Altezza
Impostare la dimensione dell’elemento. È possibile anche fare clic e trascinare gli angoli dell’elemento per ridimensionarlo. L’uso dell’opzione Larghezza e Altezza è appropriato se è necessario specificare una dimensione esatta in pixel.
Bordo
Impostare lo spessore del bordo dell’elemento.
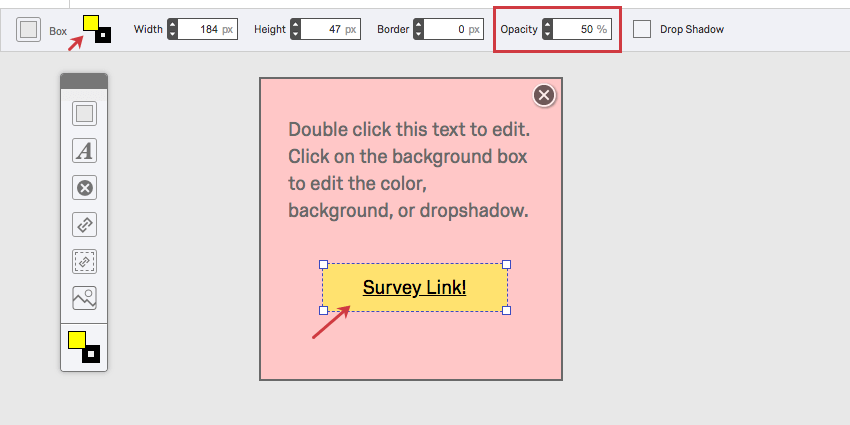
Opacità
Impostare il livello di trasparenza dell’elemento. Per impostazione predefinita, sarà al 100%, il che significa che non è affatto trasparente. Più basso è il valore, più trasparente è la trasparenza.
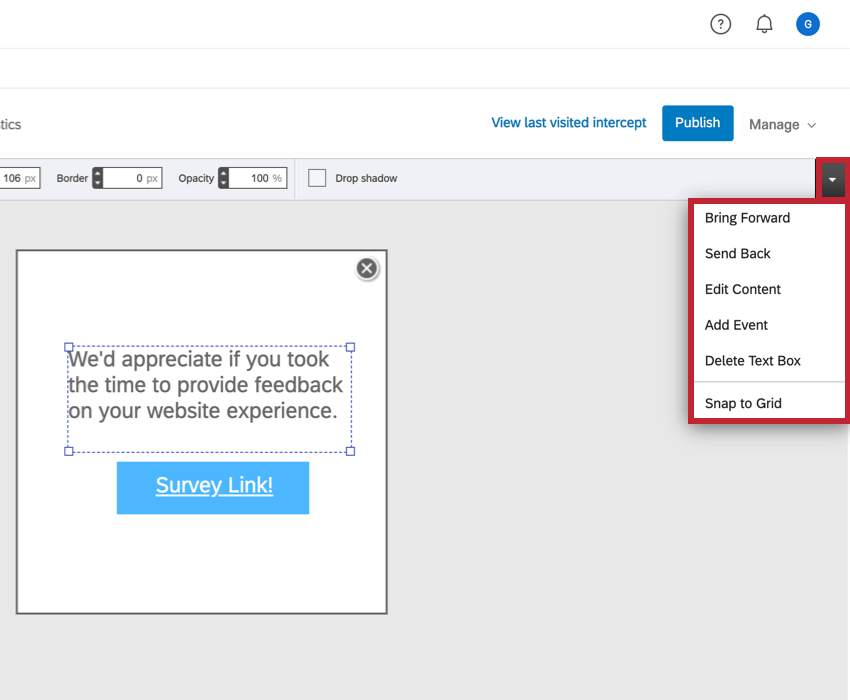
Opzioni dell’elemento a discesa
Fare clic sul menu a discesa a destra per ottenere altre opzioni, simili a quelle visualizzate facendo clic con il pulsante destro del mouse sull’elemento. Fare clic sul menu a tendina Opzioni elemento per:
- Porta in avanti: Porta un oggetto in avanti di un livello. Ad esempio, se si copre accidentalmente qualcosa, è possibile selezionare Porta avanti finché non torna in primo piano.
- Invia indietro: Rimanda il livello dell’immagine. Ad esempio, se si inserisce accidentalmente uno sfondo per ultimo in modo che copra gli altri elementi, selezionare Invia indietro finché non passa dietro a tutti gli altri elementi.
- Seleziona IMMAGINE: Inserire un’immagine. Questa opzione è disponibile solo per le Destinazioni, per cui è possibile trasformare in un link un pulsante predefinito salvato sul computer.
- Modifica contenuto: Modifica il testo. È la stessa cosa che fare doppio clic su un elemento.
- Aggiungere un evento: Vedere la nostra pagina per il Trigger degli eventi e il Tracciamento degli eventi.
- Dati INTEGRATI: Aggiungere alla fine del link di Destinazione le informazioni che si desidera catturare. Per ulteriori istruzioni, consultare la pagina Dati integrati. Questa opzione è disponibile solo per le Destinazioni.
Consiglio Q: un singolo campo dati integrato non può avere più valori impostati all’interno di una creativa. Ad esempio, se nell’editor di intercettazioni sono presenti tre emoticon diverse per “Felice”, “Triste” e “Arrabbiato”, ogni emoticon avrà bisogno di un campo dati integrato.
- Elimina elemento: Elimina l’elemento.
- Aggancia alla griglia: Attivare questa opzione per fare in modo che gli elementi si spostino pixel per pixel e non permettano di spostarsi di una frazione di pixel.
Editor per contenuti avanzati
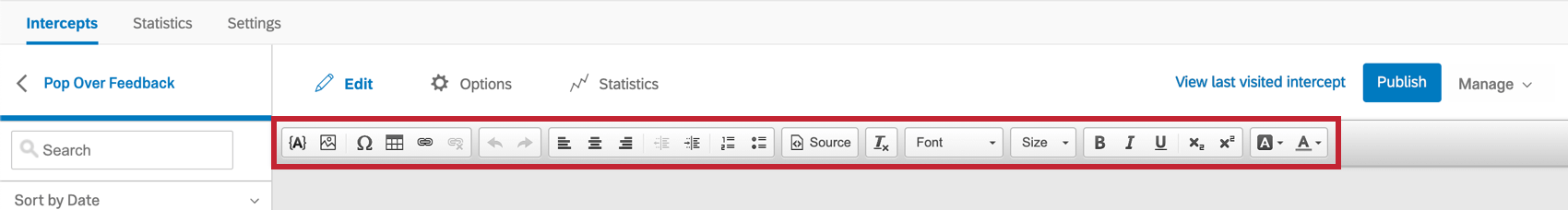
Facendo doppio clic su un elemento, le opzioni dell’elemento selezionato si trasformano in un editor per contenuti avanzati.
Ad esclusione delle funzioni discusse di seguito, questo Editor per contenuti avanzati ha le stesse funzioni e lo stesso layout dell’Editor per contenuti avanzati della Piattaforma Sondaggio. Per ulteriori informazioni, consultare la pagina di supporto dell’Editor per contenuti avanzati.
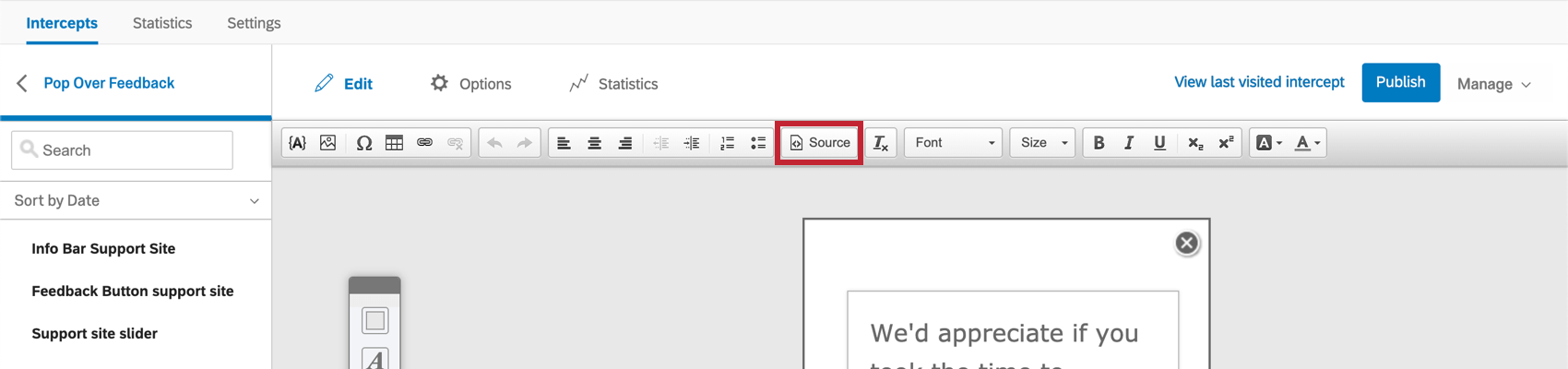
- L’opzione Sorgente consente di modificare direttamente l’HTML dei contenuti. È utile se si desidera un controllo preciso sul contenuto dell’editor di intercettazioni.

- L’icona Testo TRASFERITO consente di visualizzare contenuti dinamici in modo da personalizzare la creatività per ogni visitatore.

Le seguenti informazioni possono essere visualizzate tramite Testo trasferito
- Editor di intercettazioni: Questo tipo di testo trasferito ha un’opzione chiamata Timing fino alla chiusura. Se si utilizza una creatività Pop Over o Barra informazioni e si sono impostate le impostazioni di Chiusura dopo, questo timer eseguirà il conto alla rovescia fino alla chiusura della creatività.
- Elemento HTML: Inserire l’ID di un elemento HTML. Quando la pagina web viene caricata, Qualtrics cerca quell’elemento nella pagina e visualizza il contenuto sull’editor di intercetta.
- Parametro URL: Inserire il nome di un parametro nell’URL della pagina web. Qualtrics visualizzerà il valore di tale parametro sull’editor di intercettazioni.
- Valore del cookie: Inserire il nome di un cookie memorizzato dal vostro sito web sul browser del visitatore. Qualtrics visualizzerà il valore del cookie sull’editor di intercettazioni.
- Espressione JavaScript: Inserite una riga di JavaScript e Qualtrics visualizzerà il risultato del vostro JavaScript sull’editor di intercettazioni.
- Servizio Web: Inserire un URL di servizio web per collegare l’editor di INTERCETTA a un servizio web esterno. QUALTRICS invierà una richiesta di informazioni a quel servizio web e visualizzerà le informazioni restituite sull’editor di intercetta.
- Posizione GeoIP: Selezionare per visualizzare il codice postale, la città, lo stato/regione, il prefisso, il nome del paese o il codice del paese del visitatore.
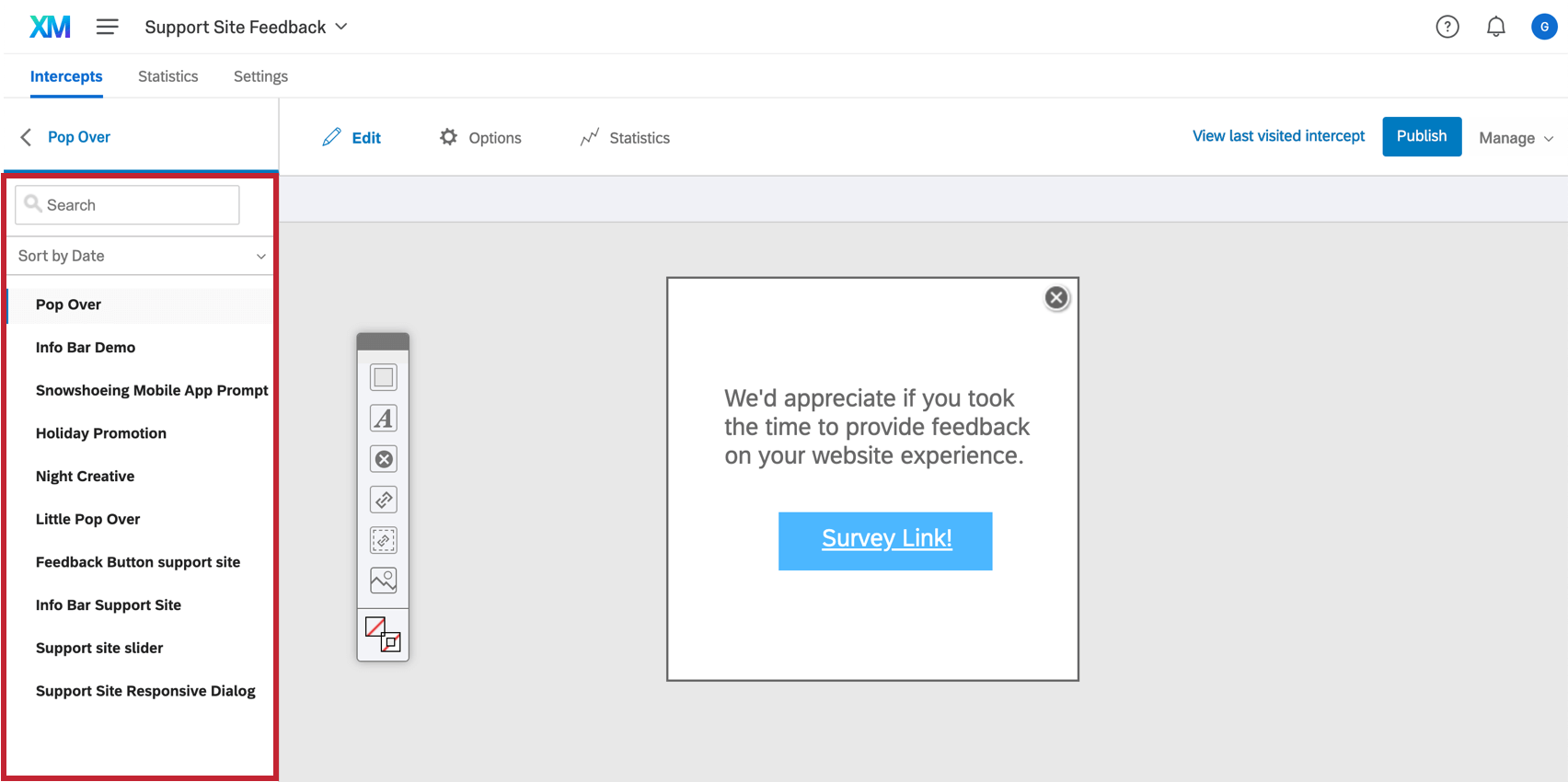
Menu della selezione creativa
Quando si accede alle sezioni Modifica, Opzioni o Statistiche, a sinistra appare un menu con la lista di tutte le creazioni realizzate nel progetto. È possibile passare facilmente da una creatività all’altra facendo clic sul loro nome.
Utilizzando la barra di ricerca, è possibile cercare le creatività per nome o modificare il menu a tendina Ordina per data per ordinare le creatività in base a un criterio diverso.I
messaggi app mobile non sono inclusi in questa lista.