Messaggio app mobile Editor di intercettazioni
Informazioni sul messaggio app mobile Prompt Editor di intercetta
I MESSAGGI APP MOBILE consentono di raccogliere feedback sulla propria app mobile anziché su un sito web. Una volta acquistato l’accesso a questa funzione, il Messaggio app mobile è disponibile insieme ad altri Creativi.
Per conoscere il processo di impostazione di un progetto Mobile App Feedback, visitate la pagina di supporto collegata.
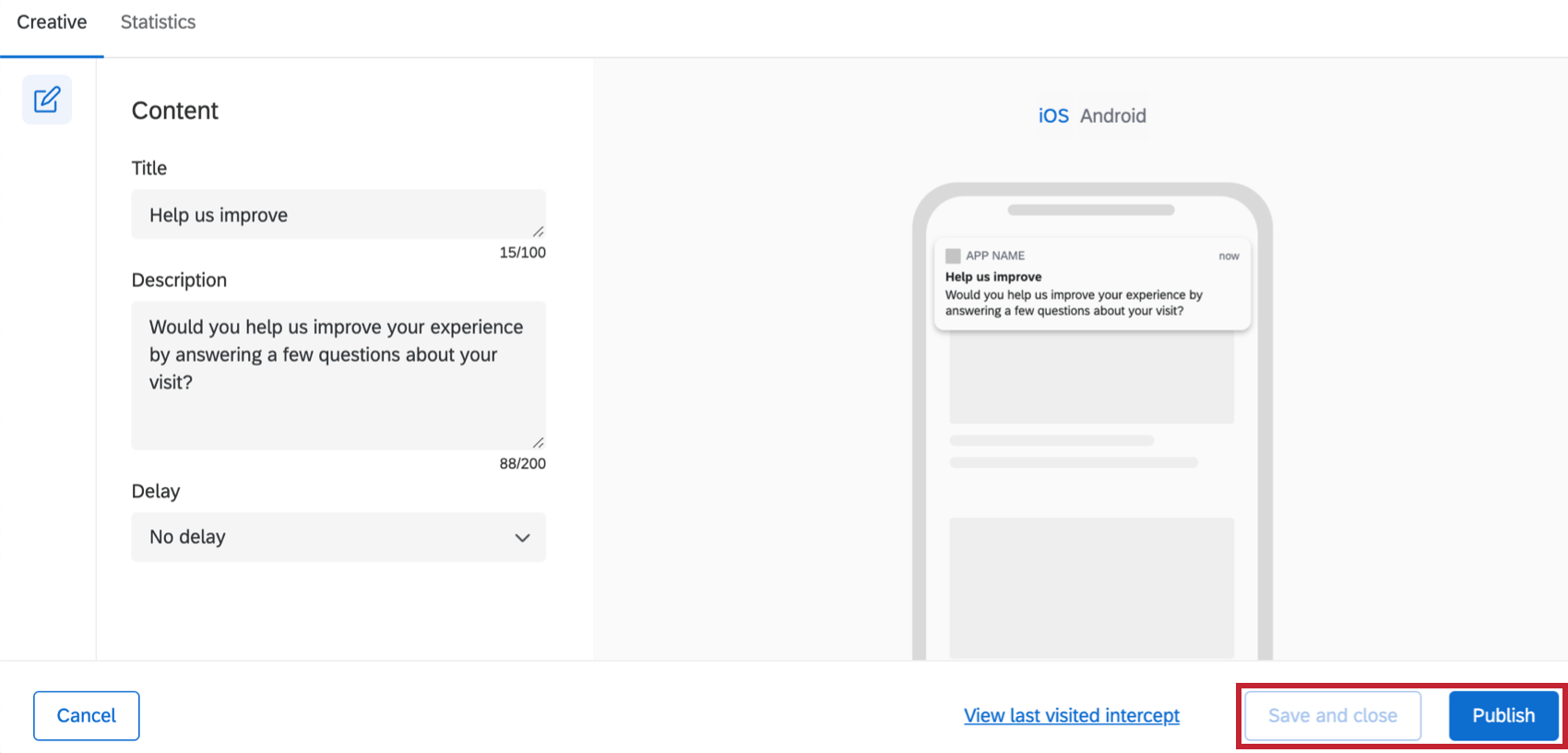
Contenuto
Nella sezione Contenuto, è possibile specificare il titolo e la descrizione da visualizzare sull’editor di intercettazioni per dispositivi mobili.
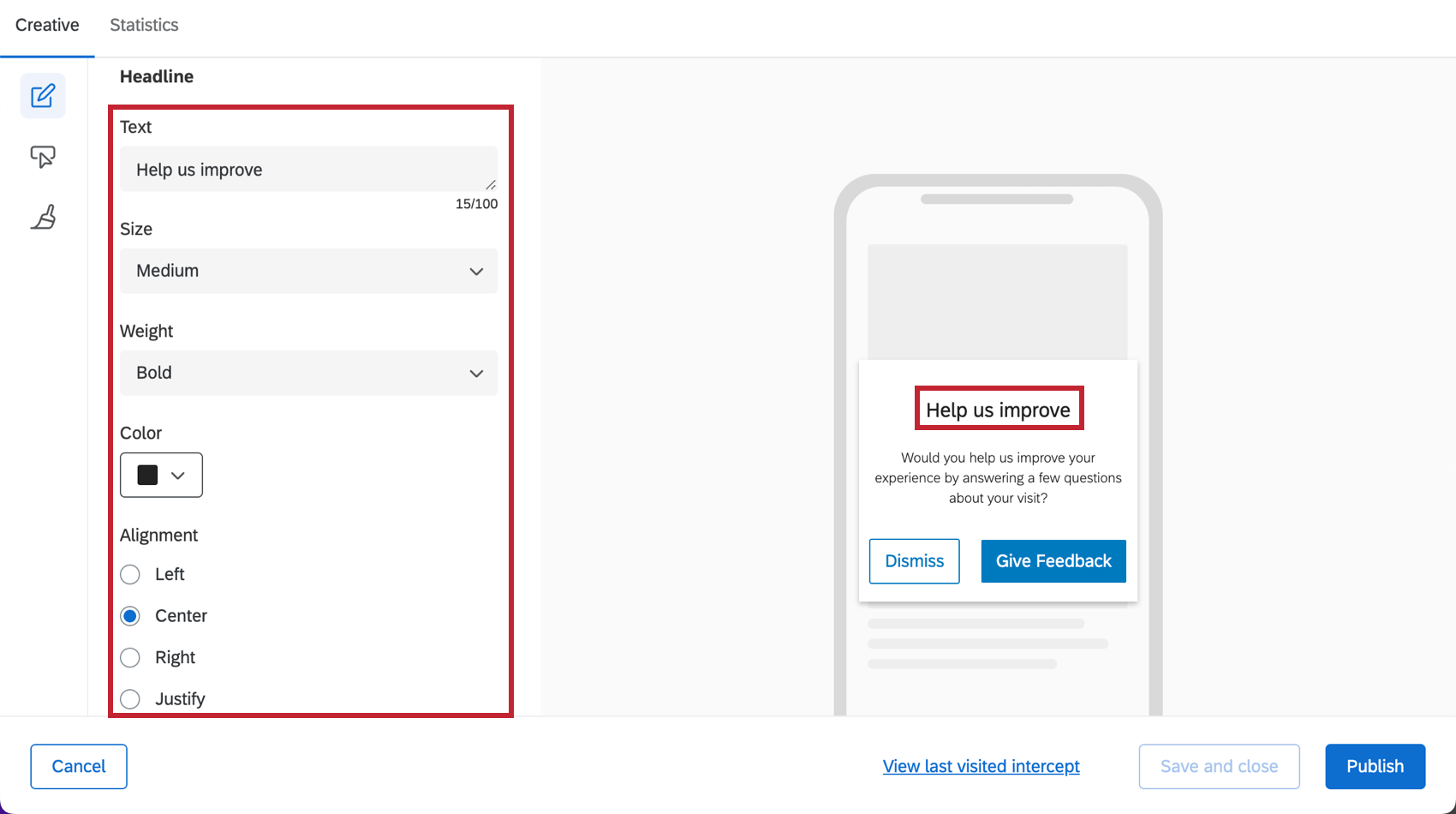
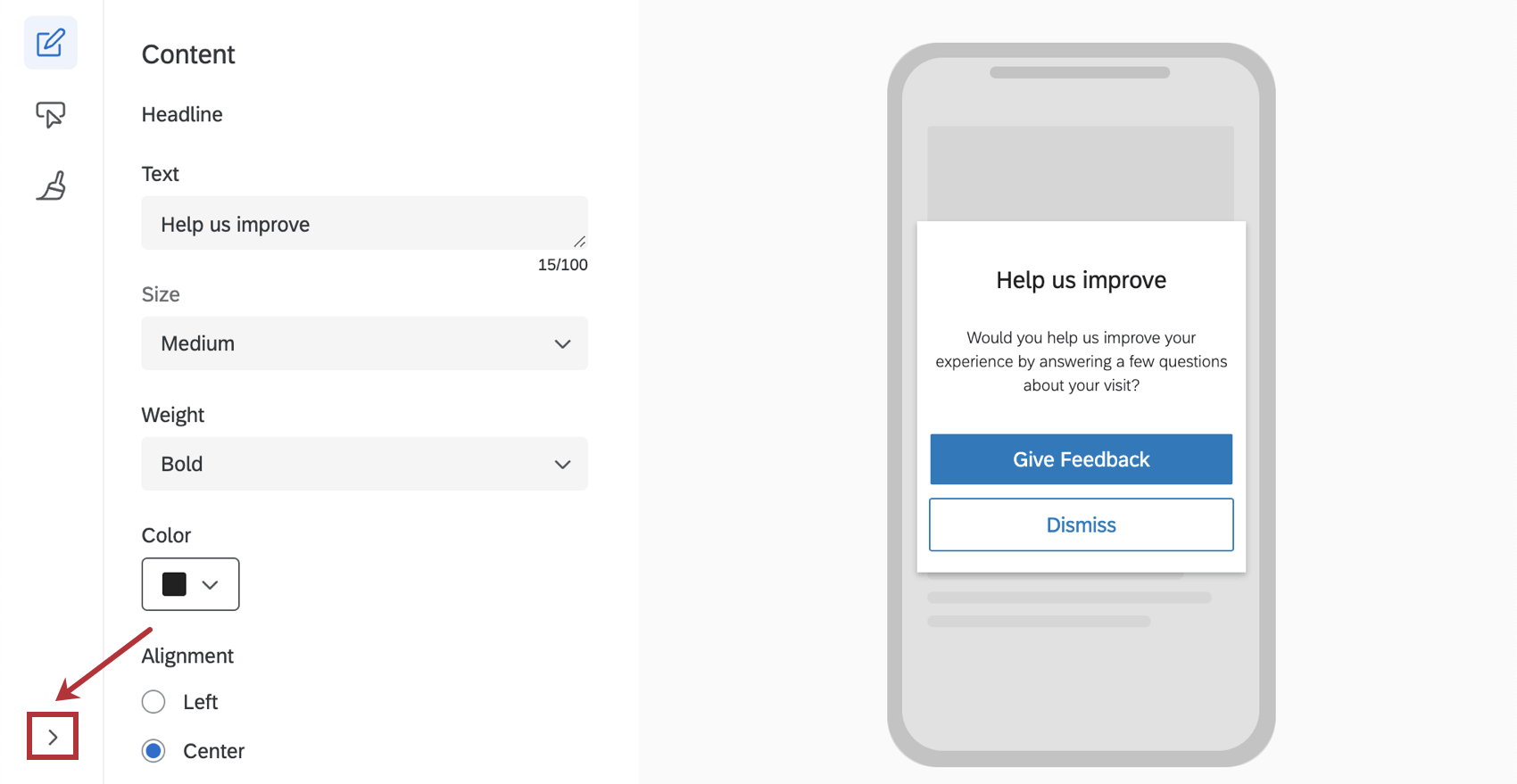
Intestazione
Nella sezione Titolo, è possibile specificare il testo del titolo per l’editor di intercettazioni per dispositivi mobili. È inoltre possibile personalizzare il colore, la dimensione del carattere e l’allineamento necessari per il testo del titolo.
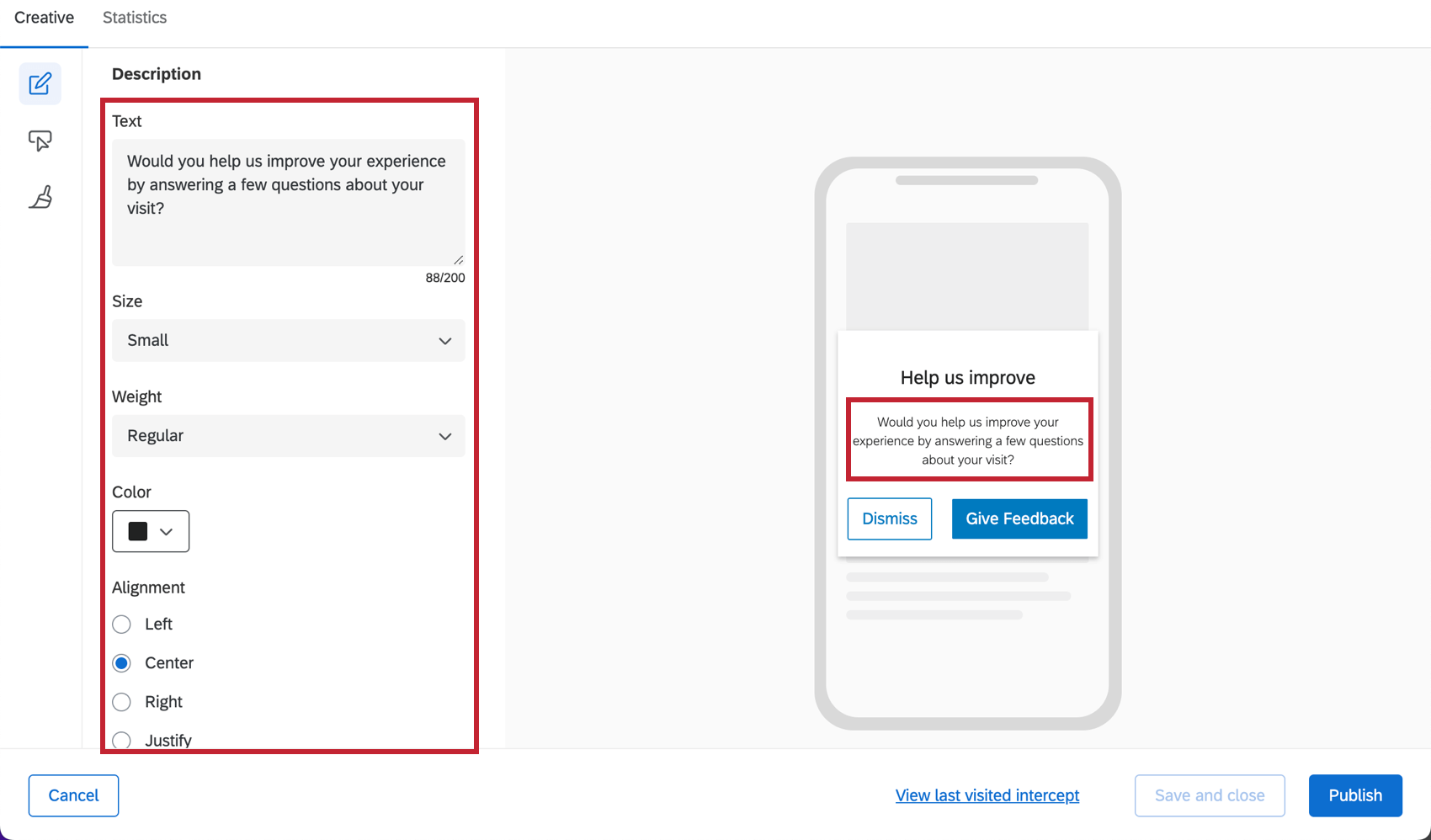
Descrizione
Nella sezione descrittiva è possibile specificare il testo da visualizzare sull’editor di intercettazioni per dispositivi mobili. È inoltre possibile personalizzare il colore, la dimensione dei caratteri e l’allineamento di cui si ha bisogno per questo testo. Sebbene le dimensioni dei caratteri offerti siano le stesse, la Descrizione apparirà sempre più piccola del Titolo.

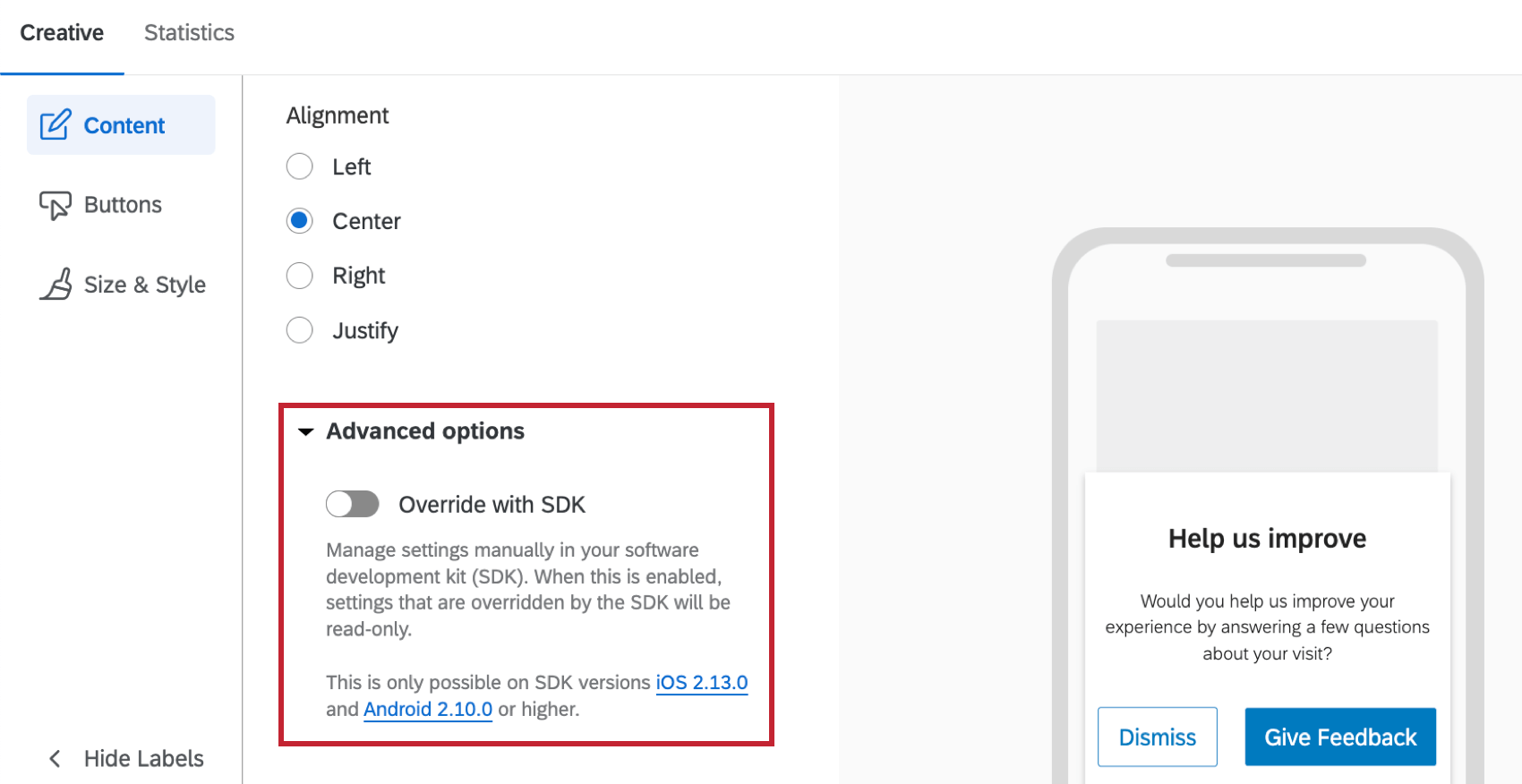
Opzioni avanzate
Facendo clic su Opzioni avanzate è possibile attivare l’impostazione Sovrascrivi con SDK. Quando è abilitata, alcuni elementi dell’editor di intercettazioni vengono sovrascritti con dettagli di configurazione specifici dell’SDK. Per ulteriore documentazione sull’SDK, consultare la nostra documentazione sulle API.
Pulsanti
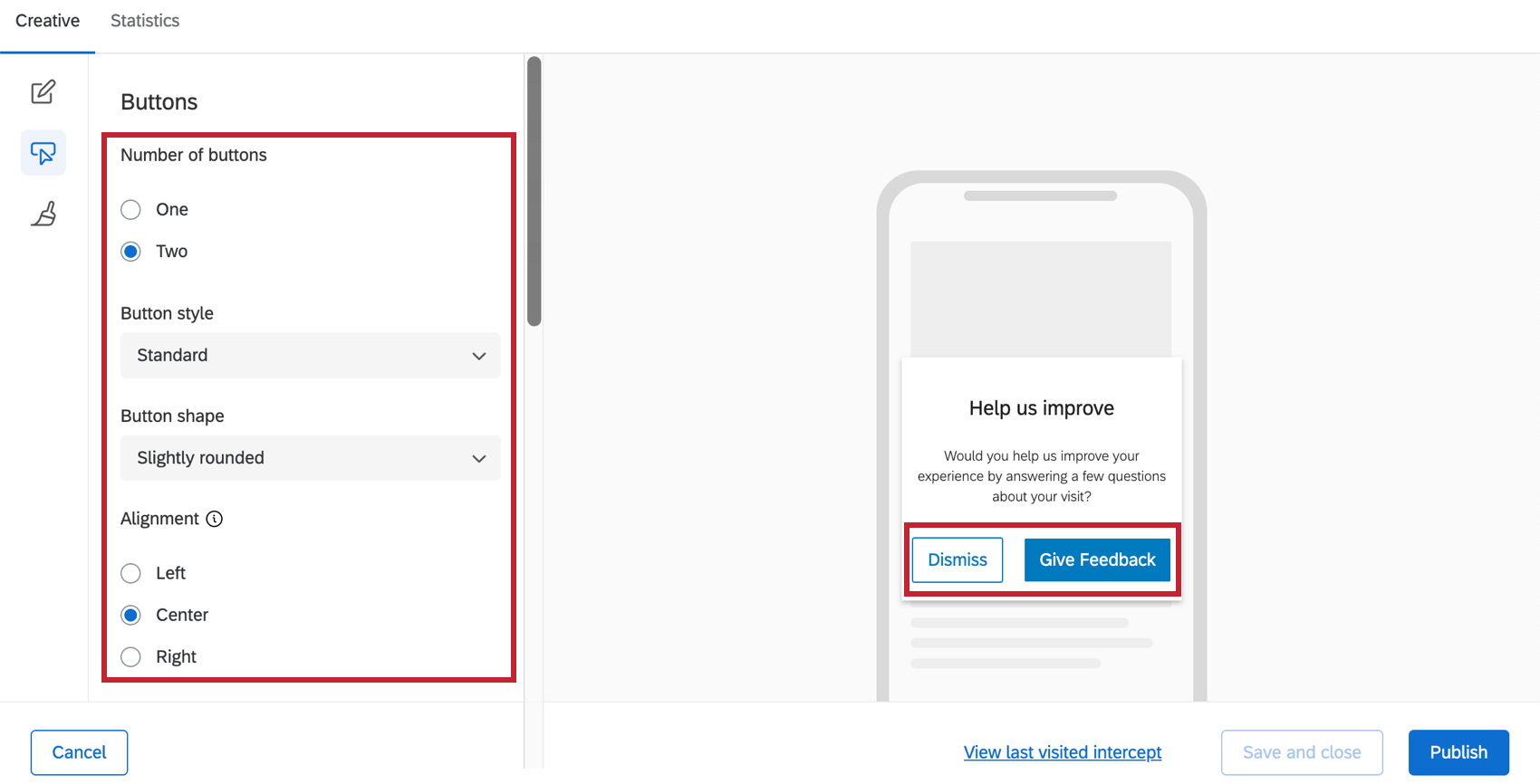
Nella sezione Pulsanti, è possibile decidere il numero e lo stile dei pulsanti che appariranno sulla Creativa mobile.
- Numero di pulsanti: È possibile averne solo uno o due.
- Stile dei pulsanti: Scegliere tra Standard (mostrato sotto), Larghezza piena (pulsanti piatti che si estendono su tutta l’intercetta) e Testo.
- Forma del pulsante: Questa opzione appare solo per i pulsanti Standard. Regolare gli angoli del pulsante in modo che siano arrotondati o acuti.
- Allineamento: Appare solo con i link Standard e Testo. Determinare l’allineamento dei pulsanti con l’editor di INTERCETTA e non tra di loro.
- Colore del collegamento: sostituisce molte opzioni di personalizzazione dei pulsanti quando si seleziona Testo per lo stile del pulsante. Determinare il colore dei caratteri dei collegamenti. Devono essere uguali.
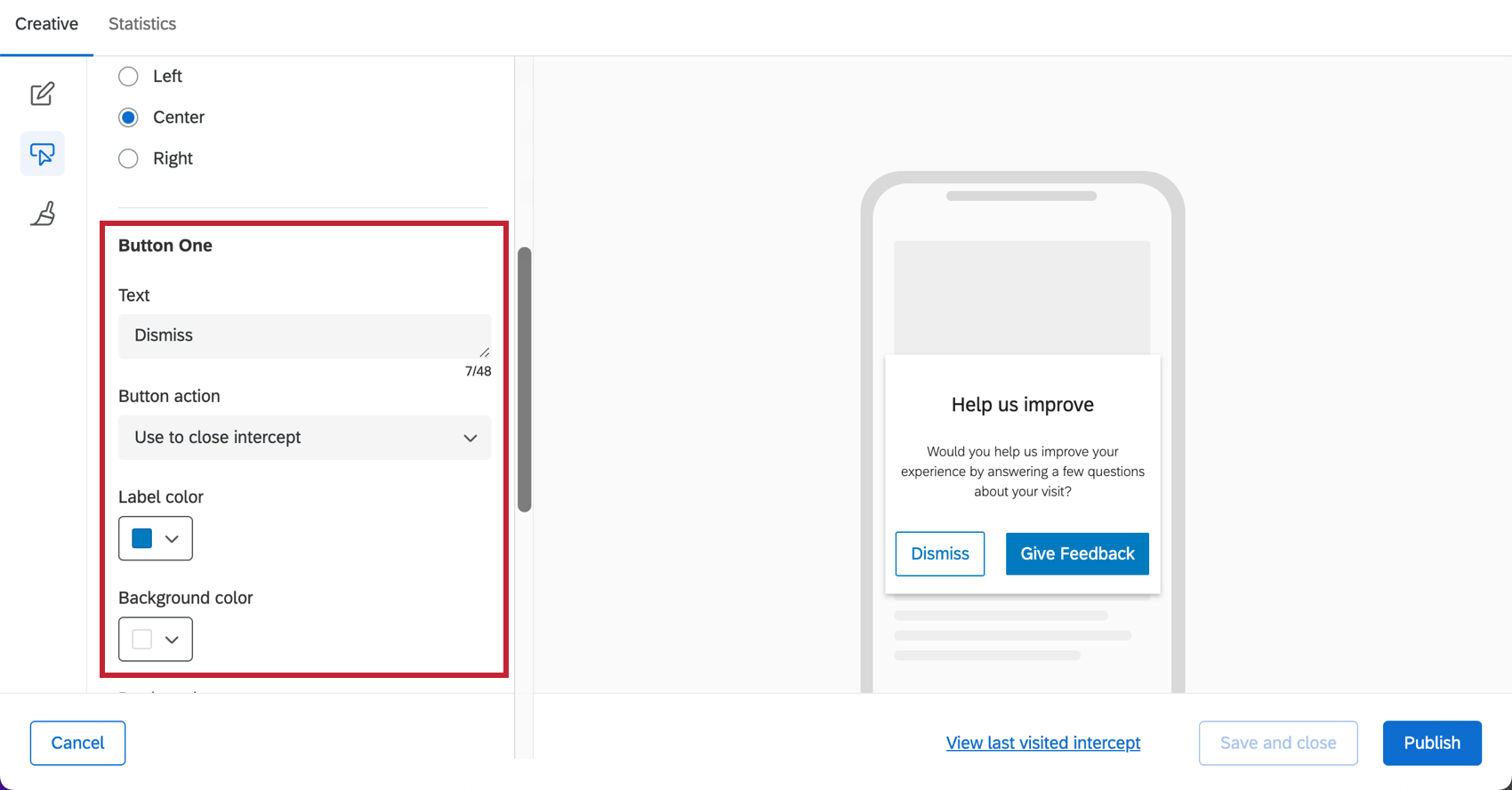
Modificare le impostazioni del primo pulsante nella sezione Pulsante uno. Quando si desidera passare al pulsante Due, scorrere fino alla sezione Pulsante Due.
Una volta selezionato un pulsante, è possibile scegliere tra diverse opzioni di testo e colore per ciascun pulsante. È inoltre possibile modificare il comportamento del pulsante con Azione pulsante. È possibile scegliere tra tre opzioni:
- Utilizzare per chiudere l’intercetta: Il pulsante chiude l’intercetta.
- Usa come destinazione dell’intercetta: Il pulsante visualizza il comportamento della destinazione d’intercettazione (ad esempio, la visualizzazione di un sondaggio).
- Da utilizzare per sollecitare recensioni sulle app: Il pulsante indirizza i visitatori all’Apple Store o al Google Play Store per fornire feedback sull’app. Per saperne di più, vedere Sollecita recensioni di app.
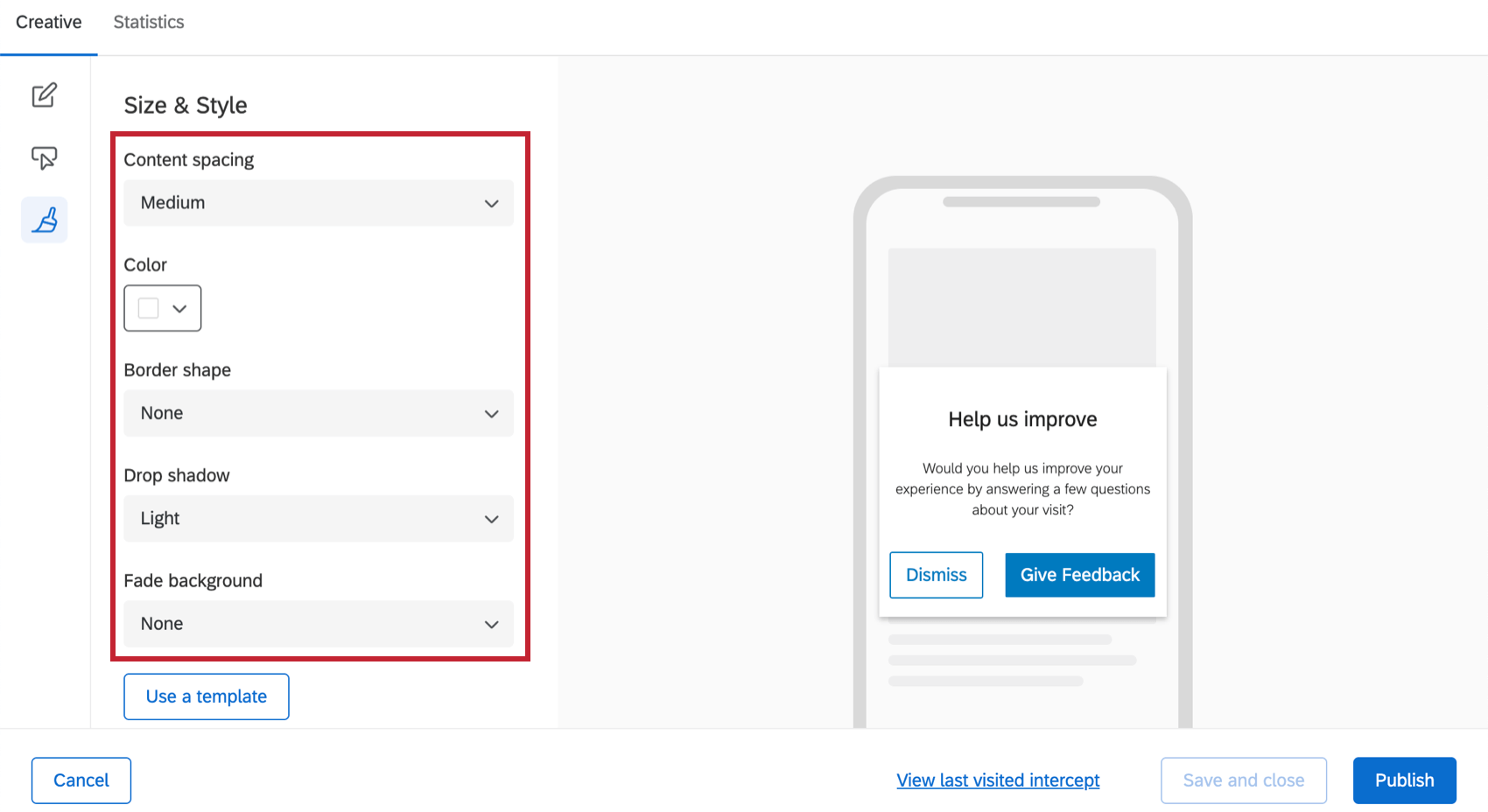
Taglia & Stile
Nella sezione Dimensioni e stile è possibile controllare la spaziatura tra il titolo, la descrizione e i pulsanti. È inoltre possibile controllare:
- Spaziatura dei contenuti: Distanza tra i contenuti.
- Colore dell’Intercetta: colore di sfondo dell’Editor di intercettazioni
- Forma del bordo: Se gli angoli sono arrotondati o netti.
- Drop Shadow: l’ombra che delinea l’Editor di intercetta.
- Sfondo sfumato: Quando viene visualizzato il Messaggio app mobile, viene visualizzato un colore di sfondo per lo schermo dietro di esso. Questo può essere utile per attirare l’attenzione sull’Editor di INTERCETTA e per escludere le distrazioni. In questo esempio, è un grigio chiaro.
- Utilizzare un modello: Utilizzare un tema del sondaggio come modello per le impostazioni di stile del creativo. Questo importerà le seguenti impostazioni del tema del sondaggio:
- Colore primario
- Colore secondario
- Colore sfondo
- Dimensione del testo della domanda
- Dimensione del testo della risposta
- Spaziatura domande
- Contrasto primo piano
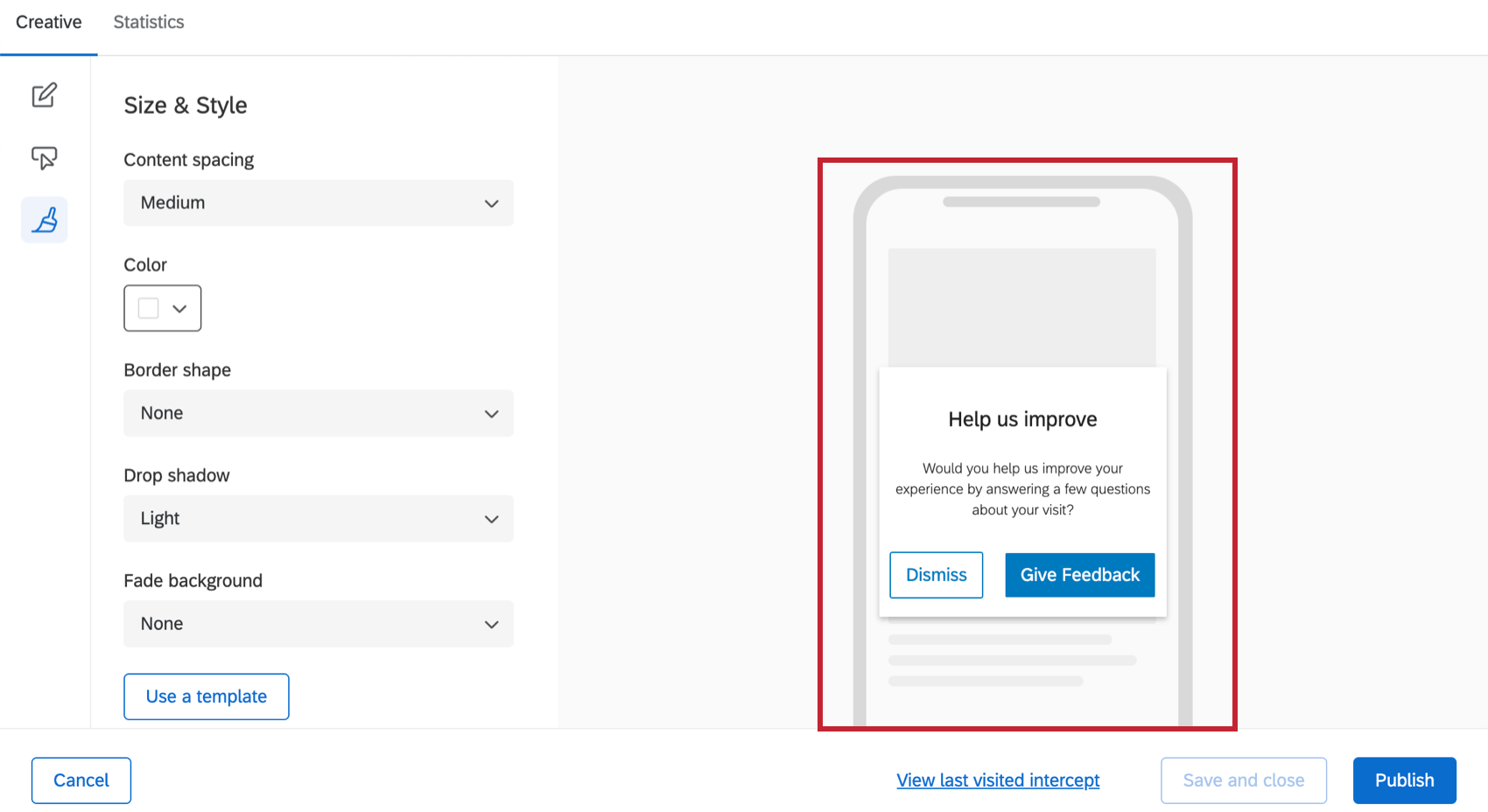
Anteprima
In alto a destra è sempre presente un’anteprima del progetto.
I messaggi app mobile sono sensibili alle dimensioni e all’orientamento dello schermo. Ciò significa che l’Editor di intercettazioni farà del suo meglio per adattarsi alle diverse condizioni e potrebbe apparire leggermente diverso dall’anteprima, a seconda del dispositivo, delle dimensioni dello schermo e del fatto che lo schermo sia stato girato di lato.
Salvare la creatività e pubblicare l’editor di intercettazioni
Quando si è terminato di modificare e si desidera che le modifiche vengano visualizzate nell’app, fare clic su Pubblica in basso a destra.
Impostazione di Intercetta & Integrazione con un’app mobile
Per informazioni su come impostare il resto del Mobile App SDK, vedere Progetti Mobile App Feedback.