Finestra di dialogo reattiva
FINESTRA DI DIALOGO REATTIVA Finestra di dialogo reattiva
La finestra di dialogo reattiva è un tipo di creatività disponibile per progetti di Website / App Insights. Questo tipo di creatività consente di realizzare creazioni conformi all’accessibilità e in grado di adattarsi alle diverse dimensioni dei dispositivi.
La finestra di dialogo reattiva offre funzioni di accessibilità fin dall’inizio, senza la necessità di aggiornamenti aggiuntivi basati su JavaScript che erano richiesti in passato.
Una volta ottenuta l’accessibilità a questa funzione, la Finestra di dialogo reattiva è disponibile insieme ad altre creatività.
Una volta creata la finestra di dialogo reattiva, ci sono sei aree che si possono personalizzare prima di impostare l’intercetta: Dimensione e stile, Messaggio, Pulsanti, Loghi e immagini, Animazione e Traduzioni.
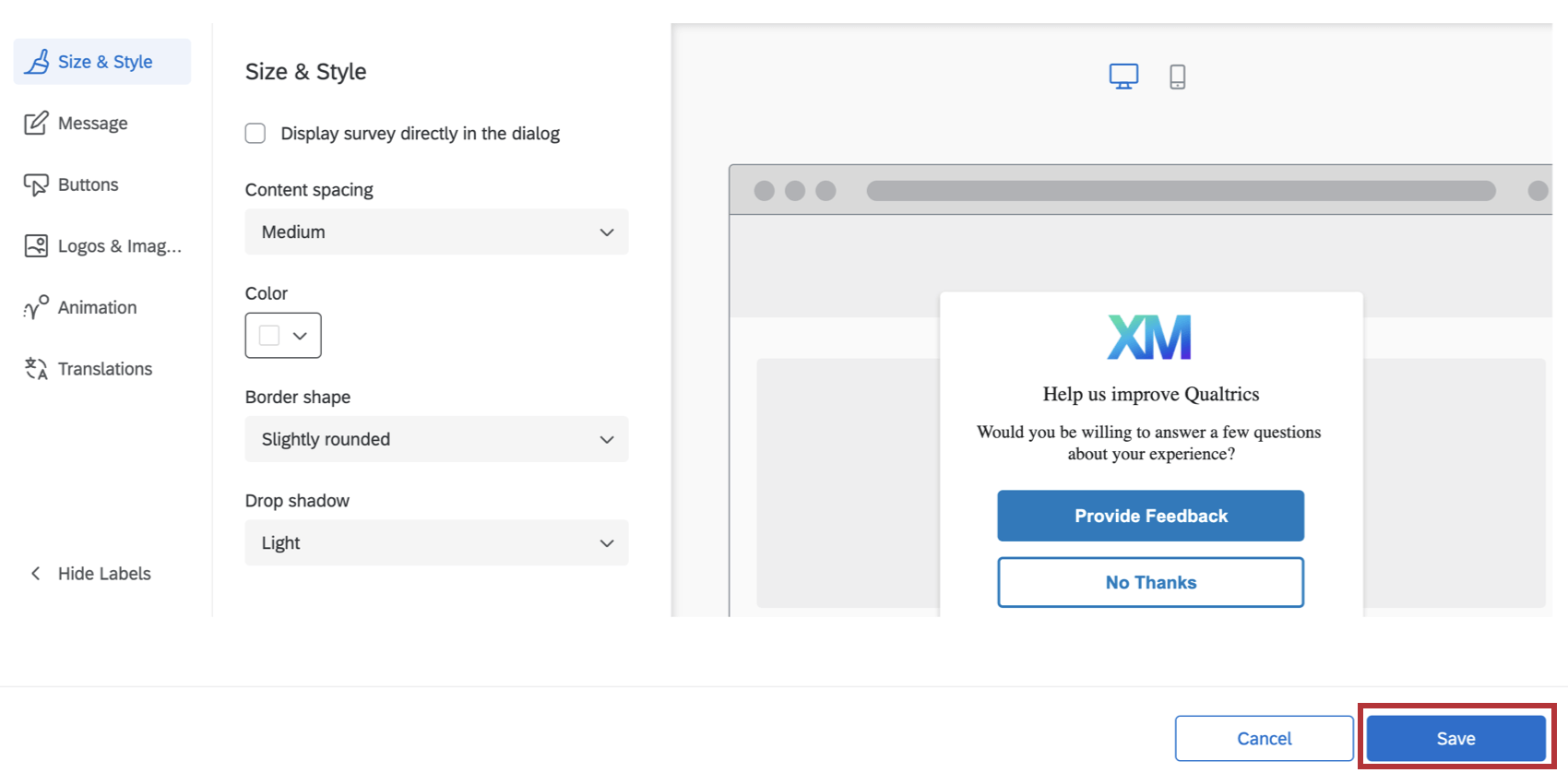
Taglia & Stile
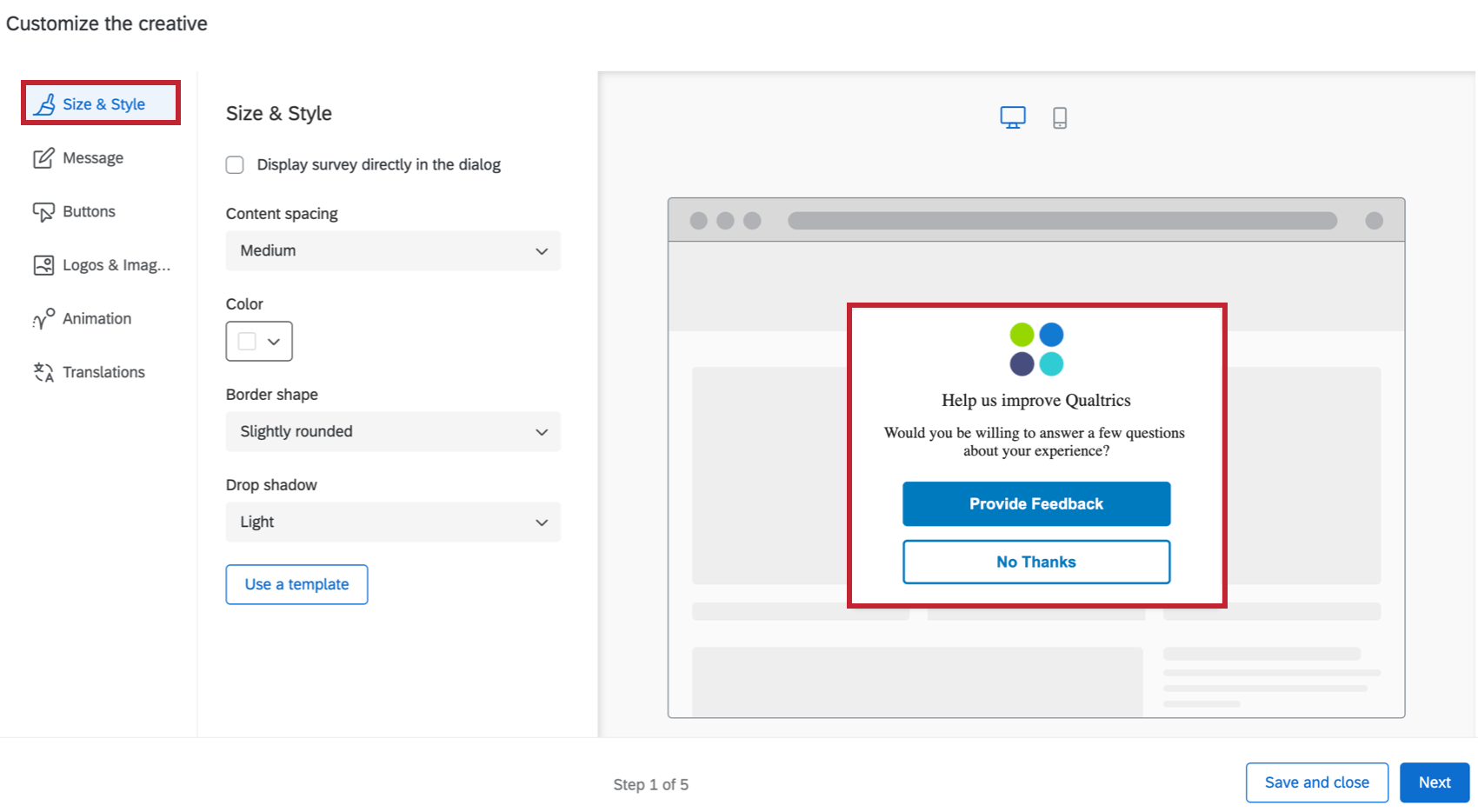
Nella sezione Dimensioni e stile, è possibile personalizzare l’aspetto e il tema complessivo dell’editor di intercettazioni come segue:
Dimensioni standard & opzioni di stile
Queste sono le opzioni che appaiono se non si usa una destinazione incorporata e si lascia deselezionata la voce Visualizza sondaggio direttamente nella finestra di dialogo.
- Spaziatura del contenuto: Configurare la densità del testo sull’editor di intercettazioni. È possibile scegliere tra Compatto, Medio o Spazioso.
- Colore: configurare il colore di sfondo dell’editor di intercettazioni scegliendo dalla tavolozza di selezione dei colori.
- Forma del bordo: Configurare il raggio del bordo dell’editor di intercettazioni. Determina il grado di arrotondamento degli angoli. Si può scegliere tra Nessuna, Leggermente arrotondata, Moderatamente arrotondata, Molto arrotondata.
- Ombra: configurare l’ombra che circonda l’editor di intercetta. È possibile scegliere tra Nessuna, Leggera, Media e Pesante.
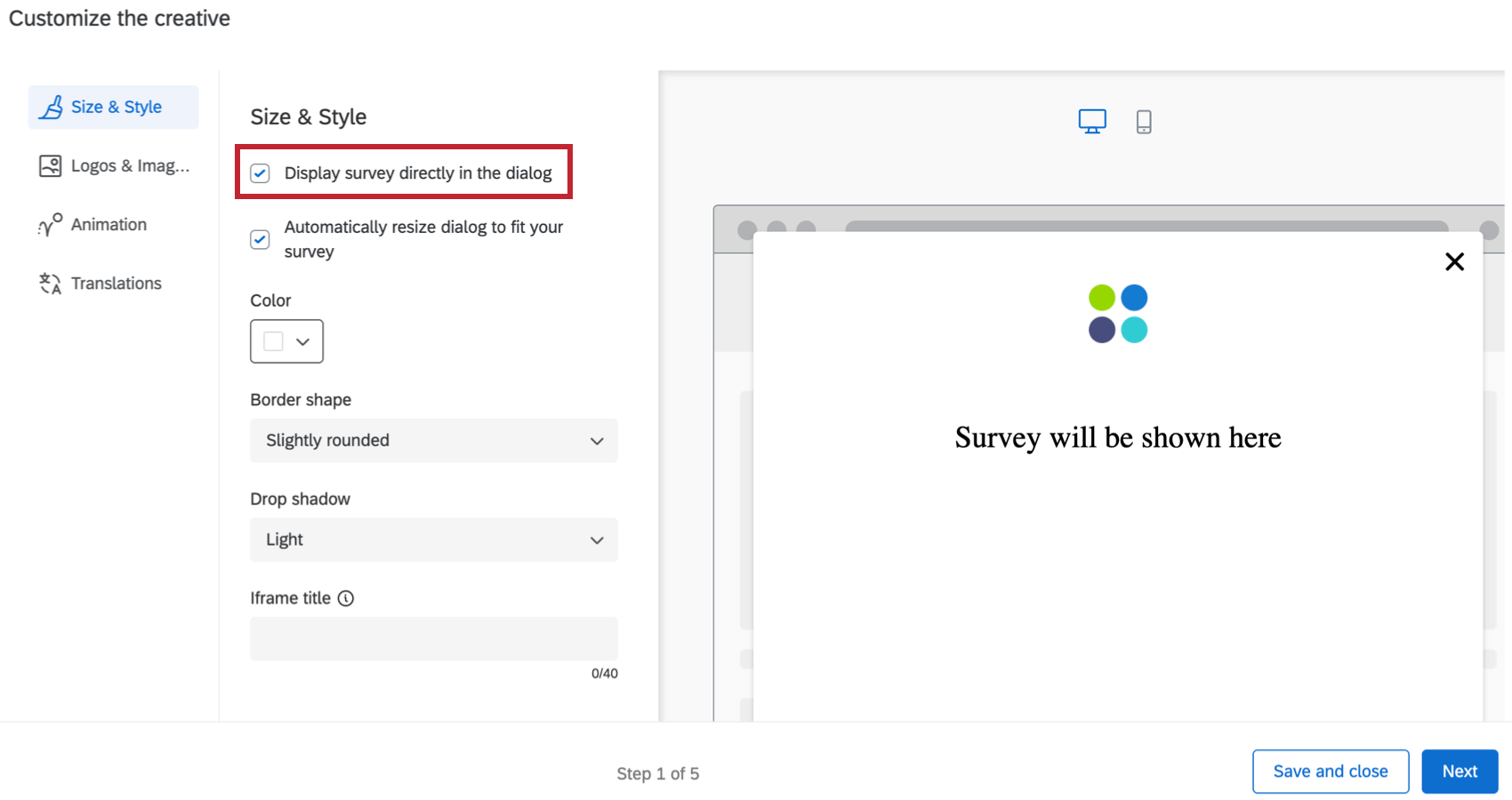
Visualizzazione del sondaggio direttamente nella finestra di dialogo
Quando si seleziona Visualizza il sondaggio direttamente nella finestra di dialogo, il sondaggio verrà incorporato nell’editor di intercettazioni, invece di essere collegato a un pulsante. Per testare l’esperienza completa e accurata del sondaggio in ambito creativo, utilizzare il bookmarklet. Per saperne di più, vedere Intercettazioni di prova.
Selezionando questa opzione si rimuovono le schede Messaggio e Pulsanti, perché nella Finestra di dialogo reattiva non ci saranno più né messaggi né pulsanti, oltre a quelli già impostati nel sondaggio di destinazione. Selezionando questa opzione si hanno anche diverse impostazioni di Dimensione e Stile:
- Ridimensionamento automatico della finestra di dialogo per adattarla al sondaggio: Ridimensiona automaticamente la finestra di dialogo reattiva per adattarla al sondaggio che si sta visualizzando nella finestra. La finestra si ridimensiona automaticamente in base alla lunghezza della prima pagina del sondaggio.
Consiglio Q: se si desidera che la Finestra di dialogo reattiva venga scalata automaticamente a dimensioni maggiori, aggiungere altre risposte alla prima pagina del sondaggio o aggiungere un’ulteriore spaziatura al sondaggio. Per rendere la finestra di dialogo reattiva più piccola, spostare le domande in altre pagine successive, aggiungere interruzioni di pagina o diminuire la spaziatura all’interno del sondaggio.
- Colore: configurare il colore di sfondo dell’editor di intercettazioni scegliendo dalla tavolozza di selezione dei colori.
- Forma del bordo: Configurare il raggio del bordo dell’editor di intercettazioni. Determina il grado di arrotondamento degli angoli. Si può scegliere tra Nessuna, Leggermente arrotondata, Moderatamente arrotondata, Molto arrotondata.
- Ombra: configurare l’ombra che circonda l’editor di intercetta. È possibile scegliere tra Nessuna, Leggera, Media e Pesante.
- Accessibilità
- Titolo dell’iframe: Questo testo verrà letto da uno screenreader quando il visitatore navigherà verso la finestra incorporata.
Consiglio Q: la presenza di titoli di Iframe durante la creazione della finestra di dialogo garantisce l’accessibilità della finestra agli utenti.
- Titolo dell’iframe: Questo testo verrà letto da uno screenreader quando il visitatore navigherà verso la finestra incorporata.
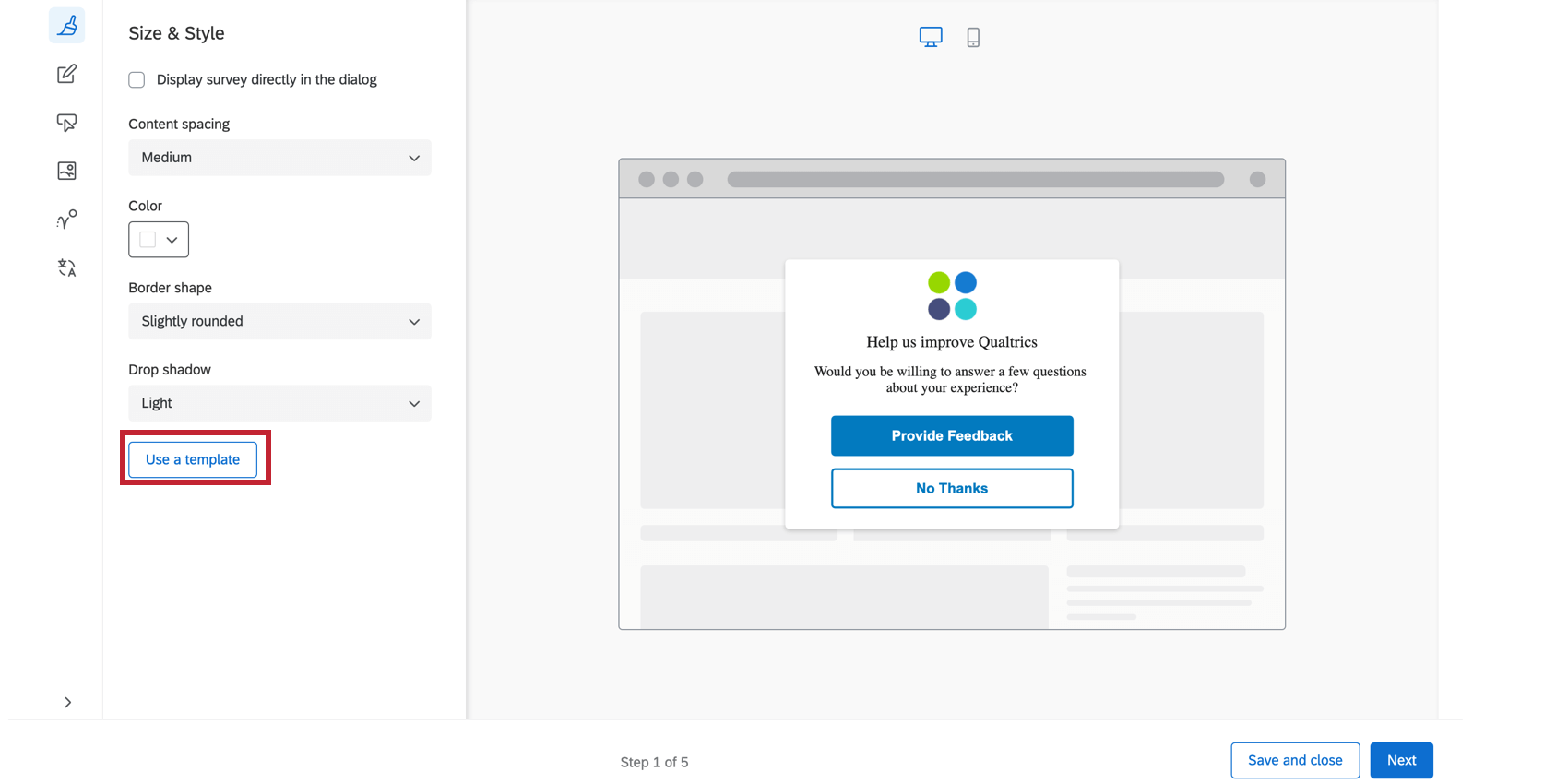
UTILIZZARE UN MODELLO
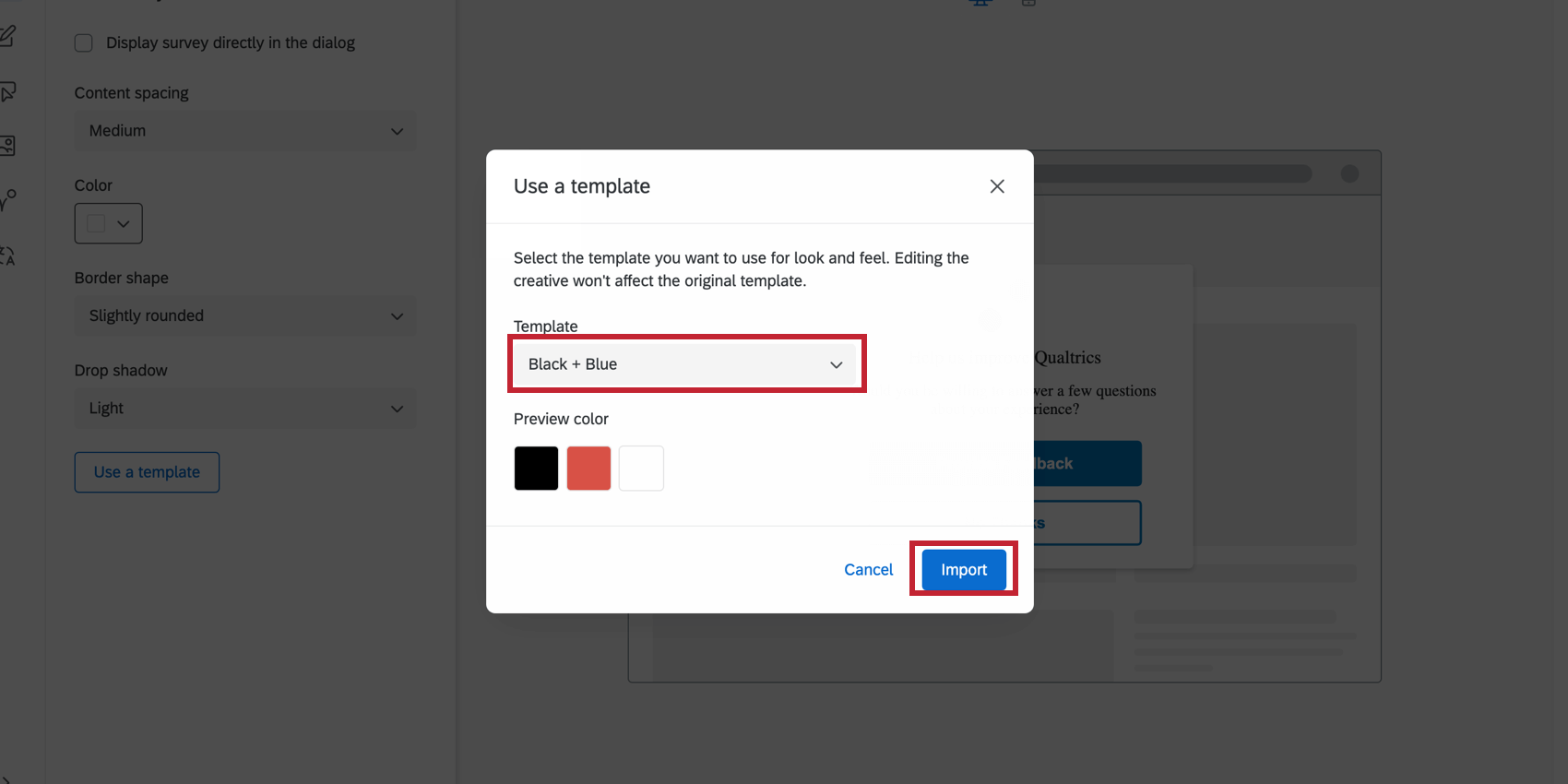
Se si desidera importare un tema di sondaggio nelle impostazioni di stile dell’editor di intercetta, fare clic su Usa un modello.
I temi sono creati dal Brand Administrator per l’utilizzo da parte degli utenti del proprio brand. Selezionare un brand dal menu a discesa, quindi fare clic su Importa. Se desiderate aggiungere un tema a questa lista, contattate il vostro Brand Administrator per maggiori informazioni.
L’importazione di un modello di tema regolerà le seguenti impostazioni per il creativo:
- Colore primario
- Colore secondario
- Colore sfondo
- Dimensione del testo della domanda
- Dimensione del testo della risposta
- Spaziatura domande
- Contrasto primo piano
- Logo
CSS personalizzato
È possibile personalizzare il CSS della finestra di dialogo reattiva facendo clic sul pulsante Personalizza CSS . È possibile aggiungere classi e proprietà personalizzate oltre a quelle predefinite. Le modifiche apportate qui potrebbero non riflettersi nell’anteprima; ricordarsi di testare l’intercetta prima della distribuzione completando la configurazione guidata.
- -Fare clic qui per visualizzare il CSS predefinito per le finestre di dialogo reattive
- Se si eliminano i selettori CSS o le classi all’interno del modello predefinito, non sarà possibile aggiornare o ricaricare il modello. Di seguito è riportato questo modello nel caso in cui sia necessario reimpostare il CSS dell’intercetta:
Consiglio q: assicurarsi di sostituire l’ID INTERCETTA nello snippet sottostante con l’ID della propria intercetta.
/* Usare le classi sottostanti per sovrascrivere gli stili delle finestre di dialogo reattive.
Attenzione: Il seguente codice è fornito così com'è
e richiede conoscenze di programmazione per essere implementato.
Il Supporto Qualtrics non offre assistenza o consulenza riguardo alla programmazione personalizzata.
Puoi invece provare a domandare alla nostra community di utenti esperti .
Per informazioni sul codice personalizzato, consultare https://community.qualtrics.com/custom-code-12 */
/* Stile della shadowbox che appare dietro la finestra di dialogo. NOTA: le modifiche a questa shadowbox non si rifletteranno nell'anteprima */
.QSIWebResponsiveShadowBox {
/* font-family: Arial, Helvetica, sans-serif; */
/* z-index: 1; */
/* margin-top: 10px !important; */
/* white-space: normal !important; */
}
/* Stile della dissolvenza del contenitore */
.QSIWebResponsive-creative-container-fade {
/* */
}
/* Stile del contenitore principale della finestra di dialogo reattiva */
.QSIWebResponsiveDialog-Layout1-INTERCEPT_ID_content {
/* line-height: 1em !important; */
/* margin: 0 0.5em 0 0 !important; */
/* width: auto !important; */
/* font-size: inherit !important; */
/* font-weight: normal !important; */
/* font-style: normal !important; */
/* display: inline !important; */
/* color: #000000 !important; */
}
/* Stile della sezione contenitore del logo della creatività */
.QSIWebResponsiveDialog-Layout1-INTERCEPT_ID_logo-container {
/* display: inline-block !important; */
/* margin-right: 5px !important; */
}
/* Stile della sezione contenitore del testo della creatività. Questo include la sezione dell'intestazione e la sezione della descrizione */
.QSIWebResponsiveDialog-Layout1-INTERCEPT_ID_text-container {
/* display: inline-block !important; */
}
/* Stile della sezione dell'intestazione della creatività */
.QSIWebResponsiveDialog-Layout1-INTERCEPT_ID_headline {
/* font: inherit !important; */
}
/* Stile della sezione descrittiva della creatività */
.QSIWebResponsiveDialog-Layout1-INTERCEPT_ID_description {
/* font: inherit !important; */
/* background: transparent !important; */
/* border: none !important; */
/* padding: 0 !important; */
/* vertical-align: middle !important; */
/* margin: 0 0.4em 0 0 !important; */
/* cursor: pointer !important; */
}
/* Stile del contenitore che ospita i pulsanti */
.QSIWebResponsiveDialog-Layout1-INTERCEPT_ID_button-container {
/* display: inline-block !important; */
}
/* Stile del primo pulsante della finestra di dialogo */
.QSIWebResponsiveDialog-Layout1-INTERCEPT_ID_button-1 {
/* font: inherit !important; */
/* padding: .4em .4em .4em .important; */
/* min-width: 3em .important; */
/* line-height: 1em .important; */
/* border-radius: 4px !important; */
/* border-width: 1px !important; */
/* border-style: solid !important; */
/* cursor: pointer !important; */
/* background: #FFF !important; */
/* color: #000 !important; */
/* border-color: #000 !important; */
}
/* Stile del secondo pulsante della finestra di dialogo */
.QSIWebResponsiveDialog-Layout1-INTERCEPT_ID_button-2 {
/* font: inherit !important; */
/* padding: .4em .4em .4em .important; */
/* min-width: 3em .important; */
/* line-height: 1em .important; */
/* border-radius: 4px !important; */
/* border-width: 1px !important; */
/* border-style: solid !important; */
/* cursor: pointer !important; */
/* background: #FFF !important; */
/* color: #000 !important; */
/* border-color: #000 !important; */
}
/* Stile del pulsante che chiude la finestra di dialogo */
.QSIWebResponsiveDialog-Layout1-INTERCEPT_ID_close-btn {
/* display: inline-block !important; */
/* margin-right: 5px !important; */
}
}
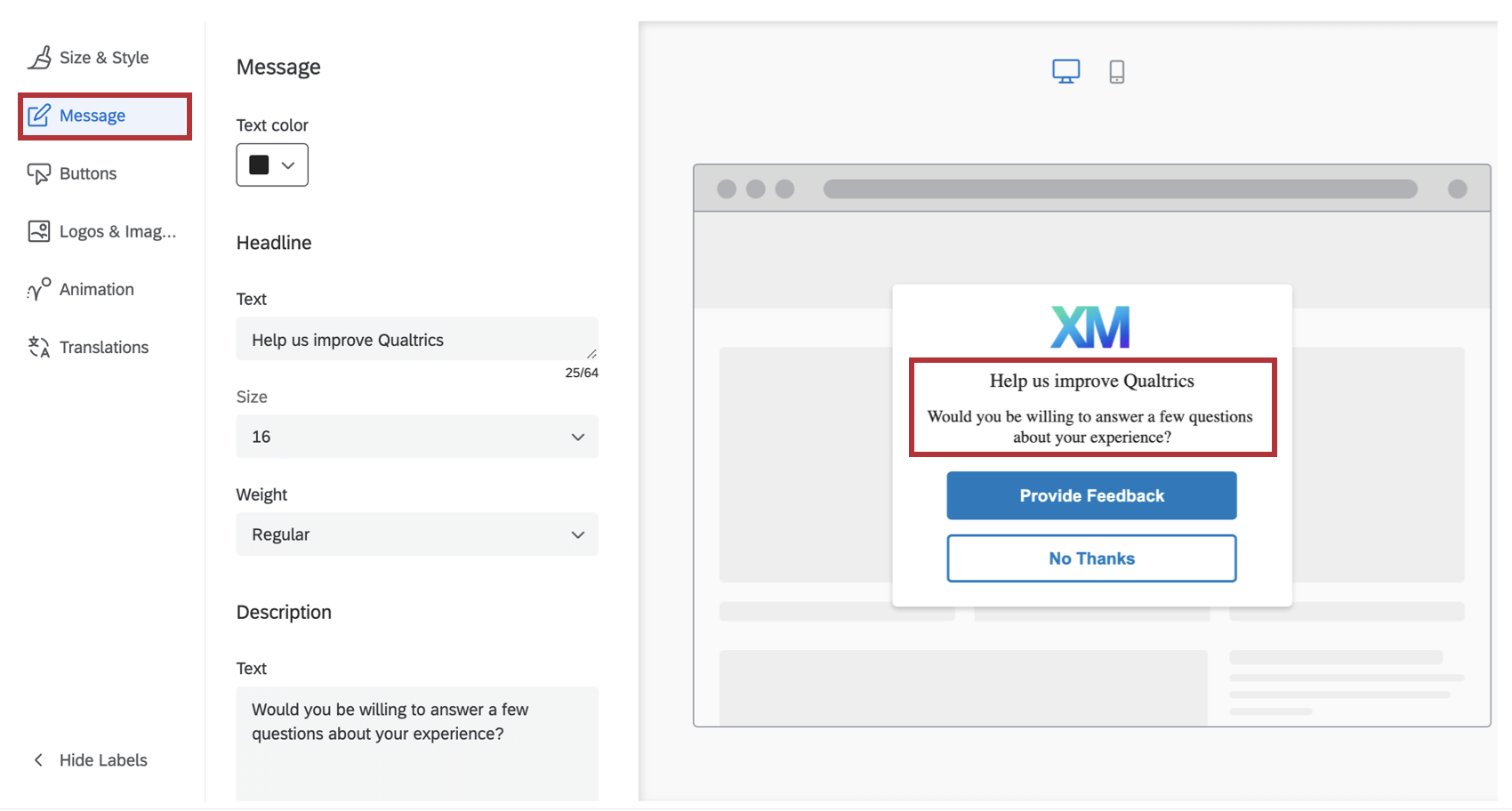
Messaggio
Nella sezione Messaggio, è possibile configurare il titolo e la descrizione che appariranno sull’editor di intercettazioni. L’headline deve essere generalmente una frase breve che catturi l’attenzione del visitatore, mentre la descrizione fornisce maggiori dettagli sul motivo per cui l’editor di intercetta è apparso.
Il carattere sarà adottato dal sito web che visualizza la creatività. Sia per il titolo che per la descrizione, è possibile personalizzare il testo effettivo, la dimensione e la ponderazione dei caratteri.
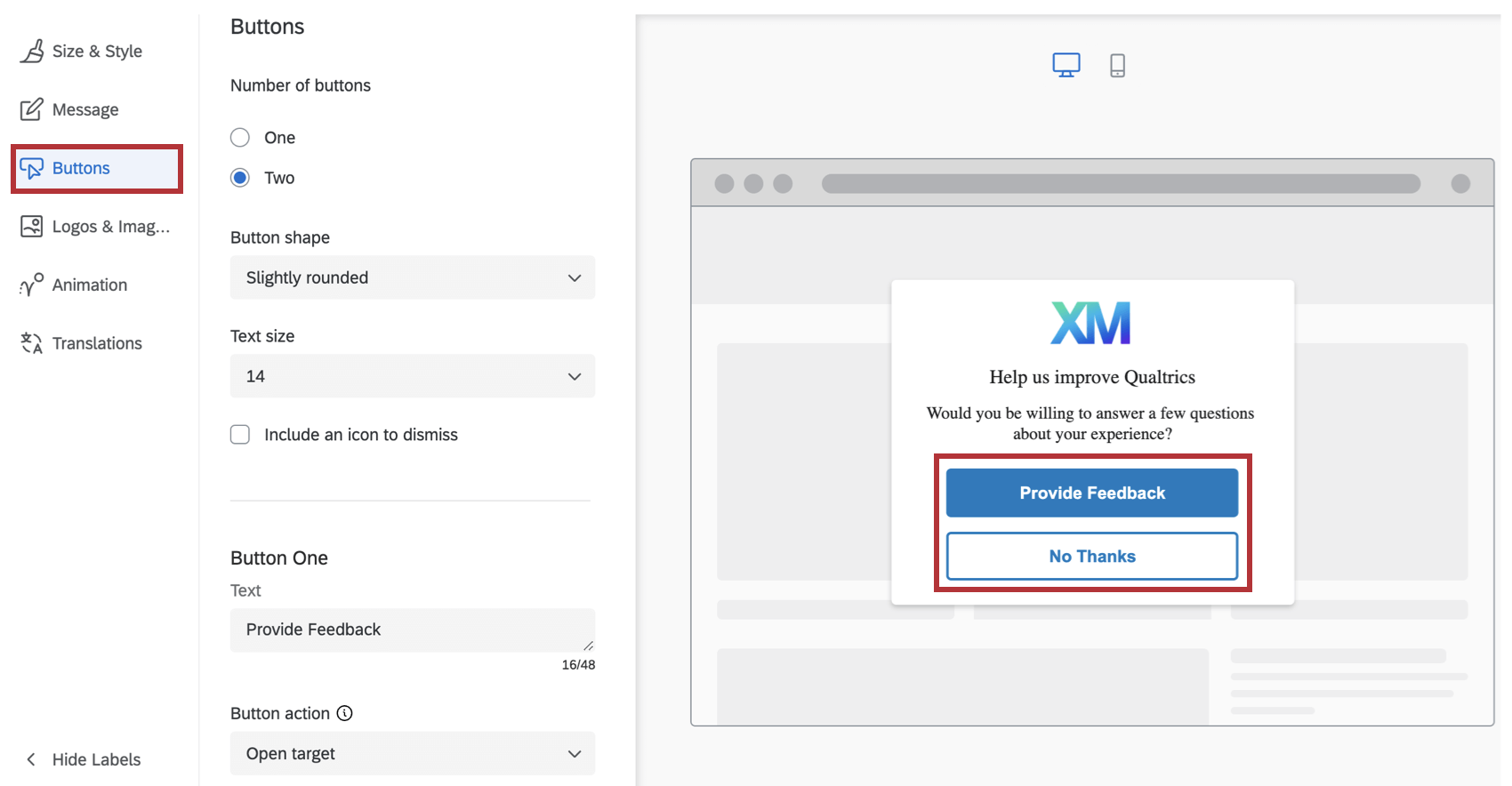
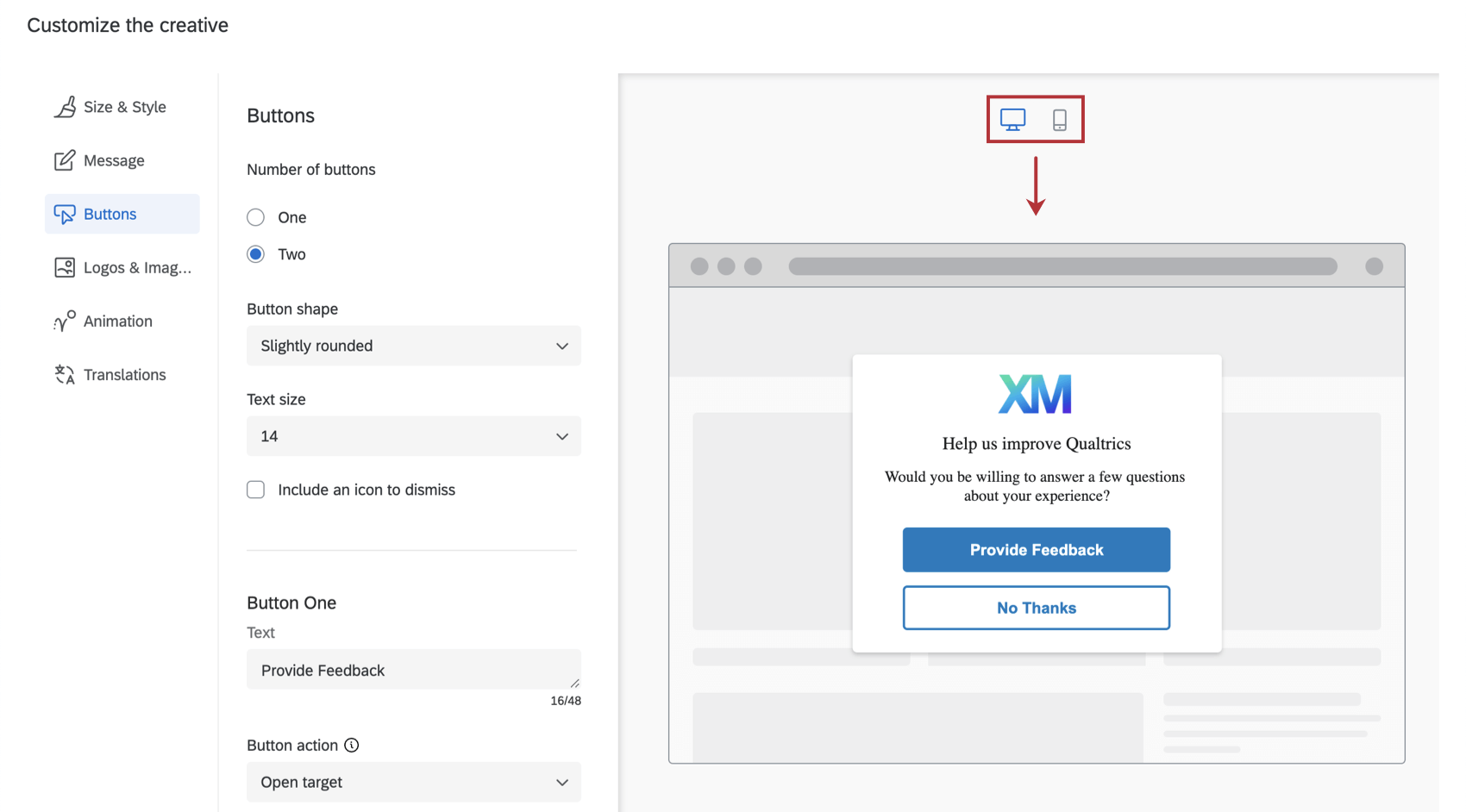
Pulsanti
Nella sezione Pulsanti, è possibile configurare opzioni specifiche per il numero, l’aspetto e la destinazione di ciascun pulsante.
- Iniziate scegliendo il numero di pulsanti che desiderate sul vostro editor di intercetta.
- Specificate la forma del pulsante per ciascun pulsante scegliendo tra Nessuna, Leggermente arrotondata, Moderatamente arrotondata o Completamente arrotondata.
- Specificare le dimensioni del testo.
- Per ogni pulsante:
- Specificare il testo. Ecco cosa dice il pulsante.
- Scegliere l’azione del pulsante per aprire il bersaglio o per interrompere l’intercettazione. Apri Destinazione indica che questo pulsante aprirà la destinazione specificata nei criteri di intercettazione. Dismiss Intercetta chiuderà semplicemente l’intercetta.
- Scegliere il colore dell’etichetta, il colore dello sfondo e il colore del bordo utilizzando la tavolozza di selezione dei colori.
- Designare un’etichetta ARIA. Per impostazione predefinita, i lettori di schermo leggono il testo specificato per l’etichetta del pulsante. Tuttavia, in alcuni casi, è possibile che lo screen reader legga un contesto aggiuntivo, come ad esempio: “Fare clic su questo pulsante per aprire una nuova finestra di sondaggio” In questo caso, è possibile specificare l’etichetta ARIA per i controlli dei pulsanti.
Attenzione: Per rendere accessibile la creatività, l’etichetta ARIA deve corrispondere o includere il testo del pulsante.
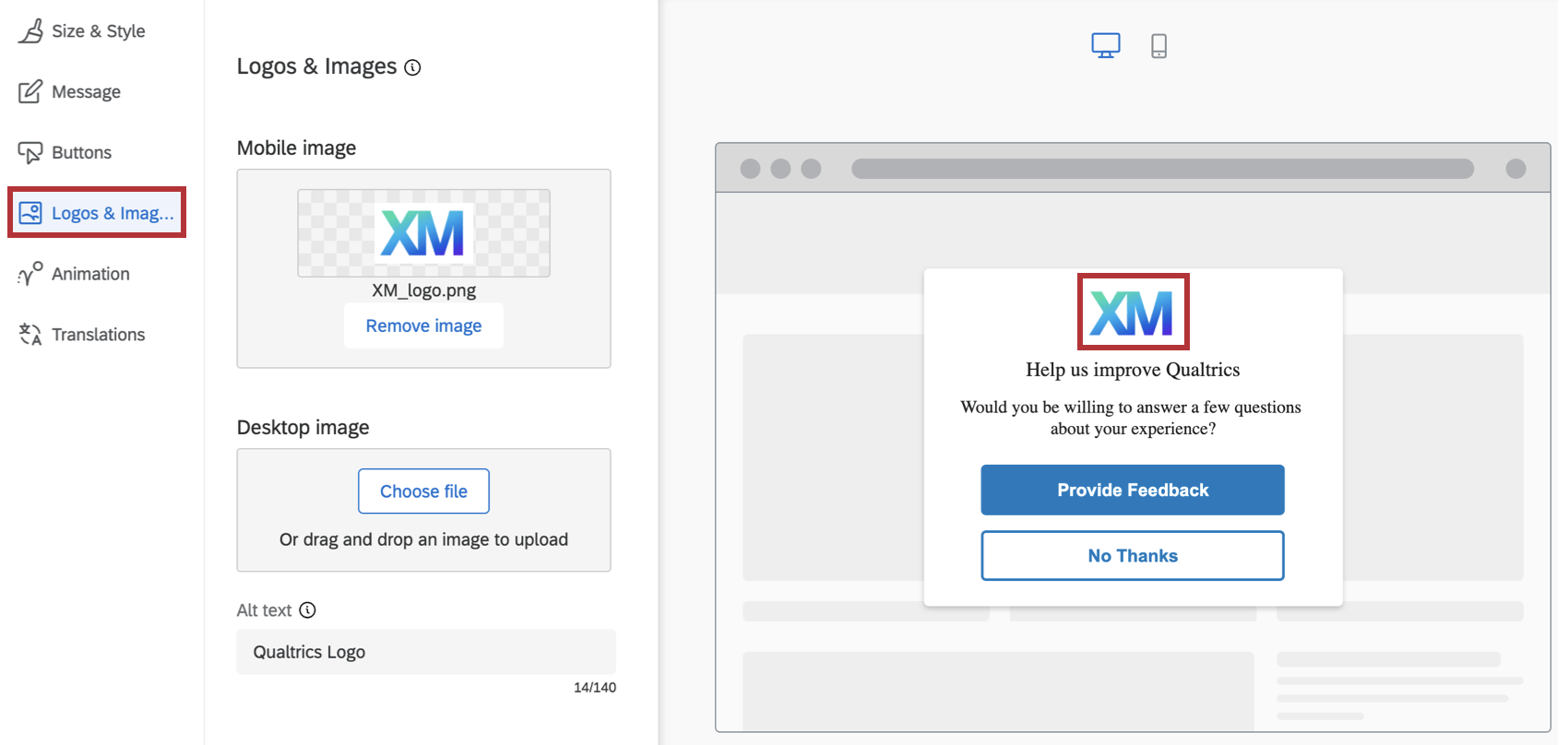
Loghi e immagini
Nella sezione Loghi e immagini, è possibile specificare 1 o più immagini/loghi da includere nell’editor di intercettazioni.
È possibile scegliere di caricare un’immagine separata per Mobile o Desktop, in modo da visualizzare immagini diverse a seconda che la creatività venga visualizzata su un browser Mobile o Desktop. È anche possibile caricare la stessa immagine ma con risoluzioni diverse per ottimizzare la visualizzazione su entrambi i tipi di browser.
Per rendere l’immagine conforme all’accessibilità, è possibile specificare il testo Alt da abbinare alle immagini. (Il testo alternativo è una funzione che consente agli screen reader di descrivere un’immagine agli utenti con problemi di visualizzazione)
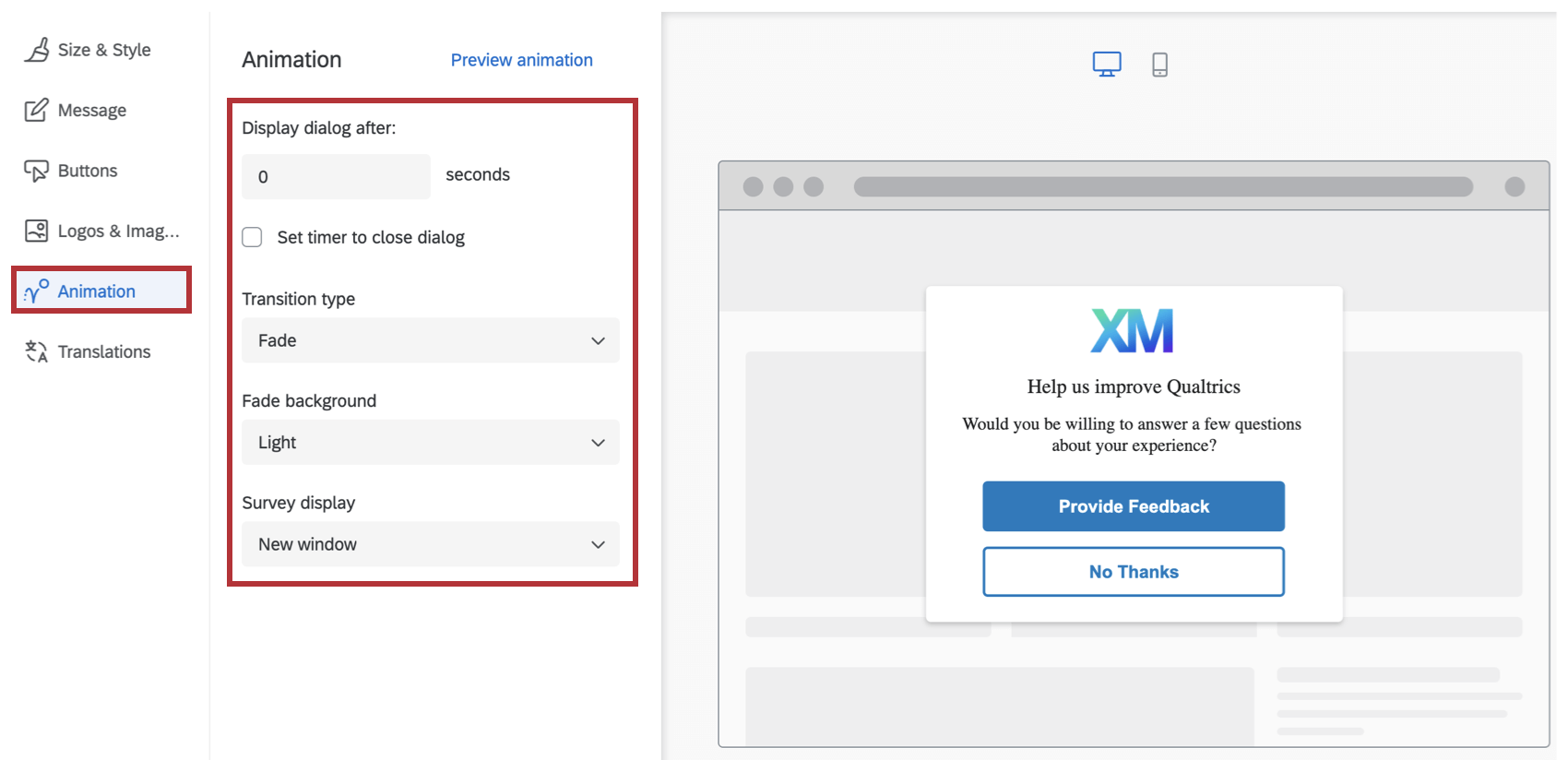
Animazione
Nella sezione Animazione è possibile scegliere il tipo di animazione(Dissolvenza o Scorrimento) che si desidera per l’editor di intercettazioni che appare sullo schermo.
- Visualizza la finestra di dialogo dopo: Il numero di secondi dopo che l’utente ha soddisfatto le condizioni di intercettazione (ad esempio, ha fatto clic sull’applicazione) per visualizzare la finestra di dialogo.
- Imposta il timer per la chiusura della finestra di dialogo: Stabilisce dopo quanto tempo la finestra di dialogo deve chiudersi da sola. Deselezionare questa opzione per costringere l’utente a chiudere la finestra di dialogo per rimuoverla dallo schermo.
- Tipo di transizione: Scegliere se l’editor di intercettazioni sfuma o scorre sullo schermo quando appare. Se si sceglie l’animazione Slide In, è possibile selezionare anche la posizione finale dell’editor di intercetta sullo schermo (in alto a sinistra, in alto a destra, in basso a sinistra, in basso a destra).
Consiglio Q: utilizzando il tipo di transizione Slide In , questa creatività si comporta come un Editor di intercettazioni.
- Sfondo in dissolvenza: Il colore dello schermo del dispositivo dietro l’editor di intercetta (Nessuno, Chiaro, Medio o Scuro).
- Visualizzazione del sondaggio: Dove verrà visualizzato il sondaggio (Nuova finestra, Finestra incorporata, Finestra corrente, Finestra popunder o Nuova scheda).
Se necessario, è possibile visualizzare un’anteprima delle impostazioni dell’animazione anche in questa schermata, facendo clic su Anteprima animazione.
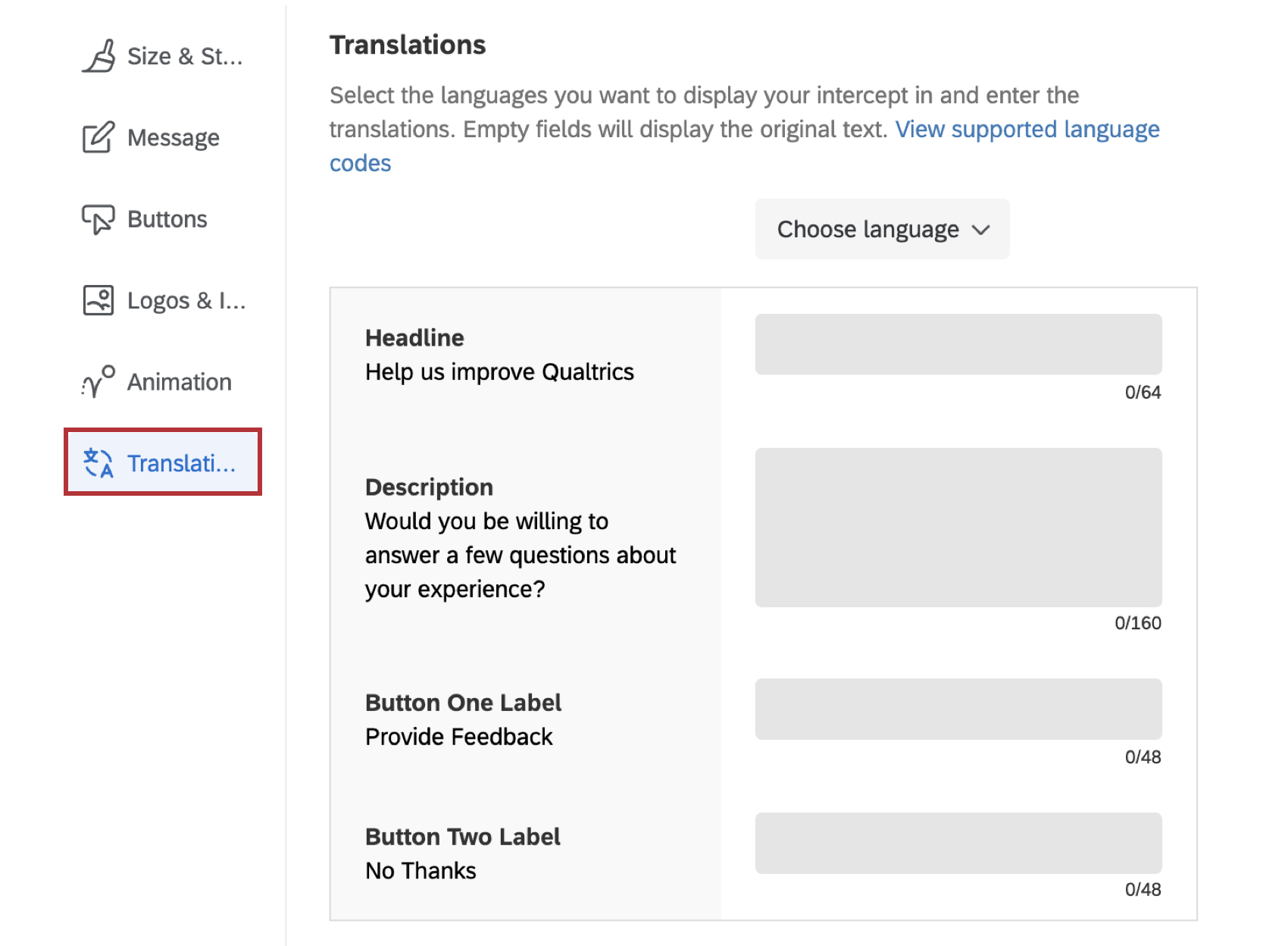
Traduzioni
È possibile aggiungere traduzioni per tutto il testo della finestra di dialogo reattiva. Vedere la pagina Tradurre i pulsanti di feedback e le finestre di dialogo reattive per le istruzioni passo-passo.
Anteprima della Finestra di dialogo reattiva
Durante la configurazione della Finestra di dialogo reattiva, è possibile visualizzare in anteprima l’aspetto della creatività su schermi di diverse dimensioni (ad esempio, desktop, mobile e tablet).
Salvataggio e pubblicazione della Finestra di dialogo reattiva
Man mano che si aggiungono modifiche alla Finestra di dialogo reattiva, assicurarsi di salvare periodicamente il lavoro facendo clic sul pulsante Salva nell’angolo in basso a destra, appena sopra l’area di anteprima.
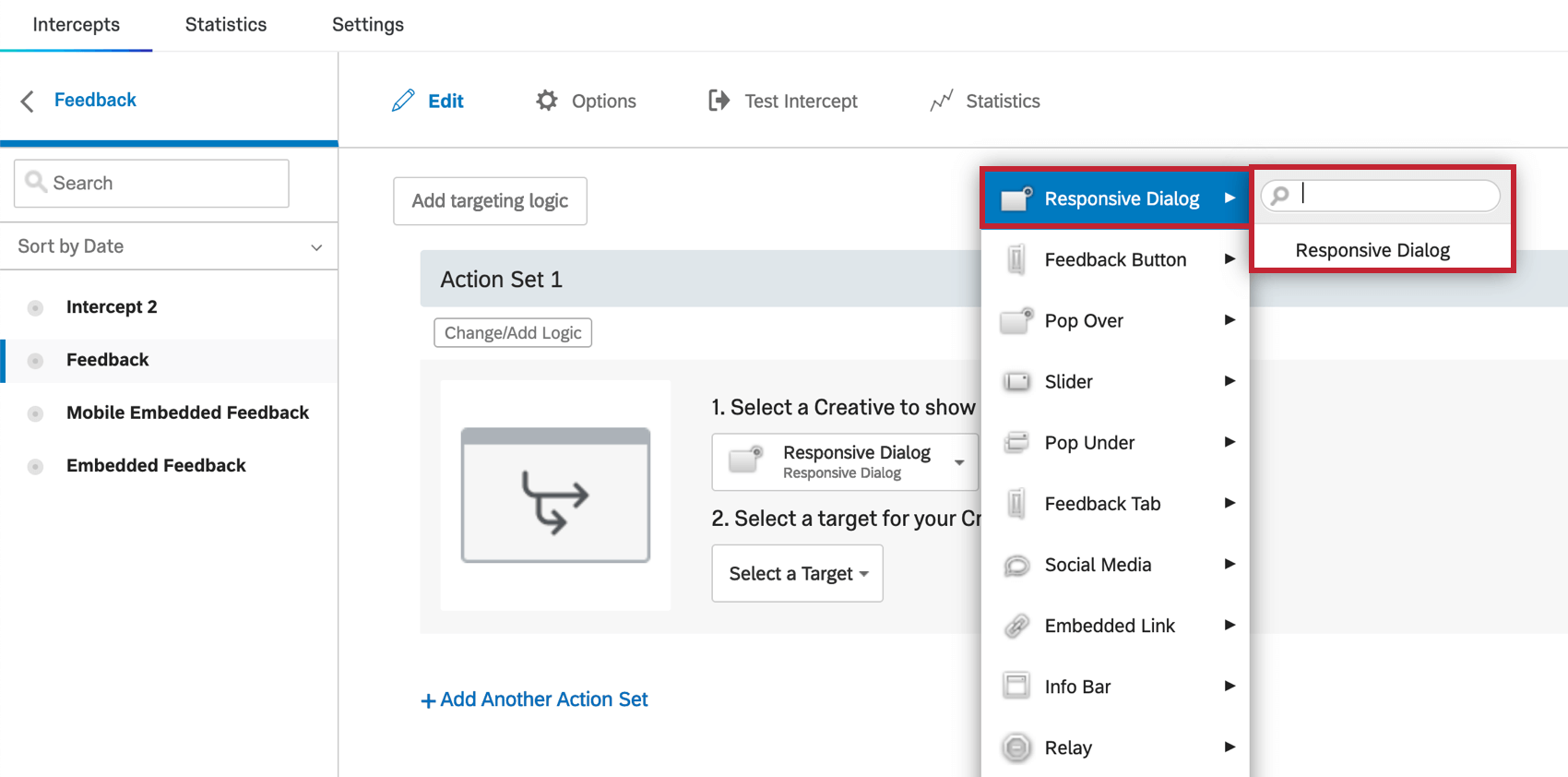
Configurazione delle Intercette
Finestre di dialogo reattive possono essere utilizzate con le intercette standard. Assicurarsi che quando si imposta l’editor di intercettazioni, si selezioni la Finestra di dialogo reattiva nella sezione Finestra di dialogo reattiva.