Pop over creativo
Informazioni sugli editor di intercetta
Il Pop Over è un ottimo modo per catturare l’attenzione del tuo visitatore. È anche uno dei creativi più usati. I pop over possono essere utilizzati per una varietà di scopi, tra cui la visualizzazione di avvisi, annunci pubblicitari, inviti o offerte speciali.
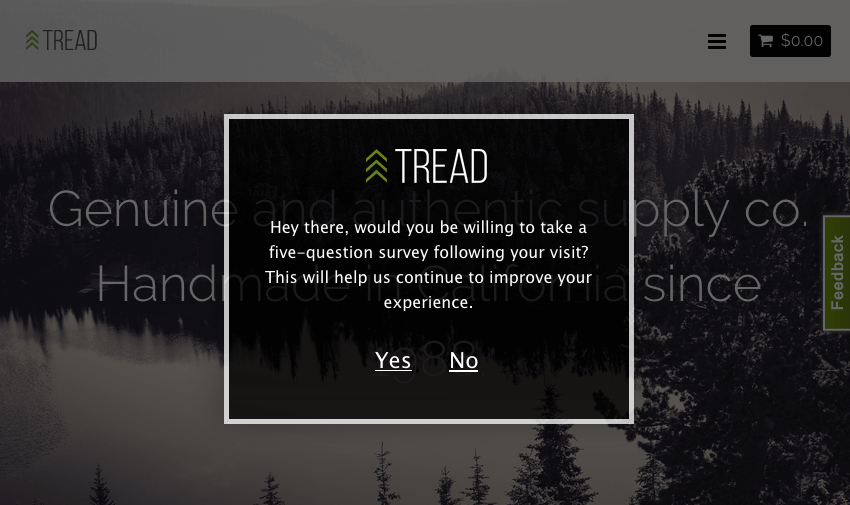
Esempio: Il Pop Over illustrato di seguito viene utilizzato per raccogliere feedback dai visitatori dopo aver sfogliato il sito web per un determinato periodo di tempo.
I Pop Over sono creativi attivi, il che significa che i visitatori devono interagire con il Pop Over prima di poter passare al resto del tuo sito web. A causa del modo in cui un Pop Over interrompe i visitatori, i visitatori hanno maggiori probabilità di seguirli con l’azione desiderata (ad esempio, se volete che completino un sondaggio di feedback).
Come funziona
Il Pop Over è una finestra incorporata che appare sul tuo sito web, sovrapponendosi al contenuto della tua pagina. Può essere animato e può essere visualizzato in qualsiasi punto della pagina.
Pop Over Considerations
Come per tutti i contenuti del sito web, ci sono pro e contro nell’utilizzo di un Pop Over. Tieni conto delle seguenti considerazioni quando decidi se questo è il creativo giusto per il tuo progetto.
- Un campione più accurato: Per il feedback del sito web, i creativi meno visibili (come il pulsante feedback) tendono ad attrarre chi ha opinioni forti in cerca di uno sbocco. Un Pop Over, invece, richiede un’azione da parte di ogni visitatore che si qualifica. Per mantenere un punteggio generale di soddisfazione del sito, il feedback ricevuto tramite un Pop Over tende ad essere più equilibrato e rappresentativo.
- Tassi di click-through più alti: anche se alcuni visitatori possono avere la fatica di Pop Over di vedere questo creativo usato ampiamente in tutto il web, i Pop Overs possono comunque attrarre un tasso di click-through più alto (interazione con i visitatori) rispetto ad altri creativi meno visibili.
- Faticanza Pop Over: se trovi che il tuo click-through rate non è quello che vorresti, considera altre alternative importanti come lo Slider o la Info Bar. Questi creativi, anche se non così visibili, sono nuovi per i visitatori e quindi possono attirare la stessa attenzione.
- Cambiamento nel comportamento del sito web: poiché i pop over sono così prominenti, possono influire sul comportamento dei visitatori. Prendi in considerazione un sito di e-commerce: un Pop Over che offre uno sconto a tempo limitato corrisponde alle intenzioni dei visitatori e può aumentare i ricavi. Tuttavia, un Pop Over sulla pagina di ordinazione che li invita a partecipare a un sondaggio potrebbe distrarli dal finalizzare il loro acquisto.
Opzioni dell’editor di intercetta
Le seguenti impostazioni sono uniche per Pop Overs e sono disponibili nella sezione Opzioni creative.
Temporizzazione PopOver
Le opzioni di temporizzazione del pop over funzionano come tutte le opzioni di temporizzazione degli editor di intercetta. Consultare la pagina collegata per ulteriori informazioni.
Animazione PopOver
Quando Animate PopOver è selezionato, il Pop Over si sposterà attraverso lo schermo in posizione invece di apparire semplicemente nella sua posizione finale.
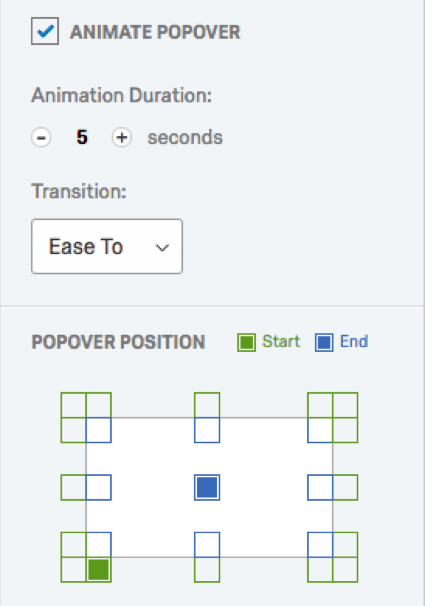
Una volta abilitata l’opzione, verranno visualizzate le seguenti opzioni:
- Durata animazione: modifica la quantità di tempo necessaria al pop over per passare dalla posizione iniziale alla sua posizione di fine.
- Transizione: cambia il modo in cui il tuo visitatore vede l’animazione Pop Over. Ad esempio, Bounce Past farà sì che la finestra incorporata vada oltre la sua posizione di visualizzazione finale e poi rimbalzerà su di essa. Utilizzare la funzionalità Anteprima per vedere l’aspetto di ogni transizione.
- Posizione PopOver: una griglia in cui puoi scegliere un percorso per il creativo da seguire. È sufficiente selezionare una Posizione iniziale e una Posizione finale.
Casella ombra
Quando è abilitata, l’opzione Shadow Box consente di attirare più attenzione sul proprio Pop Over oscurando la pagina web dietro di essa.
Esempio: Il Pop Over illustrato di seguito diventa più chiaro e sembra più pulito quando il resto del sito web è oscurato.
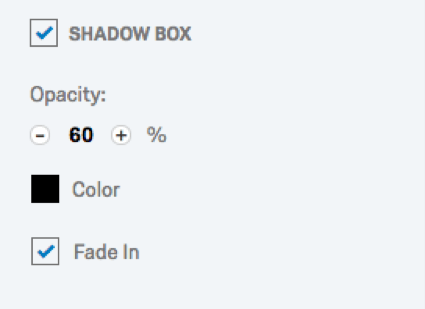
Una volta selezionata la casella ombra, sarà possibile regolare l’opacità, il colore e la dissolvenza dell‘ombra. Quando viene selezionato, Fade In sfuma gradualmente l’ombra sulla pagina all’opacità desiderata, mentre quando viene deselezionata, l’ombra appare fin dall’inizio.
PopOver precostruito
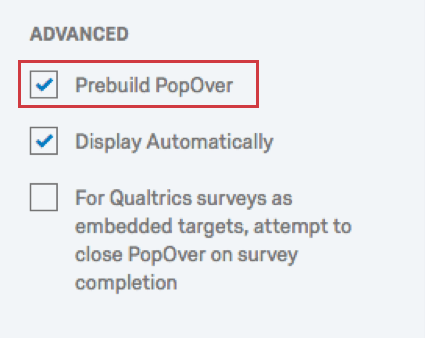
Quando si seleziona Prebuild PopOver, il Pop Over viene creato e nascosto non appena la pagina viene caricata. In questo modo, quando è il momento di visualizzare il Pop Over, tutto è precostruito e può scivolare senza problemi. È meglio lasciare questa opzione selezionata a meno che il Pop Over non contenga media impostati su riproduzione automatica.
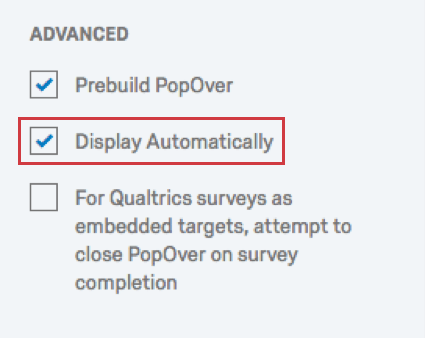
Visualizza automaticamente
L’opzione Visualizza automaticamente garantisce la visualizzazione automatica del pop over. L’alternativa è aggiungere JavaScript al proprio sito web che indica al Pop Over quando visualizzare.
Qtip: Il metodo JavaScript per attivare il display Pop Over è
QSI.reg[‘SI_8DrhAAbacdefg61′].popup()dove SI_8DrhAAbacdefg61 viene sostituito con l’ID della tua intercettazione.
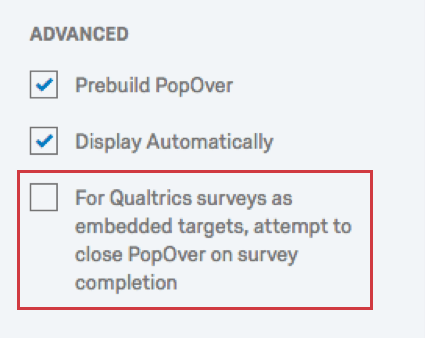
Per i sondaggi Qualtrics come destinazioni incorporate, cerca di chiudere i PopOver al completamento del sondaggio
Se il tuo pop over ha una destinazione incorporata e questa destinazione incorporata è un sondaggio Qualtrics, seleziona questa opzione per chiudere automaticamente il pop over una volta che il visitatore termina il sondaggio.
Anteprima
L’anteprima di un Pop Over funziona come l’anteprima di qualsiasi altro creativo.