Editor di intercettazioni
Informazioni su Cursore Creativi
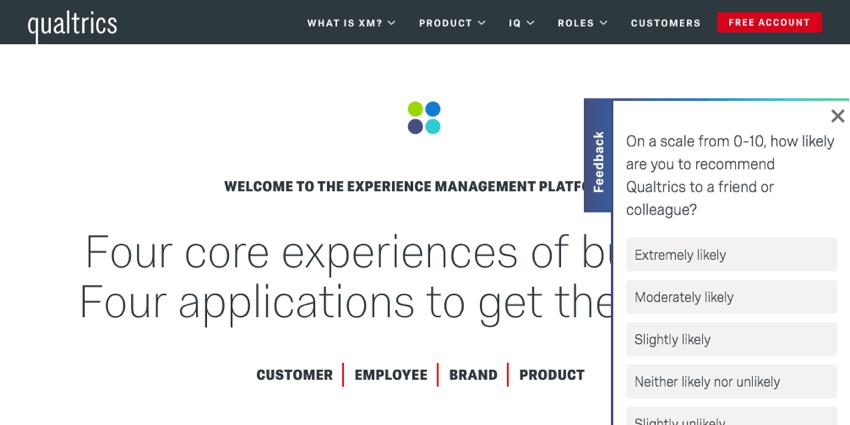
Un Cursore è un Editor di intercettazioni che scorre fuori dal lato della pagina. I Cursori possono essere utilizzati in molti modi diversi, ad esempio fornendo raccomandazioni ai visitatori, pubblicizzando promozioni, incorporando sondaggi di feedback e generando lead. Ad esempio, uno slider potrebbe contenere un pulsante interattivo che scorre per consentire al visitatore di iscriversi alla vostra newsletter via e-mail.
I Cursori sono ottimi per mostrare contenuti che attirano l’attenzione in modo meno dirompente rispetto al Pop Over, perché i Cursori non si sovrappongono all’intera pagina e non richiedono ai visitatori di interagire con essi per procedere nella pagina.
Come funziona
Il Cursore si anima fuori dal bordo della pagina web. Può scorrere automaticamente al caricamento della pagina, ma anche quando il visitatore scorre la pagina fino a un punto specificato dall’utente.
Inoltre, è possibile definire una porzione di creativa da mostrare prima che l’intera creativa venga chiusa. In questo modo si crea un “controllo visibile” che consente al visitatore di far scorrere l’Editor di intercetta all’interno o all’esterno. Spesso si tratta di un pulsante di feedback cliccabile, ma può essere qualsiasi cosa vogliate.
Opzioni di SLIDER
Un Cursore è costruito nello stesso modo degli altri tipi di Creativi standard, che si possono conoscere nella pagina di supporto Modifica sezione creativa.
Le seguenti impostazioni della sezione Opzioni creative sono uniche per l’Editor di intercettazioni:
Visualizza cursore
Le opzioni di visualizzazione dello slider funzionano come le opzioni di Timing di tutti gli editor di intercettazioni. Per saperne di più, consultare la pagina collegata.
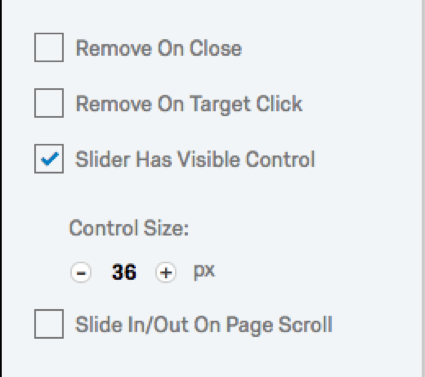
Rimuovi alla chiusura
“Rimuovi alla chiusura” rimuove lo slider dallo schermo quando i visitatori fanno clic sul pulsante di chiusura impostato. Questa opzione influisce sul comportamento del Cursore solo quando è abilitato un controllo visibile.
Rimuovi al clic sulla destinazione
“Rimuovi al clic della destinazione” rimuove il Cursore dallo schermo quando i visitatori fanno clic sulla destinazione.
Il cursore ha un controllo visibile
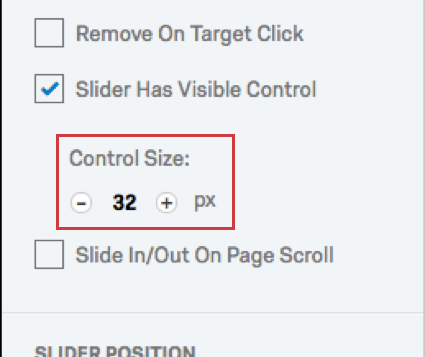
“SLIDER Has Visible Control” imposta un’area di controllo cliccabile. La casella Dimensione controllo regola la larghezza desiderata (in pixel).
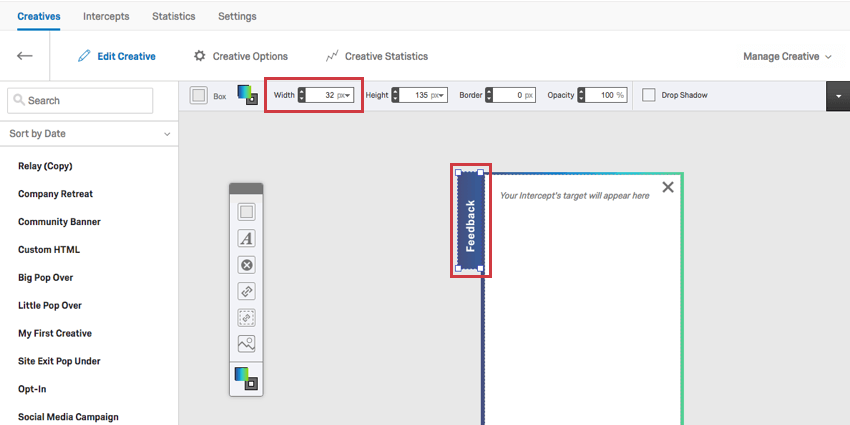
La dimensione del controllo deve essere impostata sulla larghezza dell’elemento che si desidera visualizzare come controllo visibile.
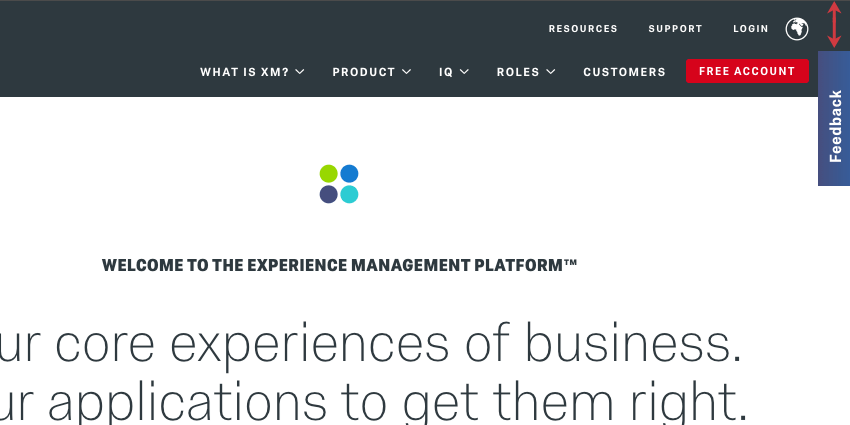
Di seguito è riportato un esempio. Quando un visitatore fa clic sul pulsante Feedback illustrato, l’intera barra scorre via:
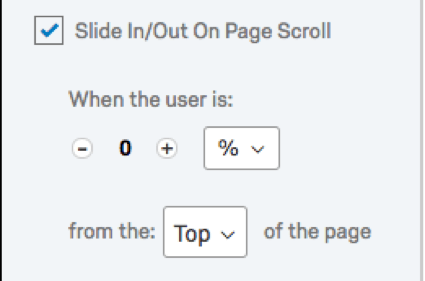
Scorri dentro/fuori allo scorrimento pagina
Slide In/Out On Page Scroll specifica la percentuale della pagina o il numero di pixel che il visitatore deve scorrere per attivare il Cursore.
Impostare la distanza rispetto alla parte superiore o inferiore della pagina.
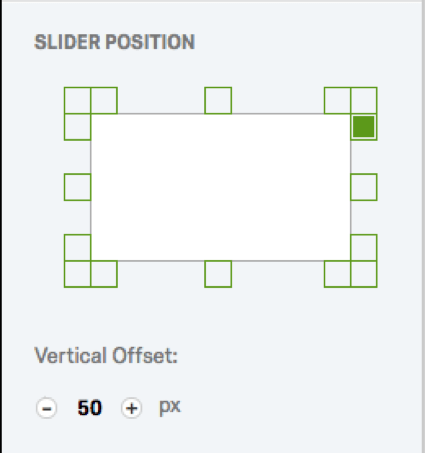
Posizione scorrimento
Posizione del Cursore specifica il punto in cui l’Editor di intercettazioni entra in scena. Utilizzare l’opzione Sfalsamento verticale per posizionare l’Editor di intercetta sopra o sotto la posizione iniziale.
Nella seguente schermata, il Cursore è stato posizionato in alto a destra dello schermo utilizzando il posizionamento personalizzato e impostando l’offset verticale a 50 px: