Pulsante feedback
Informazioni sul pulsante Feedback
Il pulsante di feedback è un modo sottile per raccogliere i feedback dei visitatori del sito web senza interrompere le loro attività. I pulsanti di feedback appaiono come schede opinioni affiancate a una pagina e, quando si fa clic su di essi, scorrono verso l’esterno per mostrare ulteriori informazioni o si espandono come una nuova sovrapposizione sullo schermo. Indipendentemente dal modo in cui vengono implementati, i pulsanti di feedback consentono ai visitatori di avviare facilmente il processo di feedback.
Se guardate a sinistra di questo articolo di supporto, vedrete un esempio di pulsante di feedback in azione!
Creazione di un pulsante di feedback
- Creare un’intercetta guidata.
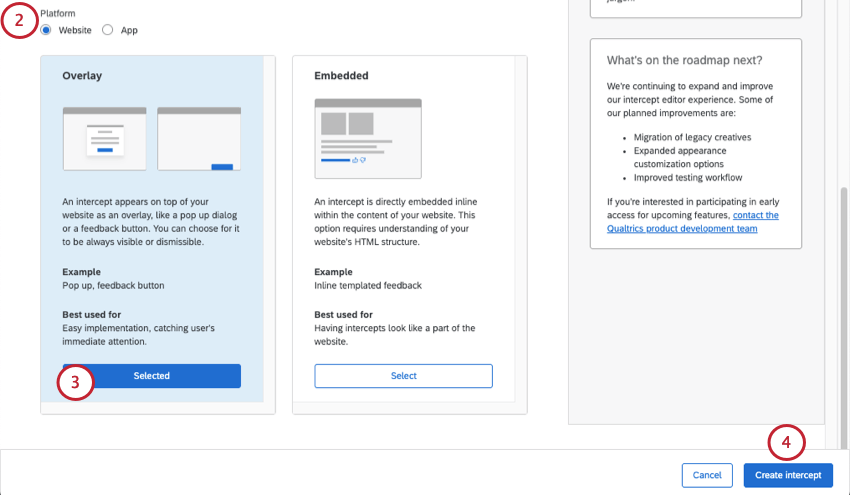
- Mantenere la piattaforma impostata su Sito web.

- Selezionare Sovrapposizione.
- Fare clic su Crea intercettazioni.
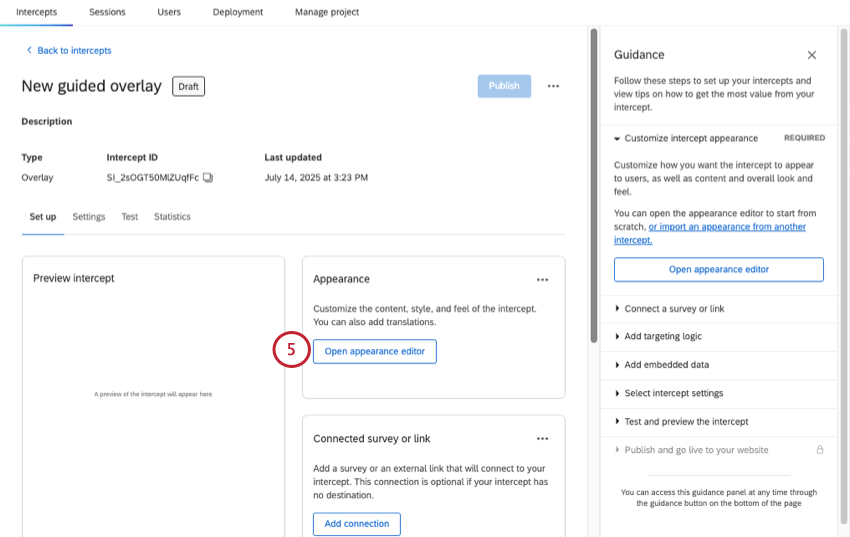
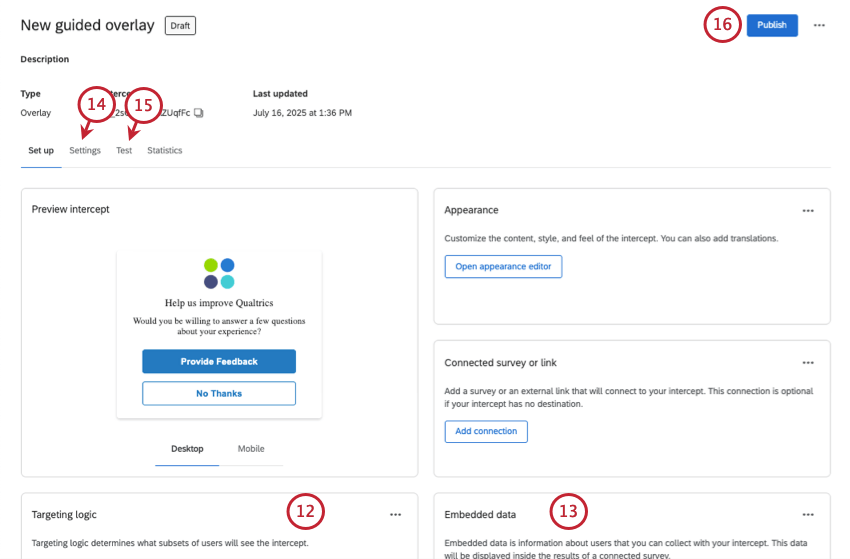
- Nella pagina Impostazione, selezionare Aspetto.

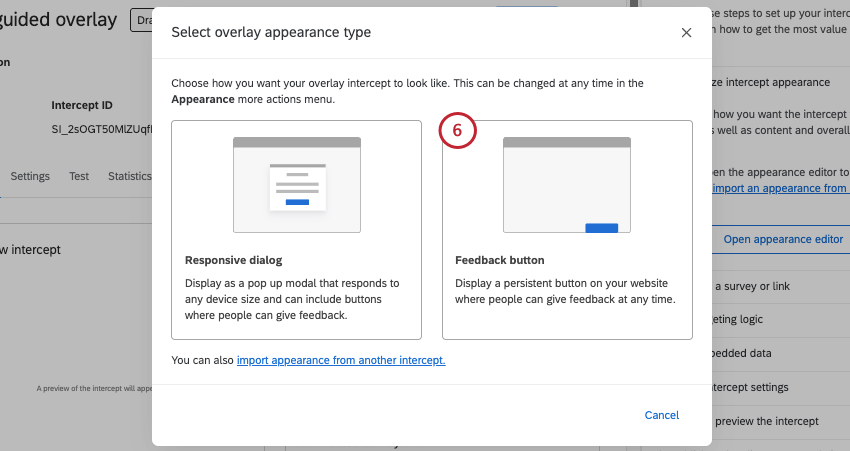
- Selezionare il pulsante Feedback.

- Completare la procedura descritta di seguito in questa pagina di supporto:
- Aggiungere le traduzioni, se necessario.
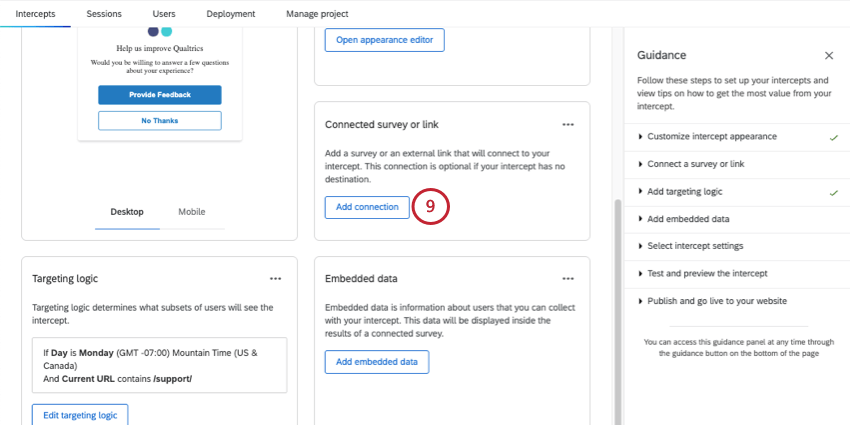
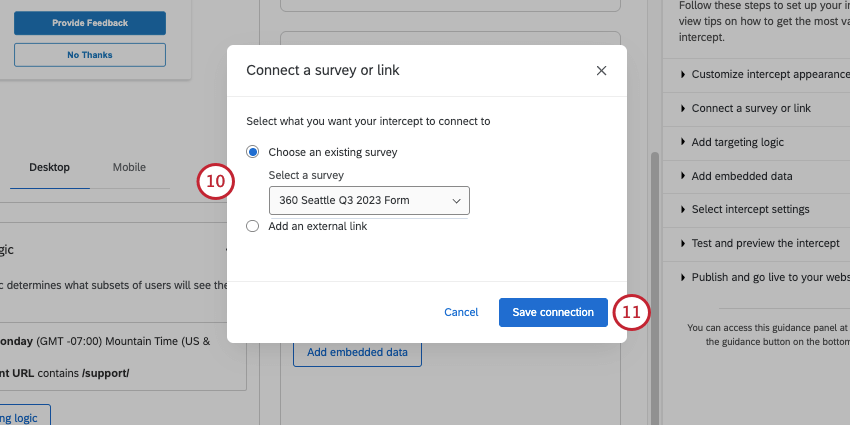
- Fare clic su Aggiungi collegamento per aggiungere un collegamento o un sondaggio personalizzato alla finestra di dialogo.

- Selezionare una delle seguenti opzioni:

- Scegliete un sondaggio esistente: Collegamento al sondaggio a cui si ha accesso. Assicurarsi che il progetto che si vuole utilizzare sia aperto e abbia un collegamento anonimo disponibile.
- Aggiungere un link esterno: Incollare un URL completo.
- Fare clic su Salva connessione.
- Aggiungere la logica di destinazione.

- Aggiungere dati integrati.
- Regolare le impostazioni dell’intercetta, come la visualizzazione dell’intercetta e la connessione alla Directory XM.
- Testate la vostra intercetta.
- Pubblica le modifiche.
- Distribuire le modifiche.
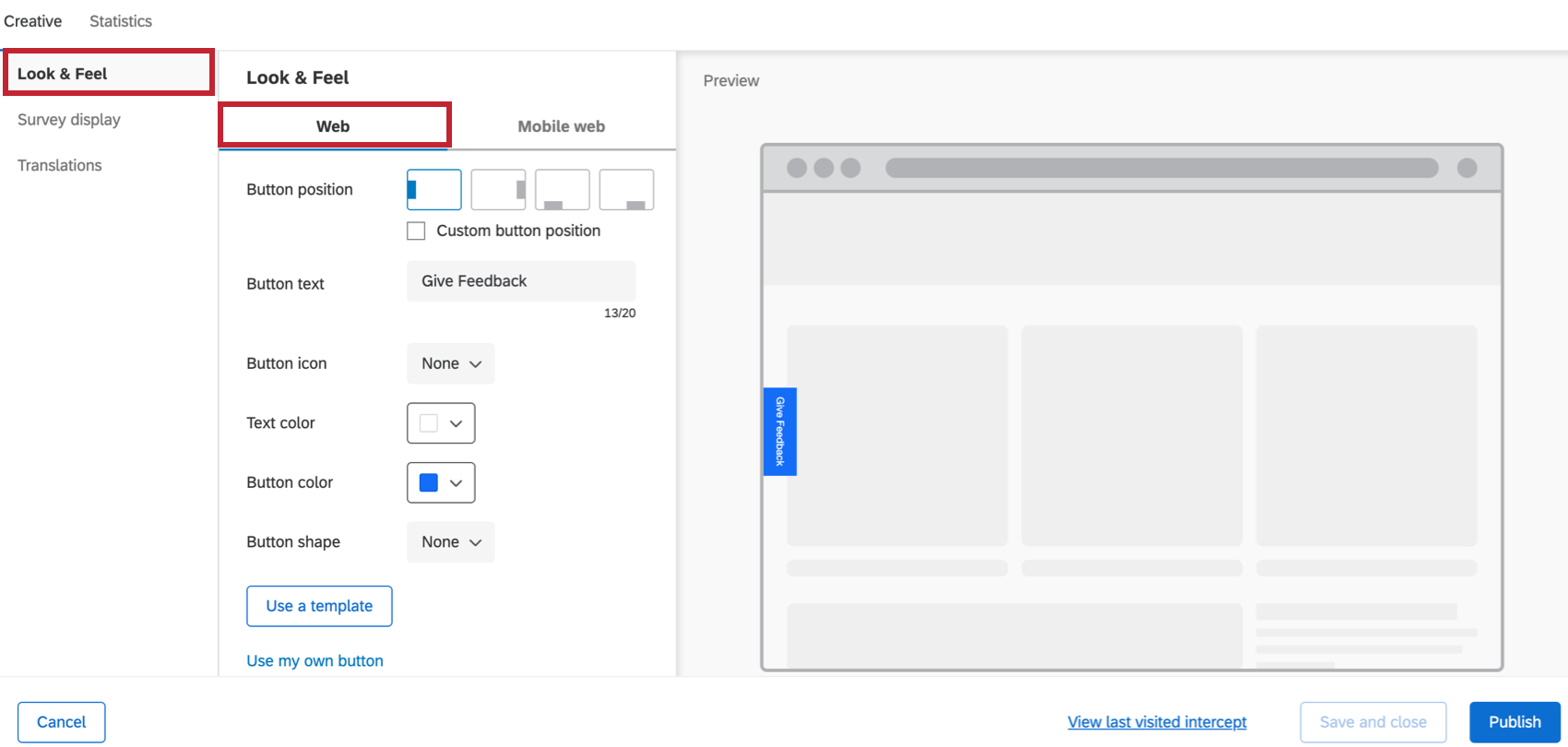
Aspetto e atmosfera
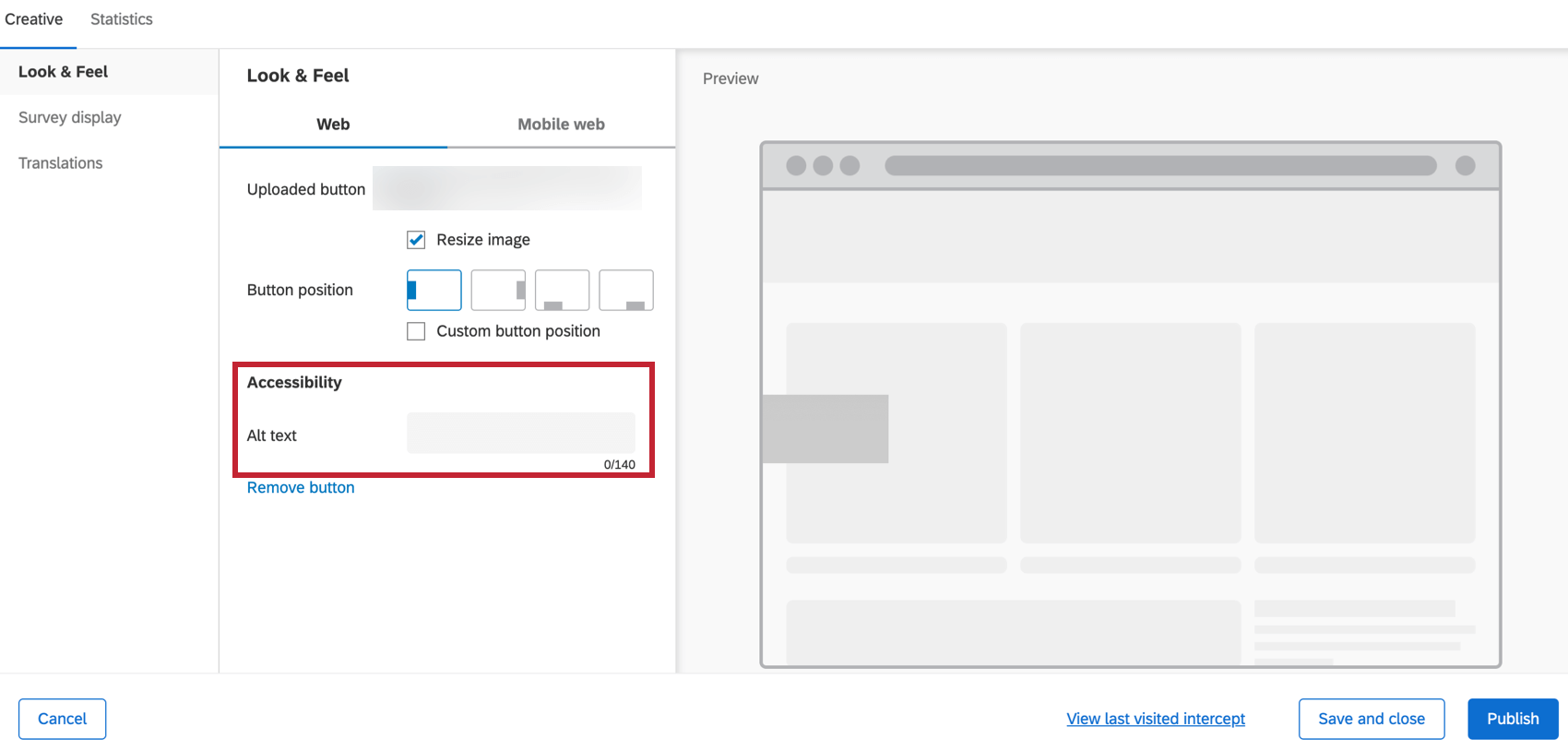
Nella sezione ASPETTO E TEMA è possibile personalizzare l’aspetto e il tema generale dell’editor di intercettazioni come segue:
- Posizione del pulsante: Configurare la posizione del pulsante nella pagina web.
- Testo del pulsante: Specificare il testo del pulsante.
- Icona del pulsante: Scegliere l’icona che si desidera visualizzare sul pulsante a sinistra del testo.
- Colore del testo: scegliere il colore del testo del pulsante.
- Colore del pulsante: scegliere il colore del pulsante stesso.
- Forma del pulsante: Configurare il raggio del bordo del pulsante. Determina il grado di arrotondamento degli angoli.
- Usa il mio pulsante: Carica la tua immagine da utilizzare come pulsante. È possibile utilizzare la dimensione dell’immagine così com’è o ridimensionarla in modo appropriato. Se si utilizza un pulsante personalizzato, si ottiene un campo in cui è possibile inserire un testo alt per l’utilizzo della tecnologia di lettura dello schermo.

- Utilizzare un modello: Utilizzare un tema del sondaggio come modello per le impostazioni di stile del creativo. In questo modo si importeranno le impostazioni del colore primario e della spaziatura delle domande di quel tema di sondaggio.
 Consiglio Q: le impostazioni dell’editor di intercettazioni sono scollegate dal tema utilizzato come modello. Le impostazioni della creativa non si aggiornano se il tema del modello cambia e la modifica delle impostazioni della creativa non cambia il tema del modello.
Consiglio Q: le impostazioni dell’editor di intercettazioni sono scollegate dal tema utilizzato come modello. Le impostazioni della creativa non si aggiornano se il tema del modello cambia e la modifica delle impostazioni della creativa non cambia il tema del modello. - Personalizzare il CSS: Personalizzare il CSS del pulsante di feedback come desiderato. È possibile aggiungere classi e proprietà personalizzate oltre a quelle predefinite. Le modifiche apportate qui potrebbero non riflettersi nell’anteprima; ricordarsi di testare l’intercetta prima della distribuzione completando la configurazione guidata.
Attenzione: Il codice seguente è fornito così com’è e richiede conoscenze di programmazione per essere implementato. Il Supporto Qualtrics non offre assistenza o consulenza riguardo alla programmazione personalizzata. Puoi sempre provare a chiedere alla nostra community di utenti esperti.Attenzione: Se nella stessa pagina sono presenti più pulsanti di feedback, il CSS personalizzato avrà effetto su tutti i pulsanti della pagina. Il CSS dell’intercetta caricata per ultima verrà applicato a tutte le intercette della pagina. Si consiglia di utilizzare solo 1 pulsante di feedback su una pagina quando si utilizza un CSS personalizzato.
- -Fare clic qui per visualizzare il CSS predefinito dei pulsanti di feedback
- Se si eliminano i selettori CSS o le classi all’interno del modello predefinito, non sarà possibile aggiornare o ricaricare il modello. Di seguito è riportato questo modello, nel caso in cui sia necessario reimpostare il CSS dell’intercetta:
/* Utilizzare le classi sottostanti per sovrascrivere gli stili dei pulsanti di feedback.
Attenzione: Il seguente codice è fornito così com'è
e richiede conoscenze di programmazione per essere implementato.
Il Supporto Qualtrics non offre assistenza o consulenza riguardo alla programmazione personalizzata.
Puoi invece provare a domandare alla nostra community di utenti esperti .
Per informazioni sul codice personalizzato, visitare https://community.qualtrics.com/custom-code-12
NOTA: le modifiche apportate qui non si rifletteranno nell'anteprima.
Assicurarsi di testare manualmente le modifiche apportate. */
/* Contenitore genitore del pulsante di feedback dello stile. Si tratta di un contenitore che si trova sopra l'intero schermo ed è per lo più trasparente che ospita il pulsante di feedback */
.QSIFeedbackButton {
/* z-index: 1; */
/* white-space: normal !important; */
}
/* Stile del pulsante di feedback */
#QSIFeedbackButton-btn div {
/* line-height: 1em !important; */
/* margin: 0 0.5em 0 0 !.important; */
/* width: auto !important; */
/* font-size: inherit !important; */
/* font-weight: normal !important; */
/* font-style: normal !important; */
/* display: inline !important; */
/* color: #000000 !important; */
/* background-color: #136ef6 !important */
}
/* SONDAGGIO DI STILE contenitore iFrame. Ospita l'iFrame e appare quando si clicca sul pulsante di feedback */
#QSIFeedbackButton-pullup-container.QSIFeedbackButton {
/* display: inline-block !important; */
/* margin-right: 5px !important; */
}
/* Stile sondaggio iFrame */
#QSIFeedbackButton-survey-iframe {
/* display: inline-block !important; */
/* height: 100% !important; */
/* width: 100% !important; */
}
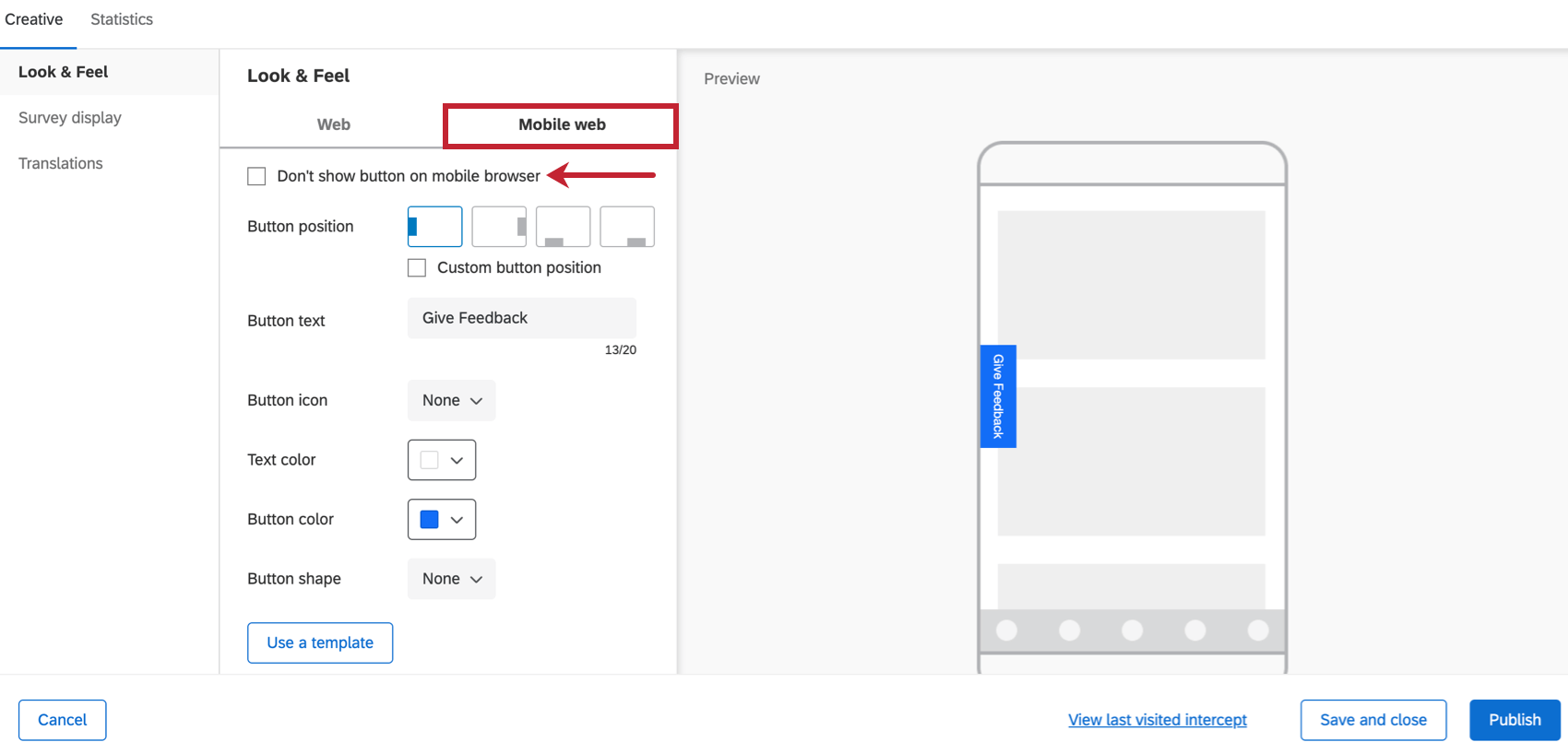
Tutte le opzioni di cui sopra possono essere configurate separatamente per controllare la modalità di visualizzazione del pulsante di feedback per i browser web desktop e mobile, utilizzando le schede Web (Desktop) o Mobile web.
Per il Web mobile, è disponibile anche un’opzione per disabilitare completamente questo editor di intercettazioni, se necessario. Selezionare Non mostrare questo pulsante sul browser mobile per disattivarlo per i dispositivi mobili.
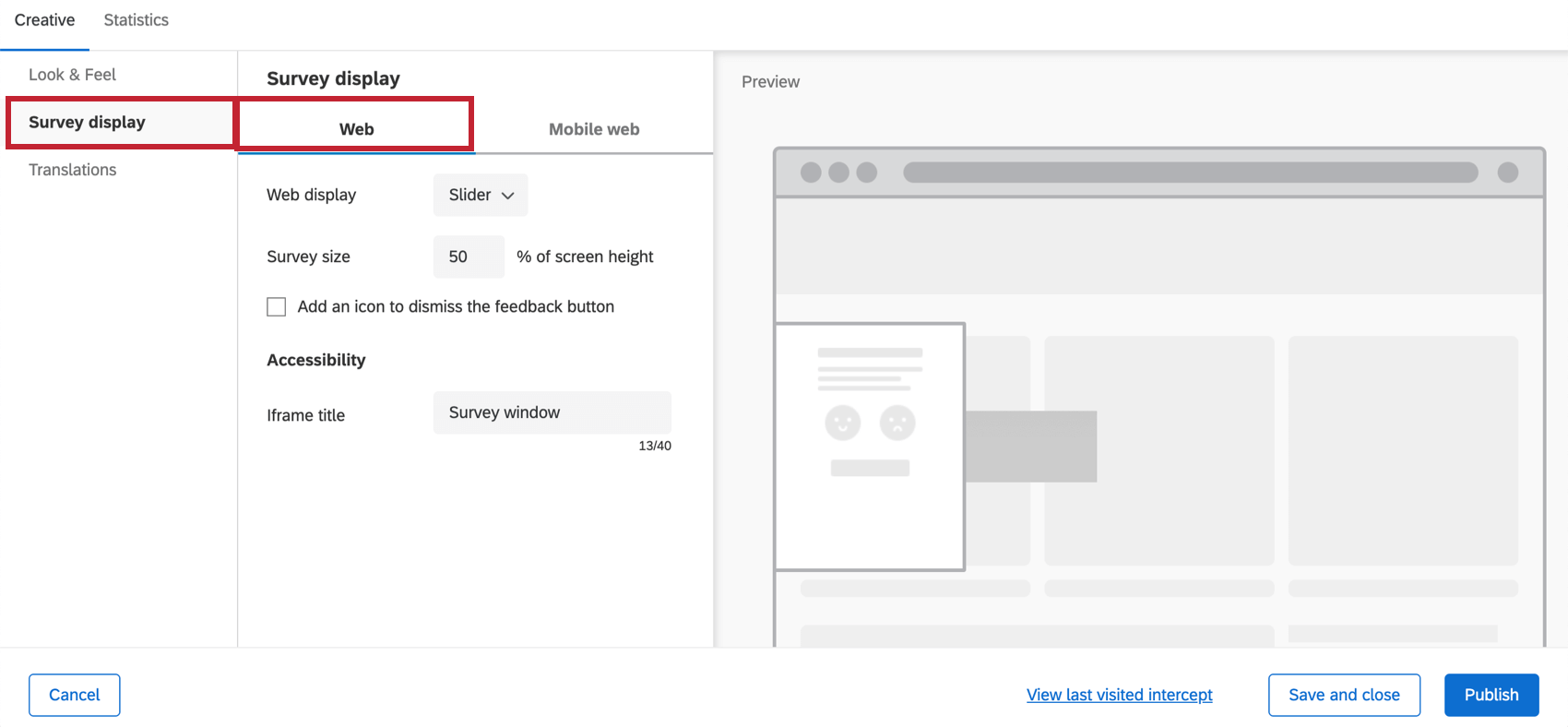
Visualizzazione del sondaggio
Nella sezione Visualizzazione del sondaggio , è possibile controllare come viene visualizzato il sondaggio vero e proprio una volta che l’utente fa clic sul pulsante di feedback.
Le opzioni di visualizzazione del sondaggio per il Web (Desktop) sono:
- Visualizzazione sul web:
- SLIDER: Il sondaggio verrà visualizzato in uno slider che scorre dentro e fuori. Se è stata attivata l’icona per eliminare il pulsante di feedback, facendo clic sulla X si eliminano sia lo slider che il pulsante di feedback (ad esempio, l’intera creativa scompare dallo schermo).
- In sovrimpressione: Il sondaggio verrà visualizzato in una finestra incorporata. È inoltre possibile impostare il livello di oscurità della sovrapposizione con il campo Dissolvenza sfondo. Se è stata attivata l’icona per eliminare il pulsante di feedback, facendo clic sulla X si eliminerà il sondaggio incorporato, ma si vedrà ancora il pulsante di feedback e si potrà riselezionarlo, se lo si desidera.
- Nuova finestra: Il sondaggio verrà visualizzato in una nuova finestra.
- Dimensione del sondaggio: Controllare le dimensioni del sondaggio (altezza) sulla pagina in termini di percentuale dell’altezza complessiva della pagina. È un’opzione solo se si sceglie SLIDER per la visualizzazione sul web.
- Aggiungere un’icona per chiudere il pulsante di feedback: Aggiungere l’opzione che consente agli utenti di far scomparire il pulsante di feedback.
- Titolo dell’iframe: Se avete aggiunto una destinazione incorporata alla vostra DESTINAZIONE INCORPORATA, aggiungete un titolo che possa essere interpretato dagli screen reader.
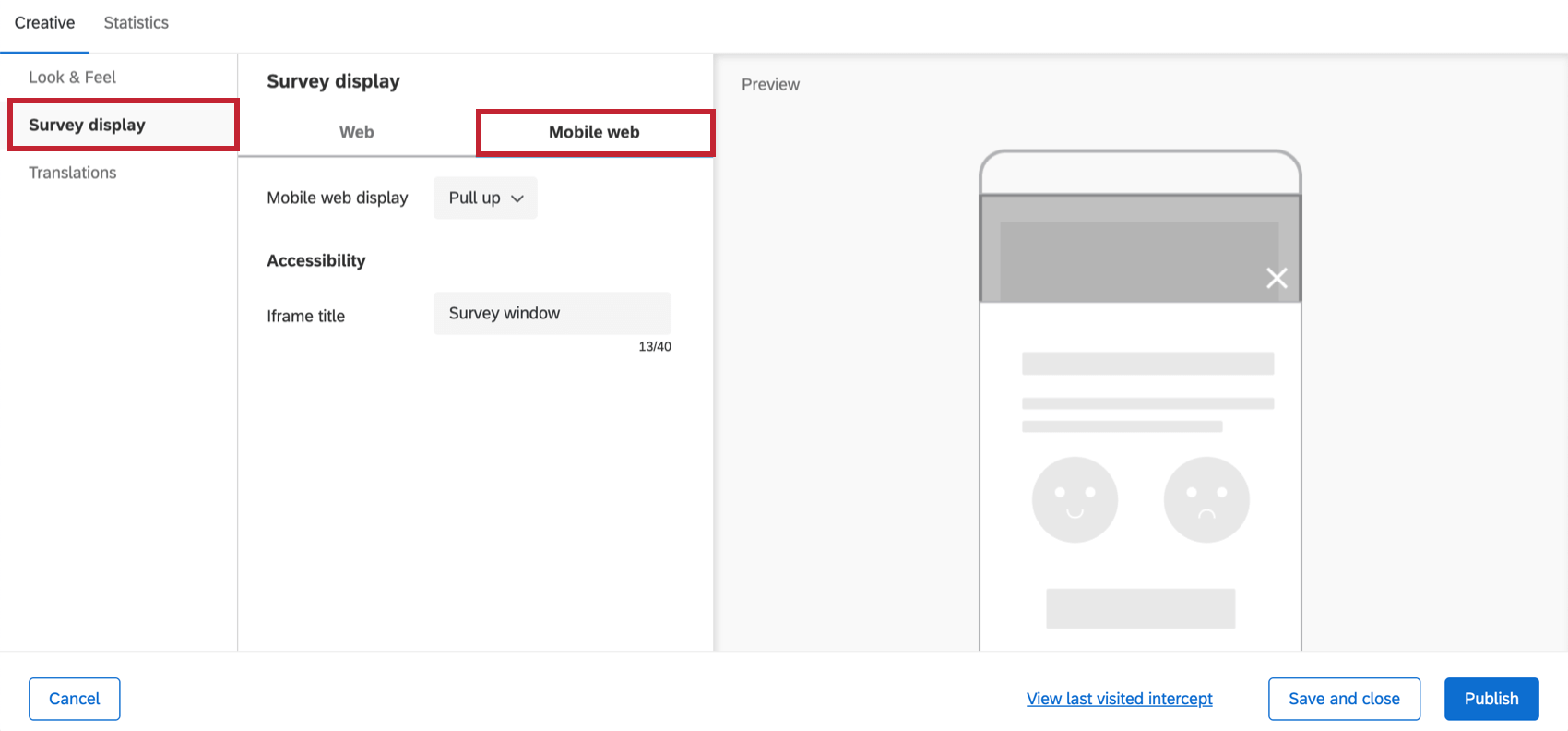
Le opzioni di visualizzazione del sondaggio per il web mobile sono:
- Visualizzazione del web mobile:
- Tirare su: Il sondaggio verrà visualizzato in una finestra a comparsa che coprirà una parte dello schermo. Se è stata attivata l’icona per eliminare il pulsante di feedback, facendo clic sulla X si eliminerà il sondaggio incorporato, ma si vedrà ancora il pulsante di feedback e si potrà riselezionarlo, se lo si desidera.
Consiglio Q: l’aspetto della finestra pull-up può essere regolato con un codice personalizzato, la cui implementazione richiede conoscenze di programmazione. Il Supporto Qualtrics non offre assistenza o consulenza riguardo alla programmazione personalizzata. Potete sempre provare a chiedere alla nostra comunità di utenti dedicati. Se desideri maggiori informazioni sui nostri servizi di codifica personalizzata, contatta il tuo Account Executive Qualtrics.
- Nuova scheda: Il sondaggio verrà visualizzato in una nuova scheda del browser. Se si seleziona questa opzione, non si avrà la possibilità di aggiungere un titolo iframe perché si passerà a una nuova scheda del browser per il sondaggio.
- Tirare su: Il sondaggio verrà visualizzato in una finestra a comparsa che coprirà una parte dello schermo. Se è stata attivata l’icona per eliminare il pulsante di feedback, facendo clic sulla X si eliminerà il sondaggio incorporato, ma si vedrà ancora il pulsante di feedback e si potrà riselezionarlo, se lo si desidera.
- Titolo dell’iframe: Se avete aggiunto una destinazione incorporata alla vostra DESTINAZIONE INCORPORATA, aggiungete un titolo che possa essere interpretato dagli screen reader.
Modifiche al pulsante di feedback
Attenzione: Se la vostra creatività di feedback ha opzioni diverse da quelle visualizzate in questa pagina o se è stata creata prima del 27 settembre 2019, è probabile che si tratti di una creatività completamente diversa chiamata scheda opinioni (non pulsante feedback). Si tratta di una vecchia creativa, tecnicamente diversa da quella descritta in questa pagina. Non è più possibile creare la vecchia Scheda opinioni, anche se se ne è creata una in passato, non verrà mai eliminata o disattivata.
Tuttavia, vi invitiamo a creare un nuovo pulsante di feedback e a provare l’esperienza descritta in questa pagina. Questa nuova versione è facile da usare e accessibile senza la necessità di aggiornamenti aggiuntivi basati su JavaScript che erano richiesti in passato. Ad esempio, è possibile impostare facilmente opzioni diverse per desktop e mobile direttamente all’interno della creatività, invece di dover utilizzare creazioni separate personalizzate con azioni uniche in un’intercetta.